iOS
Last updated: 2024-12-27 17:12:34
Applicable scenarios
Our anchor start broadcast and audience viewing functions mainly rely on our live video core control (LiveCoreView), which provides rich APIs such as screen preview before broadcast, start live video, close live video, connect with audience in the live broadcast room, connect with other anchors across rooms, etc.
After you access the live video UIKit through quick access, if the UI style is different from your ideal UI style, you can use our LiveCoreView to quickly build the main process of live video in half an hour. Then add your own business UI view on it.
Development environment requirements
Xcode 15 or later.
iOS 13.0 or later.
If you have any questions during environment configuration or compilation and running, please refer to the FAQ.
Step 1: Activate the service
Please refer to Activate Service (TUILiveKit) to get the trial version or activate the paid version.
Step 2: Import the LiveStreamCore component
Use CocoaPods to import the components as follows:
1. Add the pod
LiveStreamCore dependency to your Podfile file. If you encounter any issues, you can refer to the example project.target 'xxxx' do......pod 'LiveStreamCore'end
If you don't have a
Podfile file, first use the terminal to cd to the xxxx.xcodeproj directory and then create the file with the following command.pod init
2. In the terminal, first
cd to the Podfile directory, and then run the following command to install the component.pod install
If you are unable to install the latest version of LiveStreamCore, first delete Podfile.lock and Pods. Then, update the CocoaPods repository list locally by executing the following command.
pod repo update
Afterwards, execute the following command to update the Pod version of the component library.
pod update
3. Compile and run the project. If you encounter any issues, refer to the FAQ. If the problem still can't be solved, you can try running our example project first. We also welcome any feedback on issues you encounter during the integration process.
Step 3: Log in
To log in to the LiveStreamCore component, add the following code to your project to call the relevant APIs in TUICore. This step is very important, as the user can use the component features properly only after successfully logging in. Carefully check that the relevant parameters are correctly configured:
//// AppDelegate.swift//import TUICorefunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {TUILogin.login(1400000001, // Replace it with the SDKAppID obtained in Step 1userID: "denny", // Replace with your UserIDuserSig: "xxxxxxxxxxx") { // Calculate a UserSig in the console and enter it hereprint("login success")} fail: { (code, message) inprint("login failed, code: \\(code), error: \\(message ?? "nil")")}return true}
Parameter description
The key parameters used by the
login function are as detailed below:Parameter | Type | Description |
SDKAppID | int | Obtained in the last step in Step 1 and not detailed here. |
UserID | String | The ID of the current user, which is a string that can contain only letters (a–z and A–Z), digits (0–9), hyphens (-), or underscores (_). |
userSig | String | The authentication credential used by Tencent Cloud to verify whether the current user is allowed to use the TRTC service. You can get it by using the SDKSecretKey to encrypt the information such as SDKAppID and UserID. You can generate a temporary UserSig on the UserSig Tools page in the console. |
Note:
Development Environment: If you are in the local development and debugging stage, you can use the local
GenerateTestUserSig.genTestSig function to generate userSig. In this method, the SDKSecretKey is vulnerable to decompilation and reverse engineering, and once your key is leaked, attackers can steal your Tencent Cloud traffic.Production Environment: If your project is going to be launched, please adopt the method of Server-side Generation of UserSig.
Step 4: Use core controls to implement the live streaming feature
Create core controls and enable preview
Create core controls:
import LiveStreamCorelet livecoreView = LiveCoreView()
Start live preview: local camera preview, the live broadcast room is not actually started.
livecoreView.startCamera(useFrontCamera: true) {} onError: { code, message in}
The anchor starts the live streaming room and the audience joins the live streaming room
Anchor opens live room: Open a live room, and stream the data collected from the local camera and microphone to the live room.
let roomInfo = TUIRoomInfo()roomInfo.roomId = "123456"livecoreView.startLiveStream(roomInfo: roomInfo) { roomInfo in} onError: { code, message in}livecoreView.startMicrophone {} onError: { code, message in}
Audience joins live room: Audience enters live room, and pulls the video and audio stream of the anchor from the live room.
livecoreView.joinLiveStream(roomId: "roomId_123456") { roomInfo in} onError: { code, message in}
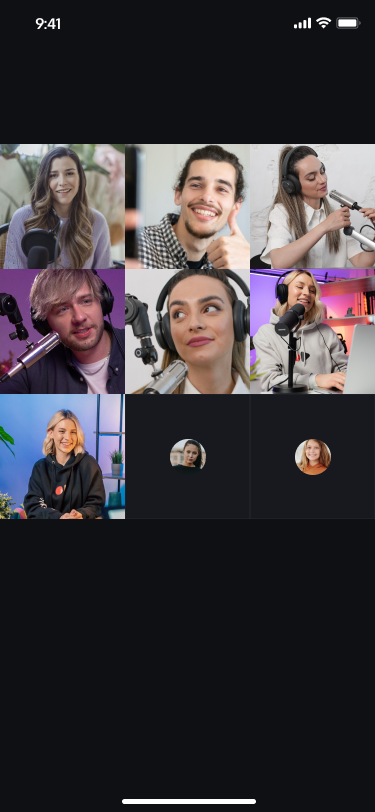
Anchor starts the live streaming room and begins the live stream | Audience joins the live streaming room to watch the live stream |
 |
 |
Mic Connect
If you need to implement the audience mic connection feature, refer to the Audience Mic Connection documentation.
Anchor connection
If you need to implement the anchor connection feature, refer to the Anchor Connection documentation.
Set connection layout
You can quickly set the layout between you and the connected anchor or you and the mic-connected audience through the following method.
// Set grid layoutlivecoreView.setLayoutMode(layoutMode: .gridLayout)// Set floating window layoutlivecoreView.setLayoutMode(layoutMode: .floatLayout)// Set custom layoutlet layoutJson = ""livecoreView.setLayoutMode(layoutMode: .freeLayout, layoutJson: layoutJson)
Note:
Custom Layout layoutJson is a JSON formatted string. For details, please refer to Custom Layout JSON.
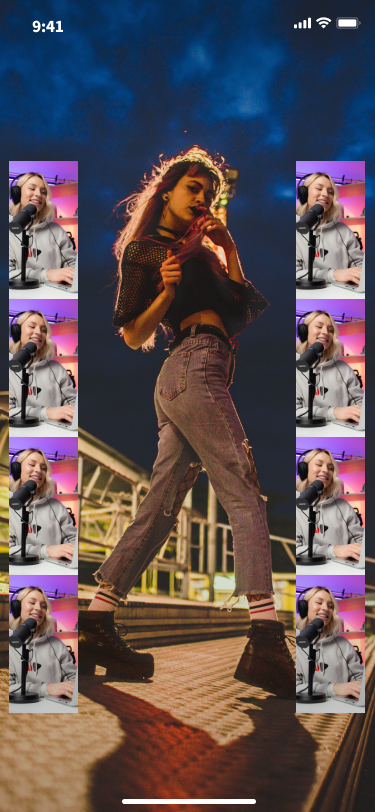
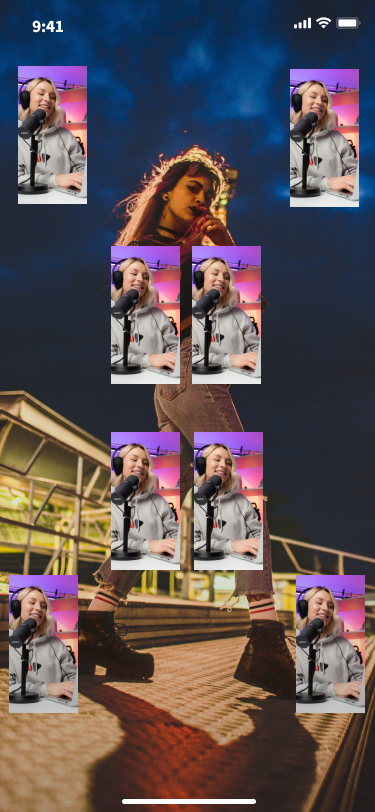
Anchor Connection - Nine-grid Layout | Anchor Connection - Floating Window Layout | Anchor Connection - Custom Layout |
 |  |
 |
Custom Layout JSON
JSON structure description is as follows:
{"1": { // Number of video views"backgroundColor": "#000000", // Background color of the canvas in RGB hexadecimal format"viewInfoList": [{ // Layout information and background color of each video view"x": 0, // Horizontal offset as a proportion of screen width, range [0, 1]"y": 0, // Vertical offset as a proportion of screen width, range [0, 1]"width": 1, // Width of the video view as a proportion of screen width, range [0, 1]"height": -1, // Height of the video view as a proportion of screen width, range [0, 1] or -1; -1 means the view height is the same as the screen height"zOrder": 0, // Z-order of the video view, higher values mean the view is on top"backgroundColor": "#000000" // Background color of the current video view in RGB hexadecimal format}]}}
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

