TXLivePusher 推流 SDK 主要用于视频云的快直播(超低延时直播)推流,负责将浏览器采集的音视频画面通过 WebRTC 推送到直播服务器。目前支持摄像头推流、屏幕录制推流和本地媒体文件推流。
注意
基础知识
对接前需要了解以下基础知识:
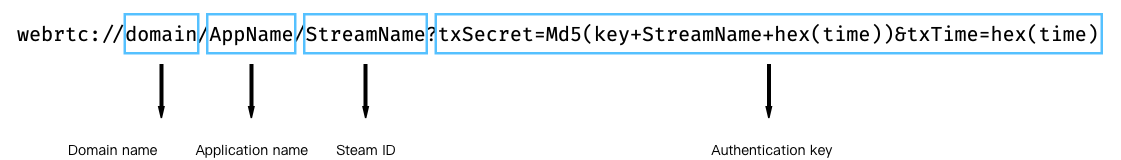
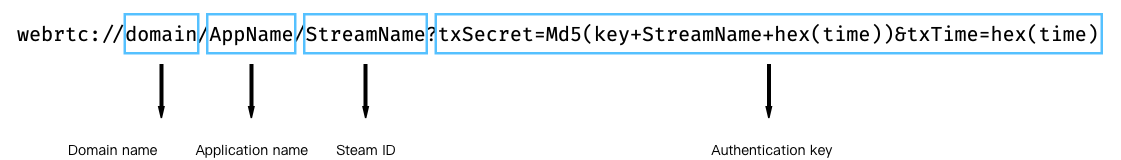
推流地址的拼装
使用腾讯云直播服务时,推流地址需要满足腾讯云标准直播推流 URL 的格式 ,如下所示,它由四个部分组成:


浏览器支持
快直播推流基于 WebRTC 实现,依赖于操作系统和浏览器对于 WebRTC 的支持。
除此以外,浏览器采集音视频画面的功能在移动端支持较差,例如移动端浏览器不支持屏幕录制,iOS 14.3及以上版本才支持获取用户摄像头设备。因此推流 SDK 主要适用于桌面端浏览器,目前最新版本的 chrome、Firefox 和 Safari 浏览器都是支持快直播推流的。
对接攻略
步骤1:页面准备工作
在需要直播推流的页面(桌面端)中引入初始化脚本。
<script src="https://video.sdk.qcloudecdn.com/web/TXLivePusher-2.1.0.min.js" charset="utf-8"></script>
说明
需要在 HTML 的 body 部分引入脚本,如果在 head 部分引入会报错。
步骤2:在 HTML 中放置容器
在需要展示本地音视频画面的页面位置加入播放器容器,即放一个 div 并命名,例如 id_local_video,本地视频画面都会在容器里渲染。对于容器的大小控制,您可以使用 div 的 css 样式进行控制,示例代码如下:
<div id="id_local_video" style="width:100%;height:500px;display:flex;align-items:center;justify-content:center;"></div>
步骤3:直播推流
1. 生成推流 SDK 实例:
通过全局对象
TXLivePusher 生成 SDK 实例,后续操作都是通过实例完成。var livePusher = new TXLivePusher();
2. 指定本地视频播放器容器:
指定本地视频播放器容器 div,浏览器采集到的音视频画面会渲染到这个 div 当中。
livePusher.setRenderView('id_local_video');
说明
调用
setRenderView生成的 video 元素默认有声音,如果需要静音的话,可以直接获取 video 元素进行操作。document.getElementById('id_local_video').getElementsByTagName('video')[0].muted = true;
3. 设置音视频质量:
采集音视频流之前,先进行音视频质量设置,如果预设的质量参数不满足需求,可以单独进行自定义设置。
// 设置视频质量livePusher.setVideoQuality('720p');// 设置音频质量livePusher.setAudioQuality('standard');// 自定义设置帧率livePusher.setProperty('setVideoFPS', 25);
4. 开始采集流:
目前支持采集摄像头设备、麦克风设备、屏幕录制和本地媒体文件的流。当音视频流采集成功时,播放器容器中开始播放本地采集到的音视频画面。
// 打开摄像头livePusher.startCamera();// 打开麦克风livePusher.startMicrophone();
5. 开始推流:
传入腾讯云快直播推流地址,开始推流。推流地址的格式参考 腾讯云标准直播 URL ,只需要将 RTMP 推流地址前面的
rtmp://替换成webrtc://即可。livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');
说明
推流之前要保证已经采集到了音视频流,否则推流接口会调用失败,如果要实现采集到音视频流之后自动推流,可以通过回调事件通知,当收到采集首帧成功的通知后,再进行推流。如果同时采集了视频流和音频流,需要在视频首帧和音频首帧的采集成功回调通知都收到后再发起推流。
var hasVideo = false;var hasAudio = false;var isPush = false;livePusher.setObserver({onCaptureFirstAudioFrame: function() {hasAudio = true;if (hasVideo && !isPush) {isPush = true;livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');}},onCaptureFirstVideoFrame: function() {hasVideo = true;if (hasAudio && !isPush) {isPush = true;livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');}}});
6. 停止快直播推流:
livePusher.stopPush();
7. 停止采集音视频流:
// 关闭摄像头livePusher.stopCamera();// 关闭麦克风livePusher.stopMicrophone();
进阶攻略
兼容性
SDK 提供静态方法用于检测浏览器对于 WebRTC 的兼容性。
TXLivePusher.checkSupport().then(function(data) {// 是否支持WebRTCif (data.isWebRTCSupported) {console.log('WebRTC Support');} else {console.log('WebRTC Not Support');}// 是否支持H264编码if (data.isH264EncodeSupported) {console.log('H264 Encode Support');} else {console.log('H264 Encode Not Support');}});
回调事件通知
livePusher.setObserver({// 推流警告信息onWarning: function(code, msg) {console.log(code, msg);},// 推流连接状态onPushStatusUpdate: function(status, msg) {console.log(status, msg);},// 推流统计数据onStatisticsUpdate: function(data) {console.log('video fps is ' + data.video.framesPerSecond);}});
设备管理
SDK 提供了设备管理实例帮助用户进行获取设备列表、切换设备等操作。
var deviceManager = livePusher.getDeviceManager();// 获取设备列表deviceManager.getDevicesList().then(function(data) {data.forEach(function(device) {console.log(device.deviceId, device.deviceName);});});// 切换摄像头设备deviceManager.switchCamera('camera_device_id');

 是
是
 否
否
本页内容是否解决了您的问题?