- 소식 및 공지 사항
- 제품 소개
- 구매 가이드
- 신규 사용자 가이드
- Demo 체험
- Video Calling (Including UI)
- 통합(UI 없음)
- 고급 기능
- 서버 API
- 콘솔 가이드
- Solution
- FAQs
- Protocols and Policies
- TRTC 정책
- 용어집
- 소식 및 공지 사항
- 제품 소개
- 구매 가이드
- 신규 사용자 가이드
- Demo 체험
- Video Calling (Including UI)
- 통합(UI 없음)
- 고급 기능
- 서버 API
- 콘솔 가이드
- Solution
- FAQs
- Protocols and Policies
- TRTC 정책
- 용어집
본문에서는 TUICallKit 컴포넌트를 빠르게 통합하는 방법을 설명합니다. 다음 주요 단계를 완료하고 완전한 UI로 영상 통화 기능을 얻을 수 있습니다.
1단계: 서비스 활성화
TUICallKit은 Tencent Cloud의 두 가지 유료 PaaS 서비스 Instant Messaging 및 Tencent Real-Time Communication을 기반으로 하는 오디오/비디오 통신 컴포넌트입니다. 아래 단계에 따라 관련 서비스를 활성화하고 60일 무료 베타 서비스를 체험할 수 있습니다.
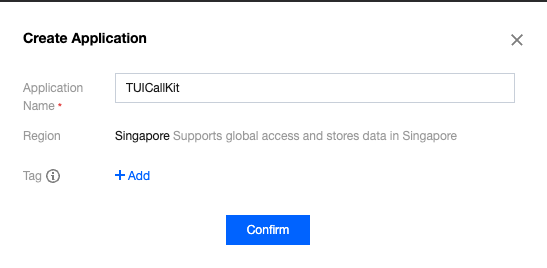
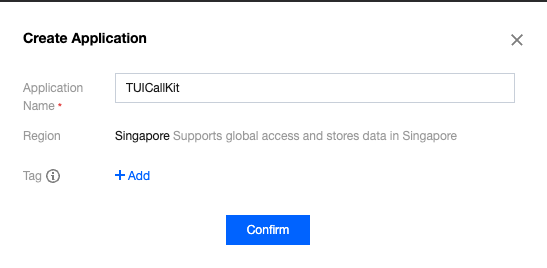
1. IM 콘솔에 로그인하고 애플리케이션 생성을 클릭하고 팝업 대화 상자에 애플리케이션 이름을 입력하고 확인을 클릭합니다.


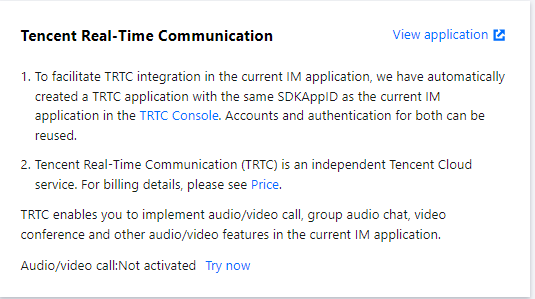
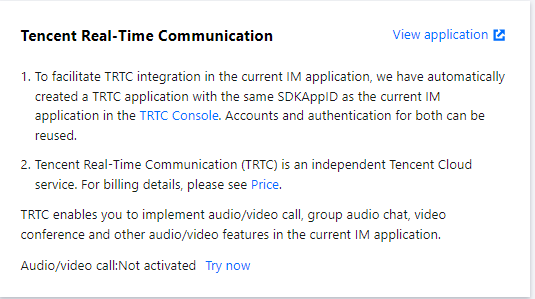
2. 방금 생성한 애플리케이션을 클릭하여 기본 구성 페이지로 이동하고 페이지 오른쪽 하단에서 Tencent TRTC 서비스 활성화의 무료 체험을 클릭하여 TUICallKit의 7일 무료 베타 서비스를 활성화합니다.


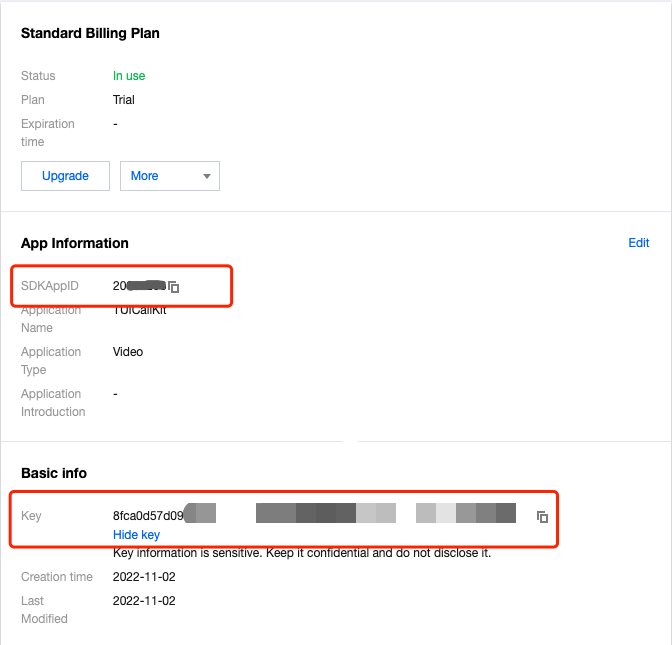
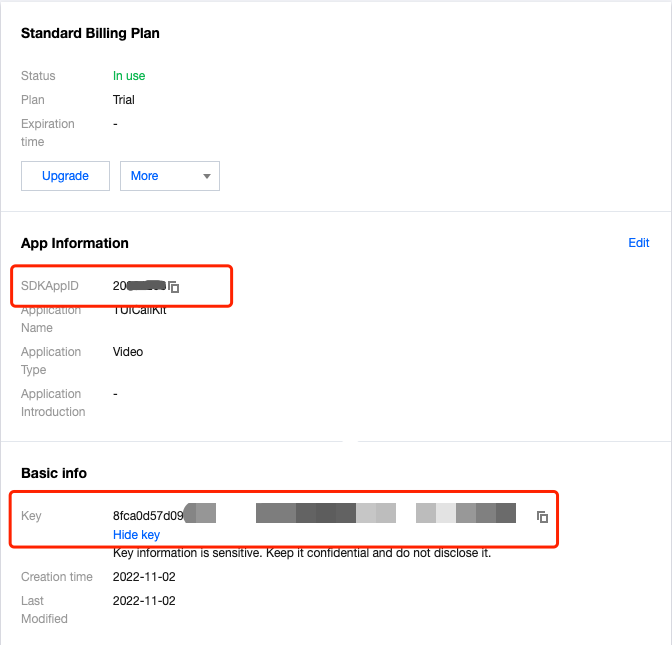
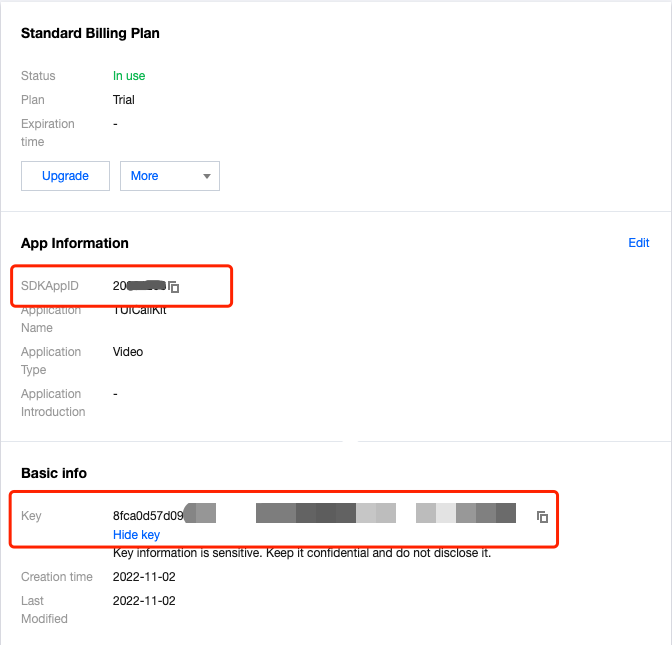
3. 같은 페이지에서 SDKAppID와 Key를 찾아 기록해둡니다. 나중에 사용하게 됩니다.


SDKAppID: 비즈니스 격리에 사용되는 IM 애플리케이션 ID. 즉, SDKAppID 값이 다른 호출은 상호 연결할 수 없습니다.
Secretkey: IM의 승인된 사용을 위한 인증 자격 증명 UserSig를 생성하기 위해 SDKAppID와 함께 사용해야 하는 IM 애플리케이션 키입니다. 5단계에서 사용됩니다.
2단계: TUICallKit 컴포넌트 가져오기
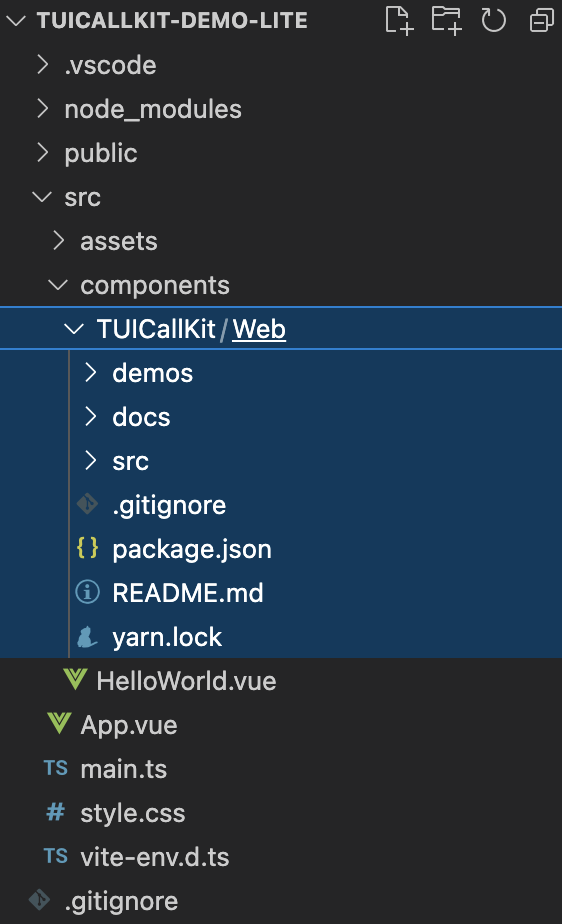
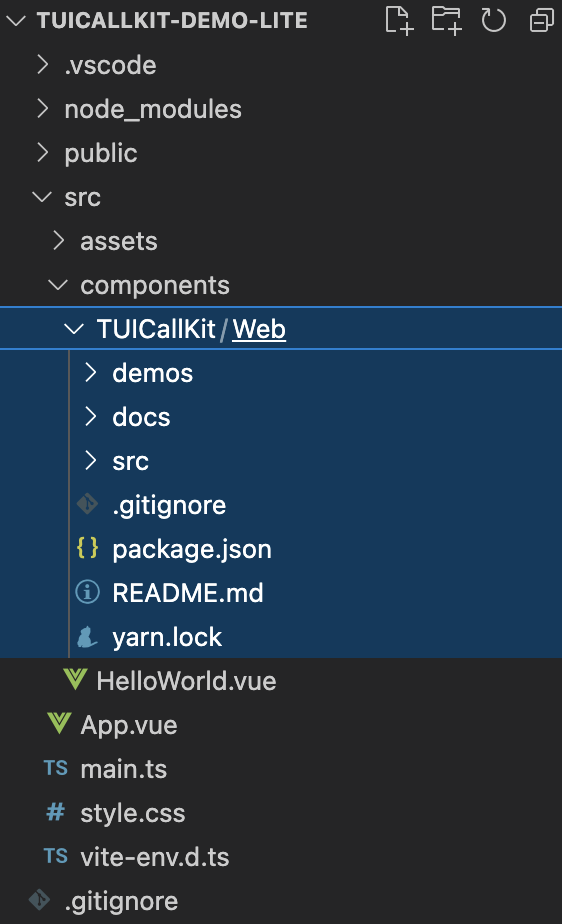
1. GitHub에서 TUICallKit 소스 코드를 다운로드하고 
TUICallKit/Web 폴더를 프로젝트의 src/components 폴더에 복사합니다.

2. 폴더를 입력하고 필요한 종속성을 설치합니다.
cd ./src/components/TUICallKit/Webyarn // yarn이 현재 환경에 설치되어 있지 않으면 npm install -g yarn을 실행하여 설치할 수 있습니다
3단계: UserSig 생성
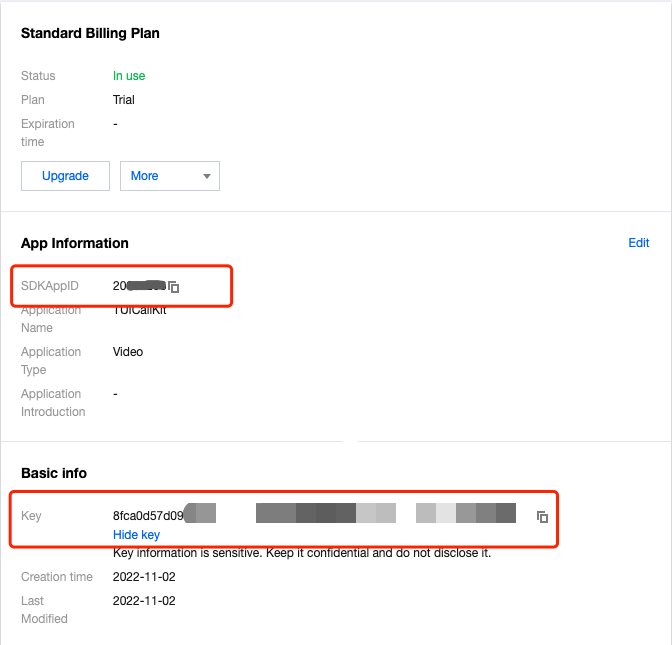
1. IM 콘솔에서 SDKAppID 및 Key를 얻을 수 있는 초기화 매개변수를 설정합니다. 대상 애플리케이션의 카드를 클릭하여 기본 구성 페이지로 이동합니다.


2. 기본 정보 섹션에서 키 표시를 클릭하고 키 정보를 
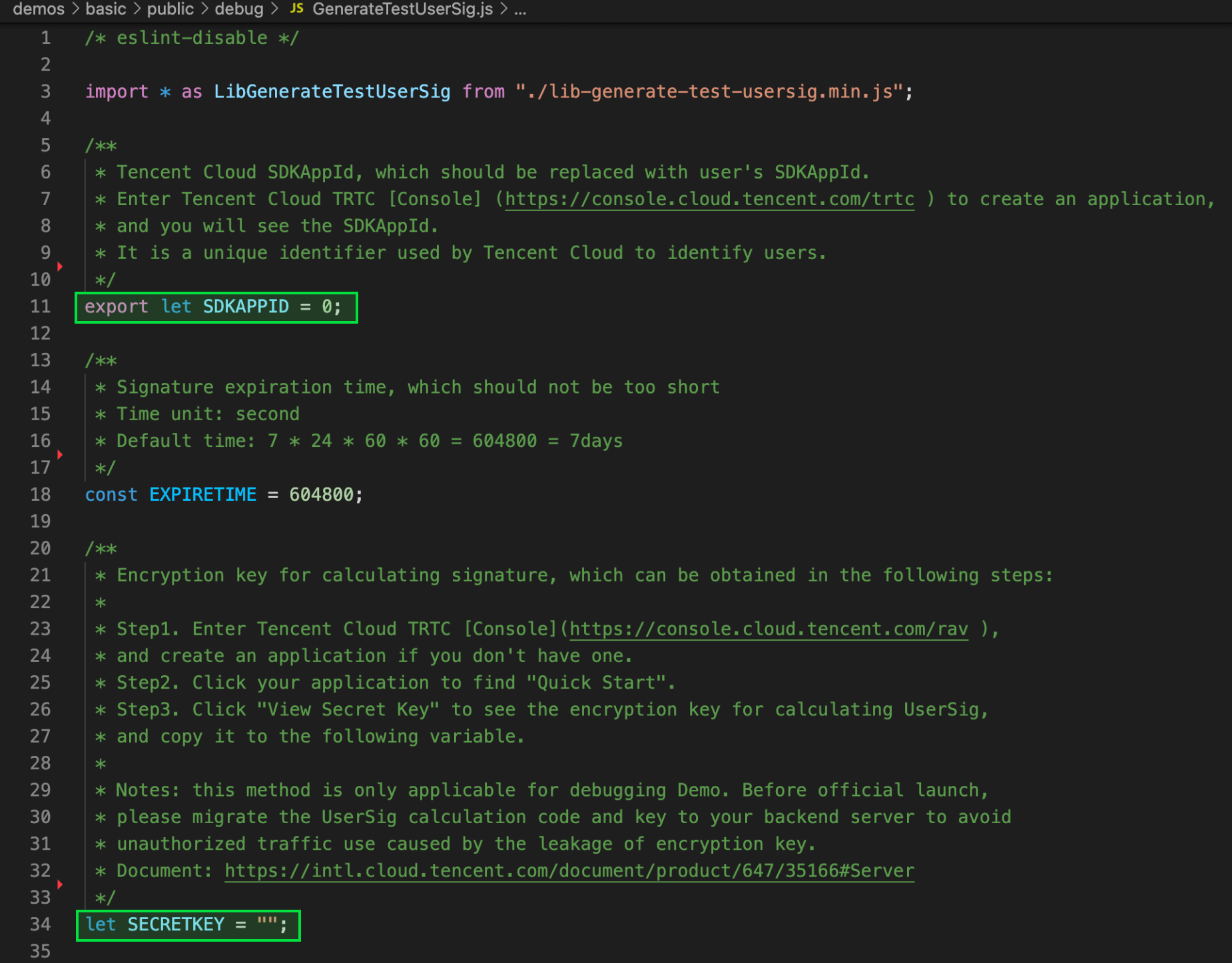
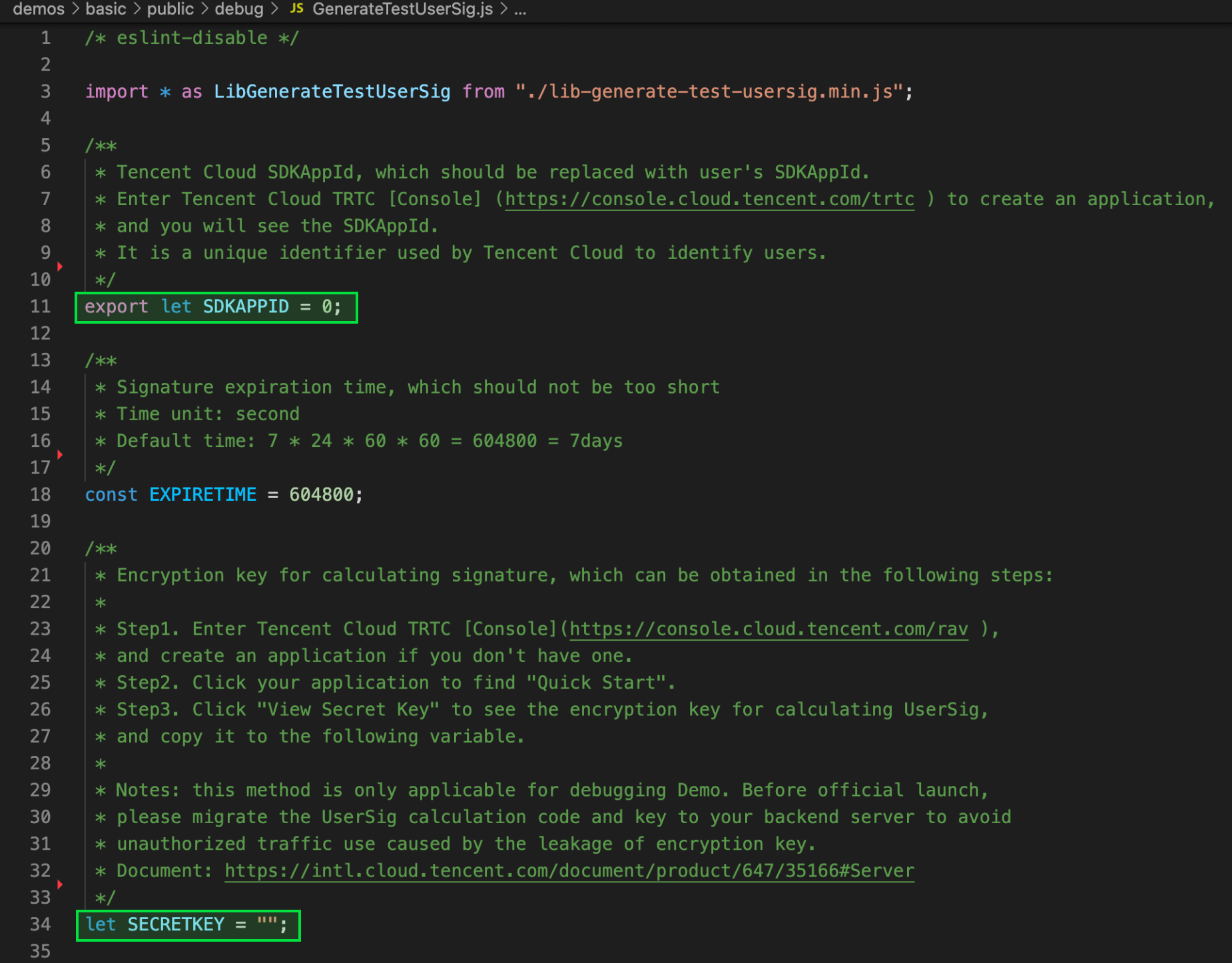
TUICallKit/Web/demos/basic/public/debug/GenerateTestUserSig.js 파일에 복사하여 저장합니다.

3. 4단계에서
GenerateTestUserSig.js의 genTestUserSig(userID) 함수를 사용하여 userSig를 계산할 수 있습니다.import * as GenerateTestUserSig from "../public/debug/GenerateTestUserSig.js";const { userSig } = GenerateTestUserSig.genTestUserSig(userID);
4. Vite를 스타트업으로 사용하는 경우 vite에서 가져오기 문제에 주의하십시오.
주의사항:
릴리스하기 전에 이 파일을 삭제해야 합니다. 본문에서 UserSig를 얻는 방법은 클라이언트 코드에서 SECRETKEY를 구성하는 것입니다. 이는 SECRETKEY를 디컴파일 및 크래킹에 취약하게 만듭니다. 키가 유출되면 공격자가 Tencent Cloud 트래픽을 도용할 수 있습니다. 따라서 이 방법은 로컬에서 실행되는 디버깅에만 적합합니다. 올바른 UserSig 배포 방법은 UserSig의 계산 코드를 서버에 통합하고 App 지향 API를 제공하는 것입니다. UserSig가 필요할 때 App은 동적 UserSig에 대한 요청을 비즈니스 서버에 보낼 수 있습니다. 자세한 내용은 Generating UserSig를 참고하십시오.
4단계: TUICallKit 컴포넌트 호출
원하는 페이지에서 TUICallKit 컴포넌트를 호출하여 호출 페이지를 표시할 수 있습니다.
1. TUICallKit UI 가져오기
<script lang="ts" setup>import { TUICallKit } from "./components/TUICallKit/Web";</script><template><TUICallKit /></template>
2. 사용자 로그인 및 전화 걸기
2.1 TUIKit 키트를 사용한 경우 다음 코드를 가져와서 TUICallKit을 플러그인으로 선언해야 합니다. 그렇지 않으면 다음 코드를 가져올 필요가 없습니다.
import { TUICallKit } from './src/components/TUICallKit/Web/src/index';TUIKit.use(TUICallKit);
2.2 호출하기 전에 컴포넌트를 초기화합니다.
import { TUICallKitServer } from './components/TUICallKit/Web';TUICallKitServer.init({ SDKAppID, userID, userSig });
설명:
SDKAppID 및 SecretKey를 얻는 방법은 1단계를 참고하십시오.
임시 방법으로
GenerateTestUserSig.js에서 genTestUserSig(userID)를 사용하여 userSig를 생성할 수 있습니다.import * as GenerateTestUserSig from "./components/TUICallKit/Web/demos/basic/public/debug/GenerateTestUserSig.js";const { userSig } = GenerateTestUserSig.genTestUserSig(userID, SDKAppID, SecretKey);
vite를 사용하여 프로젝트를 시작하는 경우 vite 가져오기도 수행해야 합니다.
주의사항:
본문에서 UserSig를 얻는 방법은 프런트 엔드 코드에서 SECRETKEY를 구성하는 것입니다. 이 방법에서 SECRETKEY는 디컴파일 및 리버스 엔지니어링에 취약합니다. SECRETKEY가 공개되면 공격자가 Tencent Cloud 트래픽을 훔칠 수 있습니다. 따라서 이 방법은 로컬에서 프로젝트를 실행하고 디버깅하는 데에만 적합합니다. 올바른 UserSig 배포 방법은 UserSig의 계산 코드를 서버에 통합하고 App 지향 API를 제공하는 것입니다. UserSig가 필요할 때 App은 동적 UserSig에 대한 요청을 비즈니스 서버에 보낼 수 있습니다. 자세한 내용은 Calculating UserSig on the Server를 참고하십시오.
2.3 호출을 구현해야 하는 경우 다음 코드를 실행합니다.
import { TUICallKitServer } from './components/TUICallKit/Web';TUICallKitServer.call({ userID: "123", type: 2 }); // 일대일 통화TUICallKitServer.groupCall({ userIDList: ["xxx"], groupID: "xxx", type: 2 }); // 그룹 통화
3. 고급 API
이 컴포넌트는 현재 통화 상태를 알려주는 데 사용할 수 있는
beforeCalling 및 afterCalling 콜백을 제공합니다.beforeCalling: 통화 전에 반환afterCalling: 통화 후에 반환function beforeCalling() {console.log("이 함수는 통화 전에 실행됩니다");}function afterCalling() {console.log("이 함수는 통화 후에 실행됩니다");}
<TUICallKit :beforeCalling="beforeCalling" :afterCalling="afterCalling"/>
기타 문서
FAQ
1. UserSig는 어떻게 생성합니까?
UserSig 배포 방식은 UserSig 계산 코드를 서버에 통합하고 프로젝트 지향 API를 제공하는 것입니다. UserSig가 필요한 경우, 프로젝트에서 동적 UserSig에 대한 요청을 비즈니스 서버에 보낼 수 있습니다. 자세한 내용은 Generating UserSig를 참고하십시오.
2. vite에서 가져오기 문제
vite에서 프로젝트를 생성하는 경우 vite는 다른 파일 패키징 방법을 사용하므로
lib-generate-test-usersig.min.js를 index.html로 가져와야 합니다.// index.html<script src="/public/debug/lib-generate-test-usersig.min.js"> </script>
GenerateTestUserSig.js에서 import한 메소드를 주석 처리합니다// import * as LibGenerateTestUserSig from './lib-generate-test-usersig.min.js'
3. 환경 요구 사항
브라우저 버전 요구 사항
운영 체제 | 브라우저 유형 | 브라우저 최저 버전 요구사항 |
Mac OS | 데스크톱 Safari 브라우저 | 11+ |
Mac OS | 데스크톱 Chrome 브라우저 | 56+ |
Mac OS | 데스크톱 Firefox 브라우저 | 56+ |
Mac OS | 데스크톱 Edge 브라우저 | 80+ |
Windows | 데스크톱 Chrome 브라우저 | 56+ |
Windows | 데스크톱 QQ 브라우저(고속 커널) | 10.4+ |
Windows | 데스크톱 Firefox 브라우저 | 56+ |
Windows | 데스크톱 Edge 브라우저 | 80+ |
설명:
네트워크 환경 요구 사항
TUICallKit 사용 시 방화벽 제한으로 인해 음성 및 영상 통화가 안될 수 있으니 방화벽 제한 처리를 참고하여 해당 포트 및 도메인 이름을 방화벽 얼로우리스트에 추가하시기 바랍니다.
웹사이트 도메인 이름 프로토콜에 대한 요구 사항
보안 및 개인 정보 보호를 위해 HTTPS URL만 본 문서에 연결된 컴포넌트의 모든 기능에 액세스할 수 있습니다. 따라서 프로덕션 환경에서 사용자가 제품 기능을 원활하게 체험할 수 있도록 https:// 프로토콜 도메인에 귀하의 웹사이트를 배치하십시오.
주의사항:
로컬 개발은
http://localhost 또는 file:// 프로토콜을 통해 액세스할 수 있습니다.URL 도메인 및 프로토콜 지원은 다음 표 참고:
응용 시나리오 | 프로토콜 | 수신(재생) | 발송(푸시) | 화면 공유 | 비고 |
프로덕션 환경 | HTTPS 프로토콜 | 지원 | 지원 | 지원 | 권장 |
프로덕션 환경 | HTTP 프로토콜 | 지원 | 미지원 | 미지원 | - |
로컬 디버깅 환경 | http://localhost | 지원 | 지원 | 지원 | 권장 |
로컬 디버깅 환경 | http://127.0.0.1 | 지원 | 지원 | 지원 | - |
로컬 디버깅 환경 | http://[로컬 IP 주소] | 지원 | 미지원 | 미지원 | - |
로컬 디버깅 환경 | file:/// | 지원 | 지원 | 지원 | - |

 예
예
 아니오
아니오
문제 해결에 도움이 되었나요?