- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
Feature Description
You must initialize the Chat SDK before using its features.
Initialization
You can initialize the SDK in the following steps:
1. Prepare an
SDKAppID.2. Call
TencentCloudChat.create to initialize the SDK.3. Add SDK event listeners.
The detailed steps are as follows.
Preparing an SDKAppID
To perform the initialization, you must have a correct
SDKAppID.The
SDKAppID uniquely identifies a Tencent Cloud Chat account. We recommend you apply for a new SDKAppID for each application. Messages are naturally isolated and cannot communicate between different SDKAppID values.In the Chat Console, you can view all your
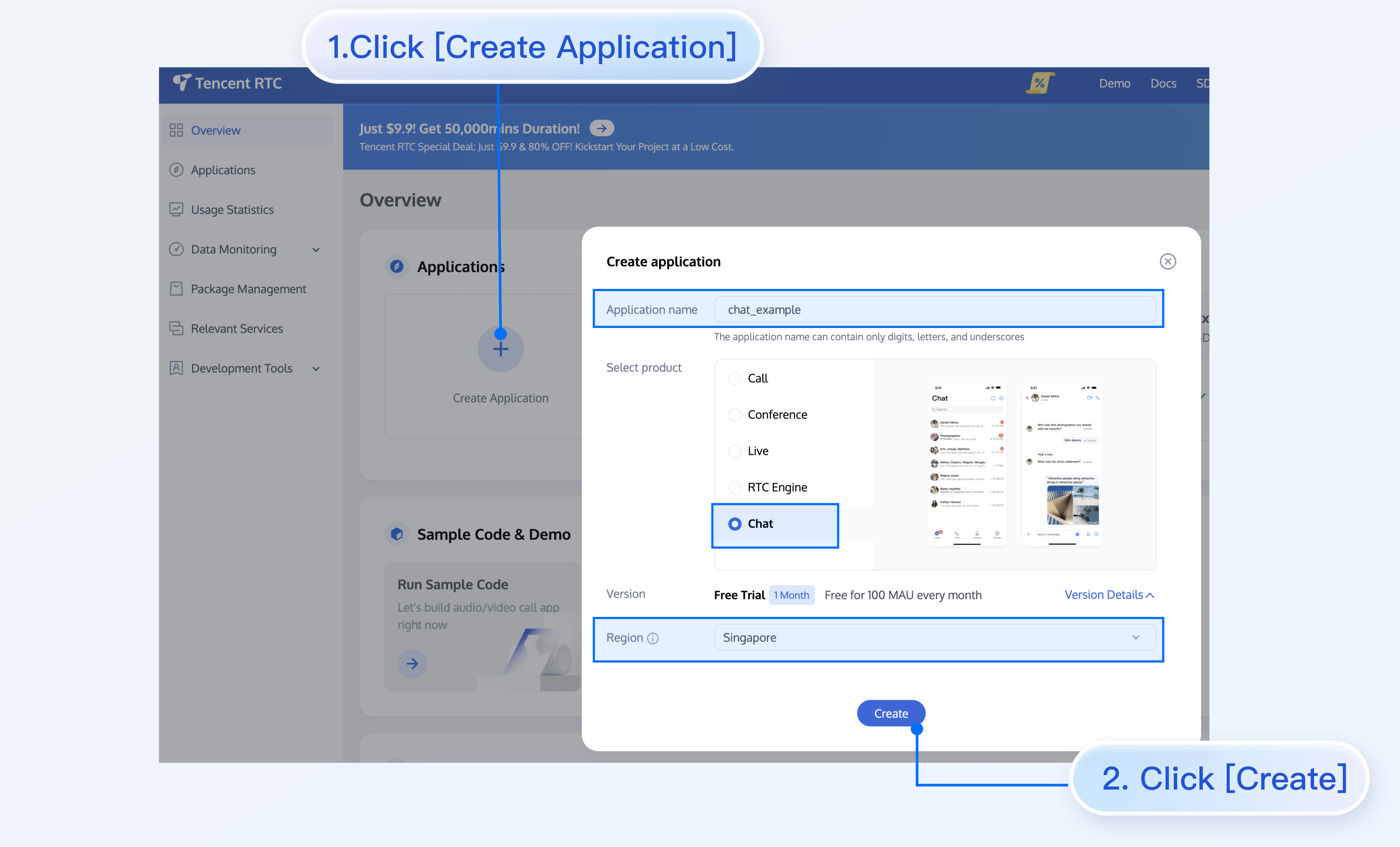
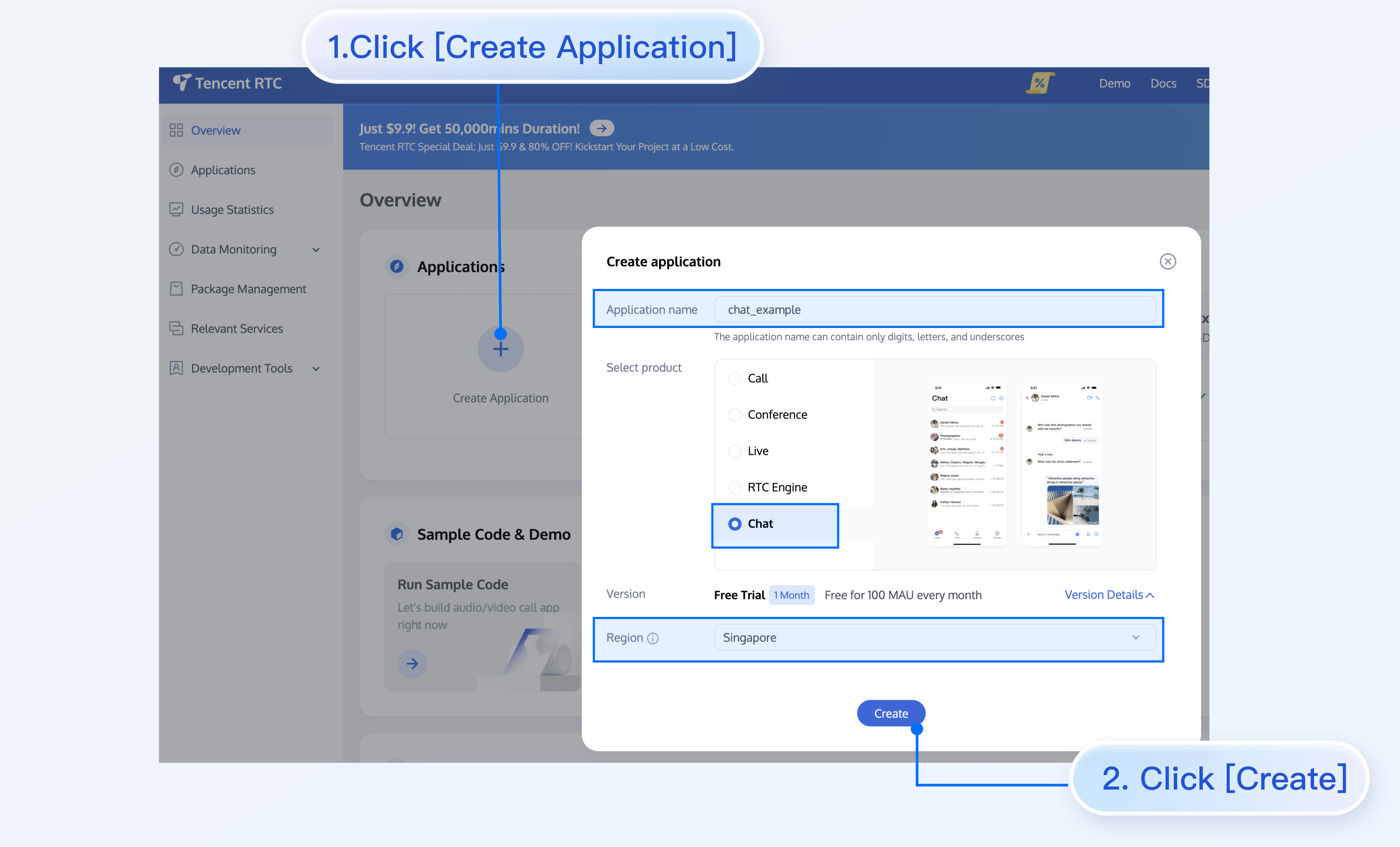
SDKAppID values, and you can click Create Application to create an SDKAppID.

Calling the initialization API
After performing the above steps, you can call
TencentCloudChat.create to initialize the SDK.API
TencentCloudChat.create(options);
The
options parameter is of the Object type. It contains the following attribute values:Name | Type | Description |
SDKAppID | Number | SDKAppID of the chat app |
proxyServer | String | undefined | WebSocket proxy server |
fileUploadProxy | String | undefined | Image, video, and file upload proxy address (the mini-program platform does not support the use of IP addresses) |
fileDownloadProxy | String | undefined | Image, video, and file download proxy address (the mini-program platform does not support the use of IP addresses) |
Examples
import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';let options = {SDKAppID: 0 // Replace 0 with the `SDKAppID` of your chat application when connecting.};// Create an SDK instance.// The `TencentCloudChat.create()` method returns the same instance for the same `SDKAppID`.// The SDK instance is usually represented by `chat`.let chat = TencentCloudChat.create(options);// Set the SDK log output level.// 0 - Common level. We recommend you use this level during access as it covers more logs.// 1 - Release level. We recommend you use this log level in a production environment.chat.setLogLevel(0);// chat.setLogLevel(1);// Register the Tencent Cloud Chat upload plugin.chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});
Listening on events
Note:
Please call this interface to listen for events before calling the login API to avoid missing events dispatched by the SDK.
API
chat.on(eventName, handler, context);
Name | Type | Description |
eventName | String | Event names. All event names are stored in the TencentCloudChat.EVENT variable. If you need to view them, you can use console.log(TencentCloudChat.EVENT) to display all the events. |
handler | Function | The method for handling events. When an event is triggered, this handler will be called to process it. |
context | Object | undefined | The expected context in which the handler executes. |
Examples
let onMessageReceived = function(event) {// event.name - TencentCloudChat.EVENT.MESSAGE_RECEIVED// event.data - An array to store Messages - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
Unlistening on events
API
chat.off(eventName, handler, context, once);
Name | Type | Description |
eventName | String | Event names. All event names are stored in the TencentCloudChat.EVENT variable. If you need to view them, you can use console.log(TencentCloudChat.EVENT) to display all the events. |
handler | Function | The method for handling events. When an event is triggered, this handler will be called to process it. |
context | Object | undefined | The expected context in which the handler executes. |
once | Boolean | undefined | Whether to unbind only once. |
Examples
let onMessageReceived = function(event) {// event.name - TencentCloudChat.EVENT.MESSAGE_RECEIVED// event.data - An array to store Messages - [Message]};chat.off(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
List of events that the integration side needs to listen and handle
SDK_READY
This event is triggered when the SDK enters the
ready status. When SDK is ready, you can call SDK APIs such as the message sending API to use various features of the SDK.let onSdkReady = function(event) {let message = chat.createTextMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: { text: 'Hello world!'}});chat.sendMessage(message);};chat.on(TencentCloudChat.EVENT.SDK_READY, onSdkReady);
SDK_NOT_READY
This event is triggered when the SDK enters the
not ready status. When SDK is not ready, you cannot use SDK features such as message sending. To use them, you need to call the login API to drive the SDK into the ready status.let onSdkNotReady = function(event) {// chat.login({userID: 'your userID', userSig: 'your userSig'});};chat.on(TencentCloudChat.EVENT.SDK_NOT_READY, onSdkNotReady);
MESSAGE_RECEIVED
This event is triggered when the SDK receives a newly pushed one-to-one message, group message, group tip, or group system message. When this event occurs, you can traverse event.data to obtain the message list and render it to the UI.
let onMessageReceived = function(event) {// event.data - An array that stores Message objects - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
MESSAGE_MODIFIED
This event is triggered when the SDK receives a notification for message modifications. When this event occurs, the message sender can traverse event.data to obtain the message list and update the content of the message with the same ID on the UI.
let onMessageModified = function(event) {// event.data - An array that stores modified Message objects - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_MODIFIED, onMessageModified);
MESSAGE_REVOKED
This event is triggered when the SDK receives a notification indicating that messages are recalled. When this event occurs, the access side can traverse event.data to obtain data of the message recall list and render the recalled messages to the UI. For example, The peer end has recalled a message can be displayed if a message is recalled during a one-to-one conversation, and "XXX has recalled a message" can be displayed if a message is recalled during a group conversation.
let onMessageRevoked = function(event) {// event.data - An array that stores Message objects - [Message]// The `isRevoked` attribute value of each Message object is `true`};chat.on(TencentCloudChat.EVENT.MESSAGE_REVOKED, onMessageRevoked);
MESSAGE_READ_BY_PEER
This event is triggered when the SDK receives a notification indicating that messages have been read by peer.
let onMessageReadByPeer = function(event) {// event.data - An array that stores Message objects - [Message]// The `isPeerRead` attribute value of each Message object is `true`};chat.on(TencentCloudChat.EVENT.MESSAGE_READ_BY_PEER, onMessageReadByPeer);
MESSAGE_READ_RECEIPT_RECEIVED
This event is triggered when the SDK receives message read receipts.
let onMessageReadReceiptReceived = function(event) {// event.data - An array that stores read receiptsconst readReceiptInfoList = event.data;readReceiptInfoList.forEach((item) => {const { groupID, userID, messageID, readCount, unreadCount, isPeerRead } = item;// messageID - message ID// userID - receiver ID// isPeerRead - whether the message is read by peer// groupID - group ID// readCount - count of members read the message// unreadCount - count of members do not read the messageconst message = chat.findMessage(messageID);if (message) {if (message.conversationType === TencentCloudChat.TYPES.CONV_C2C) {if (message.readReceiptInfo.isPeerRead === true) {// message read by peer}} else if (message.conversationType === TencentCloudChat.TYPES.CONV_GROUP) {if (message.readReceiptInfo.unreadCount === 0) {// message read by all group members} else {// message.readReceiptInfo.readCount// If you want to find out who have read the message, please call getGroupMessageReadMemberList}}}});}chat.on(TencentCloudChat.EVENT.MESSAGE_READ_RECEIPT_RECEIVED, onMessageReadReceiptReceived);
MESSAGE_EXTENSIONS_UPDATED
This event is triggered when the SDK receives a notification indicating that message extensions are updated.
let onMessageExtensionsUpdated = function(event) {const { messageID, extensions } = event.data;// messageID - message ID// extensions - list of message extensionsextensions.forEach((item) => {const { key, value } = item;});};chat.on(TencentCloudChat.EVENT.MESSAGE_EXTENSIONS_UPDATED, onMessageExtensionsUpdated);
MESSAGE_EXTENSIONS_DELETED
This event is triggered when the SDK receives a notification indicating that message extensions are deleted.
let onMessageExtensionsDeleted = function(event) {const { messageID, keyList } = event.data;// messageID - message ID// keyList - list of keys which are deletedkeyList.forEach((key) => {// console.log(key)});};chat.on(TencentCloudChat.EVENT.MESSAGE_EXTENSIONS_DELETED, onMessageExtensionsDeleted);
CONVERSATION_LIST_UPDATED
This event is triggered when the conversation list is updated. event.data is an array that stores the Conversation objects.
let onConversationListUpdated = function(event) {console.log(event.data); // Array that stores Conversation objects - [Conversation]};chat.on(TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED, onConversationListUpdated);
TOTAL_UNREAD_MESSAGE_COUNT_UPDATED
This event is triggered when the total unread message count of all conversations updated.
let onTotalUnreadMessageCountUpdated = function(event) {console.log(event.data);};chat.on(TencentCloudChat.EVENT.TOTAL_UNREAD_MESSAGE_COUNT_UPDATED, onTotalUnreadMessageCountUpdated);
CONVERSATION_GROUP_LIST_UPDATED
This event is triggered when the conversation group list is updated.
let onConversationGroupListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED, onConversationGroupListUpdated);
CONVERSATION_IN_GROUP_UPDATED
This event is triggered when the conversations in a conversation group list updated.
let onConversationInGroupUpdated = function(event) {const { groupName, conversationList } = event.data;}chat.on(TencentCloudChat.EVENT.CONVERSATION_IN_GROUP_UPDATED, onConversationInGroupUpdated);
GROUP_LIST_UPDATED
This event is triggered when the SDK group list updated. The access side can traverse event.data to obtain the group list and render it to the UI.
let onGroupListUpdated = function(event) {console.log(event.data);// Array that stores Group objects - [Group]};chat.on(TencentCloudChat.EVENT.GROUP_LIST_UPDATED, onGroupListUpdated);
GROUP_ATTRIBUTES_UPDATED
This event is triggered when attributes of a group updated.
let onGroupAttributesUpdated = function(event) {const groupID = event.data.groupIDconst groupAttributes = event.data.groupAttributesconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.GROUP_ATTRIBUTES_UPDATED, onGroupAttributesUpdated);
GROUP_COUNTER_UPDATED
This event is triggered when counters of a group updated.
let onGroupCounterUpdated = function(event) {const { groupID, key, value } = event.data;};chat.on(TencentCloudChat.EVENT.GROUP_COUNTER_UPDATED, onGroupCounterUpdated);
TOPIC_CREATED
This event is triggered when a topic created in a community group.
let onTopicCreated = function(event) {const groupID = event.data.groupID; // community group IDconst topicID = event.data.topicID; // topic IDconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_CREATED, onTopicCreated);
TOPIC_DELETED
This event is triggered when a topic removed from a community group.
let onTopicDeleted = function(event) {const groupID = event.data.groupID; // community group IDconst topicIDList = event.data.topicIDList; // topic IDconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_DELETED, onTopicDeleted);
TOPIC_UPDATED
This event is triggered when a topic updated in a community group.
let onTopicUpdated = function(event) {const groupID = event.data.groupID; // community group IDconst topic = event.data.topic; // the lastest topicconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_UPDATED, onTopicUpdated);
PROFILE_UPDATED
This event is triggered when the profile of the current user or profiles of friends are changed.
event.data is an array that stores Profile objects.let onProfileUpdated = function(event) {console.log(event.data); // Array that stores Profile objects};chat.on(TencentCloudChat.EVENT.PROFILE_UPDATED, onProfileUpdated);
USER_STATUS_UPDATED
This event is triggered when statuses of subscribed users or statuses of friends updated(Including online status and custom status).
let onUserStatusUpdated = function(event) {console.log(event.data);const userStatusList = event.data;userStatusList.forEach((item) => {const { userID, statusType, customStatus } = item;// userID// statusType, described as follows:// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN// TencentCloudChat.TYPES.USER_STATUS_ONLINE// TencentCloudChat.TYPES.USER_STATUS_OFFLINE// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED// customStatus})};chat.on(TencentCloudChat.EVENT.USER_STATUS_UPDATED, onUserStatusUpdated);
BLACKLIST_UPDATED
This event is triggered when the SDK blocklist is updated.
let onBlacklistUpdated = function(event) {console.log(event.data); // Your blocklist. The value is an array that stores `userID` values.};chat.on(TencentCloudChat.EVENT.BLACKLIST_UPDATED, onBlacklistUpdated);
FRIEND_LIST_UPDATED
This event is triggered when the friend list is updated.
let onFriendListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.FRIEND_LIST_UPDATED, onFriendListUpdated);
FRIEND_GROUP_LIST_UPDATED
This event is triggered when the friend group list is updated.
let onFriendGroupListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.FRIEND_GROUP_LIST_UPDATED, onFriendGroupListUpdated);
FRIEND_APPLICATION_LIST_UPDATED
This event is triggered when the friend application list is updated.
let onFriendApplicationListUpdated = function(event) {// friendApplicationList - Friend request list - [FriendApplication]// unreadCount - Number of unread friend requestsconst { friendApplicationList, unreadCount } = event.data;// Friend requests received by you (friend requests that are sent to you by others)const applicationSentToMe = friendApplicationList.filter((friendApplication) => friendApplication.type === TencentCloudChat.TYPES.SNS_APPLICATION_SENT_TO_ME);// Friend requests sent by you (friend requests that you send to others)const applicationSentByMe = friendApplicationList.filter((friendApplication) => friendApplication.type === TencentCloudChat.TYPES.SNS_APPLICATION_SENT_BY_ME);};chat.on(TencentCloudChat.EVENT.FRIEND_APPLICATION_LIST_UPDATED, onFriendApplicationListUpdated);
KICKED_OUT
This event is triggered when the current user is kicked offline.
let onKickedOut = function(event) {console.log(event.data.type);//TencentCloudChat.TYPES.KICKED_OUT_MULT_ACCOUNT// The user is forcibly logged out because the same account logs in from multiple webpages on the web client// TencentCloudChat.TYPES.KICKED_OUT_MULT_DEVICE// The user is forcibly logged out because the same account logs in from multiple terminals//TencentCloudChat.TYPES.KICKED_OUT_USERSIG_EXPIRED//The signature expired//TencentCloudChat.TYPES.KICKED_OUT_REST_API//The user is forcibly logged out by the RESTful API.};chat.on(TencentCloudChat.EVENT.KICKED_OUT, onKickedOut);
NET_STATE_CHANGE
This event is triggered when the network status changes.
let onNetStateChange = function(event) {console.log(event.data.type);//TencentCloudChat.TYPES.NET_STATE_CONNECTED -Already connected to the network//TencentCloudChat.TYPES.NET_STATE_CONNECTING// Connecting. This often occurs when the SDK must reconnect due to network jitter// "The current network is unstable" or "Connecting..." can be displayed at the access side based on this status//TencentCloudChat.TYPES.NET_STATE_DISCONNECTED// Disconnected. "The current network is unavailable" can be displayed at the access side based on this status// The SDK will continue to try to reconnect. If the user network recovers, the SDK will automatically synchronize messages.};chat.on(TencentCloudChat.EVENT.NET_STATE_CHANGE, onNetStateChange);
Deinitialization
Destroy the SDK instance. The SDK will first log out, then disconnect the WebSocket long connection, and release resources.
chat.destroy();

 Yes
Yes
 No
No
Was this page helpful?