- 动态与公告
- 产品简介
- 购买指南
- Demo 下载及体验
- 客户端集成指引
- 控制台指南
- API 文档
- 界面定制
- 监听服务端事件回调
- 高级功能
- 实践教程
- LCIC 政策
- 常见问题
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- Demo 下载及体验
- 客户端集成指引
- 控制台指南
- API 文档
- 界面定制
- 监听服务端事件回调
- 高级功能
- 实践教程
- LCIC 政策
- 常见问题
- 相关协议
为提供跨平台的桌面应用程序,Windows 和 macOS 端使用了 Electron 的方案进行开发,本文主要介绍如何快速将腾讯云 LCIC Electron SDK 集成到您的项目中。
前提条件
步骤一:创建新的应用
1. 登录 实时互动-教育版控制台,在左侧导航栏选择快速跑通应用。
2. 默认进入“创建应用”界面,应用类型可选择“创建新应用”,输入应用名称,例如 TestLCIC。
若您已创建应用,应用类型项可单击“关联已有应用”。
说明:
3. 根据实际业务需求添加或编辑标签 ,单击创建。


说明:
应用名称只允许下划线、数字或中英文字符。
标签用于标识和组织您在腾讯云的各种资源。例如:企业可能有多个业务部门,每个部门有1个或多个 LCIC 应用,这时,企业可以通过给 LCIC 应用添加标签来标记部门信息。标签并非必选项,您可根据实际业务需求添加或编辑。
步骤二:获取 SDKAppId 和密钥(SecretKey)
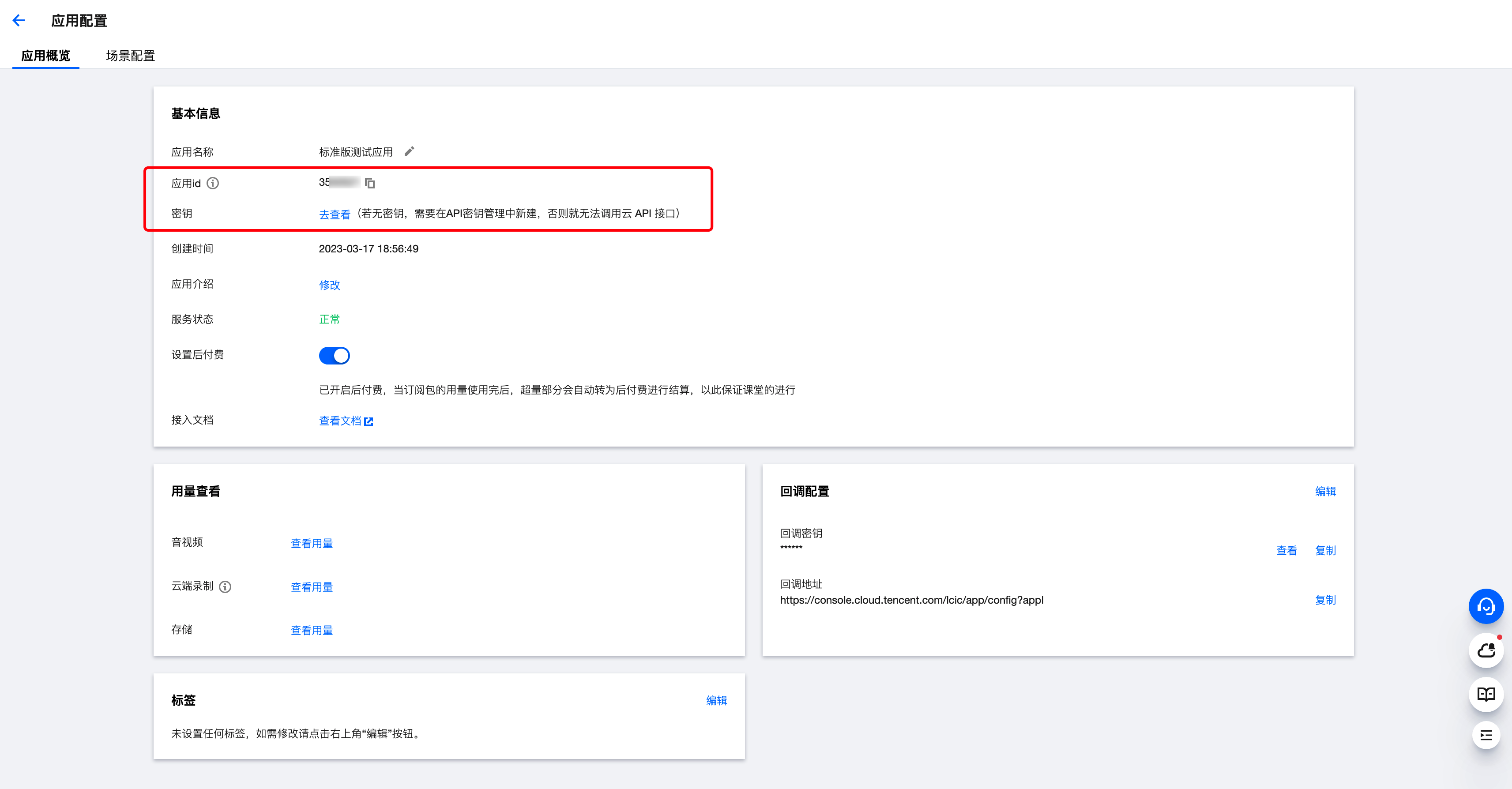
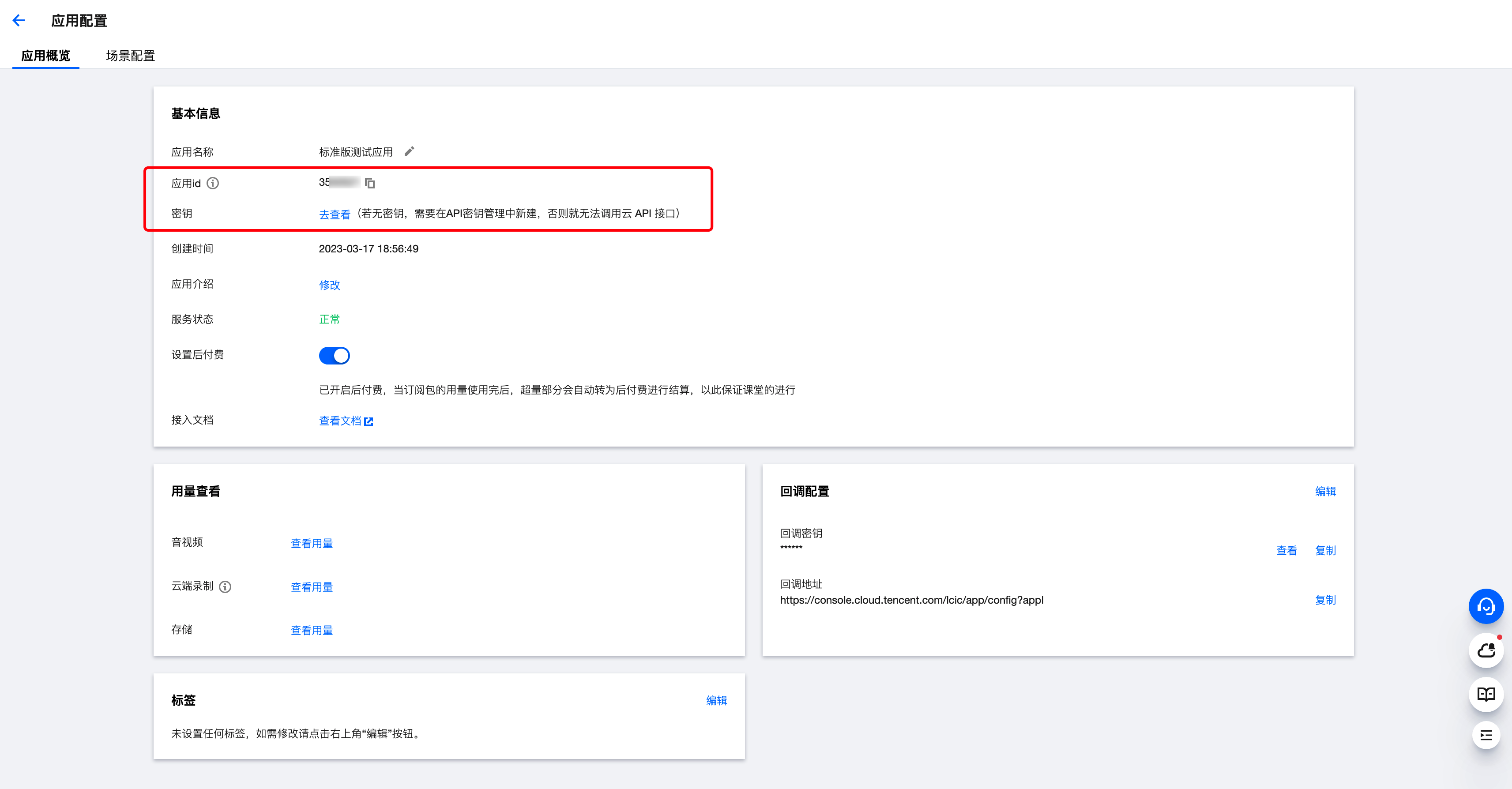
1. 进入 应用管理 > 应用配置,获取 SDKAppId。
2. 进入 访问管理(CAM)控制台 获取密钥,若无密钥,需要在 API 密钥管理中进行新建,具体可参见 密钥管理。


步骤三:获取进入课堂所需参数
1. 通过调用云 API 接口 RegisterUser注册用户,可以获取到对应的用户 ID(
userid)信息。2. 通过云 API 接口 LoginUser登录,可以获取到用户鉴权
token信息。3. 通过云 API 接口 CreateRoom 创建课堂,可以获取到课堂号(
classid)信息。4. 明确需要集成的课堂版本:latest。
5. 其中
scene、debugjs、debugcss为非必填参数,在需要自定义 UI 时才需设置,具体可参考自定义 UI 集成。其中debugjs和debugcss只用于自定义布局、组件时的调试,且只支持通过localhost或127.0.0.1的地址进行访问,在发布阶段请勿使用此参数。6.
lng、location、layout也是非必填参数,业务侧可自行判断是否需要传入,不传则使用默认值,其中layout参数只有在教室布局为视频+文档布局(videodoc)时才生效。字段 | 类型 | 含义 | 备注 | 必填 | |
userid | string | 用户名 | 是 | | |
classid | string | 课堂 ID | 是 | | |
token | string | 后台鉴权参数 | 是 | | |
version | string | 课堂版本号 | (从tcic-electron-sdk v1.9.0版本起将正式废弃此参数)通过发布日志选择对应版本 | 否 | |
scene | string | 场景名称 | 否 | | |
role | string | 进入课堂角色,默认空 | 否 | | |
debugjs | string | 自定义 UI 的 JS 链接 | 通过自定义 UI 集成方式获取 | 否 | |
debugcss | string | 自定义 UI 的 CSS 链接 | 通过自定义 UI 集成方式获取 | 否 | |
lng | string | 语言参数,默认 zh-CN | 当前支持 zh-CN、en-US | 否 | |
location | boolean | 是否上报经纬度位置信息 | 默认 false 不上报 | 否 | |
layout | string | 页面布局 | 默认顶部布局(top),当前支持双排布局(double)、右侧布局(right)、左侧布局(left)、三分布局(three) | 否 | |
步骤四:进入课堂
针对不同业务场景需要,我们提供了以下两种接入集成方式。
方式一:URL 拼接
通过浏览器呼起客户端的能力。客户端分为腾讯云提供的 LCIC-Demo 客户端和自定义客户端。区别在于客户端图标、名称、初始页面不一样。
使用浏览器直接呼起客户端
1. 下载客户端并安装。
macOS
2. 通过链接唤起客户端,当用户在浏览器中访问或跳转到 URL
tcic://class.qcloudclass.com/latest/class.html?classid=${classId}&userid=${userId}&token=${token}上时,浏览器会请求打开 LCIC-Demo 客户端。中转页呼起方式(推荐)
通过简单快速集成我们的 LCIC Electron SDK,业务侧实现跳转中转页,识别成功就直接跳转,失败则优先下载客户端。如果用户取消或者不下载,再通过跳转打开 web 版本的上课页面。
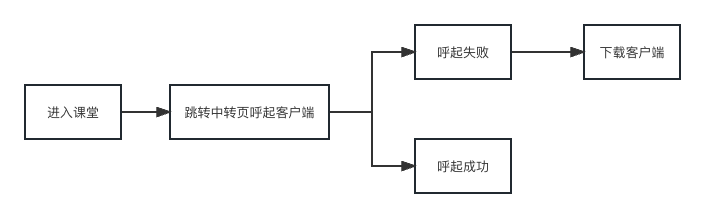
具体流程:
在进入课堂时需先跳转至一个中转页,在中转页内处理用户跳转逻辑。获取上课参数拼接到此 URL
tcic://class.qcloudclass.com/latest/class.html?classid=${classId}&userid=${userId}&token=${token}上,即可唤起客户端应用。流程可参见下图:


// ElectronProtocolCheck 文件代码见github示例import ElectronProtocolCheck from './ElectronProtocolCheck';// 需要进入课堂的idconst classId = 368507569;// 当前进入课堂用户的idconst userId = "JIUzI1NiIsIn123456";// token 需要动态从后台接口获取,防止登录态过期失效const token = 'yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII';const url = `tcic://class.qcloudclass.com/latest/class.html?classid=${classId}&userid=${userId}&token=${token}`;console.log(`callClient->start: ${url}`);// 唤起客户端ElectronProtocolCheck(url,successCallBack: (res) => {// 呼起成功console.log('callClient->success! ');},failCallBack: (res) => {console.log('callClient->failed! ');// 没有呼起来, 建议此处实现提示下载的弹窗// 如果用户点击下载 --> 换弹窗口信息,打开客户端。// 如果用户取消下载或关闭弹窗。在让用户尝试体验web/H5 版本的课堂// 也可以加上超时弹窗 一般 2500ms 内用户没有做出点击操作,可以出现模态点击框},unsupportedCallBack: () {// 浏览器不支持等情况,可以走 web 链接加载});
说明:
在拼接的 URL 中,若传入的
userid与当前课堂指定的teacherid是一致的,则当前用户为老师。若与当前课堂的助教 ID(assistantid)一致,则为助教,否则为学生。方式二:SDK 集成
1. 由于部分依赖库的原因,请确保您使用以下基础库版本。
开发框架 | 版本 |
Electron | 10.4.3+ |
Node | 10.14.1+ |
2. 在您的项目中使用 npm 命令安装 SDK 包。
npm install tcic-electron-sdk@latest
说明:
3. 在项目脚本里引入模块后,调用初始化接口并传入之前获取的参数调起课中页面。
const TCIC = require('tcic-electron-sdk')TCIC.initialize({classId: '368507569',userId: '123456',token: 'yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII',})
高级功能
流水线打包接入
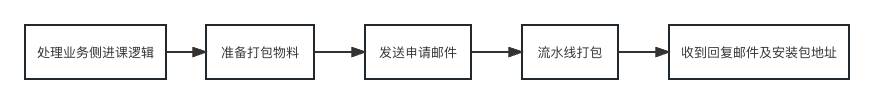
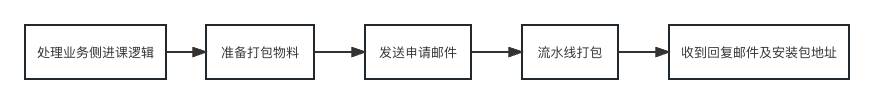
若您希望生成的客户端拥有自己的品牌 logo 和应用名的同时,能快速集成现有业务系统,可以通过使用我们提供的流水线打包方式进行集成。
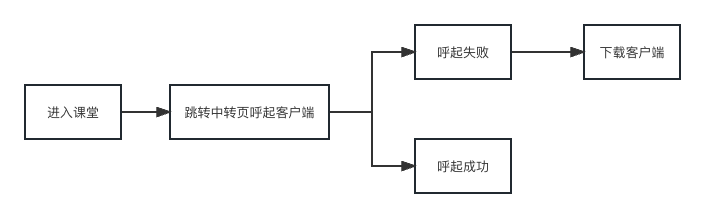
具体流程参见下图:


1. 处理业务逻辑
在打包后,业务侧可通过
window 全局变量上的 joinClass 方法进入课堂 ,若之前业务侧已通过 URL 或 SDK 集成方式实现进课逻辑,可参考以下示例进行兼容。const options = {classId: '368507569',userId: '123456',token: 'yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII',};// 点击进入课堂的逻辑方法window.joinClass(options);// 如何同时兼容原有逻辑呢?请参考下面的代码逻辑// 判断是否存在这个方法if (window.joinClass) {window.joinClass(options);} else {// 原有的进入课堂逻辑}
业务侧需通过
window全局变量上的closeWin关闭当前的客户端。 window.closeWin();
2. 准备对应的物料清单,具体如下所示:
字段 | 含义 | 必填 |
AppName | App 名称,如XX课堂 | 是 |
Logo | 应用 Logo,请提供规格为256x256的 ico/png 图片 | 是 |
URL | 业务 URL | 是 |
注意:
业务 URL 应是已经具备了登录态的完整 URL,如果没有登录态,能自动跳转至登录入口。配置的业务 URL 不应是登录页,否则用户每次打开都需要重新登录。
3. 发送打包申请邮件,请按照以下格式进行发送,并以附件的形式附带上述物料,信息及物料确认无误的情况下我们将会在1个工作日完成打包。
说明:
收件人:mediaservices@tencent.com
主题
申请客户端打包
内容
公司名称:xxx 有限公司
个人姓名:
联系方式:
打包物料 (附件)
自定义 UI 集成
为满足不同客户需求,LCIC Electron 目前还提供了自定义 UI 的集成方案。用户可自定义业务侧课中的布局及样式,通过 界面定制 可以获取到业务侧的JS 及 CSS 链接,将
debugjs及debugcss参数拼接到上方的链接上即可(此参数只用于调试),如下代码所示:// URL拼接方式const url = `tcic://class.qcloudclass.com/latest/class.html?classid=${classId}&userid=${userId}&token=${token}debugjs=http://localhost:443/demo/dist/myLib.umd.min.js&debugcss=http://localhost:443/demo/dist/myLib.css`;// SDK集成方式TCIC.initialize({classId: '368507569',userId: '123456',token: 'yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII',})// 流水线打包方式const options = {classId: '368507569',userId: '123456',token: 'yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII',};window.joinClass(options);
当自定义 JS 与 CSS 调试完成后,可通过云 API 接口 SetAppCustomContent 或 控制台 > 应用配置 > 场景配置将场景与自定义的 JS、CSS 链接进行绑定,在进入课堂时将
scene参数拼接到 URL 或添加到对应入参上,即可加载对应场景的布局及组件。在涉及多种班型、多种布局时,业务侧可根据此参数实现场景的切换。自定义业务域名
其他相关文档
LCIC API

 是
是
 否
否
本页内容是否解决了您的问题?