

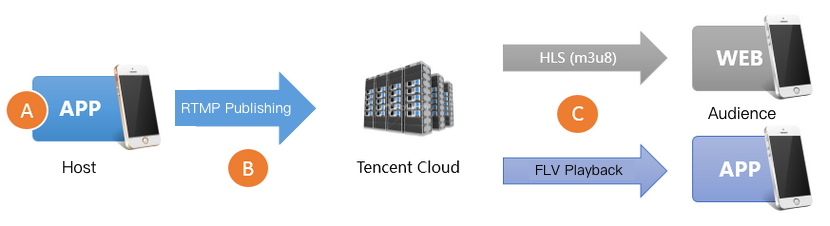
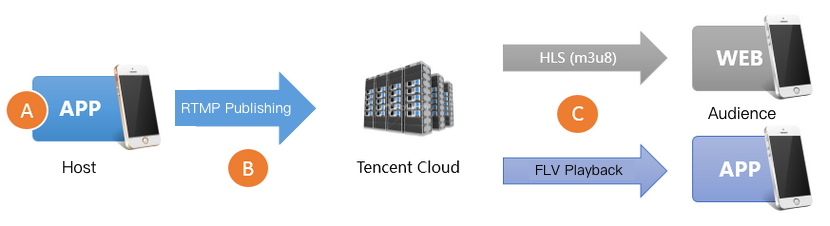
原因1:推流帧率太低
如果主播端手机性能较差,或者有很占 CPU 的后台程序在运行,可能导致视频的帧率太低。正常情况下 FPS 达到每秒15帧以上的视频流才能保证观看的流畅度,如果 FPS 低于10帧,可以判定为帧率太低,这会导致全部观众的观看体验都很卡顿。当然如果主播端画面本身变化就很少,如静态画面或 PPT 播放等场景,则不受该原因影响。
原因2:上传阻塞
主播的手机在推流时会源源不断地产生音视频数据,但如果手机的上传网速太小,那么产生的音视频数据都会被堆积在主播的手机里传不出去,上传阻塞会导致全部观众的观看体验都很卡顿。
国内运营商提供的宽带上网套餐中,下载网速虽然已经达到了10Mbps、20Mbps甚至是100Mbps、200Mbps,但上传网速却还一直限制的比较小,很多小城市的上行网速最快是512Kbps(也就是每秒最多上传64KB的数据)。
Wi-Fi 上网遵循 IEEE 802.11 规定的载波多路侦听和冲突避免标准,简言之就是一个 Wi-Fi 热点同时只能跟一个手机通讯,其它手机在跟热点通讯前都要先探测或询问自己是否能够通讯,所以一个 Wi-Fi 热点使用的人越多就越慢。同时 Wi-Fi 信号受建筑墙体的屏蔽干扰很严重,而一般的中国普通家庭很少在装修时考虑好 Wi-Fi 路由器和各个房间的信号衰减问题,可能主播本人也不清楚自己做直播的房间离家里的路由器究竟穿了几堵墙。
原因3:下行不佳
即观众的下载带宽跟不上或者网络波动较大,例如直播流的码率是2Mbps的,也就是每秒钟有2M比特的数据流要下载下来,但如果观众端的带宽不够,就会导致观众端播放体验非常卡顿。 下行不佳只会影响当前网络环境下的观众。
查看 SDK 状态提示信息
如果您使用的是腾讯云视立方·直播 SDK 来推流,该 SDK 提供了一种状态反馈机制,每隔1秒 - 2秒就会将内部各种状态参数反馈出来,您可以通过注册 TXLivePushListener监听器来获取这些状态。相关状态的说明如下:
推流状态 | 含义说明 |
NET_STATUS_CPU_USAGE | 当前进程的 CPU 使用率和本机总体的 CPU 使用率。 |
NET_STATUS_VIDEO_FPS | 当前视频帧率,也就是视频编码器每条生产了多少帧画面。 |
NET_STATUS_NET_SPEED | 当前的发送速度,单位:kbps。 |
NET_STATUS_VIDEO_BITRATE | 当前视频编码器输出的比特率,也就是编码器每秒生产了多少视频数据,单位: kbps。 |
NET_STATUS_AUDIO_BITRATE | 当前音频编码器输出的比特率,也就是编码器每秒生产了多少音频数据,单位:kbps。 |
NET_STATUS_CACHE_SIZE | 音视频数据堆积情况,这个数字超过个位数,即说明当前上行带宽不足以消费掉已经生产的音视频数据。 |
NET_STATUS_CODEC_DROP_CNT | 全局丢包次数,为了避免延迟持续恶性堆积,SDK 在数据积压超过警戒线以后会主动丢包,丢包次数越多,说明网络问题越严重。 |
NET_STATUS_SERVER_IP | 连接的推流服务器的 IP,一般应该是离客户端跳数比较少的就近服务器。 |
解决帧率太低问题
1. 帧率太低的评判
通过直播 SDK 的 TXLivePushListener 的 VIDEO_FPS 的状态数据,我们可以获得当前推流的视频帧率。正常来说每秒15帧以上的视频流才能保证观看的流畅度,常规推流如果 FPS 在10帧以下,观众就会明显的感到画面卡顿。
2. 针对性优化方案
2.1 观察 CPU_USAGE 的大小
通过直播 SDK 的 TXLivePushListener 的 CPU_USAGE 的状态数据,我们可以获得当前推流 SDK 的 CPU 占用情况和当前系统的 CPU 占用情况。如果当前系统的整体 CPU 使用率超过80%,那么视频的采集和编码都会受到影响,无法正常发挥作用;如果 CPU 使用率达到100%,那么主播端本身就已经很卡,观众端要有流畅的观看体验显然是不可能的。
2.2 确认谁在消耗 CPU
一款直播 App 中使用 CPU 的不可能只有推流 SDK,弹幕、飘星、文本消息互动等都有可能会消耗一定的 CPU,这些都是不可避免的。如果单纯要测试推流 SDK 的 CPU 占用情况,可以使用我们的 精简版 DEMO 来观察和评估。
2.3 不盲目追高分辨率
过高的视频分辨率并不一定能带来清晰的画质:首先,较高的分辨率要配合较高的码率才能发挥效果,低码率高分辨的清晰度很多时候比不上高码率低分辨率。其次,像1280 x 720这样的分辨率在平均5寸左右的手机屏幕上并不能看出优势,要想跟960 x 540的分辨率拉开差距,只有在 PC 上全屏观看才能有明显的感官差异。但较高的分辨率会显著提升 SDK 的 CPU 使用率,因此常规情况下推荐使用 直播 SDK 中 TXLivePusher 的 setVideoQuality 设置高清档即可,盲目追高分辨率有可能达不到预期的目标。
2.4 适当使用硬件加速
现在的智能手机都支持硬件编码来降低视频编码对 CPU 的依赖,如果您发现您的 App 的 CPU 使用率过高,可以开启硬件编码来降低 CPU 使用率。TXLivePusher 的 setVideoQuality 的高清档默认使用的是软件编码(硬件编码在部分 Android 手机上的编码效果不佳,马赛克感很强),如果要使用硬件编码,可以使用 TXLivePushConfig 的 enableHWAcceleration 选项开启。
解决上传阻塞问题
据统计,视频云客户群80%以上的直播间卡顿问题,均是由于主播端上传阻塞所致。
1. 上传阻塞的评判
1.1:BITRATE 与 NET_SPEED 的关系
BITRATE( = VIDEO_BITRATE + AUDIO_BITRATE ) 指的是编码器每秒产生了多少音视频数据要推出去,NET_SPEED 指的是每秒钟实际推出了多少数据,所以如果 BITRATE == NET_SPEED 的情况是常态,则推流质量会非常良好;而如果 BITRATE >= NET_SPEED 这种情况的持续时间比较长,推流质量就很难有什么保障。
1.2:CACHE_SIZE 和 DROP_CNT 的数值
BITRATE >= NET_SPEED 的情况一旦出现,编码器产生的音视频数据就会在主播的手机上积压起来,积压的严重程度以 CACHE_SIZE 这个状态值展示出来,如果 CACHE_SIZE 超过警戒线,SDK 会主动丢弃一些音视频数据,从而触发 DROP_CNT 的增长。下图所示就是一个典型的上行阻塞,途中 CACHE_SIZE 始终在红色警戒线以上,说明上行网络不足以满足数据的传输需求,也就是上行阻塞严重:
说明:
2. 针对性优化方案
2.1 主动提示主播
对于注重清晰度的场景下,通过合适的 UI 交互提示主播“当前网络质量很糟糕,建议您拉近离路由器的距离,避免 Wi-Fi 穿墙”是最好的选择。
直播 SDK 的推流功能文档中有涉及事件处理的介绍,您可以利用它来做到这一点,推荐的做法是:如果 App 在短时间内连续收到直播 SDK 的多个PUSH_WARNING_NET_BUSY 事件,则提示主播网络关注一下当前网络质量,因为对于上行阻塞这种情况而言,主播本人是没办法通过视频的表现感知到的,只能通过观众的提醒或者 App 的提醒来了解。
2.2 合理的编码设置
如下是我们推荐的编码设置,可以通过 TXLivePusher 里的 setVideoQuality 接口进行相应档位的设置:
档位 | 分辨率 | FPS | 码率 | 使用场景 |
标清 | 360 * 640 | 15 | 400kbps - 800kbps | 如果您比较关注带宽成本,推荐选择该档位,画质会偏模糊,但带宽费用较高清档要低 60%。 |
高清(推荐) | 540 * 960 | 15 | 1200kbps | 如果您比较关注画质,推荐选择该档位,能确保绝大多数主流手机都能推出很清晰的画面。 |
超清 | 720 * 1280 | 15 | 1800kbps | 慎用:如果您的场景多是小屏观看不推荐使用,如果是大屏幕观看且主播网络质量很好可以考虑。 |
优化播放端


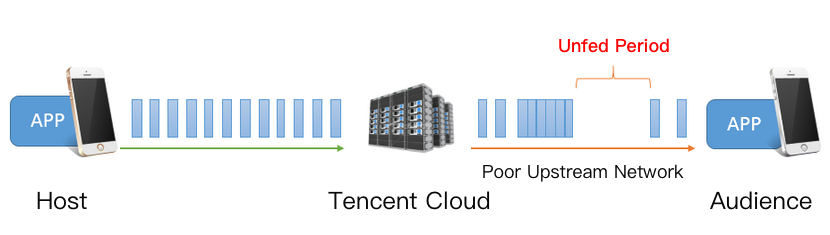
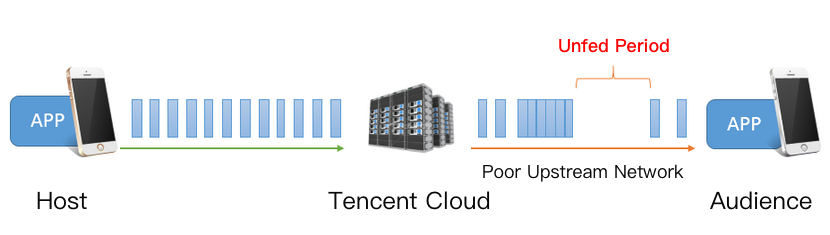
1. 卡顿与延迟
如上图,下行网络的波动或者下行带宽不够,都会导致在播放过程中出现一段段的饥饿期(App 这段时间内拿不到可以播放的音视频数据)。如果想要让观看端的视频卡顿尽量少,就要尽可能地让 App 缓存足够多的视频数据,以保证它能平安度过这些“饥饿期”,但是 App 缓存太多的音视频数据会引入一个新的问题,即高延迟,这对互动性要求高的场景是很坏的消息,同时如果不做延迟修正和控制,卡顿引起的延迟会有累积效应,就是播放时间越久,延迟越高,延迟修正做得好不好是衡量一款播放器是否足够优秀的关键指标。所以延迟和流畅是一架天平的两端,如果过分强调低延迟,就会导致轻微的网络波动即产生明显的播放端卡顿。反之,如果过分强调流畅,就意味着引入大量的延迟(典型的案例就是 HLS(m3u8) 通过引入20秒 - 30秒的延迟来实现流畅的播放体验)。
2. 针对性优化方案
自动模式:如果您不太确定您的主要场景是什么,可以直接选择这个模式。
说明:
把 TXLivePlayConfig 中的 setAutoAdjustCache 开关打开,即为自动模式。在该模式下播放器会根据当前网络情况,对延迟进行自动调节(默认情况下播放器会在1秒 - 5秒这个区间内自动调节延迟大小,您可以通过 setMinCacheTime 和 setMaxCacheTime 对默认值进行修改),以保证在足够流畅的情况下尽量降低观众跟主播端的延迟,确保良好的互动体验。
极速模式:主要适用于秀场直播等互动性高,并且对延迟要求比较苛刻的场景。
说明:
极速模式设置方法是 setMinCacheTime = setMaxCacheTime = 1s ,自动模式跟极速模式的差异只是 MaxCacheTime 有所不同 (极速模式的 MaxCacheTime 一般比较低,而自动模式的 MaxCacheTime 则相对较高 ),这种灵活性主要得益于 SDK 内部的自动调控技术,可以在不引入卡顿的情况下自动修正延时大小,而 MaxCacheTime 反应的就是调节速度:MaxCacheTime 的值越大,调控速度会越发保守,卡顿概率就会越低。
流畅模式:主要适用于游戏直播等大码率高清直播场景。
说明:
当把播放器中的 setAutoAdjustCache 开关关闭,即为流畅模式,在该模式下播放器采取的处理策略跟 Adobe Flash 内核的缓存策略如出一辙:当视频出现卡顿后,会进入 loading 状态直到缓冲区蓄满,之后进入 playing 状态,直到下一次遭遇无法抵御的网络波动。默认情况下缓冲大小为5秒,您可以通过 setCacheTime 进行更改。
在延迟要求不高的场景下,这种看似简单的模式会更加可靠,因为该模式本质上就是通过牺牲一点延迟来降低卡顿率。

 是
是
 否
否
本页内容是否解决了您的问题?