场景配置
最后更新时间:2024-12-12 11:46:45
简介
您可以使用场景配置功能管理自定义场景和配置图标、主页地址、自定义JS、自定义CSS。
创建场景
1. 登录 实时互动-教育版控制台。
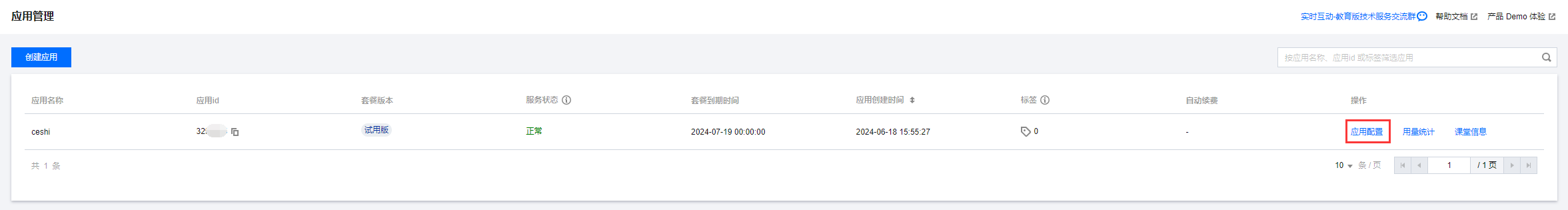
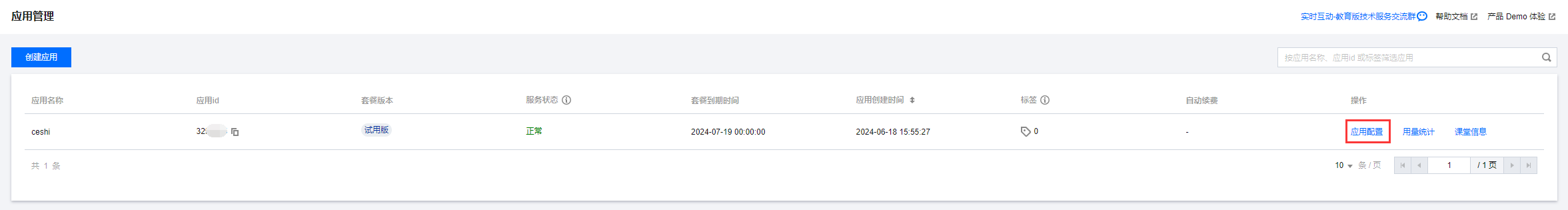
2. 左侧导航栏中选择应用管理,进入应用管理界面。
3. 单击应用配置进入应用配置界面。


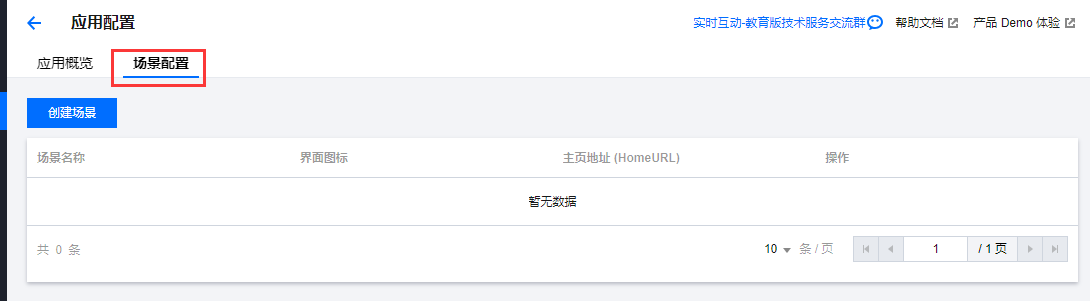
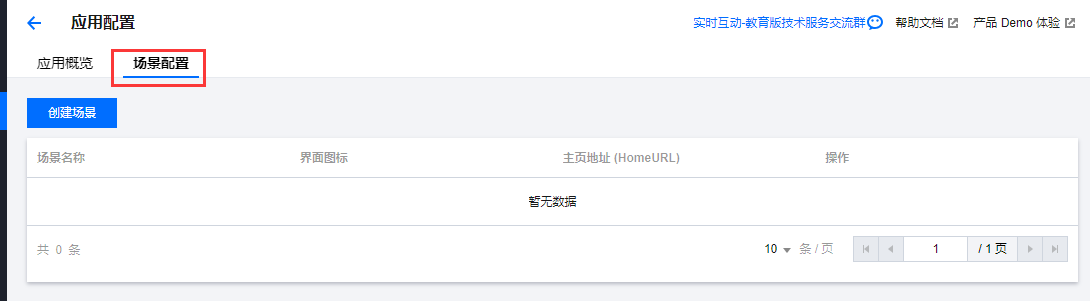
4. 单击场景配置。


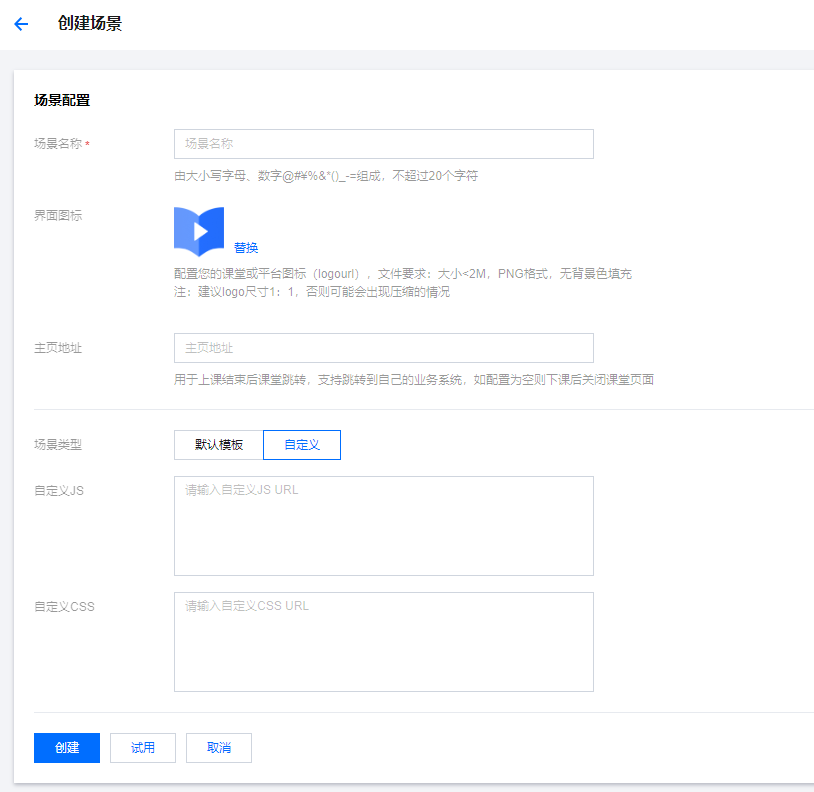
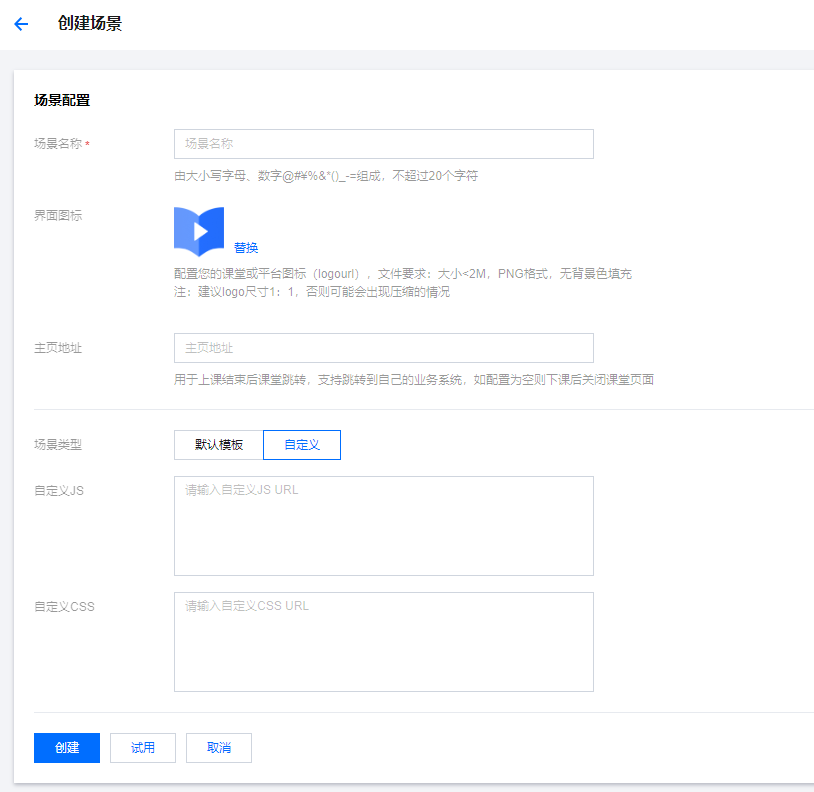
5. 单击创建场景依次填写场景名称、配置界面图标、填写主页地址、自定义 JS、自定义 CSS。


场景名称:必填,即 Scene 参数,用于区分不同的场景,也支持通过 SetAppCustomContent 接口配置。
界面图标:选填,文件要求:大小 < 2M,PNG 格式,无背景色填充。
主页地址:选填,用于上课结束后课堂跳转,支持跳转到自己的业务系统,如配置为空则下课后关闭课堂页面。
自定义 JS:选填。
自定义 CSS:选填。
6. 单击创建即可完成场景配置。
查看场景详情
单击查看详情按钮即可查看场景详情。


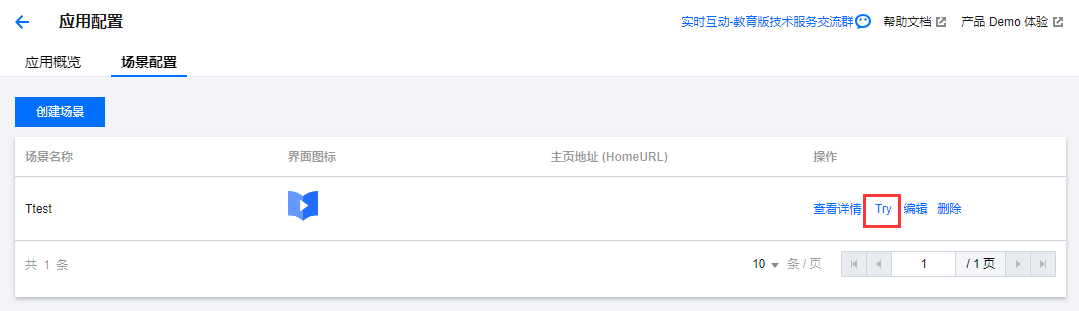
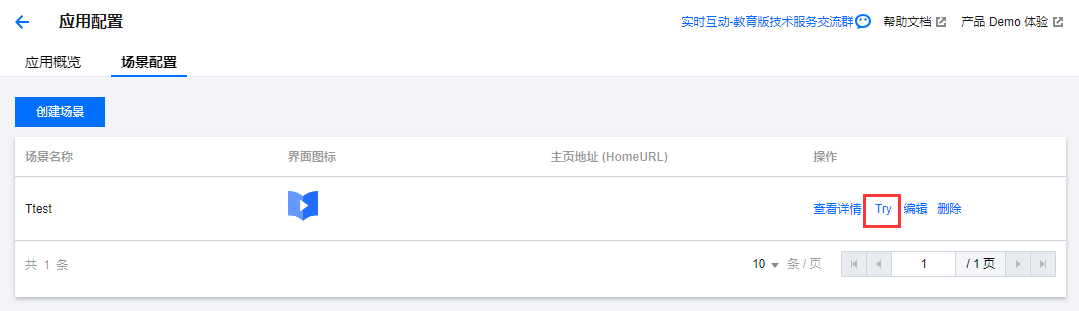
试用场景
单击 Try 即可跳转进入您配置的自定义课堂,查看配置结果。


文档反馈

