- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 接入指南
- API 文档
- 常见问题
- 服务协议
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 接入指南
- API 文档
- 常见问题
- 服务协议
页面性能模块支持多维度分析页面性能情况,您可以通过性能变化趋势图、页面加载瀑布图、地区视图等维度分析首屏时间、请求响应等页面性能关键指标。本文将为您介绍如何查看页面性能。
前提条件
操作步骤
1. 登录 前端性能监控控制台。
2. 在左侧菜单栏中单击页面性能。
3. 进入页面性能页面即可查看页面性能情况。
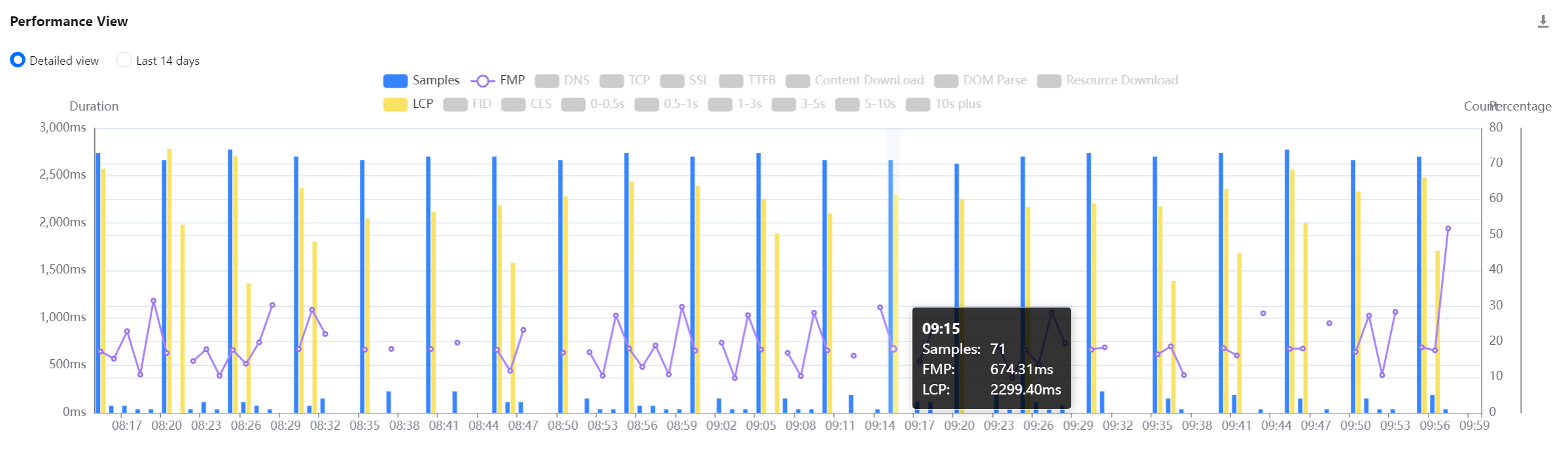
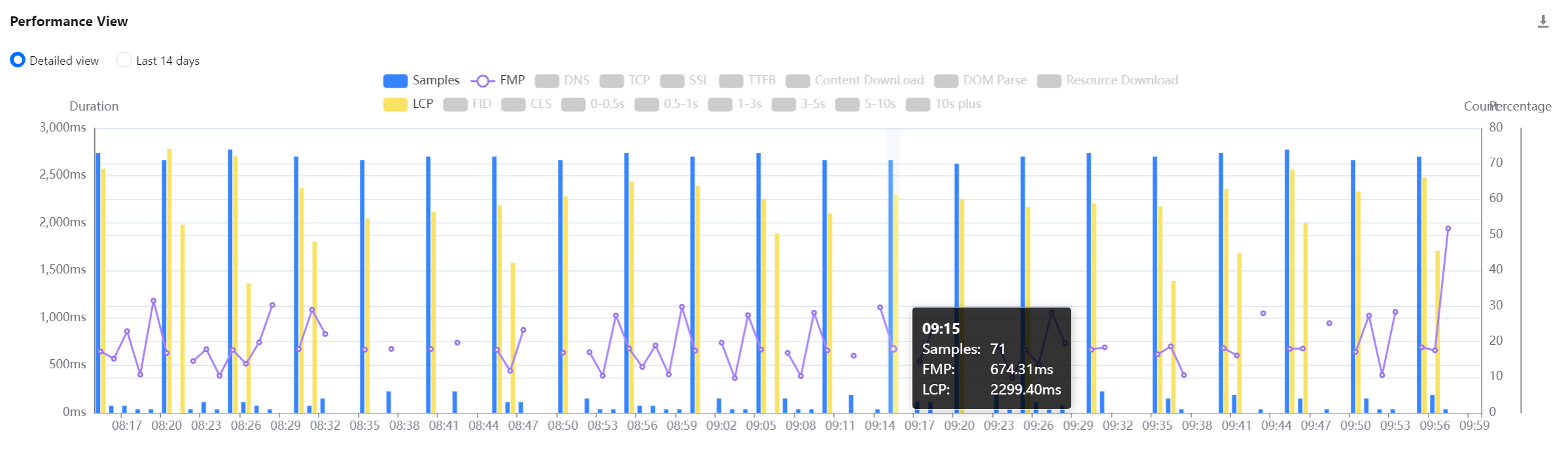
性能视图
展示页面性能关键指标变化趋势图。
单击上方的图例可取消或展示对应的数据。-

支持按时间段或近14天粒度展示变化趋势图。
在曲线中拖动鼠标可展示某一时刻首屏渲染时间。
把鼠标移动到图表中,并向上滑动鼠标可缩小图表时间跨度,向下滑动鼠标可放大图表时间跨度。


页面加载瀑布图
通过页面加载瀑布图可查看各阶段的耗时情况,您可以根据各阶段耗时情况优化页面性能。
页面完全加载时间为 TCP、DNS、SSL、TTFB、DOM 解析和资源加载的时间之和。


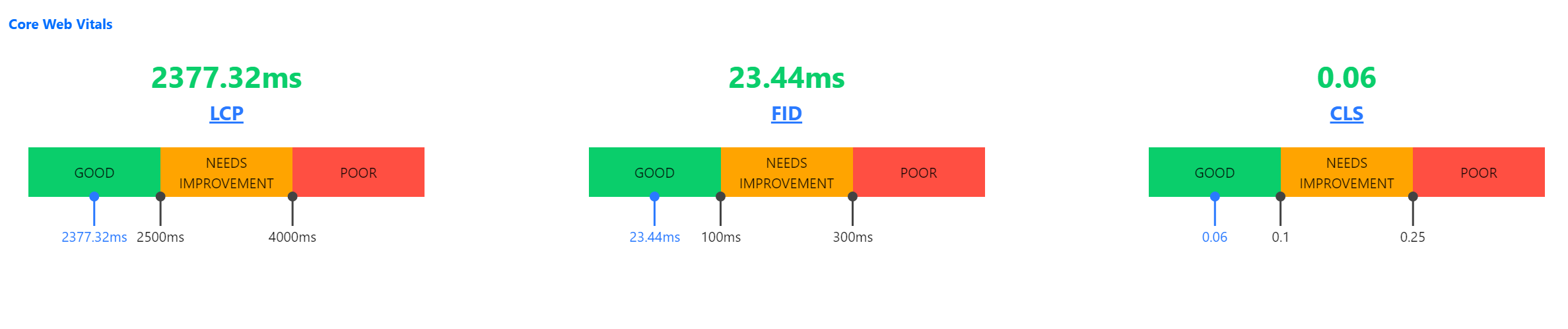
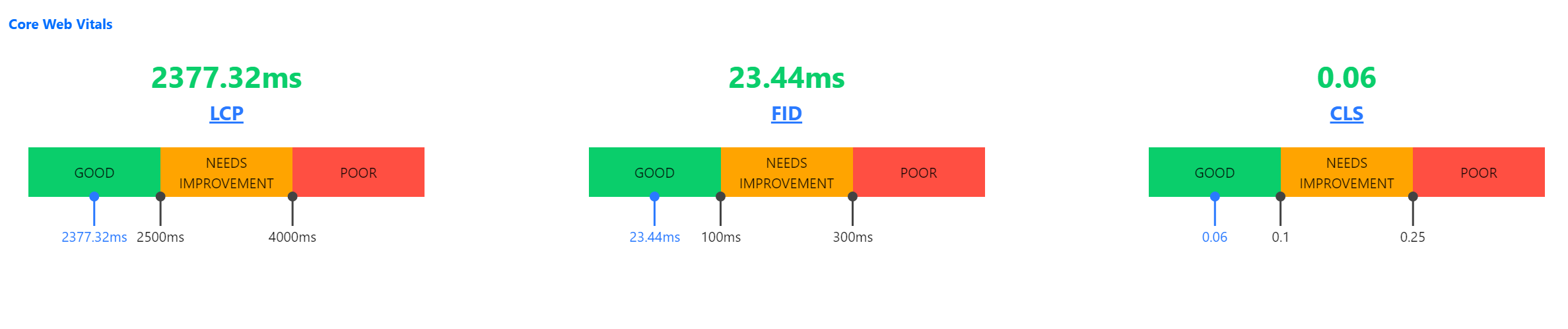
Core Web Vitals
Core Web Vitals 通过不同的角度加载速度,交互性和视觉稳定性反应了用户的体验,并根据良好,需要优化,较差三个等级的进行评分,协助您进行用户体验优化。
Core Web Vitals 包含三个核心基础指标 LCP、FID 和 CLS,含义如下:
指标名称 | 英文名称 | 含义 |
LCP | Largest Contentful Paint | 从用户请求网址到在可视窗口中渲染最大可见内容元素所需的时间。最大的元素通常是图片或视频,也可能是大型块级文本元素 |
FID | First Input Delay | 从用户首次与您的网页互动(点击链接、点按按钮,等等)到浏览器响应此次互动之间的用时。这种衡量方案的对象是被用户首次点击的任何互动式元素 |
CLS | Cumulative Layout Shift | CLS 会衡量在网页的整个生命周期内发生的所有意外布局偏移的得分总和。得分是零到任意正数,其中 0 表示无偏移,且数字越大,网页的布局偏移越大 |
指标等级:
指标等级 | 含义 |
GOOD | 良好 |
NEEDS IMPROVEMENT | 需要优化 |
POOR | 较差 |
如下图,表示您的 LCP 性能处于建议优化等级,可从渲染最大可见内容元素(图片、视频)方向进行优化。


其它视图
视图名称 | 说明 |
页面性能 TOP 视图 | 展示页面性能最差的 5个页面。包括首屏时间、页面完全加载时间、与前一天的对比情况等数据。帮助您了解性能较差的页面情况,并快速定位性能瓶颈。 |
网络/平台视图 | 用饼图形式展示来自各区域的异常数量、占比及首屏时间 。其中网络包括3G、4G、WIFI 等,平台包括 Macos、Windows、IOS 等。 |
ISP 视图 | 用饼图形式展示来自各运营商的异常数量、占比及首屏时间。运营商包括移动,电信、联通等。 |
地区视图 | 用饼图形式展示来自各区域的异常数量、占比及首屏时间。 |
品牌/机型视图 | 用饼图形式展示来自手机品牌/机型的异常数量、占比及首屏时间。 |
浏览器视图 | 用饼图形式展示来自各浏览器的异常数量、占比及首屏时间。 |
Version 视图 | 用饼图形式展示来自各应用版本的异常数量、占比及首屏时间。您可以通过在接入应用时的 new Aegis 传入 version 来自定义研发相关的版本信息,默认使用 SDK 的版本。 |
Ext1 视图、Ext2 视图、Ext3 视图 |
指标说明
指标名称 | 单位 | 含义 |
首屏渲染时间(FMP) | ms | 从用户请求打开新网页到浏览器呈现出首屏内容所用的时间 |
页面完全加载 | ms | 从用户请求打开新网页到浏览器完全呈现出相应网页所用的时间。 页面完全加载时间 = TCP + DNS + SSL + TTFB + DOM 解析 + 资源加载 |
首字节(TTFB) | ms | 发出页面请求到接收到应答数据第一个字节所花费的毫秒数 |
DOM 解析(DOM Parse) | ms | DOM 解析耗时 |
DOM Ready | ms | 初始的 HTML 文档被完全加载和解析完成时间 |
DNS | ms | DNS 查询耗时 |
TCP | ms | TCP 连接耗时 |
SSL | ms | SSL 安全连接耗时 |
响应请求 | ms | 响应请求耗时 |
Resource Download | ms | 资源加载耗时 |
Content Download | ms | 表示浏览器从接收到第一个字节到最后一个字节所花费的时间 |

 是
是
 否
否
本页内容是否解决了您的问题?