- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 实践教程
- API 文档
- 常见问题
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 实践教程
- API 文档
- 常见问题
- 联系我们
- 词汇表
操作场景
TEM 通过 应用实例+CFS 的方式提供静态网站资源托管的能力,本文以业界流行的静态网站服务 Hugo 为例,为您提供静态资源托管的实践教程。下述将通过 Hugo 生成个人静态博客,然后通过 TEM 部署反向代理应用,配合 CFS 管理静态资源,最后通过 TEM 提供的访问配置,在公网上提供对个人静态博客的访问。
整体流程如下:
1. 本地通过 Hugo 生成静态博客
2. 上传静态博客内容到 CFS
5. (可选) 配置域名
6. (可选) 配置防火墙
7. (可选) 配置 CDN
操作步骤
步骤1:本地通过 Hugo 生成静态博客
1. 安装 Hugo(参考 Install Hugo)。
以 MacOS 系统为例,通过如下命令安装:
brew install hugo
2. 执行如下命令创建静态站点。
hugo new site quickstart
3. 执行如下命令添加主题。
cd quickstartgit initgit submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/anankeecho theme = \\"ananke\\" >> config.toml
4. 执行如下命令添加博客。
hugo new posts/my-first-post.md
5. 执行如下命令构建静态页面。
hugo -D
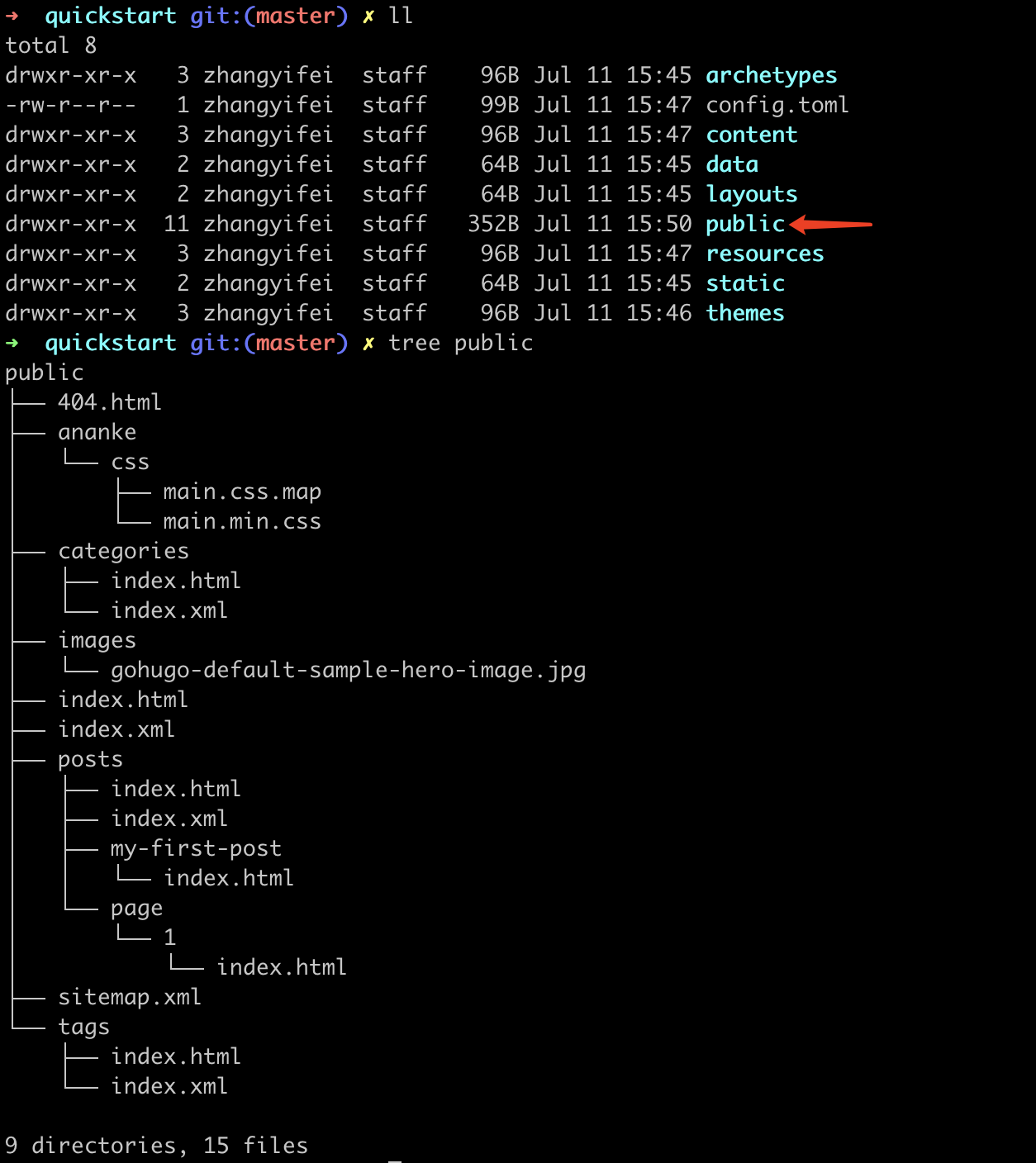
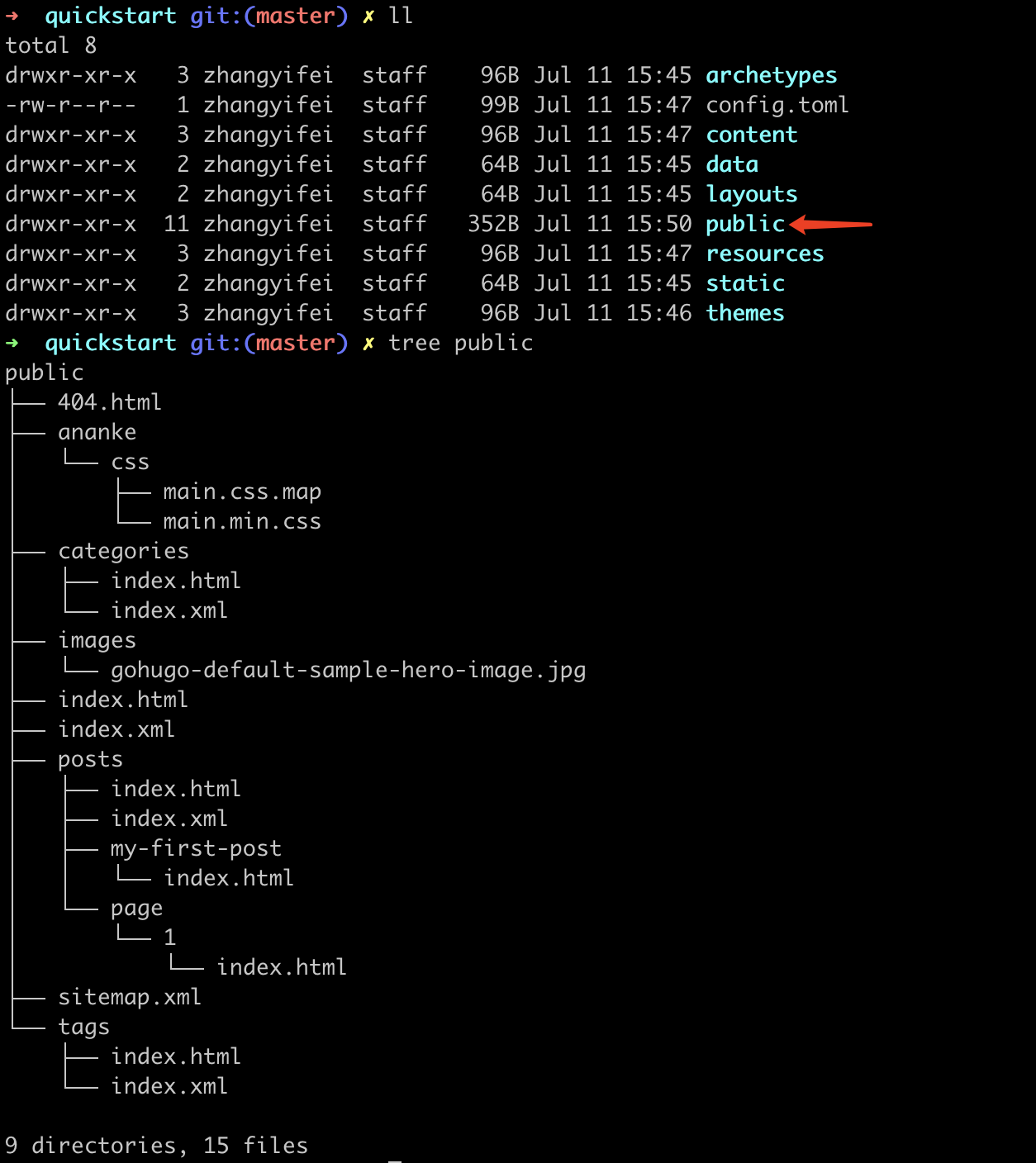
6. 生成的静态内容存放在 quickstart 项目的
public/ 目录下。

步骤2:上传静态博客内容到 CFS
1. 参考 CFS:创建文件系统及挂载点 购买 CFS 文件系统。
注意:
购买的 CFS 文件系统的区域、VPC 网络 应与在 TEM 上部署应用的区域保持一致。
2. 参考 CFS:在 Linux 客户端上使用 CFS 文件系统 或 CFS:在 Windows 客户端上使用 CFS 文件系统 将 hugo 生成的
public/ 目录中的文件上传到 CFS 文件系统根目录或子目录中。步骤3:在 TEM 上部署 nginx 应用并关联 CFS
1. 登录 弹性微服务控制台,在应用部署所在的环境中关联上述购买的 CFS 实例。


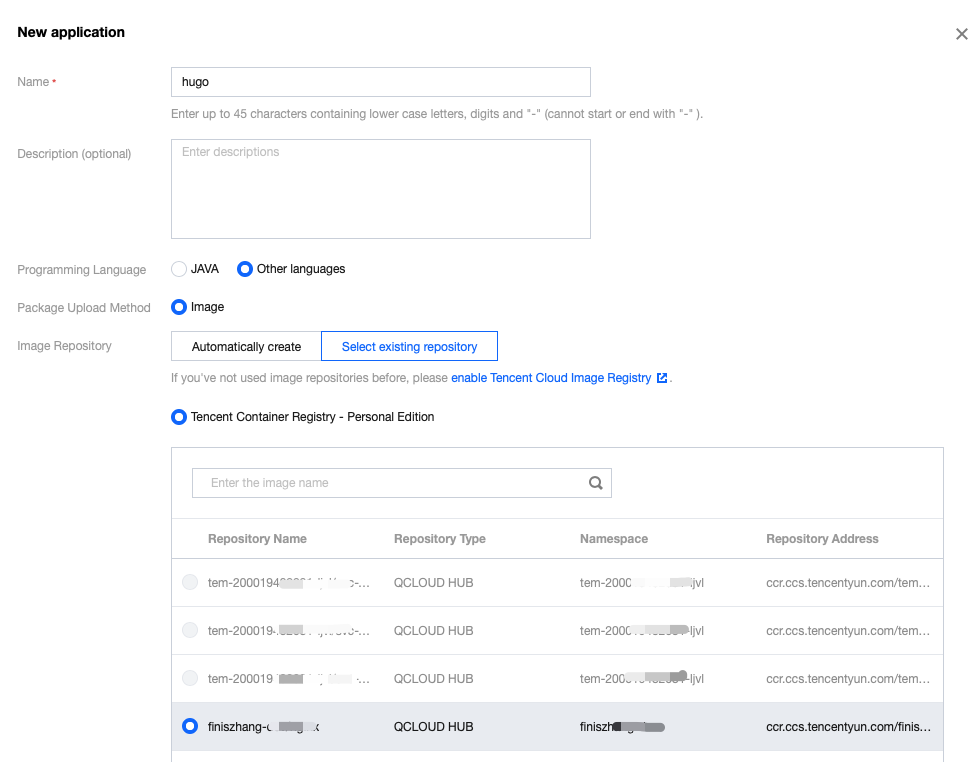
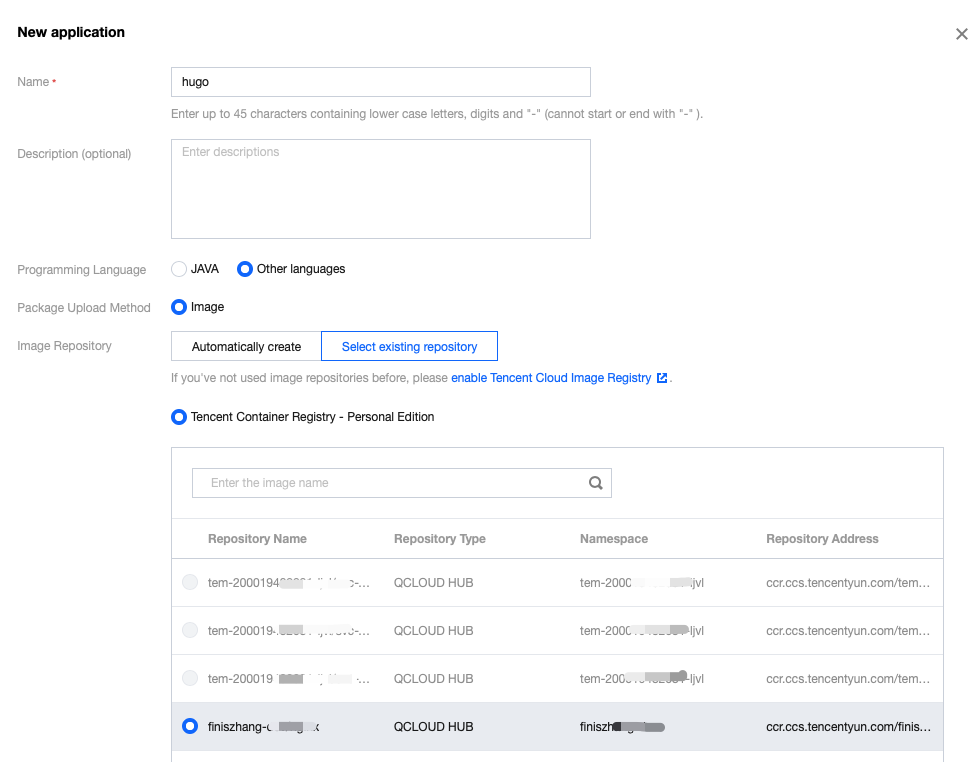
2. 在 应用管理 页面创建一个名为 hugo 的应用。


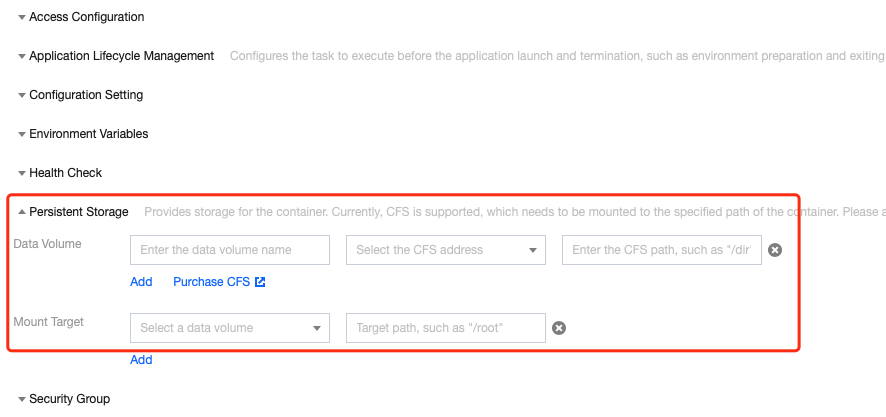
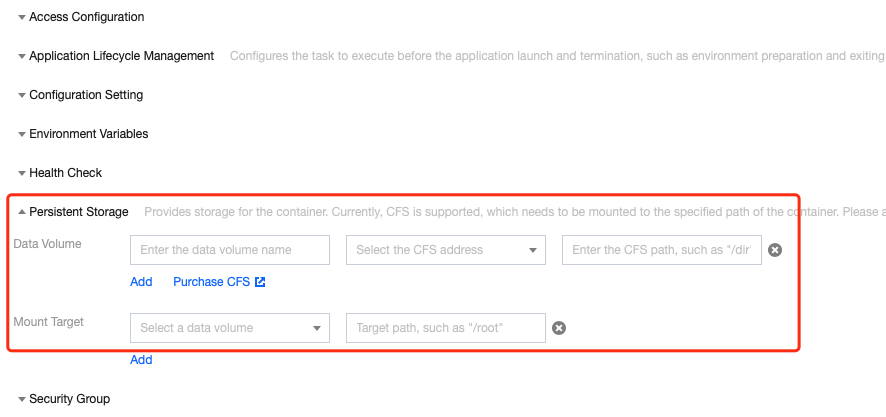
3. 部署应用,在持久化存储模块选择已关联的 CFS 存储资源。


步骤4:在 TEM 上配置 nginx 的网络访问
1. 在应用管理页面,单击刚刚创建的应用的“ID”,进入应用基本信息页面。
2. 在应用基本信息页面,在访问配置模块单击前往配置,进入环境访问配置页面。


3. 在环境访问配置页面,单击新建,创建一条访问配置规则。


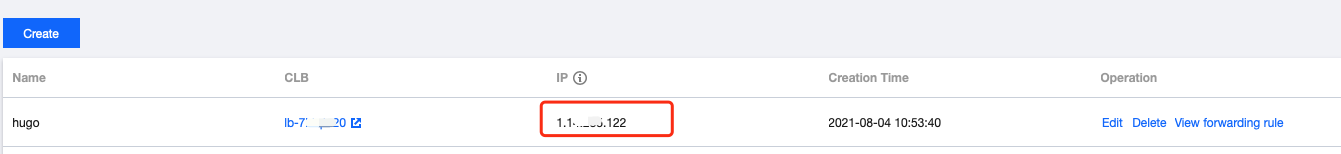
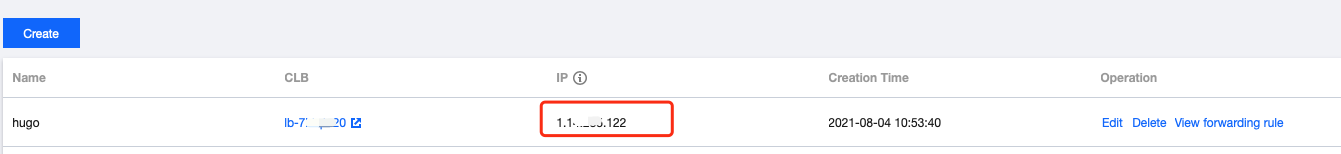
4. 单击完成,可获取如下 IP 地址。


通过生成的地址对 hugo 服务进行访问:


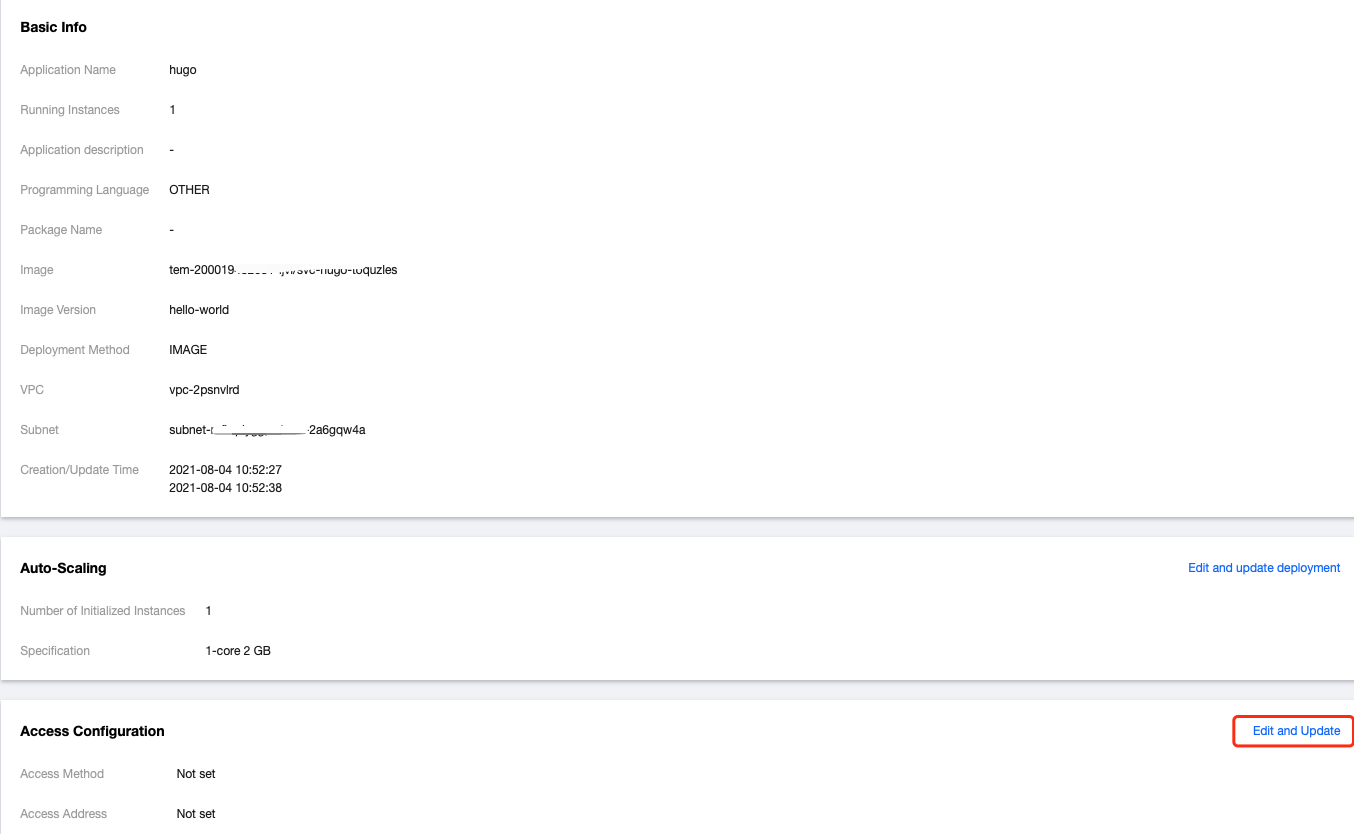
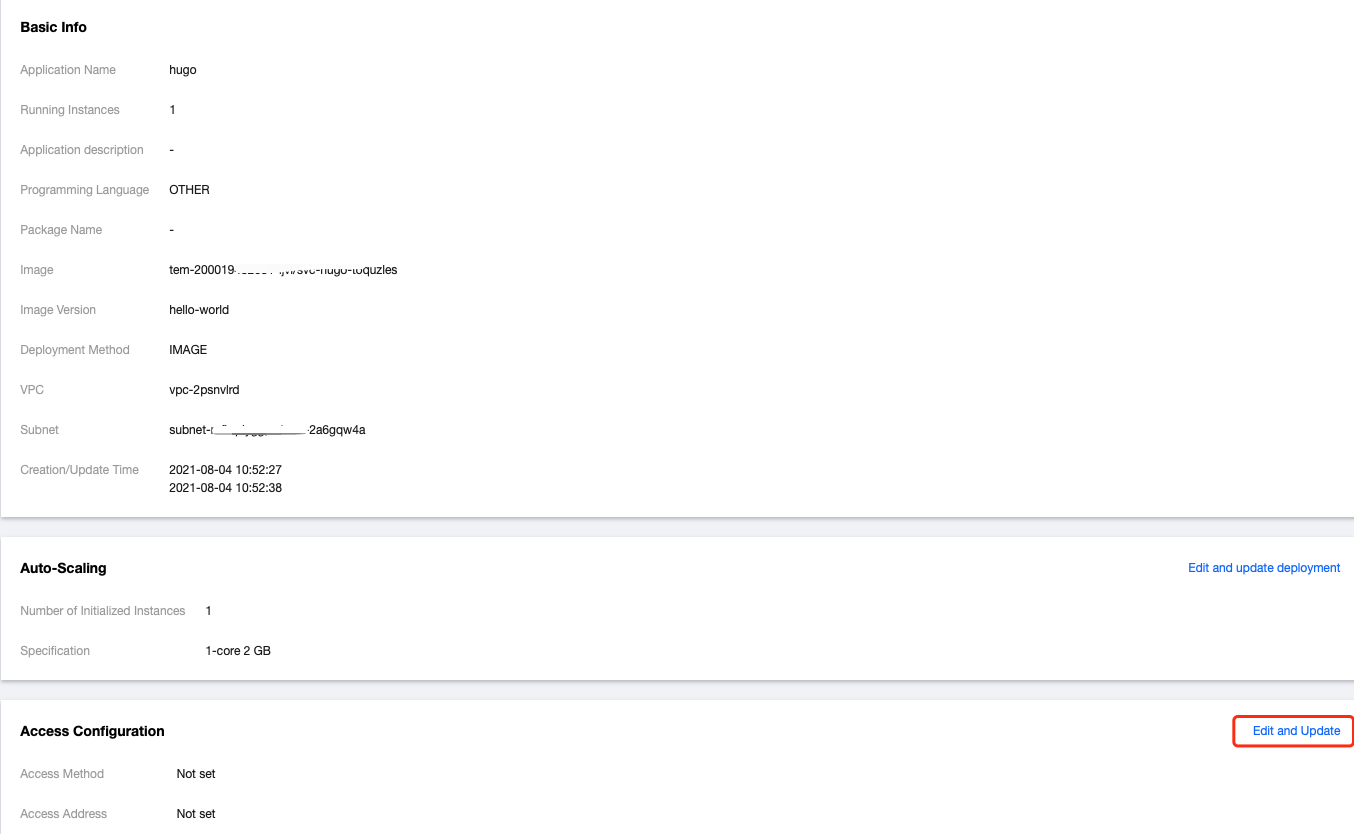
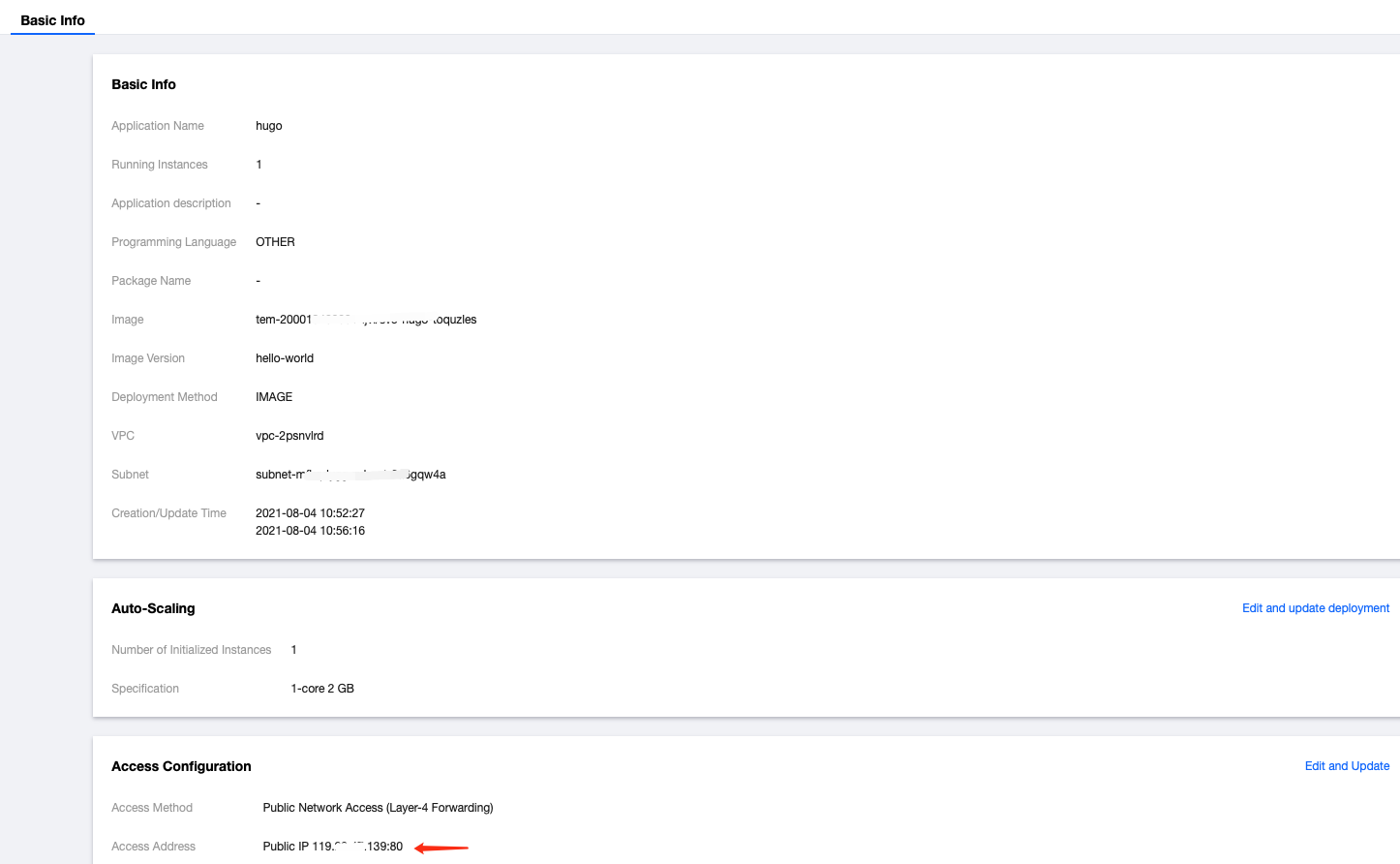
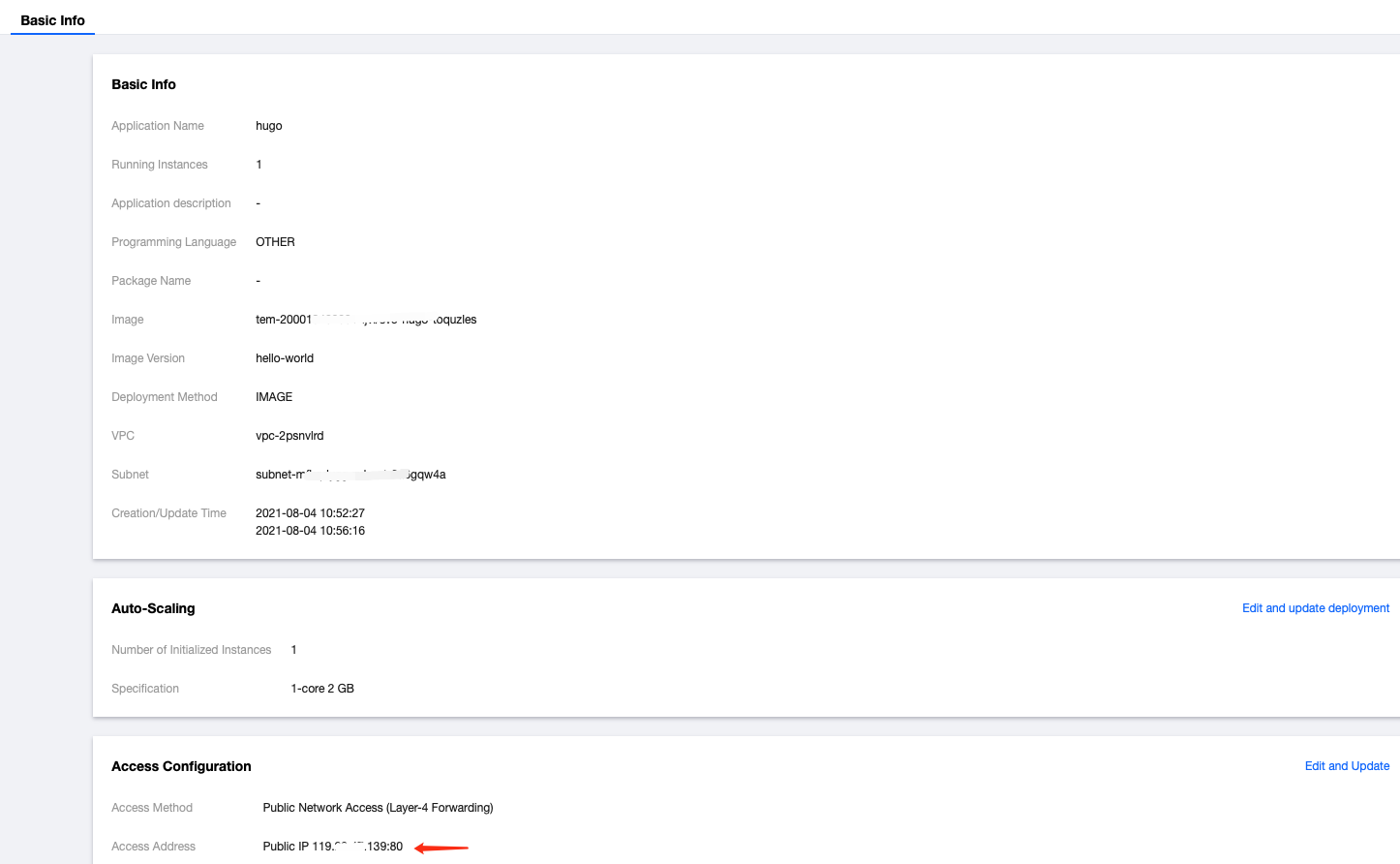
1. 在 应用管理 页面,单击刚刚创建的应用的“ID”,进入应用基本信息页面。
2. 在应用基本信息页面,在访问配置模块单击右上角的编辑并更新,添加公网 CLB。


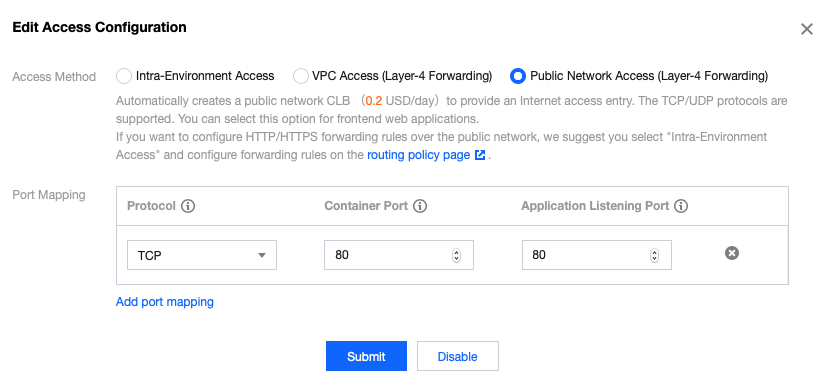
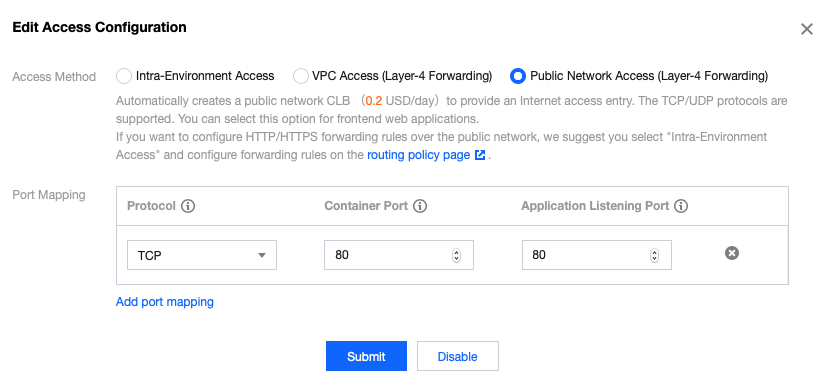
3. 选择公网访问方式,填写端口映射关系。


4. 单击提交后,可获取如下公网访问 IP。


通过生成的地址对 hugo 服务进行访问:


步骤5:(可选) 配置域名
1. 注册域名。
2. 将域名与上述生成的 CLB 实例进行关联,关联后即可通过域名访问静态网站,参考 配置 DNS 解析 DNSPod 将域名指向 CLB。

 是
是
 否
否
本页内容是否解决了您的问题?