功能概述
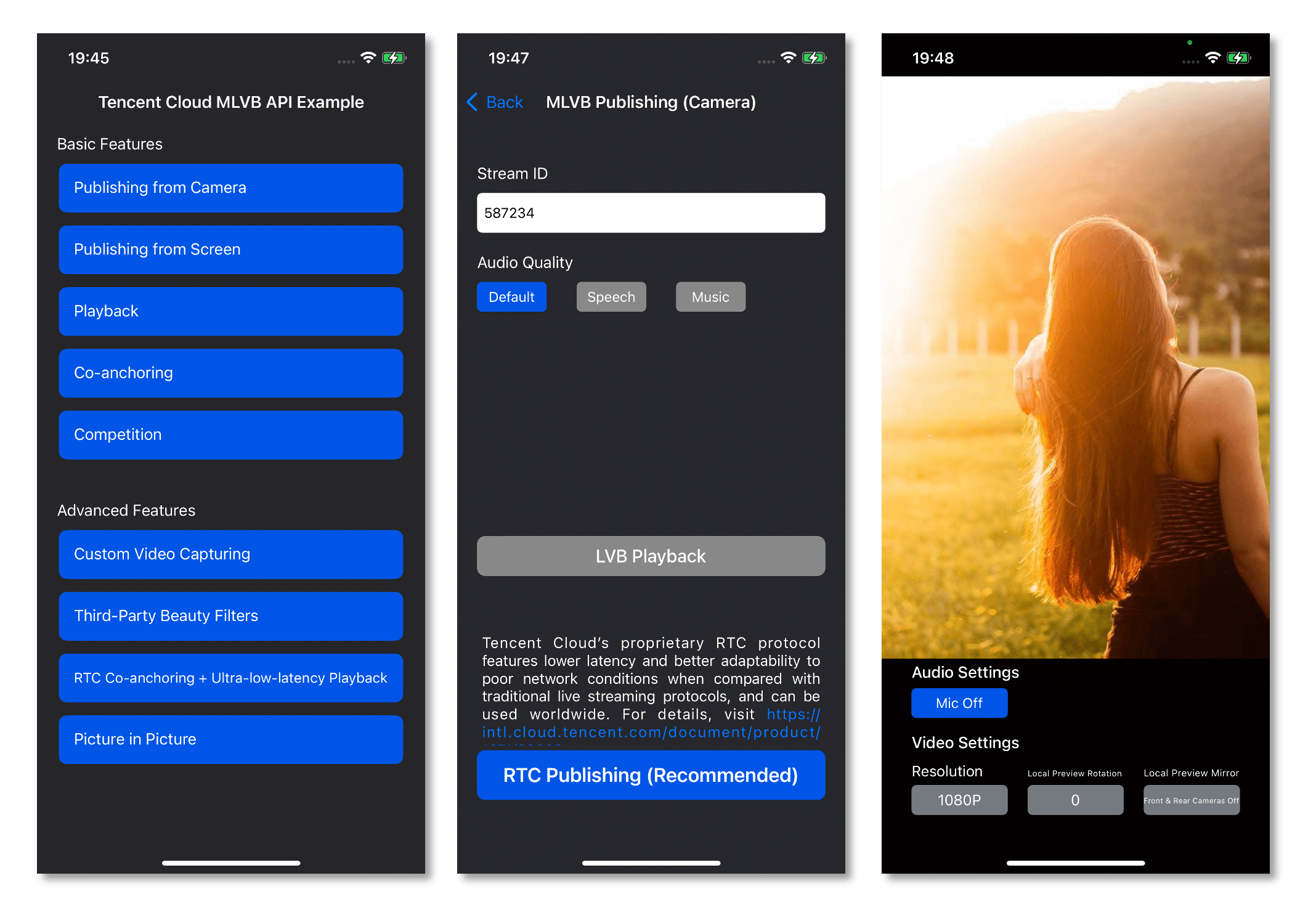
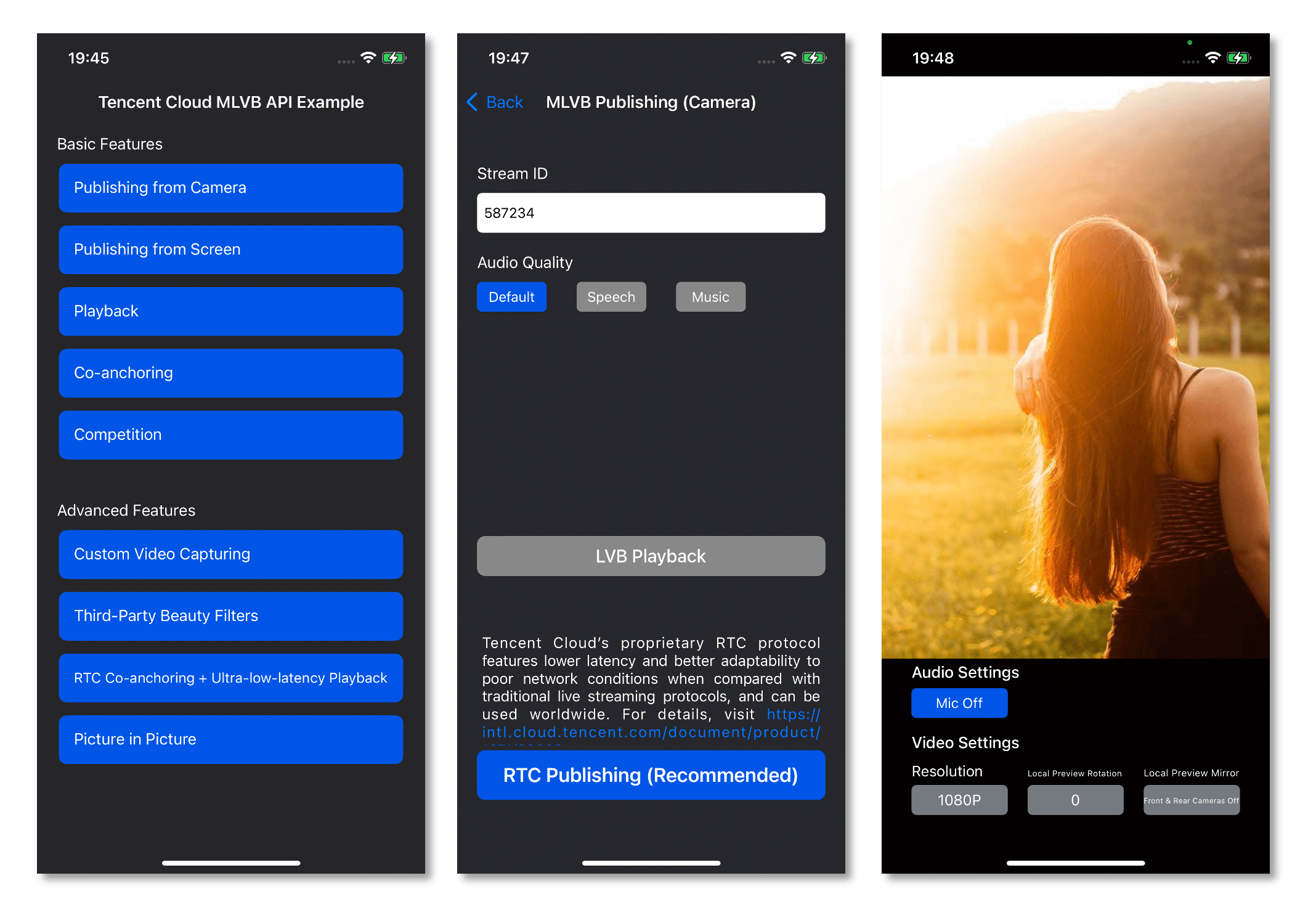
摄像头推流,是指采集手机摄像头的画面以及麦克风的声音,进行编码之后再推送到直播云平台上。腾讯云 LiteAVSDK 通过 V2TXLivePusher 接口提供摄像头推流能力,如下是 LiteAVSDK 的简单版 Demo 中演示摄像头推流的相关操作界面:


特别说明
x86 模拟器调试:由于 SDK 大量使用 iOS 系统的音视频接口,这些接口在 Mac 上自带的 x86 仿真模拟器下往往不能工作。所以,如果条件允许,推荐您尽量使用真机调试。
示例代码
功能对接
1. 下载 SDK 开发包
2. 给 SDK 配置 License 授权
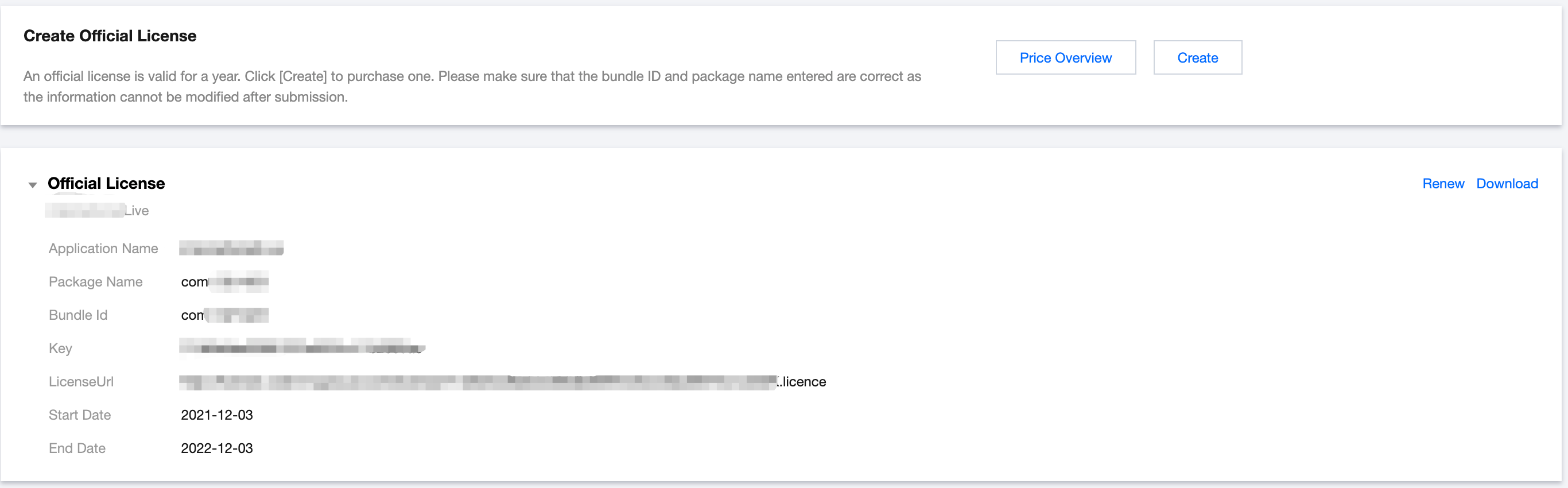
1. 获取 License 授权:
若您已获得相关 License 授权,需在 云直播控制台 获取 License URL 和 License Key。

若您暂未获得 License 授权,需先参考 新增与续期 License 进行申请。
2. 在您的 App 调用 LiteAVSDK 的相关功能之前(建议在
- [AppDelegate application:didFinishLaunchingWithOptions:] 中)进行如下设置:- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {NSString * const licenceURL = @"<获取到的licenseUrl>";NSString * const licenceKey = @"<获取到的key>";// V2TXLivePremier 位于 "V2TXLivePremier.h" 头文件中[V2TXLivePremier setEnvironment:@"GDPR"]; // 设置环境[V2TXLivePremier setLicence:licenceURL key:licenceKey];[V2TXLivePremier setObserver:self];NSLog(@"SDK Version = %@", [V2TXLivePremier getSDKVersionStr]);return YES;}#pragma mark - V2TXLivePremierObserver- (void)onLicenceLoaded:(int)result Reason:(NSString *)reason {NSLog(@"onLicenceLoaded: result:%d reason:%@", result, reason);}@end
注意:
License 中配置的 BundleId 必须和应用本身一致,否则会推流失败。
3. 初始化 V2TXLivePusher 组件
创建一个
V2TXLivePusher对象,需要指定对应的 V2TXLiveMode。// 指定对应的直播协议为 RTMP,该协议不支持连麦V2TXLivePusher *pusher = [[V2TXLivePusher alloc] initWithLiveMode:V2TXLiveMode_RTMP];
4. 开启摄像头预览
想要开启摄像头预览,首先需要调用 V2TXLivePusher 中的
setRenderView接口,改接口需要设置一个用于显示视频画面的 view 对象,然后调用startCamera接口开启当前手机摄像头的预览。//创建一个 view 对象,并将其嵌入到当前界面中UIView *_localView = [[UIView alloc] initWithFrame:self.view.bounds];[self.view insertSubview:_localView atIndex:0];_localView.center = self.view.center;//启动本地摄像头预览[_pusher setRenderView:_localView];[_pusher startCamera:YES];[_pusher startMicrophone];
注意:
如果要给 view 增加动画效果,需要修改 view 的 transform 属性而不是 frame 属性。
[UIView animateWithDuration:0.5 animations:^{_localView.transform = CGAffineTransformMakeScale(0.3, 0.3); //缩小1/3}];
5. 启动和结束推流
// 根据推流协议传入对应的 URL 即可启动推流, RTMP 协议以 rtmp:// 开头,该协议不支持连麦NSString* url = @"rtmp://test.com/live/streamid?txSecret=xxxxx&txTime=xxxxxxxx"; //不支持连麦,直接推流到直播 CDN[_pusher startPush:url];
// 结束推流[_pusher stopPush];
注意:
返回 V2TXLIVE_ERROR_INVALID_LICENSE 的原因?
如果
startPush 接口返回 V2TXLIVE_ERROR_INVALID_LICENSE,则代表您的 License 校验失败了,请检查 第2步:给 SDK 配置 License 授权 中回调 onLicenceLoaded 的错误码和错误描述。6. 纯音频推流
[_pusher startMicrophone];// 根据推流协议传入对应的 URL 即可启动推流, RTMP 协议以 rtmp:// 开头,该协议不支持连麦NSString* url = @"rtmp://test.com/live/streamid?txSecret=xxxxx&txTime=xxxxxxxx"; //不支持连麦,直接推流到直播 CDN[_pusher startPush:url];
说明:
7. 设定画面清晰度
调用 V2TXLivePusher 中的 setVideoQuality 接口,可以设定观众端的画面清晰度。之所以说是观众端的画面清晰度,是因为主播看到的视频画面是未经编码压缩过的高清原画,不受设置的影响。而
setVideoQuality 设定的视频编码器的编码质量,观众端可以感受到画质的差异。详情请参见 设定画面质量。8. 美颜美白和红润特效
美颜风格
美颜风格 | 效果说明 |
TXBeautyStyleSmooth | 光滑,适用于美女秀场,效果比较明显 |
TXBeautyStyleNature | 自然,磨皮算法更多地保留了面部细节,主观感受上会更加自然 |
TXBeautyStylePitu | 由上海优图实验室提供的美颜算法,磨皮效果介于光滑和自然之间,比光滑保留更多皮肤细节,比自然磨皮程度更高 |
美颜风格 | 设置方式 | 接口说明 |
美颜级别 | 通过 TXBeautyManager 的 setBeautyLevel 设置 | 取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显 |
美白级别 | 通过 TXBeautyManager 的 setWhitenessLevel 设置 | 取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显 |
红润级别 | 通过 TXBeautyManager 的 setRuddyLevel 设置 | 取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显 |
9. 色彩滤镜效果
调用 V2TXLivePusher 中的 getBeautyManager 接口可以获取 TXBeautyManager 实例进一步设置美色彩滤镜效果。
调用 TXBeautyManager 的
setFilter 接口可以设置色彩滤镜效果。所谓色彩滤镜,是指一种将整个画面色调进行区域性调整的技术,例如将画面中的淡黄色区域淡化实现肤色亮白的效果,或者将整个画面的色彩调暖让视频的效果更加清新和温和。 我们的设计师团队提供了17种默认的 色彩滤镜 供您使用。调用 TXBeautyManager 的
setFilterStrength 接口可以设定滤镜的浓度,设置的浓度越高,滤镜效果也就越明显。 NSString * path = [[NSBundle mainBundle] pathForResource:@"FilterResource" ofType:@"bundle"];path = [path stringByAppendingPathComponent:lookupFileName];UIImage *image = [UIImage imageWithContentsOfFile:path];[[_pusher getBeautyManager] setFilter:image];[[_pusher getBeautyManager] setFilterStrength:0.5f];
10. 设备管理
V2TXLivePusher 提供了一组 API 用户控制设备的行为,您可通过
getDeviceManager 获取 TXDeviceManager 实例进一步进行设备管理,详细用法请参见 TXDeviceManager API。11. 观众端的镜像效果
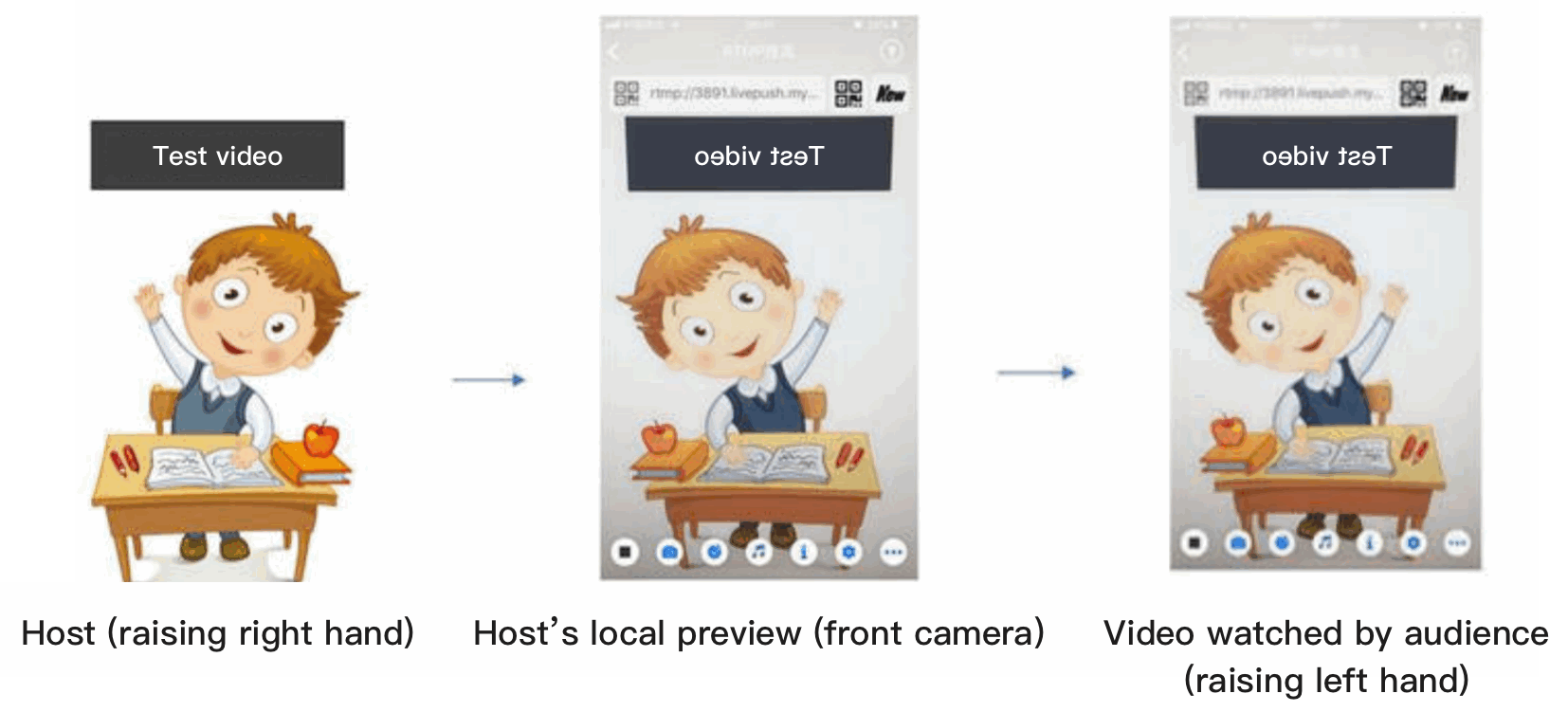
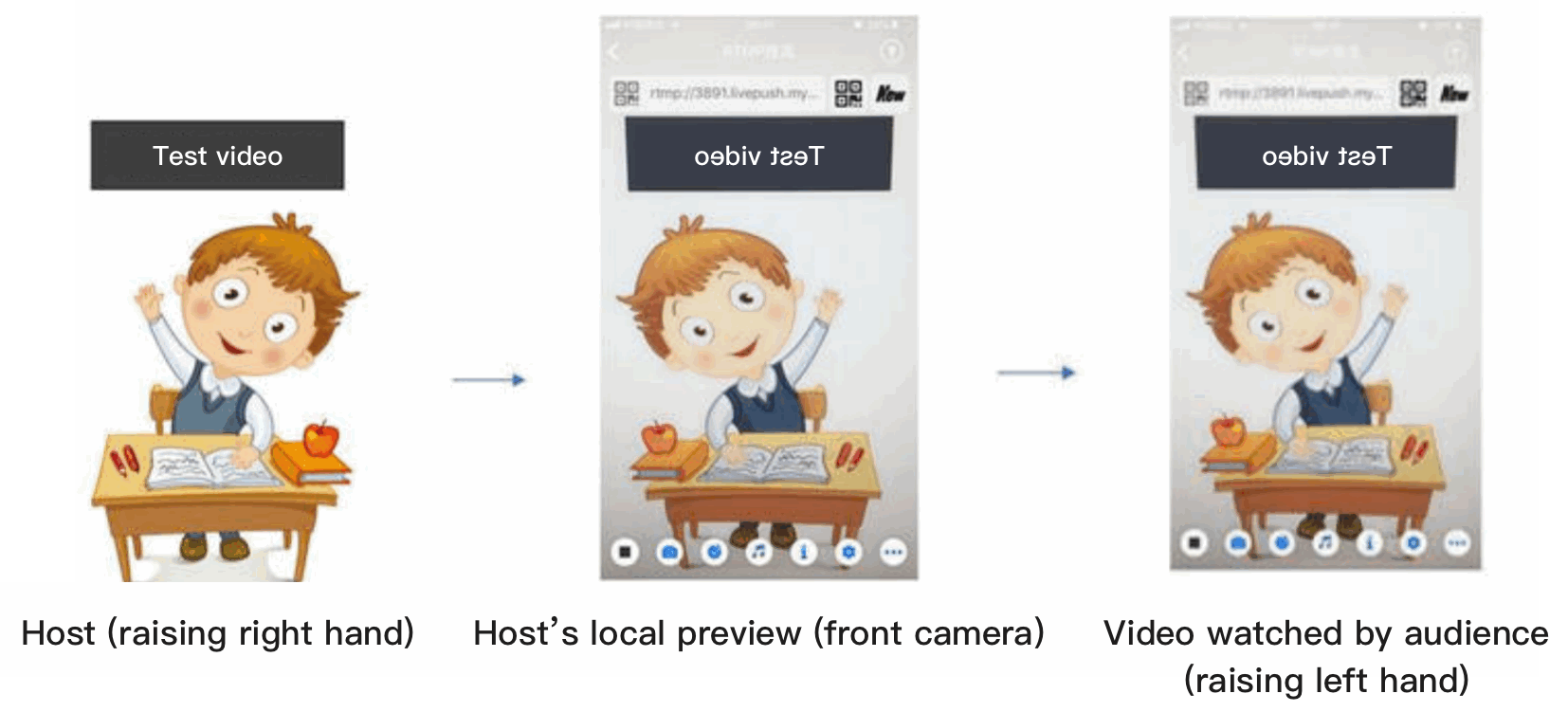
通过调用 V2TXLivePusher 的 setEncoderMirror 可以改变观众端观看到的镜像效果。之所以说是观众端的镜像效果,是因为当主播在使用前置摄像头直播时,默认情况下自己看到的画面会被 SDK 反转,这时主播就像照镜子一样,观众看到的效果和主播看到的是一致的。如下


12. 横屏推流
大多数情况下,主播习惯以“竖屏持握”手机进行直播拍摄,观众端看到的也是竖屏分辨率的画面(例如 540 × 960 这样的分辨率);有时主播也会“横屏持握”手机,这时观众端期望能看到是横屏分辨率的画面(例如 960 × 540 这样的分辨率)。
V2TXLiveVideoEncoderParam *videoEncoderParam = [[V2TXLiveVideoEncoderParam alloc] initWith:V2TXLiveVideoResolution960x540];videoEncoderParam.videoResolutionMode = isLandscape ? V2TXLiveVideoResolutionModeLandscape : V2TXLiveVideoResolutionModePortrait;[_pusher setVideoQuality:videoEncoderParam];
13. 音效设置
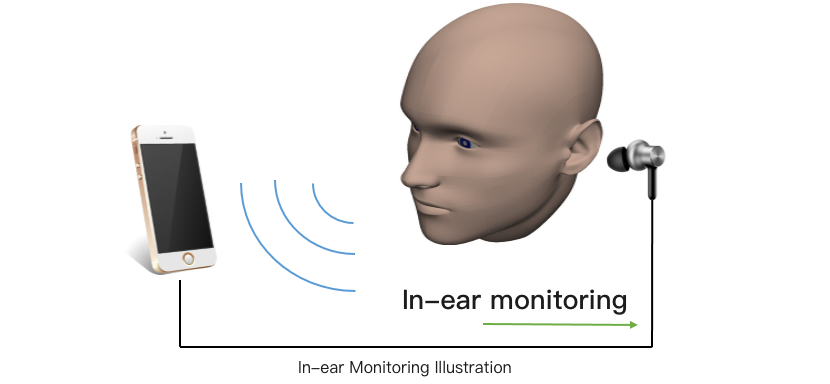
调用 V2TXLivePusher 中的 getAudioEffectManager 获取 TXAudioEffectManager 实例可以实现背景混音、耳返、混响等音效功能。背景混音是指主播在直播时可以选取一首歌曲伴唱,歌曲会在主播的手机端播放出来,同时也会被混合到音视频流中被观众端听到,所以被称为“混音”。
调用 TXAudioEffectManager 中的
enableVoiceEarMonitor 选项可以开启耳返功能,“耳返”指的是当主播带上耳机来唱歌时,耳机中要能实时反馈主播的声音。调用 TXAudioEffectManager 中的
setVoiceReverbType 接口可以设置混响效果,例如 KTV、会堂、磁性、金属等,这些效果也会作用到观众端。调用 TXAudioEffectManager 中的
setVoiceChangerType 接口可以设置变调效果,例如“萝莉音”,“大叔音”等,用来增加直播和观众互动的趣味性,这些效果也会作用到观众端。
说明:
14. 设置 Logo 水印
SDK 所要求的水印图片格式为 PNG 而不是 JPG,因为 PNG 这种图片格式有透明度信息,因而能够更好地处理锯齿等问题(将 JPG 图片修改后缀名是不起作用的)。
(x, y, scale) 参数设置的是水印图片相对于推流分辨率的归一化坐标。假设推流分辨率为:540 × 960,该字段设置为:(0.1,0.1,0.1),那么水印的实际像素坐标为:(540 × 0.1,960 × 0.1,水印宽度 × 0.1,水印高度会被自动计算)。// 设置视频水印[_pusher setWatermark:[UIImage imageNamed:@"watermark"] x:0.03 y:0.015 scale:1];
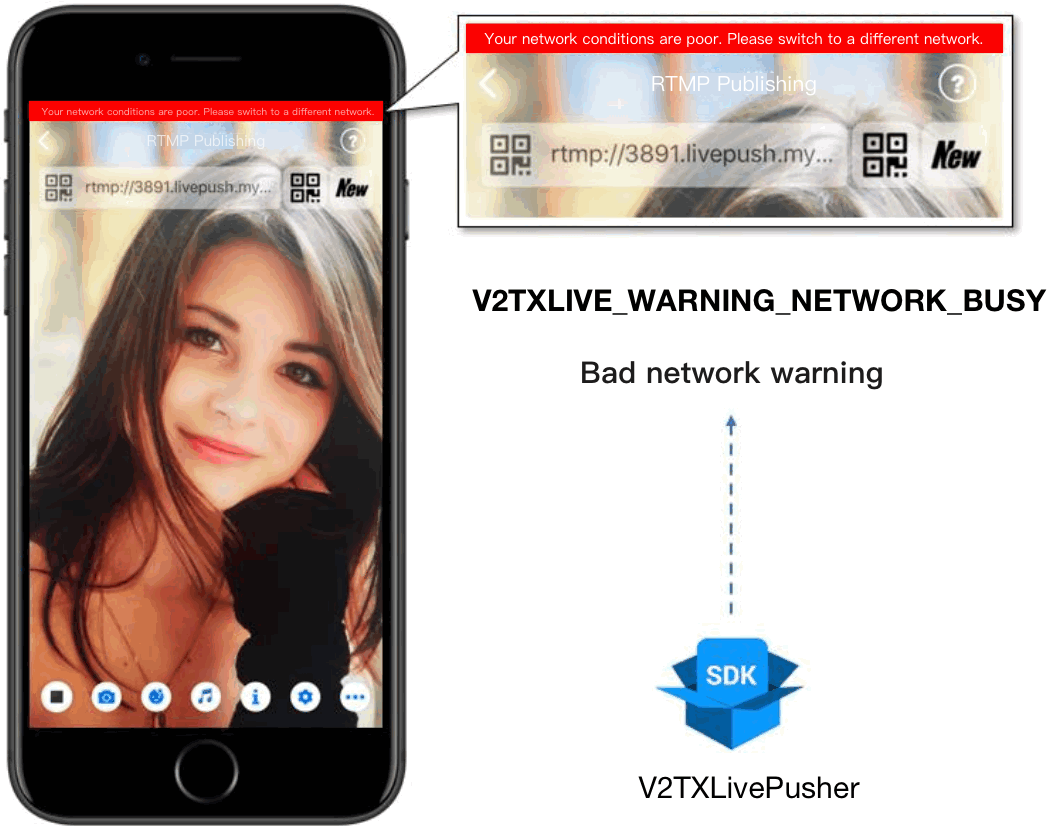
15. 主播端弱网提醒
如果主播在推流时遇到网络很差的情况,需要有一个友好的提示,提示主播应当检查网络。

通过 V2TXLivePusherObserver 里的 onWarning 可以捕获 V2TXLIVE_WARNING_NETWORK_BUSY 事件,它代表当前主播的网络已经非常糟糕,出现此事件即代表观众端会出现卡顿。此时就可以像上图一样在 UI 上弹出一个“弱网提示”。
- (void)onWarning:(V2TXLiveCode)codemessage:(NSString *)msgextraInfo:(NSDictionary *)extraInfo {dispatch_async(dispatch_get_main_queue(), ^{if (code == V2TXLIVE_WARNING_NETWORK_BUSY) {[_notification displayNotificationWithMessage:@"您当前的网络环境不佳,请尽快更换网络保证正常直播" forDuration:5];}});}
16. 发送 SEI 消息
调用 V2TXLivePusher 中的 sendSeiMessage 接口可以发送 SEI 消息。所谓 SEI,是视频编码数据中规定的一种附加增强信息,平时一般不被使用,但我们可以在其中加入一些自定义消息,这些消息会被直播 CDN 转发到观众端。使用场景有:
答题直播:推流端将题目下发到观众端,可以做到“音-画-题”高度协调同步。
秀场直播:推流端将歌词下发到观众端,可以在播放端实时绘制出歌词特效,因而不受视频编码的降质影响。
在线教育:推流端将激光笔和涂鸦操作下发到观众端,可以在播放端实时地划圈划线。
由于自定义消息是直接被塞入视频数据中的,所以不能太大(几个字节比较合适),一般常用于塞入自定义的时间戳等信息。
int payloadType = 5;NSString* msg = @"test";[_pusher sendSeiMessage:payloadType data:[msg dataUsingEncoding:NSUTF8StringEncoding]];
常规开源播放器或者网页播放器是不能解析 SEI 消息的,必须使用 LiteAVSDK 中自带的 V2TXLivePlayer 才能解析这些消息:
1. 设置:
int payloadType = 5;[_player enableReceiveSeiMessage:YES payloadType:payloadType];
2. 当 V2TXLivePlayer 所播放的视频流中有 SEI 消息时,会通过 V2TXLivePlayerObserver 中的 onReceiveSeiMessage 回调来接收该消息。
事件处理
事件监听
错误通知
SDK 发现部分严重问题,推流无法继续。
事件 ID | 数值 | 含义说明 |
V2TXLIVE_ERROR_FAILED | -1 | 暂未归类的通用错误 |
V2TXLIVE_ERROR_INVALID_PARAMETER | -2 | 调用 API 时,传入的参数不合法 |
V2TXLIVE_ERROR_REFUSED | -3 | API 调用被拒绝 |
V2TXLIVE_ERROR_NOT_SUPPORTED | -4 | 当前 API 不支持调用 |
V2TXLIVE_ERROR_INVALID_LICENSE | -5 | license 不合法,调用失败 |
V2TXLIVE_ERROR_REQUEST_TIMEOUT | -6 | 请求服务器超时 |
V2TXLIVE_ERROR_SERVER_PROCESS_FAILED | -7 | 服务器无法处理您的请求 |
警告事件
SDK 发现部分警告问题,但 WARNING 级别的事件都会触发一些尝试性的保护逻辑或者恢复逻辑,而且有很大概率能够恢复。
事件 ID | 数值 | 含义说明 |
V2TXLIVE_WARNING_NETWORK_BUSY | 1101 | 网络状况不佳:上行带宽太小,上传数据受阻 |
V2TXLIVE_WARNING_VIDEO_BLOCK | 2105 | 视频回放期间出现滞后 |
V2TXLIVE_WARNING_CAMERA_START_FAILED | -1301 | 摄像头打开失败 |
V2TXLIVE_WARNING_CAMERA_OCCUPIED | -1316 | 摄像头正在被占用中,可尝试打开其他摄像头 |
V2TXLIVE_WARNING_CAMERA_NO_PERMISSION | -1314 | 摄像头设备未授权,通常在移动设备出现,可能是权限被用户拒绝了 |
V2TXLIVE_WARNING_MICROPHONE_START_FAILED | -1302 | 麦克风打开失败 |
V2TXLIVE_WARNING_MICROPHONE_OCCUPIED | -1319 | 麦克风正在被占用中,例如移动设备正在通话时,打开麦克风会失败 |
V2TXLIVE_WARNING_MICROPHONE_NO_PERMISSION | -1317 | 麦克风设备未授权,通常在移动设备出现,可能是权限被用户拒绝了 |
V2TXLIVE_WARNING_SCREEN_CAPTURE_NOT_SUPPORTED | -1309 | 当前系统不支持屏幕分享 |
V2TXLIVE_WARNING_SCREEN_CAPTURE_START_FAILED | -1308 | 开始录屏失败,如果在移动设备出现,可能是权限被用户拒绝了 |
V2TXLIVE_WARNING_SCREEN_CAPTURE_INTERRUPTED | -7001 | 录屏被系统中断 |

 是
是
 否
否
本页内容是否解决了您的问题?