- 动态与公告
- 产品简介
- 产品计费
- 能力地图
- 快速入门
- 控制台指南
- 实践教程
- 开发者手册
- API 文档
- SDK 文档
- 常见问题
- 服务等级协议
- 联系我们
- 动态与公告
- 产品简介
- 产品计费
- 能力地图
- 快速入门
- 控制台指南
- 实践教程
- 开发者手册
- API 文档
- SDK 文档
- 常见问题
- 服务等级协议
- 联系我们
功能说明
通过使用 JS-SDK,网页开发者可以自定义界面显示、页面状态、监听事件等能力,为用户提供更优质的网页体验。
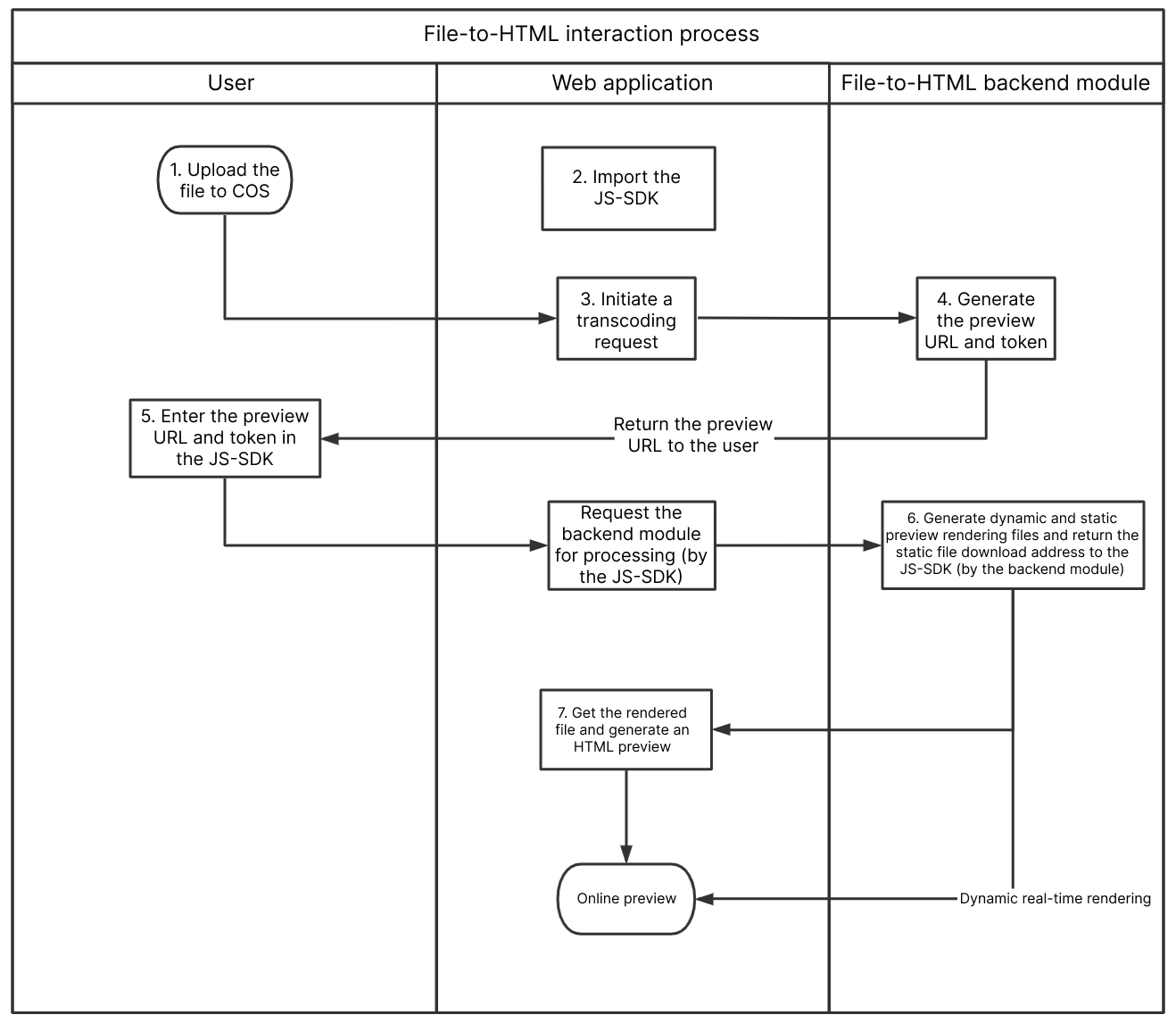
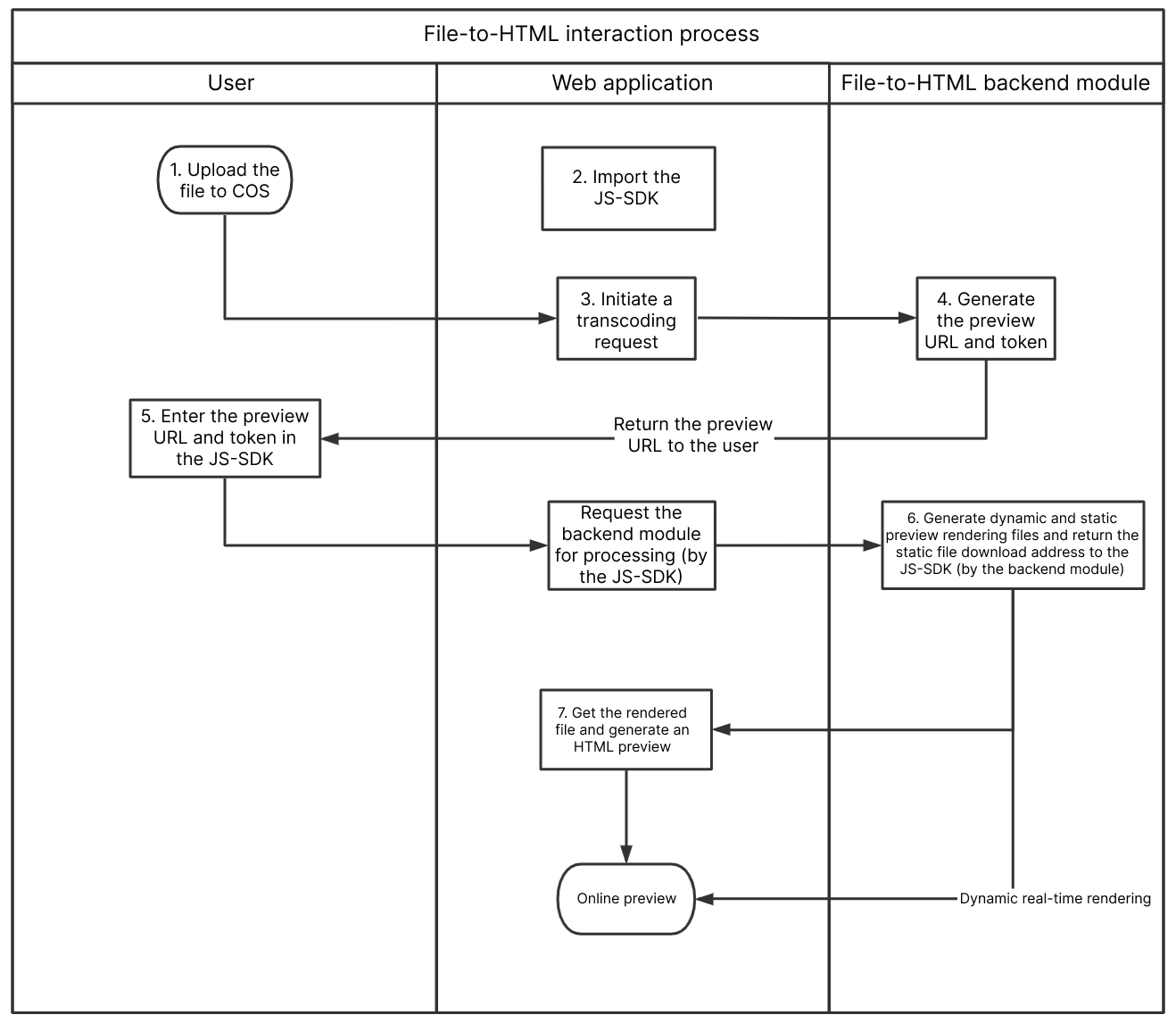
架构图


使用环境
平台 | 支持浏览器 |
iOS | Safari、QQ 内置浏览器、QQ 小程序、微信内置浏览器、微信小程序 |
Android | QQ 内置浏览器、QQ 小程序、微信内置浏览器、微信小程序 |
Windows | Chrome、QQ 浏览器(非兼容模式)、EDGE、火狐、IE11 |
Mac OS X | Chrome、Safari、QQ 浏览器、EDGE、火狐 |
使用说明
1. 下载
2. 引入 JS-SDK
在需要调用的页面引入如下 JS-SDK。示例中
${version}表示版本号,请根据下载的实际版本号填写。<script src="sdk-${version}.js"></script>
3. 获取在线文档预览地址
方法一:使用 JS-SDK 获取(支持 sdk-v0.1.1及以上版本)
通过 JS-SDK(v0.1.1及以上版本)获取在线文档预览地址,示例如下:
var url = await COSDocPreviewSDK.getPreviewUrl( {objectUrl: 'https://examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/test.pptx',credentials: { // 如果预览文件是私有的,则需要携带访问凭证。secretId: '',secretKey: '',authorization: 'q-sign-algorithmxxxxxxxxxxxxxxx',},copyable: 0, // 是否可以复制文件内容htmlwaterword: '' // 水印内容})console.log(url)
配置项说明如下:
配置项 | 说明 | 是否必选 |
objectUrl | 需要预览的对象地址,例如:https://examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/test.pptx | 是 |
credentials | 如果预览的对象是私有,则需要传入 credentials 作为访问凭证。可以传入计算好的 请求签名 authorization,也可以传入用户的 secretId 和 secretKey(固定密钥放在前端会有安全风险,不推荐此方式) | 否 |
credentials.authorization | 否 | |
credentials.secretId | 否 | |
credentials.secretKey | 否 | |
copyable | 是否可复制。默认为可复制,填入值为1;不可复制,填入值为0 | 否 |
htmlwaterword | 否 | |
htmlfillstyle | 否 | |
htmlfront | 否 | |
htmlrotate | 旋转角度,0 - 360,默认315度 | 否 |
htmlhorizontal | 水印文字水平间距,单位 px,默认为50 | 否 |
htmlvertical | 水印文字垂直间距,单位 px,默认为100 | 否 |
方法二:直接请求获取
请求示例
GET /<ObjectKey>?ci-process=doc-preview&dstType=html&weboffice_url=1&sign=AuthString HTTP/1.1 HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT Date
请求参数
参数名称 | 描述 | 是否必选 |
ci-process | 预览固定参数,值为 doc-preview | 是 |
dstType | 预览类型,如需预览生成类型为 html 则填入 html | 是 |
weboffice_url | 是否获取预览链接。填入值为1会返回预览链接和Token信息;填入值为2只返回Token信息;不传会直接预览 | 否 |
tokenuid | 是否获取token。根据传入的tokenuid、文件信息等生成Token,返回Token和有效期;如果不传则不会返回Token信息 | 否 |
sign | 注意:需要进行 urlencode | 否 |
copyable | 是否可复制。默认为可复制,填入值为1;不可复制,填入值为0 | 否 |
htmlwaterword | 否 | |
htmlfillstyle | 否 | |
htmlfront | 否 | |
htmlrotate | 旋转角度,0 - 360,默认315度 | 否 |
htmlhorizontal | 水印文字水平间距,单位 px,默认为50 | 否 |
htmlvertical | 水印文字垂直间距,单位 px,默认为100 | 否 |
响应示例
HTTP/1.1 200 OKContent-Type: text/htmlContent-Length: 478Date: Thu, 25 Feb 2021 07:44:37 GMTStatus: 200 OKx-cos-request-id: NjAzNzU1NjVfY2MxZTIzMDlfNzc5NF8yMDQ5****{"PreviewUrl": "https://prvsh.myqcloud.com/office/p/xxxx?_w_provider=XXX"}
4. 初始化
通过初始化配置,JS-SDK 会在配置的 mount 节点下创建一个 iframe,并自动初始化相关数据和事件。
var demo = COSDocPreviewSDK.config({url: '在线文档预览地址', // 步骤3中获取到的在线文档预览地址})// 如果需要对 iframe 进行特殊的处理,可以通过以下方式拿到 iframe 的 dom 对象console.log(demo.iframe)// 打开文档结果demo.on('fileOpen', function(data) {console.log(data.success)})
5. 挂载节点
挂载节点指 JS-SDK 插入 iframe 时挂载的节点。在初始化时,JS-SDK 挂载节点为可配置项。
<div class="custom-mount"></div>
var demo = COSDocPreviewSDK.config({url: '在线文档预览地址', // 步骤3中获取到的在线文档预览地址mount: document.querySelector('.custom-mount') // 挂载节点,默认会挂载到 body 下,可根据需要自定义加载节点})
JS-SDK 初始化完成后会自动在挂载节点下面插入一个 iframe。
<div class="custom-mount"><iframe src="..."></iframe></div>
6. Token 鉴权
不使用 Token 时,默认使用文档的签名有效期鉴权,过期则无法预览文件。
使用 Token 鉴权可以在预览期间持续进行 Token 鉴权和 Token 续期,由业务侧自主控制预览授权。


1. 获取 Token
请求示例
GET /<ObjectKey>?ci-process=doc-preview&dstType=html&weboffice_url=2&tokenuid=test&sign=AuthString HTTP/1.1 HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT Date
响应示例
HTTP/1.1 200 OKContent-Type: text/htmlContent-Length: 108Date: Tue, 21 Jun 2022 10:41:10 GMTStatus: 200 OKx-cos-request-id: NjJiMWEwNDZfMTgyMjYyNjRfYmRlYl9iNTAw****{Token: "ChAJj2vNRiHTc8reToMmJ7T2EJ7FxpUGGhS1mPJanpN03u8PSB17/YKBA/Vo****"TokenExpireTime: "1655808670"}
2. 设置 Token
说明:
避免 Token 刷新过于频繁,推荐设置的超时时间(timeout)为 10 分钟以上。为避免 refresh 请求超时,JS-SDK 会提前几分钟去更新 Token。
var demo = COSDocPreviewSDK.config({url: '在线文档预览地址', // 步骤3中获取到的在线文档预览地址})// 设置Tokendemo.setToken({token: 'yourToken', // 填入获取到的tokentimeout: 10 * 60 * 1000, // token超时时间,单位为毫秒,避免频繁续期,建议设置 10 分钟及以上,JS-SDK将在超时前调用更新Token的方法(refreshToken)});
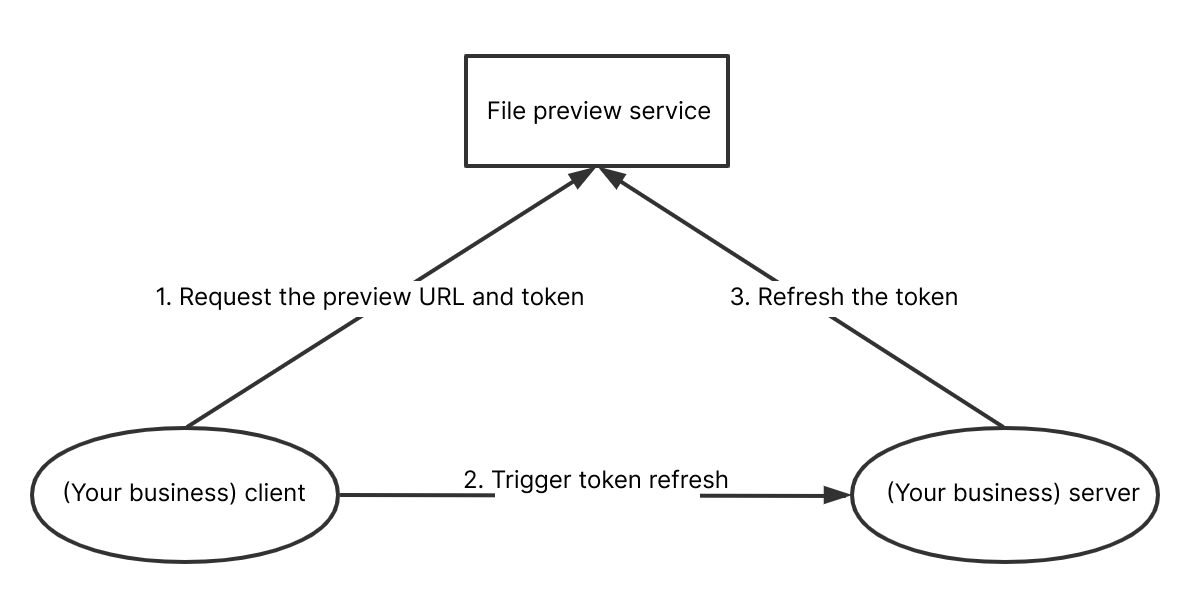
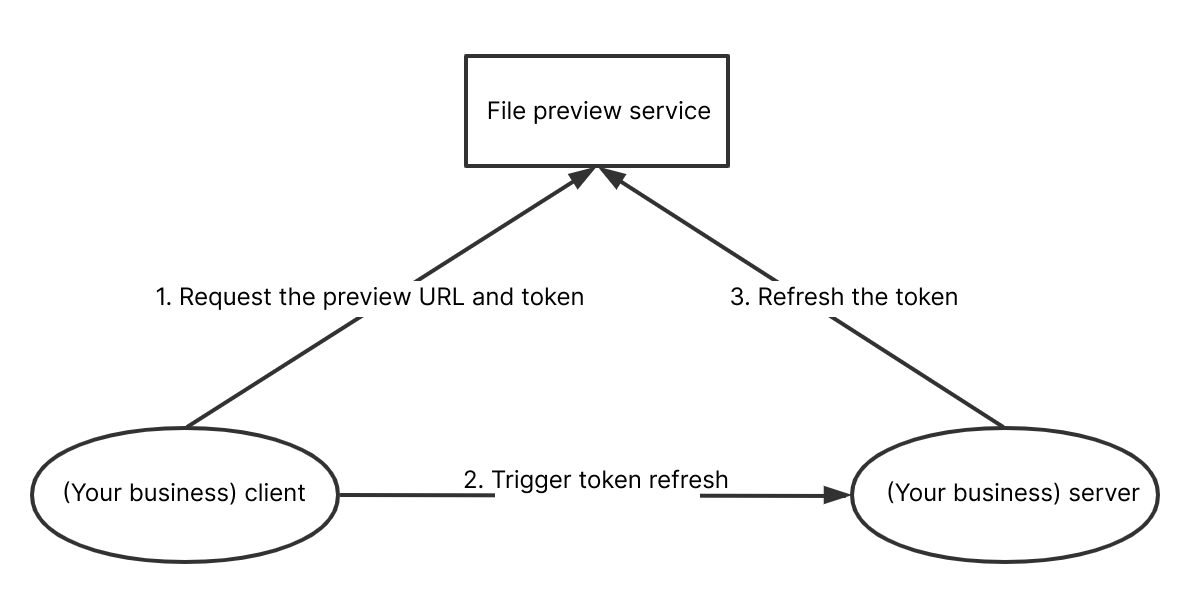
3. 配置 refreshToken 方法,超时自动续期 Token
refreshToken 方法需要请求您的服务端封装的更新 Token 的方法,服务端可以封装上述的获取 Token 的方法(参考 获取 Token)。
以服务端方法
http://your.server.com/refreshToken为例,配置 refreshToken 函数如下:// 获取 Token 函数const refreshToken = () => {// 调用服务端封装的方法,获取token信息const tokenInfo = await $.get('http://your.server.com/refreshToken')// 可以返回 Promise 或者 return { token, timeout }return {token: tokenInfo.token, // 必需:你需要设置的 Tokentimeout: 10 * 60 * 1000, // 必需:Token 超时时间,单位毫秒};};var demo = COSDocPreviewSDK.config({url: '在线文档预览地址',refreshToken // Token自动更新方法})// 设置Tokendemo.setToken({token: 'yourToken', // 填入获取到的tokentimeout: 10 * 60 * 1000 // token超时时间,单位为毫秒});
实际案例
文字文件在线预览案例,参考 DOC 预览案例 。
演示文件在线预览案例,参考 PPT 预览案例 。
表格文件在线预览案例,参考 Excel 预览案例 。
PDF 文件在线预览案例,参考 PDF 预览案例 。
Token 鉴权与续期案例,参考 Token 鉴权与续期案例 。

 是
是
 否
否
本页内容是否解决了您的问题?