下文将会演示如何利用 CODING 持续集成模版部署一个基于 Node.js + Express + Docker 的应用。
前提条件
使用 CODING 持续集成的前提是,您的腾讯云账号需要开通 CODING DevOps 服务。
进入项目
1. 登录 CODING 控制台,单击团队域名进入 CODING 使用页面。
2. 单击页面右上角的 

3. 进入左侧菜单中的持续集成。
快速开始
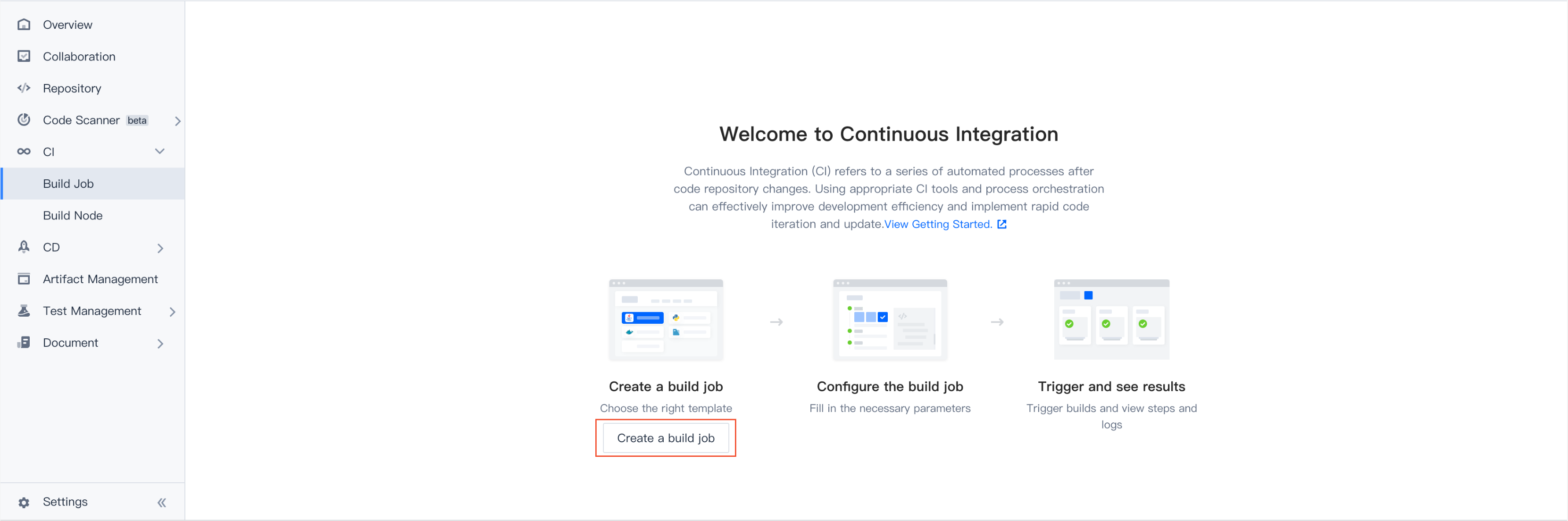
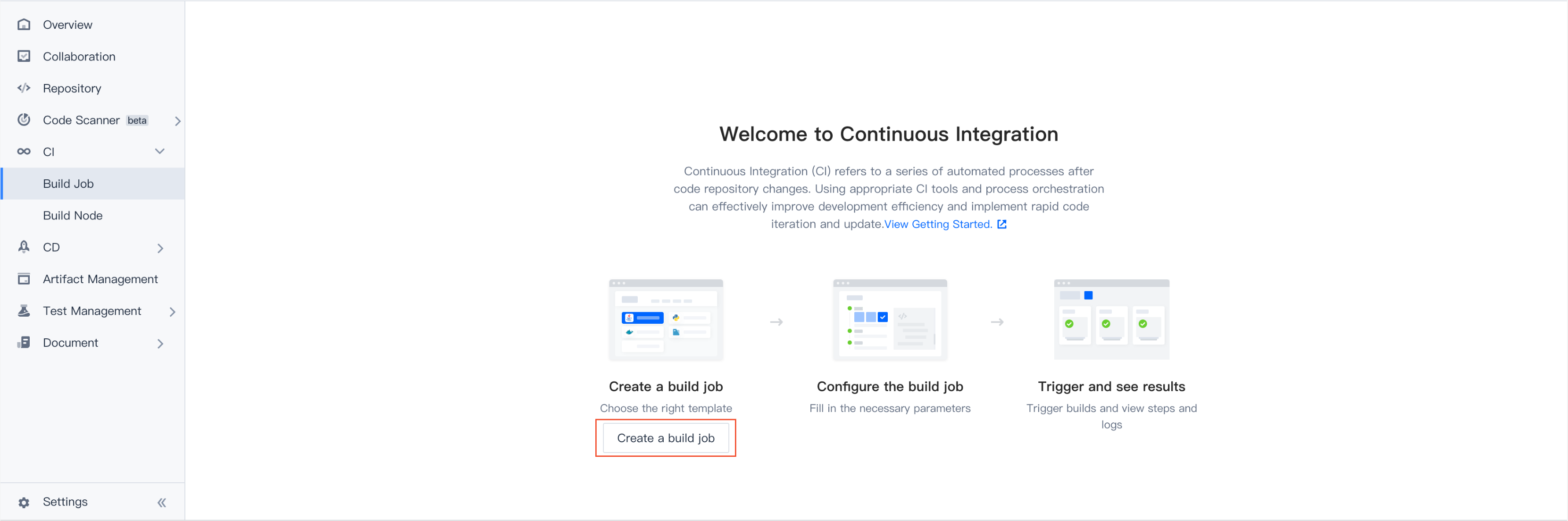
1. 创建构建计划
进入项目后,选择左侧的持续集成 > 构建计划选择新建构建计划。该计划将会演示如何基于 Nodejs + Express 实现全自动检出代码 > 单元测试 > 构建 Docker 镜像 > 推送到 Docker 制品库 > 部署到远端服务器(可选步骤)。


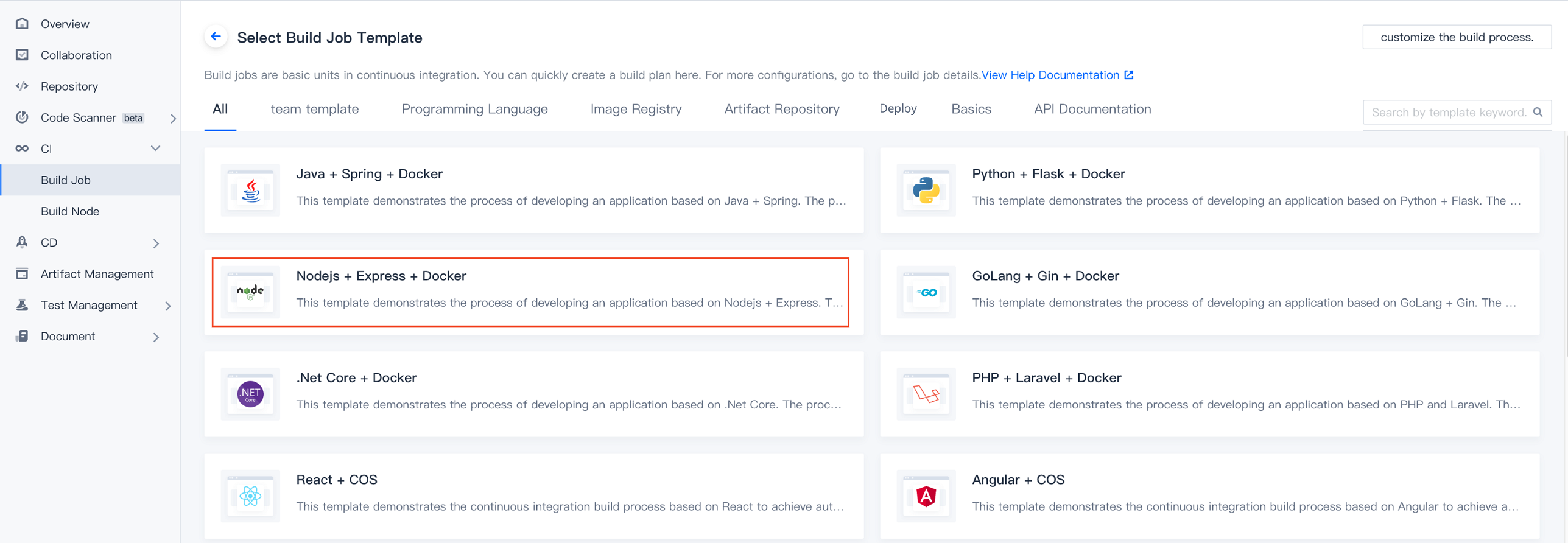
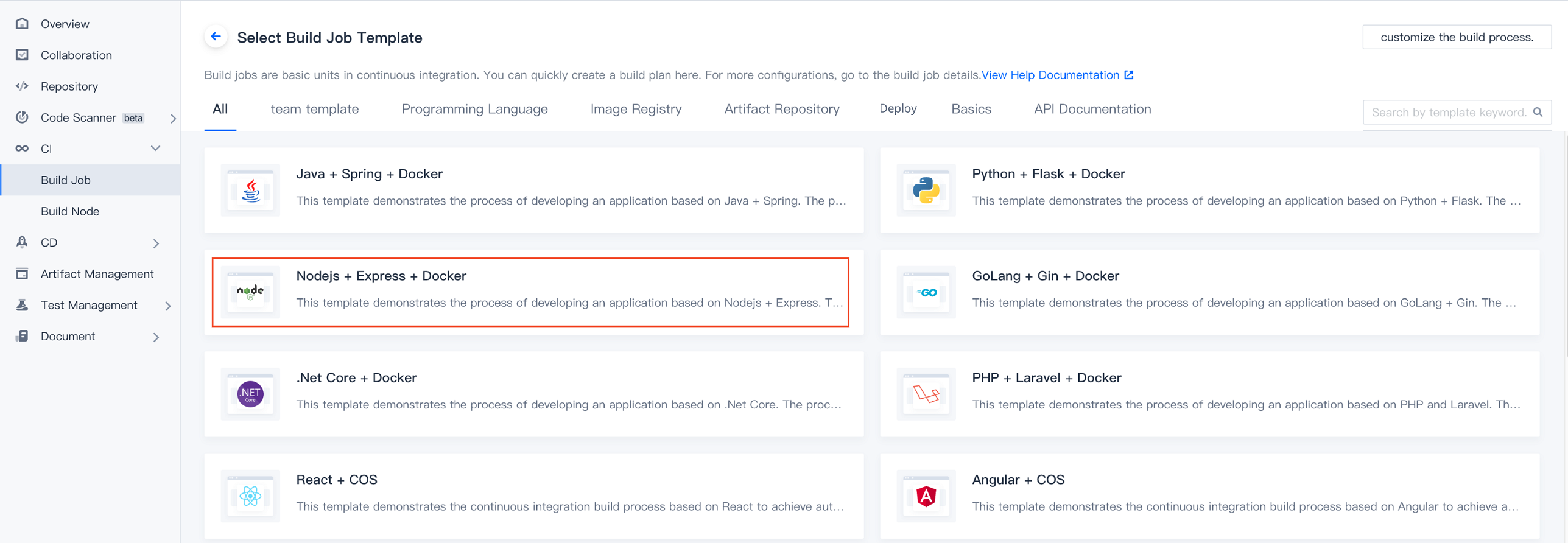
2. 选择持续集成模版
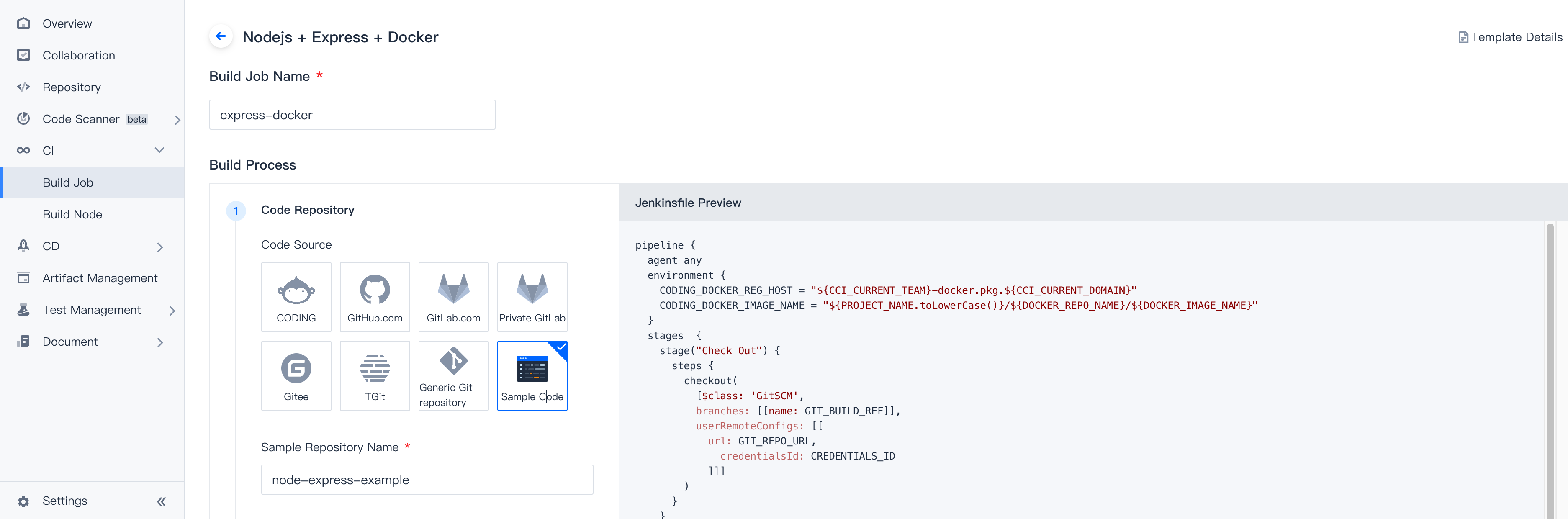
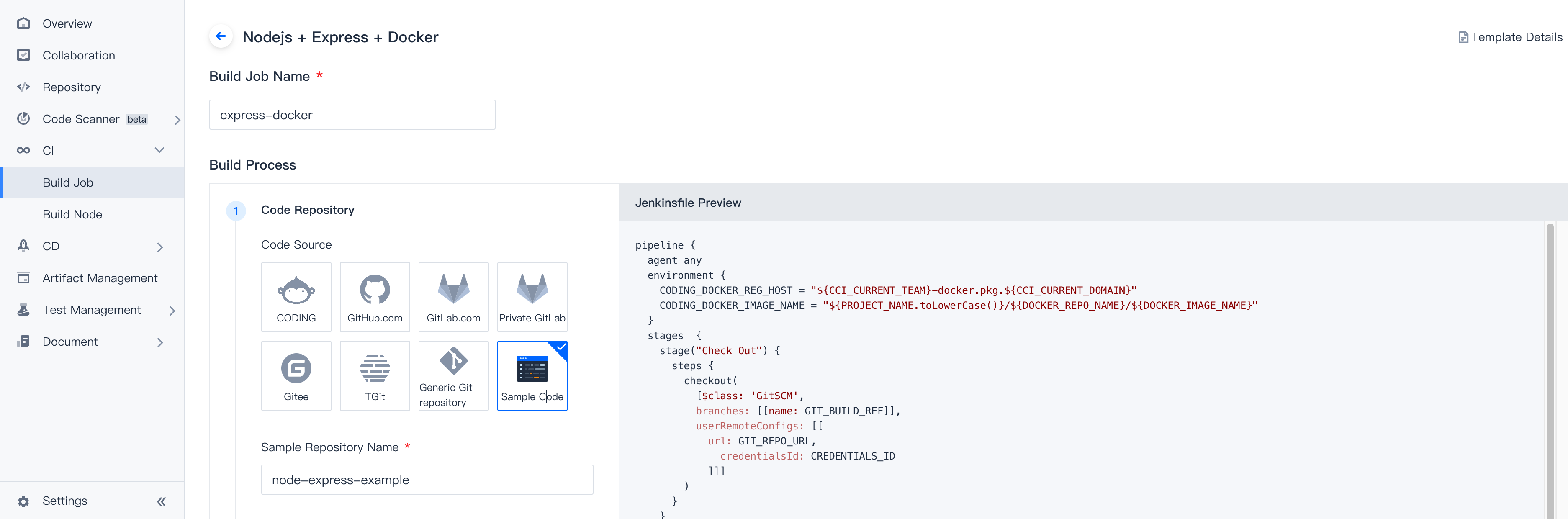
选择 Node + Express + Docker 持续集成模版。


3. 选择代码源
在示例项目中推荐在代码仓库栏选择示例代码作为代码源,这样系统会自动在您的项目中新建立一个示例代码仓库。您也可以在自定义构建计划中也可以选择已经创建好的代码仓库。


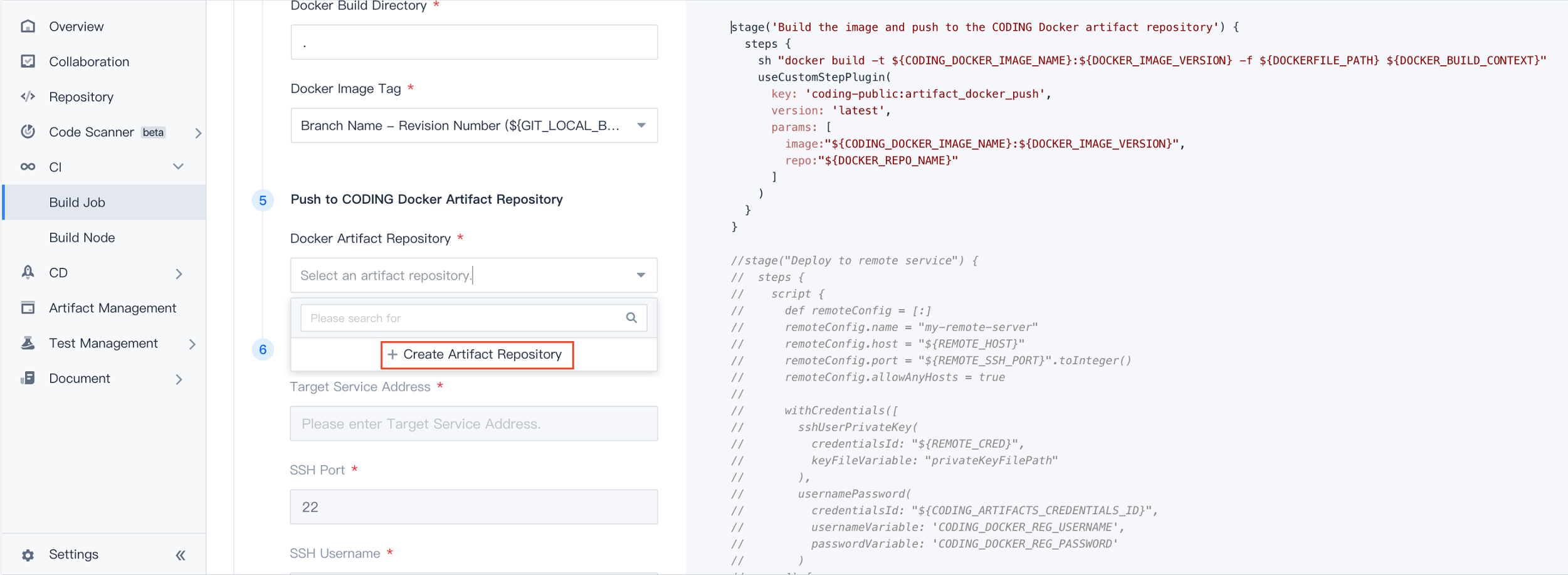
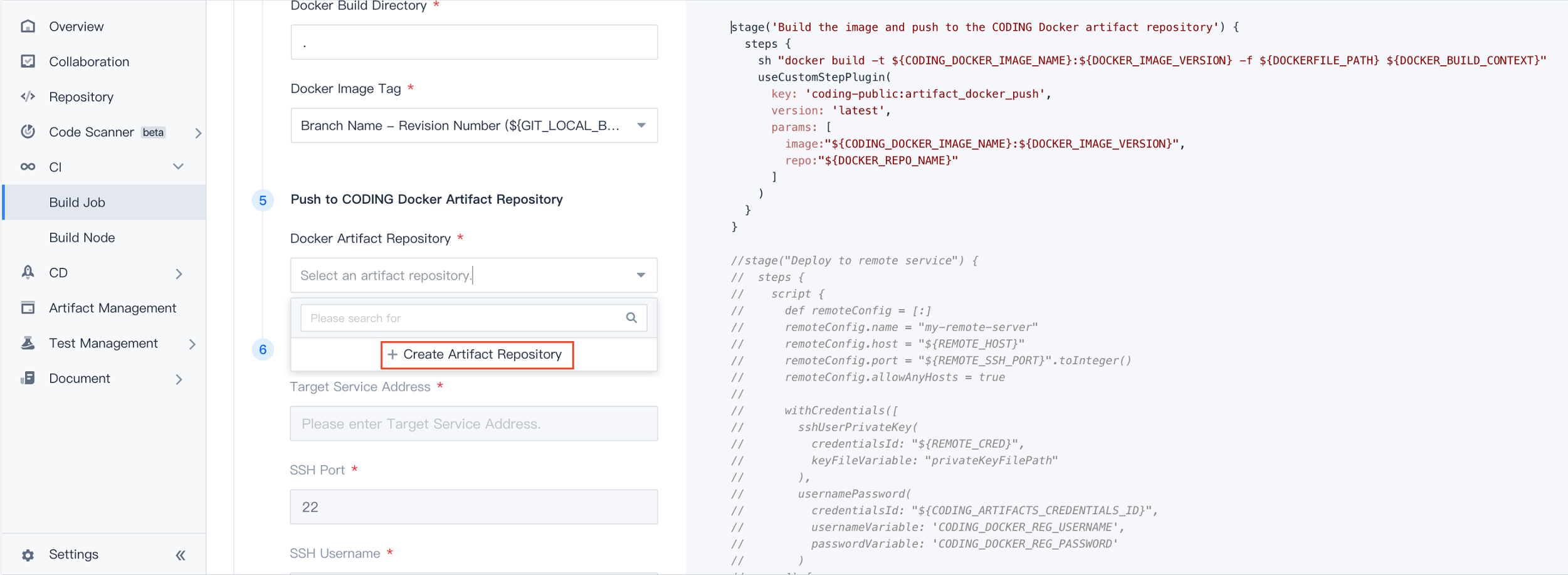
4. 选择 CODING Docker 制品库
构建计划结束后会生成一个构建结果,在这里选择拟推送到的 CODING Docker 制品库。若还没有制品库,可以利用快捷方式新建一个制品库。


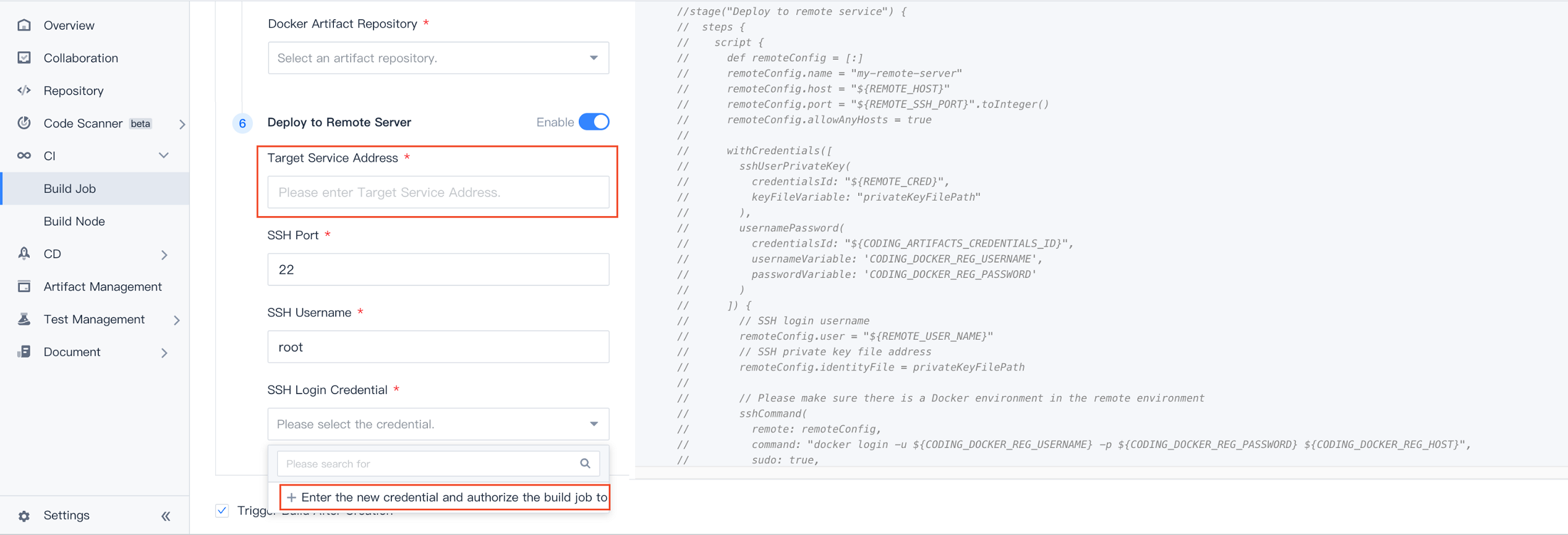
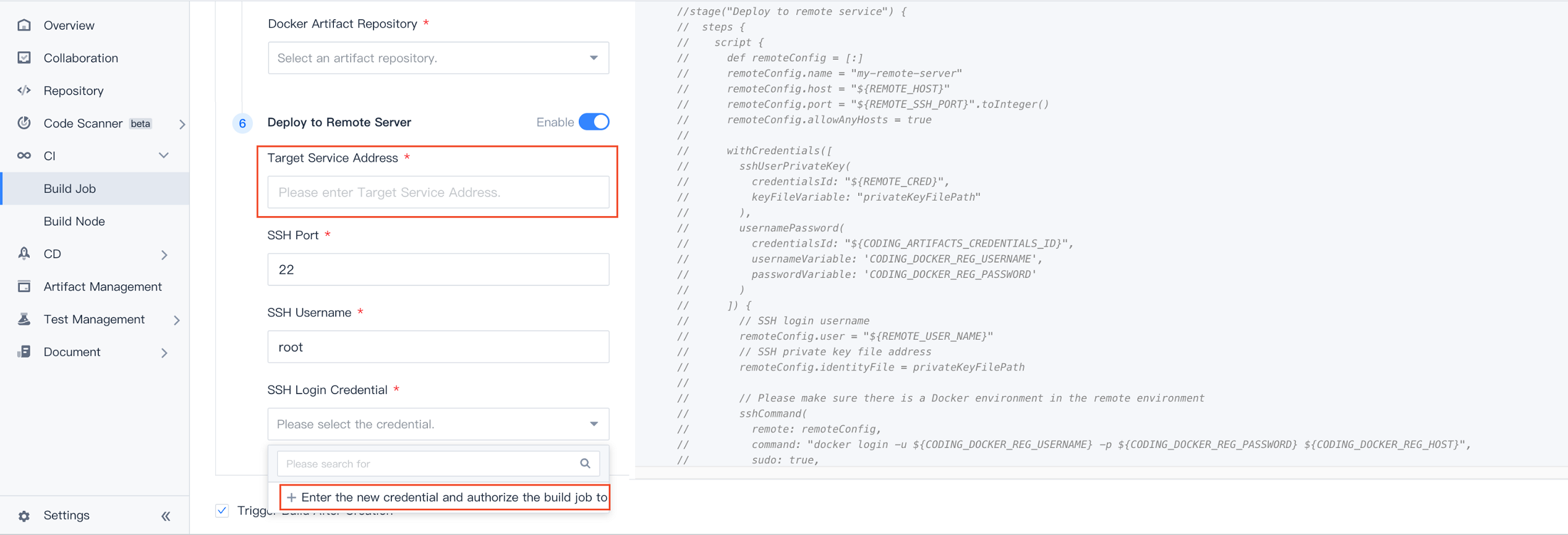
5. 填写远端服务信息(可跳过)
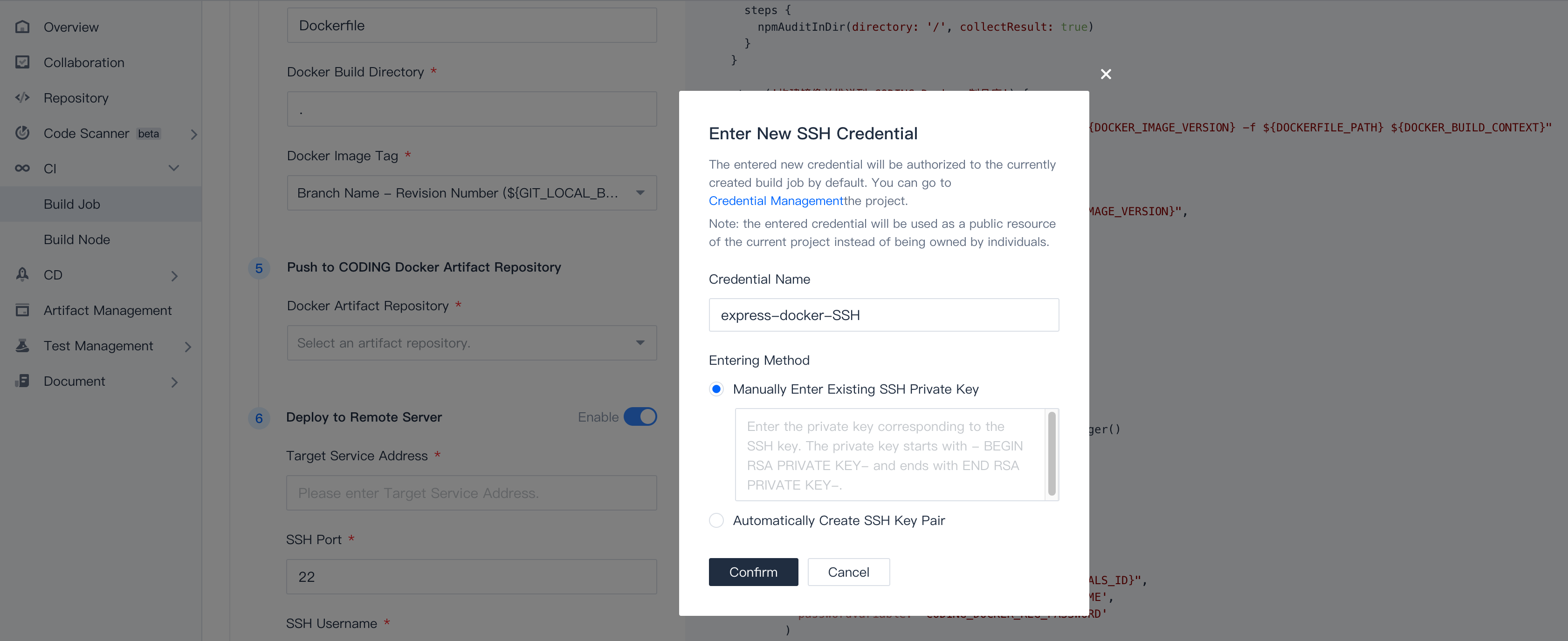
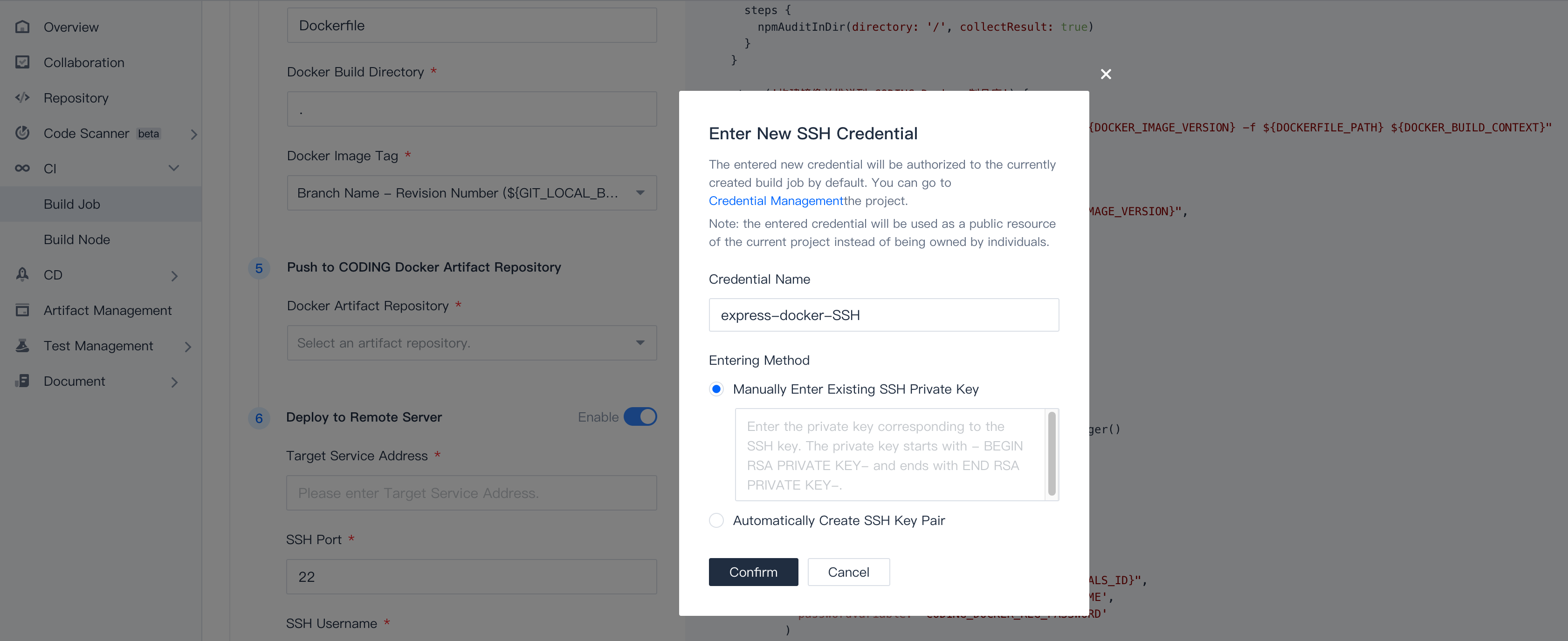
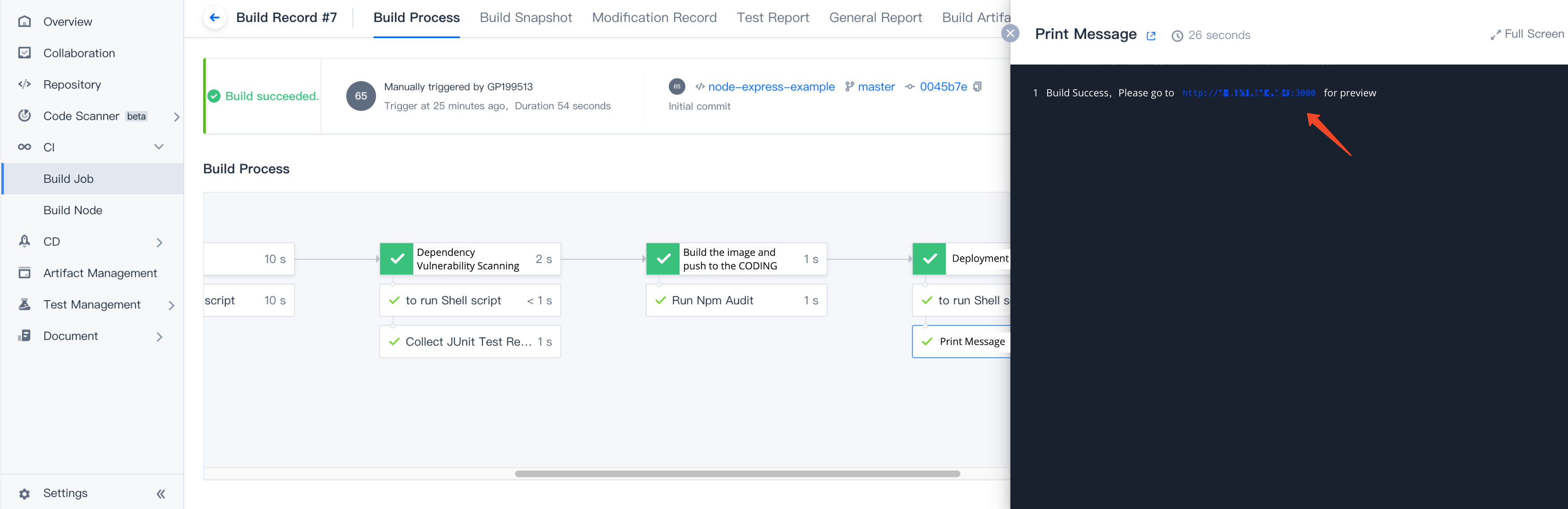
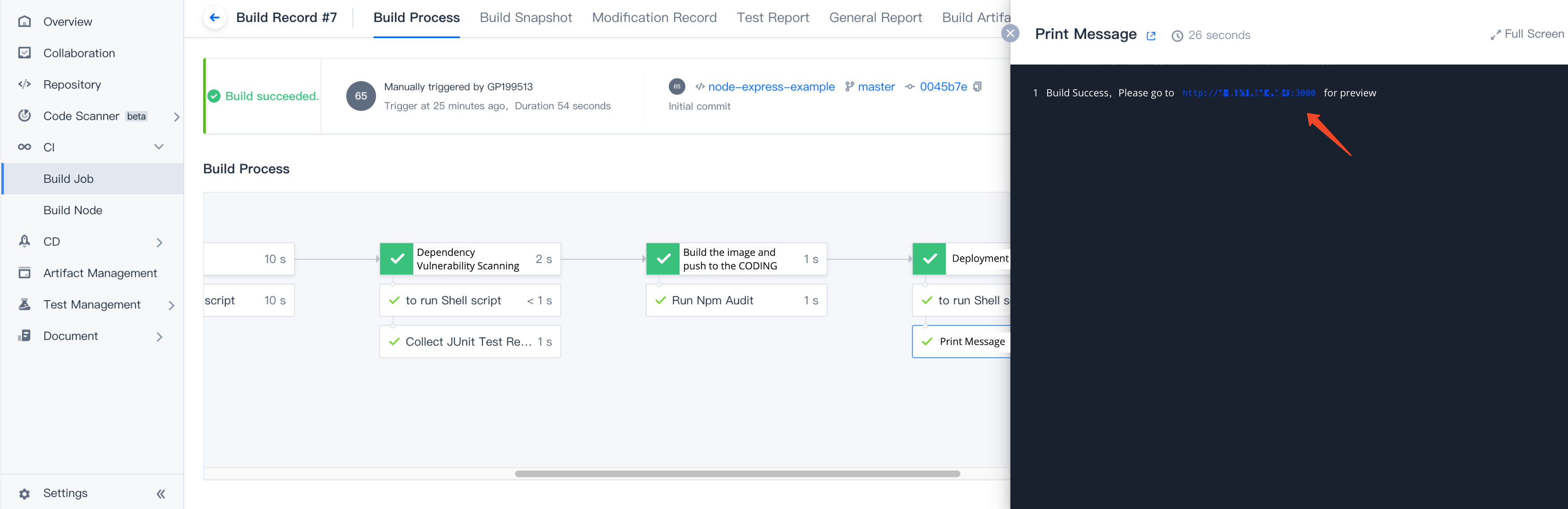
填写拟部署的远端服务器信息,包含 IP 地址及端口等信息并录入服务器 SSH 登录凭据。信息填写正确无误后,待构建计划完成后会将制品发送至远端服务器中,通过一个网址便可预览发布后的效果。如果暂时不需要部署到远端服务器,可以选择跳过此步骤。




~ssh/authorized_ keys 文件夹中。6. 单击创建并查看构建结果
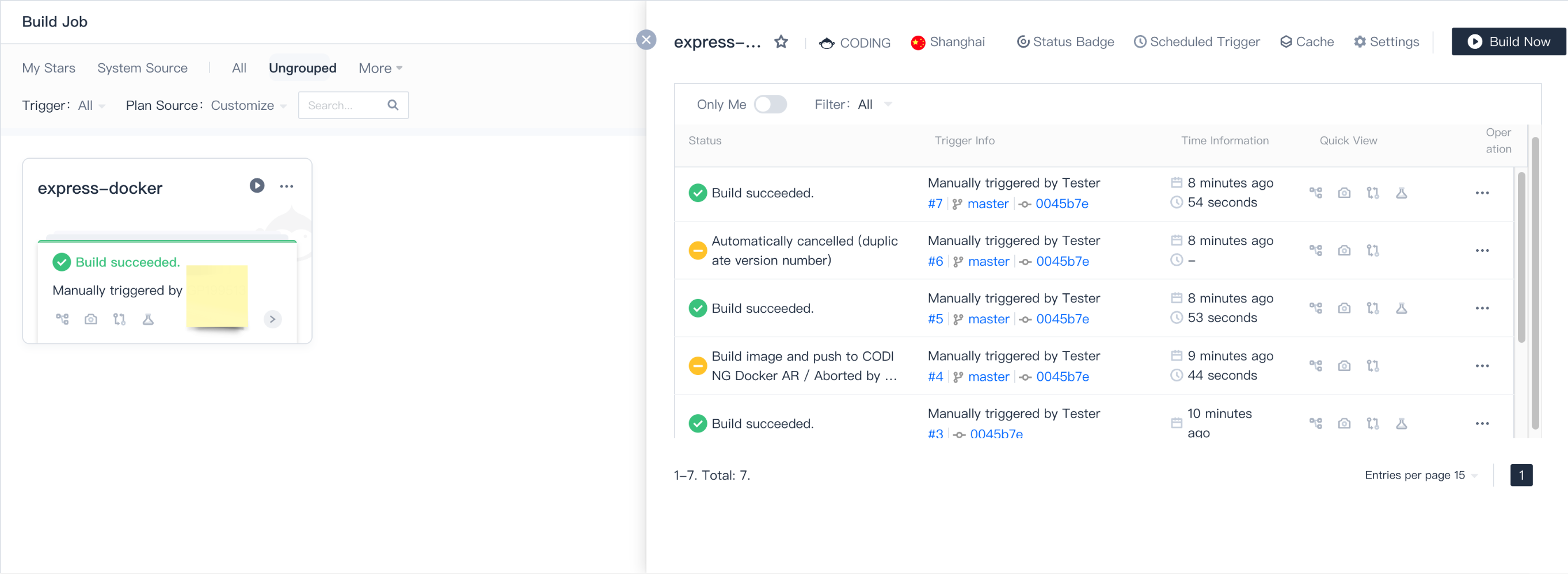
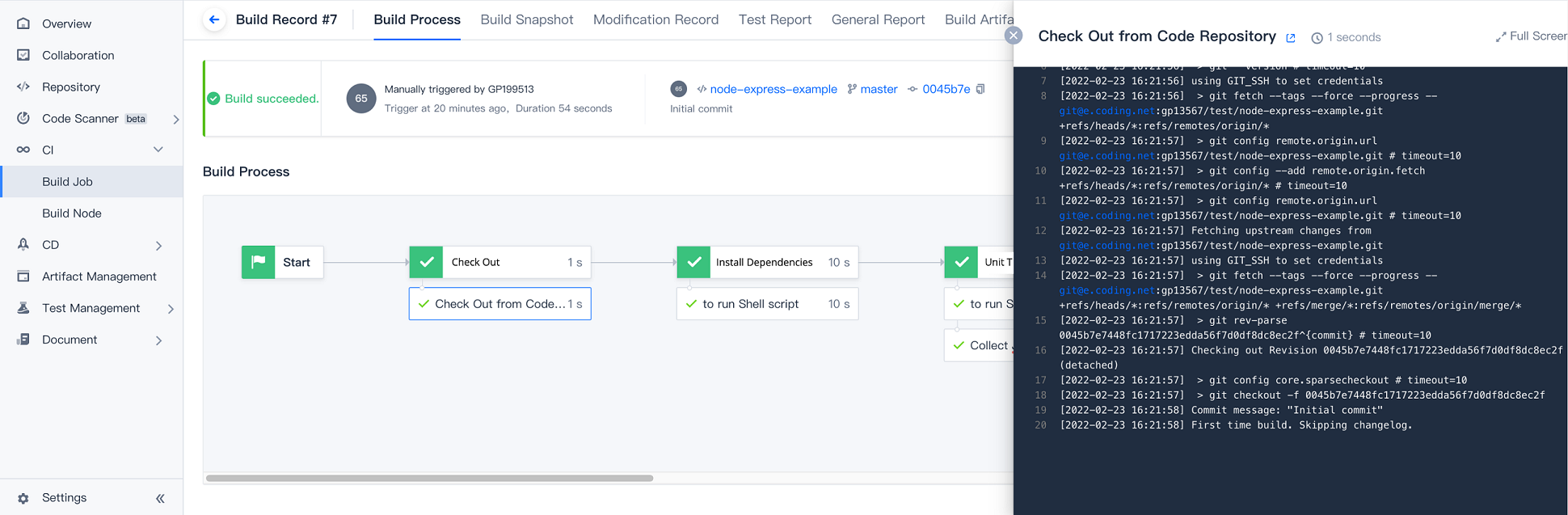
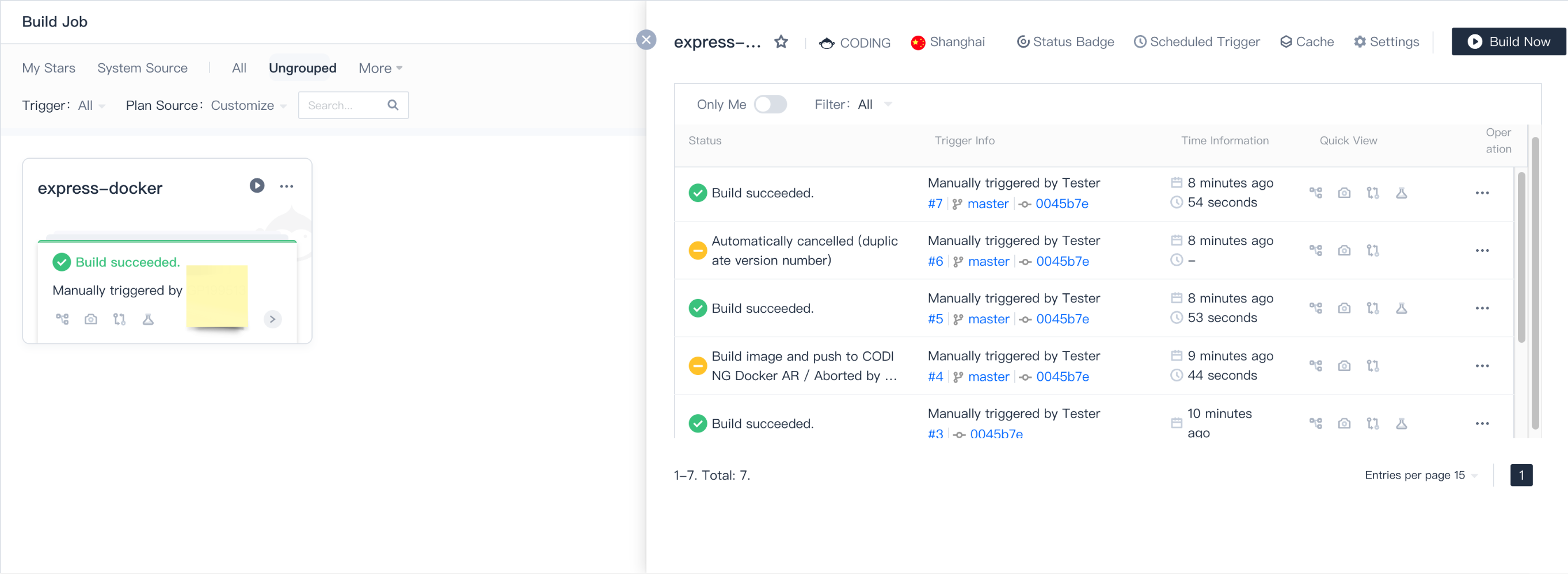
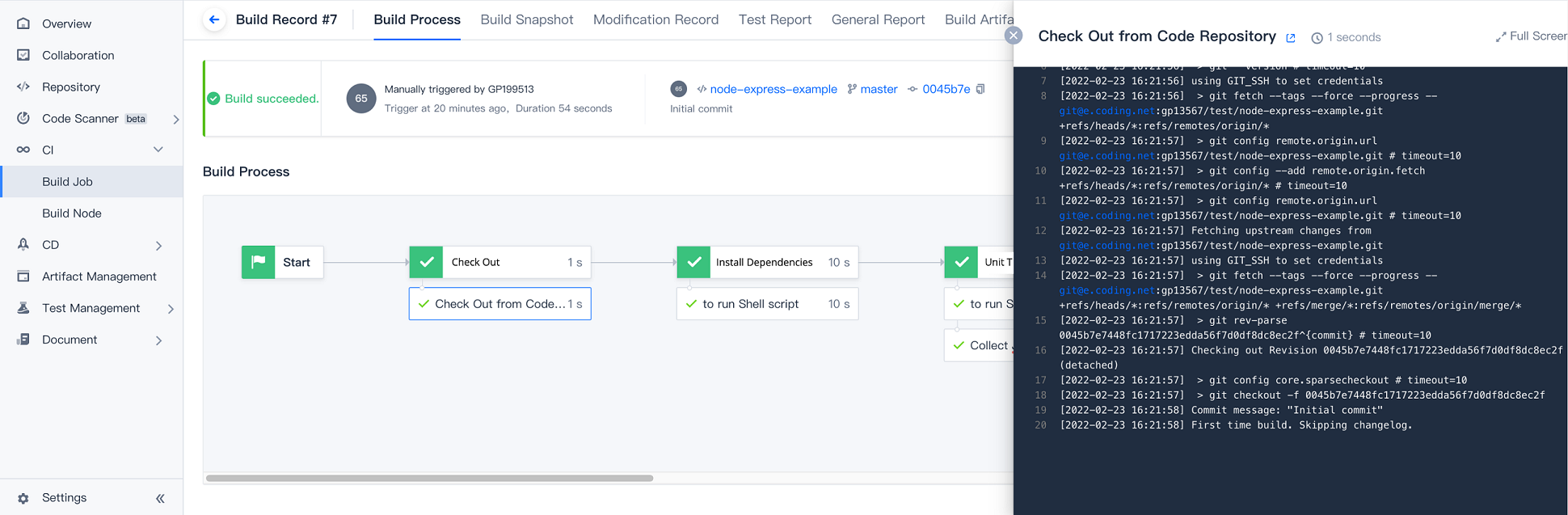
单击确定保存构建计划。如果勾选了创建后触发构建,构建计划会立即开始执行。在构建计划执行的过程中,可以在构建计划记录列表页查看构建详情。






7. 修改远端服务器信息
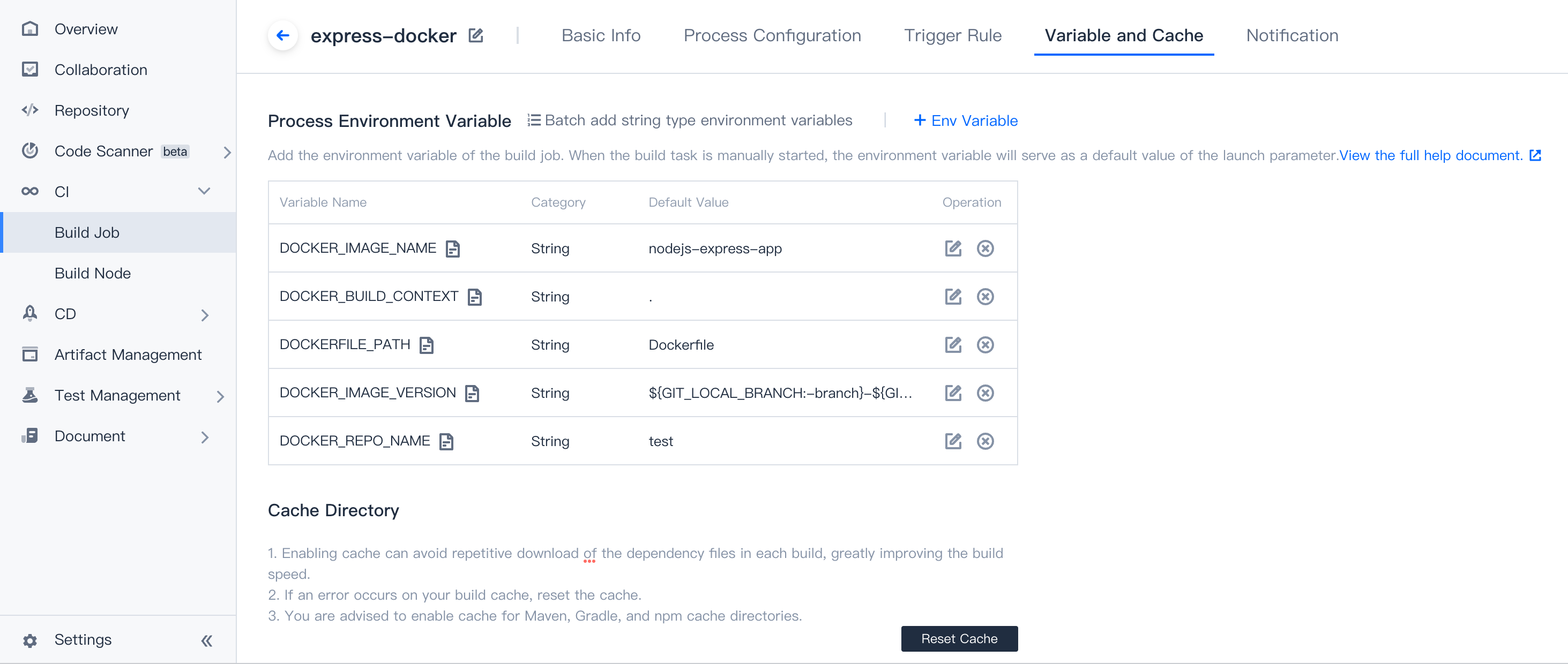
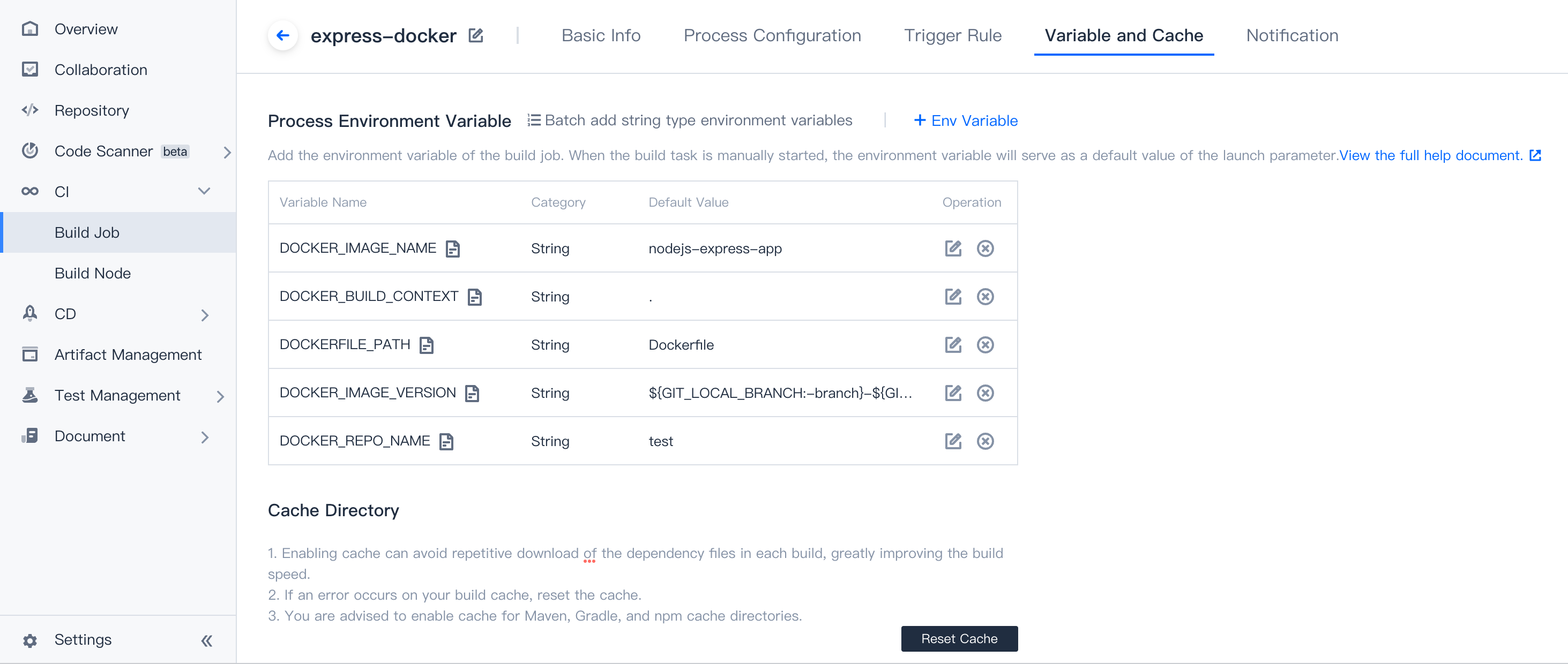
在步骤五中您已经配置了远端服务器的地址和 SSH 密钥。如果需要更改,可以到持续集成计划> 设置 > 变量与缓存中更改。


更多内容
您可以通过持续集成计划设置自定义持续集成构建环节。
基础信息
云服务器与自定义构建节点
配置流程
使用图形化洁面配置构建流程
构建不同类型的制品并交付到制品库
触发规则
配置持续集成的触发方式
变量与缓存
调取安全凭据并配置到环境变量
配置项目缓存

 是
是
 否
否
本页内容是否解决了您的问题?