- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Feature
- Desk
- More Practices
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Feature
- Desk
- More Practices
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
This document describe how to implement sticker module in Tencent Cloud Chat Flutter UIKIt.
Two types of stickers, are available in Message widget, shows in the following list:
Sticker Type | MessageType | Integrate within Text | Sending Scheme | Rending Scheme | Usage | Default |
Small image | Text Message | Yes | Image name | The image is automatically matched against the local image assets by name. | Enabled as default
, with one set of default packages, while adding new packages and cutmization are also support. | One set of default packages are provided, shown as the screenshots below. |
Large image | Sticker Message | No | baseURL plus the image file name, which form the path of the emoji image asset |
The asset resources are parsed based on the path. | Images are stored as assets, and are defined in List | - |
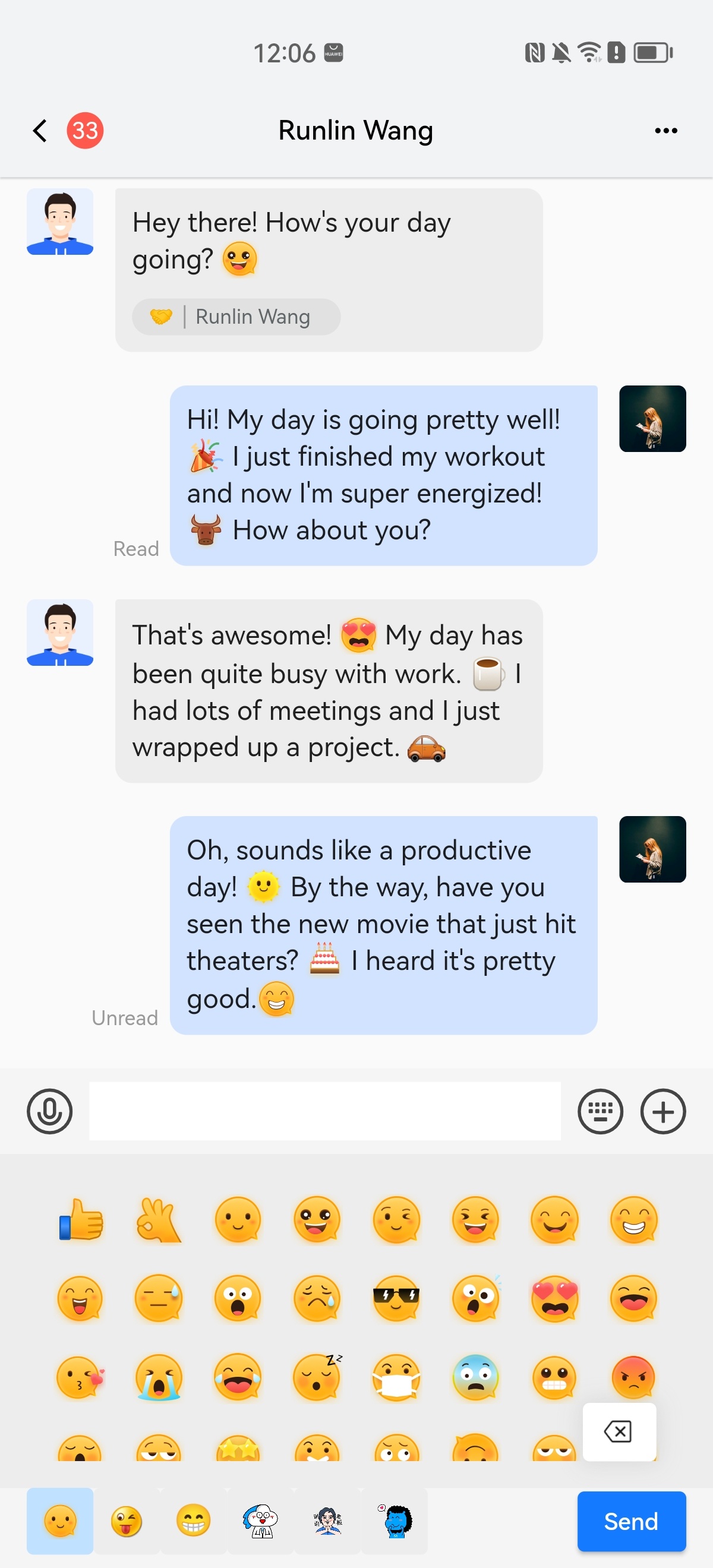
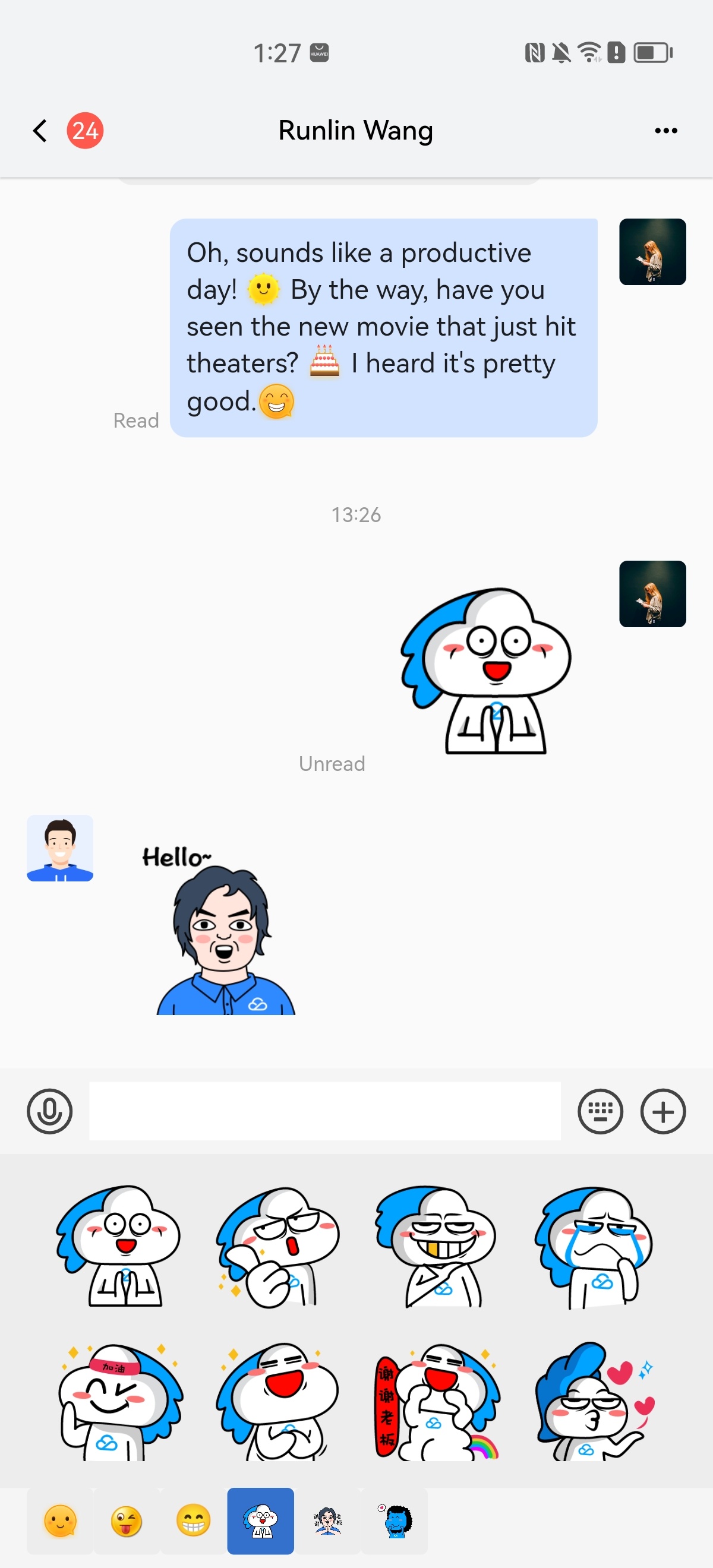
Name | Small Image (Designed by us) | Tencent Large Image |
Type | Small image | Large image |
Description | Enabled as default located at first | |
Screenshots |  |  |
Usage
flutter pub add tencent_cloud_chat_sticker
To enable the plugin, add the following code to the
plugins list in initUIKit:TencentCloudChatPluginItem(name: "sticker",initData: TencentCloudChatStickerInitData(userID: TencentCloudChatLoginData.userID,).toJson(),pluginInstance: TencentCloudChatStickerPlugin(context: context,),)
In the
TencentCloudChatStickerInitData object, you can select which default sticker sets to enable and add additional sticker sets to suit your needs.

 Yes
Yes
 No
No
Was this page helpful?