- 动态与公告
- 产品简介
- 产品计费
- 能力地图
- 快速入门
- 控制台指南
- 实践教程
- 开发者手册
- API 文档
- SDK 文档
- 常见问题
- 服务等级协议
- 联系我们
- 动态与公告
- 产品简介
- 产品计费
- 能力地图
- 快速入门
- 控制台指南
- 实践教程
- 开发者手册
- API 文档
- SDK 文档
- 常见问题
- 服务等级协议
- 联系我们
功能概述
腾讯云数据万象通过 imageMogr2 接口提供图片缩放功能。处理图片原图大小不超过32MB、宽高不超过30000像素且总像素不超过2.5亿像素,处理结果图宽高设置不超过9999像素;针对动图,原图宽 x 高 x 帧数不超过2.5亿像素。
该功能支持以下处理方式:
下载时处理
上传时处理
云上数据处理
接口示例
1. 下载时处理
GET /<ObjectKey>?imageMogr2/thumbnail/<imageSizeAndOffsetGeometry> HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: <GMT Date>Authorization: <Auth String>
2. 上传时处理
PUT /<ObjectKey> HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT DateAuthorization: Auth StringPic-Operations:{"is_pic_info": 1,"rules": [{"fileid": "exampleobject","rule": "imageMogr2/thumbnail/<imageSizeAndOffsetGeometry>"}]}
说明:
3. 云上数据处理
POST /<ObjectKey>?image_process HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT DateContent-length: SizeAuthorization: Auth StringPic-Operations:{"is_pic_info": 1,"rules": [{"fileid": "exampleobject","rule": "imageMogr2/thumbnail/<imageSizeAndOffsetGeometry>"}]}
处理参数说明
操作名称:thumbnail。
参数 | 含义 |
ObjectKey | 对象文件名,例如 folder/sample.jpg。 |
/thumbnail/!<Scale>p | 指定图片的宽高为原图的 Scale% |
/thumbnail/!<Scale>px | 指定图片的宽为原图的 Scale%,高度不变 |
/thumbnail/!x<Scale>p | 指定图片的高为原图的 Scale%,宽度不变 |
/thumbnail/<Width>x | 指定目标图片宽度为 Width,高度等比缩放 |
/thumbnail/x<Height> | 指定目标图片高度为 Height,宽度等比缩放 |
/thumbnail/<Width>x<Height> | 限定缩略图的宽度和高度的最大值分别为 Width 和 Height,进行等比缩放 |
/thumbnail/<Width>x<Height>> | 限定缩略图的宽度和高度的最大值分别为 Width 和 Height,进行等比缩小,比例值为宽缩放比和高缩放比的较小值,如果目标宽(高)都大于原图宽(高),则不变 |
/thumbnail/<Width>x<Height>< | 限定缩略图的宽度和高度的最大值分别为 Width 和 Height,进行等比放大,比例值为宽缩放比和高缩放比的较小值。如果目标宽(高)小于原图宽(高),则不变 |
/thumbnail/!<Width>x<Height>r | 限定缩略图的宽度和高度的最小值分别为 Width 和 Height,进行等比缩放 |
/thumbnail/<Width>x<Height>! | 忽略原图宽高比例,指定图片宽度为 Width,高度为 Height,强行缩放图片,可能导致目标图片变形 |
/thumbnail/<Area>@ | 等比缩放图片,缩放后的图像,总像素数量不超过 Area |
/pad/ | 将原图缩放为指定 Width 和 Height 的矩形内的最大图片,之后使用 color 参数指定的颜色居中填充空白部分;取值0或1,0代表不使用 pad 模式,1代表使用 pad 模式 |
/color/ | |
/ignore-error/1 | 当处理参数中携带此参数时,针对文件过大、参数超限等导致处理失败的场景,会直接返回原图而不报错 |
实际案例
说明:
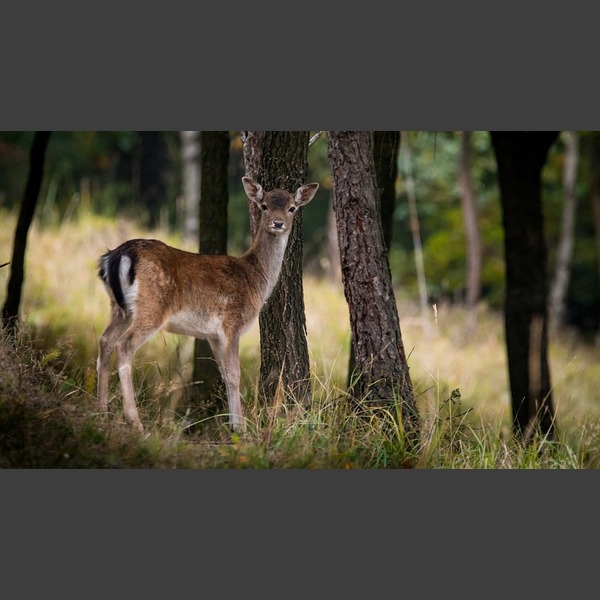
原图如下:


案例一:缩放宽高
假设缩放图片宽高为原图50%,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/thumbnail/!50p
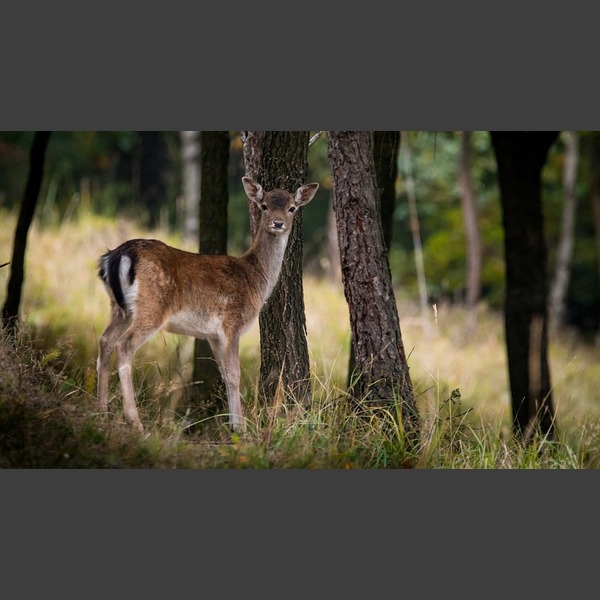
最终效果如下:


案例二:缩放宽度,高度不变
假设缩放指定图片宽度为原图50%,高度不变,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/thumbnail/!50px
最终效果如下:


案例三:Pad 模式缩放
将原图缩放为600 x 600的矩形内的最大图片,并使用指定颜色填充空白部分,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?imageMogr2/thumbnail/600x600/pad/1/color/IzNEM0QzRA
最终效果如下:


案例四:Pad 模式缩放并携带私有文件签名
处理方式同上,仅增加签名部分,并与图片处理参数以“&”连接,示例如下:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?q-sign-algorithm=<signature>&imageMogr2/thumbnail/!50px
说明:
注意事项
为了避免未授权人员通过访问不携带处理参数的链接实现访问和下载原图的情况,您可同时将处理参数签入到请求签名中,处理参数整体是参数的 key,value 为空,如下是简单的示例(仅做样式参考,可能已经过期无法直接访问),详细计算方法请参见 请求签名。
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg?q-sign-algorithm=sha1&q-ak=AKID********************&q-sign-time=1593342360;1593342720&q-key-time=1593342360;1593342720&q-header-list=&q-url-param-list=watermark%252f1%252fimage%252fahr0cdovl2v4yw1wbgvzlteyntewmdawmdqucgljc2gubxlxy2xvdwquy29tl3nodwl5aw4uanbn%252fgravity%252fsoutheast&q-signature=26a429871963375c88081ef60247c5746e834a98&watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast

 是
是
 否
否
本页内容是否解决了您的问题?