- 产品动态
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- SDK 文档
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- User APIs
- Application Management APIs
- CreateApplication
- CreateApplicationSnapshot
- CreateApplicationVersion
- DeleteApplication
- DeleteApplicationVersion
- DescribeApplicationList
- DescribeApplicationPathList
- DescribeApplicationStatus
- DescribeApplicationVersion
- DescribeCosCredential
- ModifyApplicationBaseInfo
- ModifyApplicationVersion
- SetApplicationVersionOnline
- DescribeApplicationFileInfo
- ModifyMobileApplicationInfo
- Project Management APIs
- Concurrency Management APIs
- Stream Push Service APIs
- Data Types
- Error Codes
- 常见问题
- 服务等级协议
- CAR 政策
- 联系我们
- 产品动态
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- SDK 文档
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- User APIs
- Application Management APIs
- CreateApplication
- CreateApplicationSnapshot
- CreateApplicationVersion
- DeleteApplication
- DeleteApplicationVersion
- DescribeApplicationList
- DescribeApplicationPathList
- DescribeApplicationStatus
- DescribeApplicationVersion
- DescribeCosCredential
- ModifyApplicationBaseInfo
- ModifyApplicationVersion
- SetApplicationVersionOnline
- DescribeApplicationFileInfo
- ModifyMobileApplicationInfo
- Project Management APIs
- Concurrency Management APIs
- Stream Push Service APIs
- Data Types
- Error Codes
- 常见问题
- 服务等级协议
- CAR 政策
- 联系我们
什么是应用云渲染
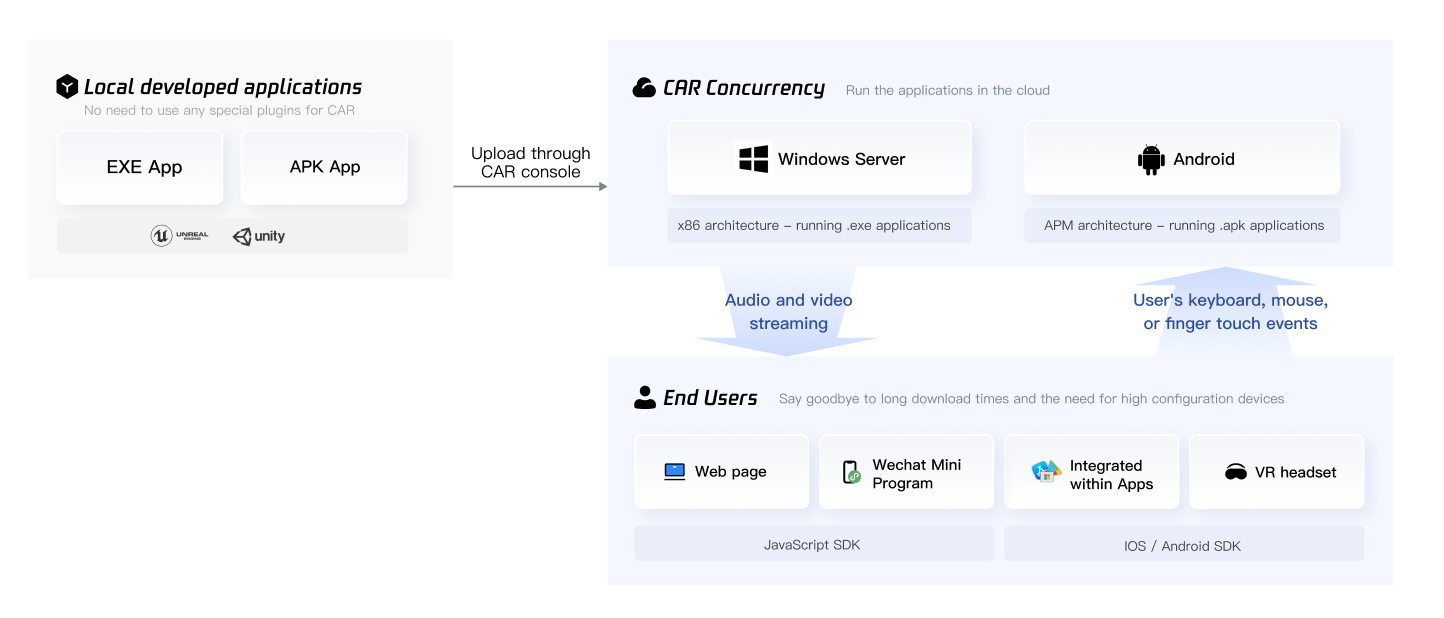
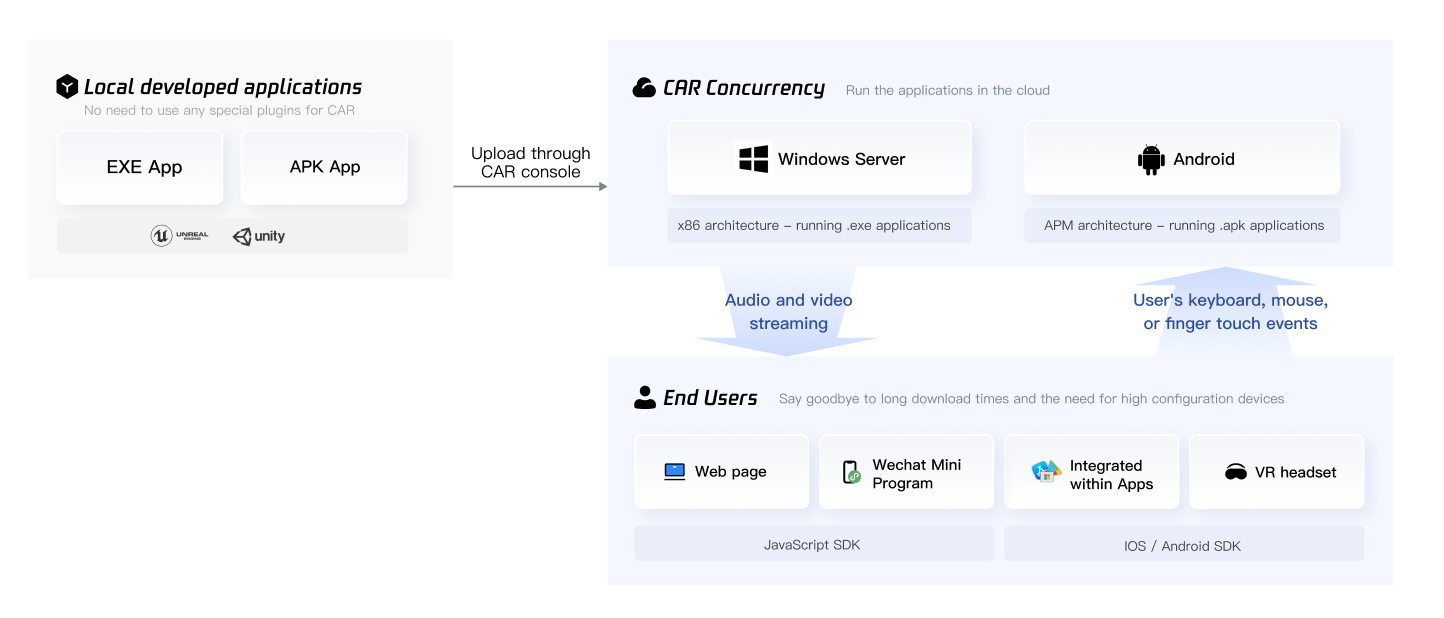
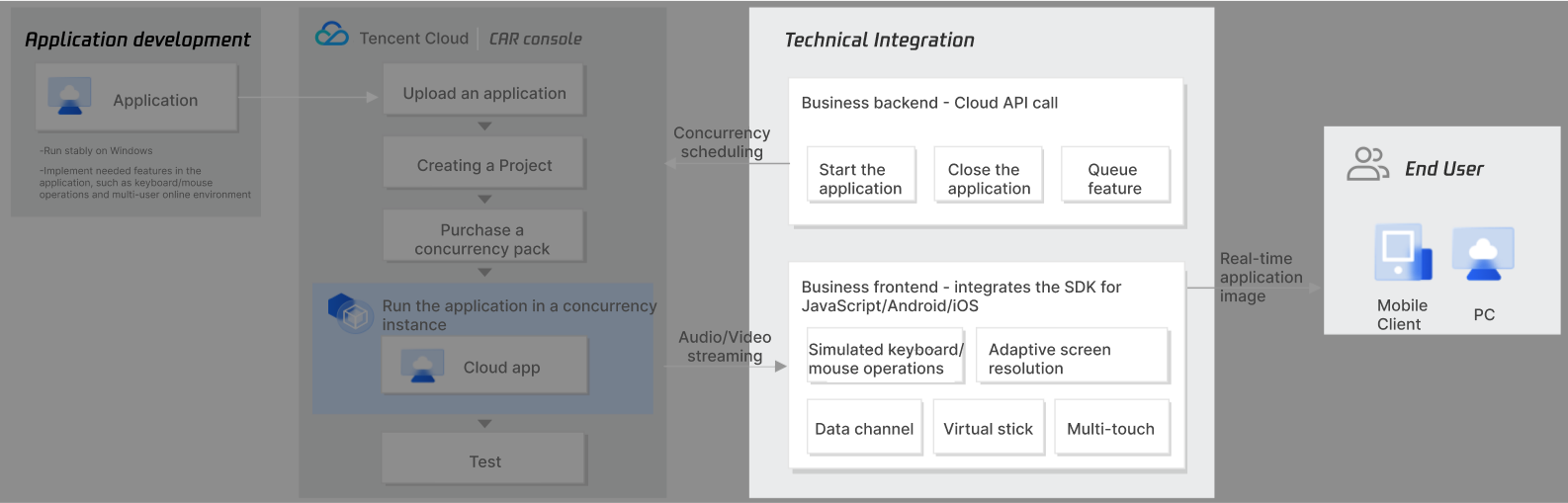
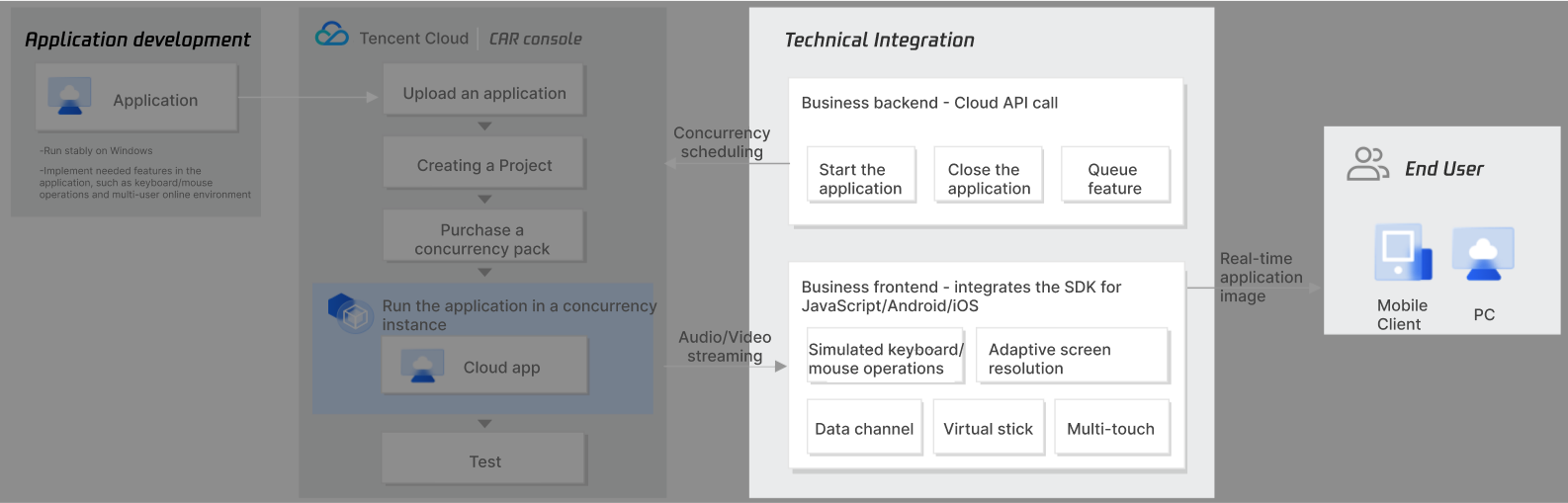
应用云渲染是一套整合了应用管理、并发资源管理与调度、音视频串流等能力的 PaaS 产品。它可以在云端并发实例上运行您开发好的应用 (EXE/APK 应用),终端用户无需下载应用包即可通过小程序、网页等体验应用。我们提供的终端 SDK 可将并发实例中渲染出来的音视频结果传输到终端,并将终端用户的操作实时发送给并发实例,您仅需确保应用可在 Windows Server 或 Android 环境正常运行,无需任何特殊插件即可轻松实现应用云化。


注册腾讯云账号并申请应用云渲染
1. 若您未注册腾讯云账号,请前往 注册腾讯云账号。
2. 进入 应用云渲染控制台。
应用云渲染接入
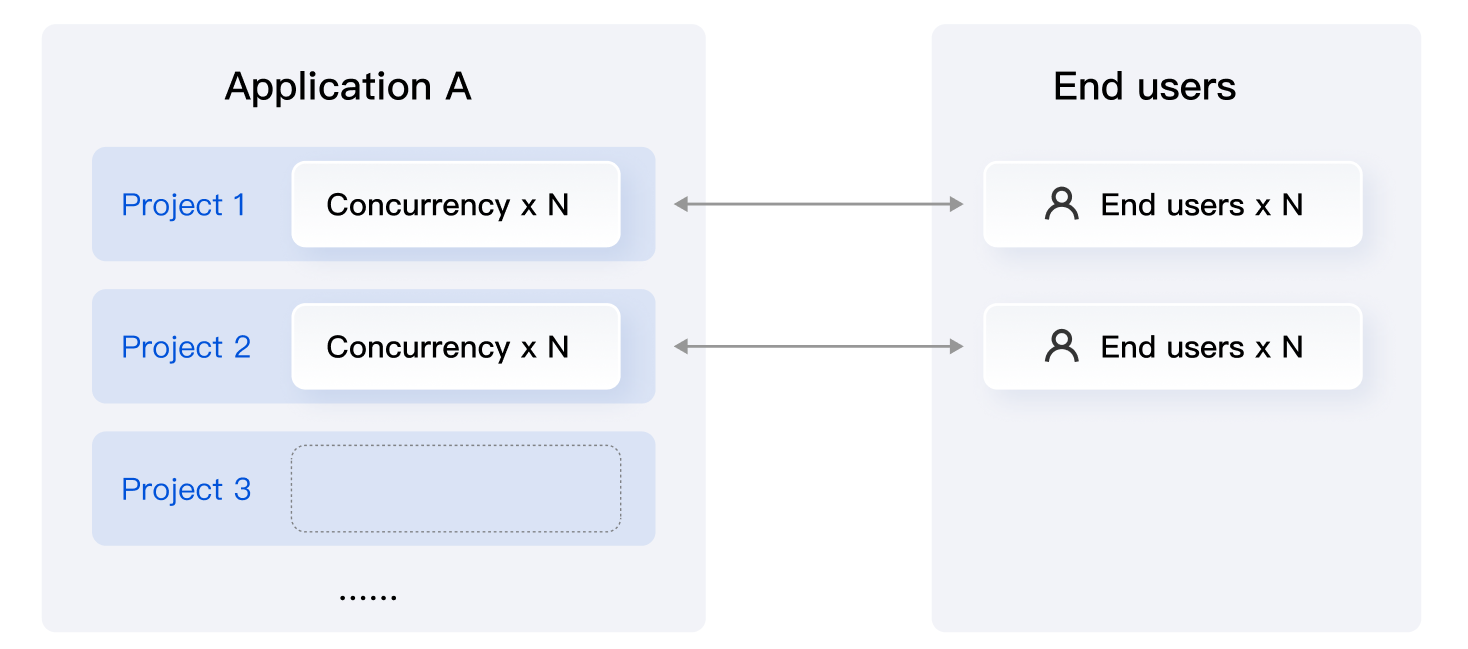
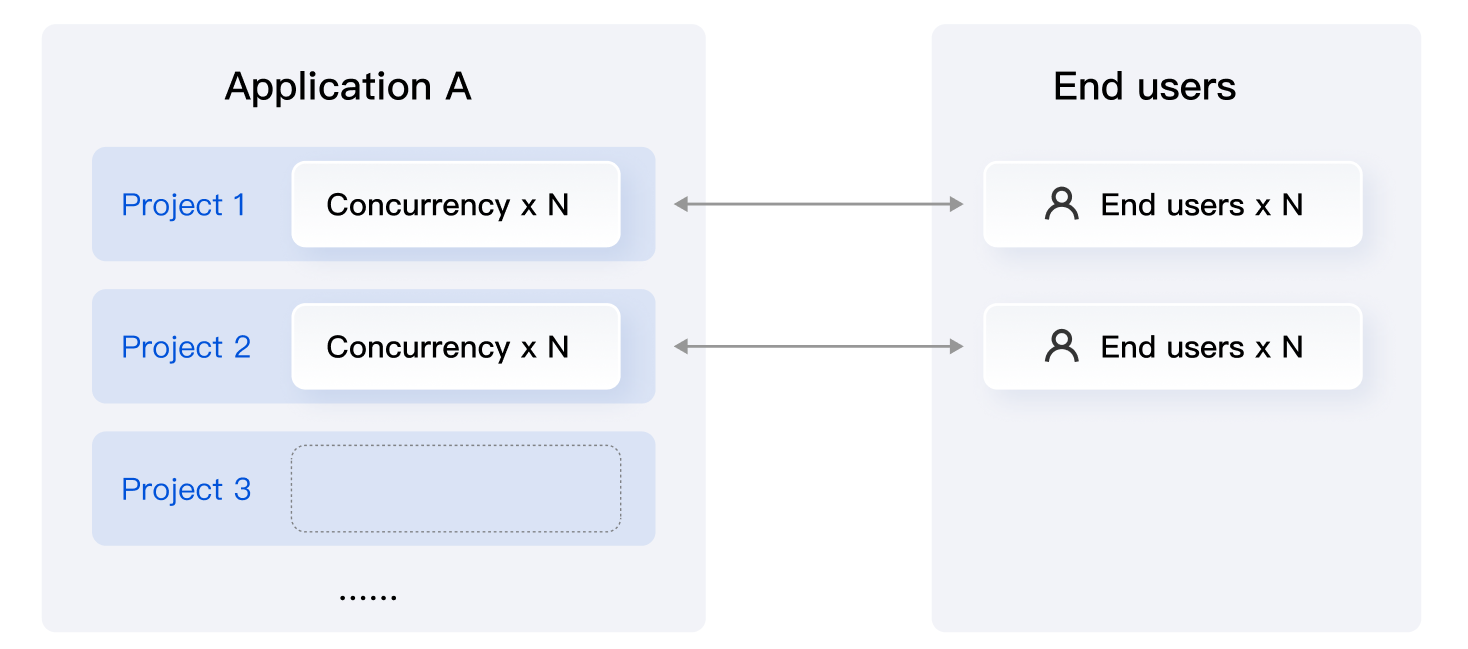
接入前,希望您先理解应用、项目和并发三个基础概念的关系。
应用:您开发好的应用程序,需要确保可在 Windows Server 或 Android 环境下稳定运行。您需在控制台上传应用,让它在云端运行。
项目:您可以通过项目将并发分组,并通过关联应用来指定可以使用这些并发的应用。您可针对一个应用新建不同项目,满足不同的测试、上线场景而无需重复上传应用。
并发:即应用云渲染唯一计费项,一个并发即一台虚拟化的云端实例(包括 CPU、带宽、磁盘、GPU 等虚拟计算资源),用于在云端运行您的应用。
说明:
目前,仅 PC 桌面应用(.exe)支持通过控制台自助上传部署,且仅开放了x86架构(Window Server 2019/2022系统)并发的自助购买。若您需要部署手机应用(.apk)并期望使用ARM架构并发(Andorid 系统),请联系腾讯云商务或客户经理。


在控制台中,建议您按照 上传应用、新建项目、购买并发 的顺序操作,得到一个关联某款应用,并且分配有可用并发的项目。然后您可以针对该项目和应用进行 效果测试,体验应用云化的基础效果,并选出最合适的并发规格。完成效果测试后,您可以对项目进行上线发布,我们支持:
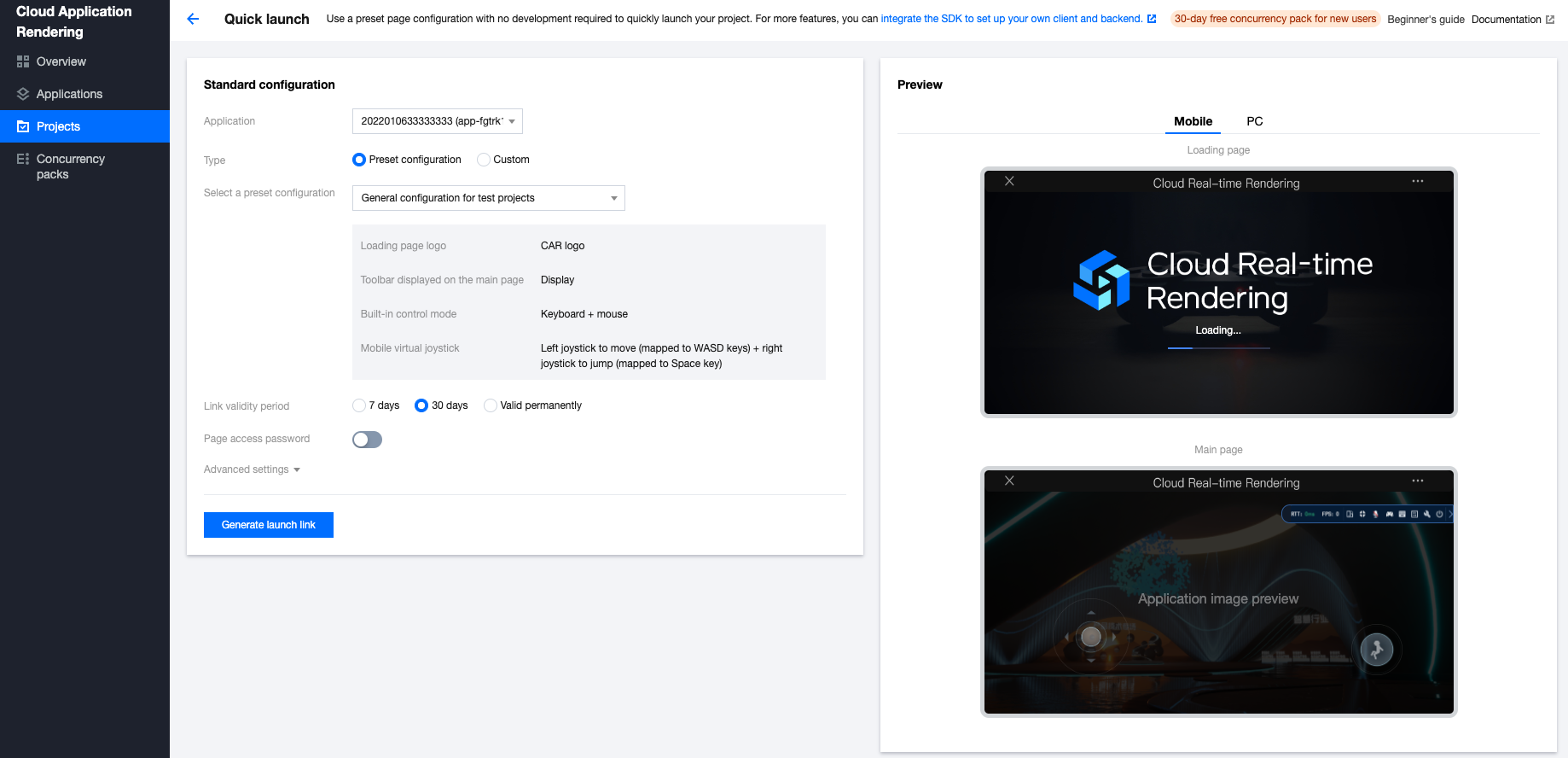
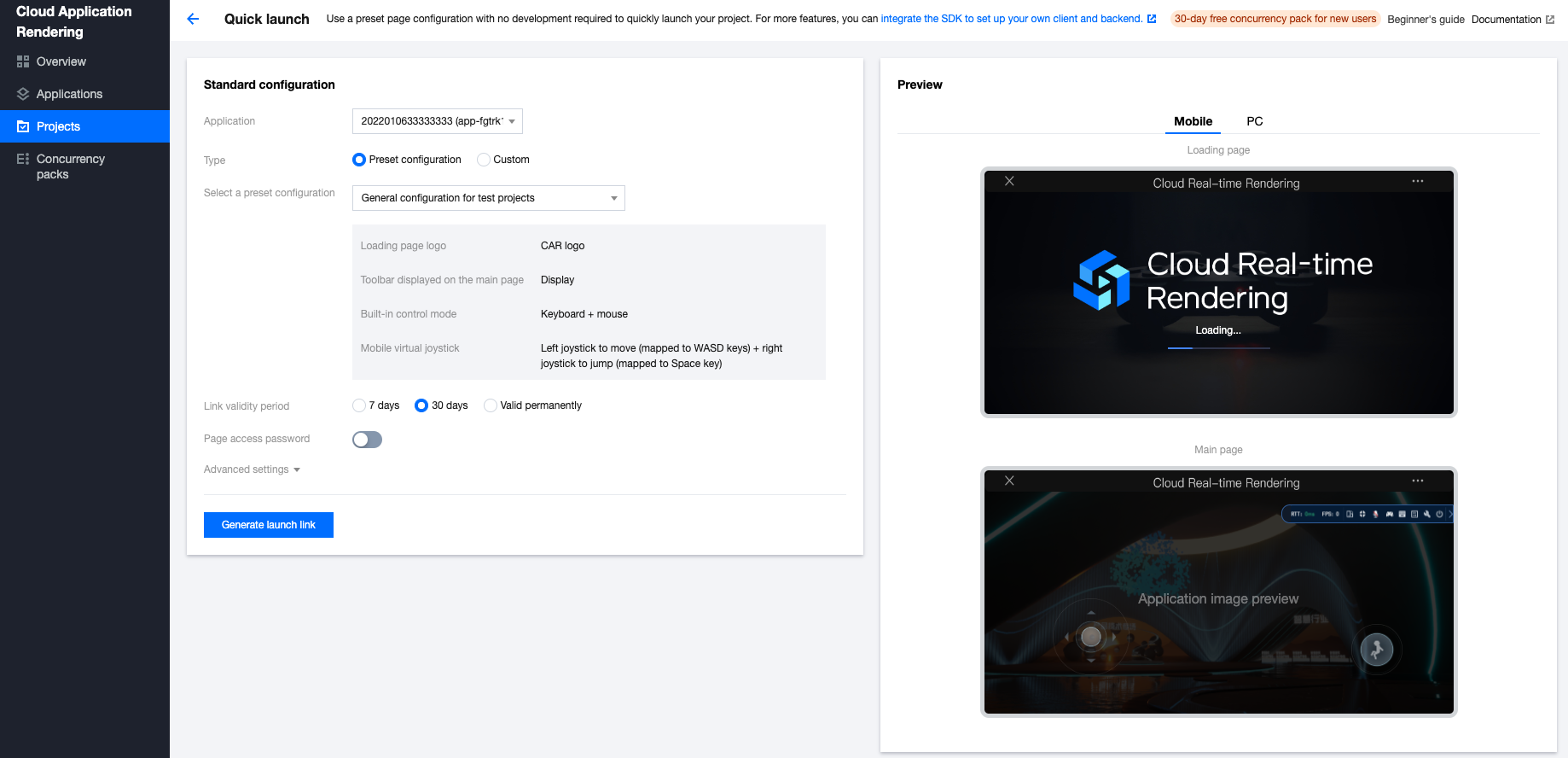
0开发,在控制台上通过简单配置快速生成一个标准化的前端页面。
通过我们提供的接入 Demo,搭建自己的后台服务和客户端程序,从而满足您独特的业务需求。


步骤1:新建应用
1. 上传应用:
1.1 在上传至云渲染平台前,
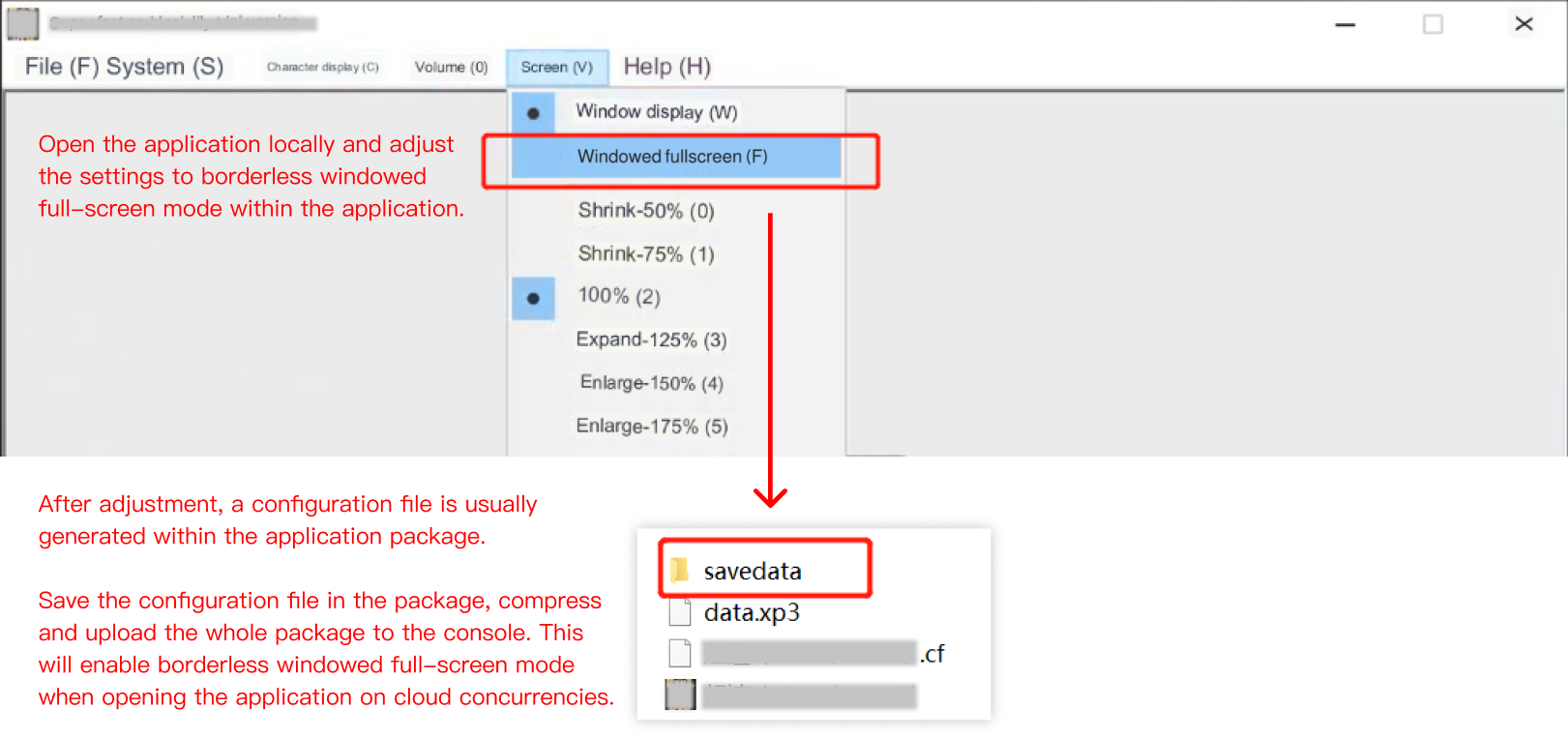
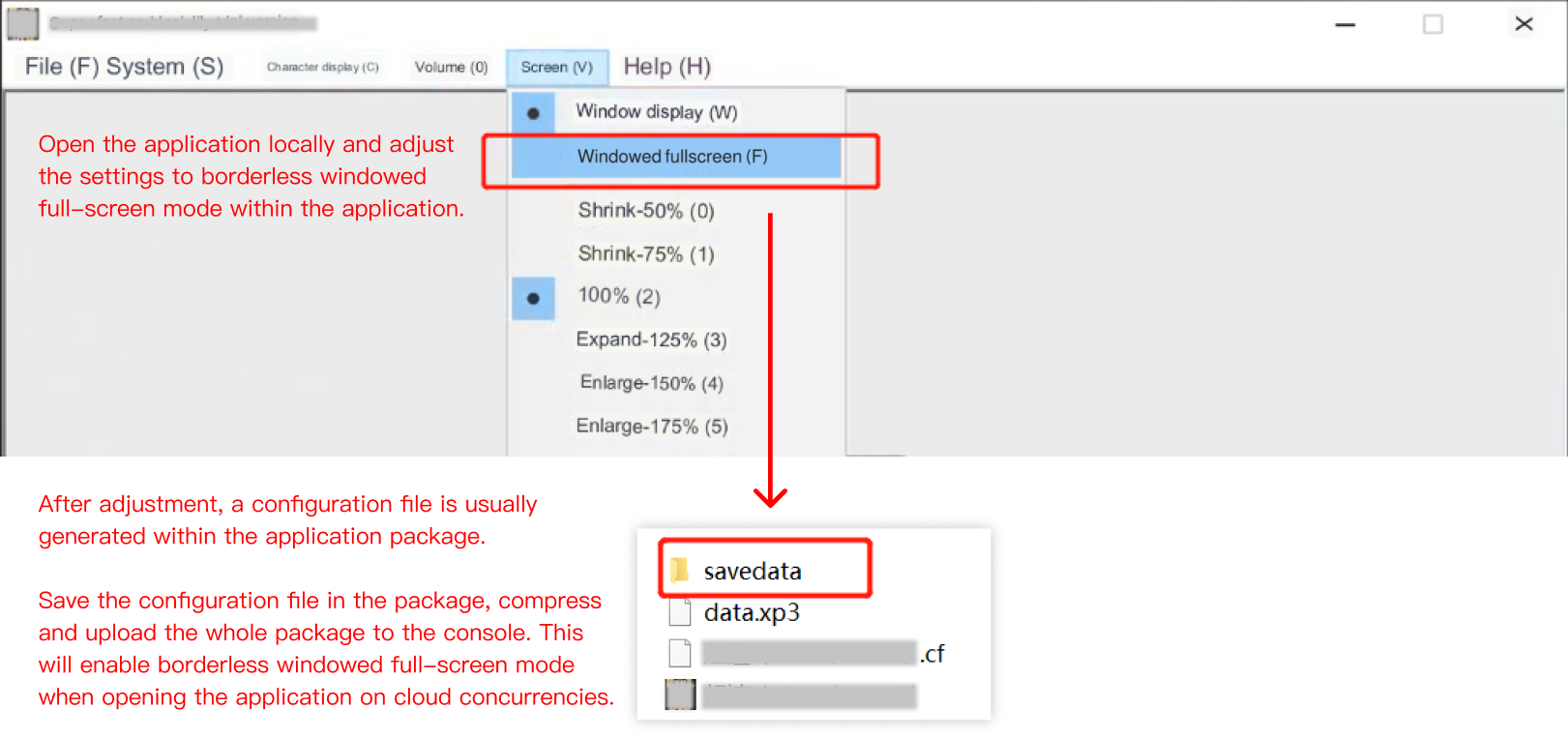
建议您先将应用设置为无边框模式并开启自适应桌面分辨率
,便于后续使用 自适应分辨率 功能,实现画面全屏、自适应终端设备分辨率且无黑边的效果。这步操作需要在应用层面完成,无法通过控制台操作。
有些应用可以在设置中调整显示模式,将调整后生成的配置文件一同打包上传至控制台即可。


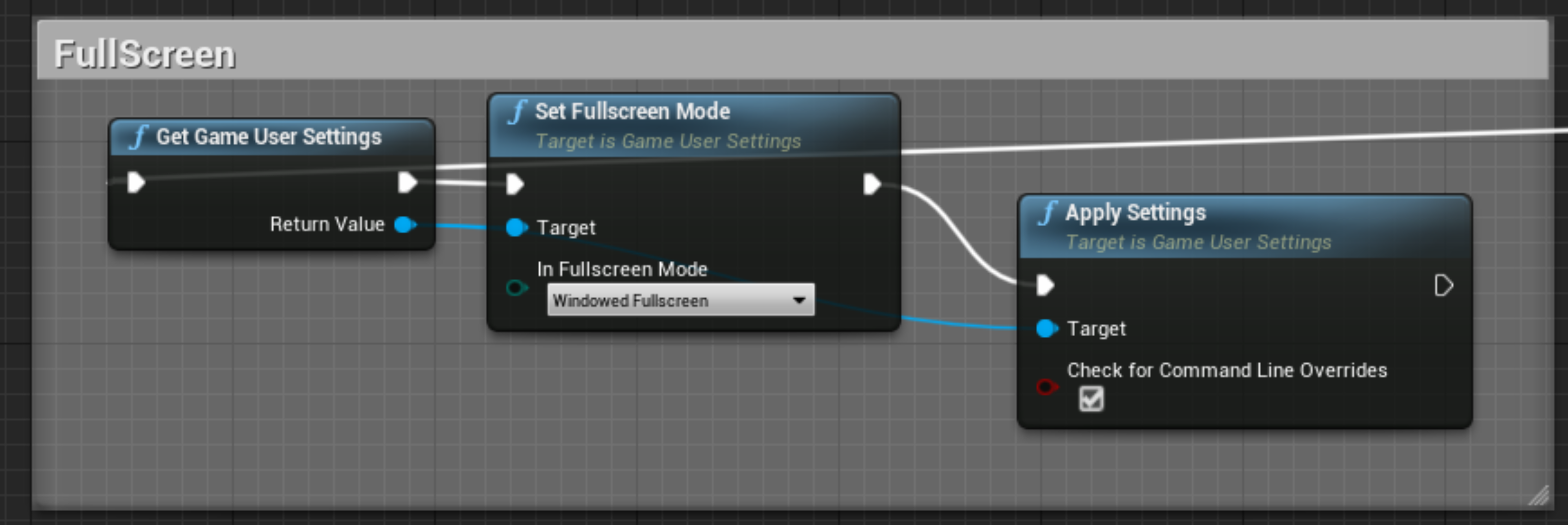
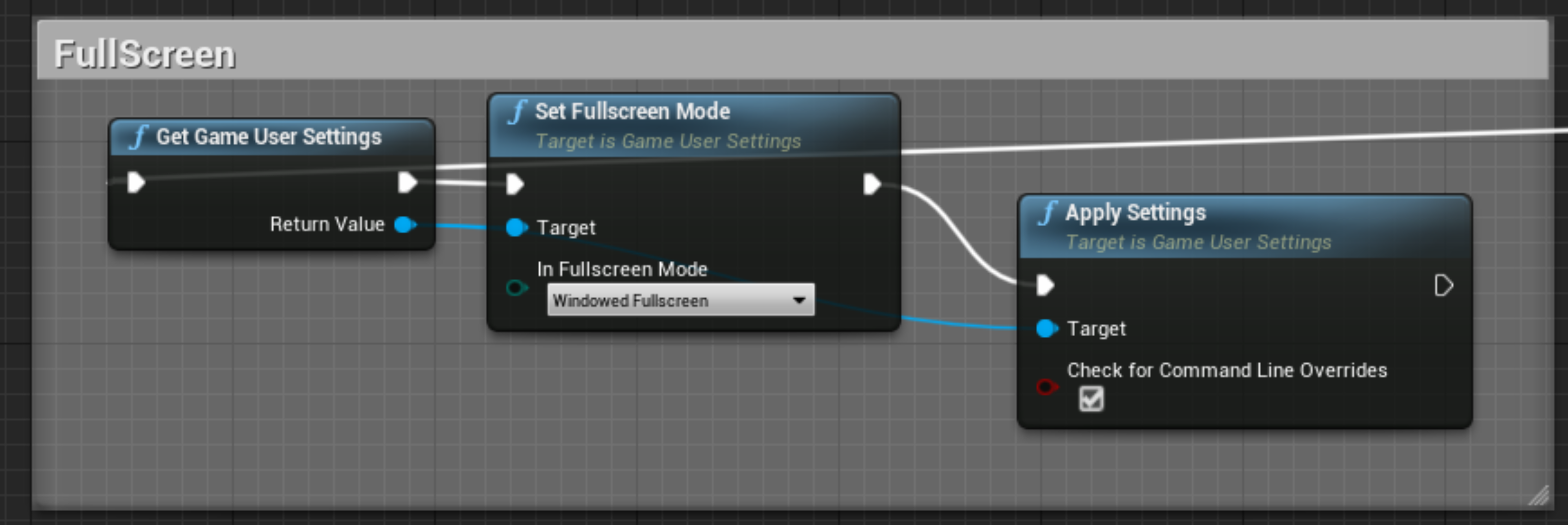
您也可以在应用开发时调整相关显示配置。UE 应用可以参考下面一段蓝图加到 Map 的 BeginPlay 里面开启自适应桌面分辨率。其中 In Fullscreen Mode 应该配置为 Windowed Fullscreen(窗口化全屏)。


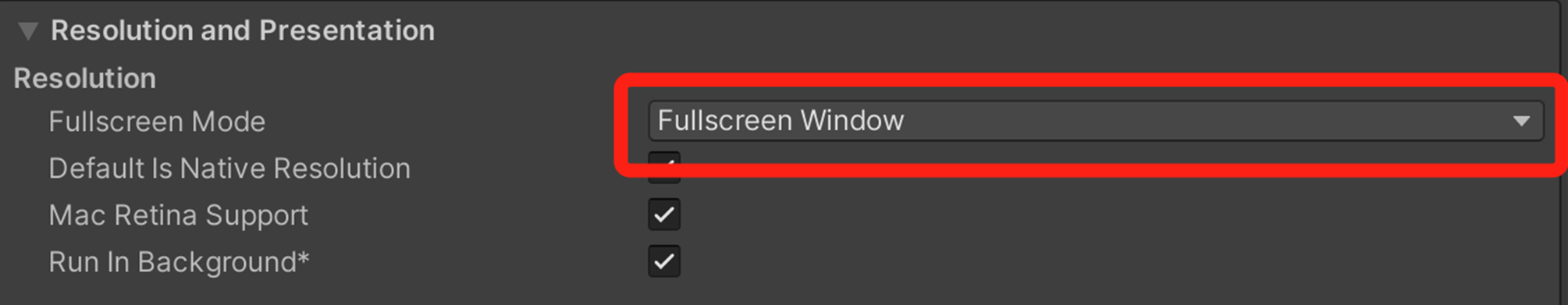
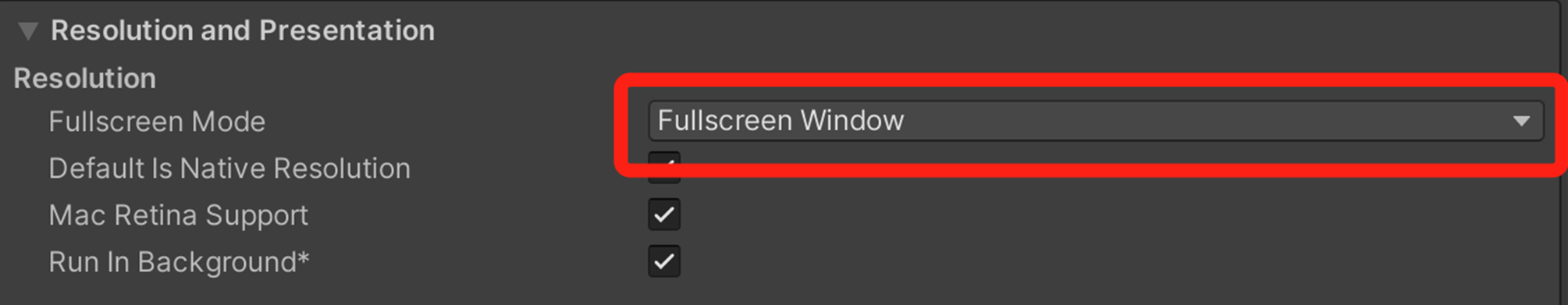
Unity 应用可以参考下图配置为全屏模式。




注意:
应用独占全屏不属于无边框模式
云渲染的 自适应分辨率 功能是通过修改“云端桌面分辨率”来实现的。然而,应用独占全屏时,显示器分辨率是由应用控制的,此时强行修改桌面分辨率可能导致应用崩溃。
如何区分无边框全屏和独占全屏
无边框全屏应用按 Alt+Tab 切换窗口不会导致显示器闪烁,独占全屏应用切换会有闪烁的现象。
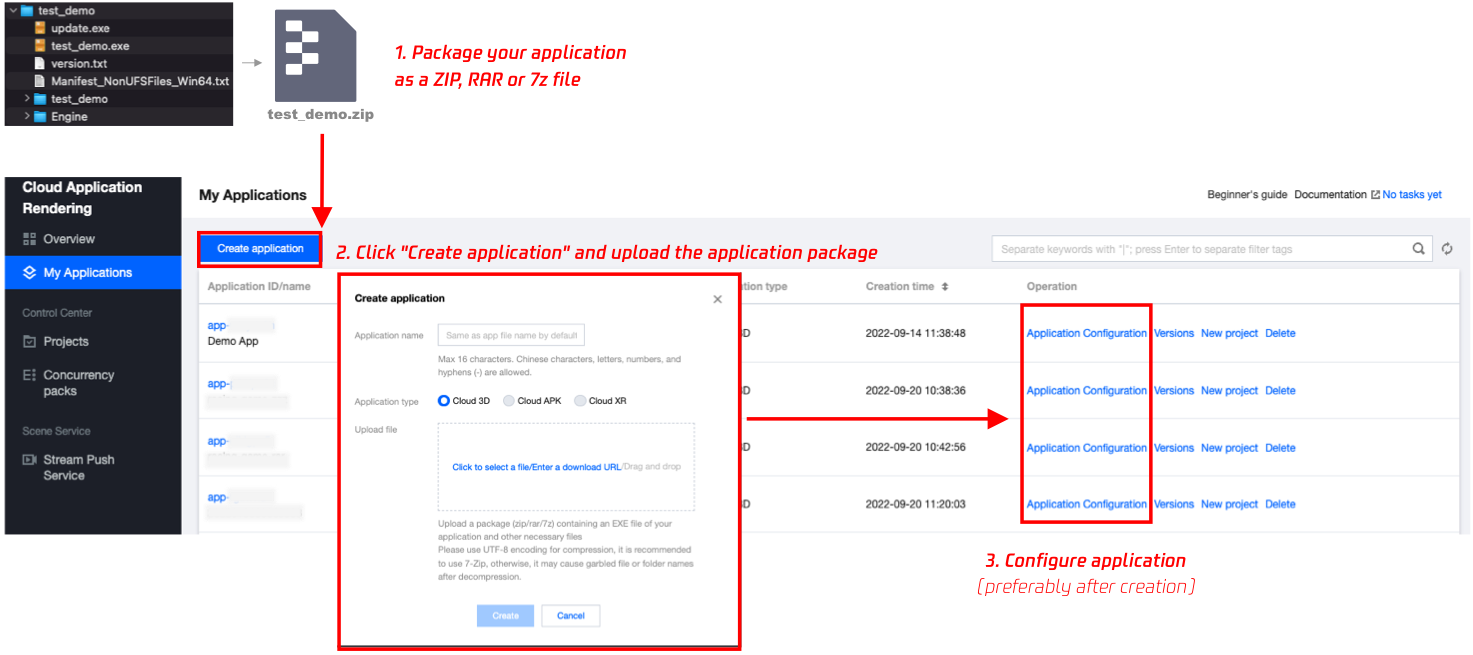
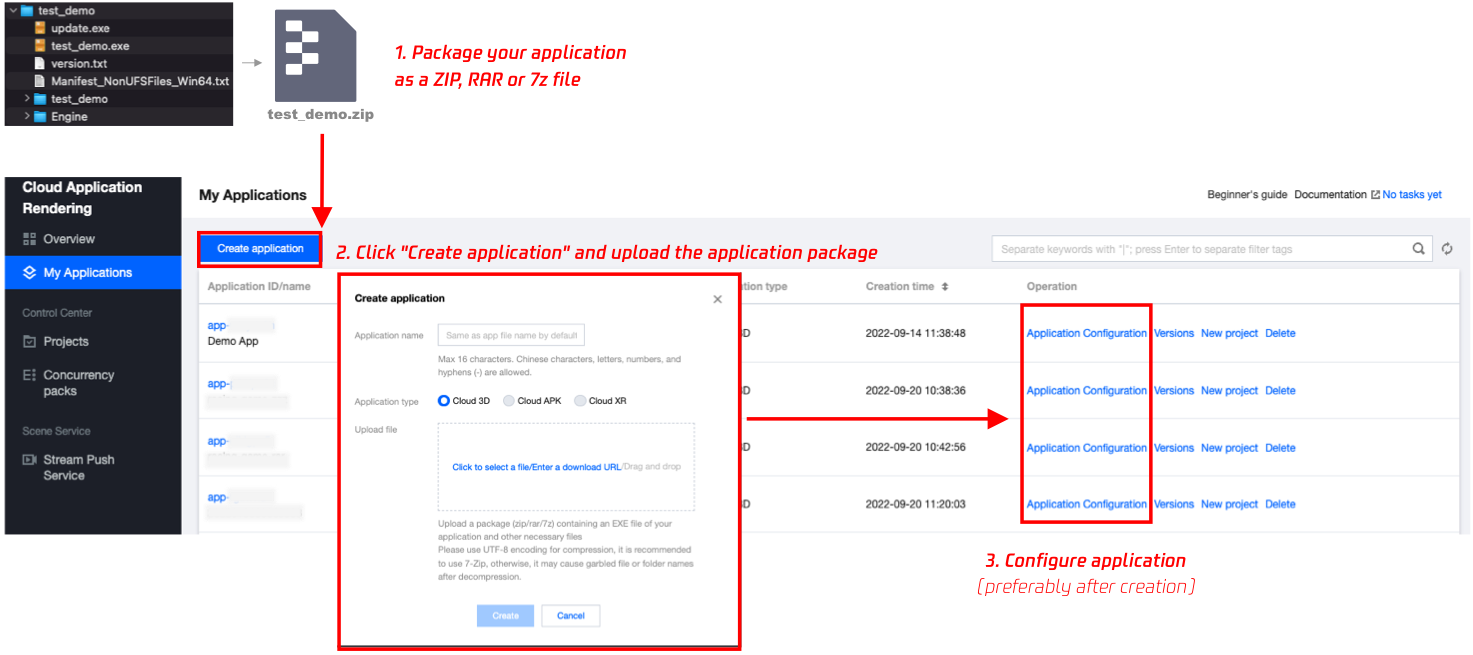
1.2 将应用压缩打包为 ZIP / RAR /7z 文件,在我的应用处单击新建应用上传压缩包,等待应用创建完成。


请使用 UTF-8 编码进行压缩(建议使用7-Zip),否则可能导致解压后的文件或文件夹名称出现乱码等问题。
应用云渲染支持云 3D、云 XR 和云 APK 三种应用类型:
云3D:普通3D(非 AR/VR 类)应用,一般使用键鼠操控,例如虚拟活动应用、PC 游戏等。在云端运行的应用需为 EXE 格式,可适配网页、小程序、Android/IOS App 等终端。
云 XR(内测中):VR/AR/MR 应用,通常用双手柄操控,在云端运行的 XR 应用需为 EXE 格式,可适配 Pico/Oculus、手机/Pad、PC、全息等终端。
云 APK(内测中):APK 格式应用。
注意:
目前云 APK 及云 XR 内测中,暂不支持自助上传,如有需要请联系腾讯云商务、架构师或客户经理。
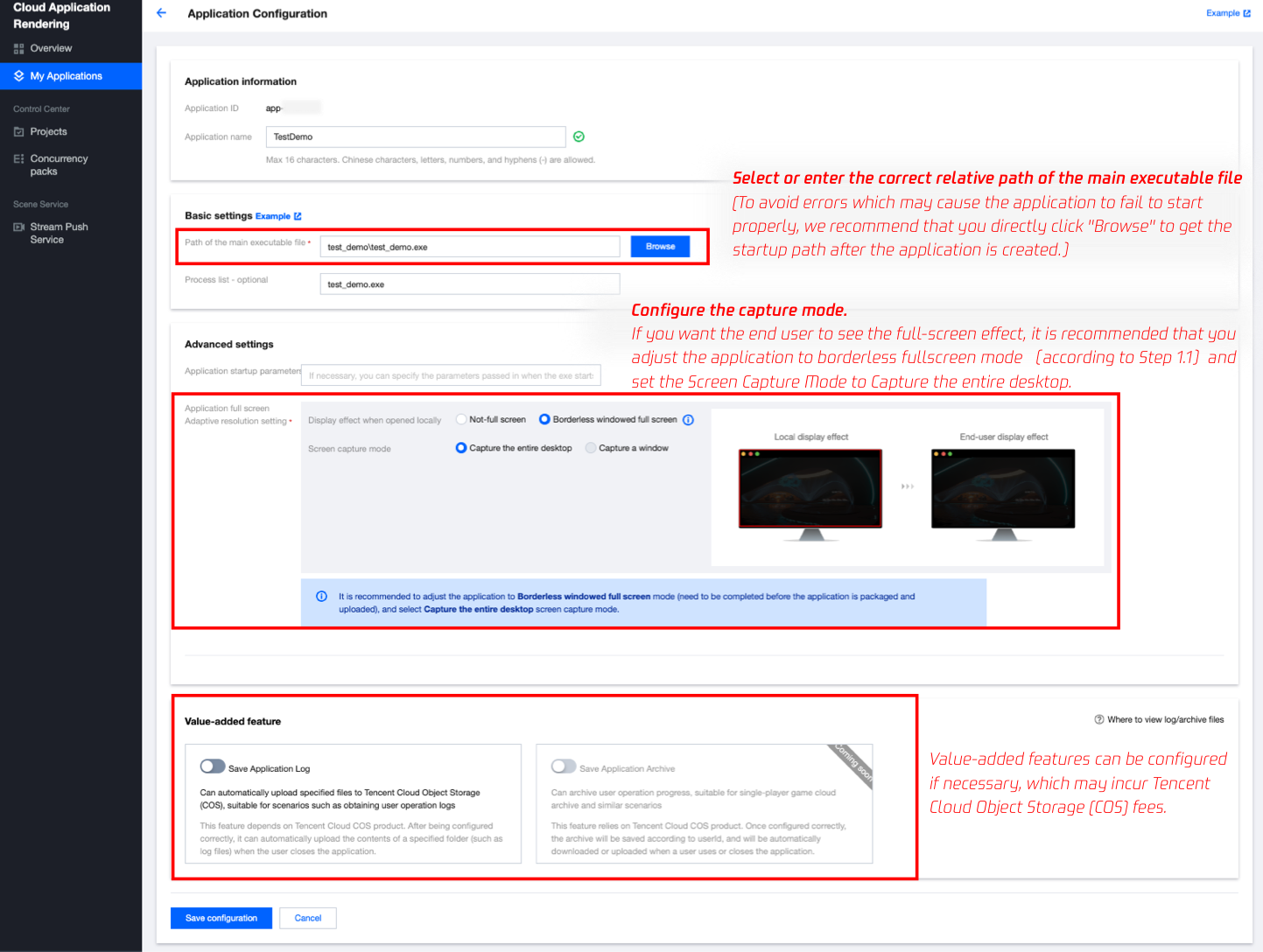
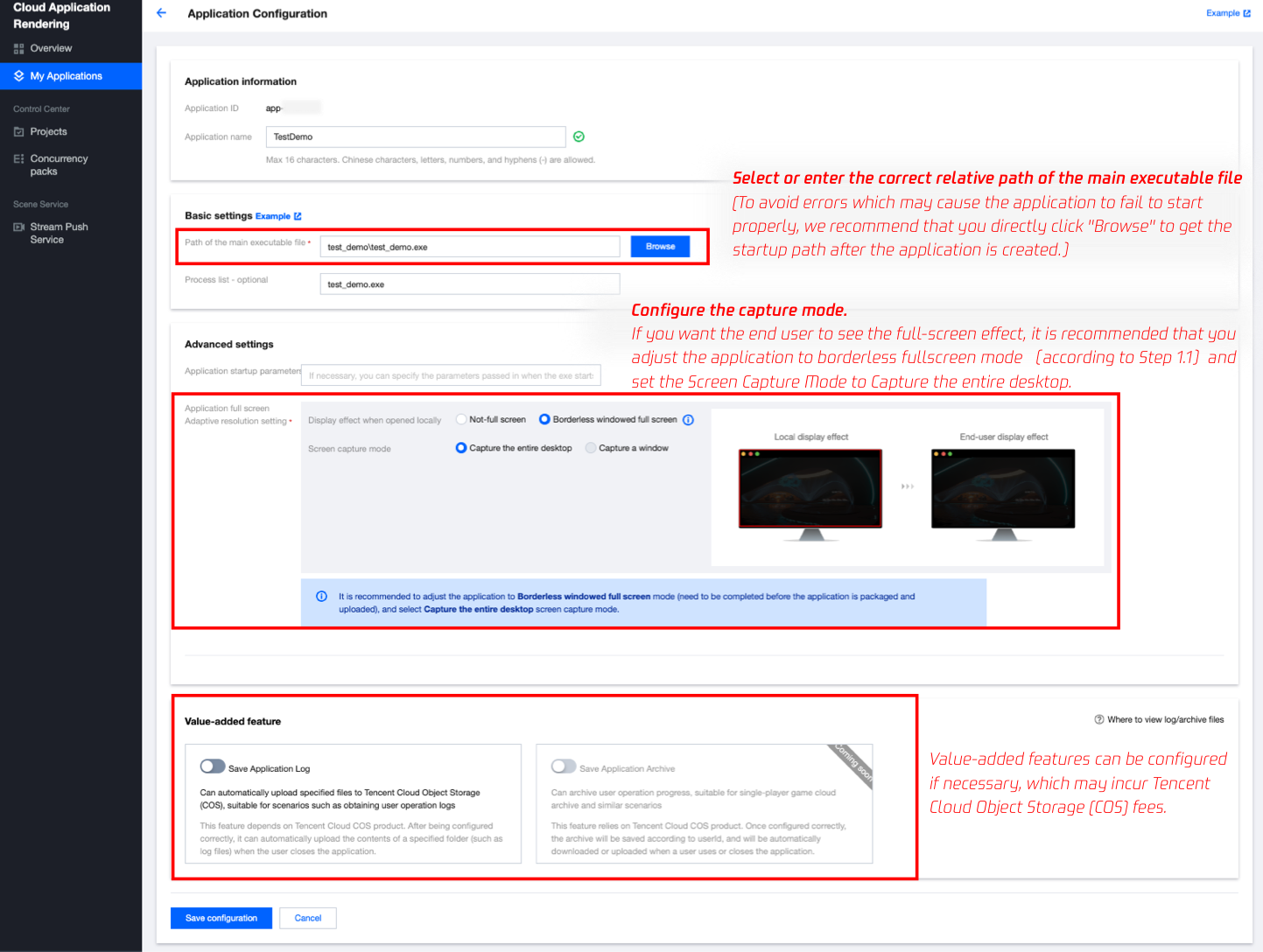
2. 进行应用配置


主执行程序路径:为避免填写错误导致应用无法正常启动,建议您等待应用创建完成后直接单击选择获取启动路径。
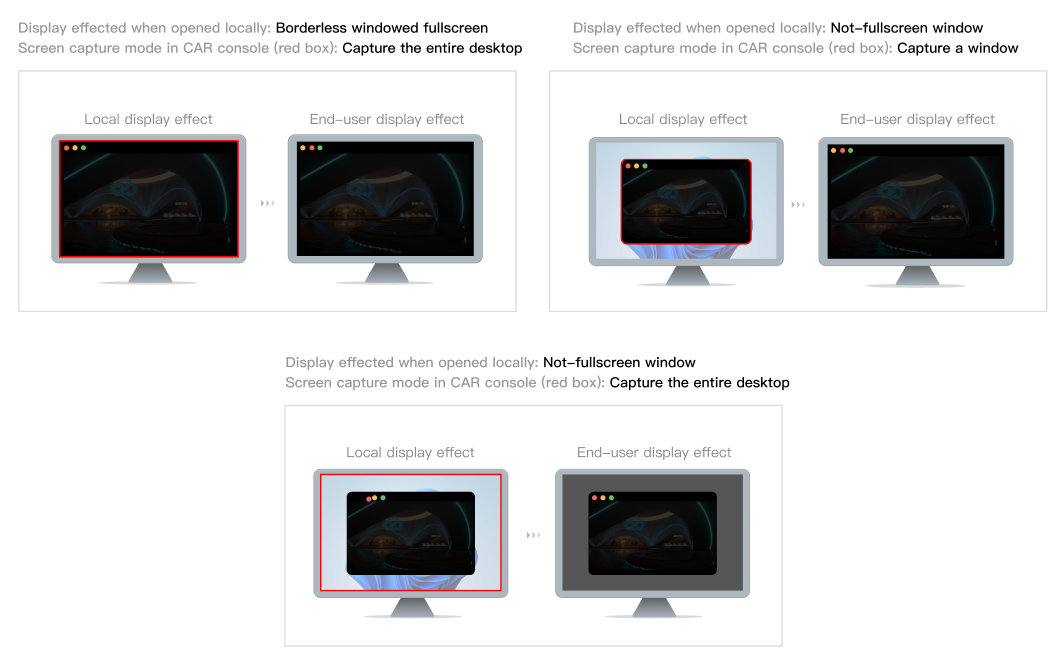
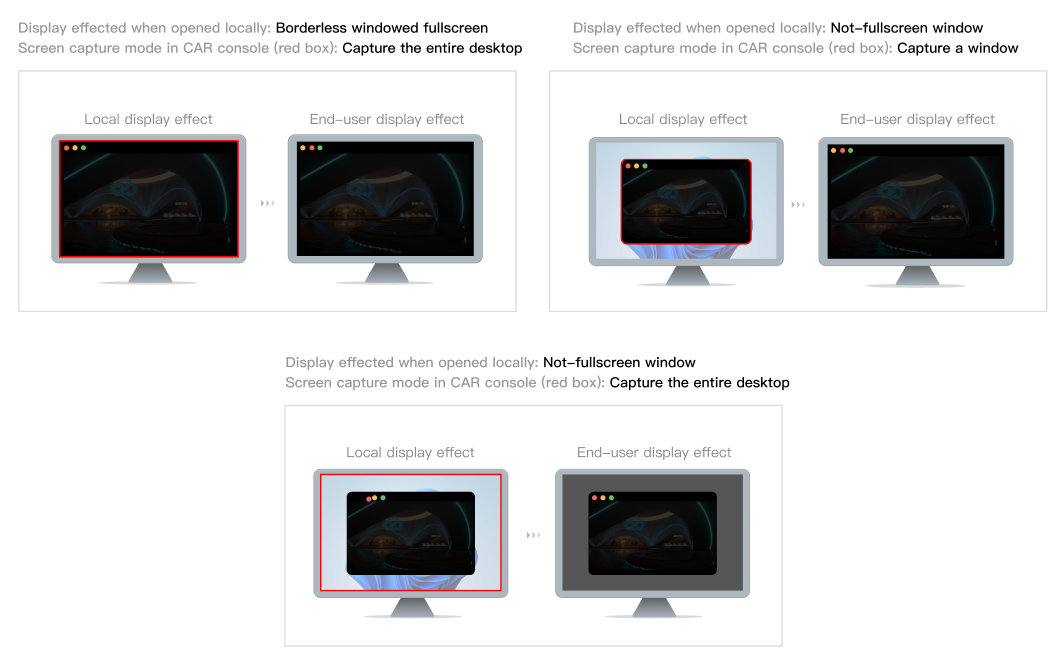
应用全屏/自适应分辨率设置:
如果您已根据 前文1.1步骤,已将应用调整为无边框全屏模式并开启自适应桌面分辨率,请将画面捕捉模式设置为捕捉整个桌面。
如您的应用只有非全屏窗口模式,无法调整为无边框全屏模式,可以使用仅捕捉应用窗口模式。您需要 根据文档指引,填写正确的应用窗口名称和类名。当开发过程中未自定义窗口标题时,Demo.exe 启动后的窗口名称一般为 Demo;如您的应用是 UE 应用,类名一般为 UnrealWindow。


步骤2:新建项目并在项目下购买并发
默认测试项目(Test Project)说明:
如您期望购买并发并正式上线使用,请新建一个项目。
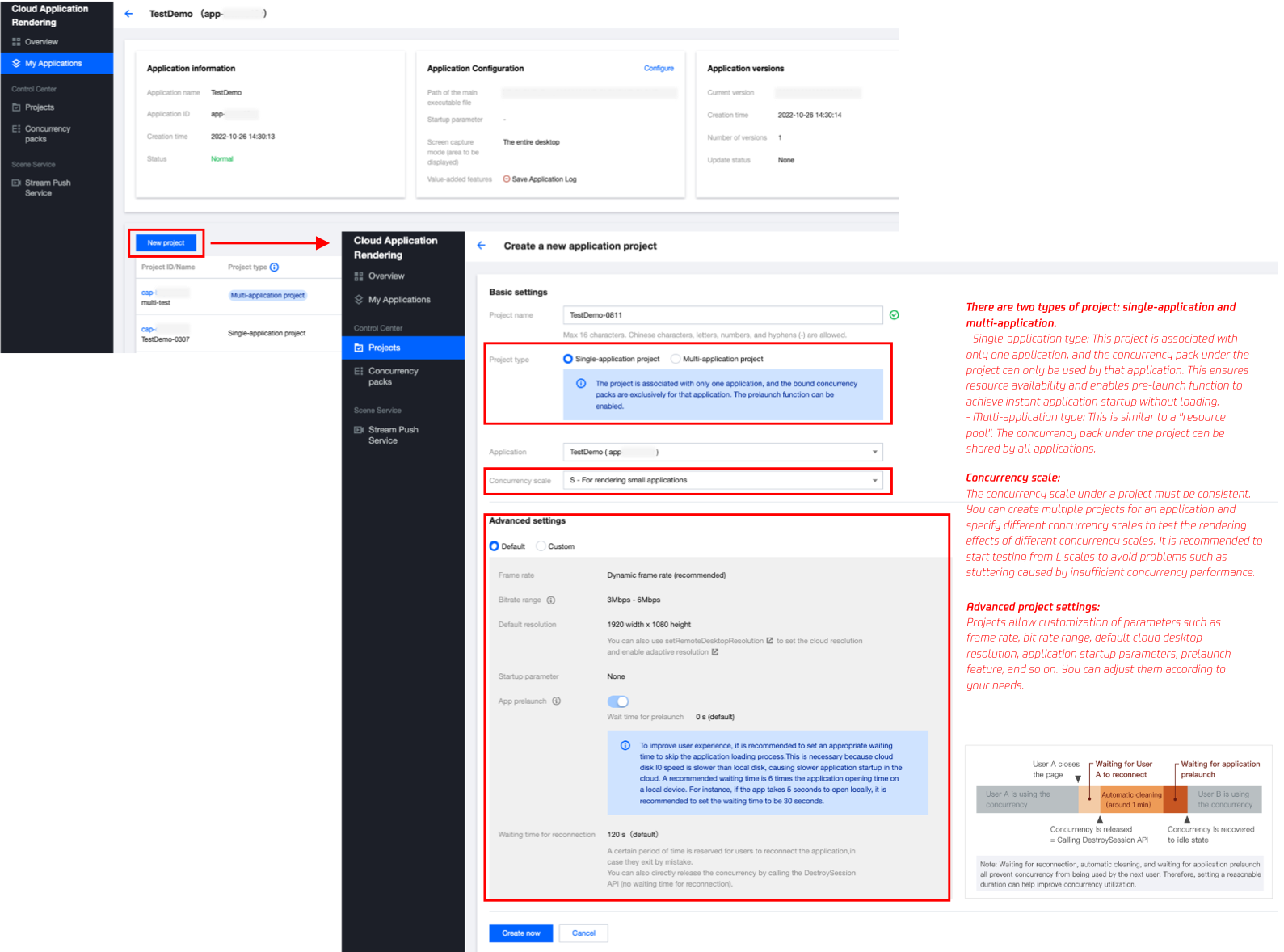
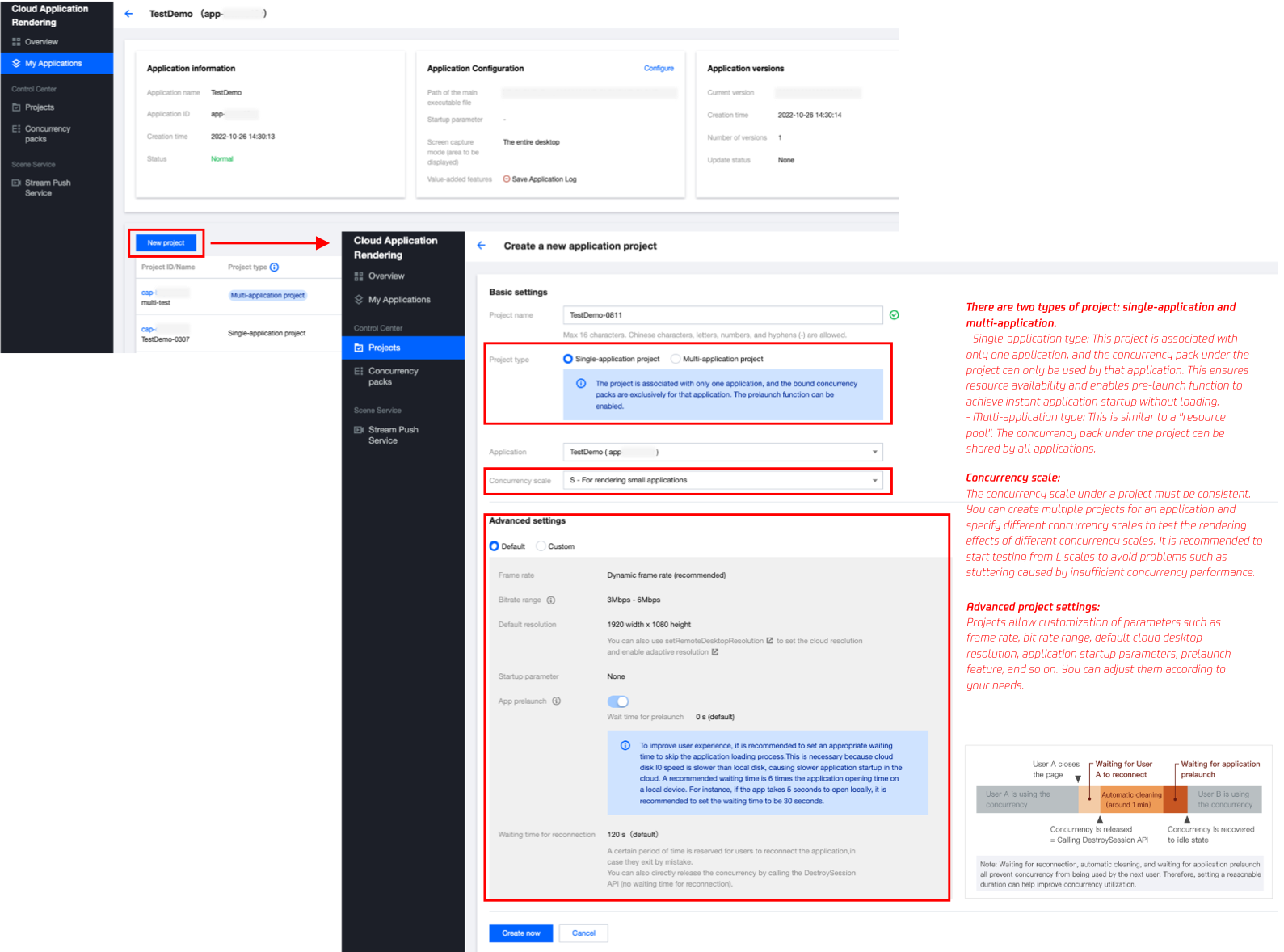
1. 新建项目,关联上传的应用并指定并发规格。


项目类型:支持单应用独享和多应用共享两种类型的项目。单应用独享类型可以确保项目下的并发包仅被单个应用使用,而多应用共享类型下的并发包则可以作为“资源池”被多个应用共享使用。单击查看 如何通过多应用共享项目实现并发资源共享。
并发规格:一个项目下的并发规格需一致。您可以针对一个应用新建多个项目,指定不同规格的并发,从而测试不同规格并发的运行效果。建议您从 L / XL型开始测试,避免因并发性能不满足应用运行需求导致卡顿等问题。不同规格并发的具体配置请参考计费说明。
项目高级设置:项目允许自定义帧率、码率范围、默认云端桌面分辨率、应用启动参数、预启动、等待重连时长等参数,您可根据需求调整。详细请参考项目高级设置说明。
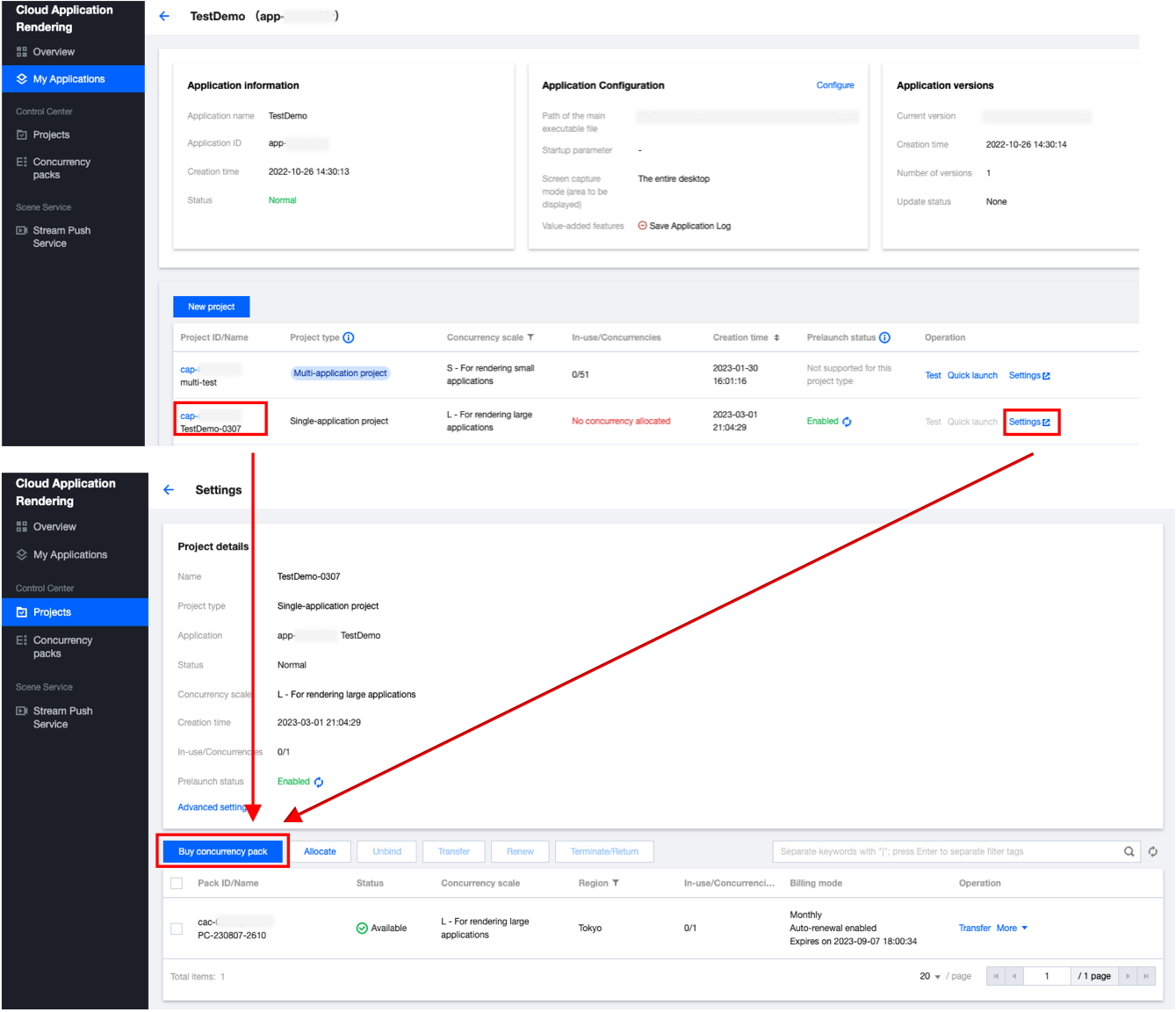
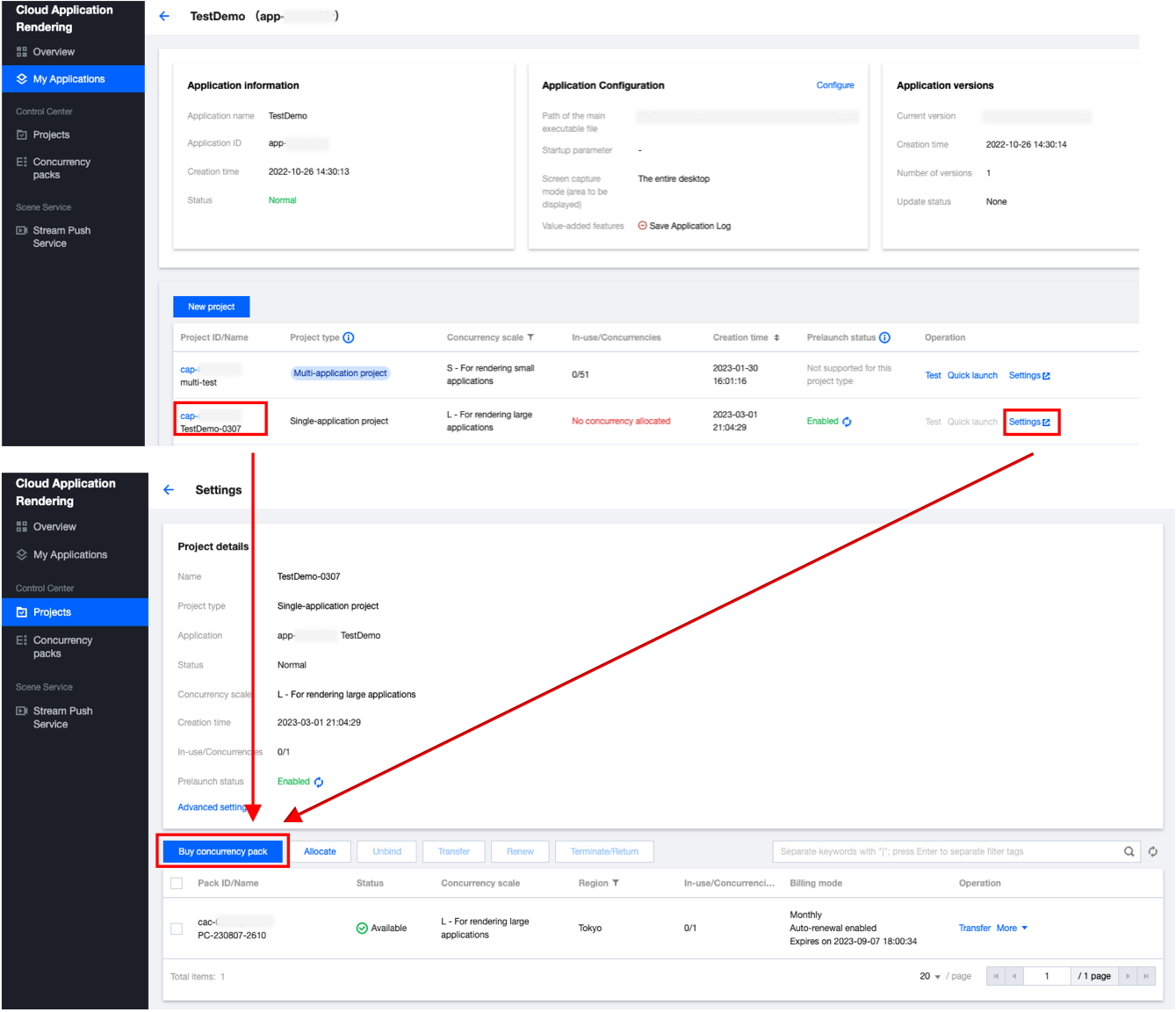
2. 在项目下购买并发包,等待并发包创建完成后,可以进入下一步效果测试。


步骤3:效果测试
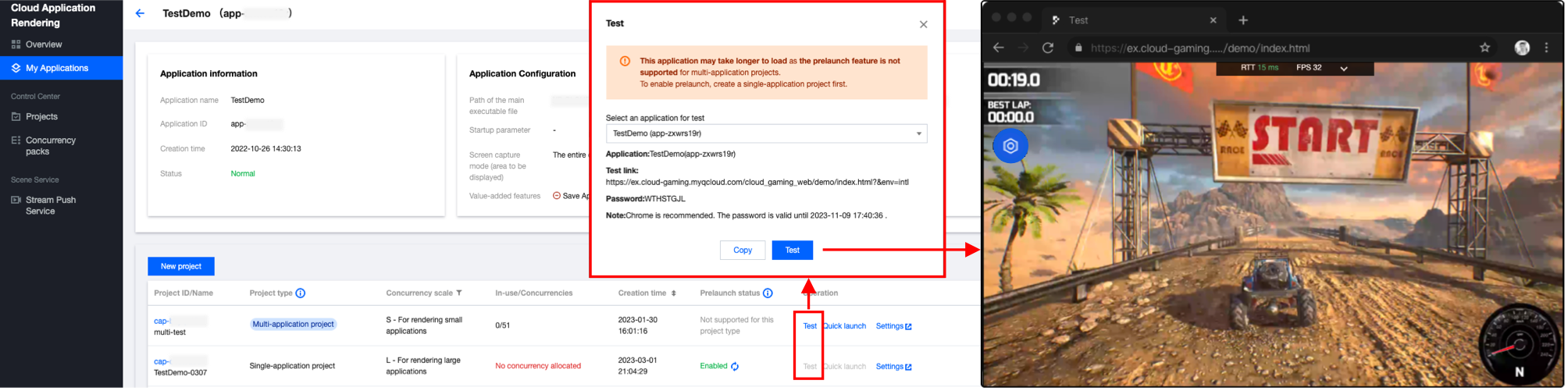
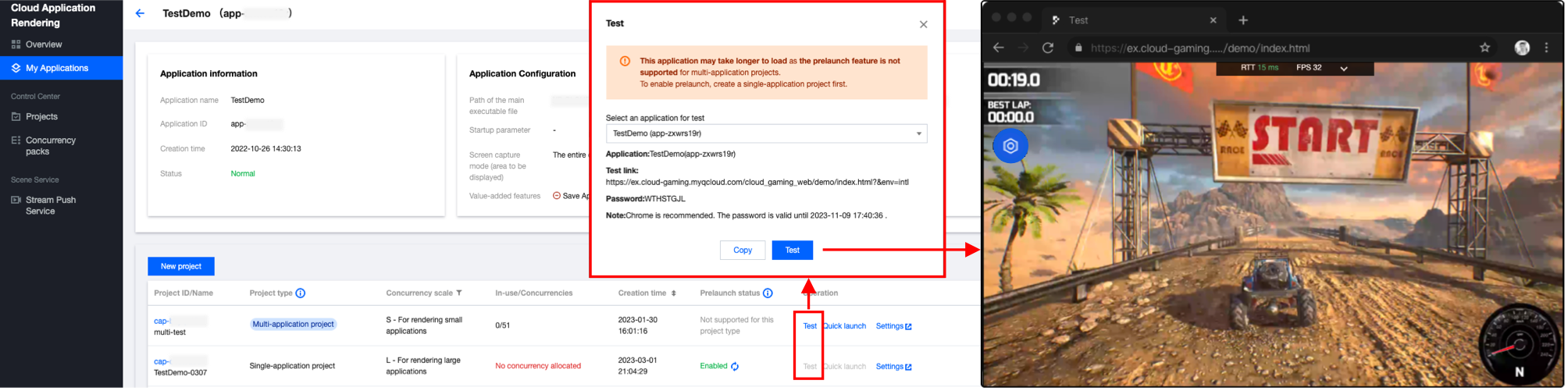
单击 效果测试 生成体验链接和体验码。进入体验页面,测试应用云化的基础效果。


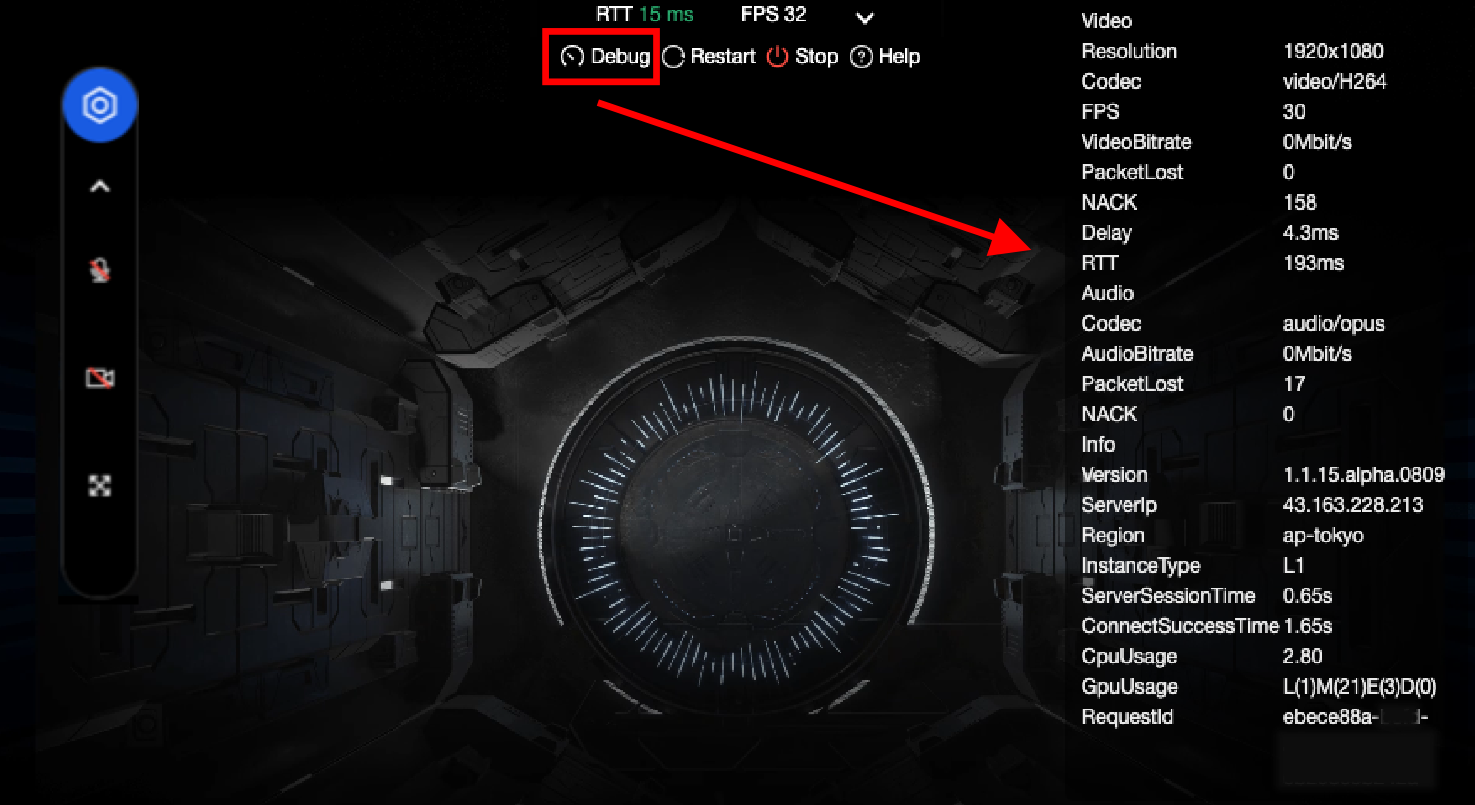
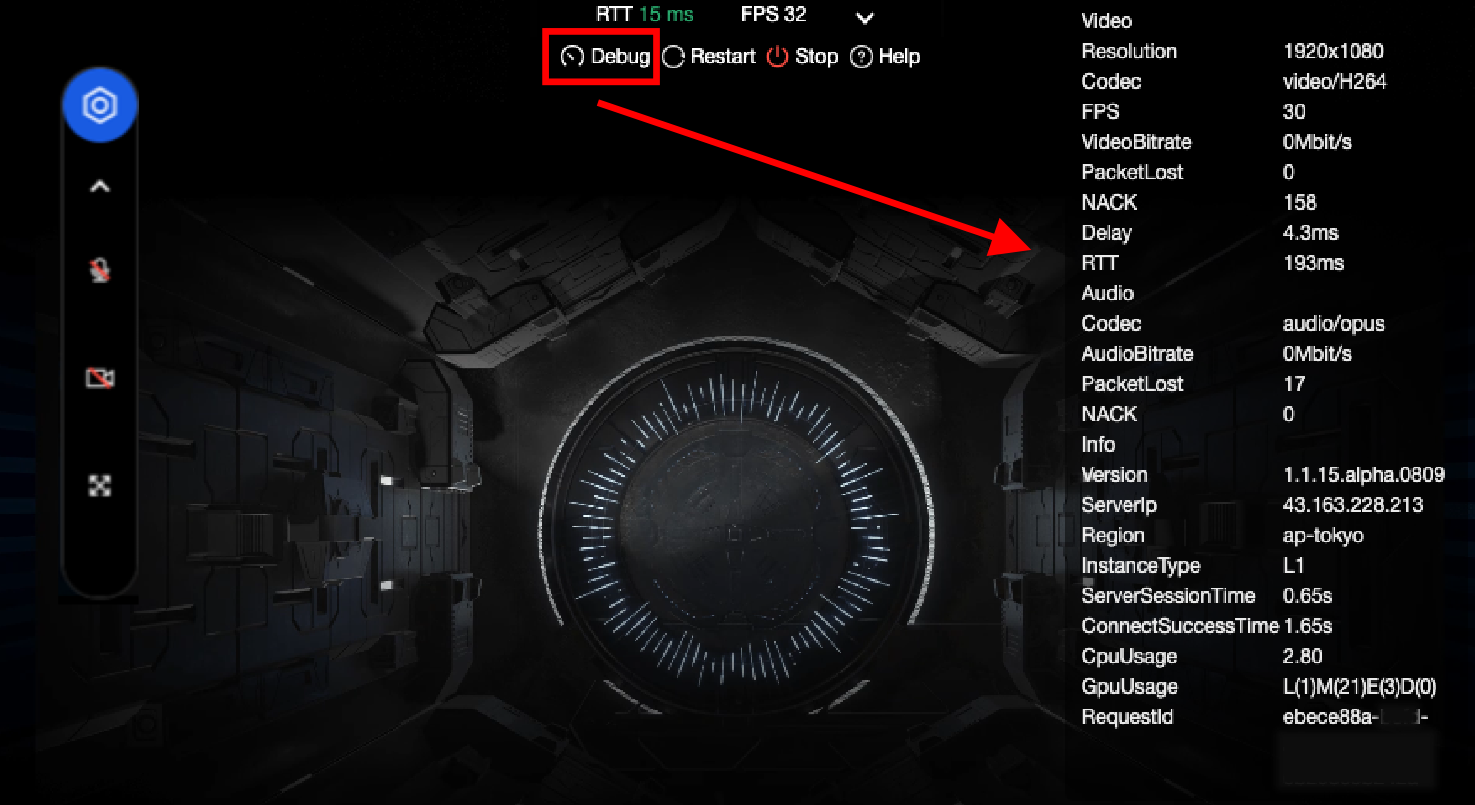
您可以打开效果测试页面的工具栏中的“调试”(快捷键
Ctrl+~),并关注以下数据,以选择最合适的并发规格:

FPS(帧率):正常情况下帧率应保持在30以上。如您发现进入某些特定场景,或进行特定操作时,帧率突然下降,可能是因为此时对 GPU 算力的消耗突然增加,而目前规格的并发带不动,从而导致掉帧,建议您尝试更高规格的并发。
RTT(往返时延):当 RTT 高于100ms,可能具有明显的延迟感。建议您先检查本地网络是否有抖动问题,可以尝试使用4G/5G网络访问。如果并发区域距离您的物理位置过远,也会造成RTT过高。
Region(并发区域):即并发所在的区域。如您在一个项目下购买了多个地区的并发,我们会根据终端用户的IP地址,自动调度距离用户最近的空闲并发。例如一个项目下同时存在新加坡和北美地区的并发,则北美的用户会连接至北美地区的并发,东南亚用户则会连接至新加坡并发。
InstanceType(并发规格):云渲染并发规格分为 S、M、L,分别适用于小型、中型、大型应用,详细配置请参考 计费说明。如您的应用对算力要求很高,却使用了较低规格的并发,可能导致 CPU/GPU 使用率过高,从而导致卡顿、闪退等问题。
CpuUsage(CPU 使用率):如果您发现 FPS 数据下降,检查是否出现了90-100%的 CPU 使用率,若是,说明该并发规格不足以处理负载,请尝试更高规格的并发。
GpuUsage(GPU 使用率):L=load, M=memory, E=encoder, D=decoder. 关注L(load)的数值即可。如果您发现FPS数据下降,可以看下 L 是否出现了90-100%的数值,若是,说明该并发规格不足以处理负载,请尝试更高规格的并发。
RequestId:如遇到问题/疑问,请尽量保持连接,同时联系我们并提供RequestId。您也可以通过以下方式获取 RequestId:
在 Chrome 浏览器开发者工具中 NetWork 获取 CreateSession 的 RequestId。
如在下文步骤4-方式二中接入了云渲染 SDK,云 API 返回值中会包含 RequestId,建议业务后台记录下来。
效果测试常见问题说明:
提示“没有空闲并发”:
控制台查看请求项目下是否有空闲并发,上一个用户退出后并发需进行自动清理(约1分钟),完成清理后才会恢复空闲可用状态并被下一个用户使用。
应用无法启动或黑屏:
若一直在启动中/加载中,无法进入:如果正在使用 Wi-Fi 或公司内网,可先用手机4G网络测试,若4G网络可以访问云渲染服务,说明 Wi-Fi 或公司内网可能限制了 UDP。应用云渲染服务网络依赖 UDP 数据收发,用户端需要放开访问 UDP 8000 出口端口的限制,如无特殊安全问题,建议放开所有 UDP 端口限制。
若提示建议“启动失败,请检查应用启动路径配置”:检查是否正确填写了 应用主执行程序路径 。
若进入后,没有加载出应用画面/黑屏:如该应用 使用了捕捉应用窗口模式,需确保窗口名称与类名已正确填写,否则将会是黑屏画面。
应用启动慢:
多应用共享类型的项目不支持预启动(即在并发实例中提前运行应用从而让用户使用时可以直接进入加载后的画面),因此应用启动时间相对会增加。
单应用独享类型的项目可以开启预启动,从而实现应用秒开加载。
上一个用户退出后并发会被回收和清理重置,待恢复空闲可用状态后并发会重新进行应用预启动。如果下一个用户在并发刚恢复空闲时进入,可能预启动尚未完成。
延迟数据不正常:建议您先检查本地网络是否有抖动问题,可以尝试使用4G/5G移动网络访问。
卡顿:有可能是因为应用对算力要求较高而使用了过低规格的并发(如 S 型),建议您先尝试更高规格并发的效果。
提示“云渲染连接已断开”:如您使用了公司Wi-Fi网络,建议您检查网络是否满足应用云渲染服务环境,即已开放UDP 端口限制。同时您也可以检查本地网络是否有抖动问题,可以尝试使用4G/5G移动网络访问。
步骤4:上线发布
方式一:0开发快速上线


方式二:接入云渲染 PaaS
为实现您的独特业务需求、保证最佳用户体验,您可以进行后台与客户端开发来搭建自己的后台服务和客户端程序,接入应用云渲染 PaaS 提供 云 API 和各终端 SDK(JavaScript SDK、Android SDK、iOS SDK)。您无需我们提供 接入 Demo 帮助您快速实现业务上线。


1. 部署业务后台 Demo:
业务后台必须部署无法省略:
因为访问应用云渲染云 API 服务需要提供腾讯云账号的 SecretId 和 SecretKey(可在 控制台 API 密钥管理 中获取),为了您的财产和服务安全,该信息需要在后台处理。另外您也需要业务后台来管理用户会话,完成用户排队等功能。更多信息可查看客户端与后台基础逻辑说明。
2. 部署客户端 Demo:
以 JavaScript Demo 为例,
2.1 下载 TCGSDK,保存在本地 PC 的 C 或 D 盘内,或 Mac 的 Downloads 文件夹。保留该文件夹的路径(例如:
c:/cloudgame-js-sdk)。2.2 下载 Demo HTML 文件。
2.3 替换 Demo 中的以下路径/参数,具体请参见 更多 JavaScript Demo 相关指引:
需调整路径/参数 | 说明 |
src="path/to/tcg-sdk" | TCGSDK 的路径,例如: src="./cloudgame-js-sdk/dist/tcg-sdk/index.js" |
url = 'http://xxxx/StartProject' | 将 xxxx替换为业务后台 Demo 的地址,例如:url = 'http://192.168.0.1:3000/StartProject' |
ProjectId: 'project-id'UserId: 'user-id' | ProjectId:控制台内创建的项目 IDUserId:指当前连接至云渲染服务的终端用户的唯一标识,由业务方自定义,云渲染平台不予理解。(可根据业务需要决定使用用户的唯一身份标识或是使用时间戳随机生成;在用户重连时应保持 Userld 不变) |
2.4 对于移动端操作,应用云渲染官方有提供摇杆插件(Joystick),可用于映射键盘 WASD/上下左右按键。
2.5 当用户在线数大于资源并发数量时,建议业务引入用户排队系统,提升用户体验。排队逻辑涉及前后台,前端代码可参考 排队示例,签名逻辑可以根据业务需求决定是否添加,后台部分请查看 技术接入-排队功能。
3. 测试调试,业务上线:
如正确完成控制台操作,并成功部署业务后台和客户端,您可以通过 Chrome 浏览器(建议)打开 HTML 演示文件,画面加载成功后会显示云渲染画面,您可以通过鼠标拖动 / WASD 等方式与应用互动。
相关指引:
技术接入文档:包括排队功能、数据通道、心跳连接、自适应分辨率、启动麦克风等详细指引。
JavaScript SDK 接口文档和 Demo:包括 JavaScript Demo 和 TCGSDK 丰富接口的详细说明文档,方便业务基于JavaScript Demo 进行定制化开发。
Android SDK 接口文档和 Demo:包括 Android SDK 的详细说明文档,以及三个示例工程和一个用于体验的 APK。
iOS SDK 接口文档和 Demo:包括 iOS SDK 的详细说明文档,以及集成 SDK 的简单 Demo。
附录
业务后台与客户端基础逻辑说明
1. 客户端初始化云渲染 SDK:
无论您使用的哪种客户端,在初始化 SDK 成功后都可以获取到 ClientSession。ClientSession 将用于后续业务 Server 获取 ServerSession,各端具体初始化及获取方式如下:
JavaScript SDK:调用 TCGSDK.init(params) 接口完成初始化构建。初始化完成后,客户端调用 TCGSDK.getClientSession() 函数,获取 Client 端的 ClientSession。
Android SDK:通过 TcrSdk.getInstance().init(context, null, callback) 接口完成SDK初始化。初始化完成后,客户端在 TcrSession.Observer#onEvent 中收到 STATE_INITED 通知后,获取 Client 端的 ClientSession。
2. 后台服务锁定应用云渲染并发:
3. 后台服务获取 ServerSession:
4. 启动云渲染服务:
各端 SDK 在收到 ServerSession 后启动云渲染服务的调用方式略有不同,请根据您的需求查看对应指引。
JavaScript SDK:客户端调用 TCGSDK.start(ServerSession) 函数启动云渲染。
Android SDK:客户端调用 TcrSession.start(serverSession,callback) 函数启动云渲染。

 是
是
 否
否
本页内容是否解决了您的问题?