流式响应
最后更新时间:2024-01-25 11:36:17
示例代码
async function handleRequest(request) {const response = await fetch('https://static.cloudcachetci.com/qcloud/main/scripts/release/common/vendors/jquery-3.2.1.min.js');if (response.status !== 200) {return response;}// 生成可读端与可写端const { readable, writable } = new TransformStream();// 流式响应客户端response.body.pipeTo(writable);return new Response(readable, response);}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
示例预览
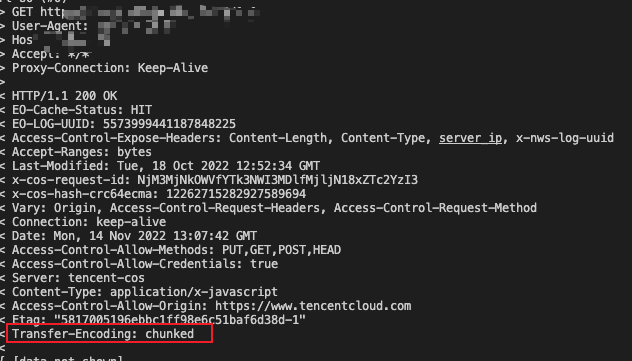
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。

相关参考
文档反馈

