快速部署 Nextjs 框架
最后更新时间:2024-12-02 20:43:00
操作场景
本文将为您指导如何通过 Web Function,将您的本地 Next.js SSR 项目快速部署到云端。
说明:
前提条件
操作步骤
模板部署:一键部署 Next.js 项目
1. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
2. 在主界面上方选择期望创建函数的地域和命名空间,并单击新建,进入函数创建流程。
3. 选择使用模板创建来新建函数,在搜索框里输入
webfunc 筛选函数模板,选择Next.js 框架模板并单击下一步。 4. 在新建页面,您可以查看模板项目的具体配置信息并进行修改。
5. 单击完成即可创建函数。函数创建完成后,您可在函数管理页面查看 Web 函数的基本信息。
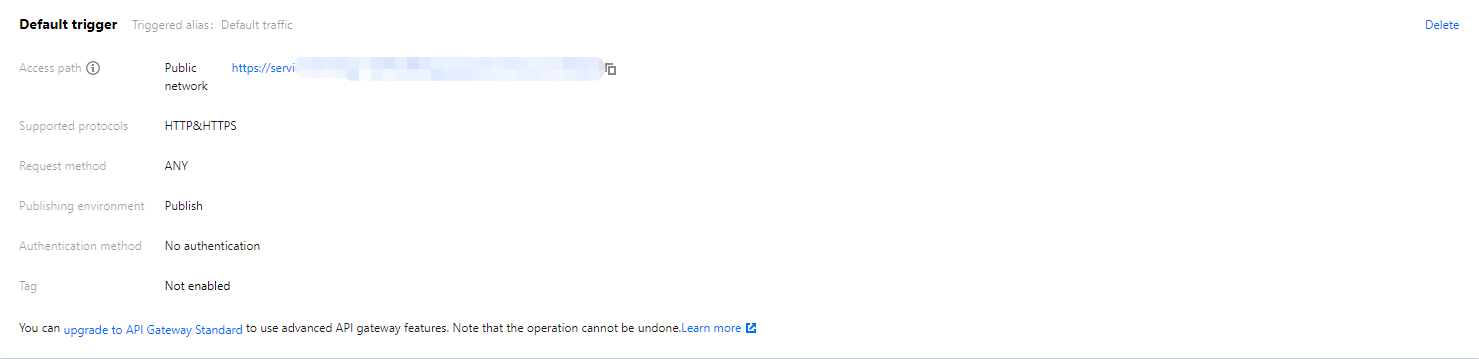
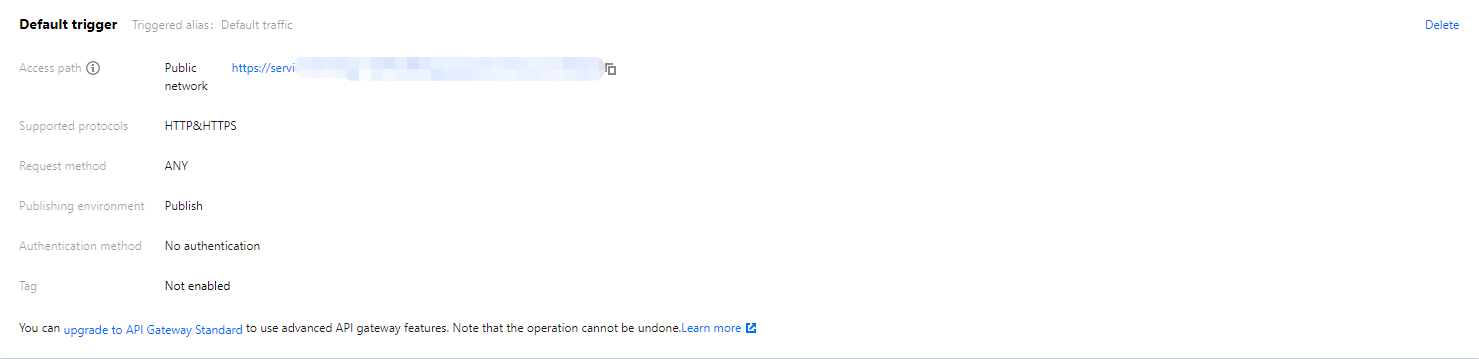
6. 单击左侧菜单栏中的触发管理,查看访问路径 URL,访问您部署的 Next.js 项目。如下图所示:


7. 单击访问路径 URL,即可访问服务 Next.js 项目。如下图所示:


说明:
由于 Nextjs 框架每次部署前需要重新构建,请确保本地更新代码并且重新
build 之后再进行部署。自定义部署:快速迁移本地项目上云
前提条件
本地已安装 Node.js 运行环境。
本地开发
1. 参考 Next.js 官方文档,安装并初始化您的 Next.js 项目:
npx create-next-app
2. 在根目录下,执行以下命令在本地直接启动服务。
cd my-app && npm run dev
3. 打开浏览器访问 
http://localhost:3000,即可在本地完成 Next.js 示例项目的访问。如下图所示:

部署上云
接下来执行以下步骤,对已初始化的项目进行简单修改,使其可以通过 Web Function 快速部署,此处项目改造通常分为以下两步:
修改监听地址与端口为
0.0.0.0:9000。新增
scf_bootstrap 启动文件。具体步骤如下:
1. 在项目根目录下新建
scf_bootstrap 启动文件,在该文件添加如下内容(用于启动服务并指定启动端口):#!/var/lang/node12/bin/nodeconst { nextStart } = require('next/dist/cli/next-start');nextStart([ '--port', '9000', '--hostname', '0.0.0.0' ])
注意:
此处仅为示例启动文件,具体请根据您的业务场景进行调整。
示例使用的是云函数标准 Node 环境路径,本地调试时,需修改成您的本地路径。
2. 新建完成后,还需执行以下命令修改文件可执行权限,默认需要
777 或 755 权限才可正常启动。示例如下:chmod 777 scf_bootstrap
3. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
4. 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
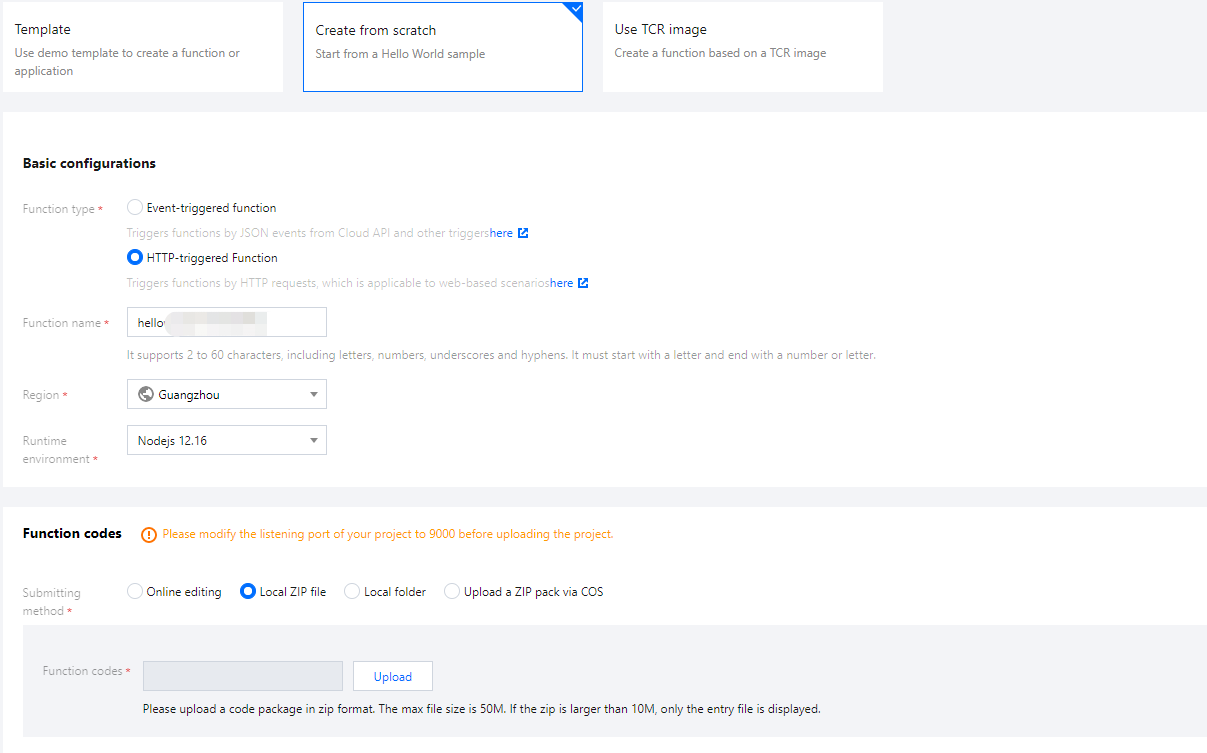
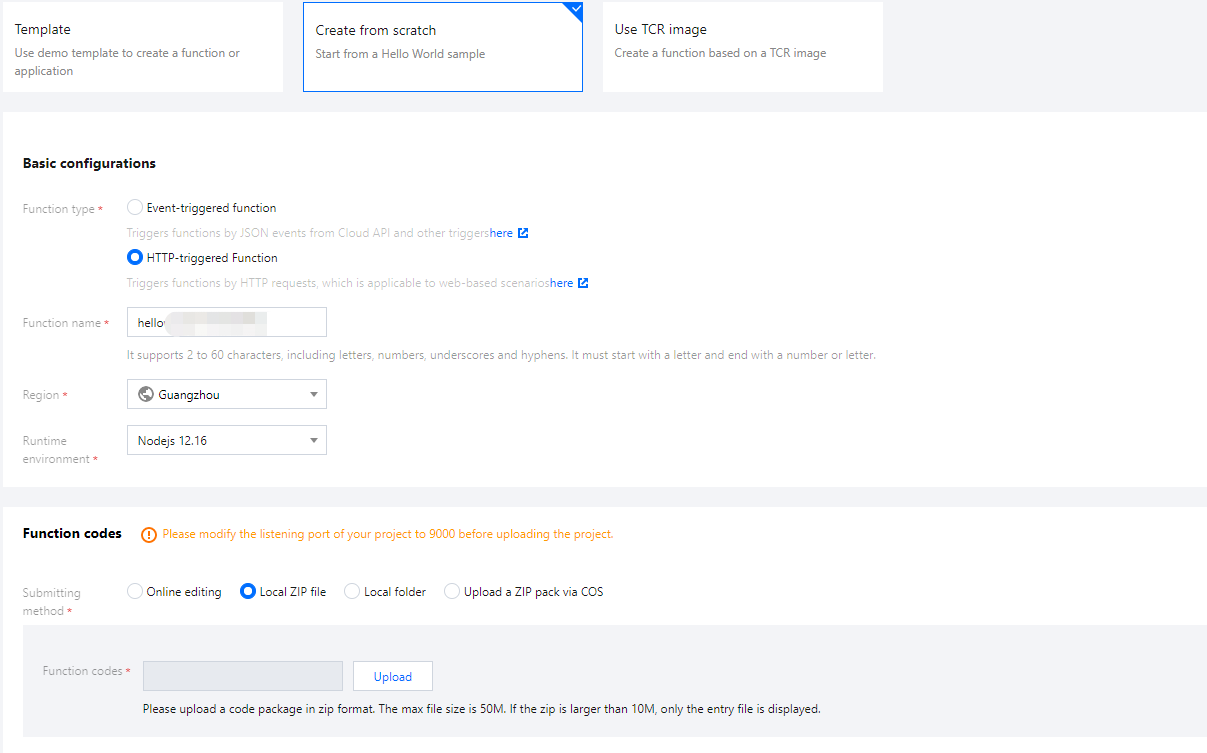
5. 选择从头开始新建函数,根据页面提示配置相关选项。如下图所示:


函数类型:选择 “Web 函数”。
函数名称:填写您自己的函数名称。
地域:填写您的函数部署地域,默认为广州。
运行环境:选择 “Nodejs 12.16”。
提交方法:选择“本地上传文件夹”,上传您的本地项目。
函数代码:选择函数代码在本地的具体文件夹。
6. 单击完成完成 Next.js 项目的部署。
开发管理
部署完成后,即可在 SCF 控制台快速访问并测试您的 Web 服务,并且体验云函数多项特色功能,例如层绑定、日志管理等,享受 Serverless 架构带来的低成本、弹性扩缩容等优势。


文档反馈

