- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Release Notes
- Announcements
- Announcement: Chat Push Service Adaptation for Honor Push Standards
- Announcement: Renaming of Chat Premium to Pro Edition
- Announcement on New Billing for Delivered Messages in the IM Community Feature
- Announcement on Chat's Adaptation to MiPush's Discontinuation of Custom Notification Message
- Termination of Earlier Server Key Method for Chat FCM Push
- TRTC Call Official Editions Launched
- Tencent Cloud IM renamed
- Adjustment of Subscription Plans for Chat
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- TUIKit Library
- Getting Started
- Integrating TUIKit
- Only integrate chat
- Build Basic Interfaces
- Modifying UI Themes
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Video Call (UI Included)
- Overview (TUICallKit)
- Activate Service(TUICallKit)
- Integration(TUICallKit)
- UI Customization (TUICallKit)
- Additional Features(TUICallKit)
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Desk
- More Practices
- No UI Integration
- Quick Start
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Voice-to-Text
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Cloud Search
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- Console Guide
- New Console Introduction
- Creating and Upgrading an Application
- Basic Configuration
- Feature Configuration
- Account Management
- Group Management
- Webhook Configuration
- Statistics
- Auxiliary Development Tools
- Access Management
- Advanced Features
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
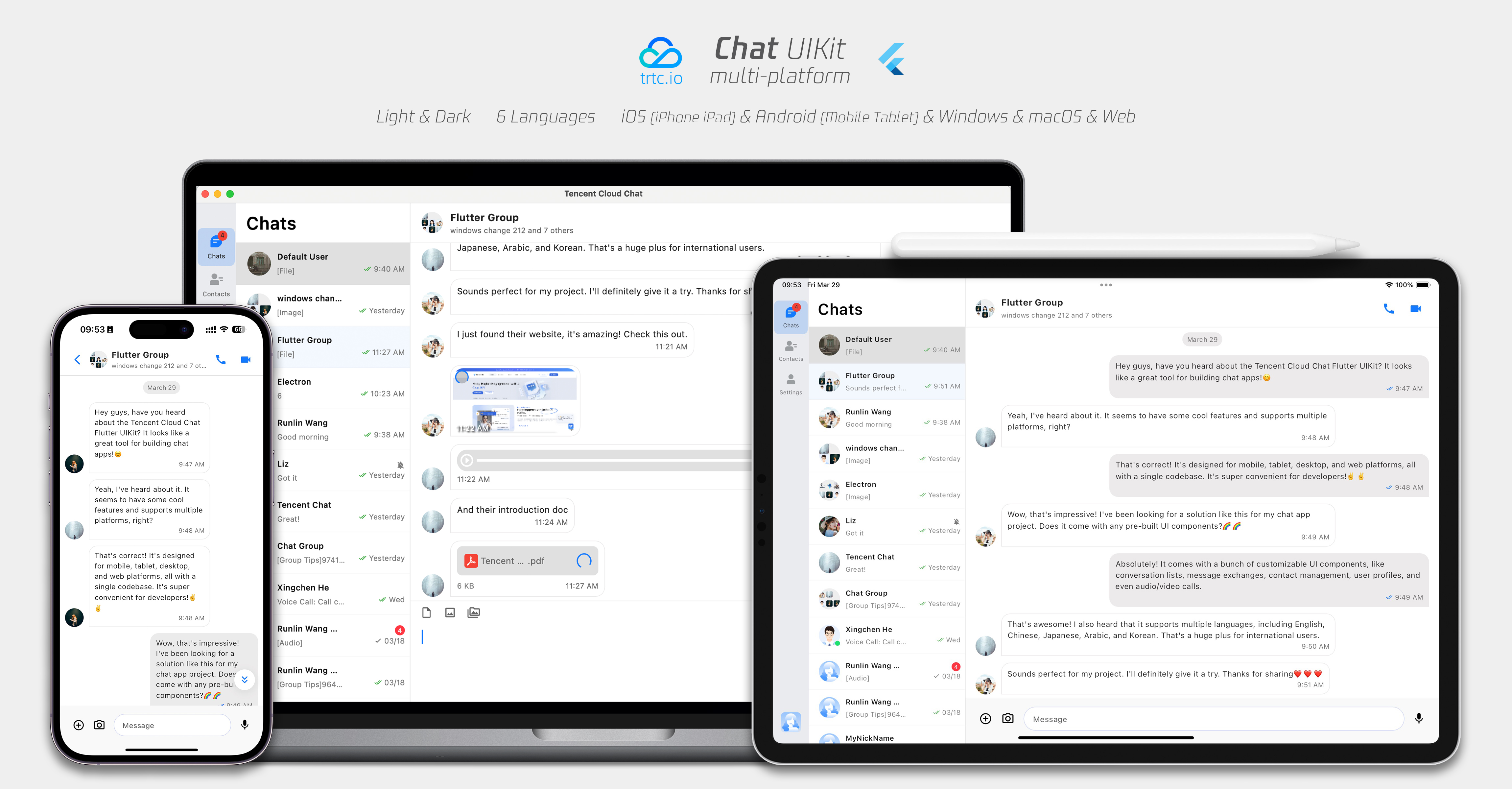
Flutter Chat UIKit is designed to provide developers with a comprehensive set of tools to create feature-rich chat applications with ease.
It is built with a modular approach, allowing you to pick and choose the components you need while keeping your application lightweight and efficient.
The UIKit includes a wide range of capabilities, such as Conversation list, Message handling,
Contact lists, Message Translation, Speech-to-Text, and more.

Features
1. Personalized Appearance : With built-in Dark and Light modes, the UIKit offers a variety of theme and appearance customization options to meet your business needs.
2. Multi-Platform Compatibility : The adaptable single codebase ensures compatibility across various platforms, including Mobile devices (iOS/Android), Tablet (iPad and Android tablets), Web browsers, and Desktop environments (Windows/macOS).
3. Localization Support : Developed with native English and additional language options, including Arabic, Japanese, Korean, Simplified Chinese, and Traditional Chinese. The internationalization features ensure a localized interface language and support custom and supplementary language , with Arabic support for RTL UI.
4. Enhanced Performance : The UIKit delivers improved message list performance , memory usage , and precise message positioning capabilities, catering to scenarios with large message volumes and navigation to older messages.
5. Advanced Features : Boasting numerous advanced capabilities, the UIKit includes continuous voice message playback, enhanced multimedia and file message experiences, and intuitive left-right swiping for multimedia message previews.
6. Refined User Experience : Detail optimizations such as rich animations , haptic feedback , and a polished interface contribute to an improved user experience. New features like grid-style avatars, redesigned forwarding panels, group member selectors, and revamped long-press message menus further enrich the experience.
7. Modular Design : Components are organized into modular packages, allowing for selective importing and reducing unnecessary bloat. Each package supports built-in navigation transitions , streamlining development and integration by automatically handling transitions, such as between Conversation and Message.
8. Developer-Friendly Approach : A more unified, standardized component parameter design, clearer code naming conventions, and detailed comments, combined with the flexibility to choose global or instance-level configuration management, make development easier and more efficient.
Getting Started
Requirements
Flutter version: 3.19 or above
Dart version: 3.0 or above
Setting Up Application in the Console
Step1:Create an Account
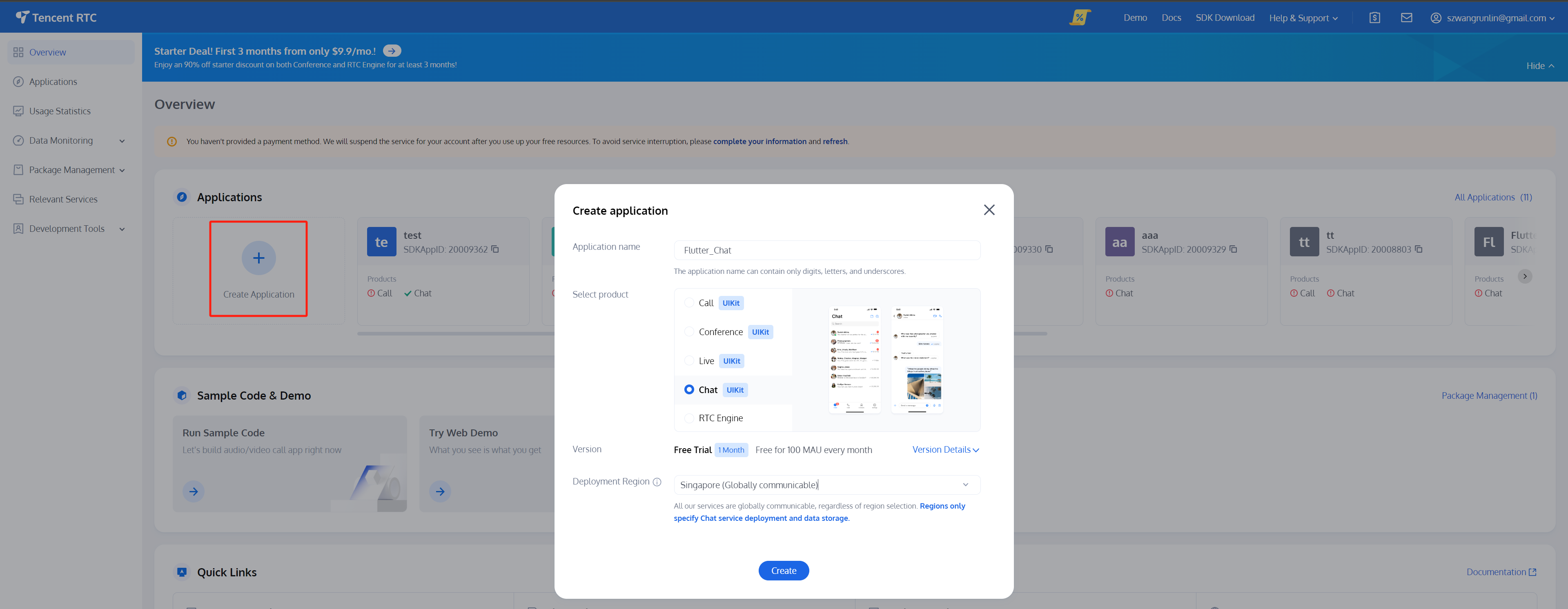
Step2:Start a Free Trial
Create an application on the homepage and start your free trial.

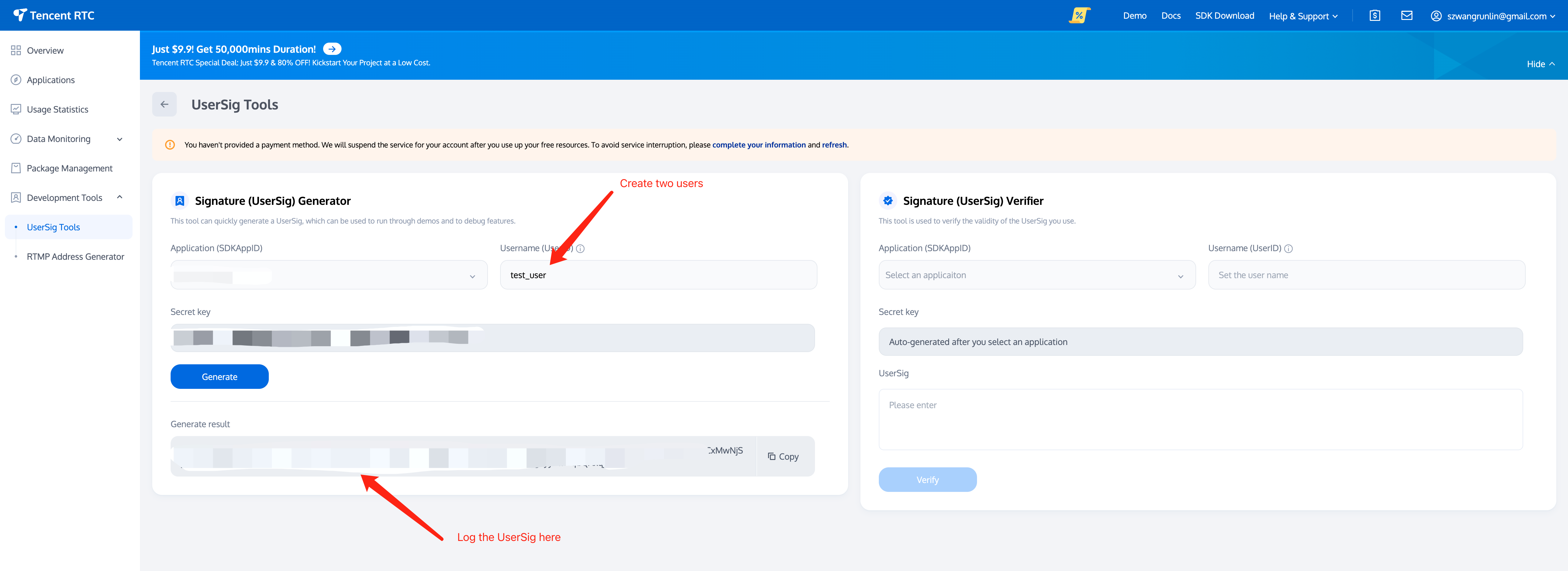
Step3:Generate Test Users
Create two users (test accounts) on Account Management. Following by use the UserSig Tools to create the corresponding UserSigs for them, note down the UserSigs for later use.

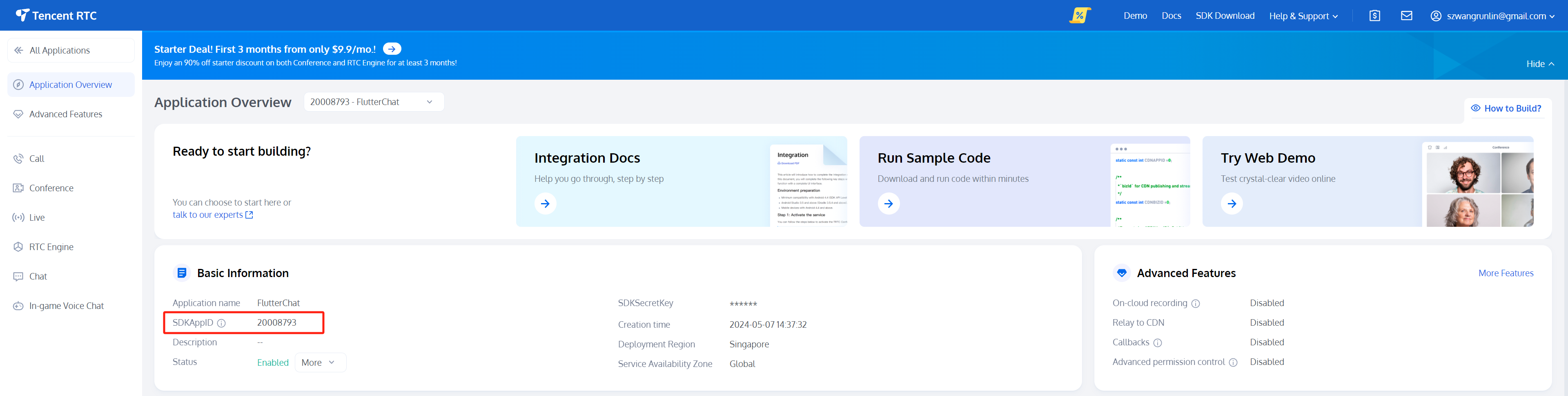
Step4:Retrieve Your SDKAppID
Go to Applications, select your newly created application, and navigate to the corresponding Application Overview to find your SDKAppID.

At this point, the Console setup is complete. Make sure to note down the
SDKAppID and the two sets of UserID and UserSig.Coding
Note:
The guide provide a Simplified Overview of integrating with Flutter Chat UIKit only.
To begin, it's best to have a Flutter project ready or create a new one to fully experience this tutorial. We recommend following the steps to create a new Flutter project.
Furthermore, the upcoming steps involve client-side project and code operations. To enhance your understanding, you can refer to the source code of this simplified integration project showcased later, available on GitHub repo.
Note: this source code repo is only for showcasing the simplified integration purpose, for the following tutorial.
If you're interested in exploring a fully-fledged app with an extensive range of features, advanced capabilities, and customization options, please check out This Repo.
Step 1. Import the Packages
flutter pub add tencent_cloud_chat_common
Next, import the UI component packages that suit your needs:
flutter pub add tencent_cloud_chat_messageflutter pub add tencent_cloud_chat_conversationflutter pub add tencent_cloud_chat_contactflutter pub add tencent_cloud_chat_stickerflutter pub add tencent_cloud_chat_message_reactionflutter pub add tencent_cloud_chat_text_translate
For demonstration purposes, we suggest importing all of them. However, in real-world projects, you can import packages based on your specific requirements.
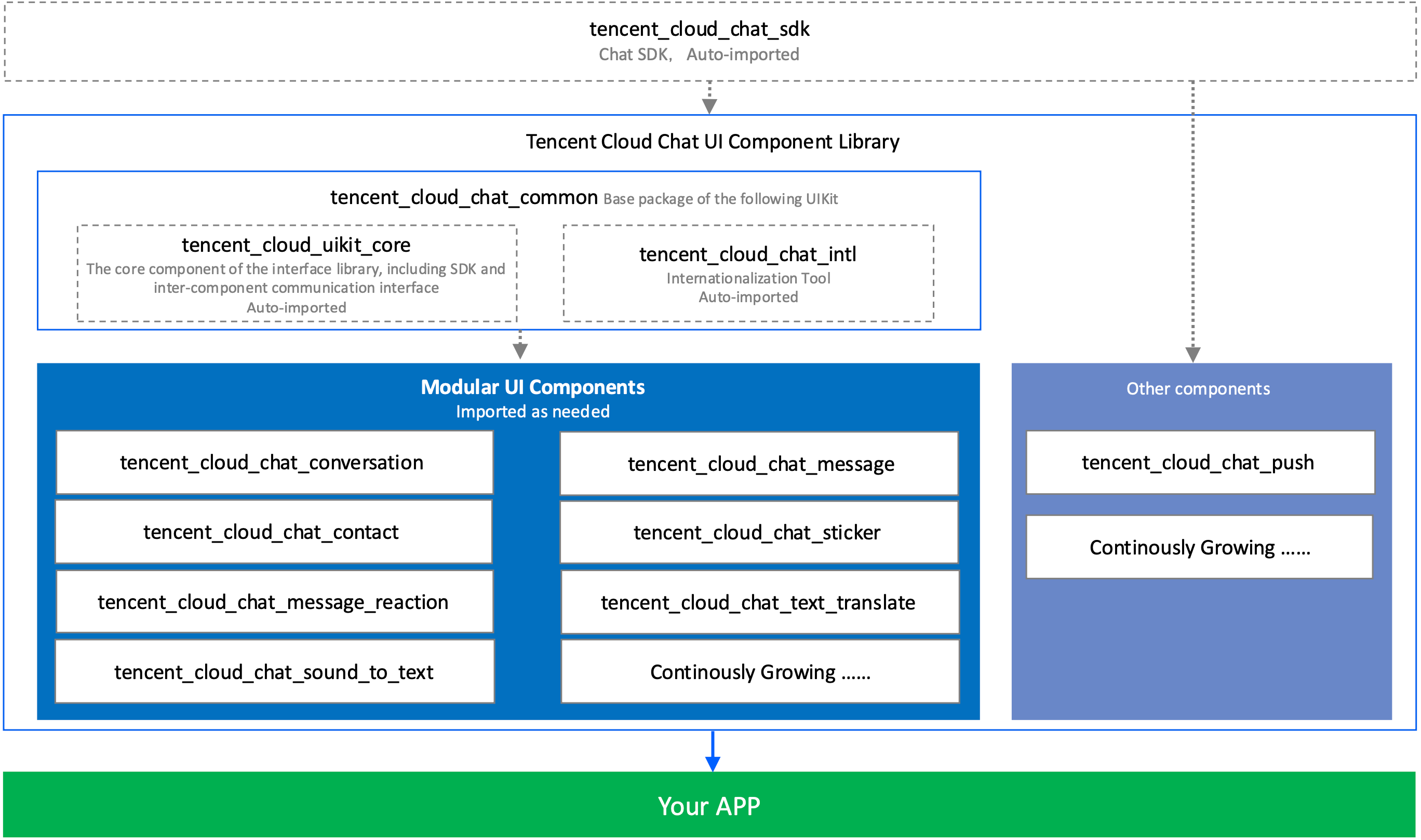
The architecture of Flutter Chat UIKit is shown below:

Step 2. Initial Setup for UIKit
Before you start using each Modular Package UI component, follow these initial setup steps:
Global Configuration
Replace your project's
MaterialApp by TencentCloudChatMaterialApp.This enables automatic management and configuration of language, theme (with material3), theme mode, and other settings. If you prefer manual configuration, refer to Implement the global configuration for UIKit manually.
Initialization and Login
Call
TencentCloudChat.controller.initUIKit to initialize and log in.Pass in the sdkAppID, userID, and userSig of your Tencent Cloud Chat application created in the previous step. Also, declare the register of each sub Modular UI Package in the
usedComponentsRegister list.TencentCloudChat.controller.initUIKit(options: const TencentCloudChatInitOptions(sdkAppID: , /// [Required]: The SDKAppID of your Tencent Cloud Chat applicationuserID: , /// [Required]: The userID of the logged-in useruserSig: , /// [Required]: The userSig of the logged-in user),components: const TencentCloudChatInitComponentsRelated( /// [Required]: The modular UI components related settings, taking effects on a global scale.usedComponentsRegister: [/// [Required]: List of registration functions for the components used in the Chat UIKit.TencentCloudChatConversationManager.register,TencentCloudChatMessageManager.register,TencentCloudChatContactManager.register,],),);
Perfect! With the global configuration complete, we're now ready to dive into the usage of our Modular UI Components. Let's explore how they can enhance your chat application experience.
Step3. Integrating Modular UI Components
In most use cases, you'll need to manually instantiate and add the
TencentCloudChatConversation and TencentCloudChatContact components to a widget, if necessary.Other components are automatically navigated based on user actions.
In this tutorial, we'll use the
bottomNavigationBar to manage the pages and switch between the TencentCloudChatConversation and TencentCloudChatContact components.First, declare a
currentIndex variable and a List<Widget> pages array to indicate the currently selected component and store the component instances.List<Widget> pages = []; int currentIndex = 0;
Store the instances in the
pages array.pages = [ const TencentCloudChatConversation(), const TencentCloudChatContact(), ];
Finally, modify the
build method as follows:@override Widget build(BuildContext context) { return Scaffold( bottomNavigationBar: BottomNavigationBar( type: BottomNavigationBarType.fixed, currentIndex: currentIndex, onTap: (index) async { if (index != currentIndex) { setState( () { currentIndex = index; }, ); } }, items: const [ BottomNavigationBarItem( icon: Icon(Icons.chat_bubble_outline), label: "Chats"), BottomNavigationBarItem( icon: Icon(Icons.contacts), label: "Contacts"), ], ), body: pages[currentIndex], ); }
And that's it! You've successfully integrated the components.
Step 4. Experience the Flutter Chat UIKit in Action
Now, let's run the project and experience the Flutter Chat UIKit.
Log in with the first test account created in the
initUIKit method and launch the app.Start by running
flutter run.Note:
If you encounter issues with iOS not running or Android SDK version mismatch, please refer to our sample app repo and choose the appropriate version configuration.
Once you've successfully entered the app, you'll see the Conversation and Contact pages, with the ability to switch between them at the bottom.
However, there are no conversations to test yet.
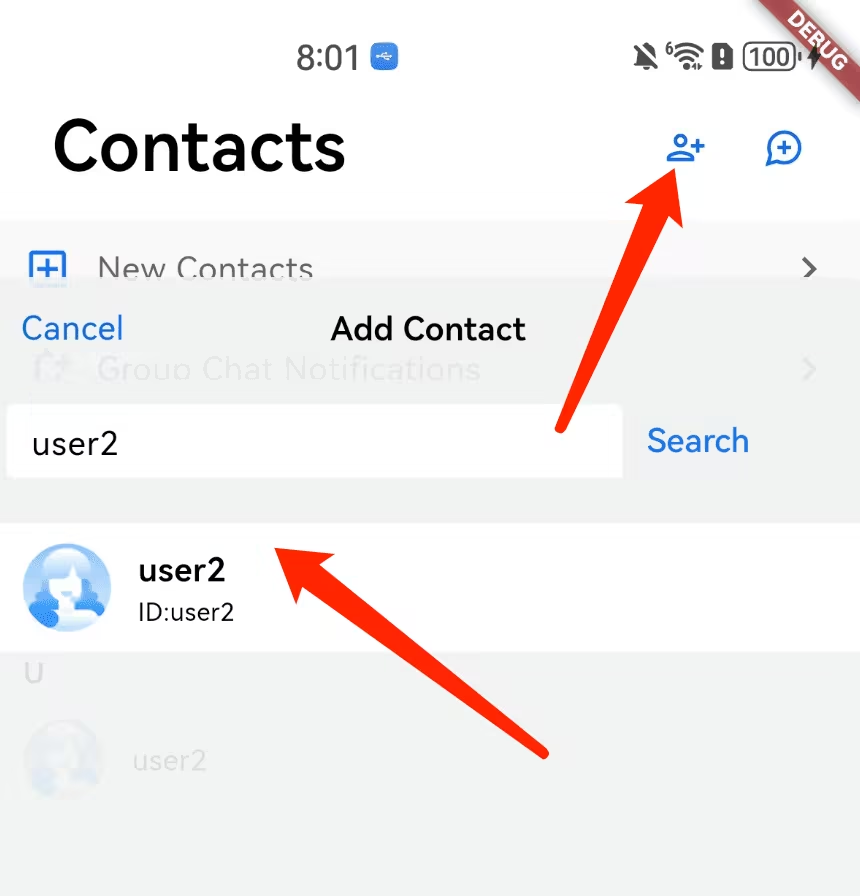
Don't worry! Switch to the Contacts page, click 'Add Contact' in the top-right corner, and add the other test account as a contact. You'll now see the other account in the Contacts list.

Click on the contact to start chatting. You can also rerun the app, log in with the other user's UserID, and experience sending messages to each other.
In conclusion, we've now completed the entire simplified integration process. Thank you for experiencing the power of Tencent Cloud Flutter Chat UIKit.
For more information on detailed integration, configuration, and advanced usage, please refer to this guide: Detailed Integration Guide.

 Yes
Yes
 No
No
Was this page helpful?