基础知识
本文主要介绍视频云 Live Flutter Plugin 的直播播放功能。
直播简介
直播(LIVE)的视频源是主播实时推送的。因此,主播停止推送后,播放端的画面也会随即停止,而且由于是实时直播,所以播放器在播直播 URL 的时候是没有进度条的。
协议的支持
直播协议 | 优点 | 缺点 | 播放延迟 |
HLS | 成熟度高、高并发无压力 | 需集成 SDK 才能播放 | 3s - 5s |
FLV | 成熟度高、高并发无压力 | 需集成 SDK 才能播放 | 2s - 3s |
RTMP | 延迟较低 | 高并发情况下表现不佳 | 1s - 3s |
WebRTC | 延迟最低 | 需集成 SDK 才能播放 | < 1s |
特别说明
视频云 SDK 不会对播放地址的来源做限制,即您可以用它来播放腾讯云或非腾讯云的播放地址。但视频云 SDK 中的播放器只支持 FLV 、RTMP、HLS(m3u8)和 WebRTC 四种格式的直播地址,以及 MP4、 HLS(m3u8)和 FLV 三种格式的点播地址。
示例代码
针对开发者的接入反馈的高频问题,腾讯云提供有更加简洁的 API-Example 工程,方便开发者可以快速的了解相关 API 的使用,欢迎使用。
快速开始
1. 设置依赖
dependencies:live_flutter_plugin: latest version number
2. 给 SDK 配置 License 授权
1. 获取 License 授权:
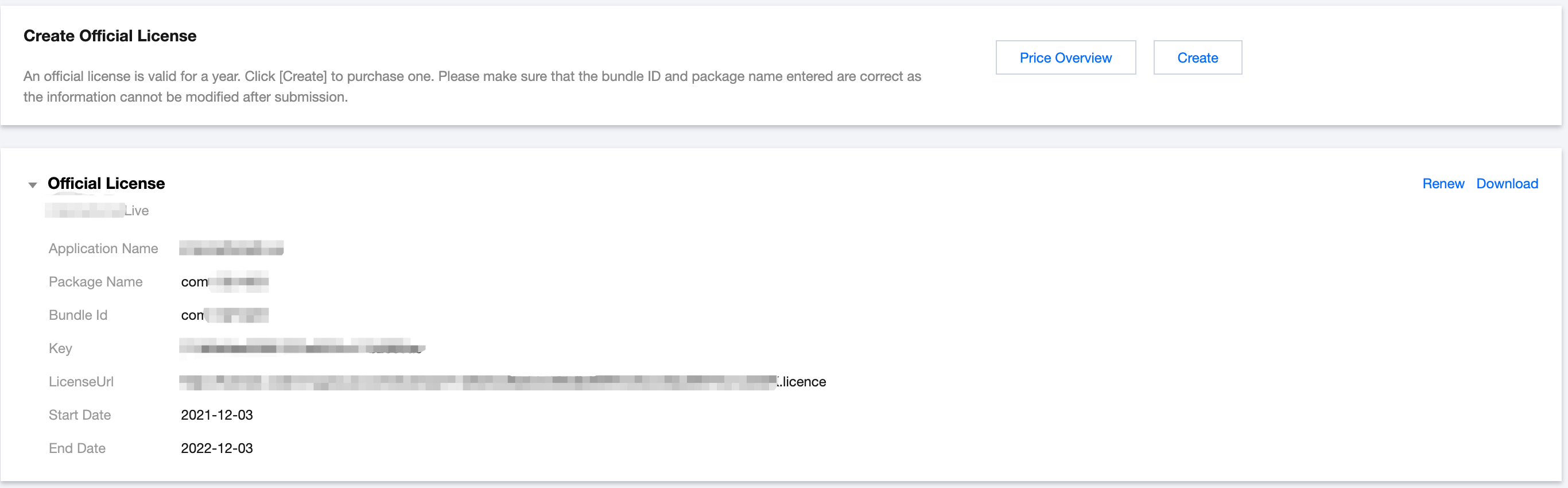
若您已获得相关 License 授权,需在 云直播控制台 获取 License URL 和 License Key。

若您暂未获得 License 授权,需先参考 新增与续期License 进行申请。
2. 在您的 App 调用 live_flutter_plugin 的相关功能之前进行如下设置:
import 'package:live_flutter_plugin/v2_tx_live_premier.dart';/// 腾讯云License管理页面(https://console.tencentcloud.com/live/license)setupLicense() {// 当前应用的License LicenseUrlvar LICENSEURL = "";// 当前应用的License Keyvar LICENSEURLKEY = "";V2TXLivePremier.setLicence(LICENSEURL, LICENSEURLKEY);}
注意:
License 中配置的 packageName/BundleId 必须和应用本身一致,否则会播放失败
3. 创建 Player
视频云 SDK 中的 V2TXLivePlayer 模块负责实现直播播放功能。
import 'package:live_flutter_plugin/v2_tx_live_player.dart';/// 初始化V2TXLivePlayerinitPlayer() {_livePlayer = V2TXLivePlayer();_livePlayer.addListener(onPlayerObserver);}
4. 渲染 View
接下来我们要给播放器的视频画面找个地方来显示,Flutter 需要依赖
v2_tx_live_video_widget 创建视频渲染 View。import 'package:live_flutter_plugin/widget/v2_tx_live_video_widget.dart';/// 视频渲染View WidgetWidget renderView() {return V2TXLiveVideoWidget(onViewCreated: (viewId) async {// 设置视频渲染View_livePlayer.setRenderViewID(_renderViewId);},);}
5. 启动播放
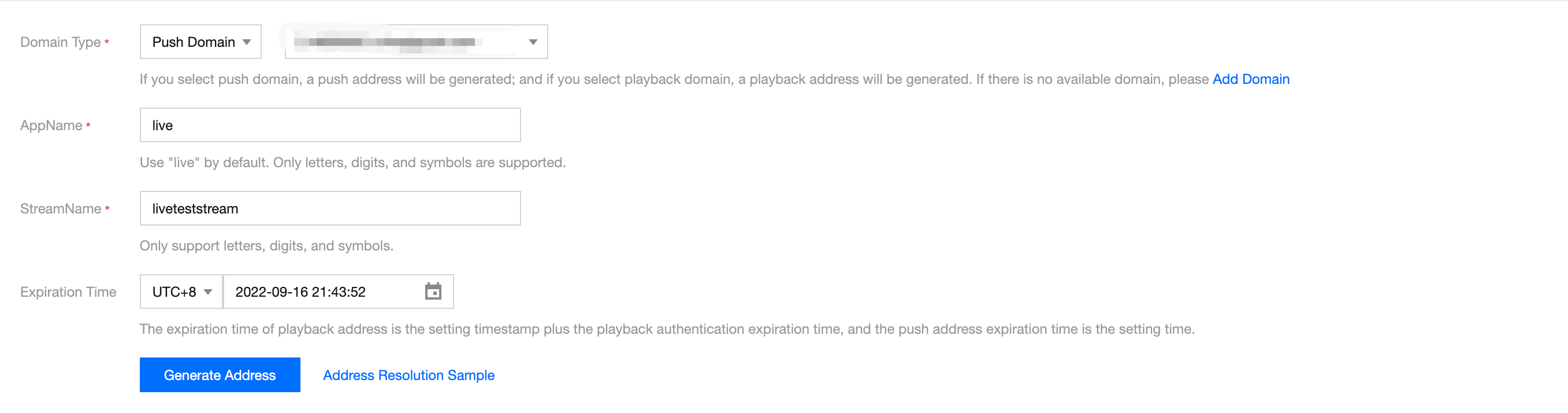
/// 开始拉流startPlay() async {// 生成拉流url RTMP/TRTC/LEBvar url = ""// 开始拉流await _livePlayer?.startPlay(url);}

返回 V2TXLIVE_ERROR_INVALID_LICENSE 的原因如果
startPush 接口返回 V2TXLIVE_ERROR_INVALID_LICENSE,则代表您的 License 校验失败了,请检查 第2步:给 SDK 配置 License 授权 中的工作是否有问题。6. 画面调整
setRenderFillMode:铺满 or 适应
可选值 | 含义 |
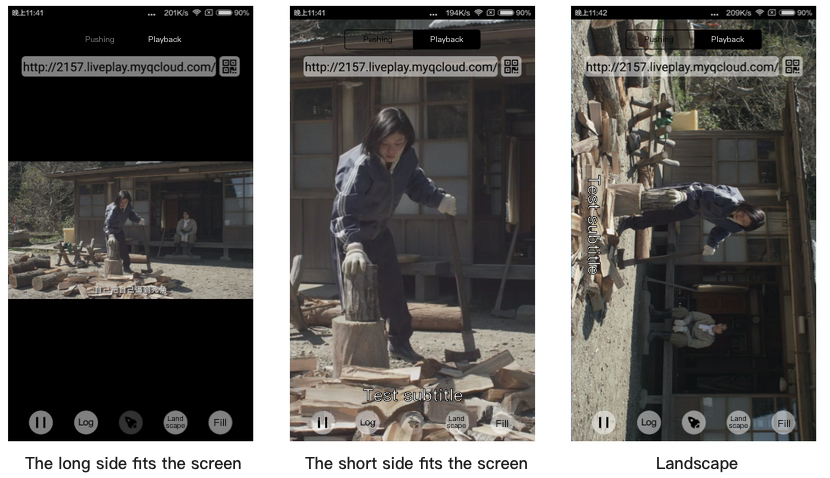
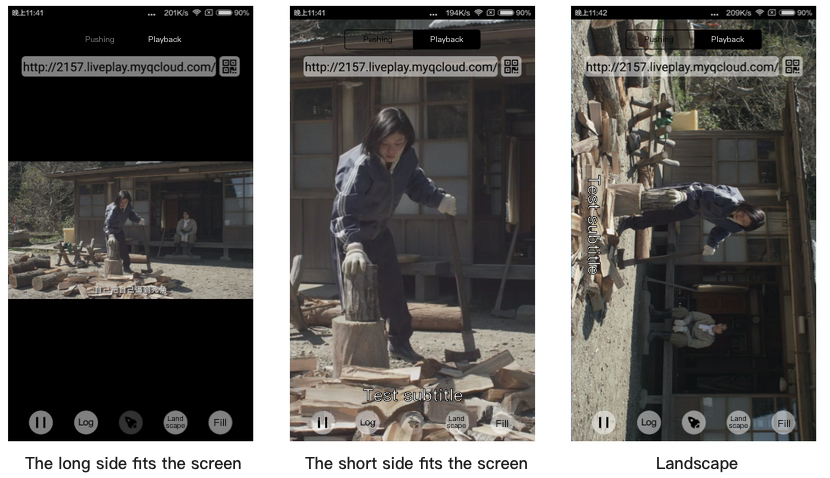
V2TXLiveFillModeFill | 将图像等比例铺满整个屏幕,多余部分裁剪掉,此模式下画面不会留黑边,但可能因为部分区域被裁剪而显示不全 |
V2TXLiveFillModeFit | 将图像等比例缩放,适配最长边,缩放后的宽和高都不会超过显示区域,居中显示,画面可能会留有黑边 |
setRenderRotation:视频画面顺时针旋转角度
可选值 | 含义 |
V2TXLiveRotation0 | 不旋转 |
V2TXLiveRotation90 | 顺时针旋转90度 |
V2TXLiveRotation180 | 顺时针旋转180度 |
V2TXLiveRotation270 | 顺时针旋转270度 |


7. 暂停播放
对于直播播放而言,并没有真正意义上的暂停,所谓的直播暂停,只是画面冻结和关闭声音,而云端的视频源还在不断地更新着,所以当您调用 resume 的时候,会从最新的时间点开始播放,这是和点播对比的最大不同点(点播播放器的暂停和继续与播放本地视频文件时的表现相同)。
// 暂停_livePlayer.pauseAudio();_livePlayer.pauseVideo();// 恢复_livePlayer.resumeAudio();_livePlayer.resumeVideo();
8. 结束播放
// 停止播放_livePlayer.stopPlay();
延时调节
腾讯云 SDK 的直播播放功能,并非基于 ffmpeg 做二次开发, 而是采用了自研的播放引擎,所以相比于开源播放器,在直播的延迟控制方面有更好的表现,我们提供了三种延迟调节模式,分别适用于:秀场,游戏以及混合场景。
三种模式的特性对比
控制模式 | 卡顿率 | 平均延迟 | 适用场景 | 原理简述 |
极速模式 | 较流畅偏高 | 2s- 3s | 美女秀场(冲顶大会) | 在延迟控制上有优势,适用于对延迟大小比较敏感的场景 |
流畅模式 | 卡顿率最低 | >= 5s | 游戏直播(企鹅电竞) | 对于超大码率的游戏直播(例如绝地求生)非常适合,卡顿率最低 |
自动模式 | 网络自适应 | 2s-8s | 混合场景 | 观众端的网络越好,延迟就越低;观众端网络越差,延迟就越高 |
三种模式的对接代码
//自动模式_txLivePlayer.setCacheParams(1, 5);//极速模式_txLivePlayer.setCacheParams(1, 1);//流畅模式_txLivePlayer.setCacheParams(5, 5);//设置完成之后再启动播放
说明:
SDK 事件监听
您可以为 V2TXLivePlayer 对象绑定一个 V2TXLivePlayerObserver,之后 SDK 的内部状态信息例如播放器状态、播放音量回调、音视频首帧回调、统计数据、警告和错误信息等会通过对应的回调通知给您。
定时触发的状态通知
onStatisticsUpdate 通知每2秒都会被触发一次,目的是实时反馈当前的播放器状态,它就像汽车的仪表盘,可以告知您目前 SDK 内部的一些具体情况,以便您能对当前网络状况和视频信息等有所了解。
评估参数 | 含义说明 |
appCpu | 当前 App 的 CPU 使用率(%) |
systemCpu | 当前系统的 CPU 使用率(%) |
width | 视频宽度 |
height | 视频高度 |
fps | 帧率(fps) |
audioBitrate | 音频码率(Kbps) |
videoBitrate | 视频码率(Kbps) |
onPlayoutVolumeUpdate 播放器音量大小回调。这个回调仅当您调用 enableVolumeEvaluation 开启播放音量大小提示之后才会工作。回调的时间间隔也会与您在设置
enableVolumeEvaluation 的参数 intervalMs 保持一致。非定时触发的状态通知
其余的回调仅在事件发生时才会抛出来。

 是
是
 否
否
本页内容是否解决了您的问题?