- 产品动态
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- SDK 文档
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- User APIs
- Application Management APIs
- CreateApplication
- CreateApplicationSnapshot
- CreateApplicationVersion
- DeleteApplication
- DeleteApplicationVersion
- DescribeApplicationList
- DescribeApplicationPathList
- DescribeApplicationStatus
- DescribeApplicationVersion
- DescribeCosCredential
- ModifyApplicationBaseInfo
- ModifyApplicationVersion
- SetApplicationVersionOnline
- DescribeApplicationFileInfo
- ModifyMobileApplicationInfo
- Project Management APIs
- Concurrency Management APIs
- Stream Push Service APIs
- Data Types
- Error Codes
- 常见问题
- 服务等级协议
- CAR 政策
- 联系我们
- 产品动态
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- SDK 文档
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- User APIs
- Application Management APIs
- CreateApplication
- CreateApplicationSnapshot
- CreateApplicationVersion
- DeleteApplication
- DeleteApplicationVersion
- DescribeApplicationList
- DescribeApplicationPathList
- DescribeApplicationStatus
- DescribeApplicationVersion
- DescribeCosCredential
- ModifyApplicationBaseInfo
- ModifyApplicationVersion
- SetApplicationVersionOnline
- DescribeApplicationFileInfo
- ModifyMobileApplicationInfo
- Project Management APIs
- Concurrency Management APIs
- Stream Push Service APIs
- Data Types
- Error Codes
- 常见问题
- 服务等级协议
- CAR 政策
- 联系我们
在接入之前需要做哪些准备?
应用云渲染云 API 的 Region 参数指的是并发资源地区吗?
不是。Region 是云 API 的公共参数,在应用云渲染的云 API 中是不需要填的。应用云渲染服务会根据 UserIP 选择最优接入区域,不需要业务指定。
业务可以获取到云渲染资源的公网 IP 来实现访问白名单或者其他功能吗?
不可以,因为云渲染服务提供的外网 IP 是不固定的。需要业务放开对所有来源 IP 使用 UDP 8000 端口限制,如无特殊安全问题,建议放开所有 UDP 端口限制。
应用云渲染是否支持用户排队?
UserId 和 RequestId 分别指的什么?
UserId 是业务方自定义并传给云渲染服务的用户唯一标识字符串,例如 user123456。云渲染服务接到请求的云 API 之后,会返回给业务方一个 RequestId,例如
01fdc815-c4e7-4642-819e-a011856dfd5a1。如何查看 RequestId?
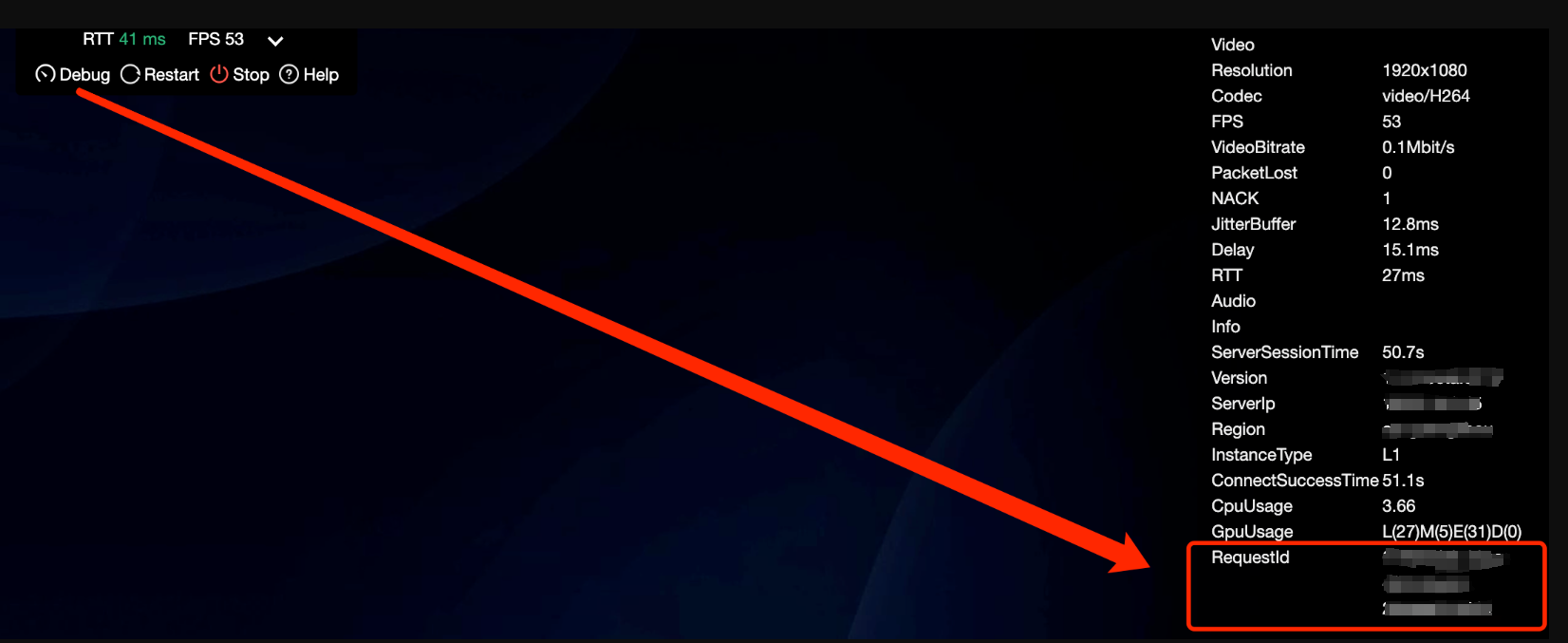
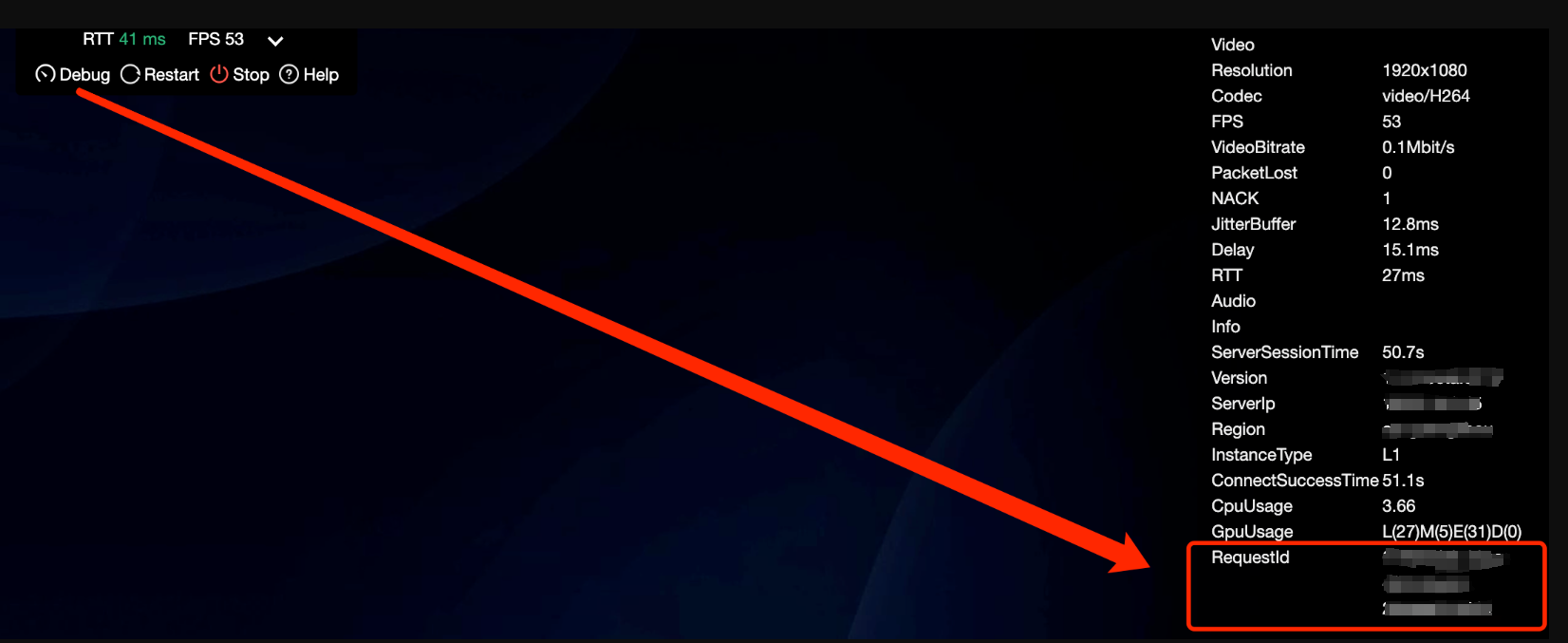
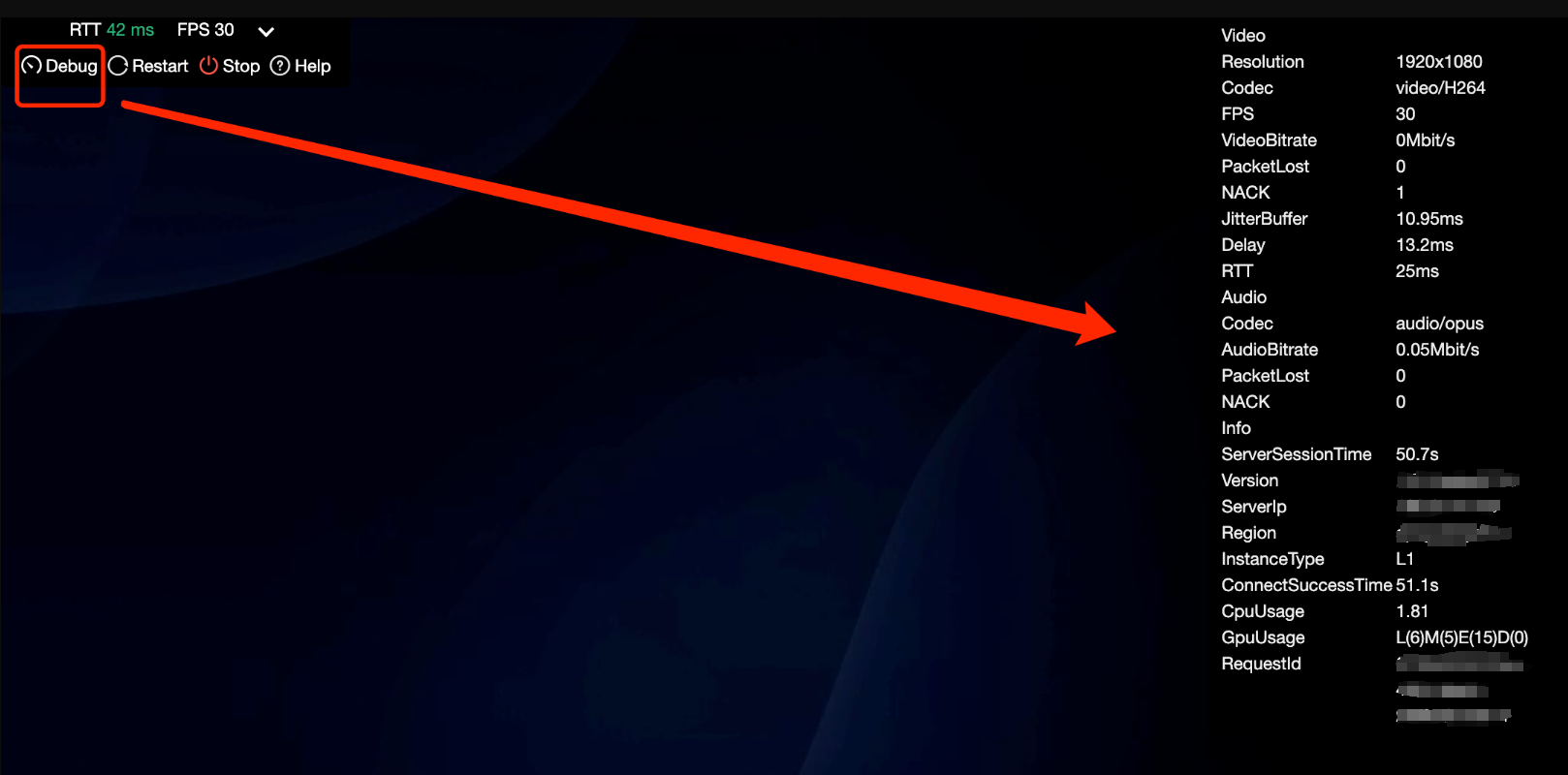
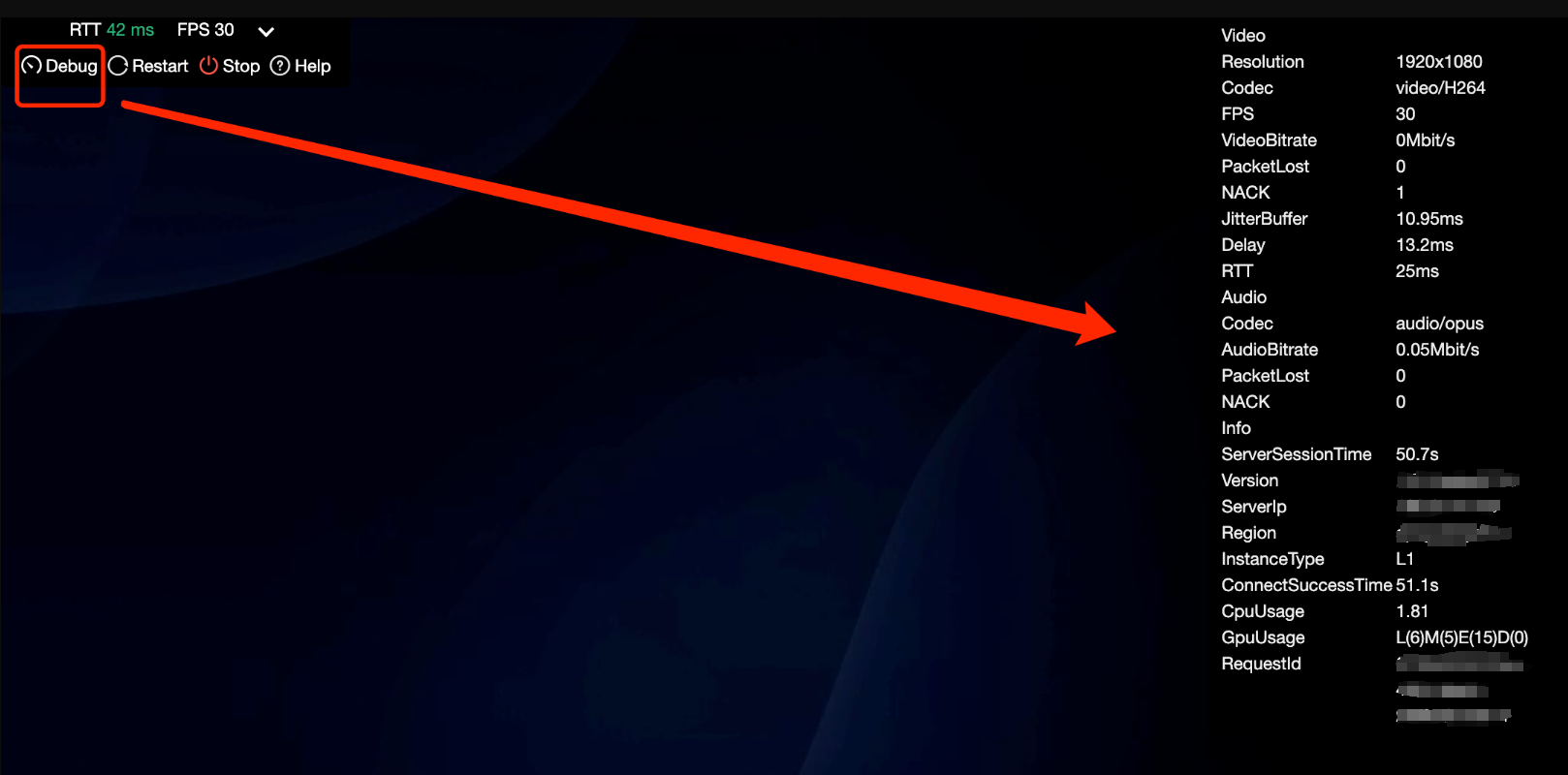
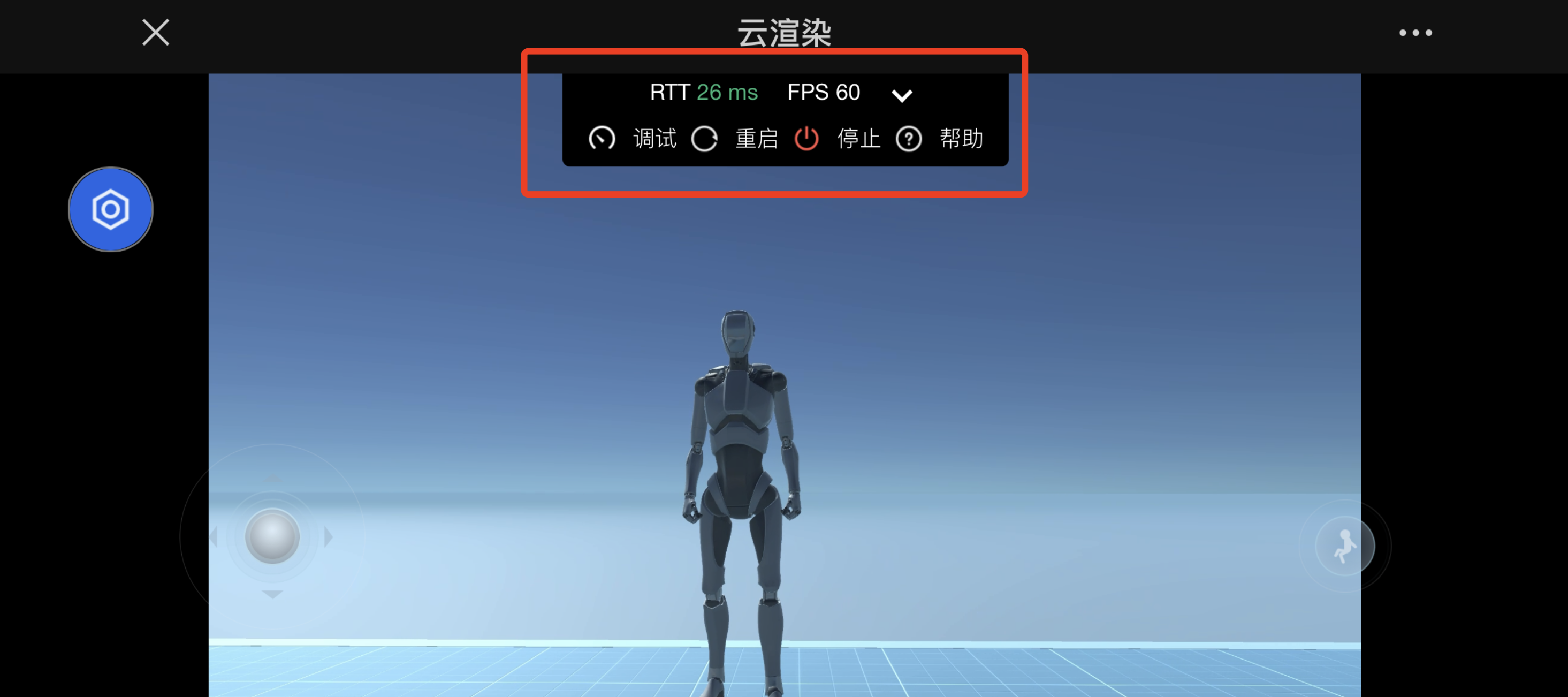
如使用效果测试/快速上线链接,可以打开主页面工具栏中的“调试”(快捷键
Ctrl+~),最下方有 RequestId 信息。

在 Chrome 浏览器开发者工具中 NetWork 获取 CreateSession 的 RequestId。
如 接入了云渲染 SDK,云 API 返回值中包含 RequestId,建议业务后台记录下来。
如何查看网络、CPU\\GPU 使用率等信息?如何选择合适的并发规格?


FPS(帧率):正常情况下帧率应保持在30以上。如您发现进入某些特定场景,或进行特定操作时,帧率突然下降,可能是因为此时对 GPU 算力的消耗突然增加,而目前规格的并发带不动,从而导致掉帧,建议您尝试更高规格的并发。
RTT(往返时延):当RTT高于100ms,可能具有明显的延迟感。建议您先检查本地网络是否有抖动问题,可以尝试使用4G/5G网络访问。如果并发区域距离您的物理位置过远,也会造成RTT过高。
Region(并发区域):即并发所在的区域。“云渲染会根据终端用户的 IP 地址,自动调度距离最近的空闲并发”。如您发现并发区域距离过远,可能是距离更近的空闲并发数量不足导致的,请联系我们帮助您解决。
InstanceType(并发规格):云渲染并发规格分为 S、M、L、XL,分别适用于小型、中型、大型和超大型应用,详细配置请参考官方计费说明文档。如您的应用对算力要求很高,却使用了较低规格的并发,可能导致CPU/GPU使用率过高,从而导致卡顿、闪退等问题。
CpuUsage(CPU 使用率):如果您发现 FPS 数据下降,检查是否出现了90-100%的 CPU 使用率,若是,说明该并发规格不足以处理负载,请尝试更高规格的并发。
GpuUsage(GPU 使用率):关注L(load)的数值即可。如果您发现 FPS 数据下降,可以看下L是否出现了90-100%的数值,若是,说明该并发规格不足以处理负载,请尝试更高规格的并发。
RequestId:如遇到问题/疑问,请尽量保持连接,同时联系我们并提供 RequestId。
效果测试/快速上线生成的链接都有哪些 URL 参数
https://ex-cloud-gaming.crtrcloud.com/cloud_gaming_web/demo/index.html?env=intl&password=0IY5OF8C&livepush=1该链接末尾添加了三个参数:
env、password、livepush。您可根据需求自定义增加其他参数。详细参数描述如下:URL 参数 | 说明 |
env | 用于指定体验环境。请不要修改或删除该参数,避免影响正常使用。 |
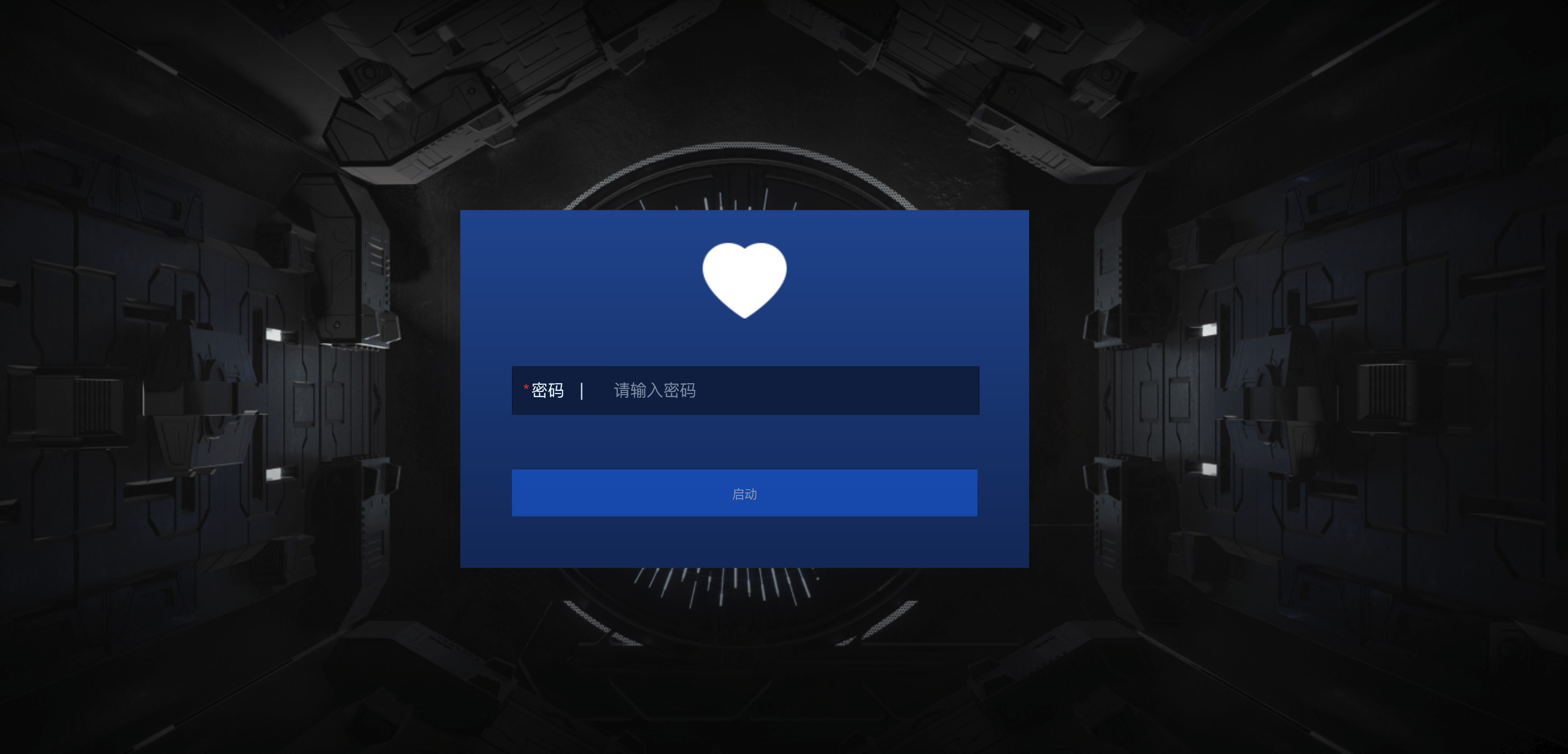
password | 不传:不预填密码,不跳过密码输入界面。 传值:例如 https://ex.cloud-gaming.myqcloud.com/cloud_gaming_web/demo/index.html?env=intl&password=123456,将会自动输入密码123456,但不直接进入应用体验画面,需要用户手动点击启动。 |
code | 不传:不预填密码,不跳过密码输入界面。 传值:例如 https:.../demo/index.html?env=intl&code=123456,将会自动输入密码123456,并直接进入应用体验画面。 |
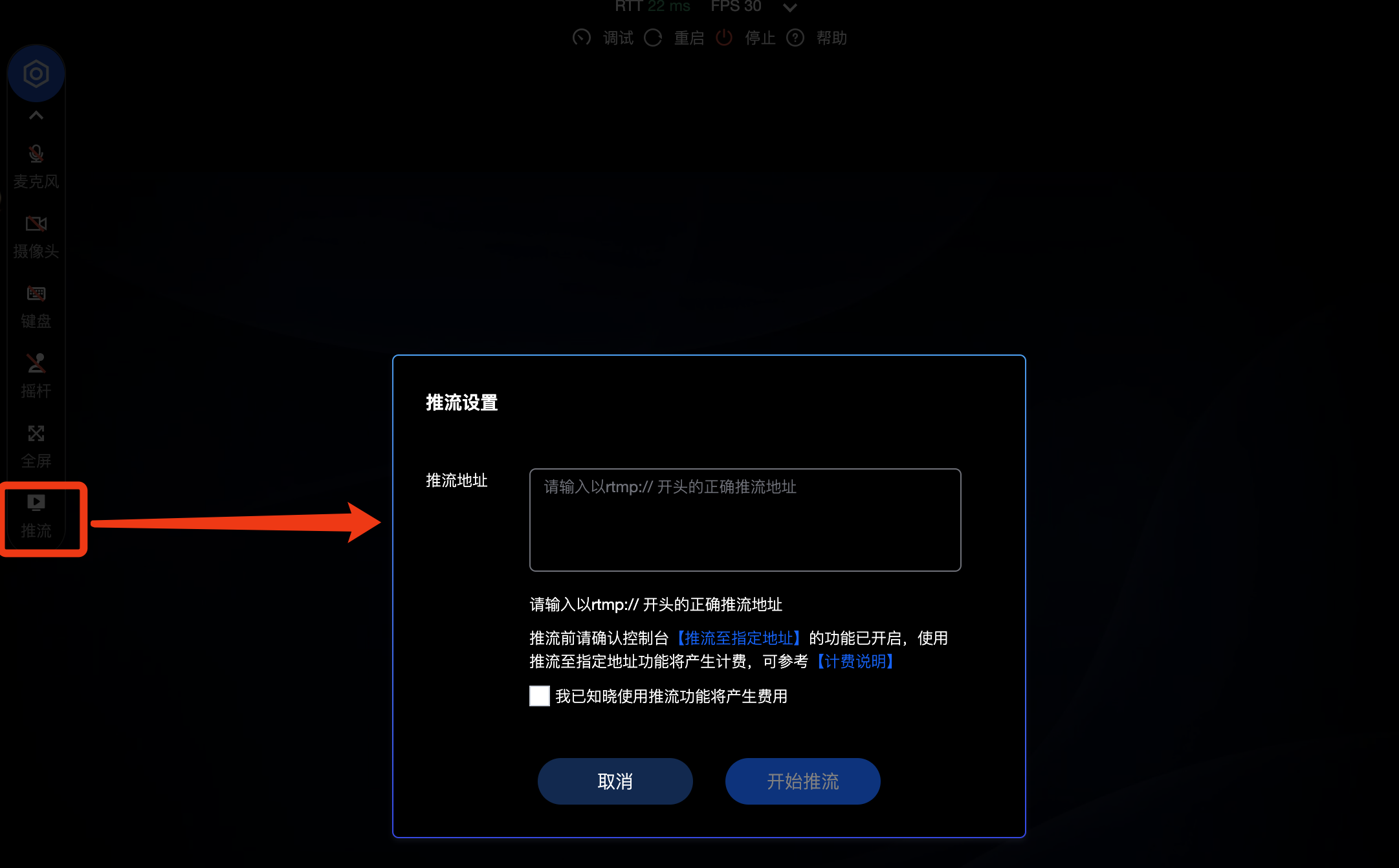
livepush | 1:在工具箱中显示推流功能,示例 https:.../demo/index.html?para1=xxx¶2=xxx&livepush=1不传:在工具箱中不显示推流功能  |
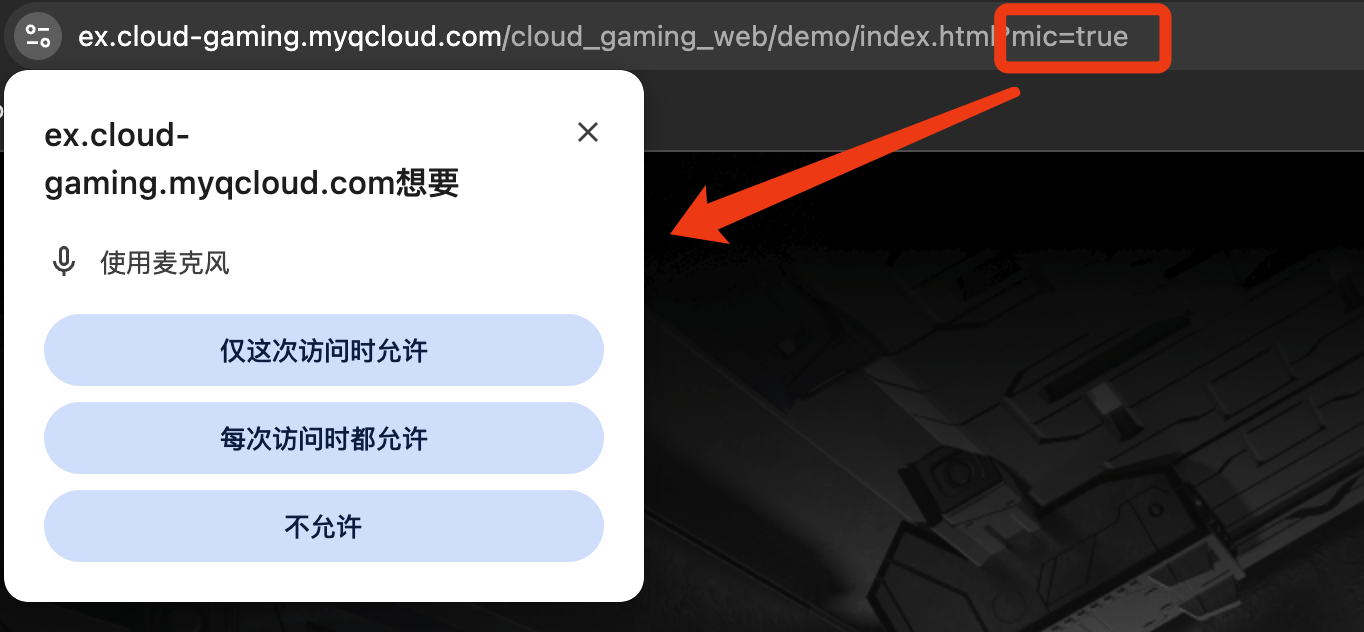
mic | 麦克风上行功能 true:开麦,获取用户麦克风声音并传至云端,示例 https:.../demo/index.html?para1=xxx¶2=xxx&mic=truefalse(默认):不开启麦克风  |
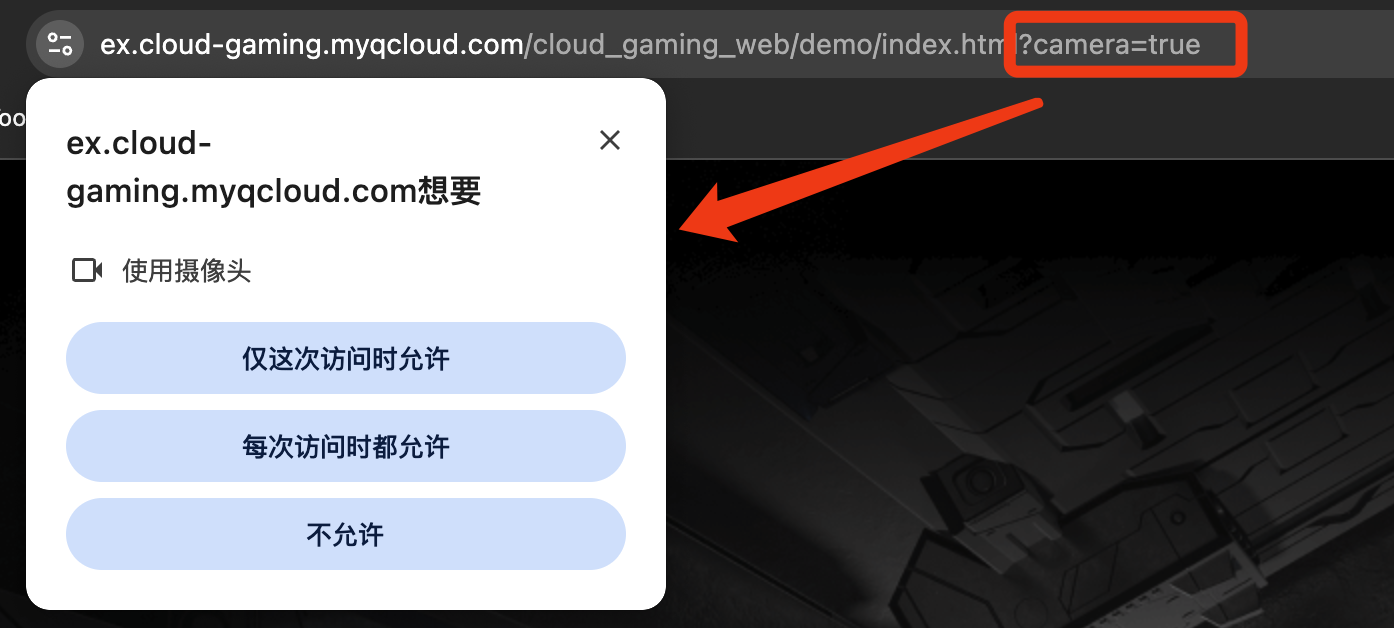
camera | 是否开启本地摄像头 true:开摄像头,获取用户摄像头数据并传至云端,示例 https:.../demo/index.html?para1=xxx¶2=xxx&camera=truefalse(默认):不开启摄像头  |
interact | 设置云端应用交互模式 touch:将移动端用户触摸操作以 touch 事件传入云端应用(应用本身需支持通过触摸事件操作),示例 https:.../demo/index.html?para1=xxx¶2=xxx&interact=touchcursor(默认):将移动端用户触摸操作以键鼠事件传入云端应用 说明: 该参数建议仅在移动端使用,PC 端设置该参数会导致鼠标锁定。 |
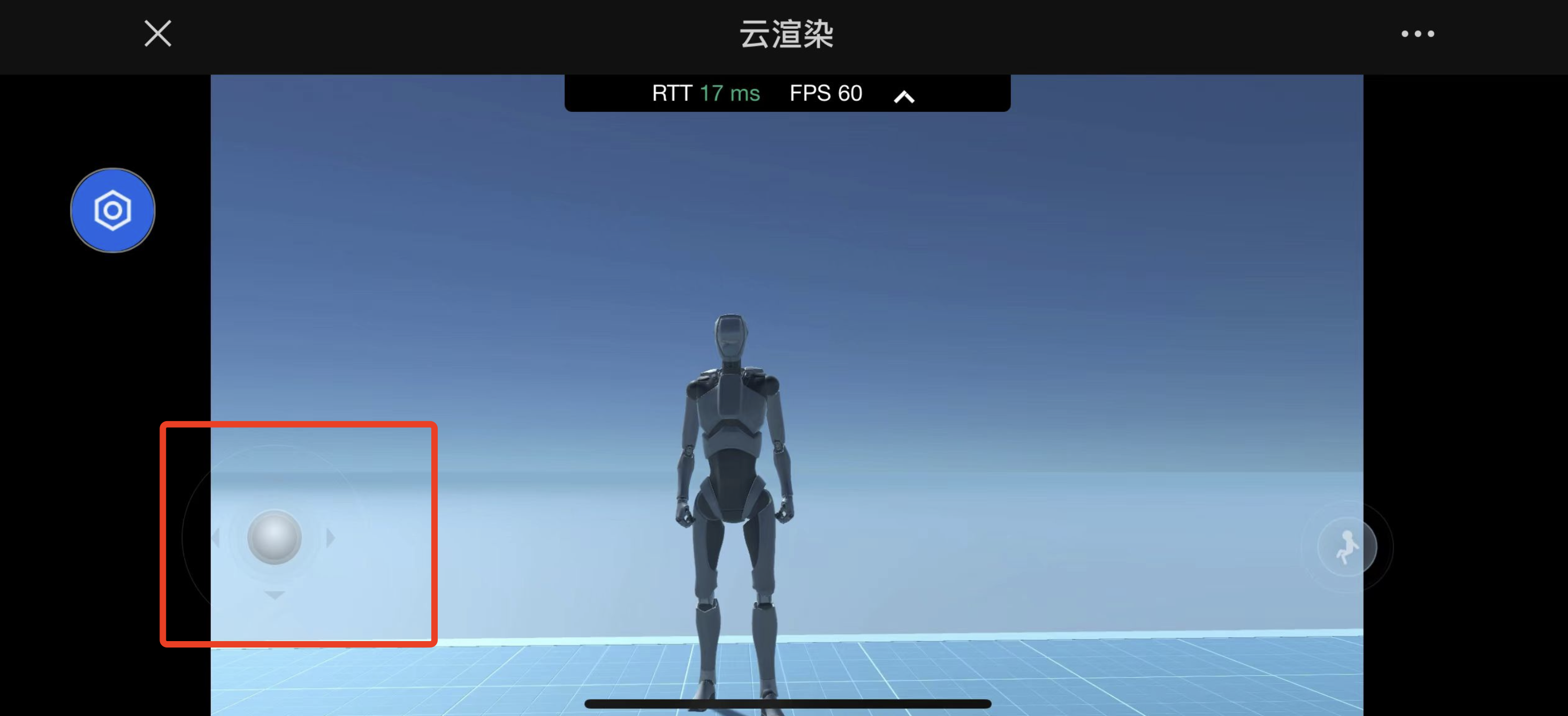
joystick | 是否显示虚拟摇杆(将触摸事件转换为键盘wasd事件传至云端应用) show:显示摇杆,示例 https:.../demo/index.html?para1=xxx¶2=xxx&joystick=show不传:不显示摇杆  说明: 该参数建议仅在移动端使用。 |
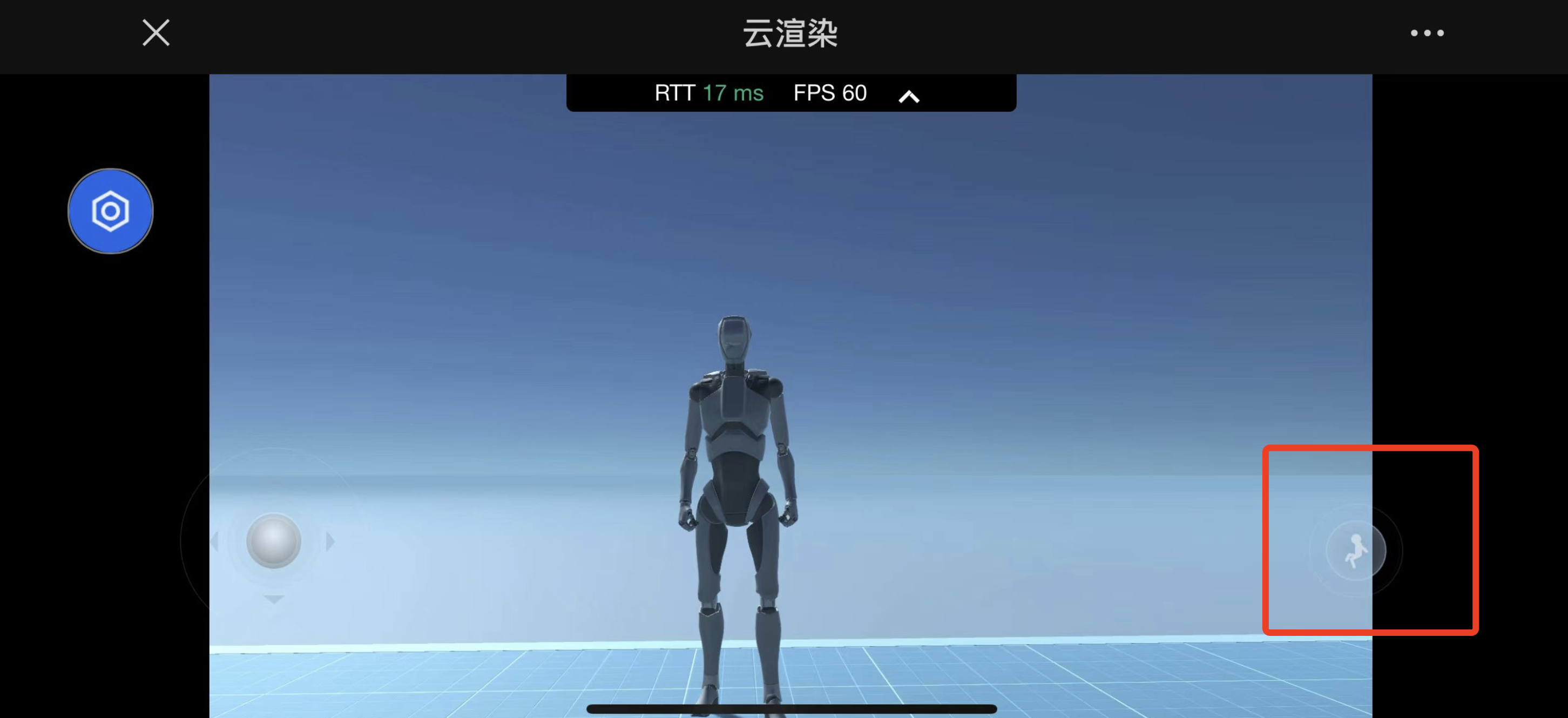
dpad | 是否显示跳跃按钮(将触摸事件转换为键盘空格按键事件传至云端应用) show :显示跳跃按钮,示例 https:.../demo/index.html?para1=xxx¶2=xxx&dpad=show不传:不显示跳跃按钮  说明: 该参数建议仅在移动端使用。 |
settingbar | 是否显示工具箱 hide:隐藏工具箱,示例 https:.../demo/index.html?para1=xxx¶2=xxx&settingbar=hideclose:显示工具箱且默认为收起状态 open(默认):显示工具箱且默认为展开状态  |
latency | 是否显示RTT(延迟) FPS(帧率)信息栏 hide:隐藏信息栏,示例 https:.../demo/index.html?para1=xxx¶2=xxx&latency=hide不传:显示信息栏  |
logo | 自定义 logo 图片地址 http/https不传:使用默认腾讯云渲染 Logo 传图片地址:支持 png/jpg格式,建议不超过3MB,尺寸建议高90px,宽360px。示例 https://ex.cloud-gaming.myqcloud.com/cloud_gaming_web/demo/index.html?logo=https://qcloudimg.tencent-cloud.cn/raw/5e1434b0dd32f26d9f064853aef02a33.png |
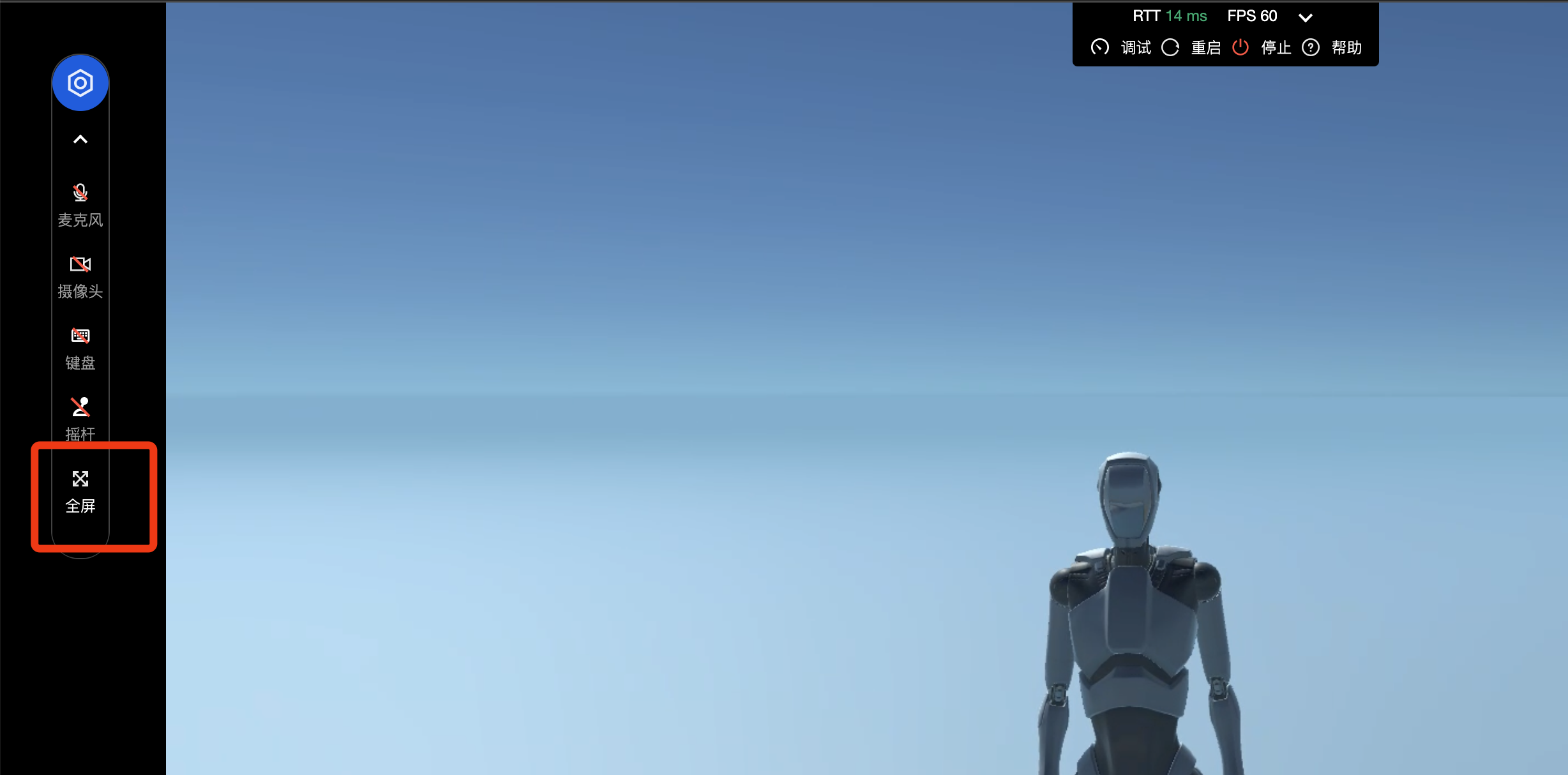
fullscreen | 是否自动全屏 true:开启自动全屏,示例 https:.../demo/index.html?para1=xxx¶2=xxx&fullscreen=true不传:不自动全屏 说明: 传 true 时前端会尝试自动全屏,但由于受浏览器限制,不一定能保证自动全屏。一般在 Android 端可以生效,在 PC 或 iOS 上往往因浏览器限制无法生效,仍需要用户主动点击全屏按钮。  |
userid | 用户终端用户的唯一标识,由业务方自定义 不传:默认使用随机数 说明: 用户 A: https:.../demo/index.html?userid=user001用户 B: https:.../demo/index.html?userid=user002注意: 同一 UserId 同一时间只能使用一个并发 举例说明: 用户A 正在访问 https:.../demo/index.html?userid=user001,此时用户B使用相同链接访问,由于 Userid 均为 user001,将被云渲染平台识别为同一个用户,云渲染平台将自动把用户A目前已连接使用的并发给到用户B使用,用户A会出现黑屏断连。若不传 userid,将默认使用随机数。但由于浏览器缓存机制,相同浏览器中的不同页签会使用相同 userid,因此多个页签也只能占用一个并发实例。此外,如果不传 userid,由于浏览器缓存可能被清除,可能导致隔天再使用时 userid 变化了,导致用户存档文件丢失。 |
idle | 空闲断连时长,若用户长时间没有操作,超过该时长将自动退出并发,避免资源浪费 不传:默认300s 传值:支持正整数值,示例 https:.../demo/index.html?para1=xxx¶2=xxx&idle=100 |
paste | 是否允许粘贴本地文本至云端 true(默认):开启粘贴功能 false:关闭粘贴功能;示例 https:.../demo/index.html?paste=false |

 是
是
 否
否
本页内容是否解决了您的问题?