- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
Feature Overview
The sender listens for the characters in the input box. When the user enters @, the group member selection UI will pop up. After the target group members are selected, the message will be displayed in the input box in the format of
"@A @B @C......", which can be further edited before sent.In the group chat list of the receiver's conversation UI, the identifier
"someone@me" or "@all" will be displayed to remind the user that the user was mentioned by someone in the group chat.Note
Currently, only text @ messages are supported.
UI Display
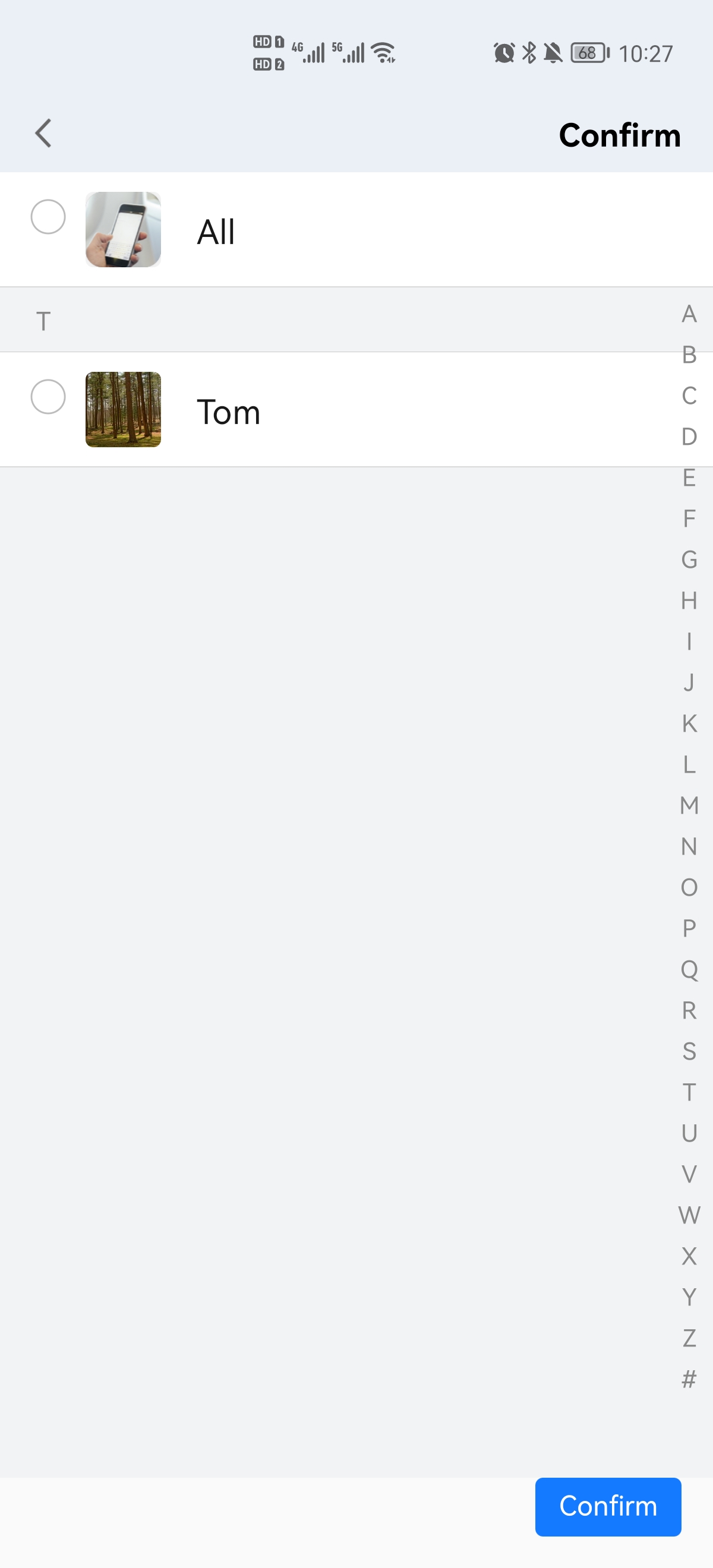
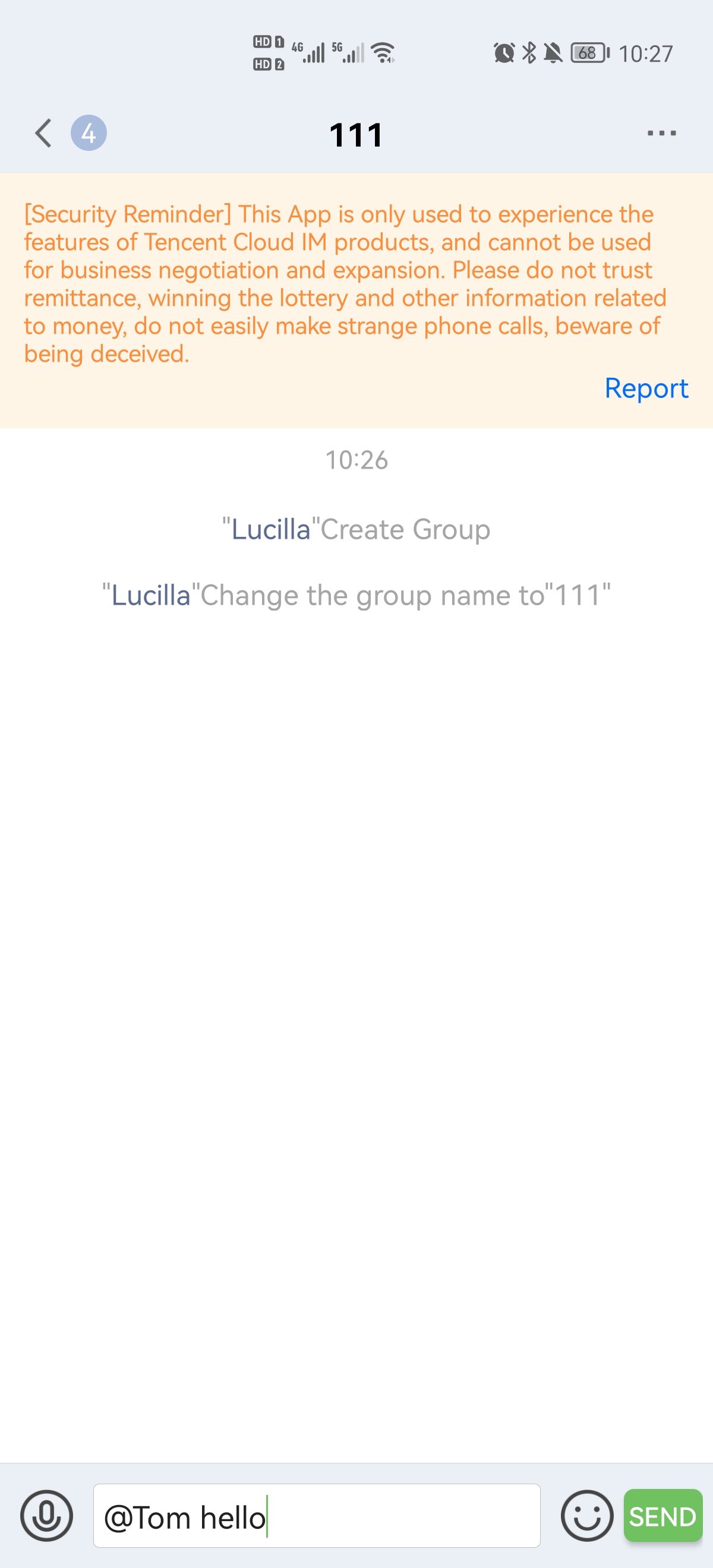
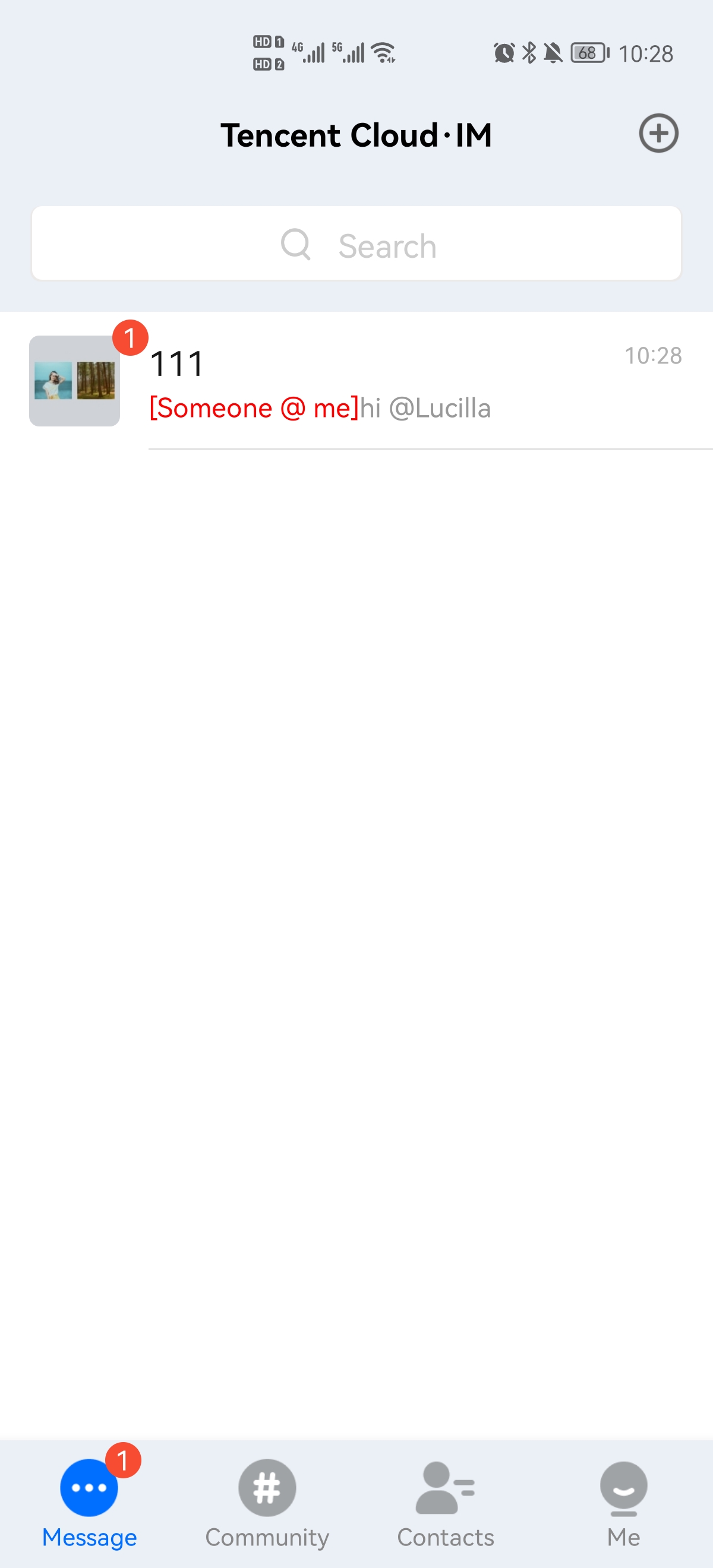
Listening for the @ character for group member selection | Editing and sending the group @ message | Receiving the group @ message |
 |  |  |
Figure 1: When the @ character is detected in the input box on the chat UI, the user is redirected to the group member selection UI to select the target group members.
Figure 2: After selecting the target group members, the user goes back to the chat UI to edit and send the group @ message.
Figure 3: If a user is mentioned, the user receives the conversation update, and the "someone@me" information is displayed in the conversation
Cell.Sending a Group @mention Message
1. The sender listens for the text input box on the chat UI and launches the group member selection UI. After group members are selected, the ID and nickname information of the members is called back.
2. The sender calls the
createTextAtMessage API to create a group @ message.3. The sender calls
sendMessageto send the created @ message object.API
chat.createTextAtMessage(options);
Parameters
The
options parameter is of the Object type. It contains the following attribute values:Name | Type | Description |
to | String | groupID of the message receiver |
conversationType | String | Conversation type, which must be TencentCloudChat.TYPES.CONV_GROUP |
payload | Object | Message content container |
cloudCustomData | String | Custom message data, which is saved in the cloud, will be sent to the receiver, and can still be pulled after the application is uninstalled and reinstalled. |
priority | String | Message priority. If messages in a group exceed the frequency limit, the backend will deliver high-priority messages first. Supported enumerated values: TencentCloudChat.TYPES.MSG_PRIORITY_HIGHTencentCloudChat.TYPES.MSG_PRIORITY_NORMAL (default)TencentCloudChat.TYPES.MSG_PRIORITY_LOWTencentCloudChat.TYPES.MSG_PRIORITY_LOWEST |
The
payload is as described below:Name | Type | Description |
text | String | Message text content |
atUserList | Array.<String> | The list of users who need to be @mentioned. If you need to @ALL, please pass in TencentCloudChat.TYPES.MSG_AT_ALL. For example, suppose this text message wants to @mention denny and lucy, while also wanting to @mention everyone, atUserList would be passed as ['denny', 'lucy', TencentCloudChat.TYPES.MSG_AT_ALL]. |
Return value
PromiseExamples
let message = chat.createTextAtMessage({to: 'group1',conversationType: TencentCloudChat.TYPES.CONV_GROUP,payload: {text: '@denny @lucy Dinner gathering tonight, reply with 1 if you are coming.',atUserList: ['denny', 'lucy', TencentCloudChat.TYPES.MSG_AT_ALL] // 'denny' 'lucy' are both userID},// cloudCustomData: 'your cloud custom data'});let promise = chat.sendMessage(message);promise.then(function(imResponse) {console.log(imResponse);}).catch(function(imError) {console.warn('sendMessage error:', imError);});

 Yes
Yes
 No
No
Was this page helpful?