阶段3:播放自适应码流视频
最后更新时间:2023-05-15 17:15:06
学习目标
学习本阶段教程,您将了解如何播放自适应码流视频,包括:
播放子流规格中最小分辨率为480p,最大分辨率1080p。
使用视频中间部分的截图作为视频封面。
进度条上的缩略图预览,调整为20%的间隔。
步骤1:创建自适应码流模板
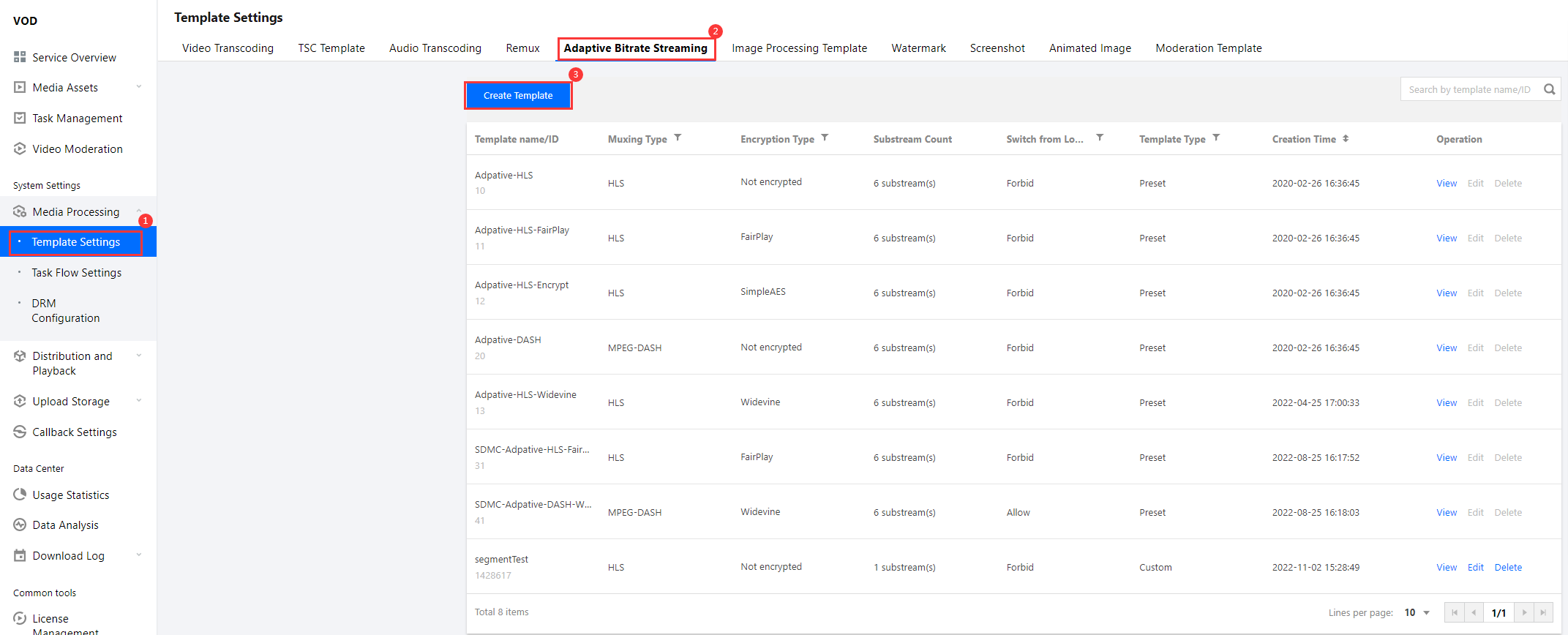
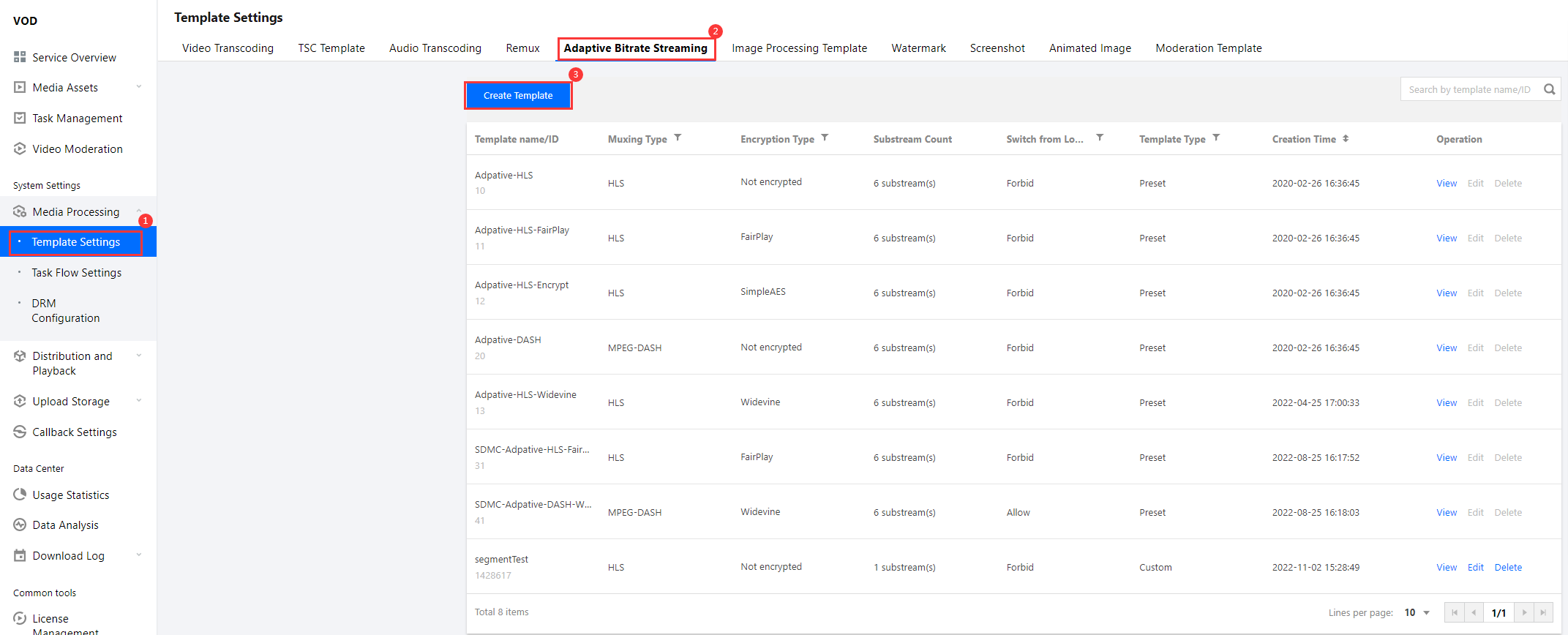
1. 登录云点播控制台 > 应用管理,单击目标应用名称进入应用管理页,选择媒体处理设置 > 模板设置,单击“转自适应码流模板”页签下的创建转自适应码流模板。


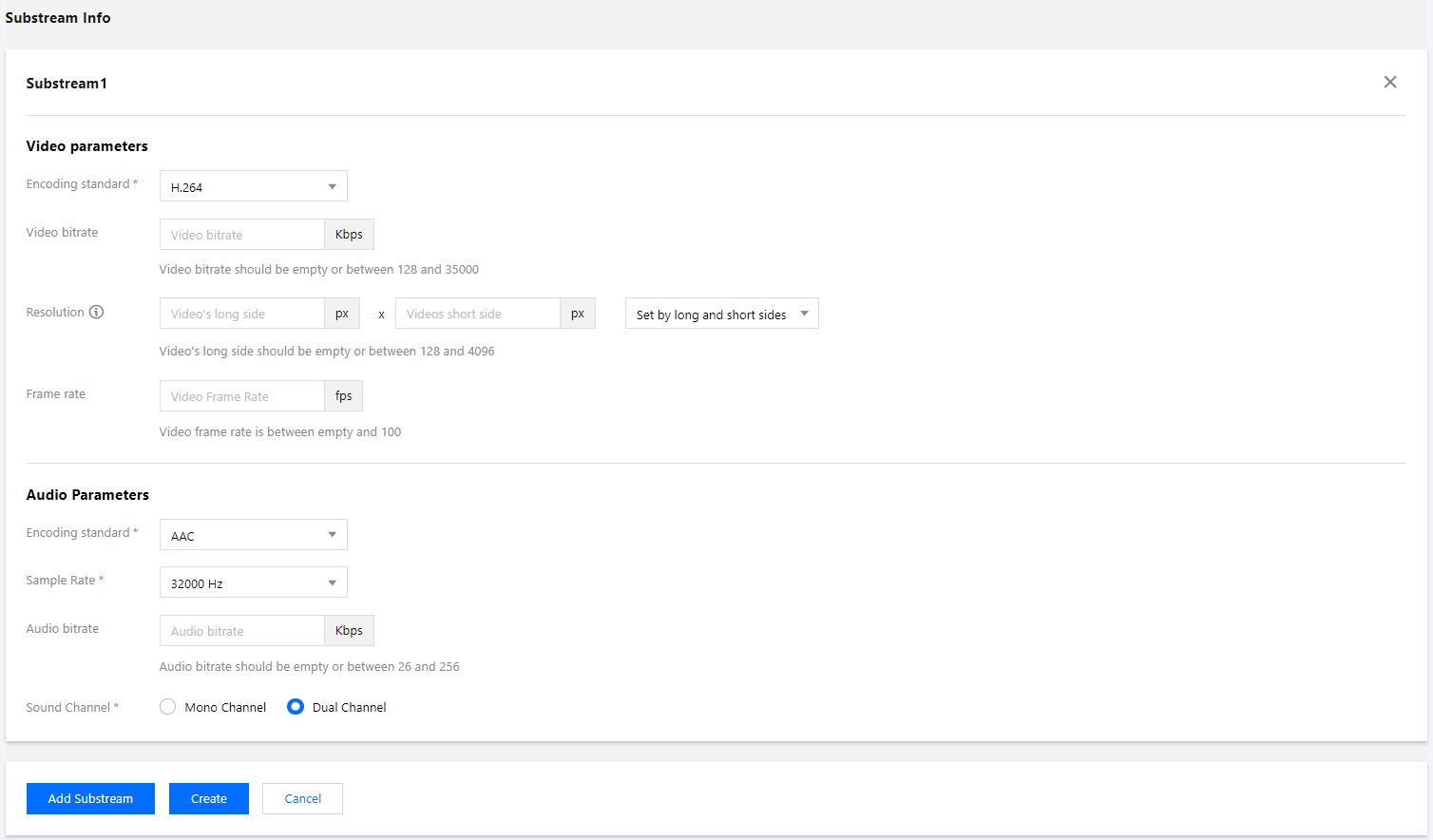
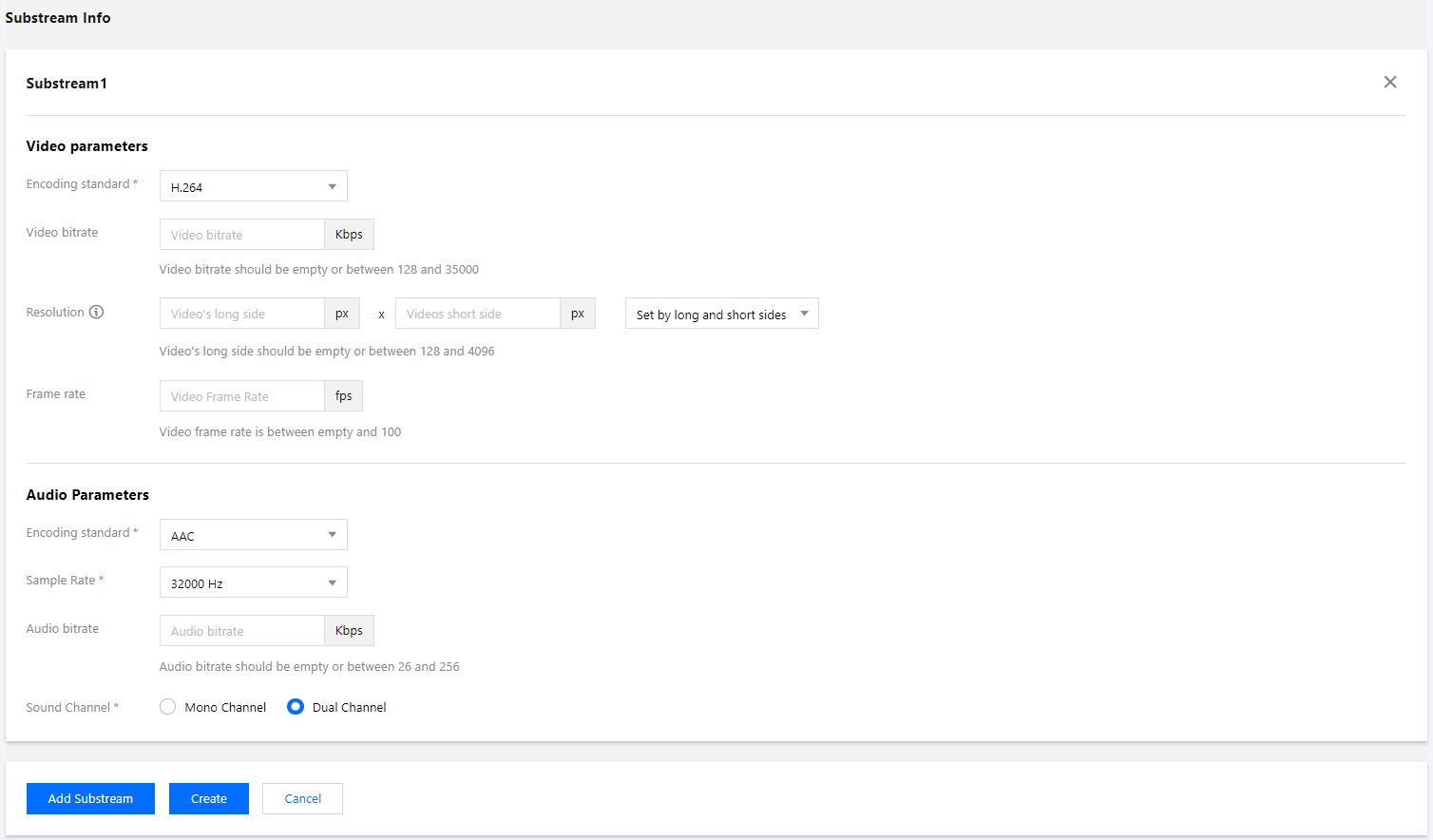
2. 进入“模板设置”页面后,单击添加子流,新建子流1、子流2和子流3,填写参数如下:
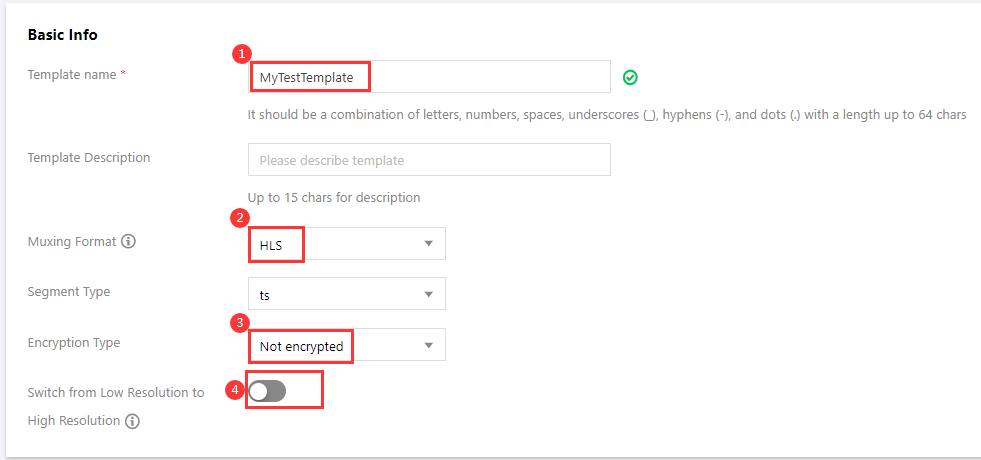
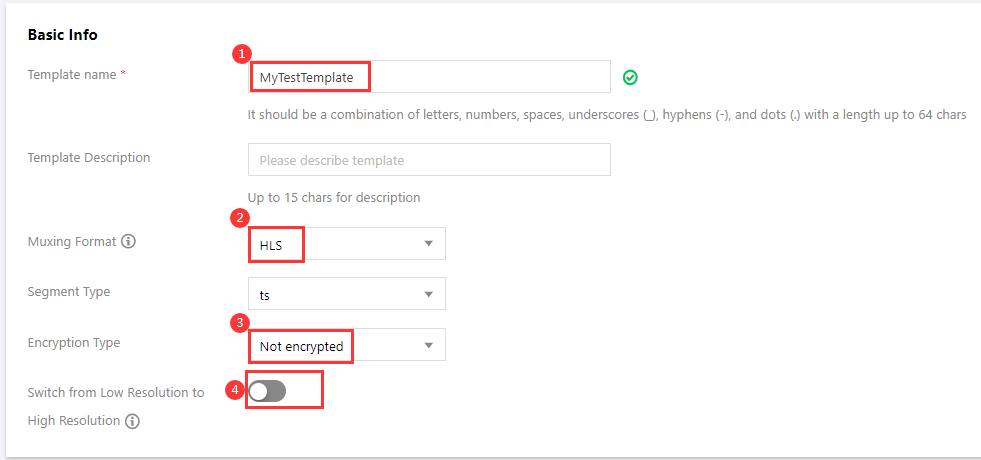
基本信息模块:
模板名称:填写 MyTestTemplate。
打包格式:选择 “HLS”。
加密类型:选择“不加密”。
低分辨率转高分辨率:不开启。
转码方式:选择“普通转码”。


子流信息模块:
子流编号 | 视频码率 | 分辨率 | 帧率 | 音频码率 | 声道 |
子流1 | 512kbps | 视频长边0px,视频短边480px | 24fps | 48kbps | 双声道 |
子流2 | 512kbps | 视频长边0px,视频短边720px | 24fps | 48kbps | 双声道 |
子流3 | 1024kbps | 视频长边0px,视频短边1080px | 24fps | 48kbps | 双声道 |


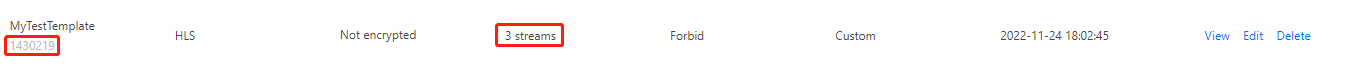
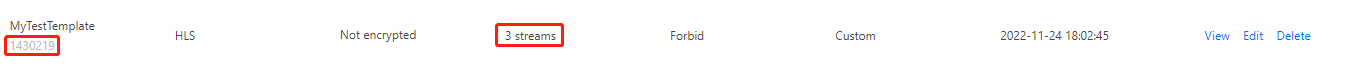
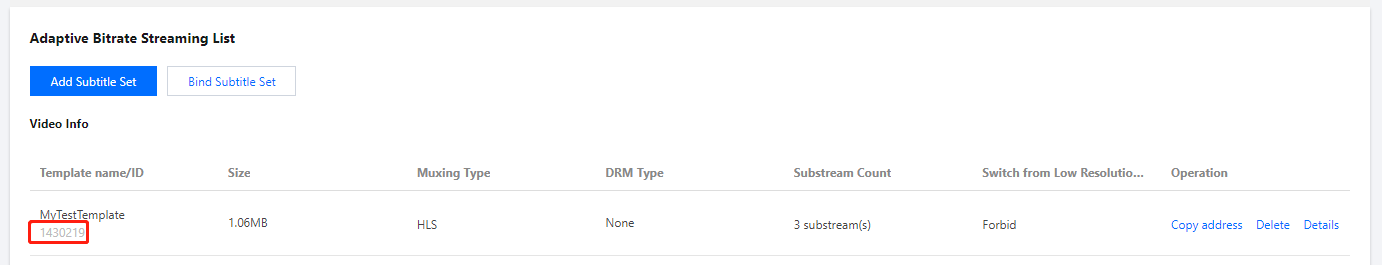
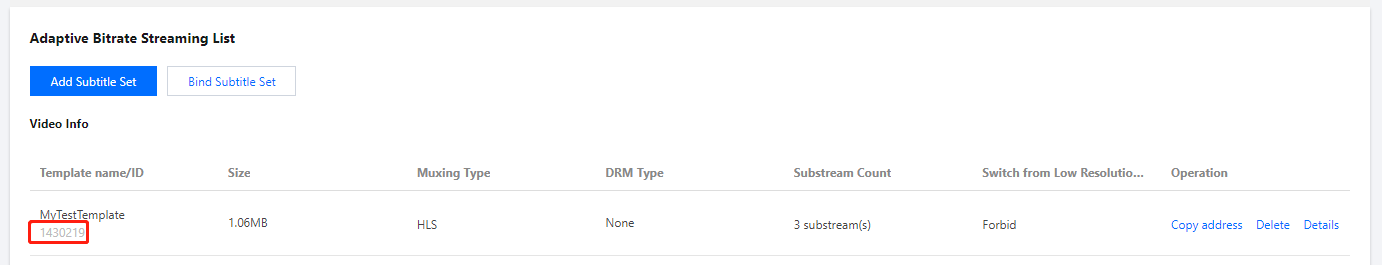
3. 单击创建,则生成了一个包含3个子流的自适应码流模板,模板 ID 为
1430219。

步骤2:创建雪碧图模板
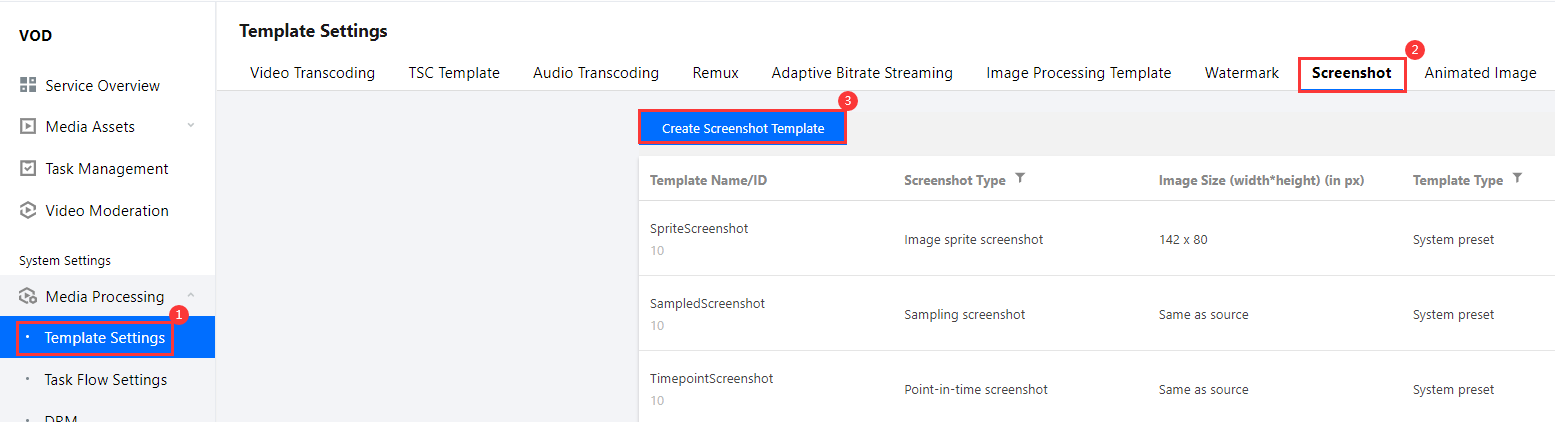
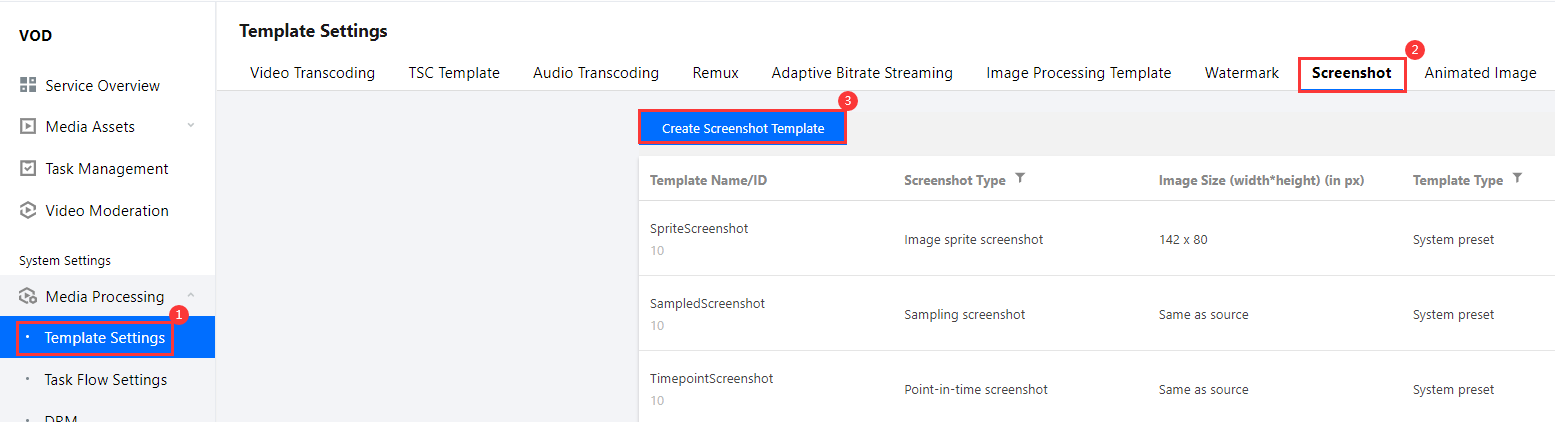
1. 在媒体处理设置 > 模板设置页,单击“截图模板”页签下的创建截图模板。


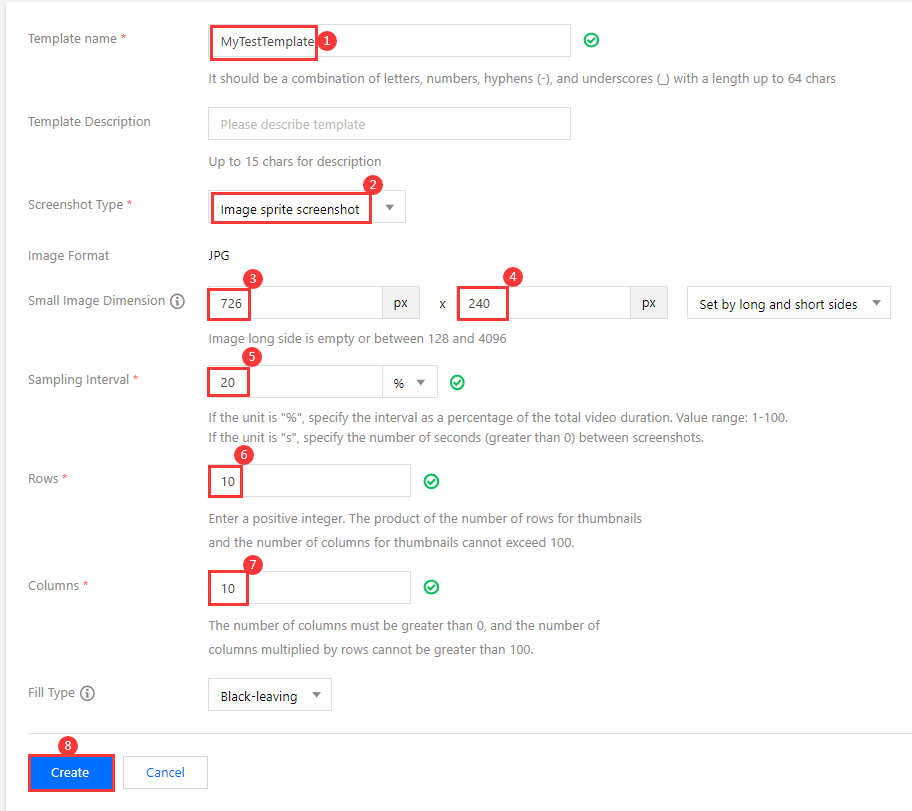
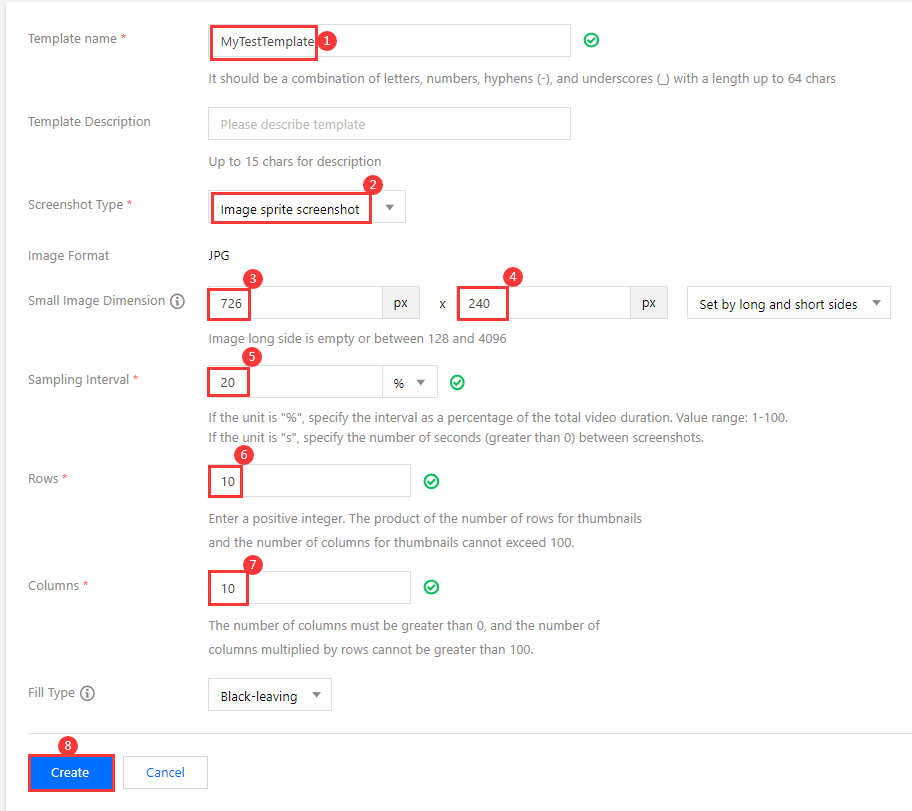
2. 进入“模板设置”页面后,填写模板参数:
模板名称:填写 MyTestTemplate。
模板类型:选择“雪碧图截图”。
小图尺寸:726px × 240px。
采样间隔:20%。
小图行数:10。
小图列数:10。


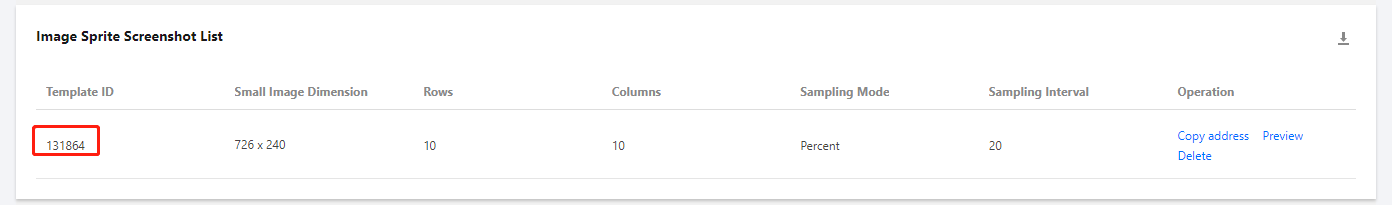
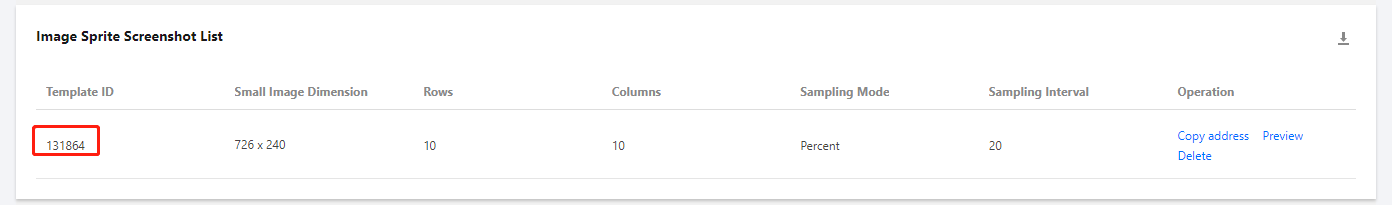
3. 单击创建,则生成了一个模板 ID 为 131864 的雪碧图模板。


步骤3:创建任务流并发起处理
创建新的转自适应码流模板(ID 为 1430219)和雪碧图模板(ID 为 131864)后,还需要创建一个新的任务流。
1. 在媒体处理设置 > 模板设置页,单击创建任务流:
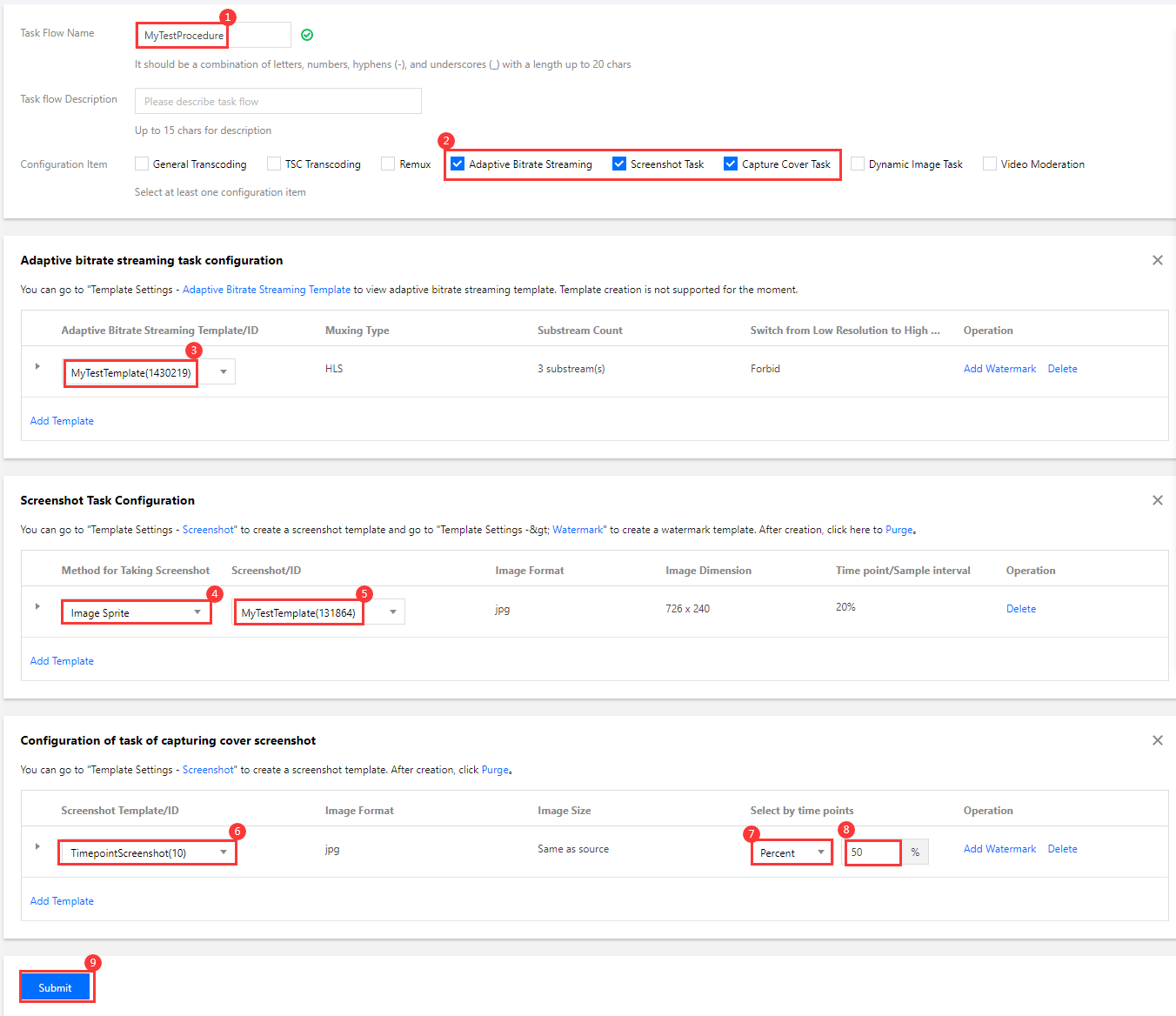
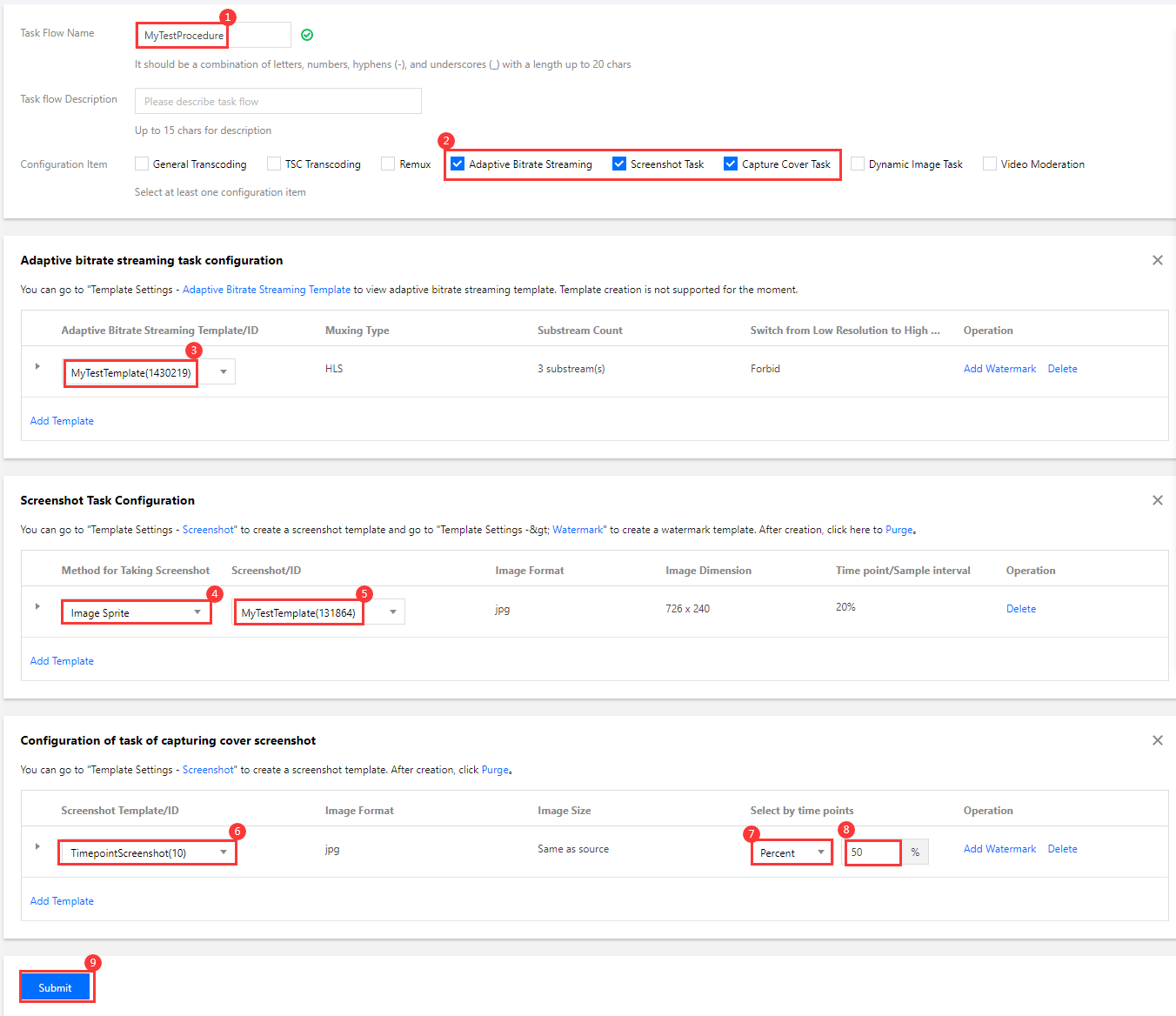
任务流名称:填写 MyTestProcedure。
任务类型配置:勾选“转自适应码流”、“截图”和“截取封面”:
在自适应码流任务配置选项卡,单击添加自适应码流模板,在“自适应码流模板/ID”栏选择步骤1创建的自定义转自适应码流模板 MyTestTemplate(1430219)。
在截图任务配置选项卡,单击添加截图模板,“截图方式”栏选择“雪碧图”,“截图模板”栏选择步骤2创建的自定义雪碧图模板 MyTestTemplate(131864)。
在截取封面图任务配置选项卡,单击添加截图模板,“截图模板”栏选择“TimepointScreenshot”,“时间点选取”栏选择“百分比”,填写50%。


2. 单击提交,生成了一个名为 MyTestProcedure 的任务流。


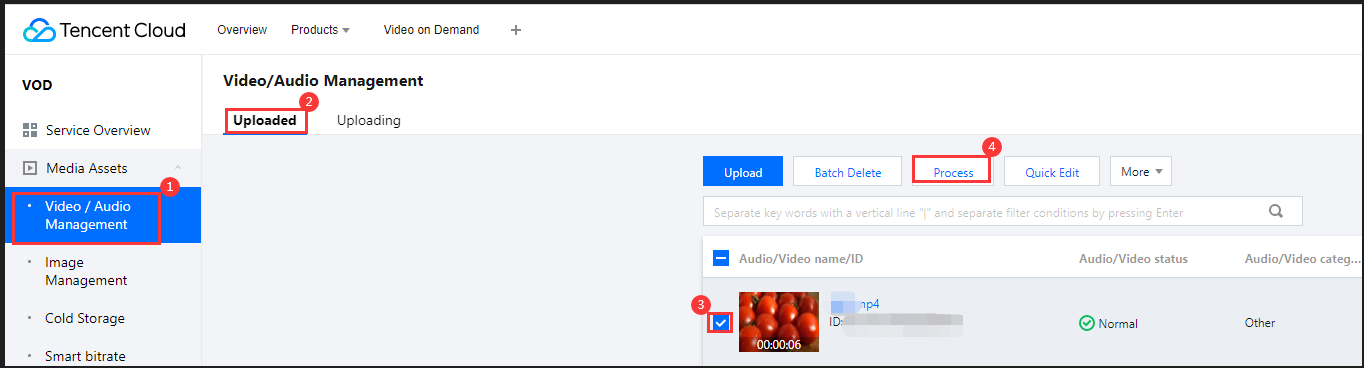
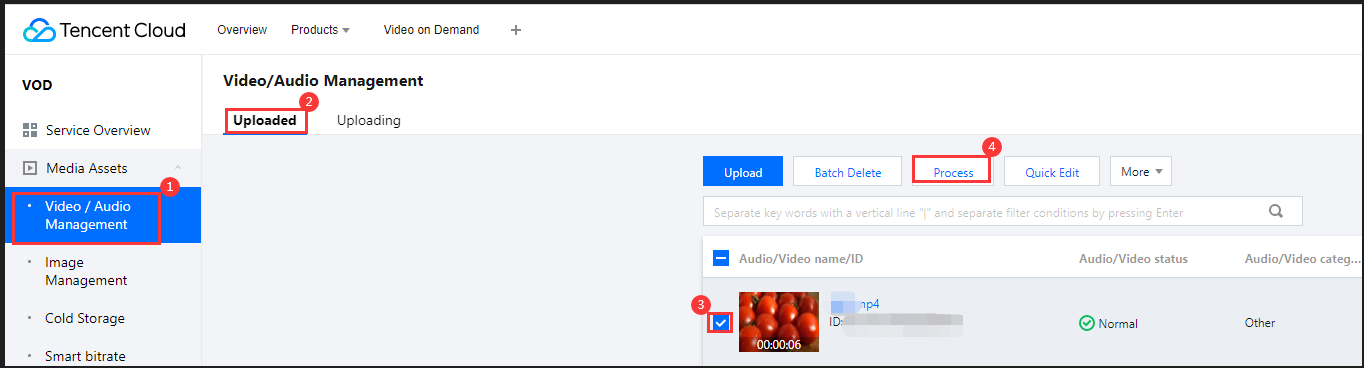
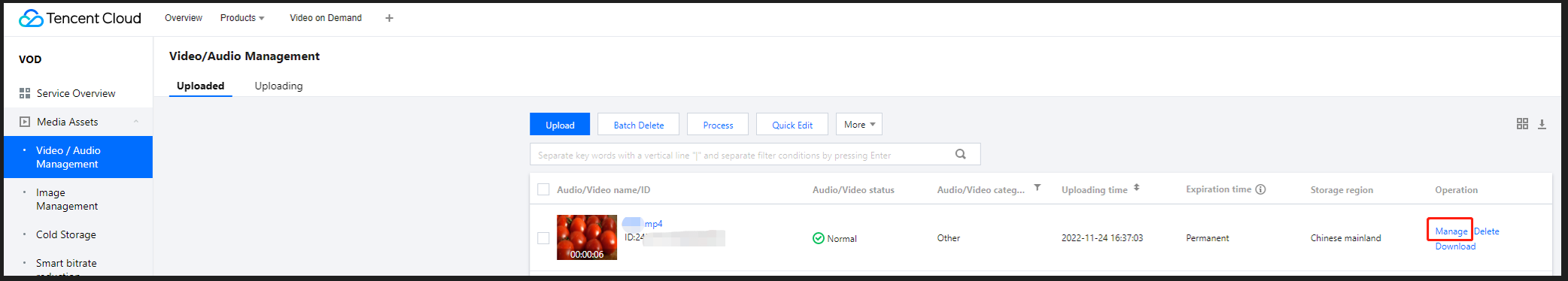
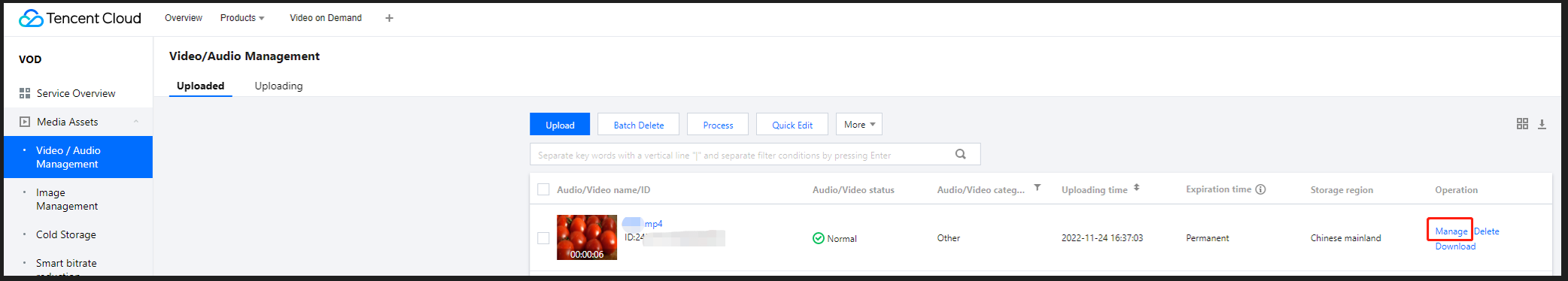
3. 在控制台选择媒资管理 > 音视频管理,勾选要处理的视频(FileId 为 243xxx814xxxxx416),单击任务流。


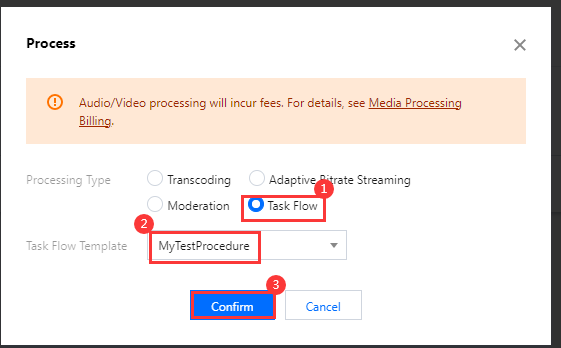
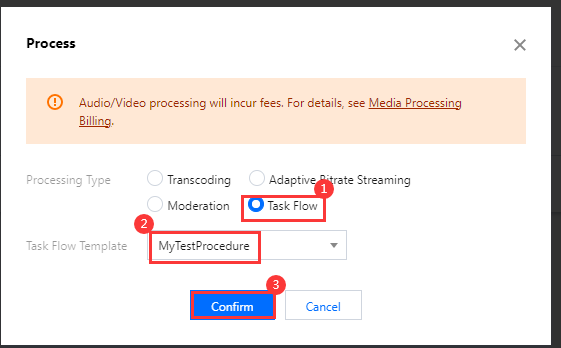
4. 在视频处理弹框:
处理类型选择“任务流”。
任务流模板选择“MyTestProcedure”。


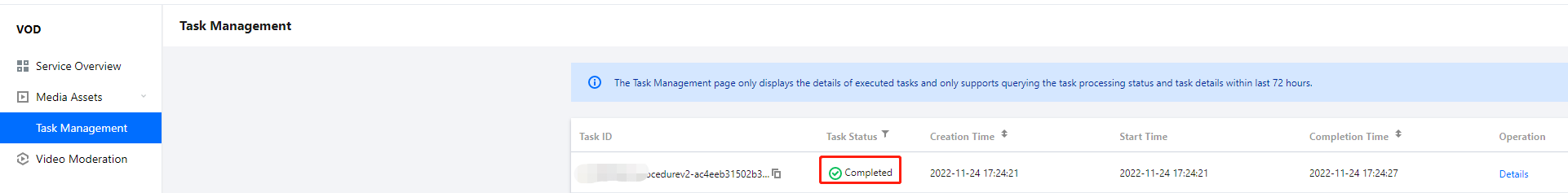
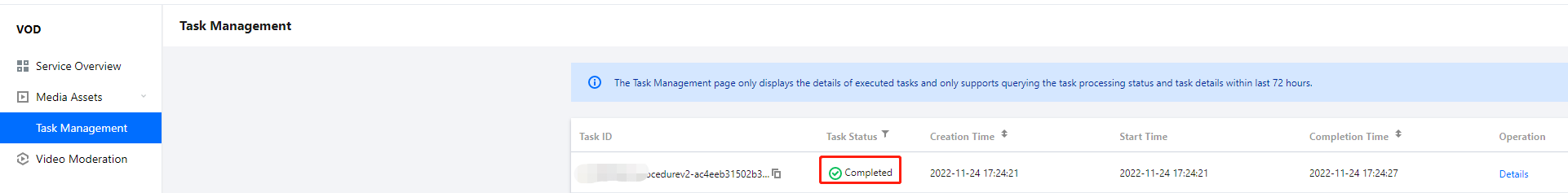
5. 单击确定,等待列表中的“任务状态”从“处理中”变为“已完成”,表示视频已处理完毕。


6. 进入媒资管理 > 音视频管理,单击发起转自适应码流的视频条目右侧管理,进入管理页面。


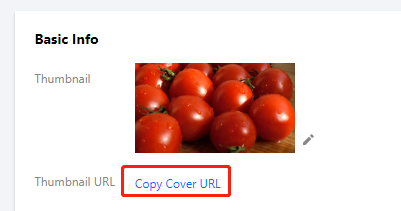
6.1 在基本信息模块可以查看:
可以看到生成的封面,以及自适应码流输出(模板 ID 为 1430219)。




6.2 选择截图信息页签:
可以看到生成的雪碧图(模板 ID 为 131864)。


步骤4:生成播放器签名
视频 fileId 填写步骤3的 FileId(243xxx814xxxxx416)。
签名过期时间戳播放器签名过期时间,不填表示签名不过期。
可播放的视频类型选择 转自适应码流(不加密)。
可播放的自适应码流模板选择
MyTestTemplate (1430219)。用于缩略图预览的雪碧图选择
MyTestTemplate (131864)。单击生成签名结果,得到签名结果字符串。
步骤5:播放视频
经过步骤4,我们得到播放视频所需的三个参数:
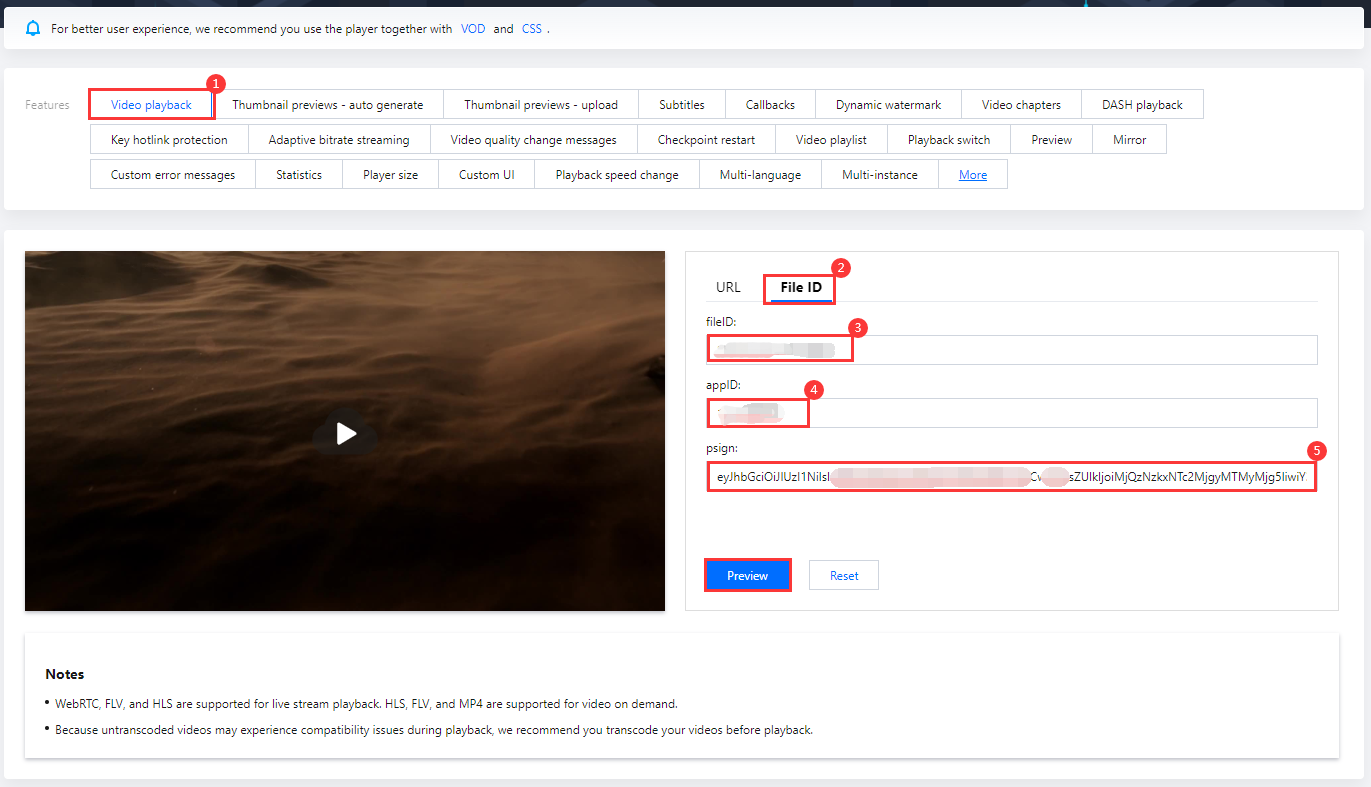
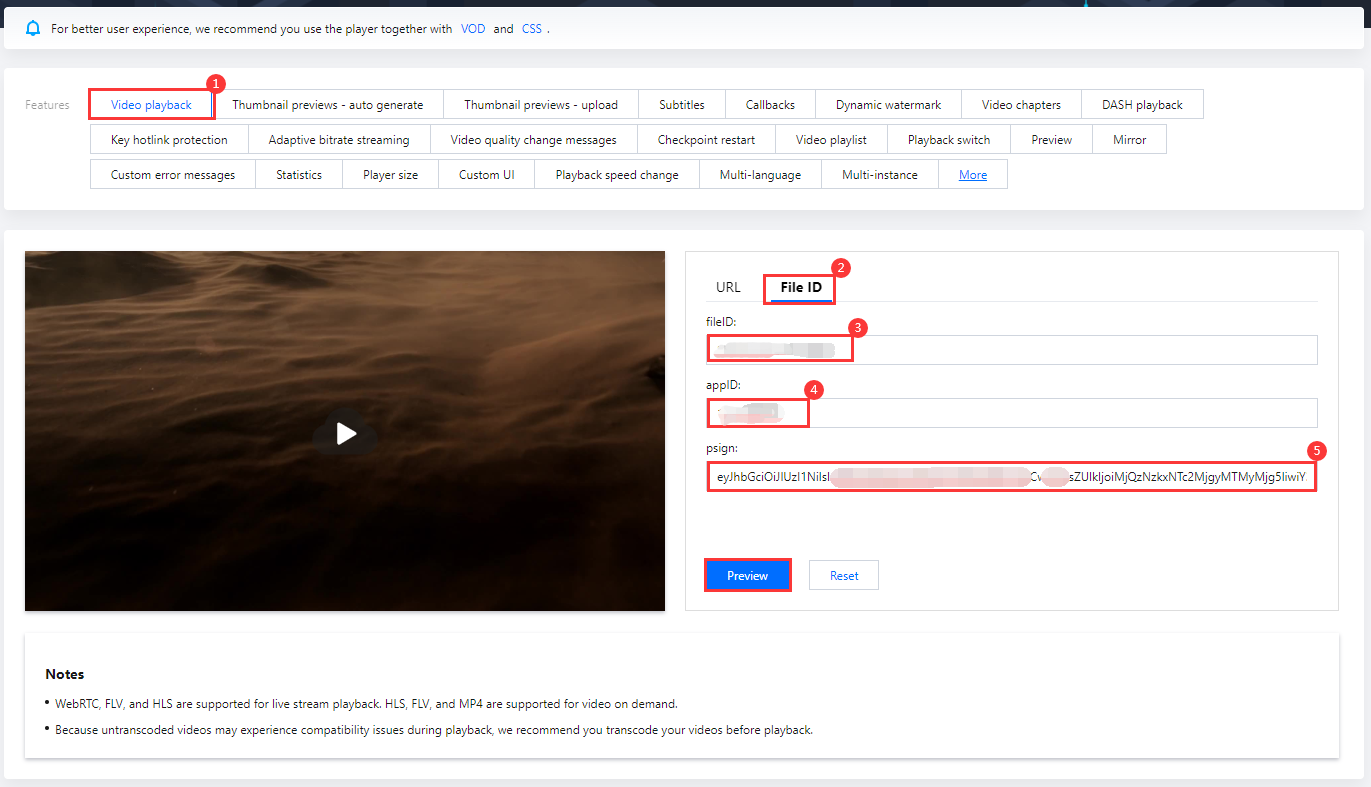
appId、fileId以及播放器签名(psign),下面将展示 Web 端播放视频。Web 端播放示例
播放器功能 选择 视频播放
单击 FileID 播放 标签页
fileID 填写上一步的 FileId(243xxx814xxxxx416)
appID 填写文件所属的 appId(即上一步生成播放器签名页面的 appID)
psign 填写上一步生成的签名结果字符串
单击预览即可播放视频。


多端播放器 Demo
总结
文档反馈

