- 소식 및 공지 사항
- 제품 소개
- 구매 가이드
- 신규 사용자 가이드
- Demo 체험
- Video Calling (Including UI)
- 통합(UI 없음)
- 고급 기능
- 서버 API
- 콘솔 가이드
- Solution
- FAQs
- Protocols and Policies
- TRTC 정책
- 용어집
- 소식 및 공지 사항
- 제품 소개
- 구매 가이드
- 신규 사용자 가이드
- Demo 체험
- Video Calling (Including UI)
- 통합(UI 없음)
- 고급 기능
- 서버 API
- 콘솔 가이드
- Solution
- FAQs
- Protocols and Policies
- TRTC 정책
- 용어집
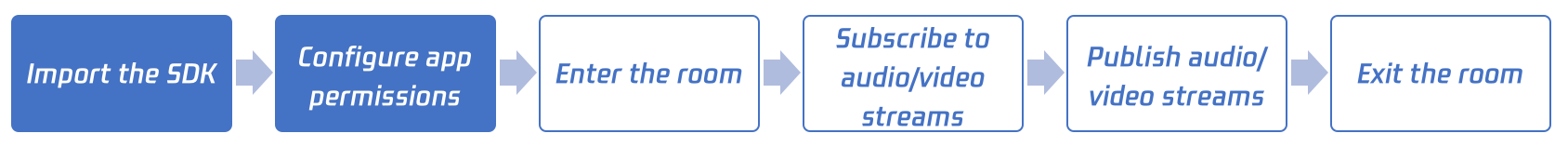
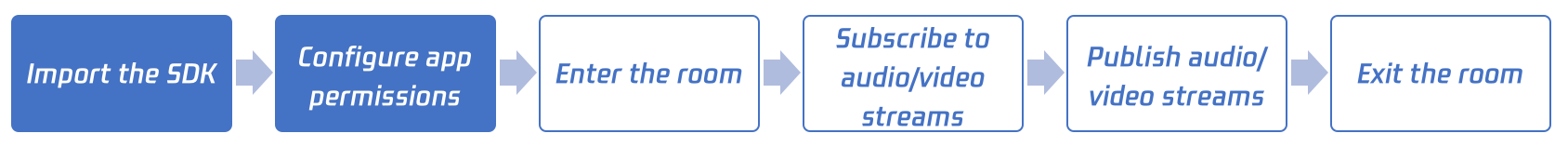
본문에서는 Tencent Cloud TRTC Electron SDK를 프로젝트에 빠르게 통합할 수 있는 방법에 대해 소개합니다. 다음 절차에 따라 설정하면 SDK 통합 작업을 완료할 수 있습니다.


지원 플랫폼
Windows(PC)
Mac
SDK 가져오기
1단계. Node.js 설치
1. Windows 운영 체제에 따라 최신 버전 Node.js 설치 패키지
Windows Installer (.msi) 64-bit를 다운로드합니다.2. 응용 프로그램 목록의 Node.js command prompt를 열어 명령 프롬프트를 실행한 후, 이후 단계의 각 명령어를 입력하는 데 사용합니다.


1. 터미널(Terminal) 창을 열어 다음 명령어를 실행해 Homebrew를 설치합니다. Homebrew를 이미 설치한 경우 본 단계를 생략합니다.
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2. 다음 명령어를 실행하여 Node.js를 설치합니다. (10.0 이상의 버전 필수)
$ brew install node
2단계: Electron 설치
명령 프롬프트에 다음 명령어를 실행하여 Electron을 설치합니다. (4.0.0 이상 버전 권장)
$ npm install electron@latest --save-dev
3단계: Electron 버전의 TRTC SDK 설치
1. Electron 프로젝트에 npm 명령어를 사용하여 SDK 패키지를 설치합니다.
$ npm install trtc-electron-sdk@latest --save
설명:
2. 프로젝트 스크립트에 모듈을 불러와 사용합니다.
const TRTCCloud = require('trtc-electron-sdk').default;// import TRTCCloud from 'trtc-electron-sdk';this.rtcCloud = new TRTCCloud();// SDK 버전 가져오기this.rtcCloud.getSDKVersion();
v7.9.348부터 TRTC Electron SDK에 trtc.d.ts 파일이 추가되었으며, TypeScript 개발자에게 편리합니다.
import TRTCCloud from 'trtc-electron-sdk';const rtcCloud: TRTCCloud = new TRTCCloud();// SDK 버전 번호 가져오기rtcCloud.getSDKVersion();
4단계: 실행 가능한 프로그램 패키징
빌드 툴: 패키징 툴
electron-builder를 사용하는 것이 좋습니다. 다음 명령어를 실행하여 electron-builder를 설치할 수 있습니다.$ npm install electron-builder@latest --save-dev
TRTC Electron SDK(즉,
trtc_electron_sdk.node)를 올바르게 패키징하려면 다음 명령도 실행하여 native-ext-loader를 설치해야 합니다.$ npm install native-ext-loader@latest --save-dev
5단계: 패키징 구성 수정, webpack.config.js를 예시로 사용
webpack.config.js에는 프로젝트 구축 설정 정보가 포함되어 있으며, webpack.config.js 파일은 다음 위치에 있습니다.일반적으로
webpack.config.js는 프로젝트 기본 디렉터리에 있습니다.create-react-app을 사용하여 프로젝트를 생성한 경우, 구성 파일은 node_modules/react-scripts/config/webpack.config.js에 있습니다.vue-cli를 사용하여 프로젝트를 생성한 경우 vue.config.js 설정의 configureWebpack 속성에 webpack 설정이 있습니다.프로젝트 파일을 사용자 정의한 경우 webpack 설정을 자체적으로 찾아야 합니다.
1.
module.exports 전, 먼저 코드 구축 과정에서 각각의 타깃 플랫폼 특징에 따라 정확하게 패키징할 수 있도록 webpack.config.js가 구축 시 --target_platform의 명령 라인 매개변수를 수신하기 위해 다음 코드를 추가합니다.const os = require('os');const targetPlatform = (function(){let target = os.platform();for (let i=0; i<process.argv.length; i++) {if (process.argv[i].includes('--target_platform=')) {target = process.argv[i].replace('--target_platform=', '');break;}}if (!['win32', 'darwin'].includes) target = os.platform();return target;})();
주의사항:
os.platform() 리턴 결과에서"darwin"은 Mac을, "win32"은 Windows(64비트 또는 32비트)를 의미합니다.2.
rules 선택 항목에서 다음 설정을 추가하여 targetPlatform 변수가 rewritePath를 각각의 타깃 플랫폼에 따라 설정을 전환할 수 있도록 합니다.rules: [{test: /\\.node$/,loader: 'native-ext-loader',options: {rewritePath: targetPlatform === 'win32' ? './resources' : '../Resources'// 다양한 개발 환경// rewritePath: './node_modules/trtc-electron-sdk/build/Release'}},]
해당 설정의 의미는 다음과 같습니다.
Windows에서 .
exe 파일 패키징 시, native-ext-loader가 [응용 프로그램 기본 루트 디렉터리]/resources로 TRTC SDK를 로딩하도록 합니다.Mac에서
.dmg 패키징 시, native-ext-loader를 [응용 프로그램 기본 루트 디렉터리]/Contents/Frameworsk/../Resources로 TRTC SDK를 로딩합니다.로컬 개발 빌드의 경우
native-ext-loader가 ./node_modules/trtc-electron-sdk/build/Release에 TRTC SDK를 로딩합니다. 자세한 내용은 simple demo 설정을 참고하십시오.package.json 스크립트 구축 중, --target_platform 매개변수를 추가한 후 다음 단계를 진행합니다.6단계: package.json 설정 수정
package.json은 디렉터리 기본 루트에 있으며, 프로젝트 패키징에 필요한 정보가 포함되어 있습니다. 기본적으로 package.json 경로를 수정해야만 원활하게 패키징할 수 있으며, 다음 절차에 따라 해당 문서를 수정할 수 있습니다. 1.
main 설정을 수정합니다.// 여러 상황에서 main 파일명은 임의 설정이 가능합니다. 예시: TRTCSimpleDemo를 다음과 같이 설정 가능합니다."main": "main.electron.js",// 단, create-react-app 스캐폴드를 사용하여 생성한 프로젝트의 경우 main 파일을 반드시 다음과 같이 설정해야 합니다."main": "public/electron.js",
2. 다음
build 설정을 복사하여 package.json 파일에 추가합니다. 이는 electron-builder로, 읽을 수 있는 설정 정보가 있어야 합니다."build": {"appId": "[appId는 사용자 정의]","directories": {"output": "./bin"},"win": {"extraFiles": [{"from": "node_modules/trtc-electron-sdk/build/Release/","to": "./resources","filter": ["**/*"]}]},"mac": {"extraFiles": [{"from": "node_modules/trtc-electron-sdk/build/Release/trtc_electron_sdk.node","to": "./Resources"}]}},
3.
scripts 노드에 다음 구축 및 패키징 명령어 스크립트를 추가합니다.
본 문서에서는 create-react-app과 vue-cli 프로젝트를 예시로 하며, 기타 툴에서 생성하는 프로젝트는 해당 설정을 참고할 수 있습니다.// create-react-app 프로젝트는 해당 설정을 사용합니다."scripts": {"build:mac": "react-scripts build --target_platform=darwin","build:win": "react-scripts build --target_platform=win32","compile:mac": "node_modules/.bin/electron-builder --mac","compile:win64": "node_modules/.bin/electron-builder --win --x64","pack:mac": "npm run build:mac && npm run compile:mac","pack:win64": "npm run build:win && npm run compile:win64"}// vue-cli 프로젝트는 해당 설정을 사용합니다."scripts": {"build:mac": "vue-cli-service build --target_platform=darwin","build:win": "vue-cli-service build --target_platform=win32","compile:mac": "node_modules/.bin/electron-builder --mac","compile:win64": "node_modules/.bin/electron-builder --win --x64","pack:mac": "npm run build:mac && npm run compile:mac","pack:win64": "npm run build:win && npm run compile:win64"}
매개변수 | 설명 |
main | Electron의 엔트리 파일은 일반적인 상황에서 자유롭게 설정할 수 있습니다. 그러나 create-react-app 스캐폴딩을 사용하여 프로젝트를 생성하는 경우 항목 파일을 public/electron.js |
build.win.extraFiles | Windows 프로그램을 패키징할 때, electron-builder는 from이 가리키는 디렉터리의 모든 파일을 bin/win-unpacked/resources(모두 소문자) |
build.mac.extraFiles | Mac 프로그램을 패키징할 때, electron-builder는 from이 가리키는 trtc_electron_sdk.node 파일을 bin/mac/your-app-name.app/Contents/Resources(첫 글자 대문자)로 복사합니다. |
build.directories.output | 패키지된 파일의 출력 경로입니다. 예를 들어, 이 구성은 실제 필요에 따라 수정할 수 있는 bin 디렉터리에 출력됩니다. |
build.scripts.build:mac | Mac 플랫폼을 대상으로 하는 스크립트 빌드 |
build.scripts.build:win | Windows 플랫폼을 대상으로 하는 스크립트 빌드 |
build.scripts.compile:mac | Mac에서 .dmg 설치 파일로 컴파일 |
build.scripts.compile:win64 | Windows에서 .exe 설치 파일로 컴파일 |
build.scripts.pack:mac | 먼저 build:mac을 호출하여 코드를 빌드한 다음 compile:mac을 호출하여 .dmg 설치 파일로 패키징합니다. |
build.scripts.pack:win64 | 먼저 build:win을 호출하여 코드를 빌드한 다음 compile:win64를 호출하여 .exe 설치 파일로 패키징합니다. |
7단계: 패키징 명령어 실행
Mac용 .dmg 설치 파일 패키징:
$ cd [프로젝트 디렉터리]$ npm run pack:mac
실행 완료 후 패키징 툴에서
bin/your-app-name-0.1.0.dmg 설치 파일을 생성하며, 해당 파일을 선택하여 배포하십시오.Windows용 .exe 설치 파일 패키징:
$ cd [프로젝트 디렉터리]$ npm run pack:win64
실행 완료 후 패키징 툴에서
bin/your-app-name Setup 0.1.0.exe 설치 파일을 생성하며, 해당 파일을 선택하여 배포하십시오.주의사항:
TRTC Electron SDK는 현재 플랫폼 간 패키징(예: Mac에서 Windows용 .exe 파일을 패키징, 또는 Windows에서 Mac용 .dmg 파일 패키징)을 지원하지 않습니다. 현재 플랫폼 간 패키징 솔루션을 연구개발 중에 있으니 참고 부탁드립니다.
FAQ
방화벽에 어떤 제한이 있나요?
SDK는 UDP 프로토콜을 통해 멀티미디어를 전송하므로, UDP를 차단하는 기업용 네트워크에서는 사용할 수 없습니다. 이와 유사한 문제가 발생하는 경우 방화벽 제한 처리를 참고하십시오.
Electron 설치 또는 패키징 예외가 발생합니다.
Electron 통합 중 예외가 발생하는 경우: 예를 들어 설치 시간 초과 또는 실패, 패키징 후 trtc_electron_sdk.node 파일 로딩 실패 등 관련 문의사항은 고객센터로 연락하십시오.

 예
예
 아니오
아니오
문제 해결에 도움이 되었나요?