本文将介绍如何快速完成数智人 H5 SDK 的接入,您可以在10分钟内完成接入工作,并最终得到一个包含完备 UI 的数智人交互对话界面。
界面效果如下:


Demo示例
1. 服务端 SDK Demo 示例
2. 客户端 SDK Demo 示例
项目结构
client-render-demo: 客户端渲染示例server-render-demo: 服务端渲染示例安装和使用
环境要求
chrome 浏览器。
安装
将项目的代码复制到本地。
运行示例
客户端渲染示例
1. 打开
client-render-demo 目录。2. 在此目录中启动一个本地服务器。
3. 在浏览器中打开 index.html 文件。如果您正在使用本地服务器,您可以通过访问
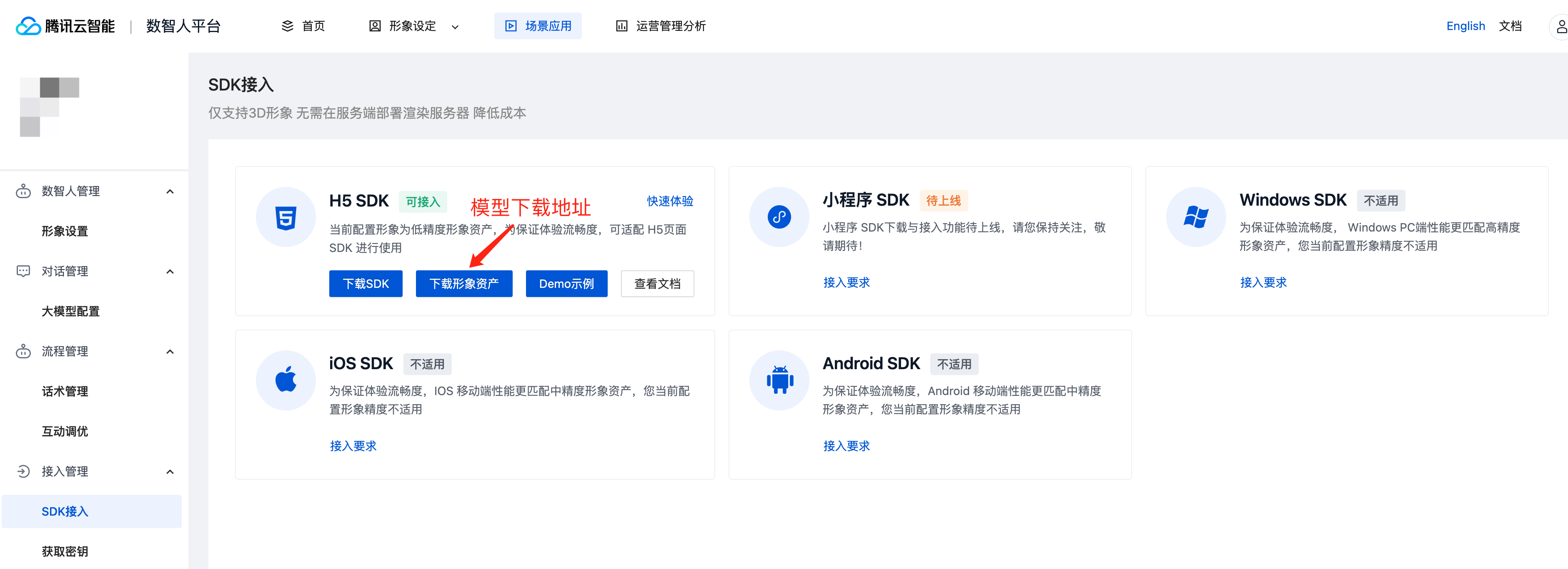
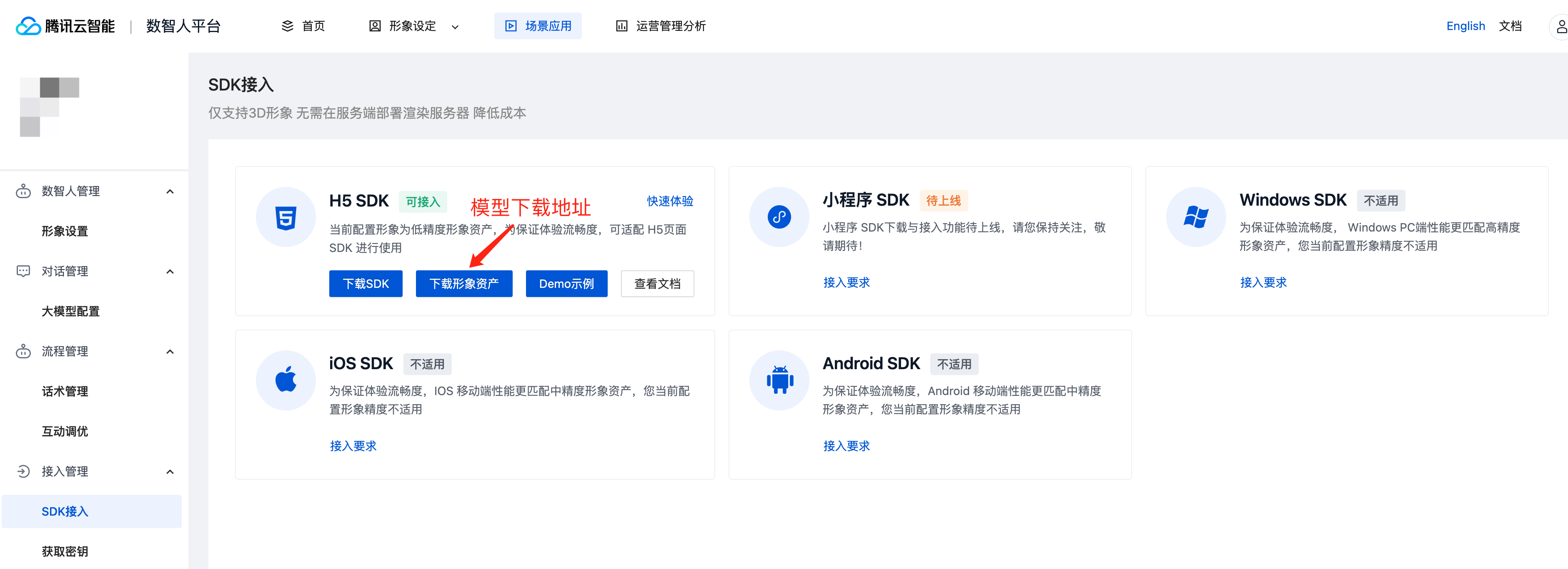
http://localhost:3000/index.html来做到这一点。4. 下载模型数据。


5. 将对应的 3D 形象模型数据复制到本地的
model文件夹中,并根据模型名称修改model文件夹中的meta.json内容。本地模型文件目录结构如下:
model├── action│ ├── listening.json│ ├── kending.json│ └── ...├── config.json├── meta.json└── model.glb
在
meta.json文件中,根据实际模型名称进行以下修改:{"modelPath": "model.glb","actionPaths": ["action/listening.json","action/kending.json",...],"configPath": "config.json"}
如果下载的模型中没有
config.json文件,则需要从meta.json中删除configPath配置项。6. 添加执行的 URL 参数,例如:
http://localhost:3000/index.html?virtualmanKey=xxxx&sign=xxxx&config=xxxx。virtualmanKey: 形象唯一标识。您可以通过获取秘钥并按照指定的步骤来获取这个值。sign: 签名。请注意,这里不需要进行 URL 编码。同样可以通过访问获取密钥获取。云端渲染示例
1. 打开
server-render-demo 目录。2. 在此目录中启动一个本地服务器。
3. 在浏览器中打开 index.html 文件。如果您正在使用本地服务器,您可以通过访问
http://localhost:3000/index.html来做到这一点。4. 添加执行的URL参数,例如:
http://localhost:3000/index.html?virtualmanKey=xxxx&sign=xxxx。virtualmanKey: 形象唯一标识。您可以通过获取密钥并按照指定的步骤来获取这个值。sign: 签名。请注意,这里不需要进行 URL 编码。同样可以通过访问获取密钥获取。语音识别能力
如果需要开启 ASR,需要在 URL 参数中添加asr服务的 secretId、secretKey 和 appId 参数。

 是
是
 否
否
本页内容是否解决了您的问题?