HTTP Response Header Configuration
Last updated: 2024-05-28 10:21:53
You can use HTTP headers to define fields that carry information about HTTP transactions. Header fields work on the domain level. This means the header fields you configure will take effect for all responses under your domain.
Prerequisites
You have logged in to the CSS console.
You have added a playback domain name.
Use Limits
You can configure at most 10 header fields.
You cannot add two fields with the same name. To specify multiple values for a field, use this format:
value 1, value 2, value 3.If a field you configure is the same as a field used by the CSS backend, you will be asked to modify it.
A custom field can be 1-100 characters long and can contain letters, numbers, and hyphens (-).
The value of a field cannot be empty. It can be 1-1,000 characters long and cannot contain Chinese characters.
Configuring HTTP Response Header
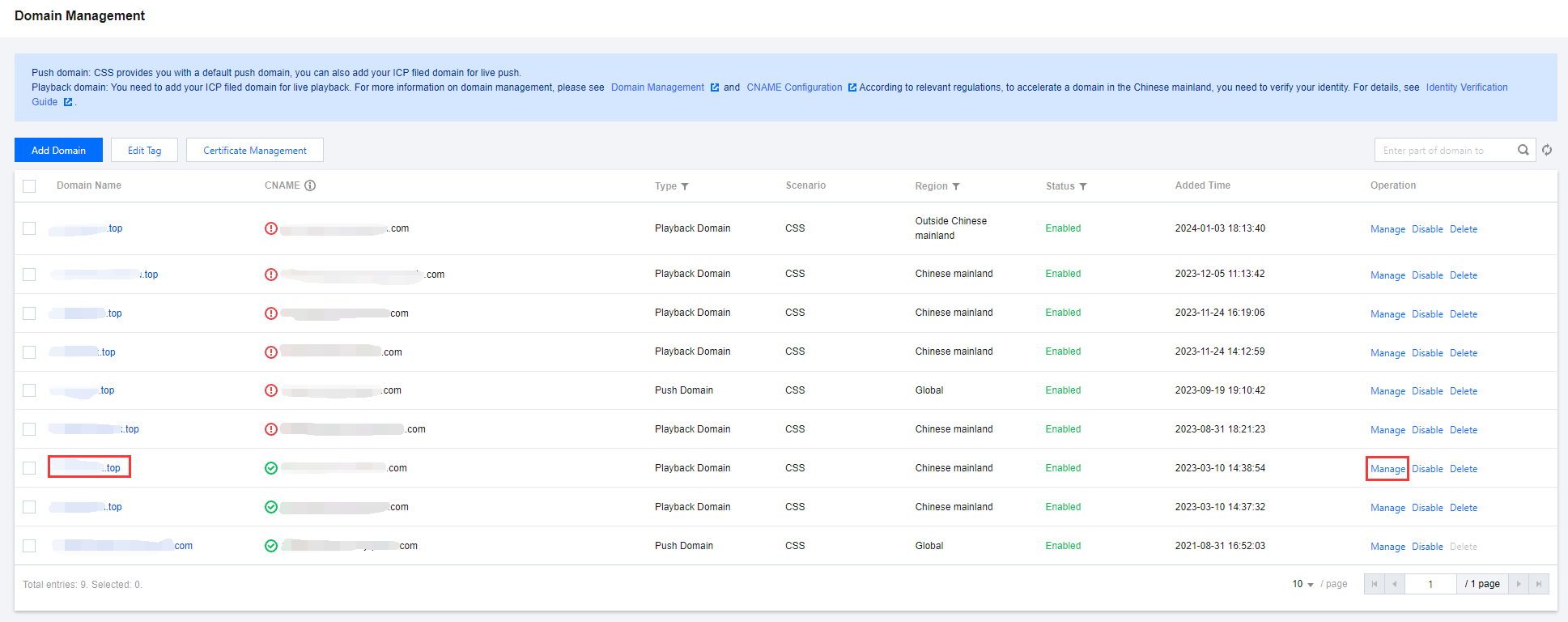
1. Go to Domain Management. Click the name of your playback domain or click Manage on the right.

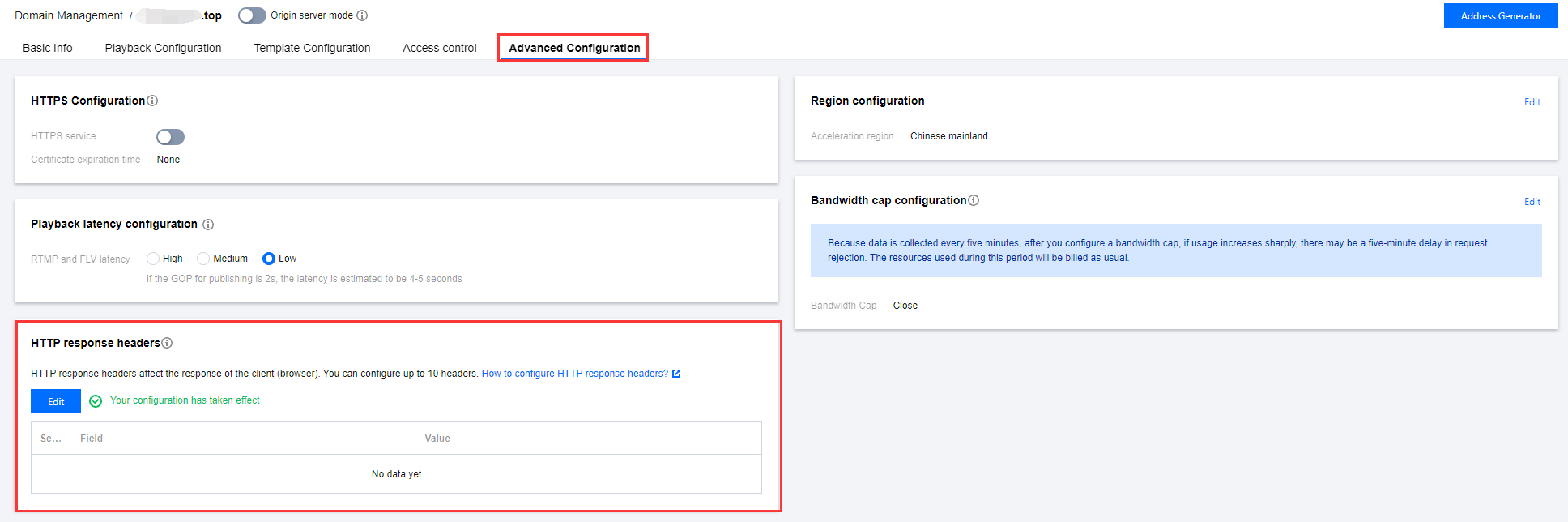
2. Select the Advanced Configuration tab.

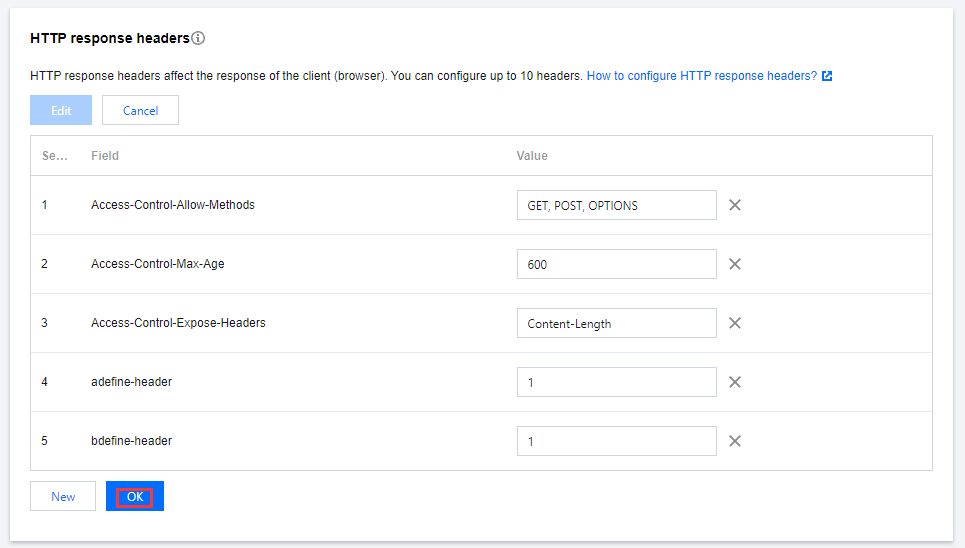
3. In the HTTP response headers area, click Edit to add new header fields or modify/delete existing header fields.

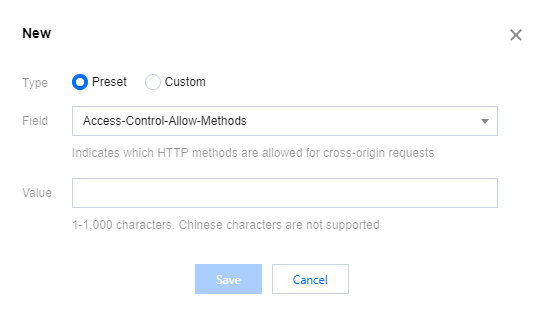
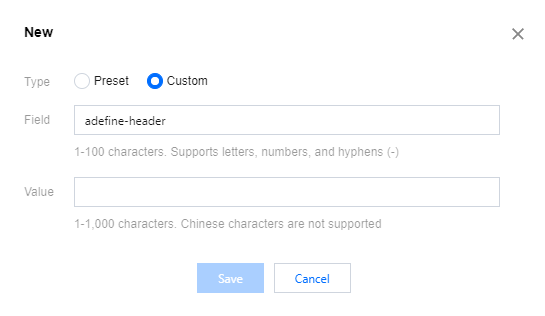
To add a header field, click New :
Select Preset to add a preset field:
Access-Control-Allow-Methods, Access-Control-Max-Age, or Access-Control-Expose-Headers.
Field | Description |
Access-Control-Allow-Methods | Indicates which HTTP methods are allowed for cross-origin requests. You can specify multiple methods at a time: Access-Control-Allow-Methods: POST, GET, OPTIONS. |
Access-Control-Max-Age | Indicates how long (seconds) the results of a preflight request can be cached |
Access-Control-Expose-Headers | Indicates which headers can be exposed to clients as part of the response |
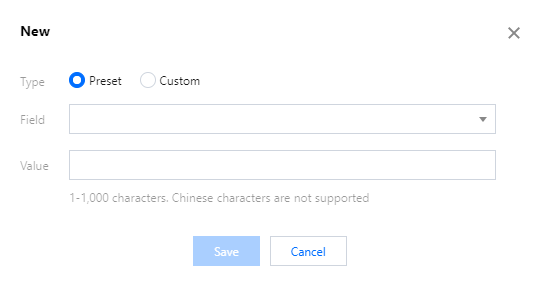
Select Custom to add a custom field.
Note:
The name of a custom field can be 1-100 characters long and can contain letters, numbers, and hyphens. The value of a custom field can be 1-1,000 characters long and cannot contain Chinese characters.
The system has default support for the header parameter Access-Control-Allow-Origin, which is used to enable cross-domain requests without the need for customization. There are two specific scenarios:
When the request header does not include Origin, the returned header will be 'Access-Control-Allow-Origin: *'.
When the request header includes 'Origin: ${Origin}', the returned header will be 'Access-Control-Allow-Origin: ${Origin}'. For example, when the request header has Origin: https://cloud.tencent.com, the returned header will be Access-Control-Allow-Origin: https://cloud.tencent.com.

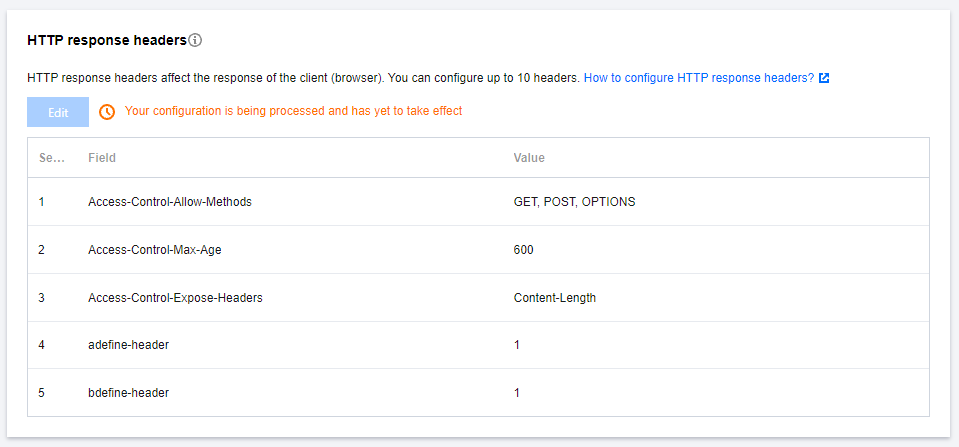
4. When you are finished, Click OK. Your configuration may be in one of three statuses: yet to take effect, failed, or effective.


Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

