- 动态与公告
- 产品简介
- 购买指南
- Demo 下载及体验
- 客户端集成指引
- 控制台指南
- API 文档
- 界面定制
- 监听服务端事件回调
- 高级功能
- 实践教程
- LCIC 政策
- 常见问题
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- Demo 下载及体验
- 客户端集成指引
- 控制台指南
- API 文档
- 界面定制
- 监听服务端事件回调
- 高级功能
- 实践教程
- LCIC 政策
- 常见问题
- 相关协议
说明:
通过自定义能实现什么?
课堂的 iOS/Android/Electron 用户界面都基于网页实现,所以自定义能根据您的需要修改所有端界面并补充业务逻辑,例如以下场景:
1. 关键概念文案替换。
2. 屏蔽无关业务功能。
3. 修改界面样式。
4. 新增业务组件等。
准备开发环境
本文假定您已经具备以下技能:
1. 搭建本地静态服务器。
2. 了解浏览器端的 js/css 开发和运作原理。
准备测试课堂
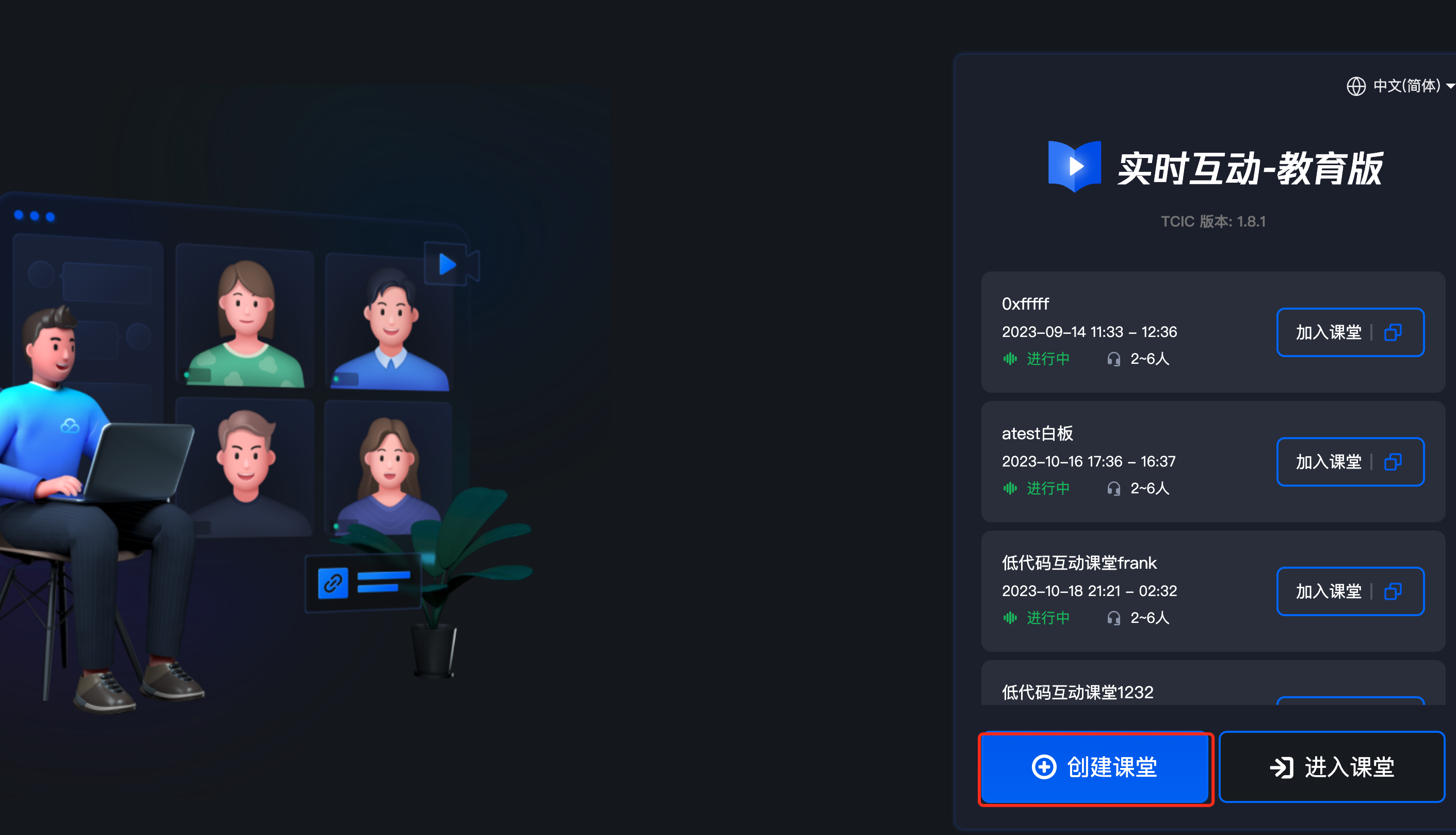
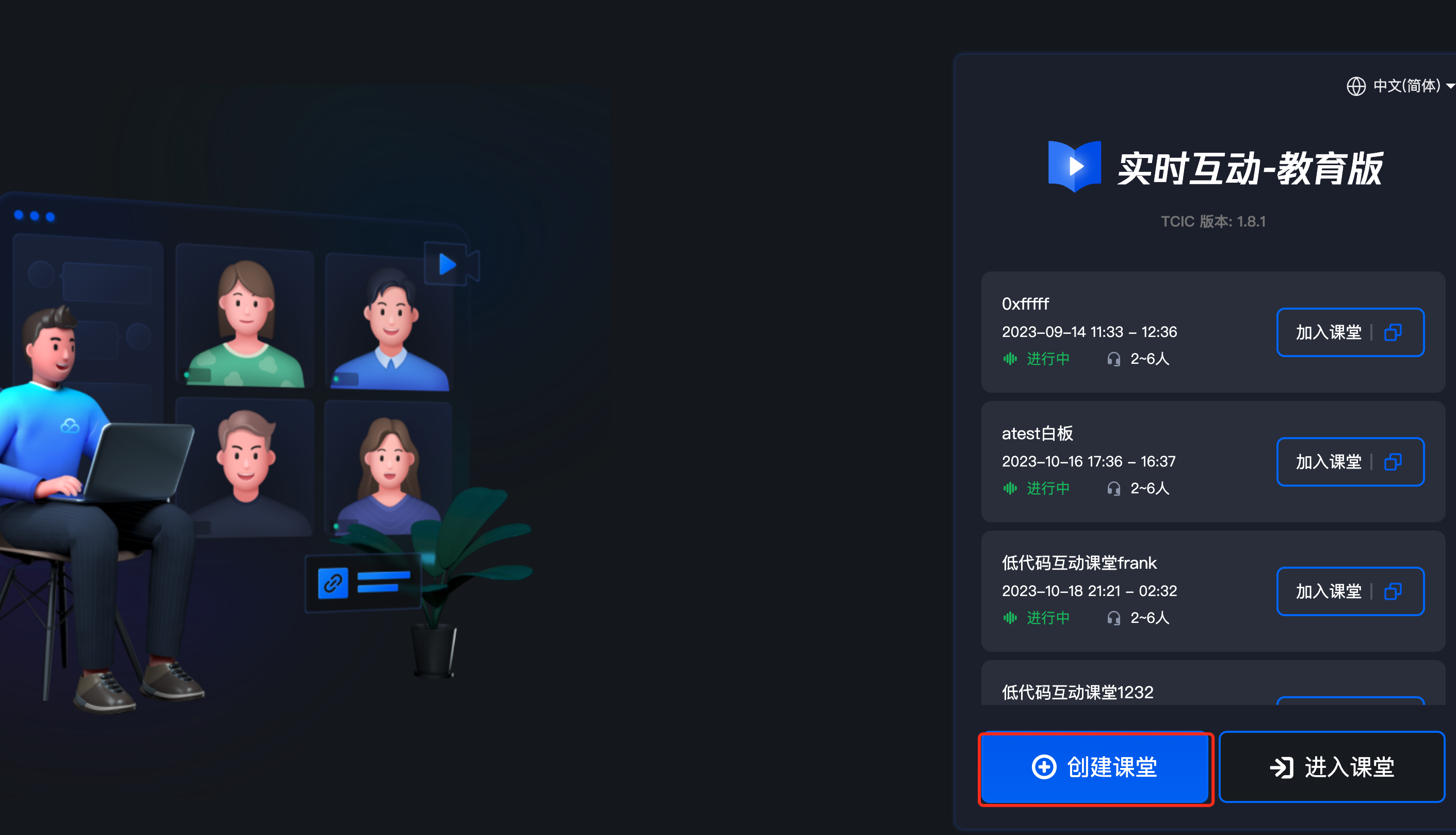
1. 单击课堂演示的 登录页面,选择创建课堂,然后单击进入课堂,将会跳转到课程页面。


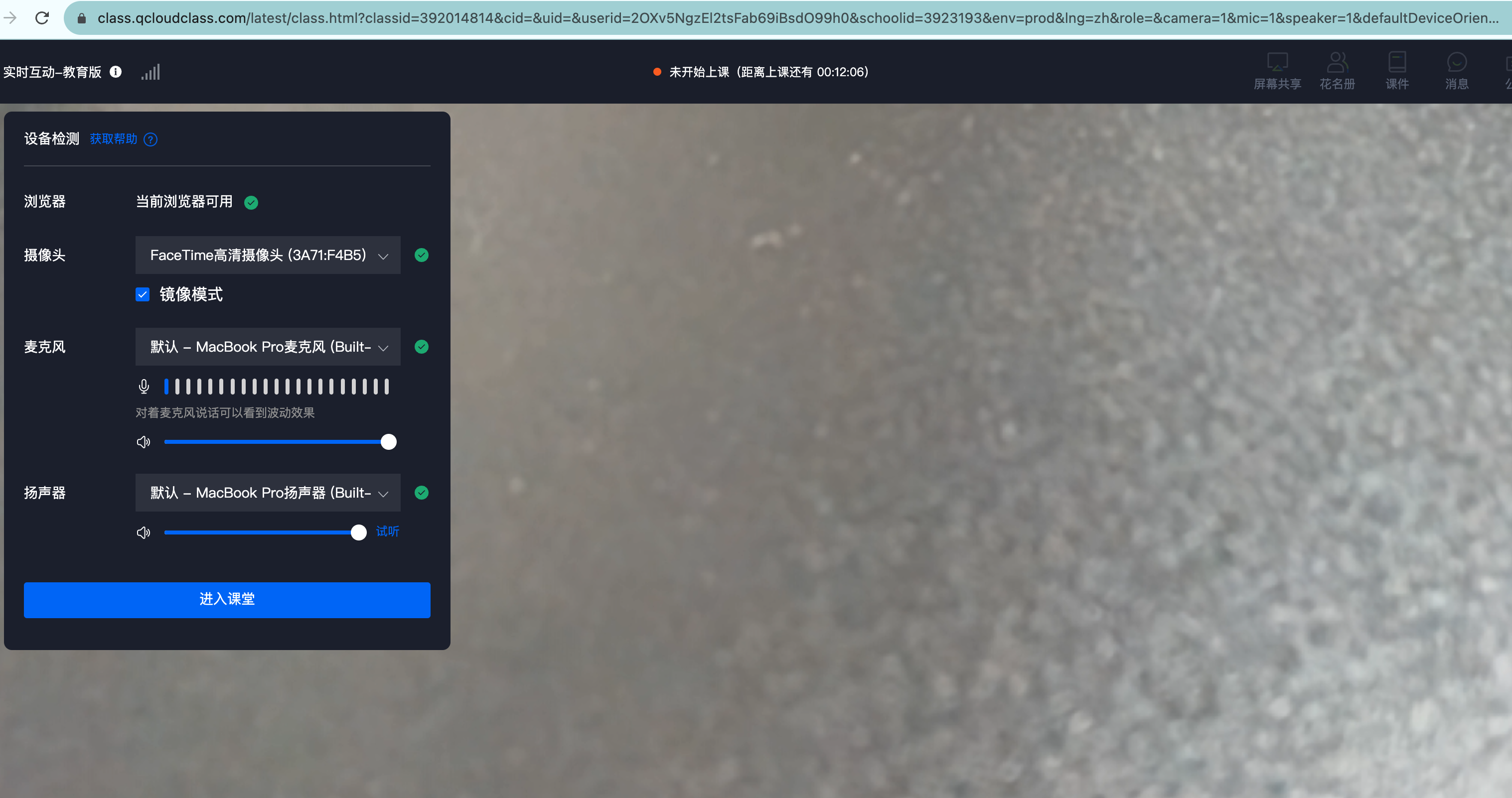
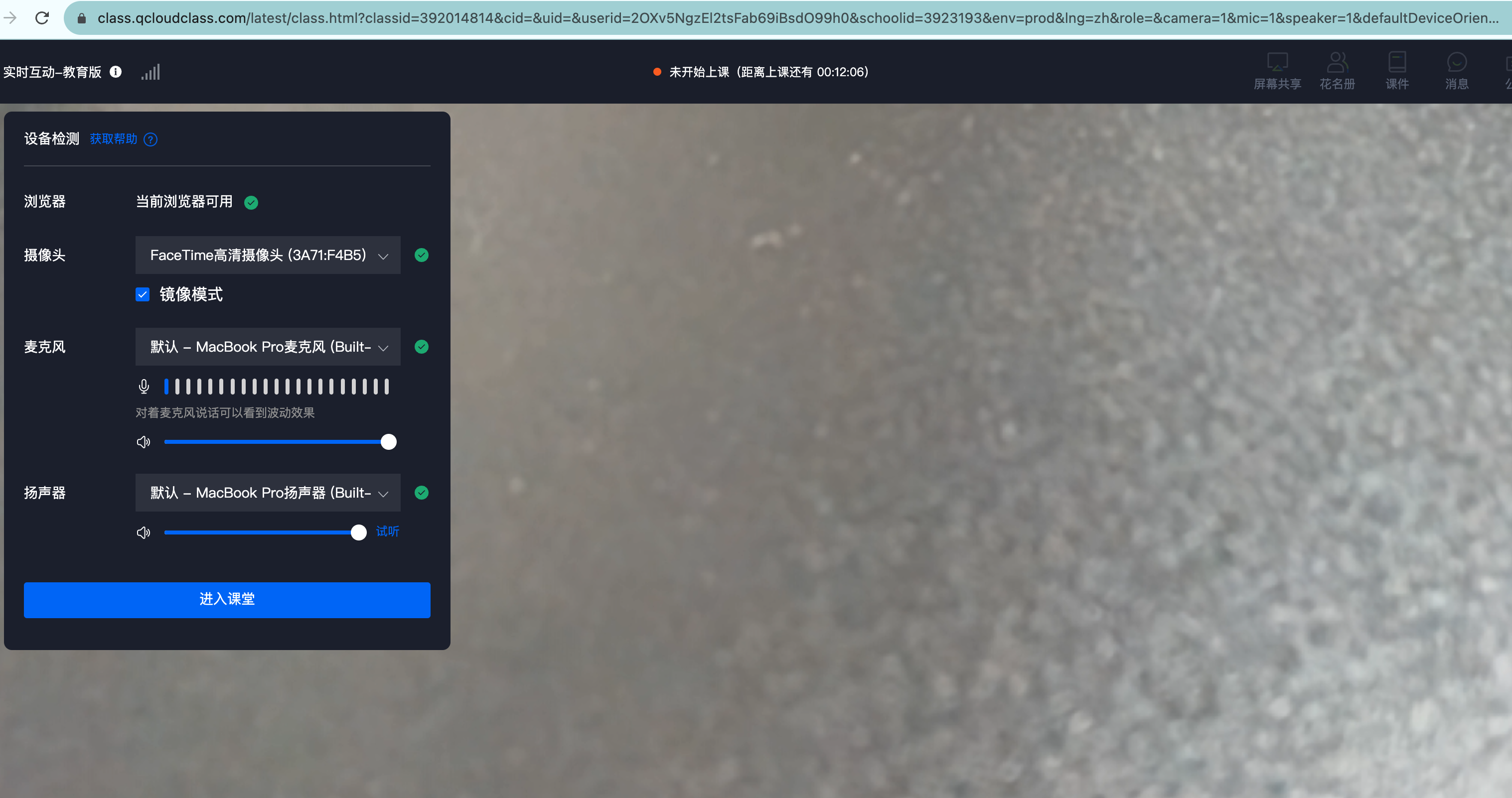
2. 进入课程页面,您将看到如下图效果。请复制课程页面的 URL。


3. 将 JS/CSS 字符串附加到 URL 后面,附加字符串如下所示。
debugjs=http://localhost:8080/test.js&debugcss=http://localhost:8080/test.css4. 将修改后的 URL 粘贴回浏览器,打开浏览器的控制台,检查网络请求。如果出现 localhost。

 是
是
 否
否
本页内容是否解决了您的问题?