- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
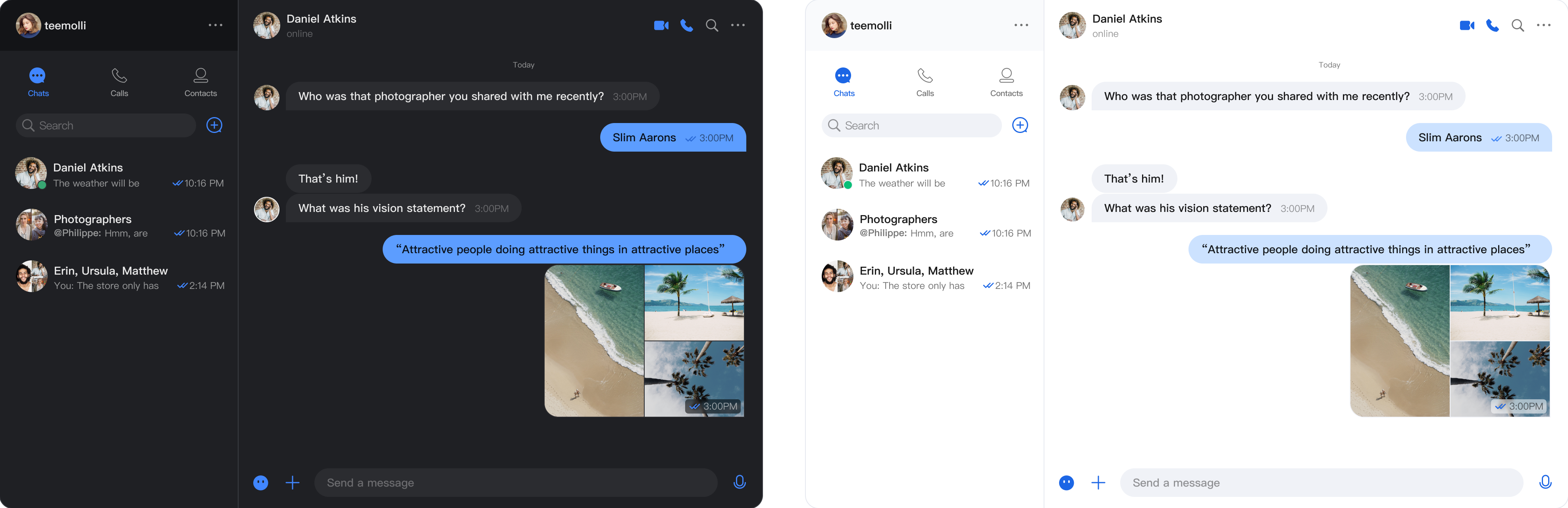
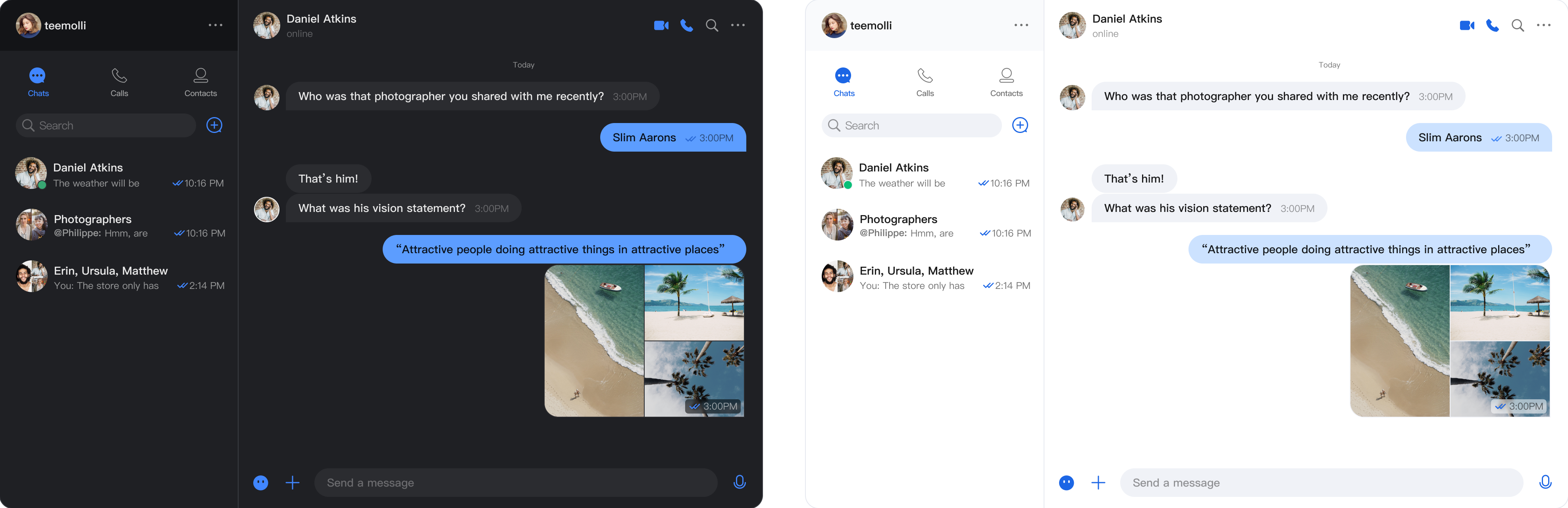
React UIKit 目前提供了明亮和黑暗两种预置主题。您可以通过传递 theme 属性到根组件
<UIKitProvider> 上来切换主题。另外您也可以完全自定义颜色来适应您自己的品牌颜色。

预置主题
React UIKit 目前提供了明亮和黑暗两种预置主题。您可以在根组件
<UIKitProvider> 上设置 theme 属性'light'(默认)或'dark',以切换当前主题。说明:
<UIKitProvider> 如果不传递 theme 属性则默认使用明亮主题。使用黑暗主题示例:
import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';import '@tencentcloud/chat-uikit-react/dist/esm/index.css';export default function App() {// language support en-US(default) / zh-CN / ja-JP / ko-KR / zh-TW// theme support light(default) / darkreturn (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language='en-US' theme='dark'></UIKitProvider></div>);}
使用 useState 管理主题示例:
import { useState } from 'react';import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';import '@tencentcloud/chat-uikit-react/dist/esm/index.css';export default function App() {const [theme, setTheme] = useState('light');return (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider theme={theme}>{/* ... */}</UIKitProvider></div>);}

 是
是
 否
否
本页内容是否解决了您的问题?