- 製品の説明
- 購入ガイド
- ダウンロードセンター
- シナリオプラン
- クライアントAPIs
- サービス側 APIs
- UserSigの生成
- RESTful APIs
- RESTful API Overview
- REST APIAPIインターフェースリスト
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- グループ作成前のコールバック
- グループ作成後のコールバック
- グループへの参加の申請前のコールバック
- グループへのメンバー招待前のコールバック
- 新しいメンバーによるグループ参加後のコールバック
- グループメンバーが離れた後にコールバックする
- グループ内発言前のコールバック
- グループ内発言後のコールバック
- グループ満員後のコールバック
- グループ解散後のコールバック
- グループ情報変更後のコールバック
- グループメッセージ撤回後のコールバック
- Webhook for Online and Offline Status of Audio-Video Group Members
- グループメッセージを送信した場合の異常系コールバック
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- コンソールガイド
- よくあるご質問
- 一般的なリファレンス
- IM ポリシー
- エラーコード
- お問い合わせ
- 製品の説明
- 購入ガイド
- ダウンロードセンター
- シナリオプラン
- クライアントAPIs
- サービス側 APIs
- UserSigの生成
- RESTful APIs
- RESTful API Overview
- REST APIAPIインターフェースリスト
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Creating Topic
- Deleting Topic
- Getting Topic Profile
- Modifying Topic Profile
- Importing Topic Profiles
- Permission Group Management
- Creating Permission Groups
- Terminating Permission Groups
- Modifying Permission Group Information
- Obtaining Permission Group Information
- Adding Topic Permissions
- Modifying Topic Permissions
- Deleting Topic Permissions
- Obtaining Topic Permissions
- Adding Members to a Permission Group
- Deleting Permission Group Members
- Obtaining Permission Group Member List
- Getting the List of Online Members in Community Group
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Official Account Management
- All/Tagged Push
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Group Creation Daily Net Increase Threshold Alarm Callback
- グループ作成前のコールバック
- グループ作成後のコールバック
- グループへの参加の申請前のコールバック
- グループへのメンバー招待前のコールバック
- 新しいメンバーによるグループ参加後のコールバック
- グループメンバーが離れた後にコールバックする
- グループ内発言前のコールバック
- グループ内発言後のコールバック
- グループ満員後のコールバック
- グループ解散後のコールバック
- グループ情報変更後のコールバック
- グループメッセージ撤回後のコールバック
- Webhook for Online and Offline Status of Audio-Video Group Members
- グループメッセージを送信した場合の異常系コールバック
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhooks related to the Official Account
- Before a Official Account Is Created
- After a Official Account Is Created
- After Official Account Profile Is Modified
- After Official Account Is Destroyed
- Before Official Account Is Subscribed
- After Official Account Is Subscribed
- After a Official Account Is Full
- After Official Account Is Unsubscribed
- Before Official Account Message Is Sent
- Callback After Sending an Official Account Message
- Webhook After Recalling Official Account Messages
- コンソールガイド
- よくあるご質問
- 一般的なリファレンス
- IM ポリシー
- エラーコード
- お問い合わせ
概要
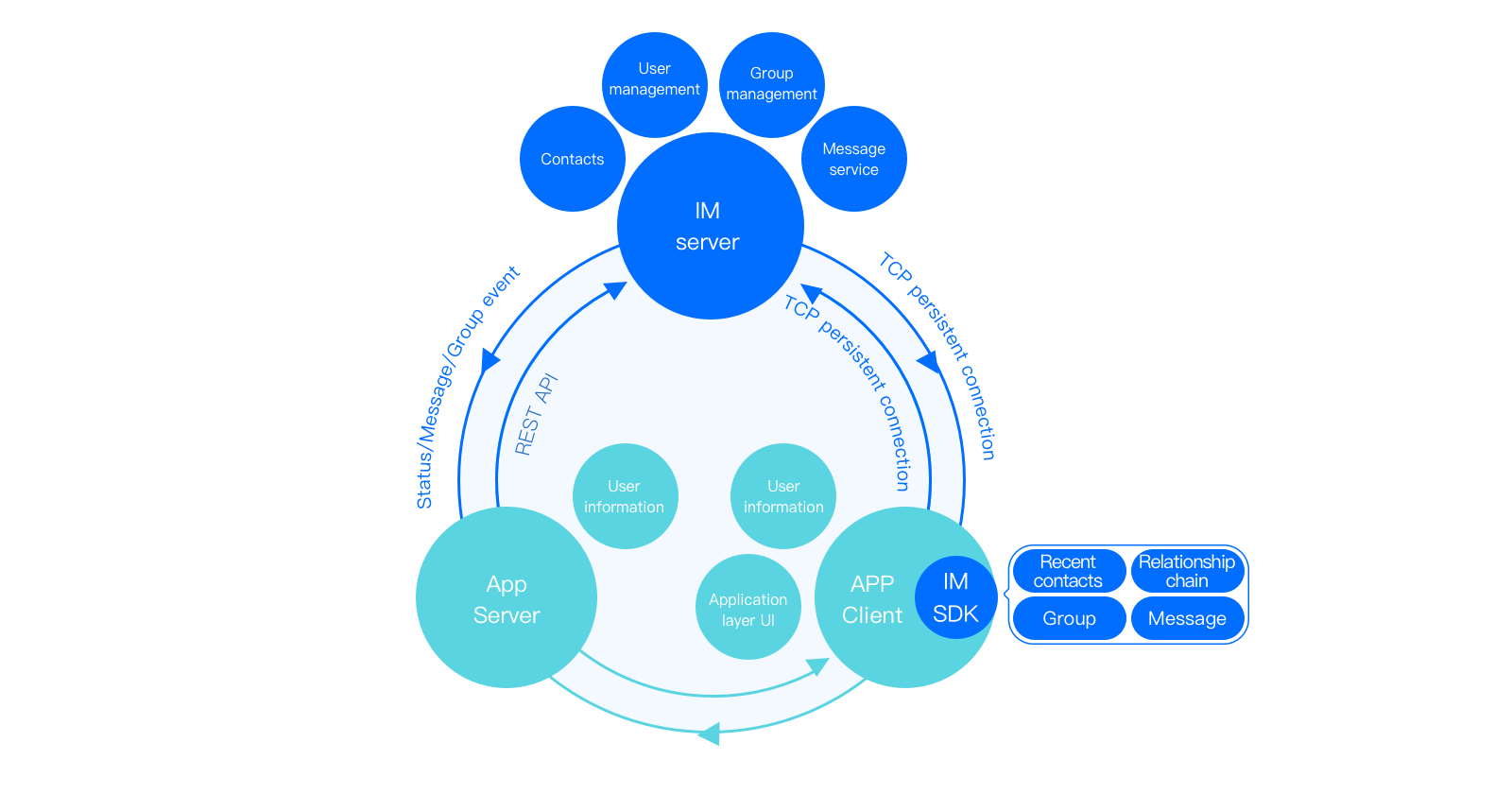
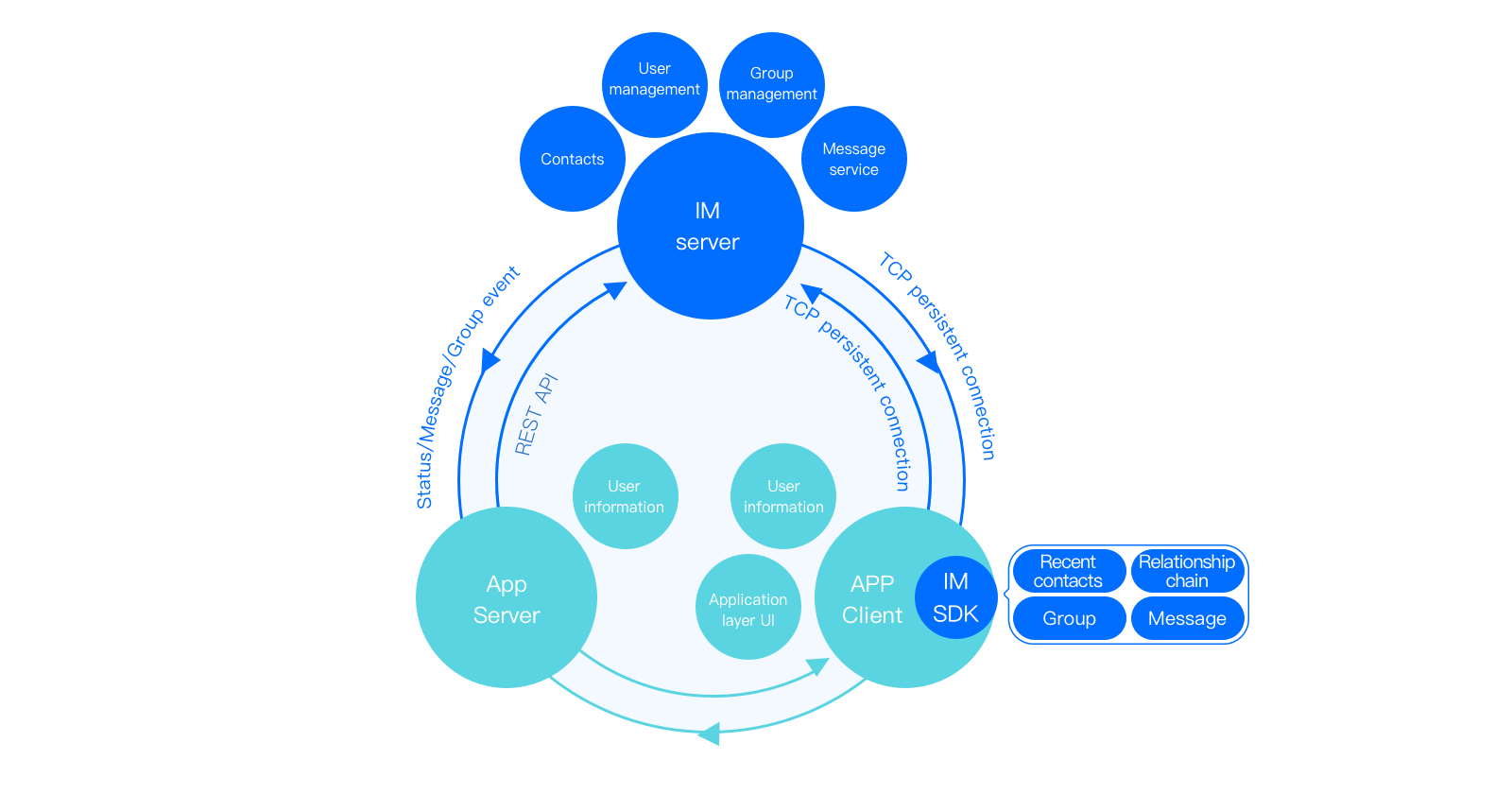
Tencentは中国で最も早くに最大のインスタントメッセージを開発したデペロッパーです。産業界のデジタルトランスフォーメーショントレンドに対応し、Tencent Cloudは、SDKおよびREST APIの形式で並行性と信頼性の高いインスタントメッセージ機能を実装し、IM製品としてリリースしました。簡易な方法でTencent Cloudが提供するIM SDKをご自身のアプリケーションに統合し、サーバー側のREST APIと連携することで、インスタントメッセージ機能を容易に利用できます。IMサービスとアプリケーション間のインタラクションは下図に示すとおりです:


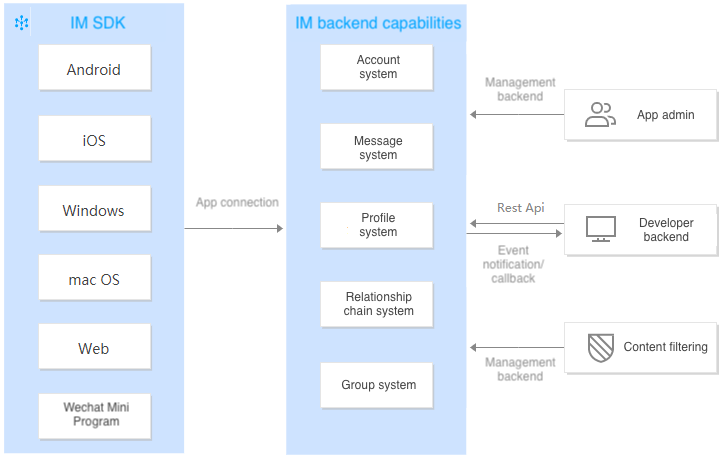
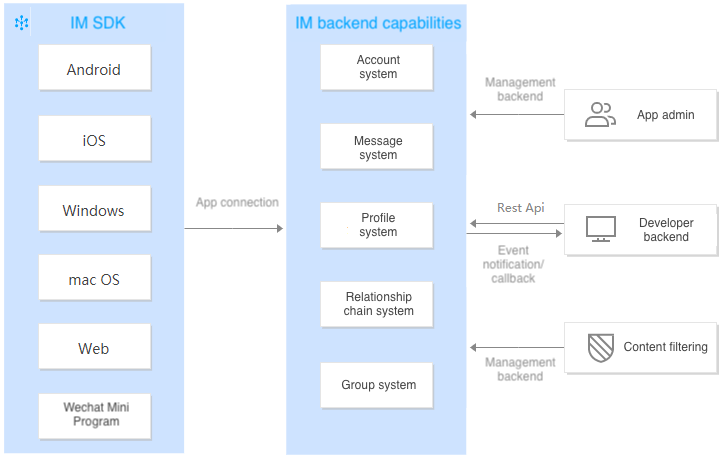
アーキテクチャの紹介
IMはグローバルアクセス、シングルチャット、グループチャット、メッセージプッシュ、マネージドリレーションシップチェーン、アカウント認証などの全方位ソリューションを提供します。また、完全なAppアクセス、バックエンド管理インターフェースを提供します。


業務の紹介
アクセスサービス
アクセスサービスはIMに、全世界をカバーし、コネクティビティと信頼性が高く、強力なセキュリティを備えたネットワーク接続チャネルを提供します。自社開発した最適な多重アドレッシングアルゴリズムにより、ネットワーク全体のスケジューリング機能も有し、スマート互換技術を使用した透過ゲートウェイポリシー、長時間接続における多重化、トランスポート層のプロトコル最適化、チャネルの暗号化などにより、業務上でネットワークの細部に頭を悩ませる必要はなくなり、業務バックエンドとの間で簡単かつ信頼性の高い通信を安全に実現することができます。
端末からログインすると、IM SDKが最寄りのアクセスポイントまたはアクセラレーションポイントにアクセスします。グローバルアクセス・アクセラレーションポイントの分布は以下のとおりです:
中国:華南、華北、華東、中国香港、中国台湾など。
その他の国(または地域):
アジア:シンガポール、インドネシア、アラブ首長国連邦、タイ、マレーシア、日本、ベトナム、インド、韓国、フィリピンなど。
ヨーロッパ:イギリス、オランダ、フランス、ドイツ、イタリア、ノルウェー、フランス、ロシア、スペインなど。
南アメリカ:ブラジルなど。
北アメリカ:アメリカ、カナダ、メキシコなど。
オセアニア:オーストラリアなど。
アフリカ:南アフリカ共和国、ナイジェリアなど。
データストレージセンター
IMは、中国、南アジア(インド)、東南アジア(シンガポール)、北東アジア(韓国ソウル)、ヨーロッパ(ドイツフランクフルト)、北米(米国シリコンバレー)のデータストレージセンターを提供します。ご利用の業務データはアプリケーションを作成する時に選択したデータセンターに保存されます。すべてのデータセンターは世界中のどこでもアクセスできます。
シングルチャット
シングルチャットとは1V1のチャットのことであり、 テキスト、顔絵文字、位置情報、画像、音声、ショートビデオおよびカスタムメッセージなどを含む機能を提供します。Red Packet、チャットボット、メッセージ開封確認、メッセージ取り消しなどの特殊な機能を備えるほか、オフラインメッセージ、ローミングメッセージなどのサービスも提供します。詳細についてはシングルチャットメッセージドキュメントをご参照ください。
グループチャット
複数人によるチャットサービスです。グループの追加方法および組織管理形式の部分の違いにより、次の5種類のグループタイプを設けており、様々なグループチャットシーンのニーズに対応できます。
**友達ワークグループ(Work)**:作成後はすでにグループ内にいるフレンドのみを招待して参加させることができ、かつ被招待者側の同意またはグループマスターの承認は不要です。
**知らない人とのソーシャルグループ(Public)**:作成後はグループマスターがグループ管理者を指定できます。ユーザーはグループIDを検索してグループ参加申請を送信した後、グループマスターまたは管理者が申請を承認してからでないとグループに参加できません。
臨時ミーティンググループ(Meeting):作成後は自由に参加・退出でき、かつグループ参加前のメッセージを確認する機能をサポートしています。音声/ビデオ会議のシナリオ、eラーニングのシナリオなどのTRTC製品と連携させたシナリオに適しています。
ライブストリーミンググループ(AVChatRoom):作成後は自由に参加・退出ができ、グループ参加者数の上限はありませんが、メッセージ履歴の保存はサポートしていません。CSS製品との連携に適しており、弾幕チャットのシナリオに使用します。
コミュニティ(Community):作成後は、自由に出入りでき、知識の共有やゲームの交流など、大規模なコミュニティのグループチャットシーンに適しています。
説明:
コミュニティ(Community)機能は端末向けSDK 5.8.1668エンハンス以降、Web向けSDK 2.17.0以降をサポートします。この機能を使用するには、Ultimate版を購入し、コンソール > グループ機能設定 > コミュニティグループ スイッチをオンにする必要があります。
グループは、カスタムグループタイプ、カスタムグループフィールド、カスタムグループメンバーフィールド、カスタムグループID、カスタムイベントコールバックなどを含む、高度なカスタマイズ性を有しています。Appはそれぞれのニーズに応じて細部までのカスタマイズを行うことができます。詳細についてはグループシステムドキュメントをご参照ください。
ご注意:
ライブストリーミンググループ(AVChatRoom)には参加者数の上限を設定していないが、短時間でグループ参加者の激増がありうる運用シーン(例えば、大規模オンラインイベントの開催により、単一グループの参加者が5万人以上に達する見込みの場合など)の場合、サービスリソースを調達するように、事前にTencent Cloudカスタマサービスまたは営業担当者に連絡し、SDKAppIDとイベント予定開催時間を伝えてください。
プロファイルマネージドリレーションシップチェーン
プロファイル、マネージドリレーションシップチェーンの一体型ソリューションを提供し、ユーザーのプロファイル(ニックネーム、プロフィール画像、カスタムプロファイルフィールドなど)、フレンドリスト、ブラックリストなどを保存できます。IMのプロファイルマネージドリレーションシップチェーンホスティングサービスは最大12セットのバックアップサービスを提供し、複数のデータセンターでのクロスリージョンデプロイにより、サービス品質と障害復旧効果を向上させます。詳細についてはプロファイル管理、リレーションシップチェーン管理ドキュメントをご参照ください。
アカウント認証
安全な非対称暗号化ECDSA-SHA256およびハッシュ化HMAC-SHA256(HMAC-SHA256の使用を推奨)を提供します。開発者が直接Appを使用して、自分のアカウントへのIMサービスのクイックインテグレーションを行うことができ、煩雑なアカウントマッピングの作業を行わずにすみます。簡単なSDKインテグレーション、便利なインターフェースコールによって、ユーザーアカウント(UserID)とパスワード(UserSig)の認証が完了します。詳細については、ログイン認証ドキュメントをご参照ください。
管理と監視
基本的なインスタントメッセージ機能のほかに、IMは便利で使いやすい管理コンソールも提供しています。このコンソールで、アプリケーションの作成、IM SDKのダウンロード、アプリケーション設定情報を照会してアプリケーションの調整、インスタントメッセージ機能の統合を行うことができます。また、コンソールではバックエンドメッセージの送信、グループ管理およびデータ統計などの機能も提供します。詳細については、コンソールガイドドキュメントをご参照ください。
高度な機能
REST API
REST APIはHTTP管理用インターフェースであり、主な機能はAppバックエンドにバックエンド管理ポータルを提供することです。現時点でIMがサポートしているREST APIについては、REST APIインターフェースの紹介ドキュメントをご参照ください。
REST API以外に、IMコンソールでも簡単なデータ管理、シングル/グループメッセージなどの機能を実現でき、開発者はIMコンソールでデータの管理、確認およびテストを行うことができます。比較すると、REST APIインターフェースの方が比較的ベーシックですが、より強力な管理機能を提供できます。
サードパーティのコールバック
いわゆるサードパーティのコールバックとは、あるイベントの発生前または発生後に、IMがAppのバックエンドサーバーにリクエストを送信し、Appバックエンドがこれに基づいて必要なデータを同期するか、またはイベントに介入してその後の処理プロセスを行うことを言います。
IMは豊富な種類のコールバックインターフェースを提供しており、現時点ではコールバック機能はすべて無料です。詳細については、コールバックコマンドリストドキュメントをご参照ください。
プライベートサービスのサポート
プライベートデプロイにより、企業はシステムを自社のサーバーに直接デプロイすることができ、データはローカルにそのまま保存されます。IMは、プライベートデプロイ機能をサポートしており、企業によるプライベートバージョンのデプロイ・実施・運用・保守を支援することができます。
説明:
申請するときは、Tencent Cloudルートアカウントにログインする必要があります。
セキュリティコンプライアンス
コンプライアンスはTencent Cloud IMの発展の基本です。Tencent Cloud IMは各国および業界のコンプライアンス要件を遵守し、提供するサービスのセキュリティ、コンプライアンス、可用性、機密保持およびプライバシーを保証するほか、IMを使用するお客様に関連のサポートを提供することで、企業とその顧客の様々なコンプライアンス監督管理のニーズを満たし、会社と顧客による監査業務への重複投資を削減し、監査と管理の効率を向上させます。
IMは一連のSOC報告書(SOC 1、SOC 2、SOC 3を含む)、サイバーセキュリティ等級保護2.0(3級)、ISOシリーズ認証(ISO 9001、ISO 20000、ISO 27001、ISO 27017、ISO 27018、ISO 27701、ISO 29151を含む)、CSA STAR、NIST CSF、BS10012およびKISMS等の認証を取得済みです。

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?