- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
功能描述
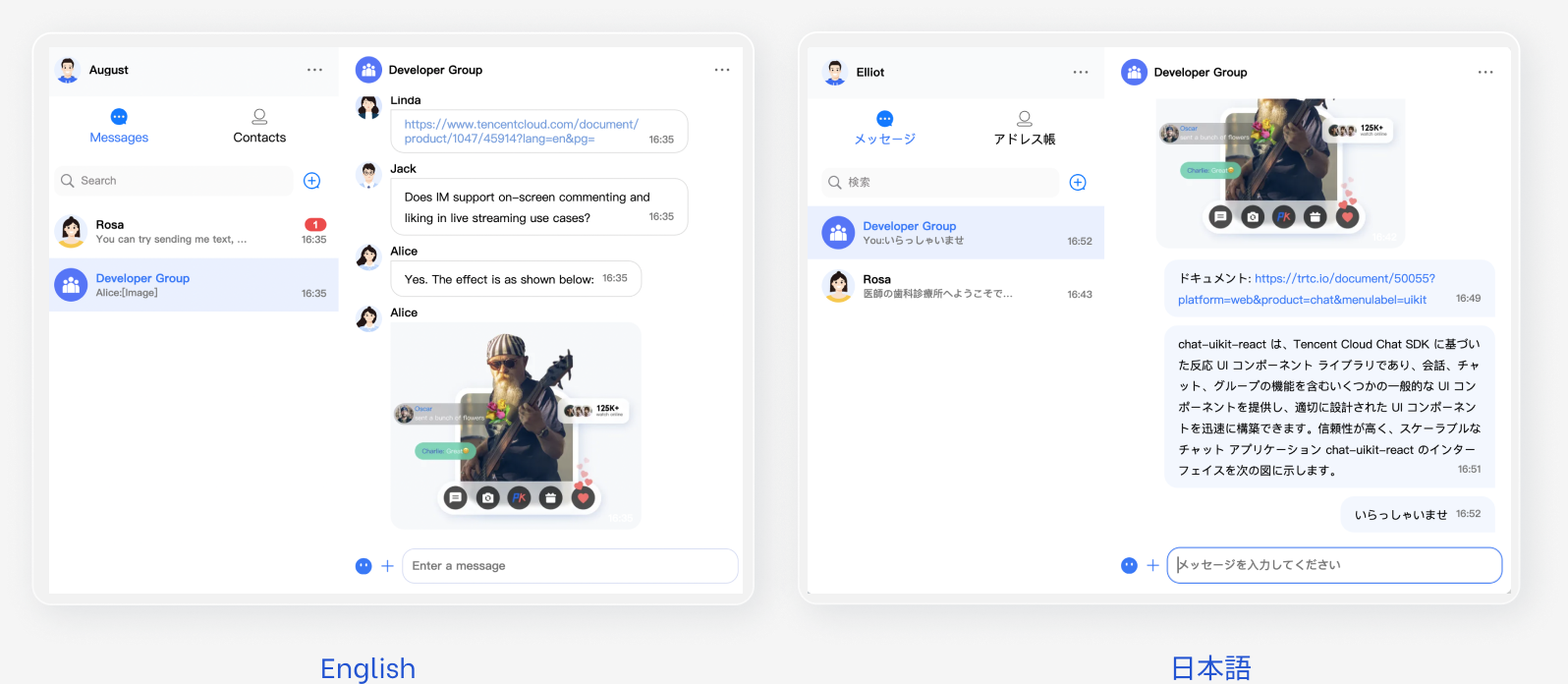
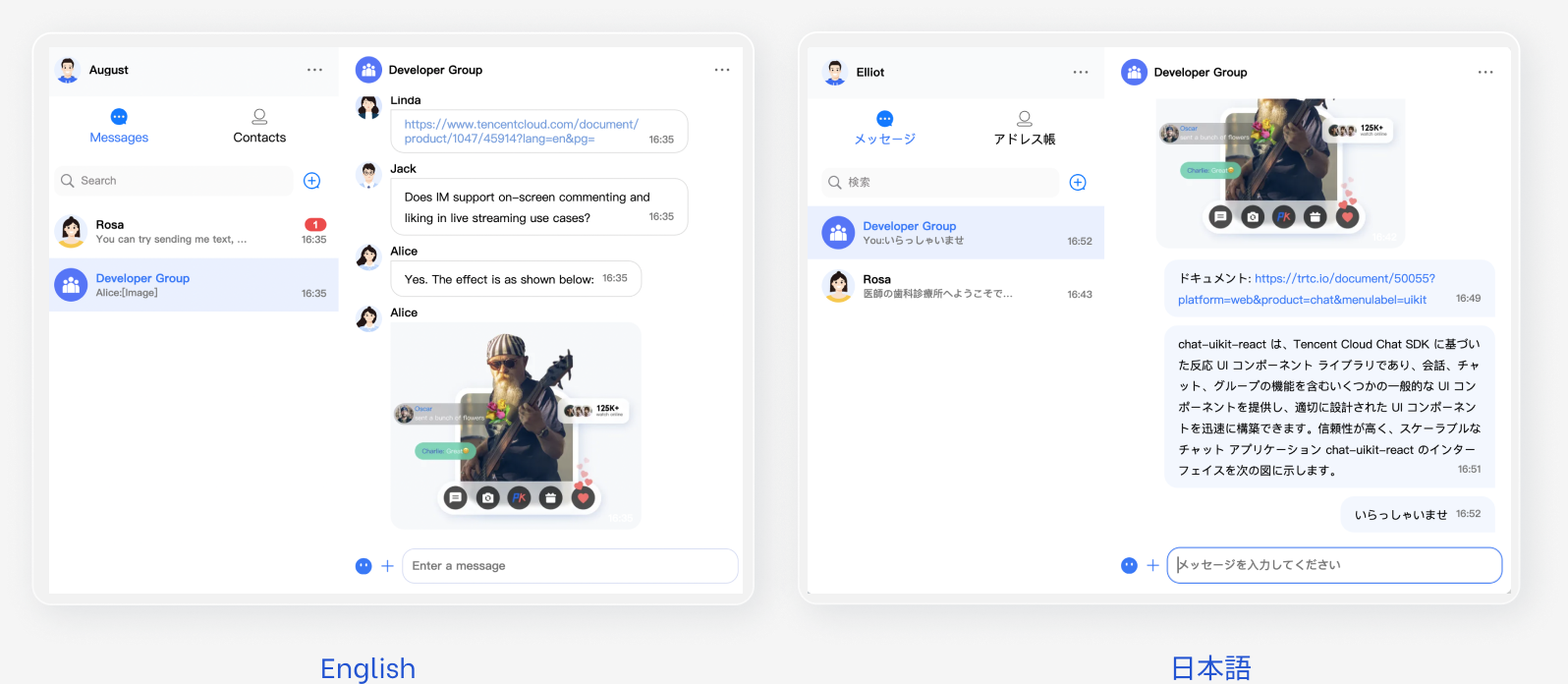
React UIKit 默认自带 英语、日语、韩语、中文简体/ 中文繁体 语言包,作为界面展示语言。
根据此文档指引,您可以使用默认语言包,也可使用自定义的高级国际化能力,包括新增语言、新增词条或修改现有词条翻译。


使用自带语言及词条库
如果您的 App,需要的语言仅包括英语 / 日语 / 韩语 / 中文简体/ 中文繁体 ,且不需要新增词条或修改现有词条翻译,请参考本部分。
指定语言
如果您需要指定界面的语言,需要在引入
UIKitProvider 时设置 language。// language support en-US / zh-CN / ja-JP / ko-KR / zh-TW<UIKitProvider language={'en-US'}>...</UIKitProvider>
动态切换语言
在
UIKitProvider 之外,动态切换 React UIKit 语言:import React, { useState } from 'react';import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';// language support en-US / zh-CN / ja-JP / ko-KR / zh-TWconst languageList = ['en-US','zh-CN','ja-JP','ko-KR', 'zh-TW'];export default function App() {// language settingconst [currentLanguage, setCurrentLanguage] = useState('en-US');const changeLanguage = (language) => {setCurrentLanguage(language);};return (// select language// <div @click="changeLanguage('en-US')">English</div><UIKitProvider language={currentLanguage}>...</UIKitProvider>);}
在
UIKitProvider 之内,动态切换 React UIKit 语言:import React from 'react';import { UIKitProvider, useUIKit } from '@tencentcloud/uikit-base-component-react';// language support en-US / zh-CN / ja-JP / ko-KR / zh-TWconst languageList = ['en-US','zh-CN','ja-JP','ko-KR', 'zh-TW'];export default function App() {return (// init language<UIKitProvider language='en-US'><Child /></UIKitProvider>);}function Child() {const { language, setLanguage } = useUIKit();setLanguage('zh-CN');return <div>current language is {language}</div>}
使用语言词条
使用 hook
useUIKit 导出翻译函数 t,useUIKit 作为 Hook 只能在 UIKitProvider 的子组件中使用。import React from 'react';import { UIKitProvider, useUIKit } from '@tencentcloud/uikit-base-component-react';export default function SampleChat() {return (// init language<UIKitProvider language='en-US'><Child /></UIKitProvider>);}function Child() {const { t } = useUIKit();return <div>{t('TUIChat.No More')}</div>}
自定义语言词条
新增或修改语言词条
如果您需要对现有的 英语 / 日语 / 韩语 / 中文简体/ 中文繁体 语言包词条进行扩充或修改,参考下面的示例代码。具体词条详情请参考 Github - @tencentcloud/chat-uikit-react/locales。
import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';const additionalLanguageResource = [{lng: 'de',translation: {'TUIChat': {'No More': 'Nicht mehr',},},},];export default function App() {return (<UIKitProvider language="de" additionalLanguageResources={additionalLanguageResource}><Child /></UIKitProvider>);}function Child() {const { t, language, setLanguage } = useUIKit();return <div>current language is {language}. {t('TUIChat.No More')}</div>}
交流与反馈

 是
是
 否
否
本页内容是否解决了您的问题?