- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
Flutter Chat UIKit is designed to provide developers with a comprehensive set of tools to create feature-rich chat applications with ease.
It is built with a modular approach, allowing you to choose the components you need while keeping your application lightweight and efficient.
Among them, the
TencentCloudChatMessage component offers both private messaging (1V1) and group chat features. It supports a variety of operations on messages, such as sending different types of messages, long-pressing to reply or quote messages, and querying details of read receipts.




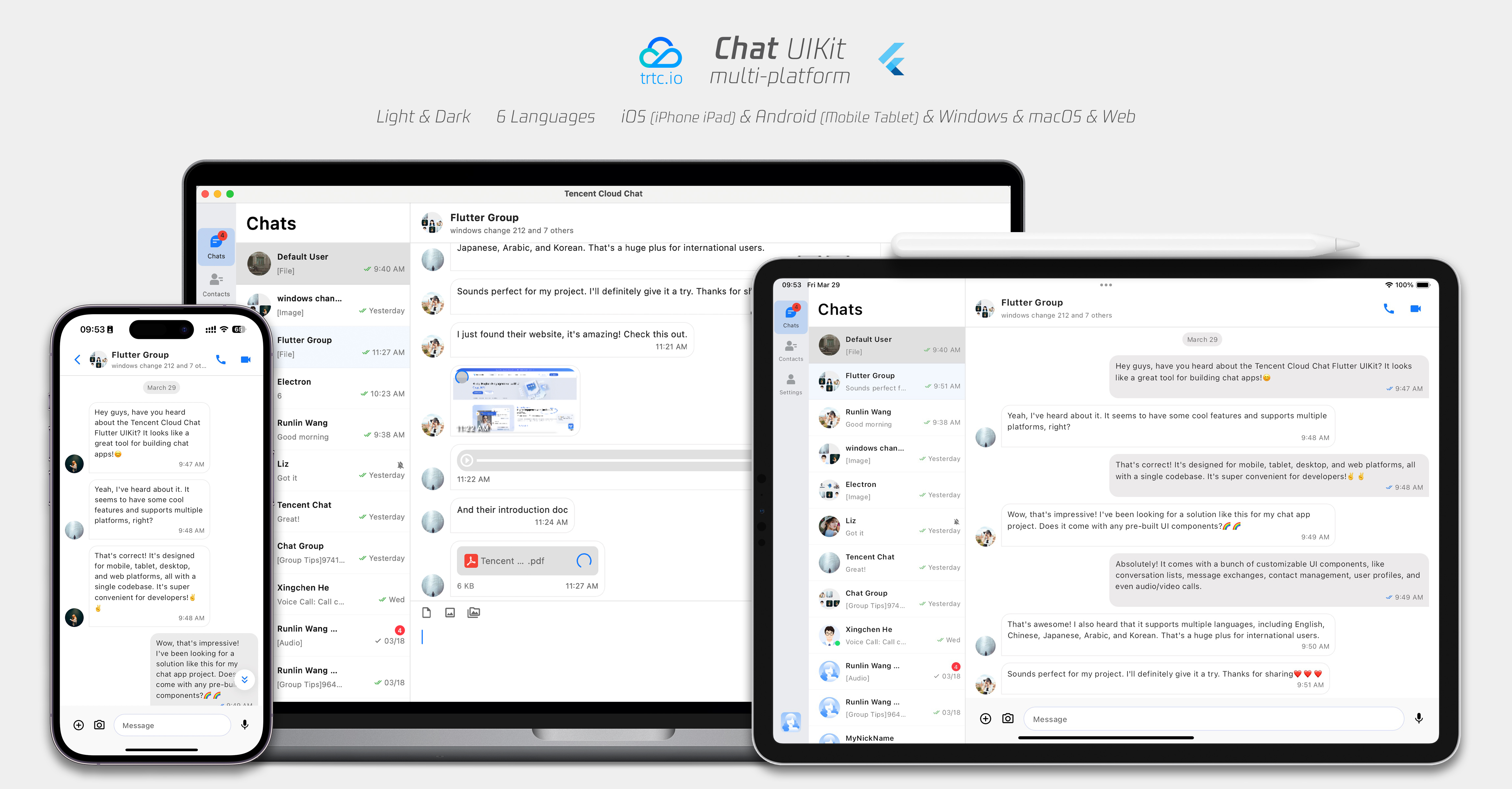
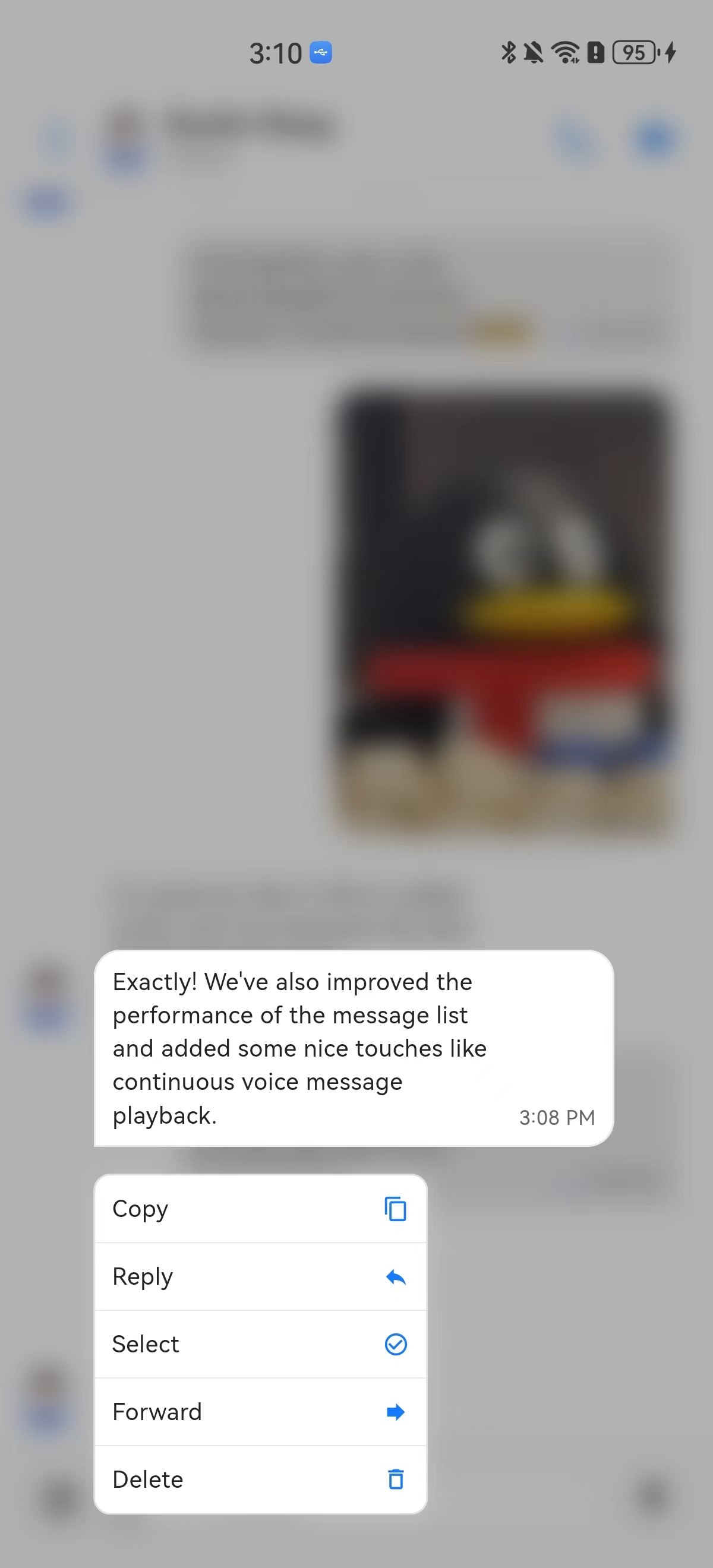
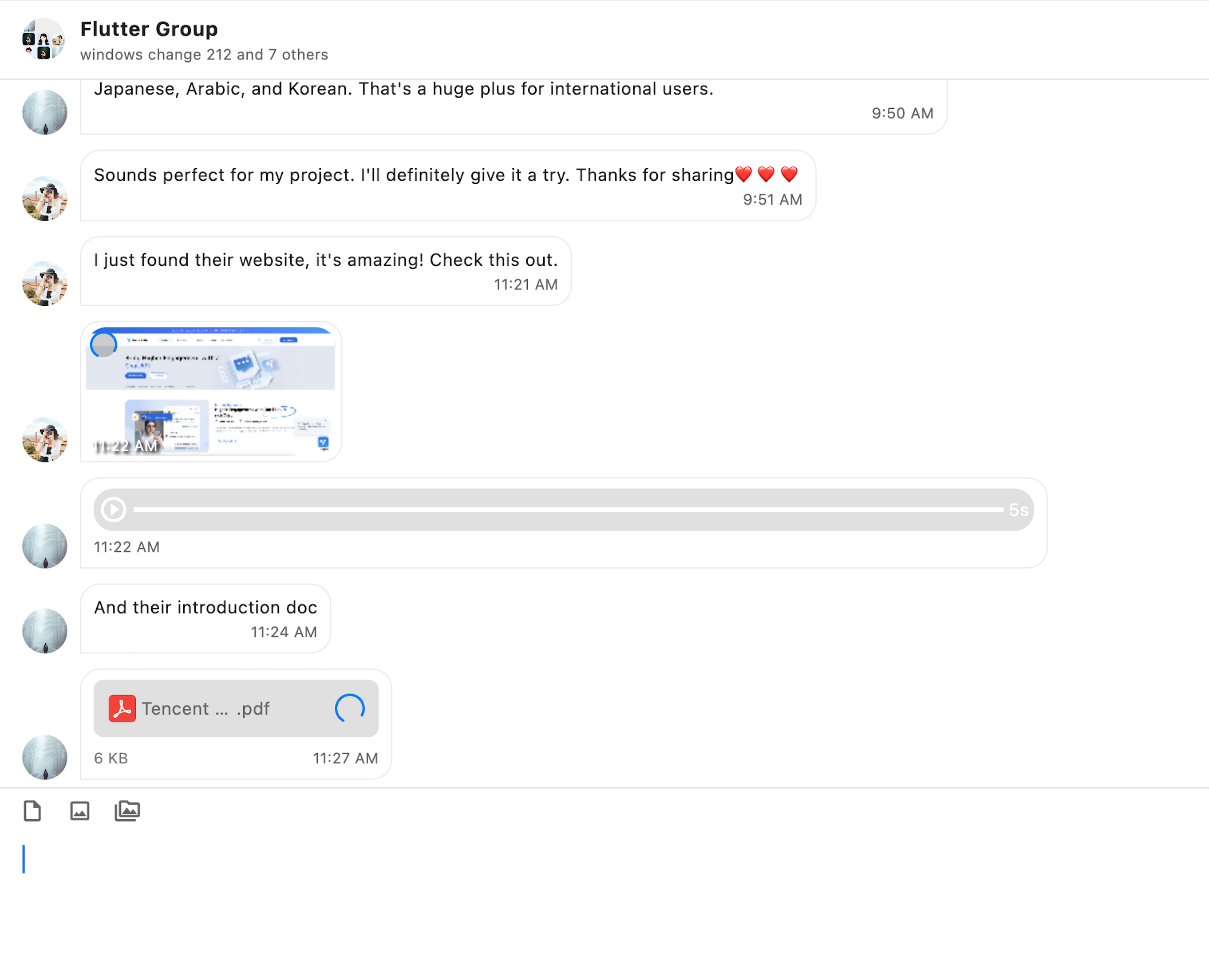
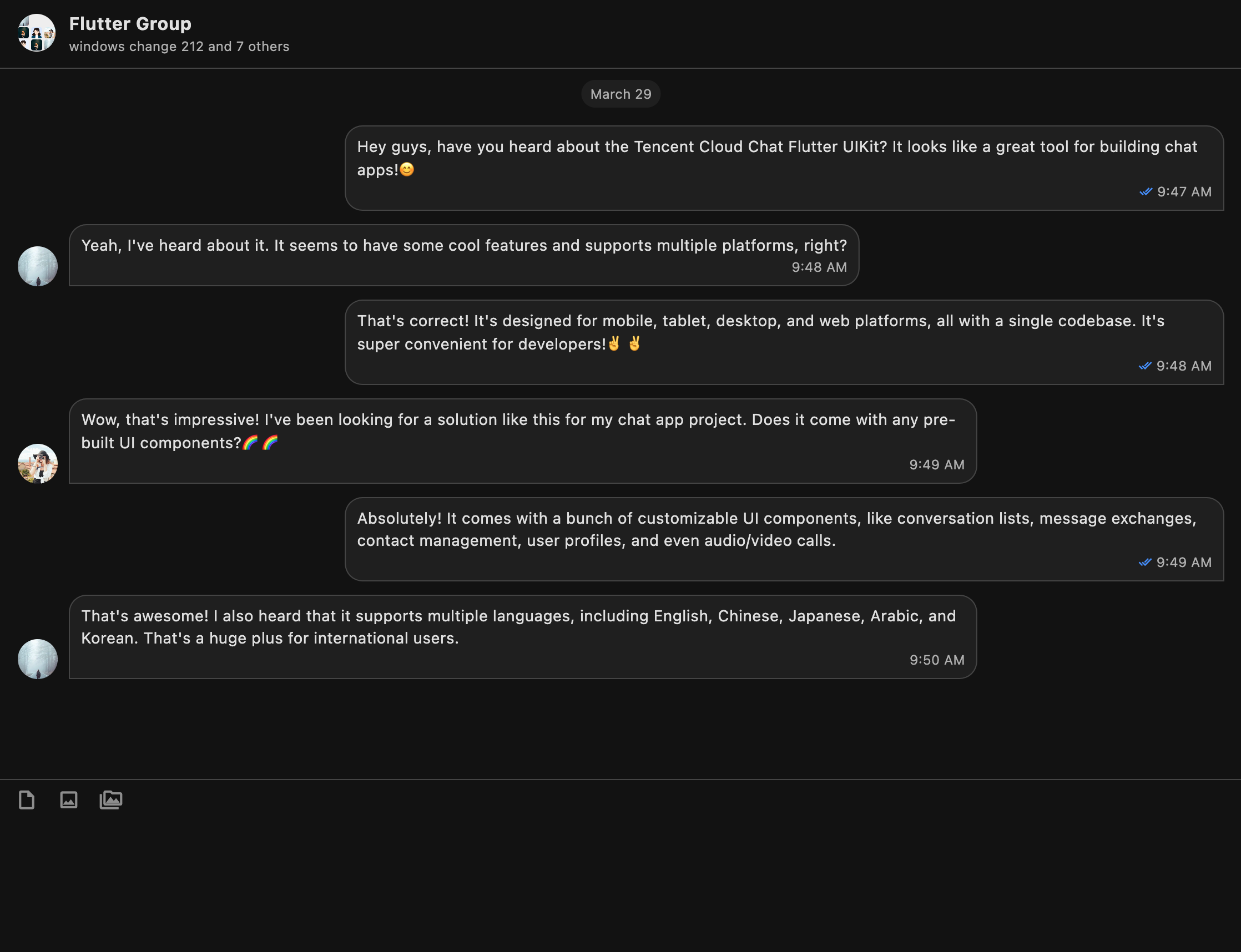
Light

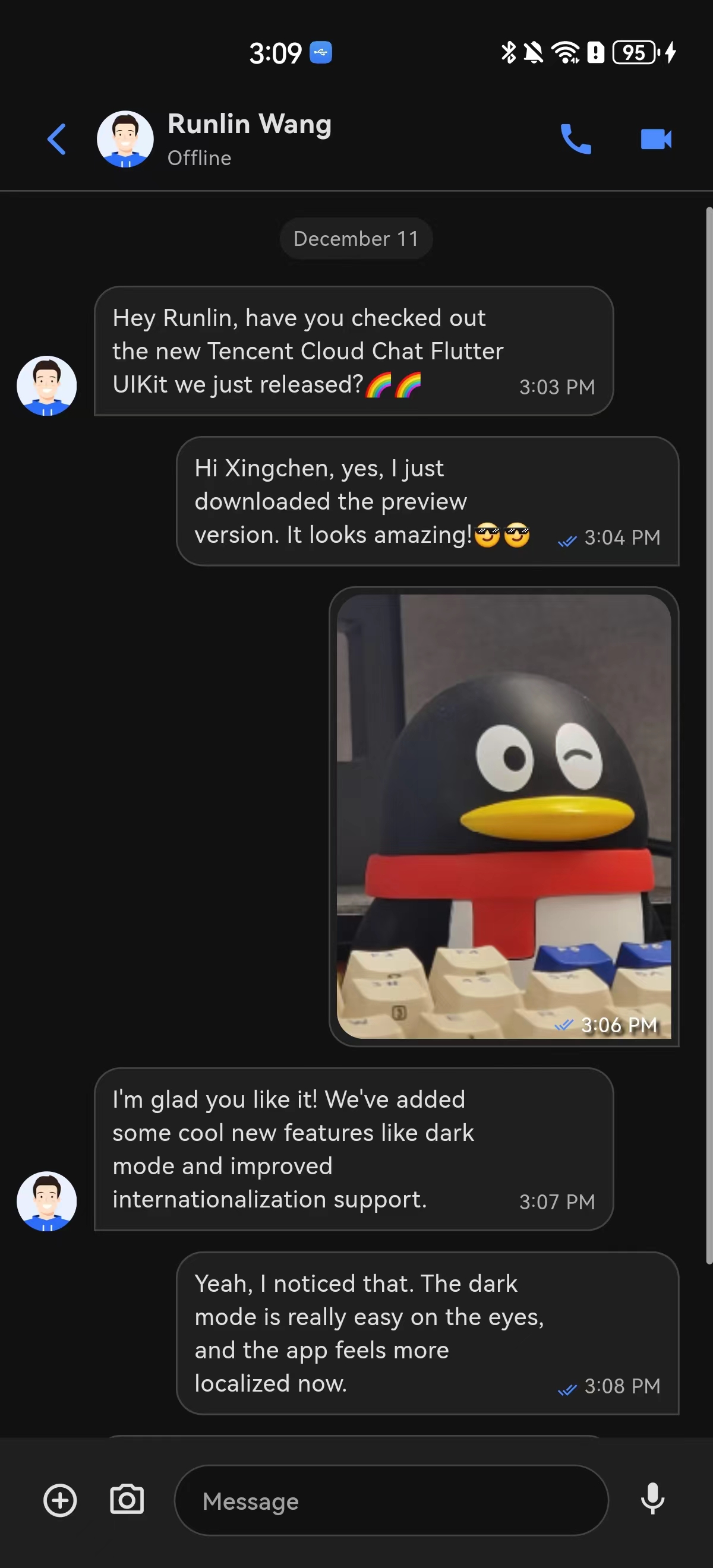
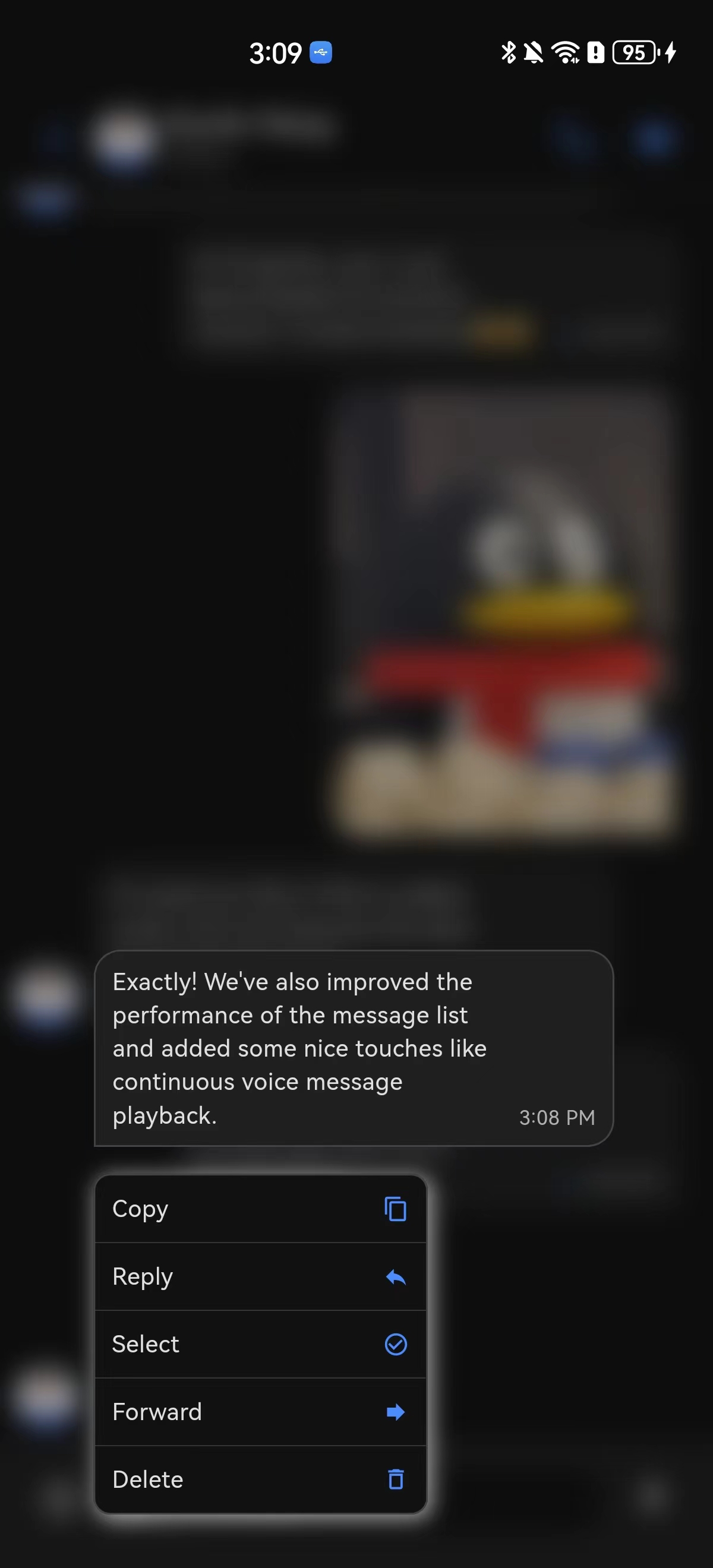
Dark

Features
1. Personalized Appearance: With built-in dark and light modes, the UIKit offers a variety of theme and appearance customization options to meet your business needs.
2. Multi-Platform Compatibility: The adaptable single codebase ensures compatibility across various platforms, including mobile devices (iOS/Android), tablets (iPad and Android tablets), web browsers, and desktop environments (Windows/macOS).
3. Localization Support: Developed with native English and other language options, including Arabic, Japanese, Korean, Simplified Chinese, and Traditional Chinese. The internationalization features ensure a localized user interface in these languages and support customization and addition of languages, with Arabic featuring support for RTL UI.
4. Enhanced Performance: The UIKit offers improved performance for message lists, optimized memory usage, and precise message positioning capabilities, catering to scenarios with a large volume of messages and navigation to older messages.
5. Advanced Features: The UIKit boasts numerous advanced capabilities, including continuous voice message playback, enhanced multimedia and file message experiences, and intuitive left-right swipe gestures to preview multimedia messages.
6. Refined User Experience: Delicate enhancements such as rich animations, haptic feedback, and a polished interface contribute to improved user experiences. New features like grid-style avatars, redesigned forwarding panels, group member selectors, and enhanced long-press message menus further enrich the experiences.
7. Modular Design: Components are organized into modular packages, allowing for selective imports and reducing unnecessary bloat. Each package supports built-in navigation transitions, streamlining development and integration by automatically handling transitions, such as those between conversations and messages.
8. Developer-Friendly Approach: A more unified and standardized design of component parameters, clearer code naming conventions, and detailed comments, combined with the flexibility to choose between global or instance-level configuration management, make development easier and more efficient.
Compatibility
Our UIKit supports mobile, tablet, and desktop UI designs, and is compatible with Android, iOS, macOS, Windows, and Web (will be supported in future versions).
It comes with built-in support for English, Simplified Chinese, Traditional Chinese, Japanese, Korean, and Arabic (with support for Arabic RTL interface), and both light and dark appearance modes.
Requirements
Flutter version: 3.24 or above
Dart version: 3.0 or above
Quick Start
Importing Packages
Base Package
flutter pub add tencent_cloud_chat
Modular Component Packages
flutter pub add tencent_cloud_chat_message
Platform Integration
Before proceeding to the Basic Usage section, make sure to complete the integration of additional platforms following the steps outlined here, especially if you are targeting these specific platforms for deployment.
Web / macOS: If you plan to deploy your project on Web or macOS platforms, see Expanding to More Platforms.
iOS: Open
ios/Podfile, and replace the final section with the following content.post_install do |installer|installer.pods_project.targets.each do |target|flutter_additional_ios_build_settings(target)target.build_configurations.each do |config|config.build_settings['EXCLUDED_ARCHS[sdk=iphonesimulator*]'] = 'arm64'config.build_settings['ENABLE_BITCODE'] = 'NO'config.build_settings["ONLY_ACTIVE_ARCH"] = "NO"endtarget.build_configurations.each do |config|config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= ['$(inherited)','PERMISSION_MICROPHONE=1','PERMISSION_CAMERA=1','PERMISSION_PHOTOS=1',]endendend
Android / Windows: No additional actions required.
Initializing UIKit
Before you start using each modular package UI component, there are some initial setup steps you need to follow in your project.
1. Prepare the necessary Chat configuration information, such as sdkappid, test userID, and userSig. For more details, see Prerequisites.
2. Install Packages:
In your Flutter project, install the main package and the optional modular packages mentioned in the Quick Start section.
3. Global Configurations:
Import
TencentCloudChatMaterialApp: Replace your project's MaterialApp with TencentCloudChatMaterialApp. This enables automatic management and configurations of the language, theme *(with material3)*, theme mode, and other settings. It ensures that the UIKit's interface parameters are consistent with your project.This step will take over the language, theme, and theme mode configurations of your project. If you do not want the automatic management of configurations for your project, you can manually import the features you need into your project according to the following guide.
Implementing Global Configurations for UIKit Manually
It is recommended to replace your project's
MaterialApp with TencentCloudChatMaterialApp. This enables automatic management of global configurations, including localization, theme, and theme mode.However, if you want to retain your project's
MaterialApp due to extensive customization or the use of other packages such as Get, you can manually initialize the UIKit. This guide will help you complete the process.In the global configurations, localization is required, while the theme and theme mode settings are optional. Let us get started.
Required Configurations
Localization
First, import the localization tools into your app's entry file.
import 'package:tencent_cloud_chat_intl/localizations/tencent_cloud_chat_localizations.dart';
Next, add the localization configurations to
MaterialApp or another entry provided by third-party packages like GetMaterialApp.MaterialApp( localizationsDelegates: const [ /// Your configurations GlobalMaterialLocalizations.delegate, /// Add this line ...TencentCloudChatLocalizations.localizationsDelegates, /// Add this line ], supportedLocales: [ /// Your configurations ...S.delegate.supportedLocales, /// Add this line ...TencentCloudChatLocalizations.supportedLocales, ], /// ... Other configurations )
Additionally, you can set the language region
locale according to your business logic, such as recording the user-specified language upon app's launch, instead of following the system settings. This configuration will apply to both your project and the Chat UIKit.For more information of customizing localization, including adding or removing languages, adding the localization entry, and modifying translation words, see Internationalization.
Optional Configurations
Theme / Theme Mode
The UIKit's theme data, defined by the
TencentCloudChatTheme class, is globally maintained and managed through TencentCloudChat.dataInstance.theme.TencentCloudChatTheme theme = TencentCloudChat.dataInstance.theme;
This theme instance includes a theme model (including the theme data for both light and dark modes) and brightness (the light and dark mode status).
Furthermore, you can specify the
theme and darkTheme from MaterialApp using the Material 3 style theme data that we provide for both light and dark modes. You can also set the themeMode status based on the brightness status we maintain. This ensures a consistent appearance across your application and our Chat UIKit and enhances the user experiences. (You can customize this theme style as described below.)To achieve this, we recommend converting your entry widget (which hosts the
MaterialApp) into a StatefulWidget. Add a TencentCloudChatTheme theme as part of its state, and listen to Stream<TencentCloudChatTheme>? themeDataListener to update its value and build the app based on dynamic, and customizable theme data. Here is the sample code:// Theme instance for the Chat UIKitTencentCloudChatTheme theme = TencentCloudChat.dataInstance.theme;// Listener for theme data changesStream<TencentCloudChatTheme>? themeDataListener = TencentCloudChat.eventBusInstance.on<TencentCloudChatTheme>();// Callback for handling theme data changesvoid _themeDataChangeCallback(TencentCloudChatTheme themeData) {setState(() {theme = themeData;});}// Adds a listener for theme data changesvoid _addThemeDataChangeListener() {themeDataListener?.listen(_themeDataChangeCallback,);}@overridevoid initState() {super.initState();_addThemeDataChangeListener();}// .......return MaterialApp(themeMode: theme.brightness != null ? (theme.brightness == Brightness.light ? ThemeMode.light : ThemeMode.dark) : null,theme: theme.getThemeData(brightness: Brightness.light),darkTheme: theme.getThemeData(brightness: Brightness.dark),/// ... Other configurations);
To customize the theme for the Chat UIKit appearance and the global theme (if specified in
MaterialApp as shown above), use the TencentCloudChatCoreController.setThemeColors method to specify the appearance colors for both light and dark modes. For specific usage instructions, see the comments in the code.To switch the theme mode (brightness), use
TencentCloudChatCoreController.setBrightnessMode or TencentCloudChatCoreController.toggleBrightnessMode. For specific usage instructions, see the comments in the code.4. Initialization and Log-in:
Call the
TencentCloudChat.controller.initUIKit method to initialize and log in. The call instructions and reference code are as follows:Note:
We highly recommend configuring the
callbacks to efficiently handle SDK API errors and specific UIKit events that require user attention through Dialog or Tooltip in a customizable way.await TencentCloudChat.controller.initUIKit(config: TencentCloudChatConfig(), /// [Optional]: The global configurations that affecting the whole chat interface, including user configurations and theme configurations.options: TencentCloudChatInitOptions(sdkAppID: , /// [Required]: The SDKAppID of your Tencent Cloud chat application.userID: , /// [Required]: The userID of the logged-in user.userSig: , /// [Required]: The userSig of the logged-in user.),components: TencentCloudChatInitComponentsRelated( /// [Required]: Modular UI component settings, effective globally.usedComponentsRegister: [/// [Required]: List of registration functions for the components used in the chat interface./// Simply use the `register` from TencentCloudChatMessage.TencentCloudChatMessageManager.register,],componentConfigs: TencentCloudChatComponentConfigs(/// [Optional]: Provide custom configurations for each UI modular component here. These builders will be applied globally.),componentBuilders: TencentCloudChatComponentBuilders(/// [Optional]: Provide custom UI builders for each UI modular component here. These builders will be applied globally.),componentEventHandlers: TencentCloudChatComponentEventHandlers(/// [Optional]: Provide custom event handlers for UI component events here. These builders will be applied globally.),),/// [Critical]: It is strongly recommended to incorporate the following callback listeners for effectively managing SDK events, SDK API errors and specific UIKit events that require user attention./// For detailed usage, see the Integrating UIKit Callbacks section at the end of this README document.callbacks: TencentCloudChatCallbacks(onTencentCloudChatSDKEvent: V2TimSDKListener(), /// [Optional]: Handles SDK events, such as onKickedOffline and onUserSigExpired.onTencentCloudChatSDKFailCallback: (apiName, code, desc) {}, /// [Optional]: Handles SDK API errors.onTencentCloudChatUIKitUserNotificationEvent: (TencentCloudChatComponentsEnum component, TencentCloudChatUserNotificationEvent event) {}, /// [Optional]: Handles specific UIKit events that require user attention on a global scale.across the entire application scope.),plugins: [], /// [Optional]: Used plugins, such as tencent_cloud_chat_robot. For specific usage, see the README document of each plugin.);
Initiating a Chat
Chat UIKit offers a comprehensive solution for creating a chat module for users.
By directing to the
TencentCloudChatMessage with the specified chat user options, you can seamlessly set up a chat module for them. This caters to both one-on-one and group chats.Automatically navigate to the message component.
With the built-in auto-navigation feature, initiating a chat can be easily achieved by calling the
navigateToMessage method with TencentCloudChatMessageOptions, as shown below:final messageOptions = TencentCloudChatMessageOptions(// Provide either userID or groupID to indicate the conversation for the chat.userID: "", // For one-on-one chats, provide the other user's userID.groupID: "", // For group chats, provide the groupID.);/// Use the messageOptions constructed above.navigateToMessage(context: context, options: messageOptions);
By offering either a userID or groupID, the chat conversation can be effortlessly initiated for one-on-one or group chats.
Manually Navigating to the Message Component
If you need to manually handle navigation, or wrap the component within your custom pages, then you should instantiate a
TencentCloudChatMessage component.final messageOptions = TencentCloudChatMessageOptions(// Provide either userID or groupID to indicate the conversation for the chat.userID: "", // For one-on-one chats, provide the other user's userID.groupID: "", // For group chats, provide the groupID.);final Widget message = TencentCloudChatMessage(options: messageOptions,// ... Other parameters, such as builders, can be specified globally or passed in statically here based on your requirements. For detailed usage, see the parameter and method comments.);
You can place this instantiated component in the
build method of a separate page or use it directly for navigation like using Navigator.push.Advanced Usage
Once you have implemented the basic usage steps, you will have a chat message module in your project with a default user interface and business logic. However, if these defaults do not fully align with your business requirements, there are several ways to customize the module:
Controller: Use the controller to manage the message widgets. This could involve sending additional messages as needed, and scrolling the message list.
Config: Adjust basic settings using the config.
Builders: Further customize the UI widgets with the builder. Each builder is equipped with data (essential parameters for building a custom widget), methods (business logic methods), and widgets (the default atomized widgets for each builder).
EventHandlers: Attach listeners to
eventHandlers to manage component-specific events. This includes uiEventHandlers (such as various events like onTap) and lifeCycleEventHandlers (such as events triggered after a message has been sent).These advanced implementation methods are consistent across all Chat UIKit components. For a deeper understanding of these advanced features, you can see Advanced Usage.
The above steps provide a quick guide to integrating the message chat component individually. If you wish to understand the complete usage of Chat UIKit or have any unresolved issues, see UIKit Integration Documentation.

 Yes
Yes
 No
No
Was this page helpful?