ここでは、Flutter SDKの統合方法についてご説明します。
環境要件
|
| Chat SDKの最小要件はFlutterバージョン 3.0.0 が必要。TUIKit コンポーネントライブラリの最小要件はFlutterバージョン3.19.0が必要。 |
| Android Studio Dolphin | 2021.3.1以降のバージョン。AppにはAndroid 7.0以降を搭載したデバイスが必要です。 |
| Xcode 12.0以降のバージョン。プロジェクトに有効な開発者署名があることを確認してください。 |
サポートするプラットフォーム
すべてのFlutter プラットフォーム向けに Chat SDK とTUIKit のセットを提供しており、1つのコードセットですべてのプラットフォームで実行できます。
|
| | |
| | |
| | |
| | |
| | |
混合開発 (Flutter SDKを既存のネイティブアプリケーションに追加します) | | |
説明:
Web/macOS/Windowsプラットフォームでは、わずかなステップで簡単に導入する必要があります。詳細については、この記事のその他のプラットフォームを展開をご参照ください。 Demo体験
始める前に、ここで埋め込み UIKit を使用してFlutter Chat Demo (ソースコード) を試すことができます。
以下の各バージョンのDEMOは、すべてTUIKitを同じFlutterプロジェクトに導入して制作・パッケージ化しています。Desktop(macOS/Windows)プラットフォームは、SDKでサポートされています。DEMOは近日リリースされます。
|
iOS/Android APP、プラットフォームのダウンロードを自動的に判断します | 携帯電話でコードをスキャンしてオンラインWeb版DEMOを体験します |
予備作業
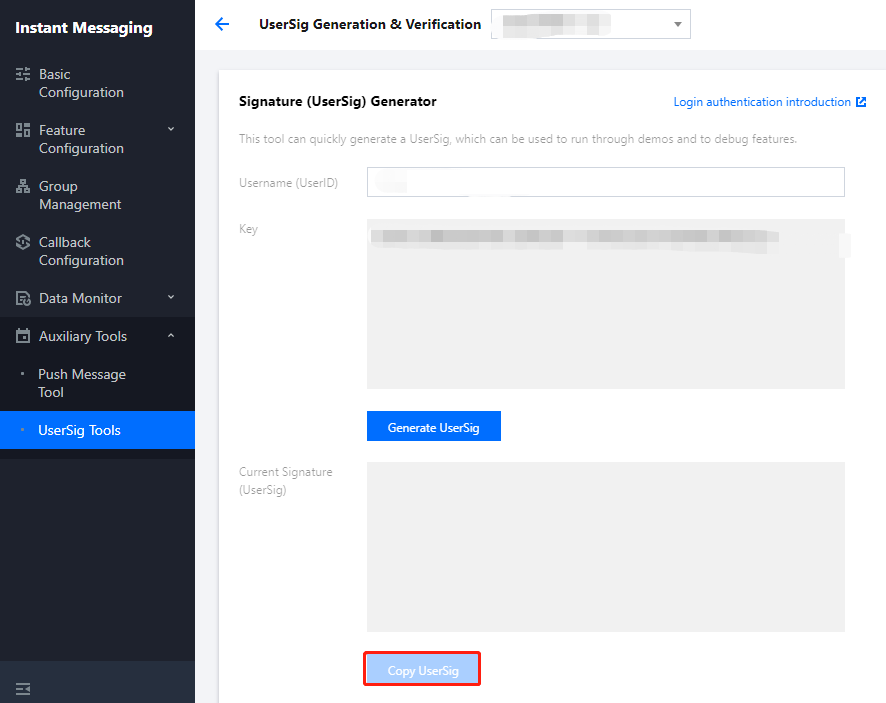
3. IMコンソールでご自分のアプリケーションを選択し、左側ナビゲーションバーで支援ツール->UserSig生成&検証の順にクリックし、2つのUserIDおよびそれに対応するUserSigを作成します。UserID、署名(Key)、UserSigの3つをコピーし、その後のログインで使用します。
説明:
このアカウントは開発テストのみに使用します。アプリケーションのリリース前のUserSigの正しい発行方法は、サーバーで生成し、Appのインターフェース向けに提供する方法となります。UserSigが必要なときは、Appから業務サーバーにリクエストを送信し動的にUserSigを取得します。詳細はサーバーでのUserSig新規作成をご参照ください。 適切な方法を選択してFlutter SDKを統合
IMは3種類の統合方法を提供しており、最適な方法を選択して統合を行うことができます。
|
| IM Demoは完全なチャットAppであり、コードはオープンソース化されています。チャットライクなユースケースを実装したい場合は、Demoを使用して二次開発を行うことができます。今すぐDemo体験が可能です。 |
| IMのUIコンポーネントリポジトリTUIKitは、セッションリスト、チャットインターフェース、連絡先リストなどの共通のUIコンポーネントを提供しています。開発者は実際の業務ニーズに応じて、このコンポーネントリポジトリによってカスタムIMアプリケーションをスピーディーにビルドすることができます。この方法を優先して用いることを推奨します。 |
| アプリケーションインターフェースのニーズがTUIKitでは満たせない場合、または多くのカスタマイズが必要な場合は、この方法を用いることができます。 |
IM SDKの各APIについてより深くご理解いただけるよう、各APIの呼び出しおよび監視のトリガーのデモンストレーションを行うAPI Exampleも提供しています。 ソリューション1:Demoによる修正
Demoクイックスタート
1. Demoソースコードのダウンロード、依存関係のインストール:
git clone https://github.com/TencentCloud/tc-chat-demo-flutter.git
flutter pub get
2. Demoプロジェクトの実行:
flutter run --dart-define=SDK_APPID={YOUR_SDKAPPID} --dart-define=ISPRODUCT_ENV=false --dart-define=KEY={YOUR_KEY}
説明:
--dart-define=SDK_APPID={YOUR_SDKAPPID}の中の{YOUR_SDKAPPID}をご自分のアプリケーションのSDKAppIDに置き換える必要があります。
--dart-define=ISPRODUCT_ENV=falseは開発環境か本番環境かを判断します。開発環境の場合、falseとしてください。
--dart-define=KEY={YOUR_KEY}の中の{YOUR_KEY}を、その1:テストユーザーの作成のキー(Key)情報に置き換える必要があります。IDEを使用して実行することも可能です:(オプションの手順)
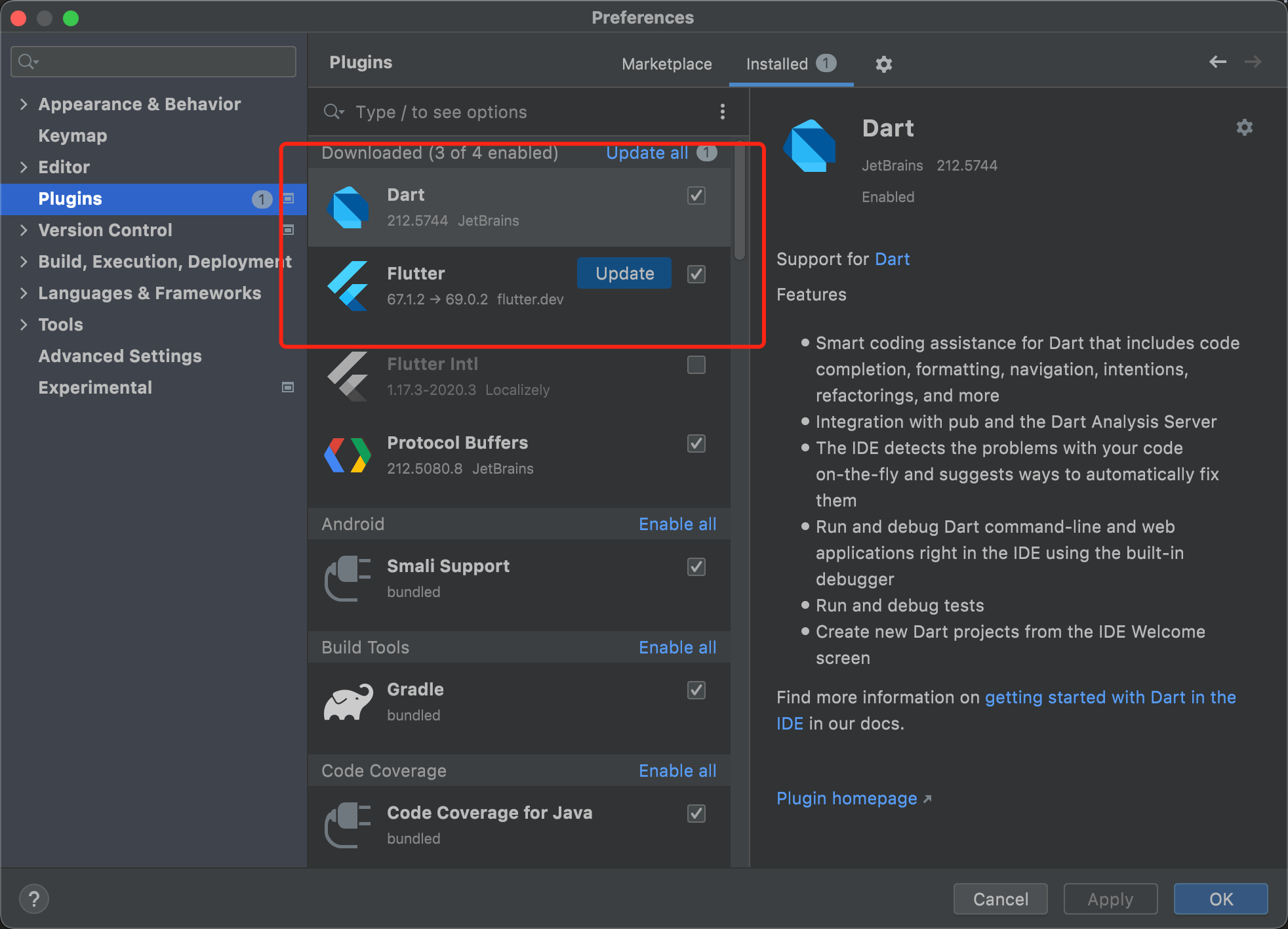
1. Android Studioでは、FlutterとDartプラグインをインストールします。
Macプラットフォーム:プラグイン設定を開く(v3.6.3.0以降のシステムでPreferences > Pluginsを開く) => Flutterプラグインを選択してインストールをクリックする => Dartプラグインをインストールするといったプロンプトが表示されると、Yesをクリックする => 再起動といったプロンプトが表示されると、Restartをクリックする。
LinuxまたはWindowsプラットフォーム:プラグイン設定を開く(File > Settings > Pluginsにある) => Marketplace(拡張ストア)を選択し、Flutter pluginを選択してから、Install(インストール)をクリックする。
2. プロジェクトを開いて、依存関係を取得します。
Android Studioでは、im-flutter-uikitディレクトリを開きます。
このパスでコマンドを実行して、依存関係を実行します。
3. 環境変数の設定
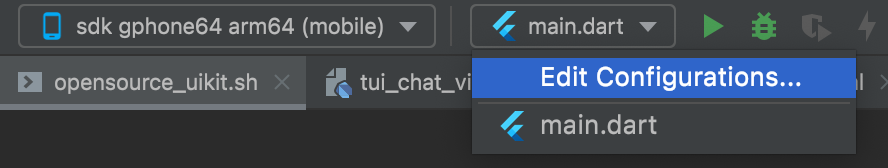
右上隅の実行ボタンの横で、main.dartにマウスをhoverし、Edit Configurationsを設定します。
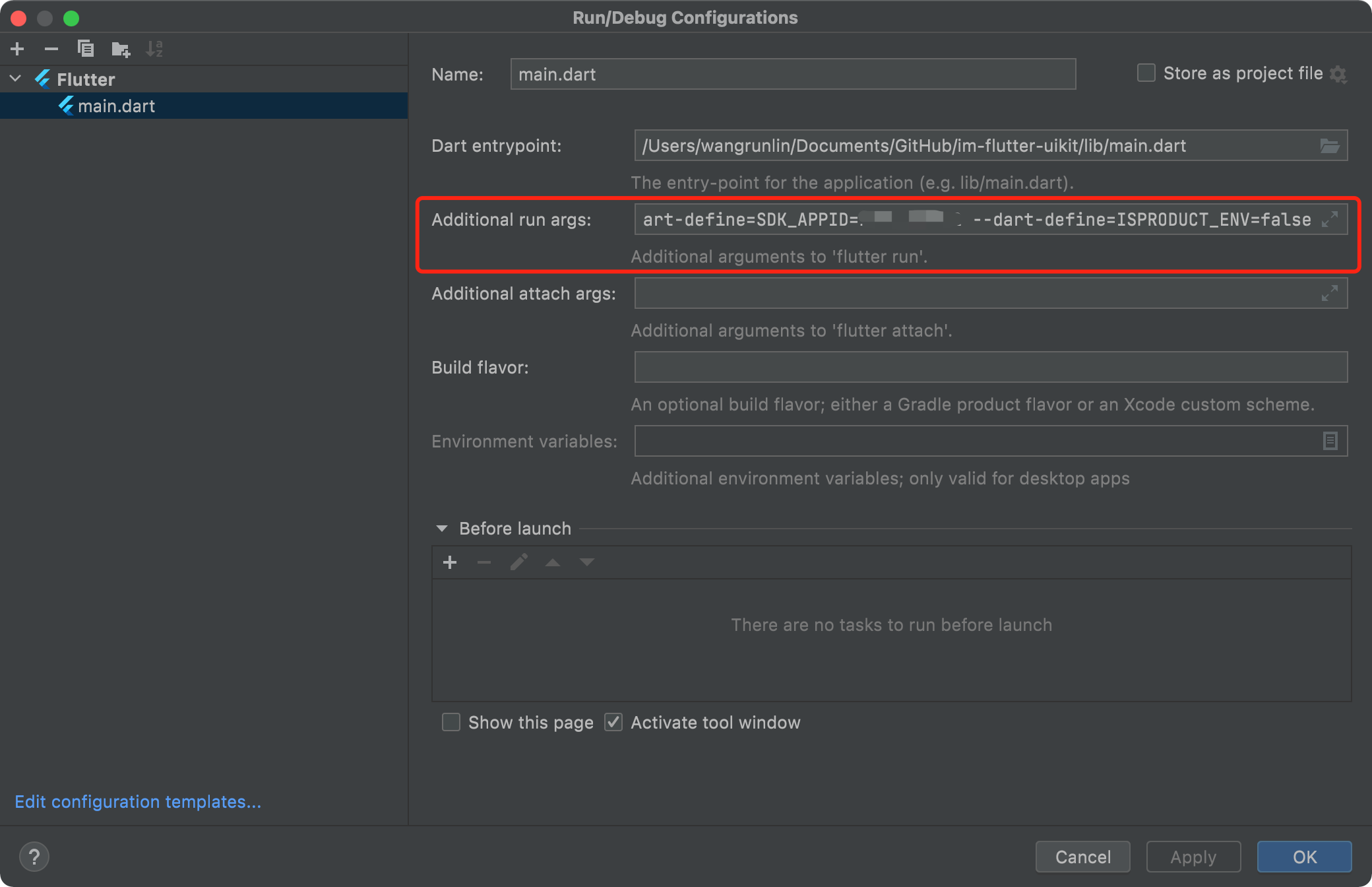
ポップアップ表示されたウィンドウでは、Additional run argsを設定し、環境変数(SDKAPPIDなどの情報)を入力します。例:
--dart-define=SDK_APPID={YOUR_SDKAPPID} --dart-define=ISPRODUCT_ENV=false --dart-define=KEY={YOUR_KEY}
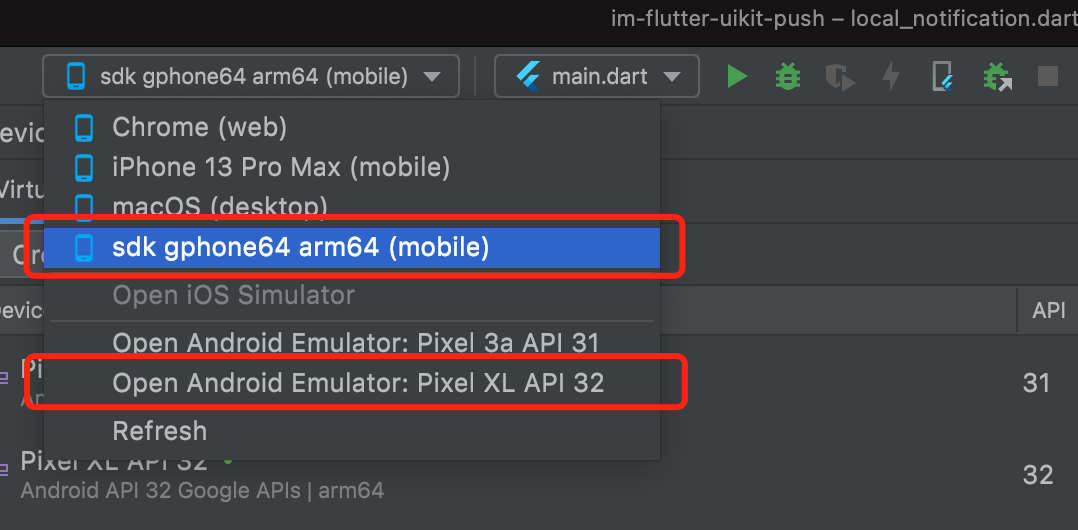
4. Androidシミュレータを作成します。
インストールしたばかりのシミュレータを起動し、それを選択します。
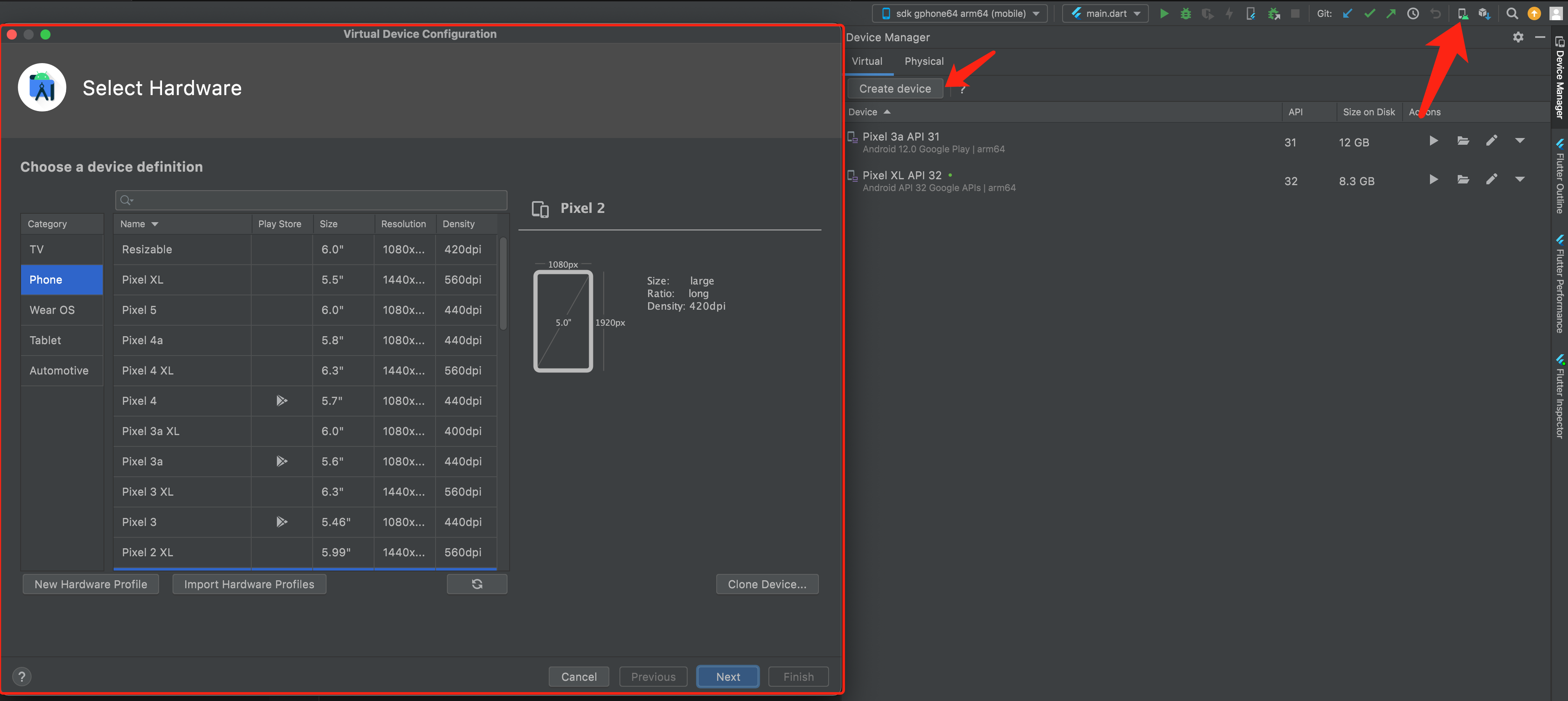
画面の右上隅にあるDevice ManagerをクリックしてCreate devicesを完了し、シミュレータを作成します。Google FCMプッシュ機能を使用するには、できるだけGoogle Play Storeをサポートするデバイスをインストールすることをお勧めします。
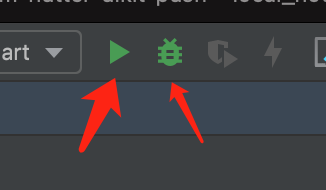
5. プロジェクトを実行します。
必要に応じて、下図左側のRunまたは右側のDebugをクリックしてプロジェクトを実行します。
説明:
UIは部分的に調整され更新される可能性があります。最新バージョンを基準としてください。
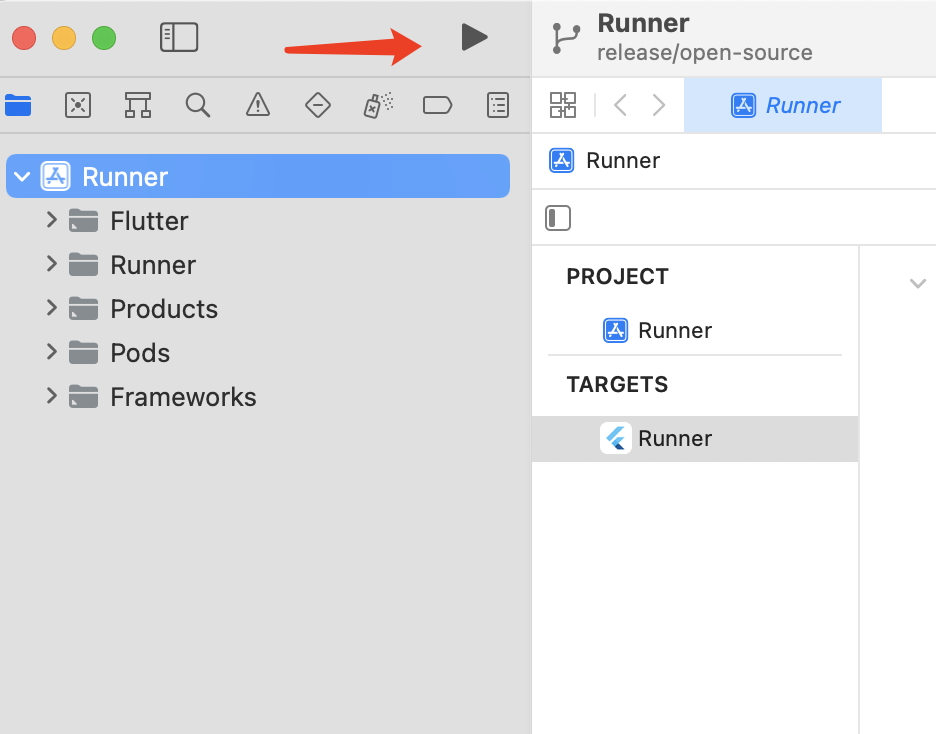
1. Xcodeでは、im-flutter-uikit/iosディレクトリを開きます。
2. iPhoneの実機に接続して、Build And Runをクリックします。iOSプロジェクトのコンパイルが終了すると、新しいウィンドウにXcodeプロジェクトが表示されます。
3. iOSプロセスを開き、メインTargetのSigning & Capabilities(Apple開発者アカウントが必要)を設定すると、プロジェクトをiPhoneの実機で実行可能になります。
4. プロジェクトを起動し、実機でDemoのデバッグを実行します。
Demoコードの構造の概要
説明:
DemoのUIおよび業務ロジックの部分には、Flutter TUIKitを使用しています。Demo層自体は、Appのビルド、ナビゲーションリダイレクトの処理およびインスタンス化されたTUIKit内の各コンポーネントの呼び出しのみに用いられます。
|
| |
| 国際化関連コードです。ここでの国際化には、TUIKit自体の機能の国際化や多言語対応は含まれません。必要に応じてインポートできます |
| |
| このDemoのいくつかの重点ナビゲーションページです。プロジェクトの初期化完了後、app.dartはアニメーションをロードして表示し、ログインセッションを判断して、ユーザーをlogin.dartまたはhome_page.dartに誘導します。ユーザーのログイン後、ログイン情報はshared_preferenceプラグインを通じてローカルに保存されます。その後、毎回のアプリケーション起動の際、ローカルに保存されたログイン情報を発見すると、自動的にその情報を使用してログインし、情報がない場合やログインに失敗した場合はログインページに誘導します。自動ログイン中、ユーザーはまだapp.dartで、ロードしたアニメーションを見ることができます。home_page.dartにはボトムTabが含まれ、このDemoの4つの主要機能ページの切り替えを担います。 |
| |
基本的に、lib/src内の各dartファイルはTUIKitコンポーネントをインポートしており、ファイル内でコンポーネントをインスタンス化すると、ページレンダリングが可能になります。
主要なファイルは次のとおりです:
|
| フレンド追加申請ページです。TIMUIKitAddFriendコンポーネントを使用します |
| グループ参加申請ページです。TIMUIKitAddGroupコンポーネントを使用します |
| ブラックリスト一覧ページです。TIMUIKitBlackListコンポーネントを使用します |
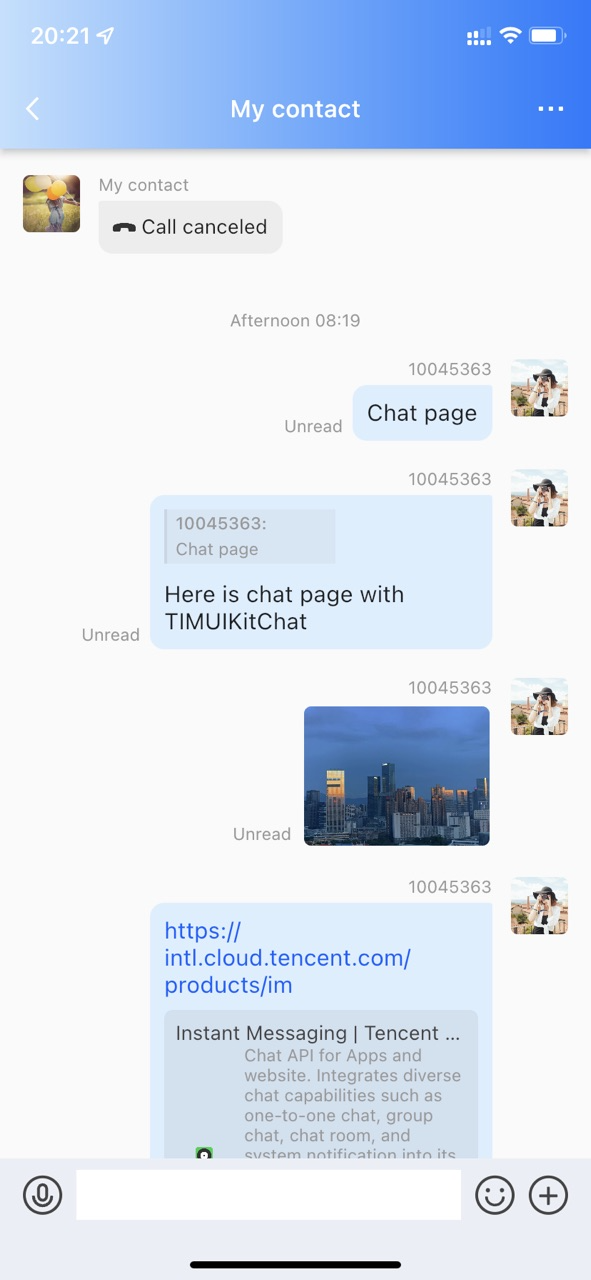
| メインチャットページです。TUIKitのフルセットのチャット機能、TIMUIKitChatコンポーネントを使用します |
| メインチャットページです。アトミック機能、TIMUIKitChatコンポーネントを使用します |
| 連絡先ページです。TIMUIKitContactコンポーネントを使用します |
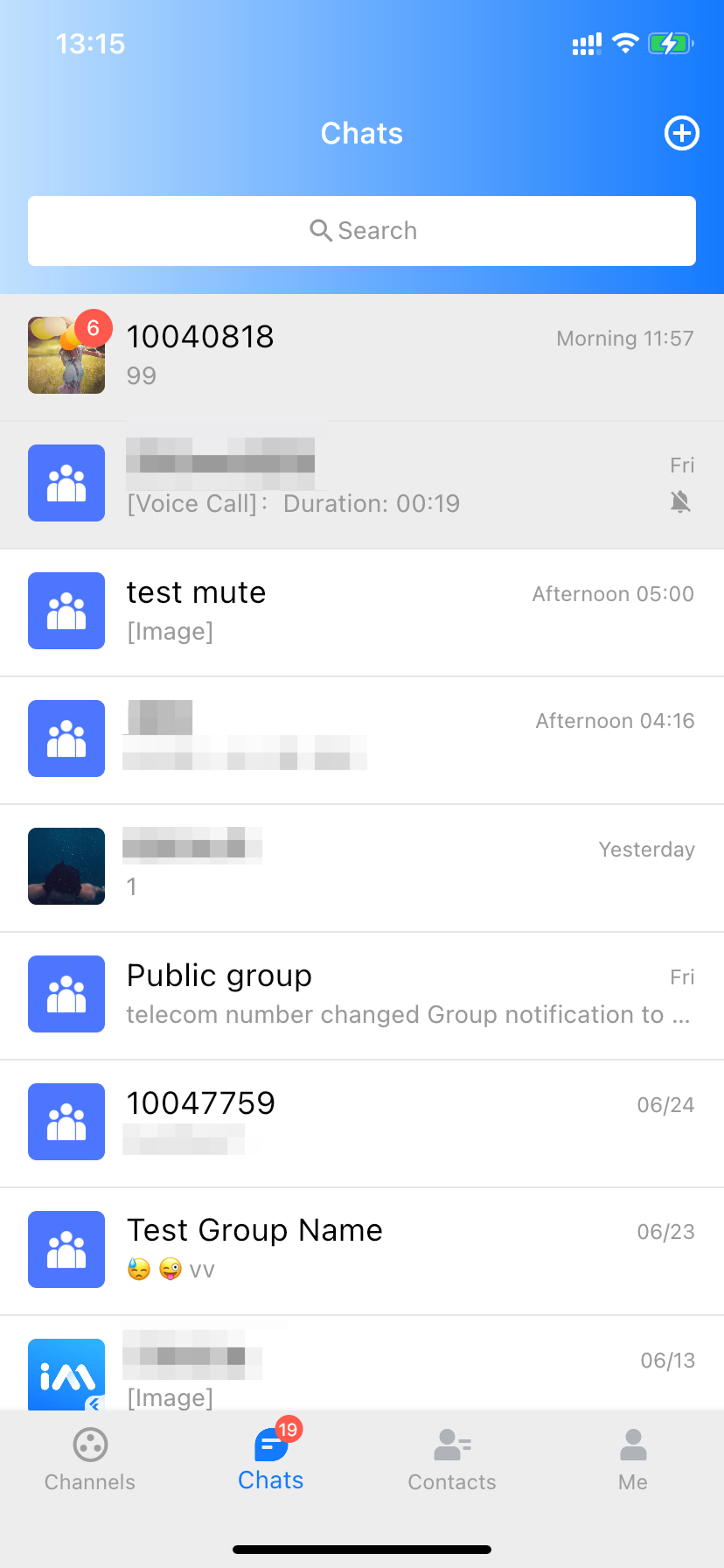
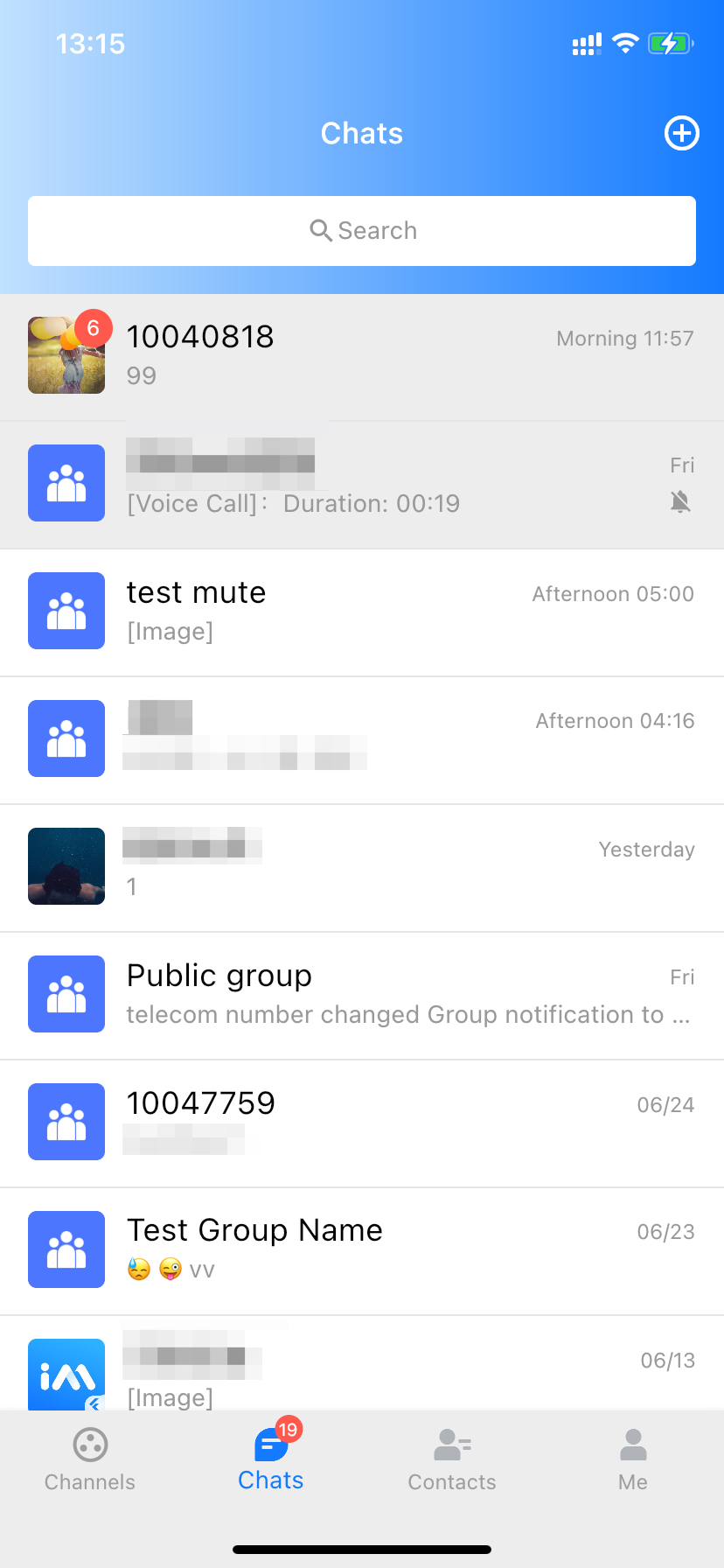
| セッションリストインターフェースです。TIMUIKitConversationコンポーネントを使用します |
| グループチャット開始ページです。Demoのみで実装でき、コンポーネントは使用しません |
group_application_list.dart | グループ参加申請リストページです。TIMUIKitGroupApplicationListコンポーネントを使用します |
| グループリストページです。TIMUIKitGroupコンポーネントを使用します |
| グループプロファイルおよびグループ管理ページです。TIMUIKitGroupProfileコンポーネントを使用します |
| 連絡先フレンド申請ページです。TIMUIKitNewContactコンポーネントを使用します |
| Demoのルートです。ログインページlogin.dartまたはホームページhome_page.dartにナビゲートします。 |
| グローバル検索およびセッション内検索ページです。TIMUIKitSearch(グローバル検索)およびTIMUIKitSearchMsgDetail(セッション内検索)コンポーネントを使用します |
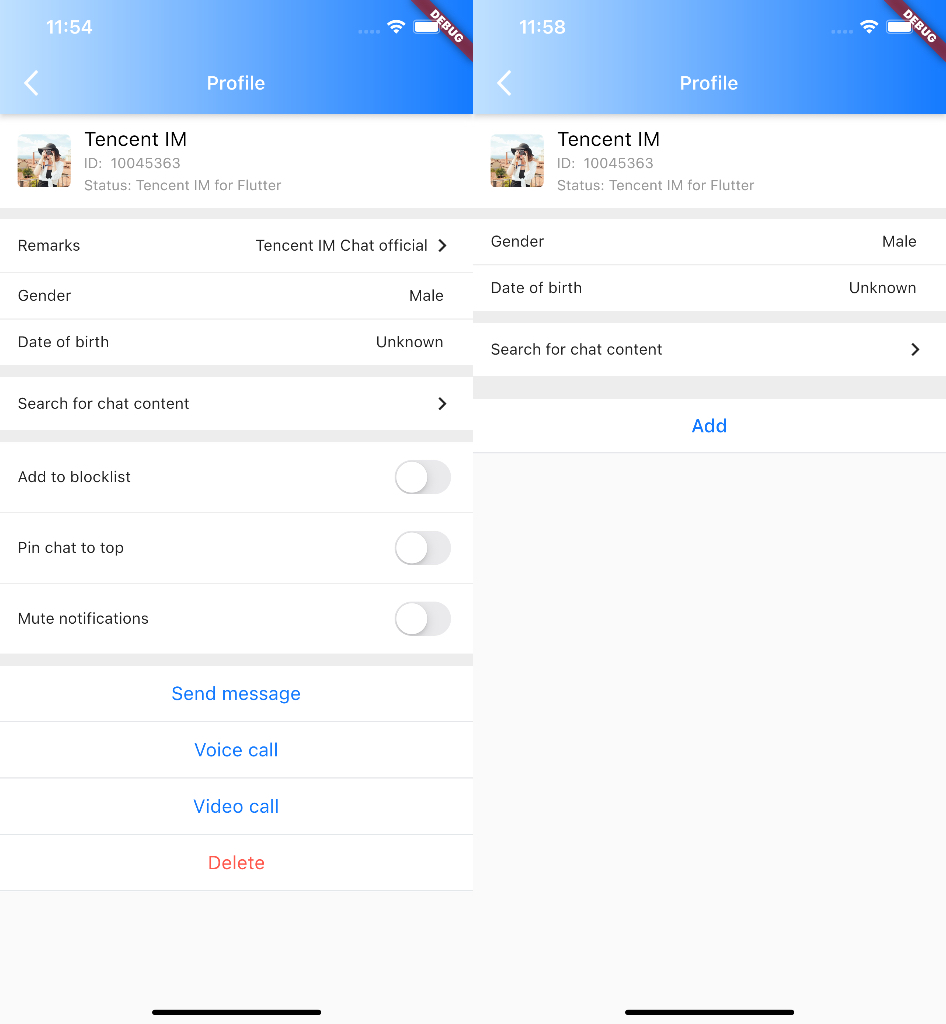
| ユーザー情報およびリレーションシップチェーン保守ページです。TIMUIKitProfileコンポーネントを使用します |
大部分のTUIKitコンポーネントはナビゲーションリダイレクトのメソッドに渡す必要があります。そのため、Demo層でのNavigatorの処理が必要です。
Demoの説明は以上です。Demoを直接変更して二次開発を行うか、またはこれを参照し、業務ニーズに合わせて実装することができます。
ソリューション2:UIを含む統合、TUIKitコンポーネントリポジトリの使用、IM機能埋め込みを半日で完了
TUIKitはTencent Cloud IM SDKのUIコンポーネントリポジトリであり、セッションリスト、チャットインターフェース、連絡先リストなどの共通のUIコンポーネントを提供しています。開発者は実際の業務ニーズに応じて、このコンポーネントリポジトリによってカスタムIMアプリケーションをすばやくビルドすることができます。TUIKitのグラフィックとテキストの説明をご参照ください。 この部分は、TUIKitの使用について簡単に説明します。入門ガイドの詳細については、TUIKit統合基本機能をご参照ください。 前提条件
Flutterプロジェクトの作成が完了している、またはベースになるFlutterプロジェクトがすでにあること。
統合の手順
権限の設定
TUIKitの実行には、撮影/アルバム/録音/ネットワークなどの権限が必要なため、関連の機能を正常に使用するにはNativeファイルに手動でステートメントを作成する必要があります。
Android
android/app/src/main/AndroidManifest.xmlを開き、<manifest></manifest>に次の権限を追加します。
<uses-permission
android:name="android.permission.INTERNET"/>
<uses-permission
android:name="android.permission.RECORD_AUDIO"/>
<uses-permission
android:name="android.permission.FOREGROUND_SERVICE"/>
<uses-permission
android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission
android:name="android.permission.VIBRATE"/>
<uses-permission
android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
<uses-permission
android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission
android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission
android:name="android.permission.CAMERA"/>
iOS
ios/Podfileを開き、ファイルの末尾に次の権限コードを追加します。
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
'PERMISSION_MICROPHONE=1',
'PERMISSION_CAMERA=1',
'PERMISSION_PHOTOS=1',
]
end
end
end
説明:
プッシュ機能を使用する必要がある場合は、プッシュに関する権限も追加する必要があります。詳細については、Flutterメーカーメッセージプッシュプラグイン統合ガイドをご確認ください。
IM TUIkitのインストール
TUIkitにはIM SDKが含まれているため、tencent_cloud_chat_uikitをインストールすれば、基本のIM SDKをインストールする必要はありません。
flutter pub add tencent_cloud_chat_uikit
プロジェクトでWebをサポートする必要がある場合は、次の手順を実行する前に、Web互換性セクションを参照して、JSファイルを導入してください。 初期化
1. アプリケーションを起動する際にTUIKitを初期化します。
3. APIエラーメッセージと、ユーザーに思い出させるための提案を取得しやすくするために、ここでonTUIKitCallbackListenerのリッスンをマウントすることをお勧めします。詳細については、この部分を参照してください。 /// main.dart
import 'package:tencent_cloud_chat_uikit/tencent_cloud_chat_uikit.dart';
final CoreServicesImpl _coreInstance = TIMUIKitCore.getInstance();
@override
void initState() {
_coreInstance.init(
sdkAppID: 0, // Replace 0 with the SDKAppID of your IM application when integrating
// language: LanguageEnum.en, // インターフェース言語の設定です。設定されていない場合は、システム言語に従います
loglevel: LogLevelEnum.V2TIM_LOG_DEBUG,
onTUIKitCallbackListener: (TIMCallback callbackValue){}, // [設定をお勧めします。詳細については、この部分を参照](https://www.tencentcloud.com/document/product/1047/50054#onTUIKitCallbackListener)してください
listener: V2TimSDKListener());
super.initState();
}
}
説明:
それ以降のステップは、このステップでawaitの初期化が完了した後にのみ実行できます。
テストユーザーのログイン
1. この時点で、最初にコンソール上で作成したテストアカウントを使用して、ログイン検証を完了することが可能です。
import 'package:tencent_cloud_chat_uikit/tencent_cloud_chat_uikit.dart';
final CoreServicesImpl _coreInstance = TIMUIKitCore.getInstance();
_coreInstance.login(userID: userID, userSig: userSig);
説明:
このアカウントは開発テストのみに使用します。アプリケーションのリリース前のUserSigの正しい発行方法は、サーバーで生成し、Appのインターフェース向けに提供する方法となります。UserSigが必要なときは、Appから業務サーバーにリクエストを送信し動的にUserSigを取得します。詳細はサーバーでのUserSig新規作成をご参照ください。 実装:セッションリストページ
セッションリストをIM機能のトップページにし、チャット記録のあるすべてのユーザーとのセッションおよびグループチャットセッションをカバーすることができます。
具体的なセッションチャットページにリダイレクトするためのナビゲーションに用いる、onTapItemイベントの処理関数を渡すだけです。Chatクラスに関しては、次の手順で説明します。
import 'package:flutter/material.dart';
import 'package:tencent_cloud_chat_uikit/tencent_cloud_chat_uikit.dart';
class Conversation extends StatelessWidget {
const Conversation({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
"Message",
style: TextStyle(color: Colors.black),
),
),
body: TIMUIKitConversation(
onTapItem: (selectedConv) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv,
),
));
},
),
);
}
}
実装:セッションチャットページ
このページはトップのメインチャット履歴と、ボトムのメッセージ送信モジュールで構成されます。
Chatクラスを作成してください。bodyでは、TIMUIKitChatコンポーネントを使用して、チャットページをレンダリングします。連絡先の詳細情報ページへのリダイレクトに用いる、onTapAvatarイベントの処理関数を渡すとよいでしょう。UserProfileクラスに関しては、次の手順で説明します。
import 'package:flutter/material.dart';
import 'package:tencent_cloud_chat_uikit/tencent_cloud_chat_uikit.dart';
class Chat extends StatelessWidget {
final V2TimConversation selectedConversation;
const Chat({Key? key, required this.selectedConversation}) : super(key: key);
String? _getConvID() {
return selectedConversation.type == 1
? selectedConversation.userID
: selectedConversation.groupID;
}
@override
Widget build(BuildContext context) {
return TIMUIKitChat(
conversationID: _getConvID() ?? '', // groupID or UserID
conversationType: selectedConversation.type ?? 1, // Conversation type
conversationShowName: selectedConversation.showName ?? "", // Conversation display name
onTapAvatar: (_) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
}, // Callback for the clicking of the message sender profile photo. This callback can be used with `TIMUIKitProfile`.
);
}
実装:ユーザー詳細ページ
このページはデフォルトで、userIDを渡すだけで、フレンドかどうかに基づいて自動的にユーザー詳細ページを生成できるものです。
UserProfileクラスを作成してください。bodyでは、TIMUIKitProfileコンポーネントを使用して、ユーザーの詳細およびリレーションシップチェーンページをレンダリングします。説明:
このページをカスタマイズしたい場合は、profileWidgetBuilderでカスタマイズが必要なprofileを渡すことを優先し、profileWidgetsOrderに合わせて垂直方向の配置順序を決定します。満足できない場合は、builderを使用できます。 import 'package:flutter/material.dart';
import 'package:tencent_cloud_chat_uikit/tencent_cloud_chat_uikit.dart';
class UserProfile extends StatelessWidget {
final String userID;
const UserProfile({required this.userID, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
"Message",
style: TextStyle(color: Colors.black),
),
),
body: TIMUIKitProfile(
userID: widget.userID,
),
);
}
}
この時点で、アプリケーションはメッセージの送受信、フレンドシップの管理、ユーザー詳細情報の表示、セッションリストの表示ができるようになっています。
その他の機能
引き続き以下のTUIKitプラグインを使用して、完全なIM機能をスピーディーに実装することができます。
TIMUIKitNewContact:連絡先(友達)申請リストです。小さな赤い点を外部に表示する必要がある場合は、監視を自動的にマウントするTIMUIKitUnreadCount小さな赤い点コンポーネントを使用できます。 ローカル検索:TIMUIKitSearchグローバル検索コンポーネントです。連絡先/グループ/チャット記録のグローバル検索をサポートし、TIMUIKitSearchMsgDetailを使用して特定のセッションでチャット記録を検索することもサポートします。2つのモードは、conversationが渡されるかどうかによって異なります。 ソリューション3:UI統合の自己実装
前提条件
Flutterプロジェクトの作成が完了している、またはベースになるFlutterプロジェクトがすでにあること。
統合の手順
IM SDKのインストール
次のコマンドを使用して、Flutter IM SDKの最新バージョンをインストールします。
コマンドラインでの実行:
flutter pub add tencent_cloud_chat_sdk
SDKの初期化完了
initSDKを呼び出して、SDKの初期化を完了します。
お客様のsdkAppIDを渡します。
import 'package:tencent_cloud_chat_sdk/enum/V2TimSDKListener.dart';
import 'package:tencent_cloud_chat_sdk/enum/log_level_enum.dart';
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
TencentImSDKPlugin.v2TIMManager.initSDK(
sdkAppID: 0, // Replace 0 with the SDKAppID of your IM application when integrating
loglevel: LogLevelEnum.V2TIM_LOG_DEBUG, // Log
listener: V2TimSDKListener(),
);
このステップでは、IM SDKに対して、ネットワーク状態やユーザー情報の変更などを含むいくつかの監視をマウントできます。詳細については、このドキュメントをご参照ください。 テストユーザーのログイン
この時点で、最初にコンソール上で作成したテストアカウントを使用して、ログイン検証を完了することが可能です。
TencentImSDKPlugin.v2TIMManager.loginメソッドを呼び出し、テストアカウントにログインします。
戻り値res.codeが0の場合、ログインは成功です。
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
V2TimCallback res = await TencentImSDKPlugin.v2TIMManager.login(
userID: userID,
userSig: userSig,
);
説明:
このアカウントは開発テストのみに使用します。アプリケーションのリリース前のUserSigの正しい発行方法は、UserSigの計算コードをサーバーに統合し、Appのインターフェース向けに提供する方法となります。UserSigが必要なときは、Appから業務サーバーにリクエストを送信し動的にUserSigを取得します。詳細はサーバーでのUserSig新規作成をご参照ください。 メッセージの送信
ここでは、テキストメッセージの送信を例に挙げます。そのフローは次のとおりです:
1. createTextMessage(String)を呼び出してテキストメッセージを作成します。
2. 戻り値に基づいて、メッセージIDを取得します。
3. sendMessage()を呼び出して、このIDのメッセージを送信します。receiverには、その前に作成した別のテストアカウントIDを入力できます。シングルチャットメッセージを送信する場合はgroupIDの入力は不要です。
サンプルコード:
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
V2TimValueCallback<V2TimMsgCreateInfoResult> createMessage =
await TencentImSDKPlugin.v2TIMManager
.getMessageManager()
.createTextMessage(text: "The text to create");
String id = createMessage.data!.id!; // The message creation ID
V2TimValueCallback<V2TimMessage> res = await TencentImSDKPlugin.v2TIMManager
.getMessageManager()
.sendMessage(
id: id, // Pass in the message creation ID to
receiver: "The userID of the destination user",
groupID: "The groupID of the destination group",
);
説明:
送信に失敗した場合は、sdkAppIDが知らない人宛てのメッセージ送信をサポートしていないことが原因の可能性があります。コンソールで有効にしてからテストに使用してください。
セッションリストの取得
前の手順でテストメッセージの送信が完了しましたので、別のテストアカウントでログインし、セッションリストをプルできるようになりました。
セッションリストの取得には2つの方法があります:
1. 長時間接続コールバックを監視し、セッションリストをリアルタイムに更新します。
2. APIをリクエストし、ページごとに一括でセッションリストを取得します。
一般的なユースケースは次のようなものがあります:
アプリケーションの起動後すぐにセッションリストを取得し、その後は長時間接続を監視して、セッションリストの変更をリアルタイムに更新します。
セッションリストの一括リクエスト
セッションリストを取得するためにはnextSeqを保守し、現在の位置を記録する必要があります。
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
String nextSeq = "0";
getConversationList() async {
V2TimValueCallback<V2TimConversationResult> res = await TencentImSDKPlugin
.v2TIMManager
.getConversationManager()
.getConversationList(nextSeq: nextSeq, count: 10);
nextSeq = res.data?.nextSeq ?? "0";
}
この時点で、前の手順で別のテストアカウントを使用して送信したメッセージのセッションを見ることができるようになりました。
長時間接続の監視によるセッションリストのリアルタイム取得
この手順では、先にSDKにリスナーをマウントしてからコールバックイベントを処理し、UIを更新する必要があります。
1. 監視をマウントします。
await TencentImSDKPlugin.v2TIMManager
.getConversationManager()
.setConversationListener(
listener: new V2TimConversationListener(
onConversationChanged: (List<V2TimConversation> list){
_onConversationListChanged(list);
},
onNewConversation:(List<V2TimConversation> list){
_onConversationListChanged(list);
},
2. コールバックイベントを処理し、最新のセッションリストをインターフェース上に表示します。
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
List<V2TimConversation> _conversationList = [];
_onConversationListChanged(List<V2TimConversation> list) {
for (int element = 0; element < list.length; element++) {
int index = _conversationList.indexWhere(
(item) => item!.conversationID == list[element].conversationID);
if (index > -1) {
_conversationList.setAll(index, [list[element]]);
}else{
_conversationList.add(list[element]);
}
}
メッセージの受信
Tencent Cloud IM Ffltter SDKによるメッセージの受信には2つの方法があります。
1. 長時間接続コールバックを監視し、メッセージの変更をリアルタイムに取得し、メッセージ履歴リストを更新してレンダリングします。
2. APIをリクエストし、ページごとに一括でメッセージ履歴を取得します。
一般的なユースケースは次のようなものです。
1. インターフェースが新しいセッションに入ると、まず一定量のメッセージ履歴を一括でリクエストし、メッセージ履歴リストの表示に用います。
2. 長時間接続を監視し、新しいメッセージをリアルタイムに受信してメッセージ履歴リストに追加します。
メッセージ履歴リストの一括リクエスト
ページごとに取得するメッセージ数が多すぎると取得速度に影響しますので、多すぎてはなりません。20通前後に設定することをお勧めします。
次のリクエストの際に使用できるよう、現在のページ数を動的に記録しなければなりません。
サンプルコードは次のとおりです:
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
V2TimValueCallback<List<V2TimMessage>> res = await TencentImSDKPlugin
.v2TIMManager
.getMessageManager()
.getGroupHistoryMessageList(
groupID: "groupID",
count: 20,
lastMsgID: "",
);
List<V2TimMessage> msgList = res.data ?? [];
// here you can use msgList to render your message list
}
長時間接続の監視による新メッセージのリアルタイム取得
メッセージ履歴リストを初期化すると、新しいメッセージは長時間接続V2TimAdvancedMsgListener.onRecvNewMessageから受信します。
onRecvNewMessageコールバックがトリガーされると、必要に応じて新しいメッセージをメッセージ履歴リストに追加することができます。
リスナーをバインドするサンプルコードは次のとおりです:
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
final adVancesMsgListener = V2TimAdvancedMsgListener(
onRecvNewMessage: (V2TimMessage newMsg) {
_onReceiveNewMsg(newMsg);
},
/// ... other listeners related to message
);
TencentImSDKPlugin.v2TIMManager
.getMessageManager()
.addAdvancedMsgListener(listener: adVancesMsgListener);
この時点で、IMモジュールの開発は基本的に完了し、メッセージの送受信や様々なセッションに入ることが可能になりました。
高度な機能統合
その他のプラグインを使用してFlutter IM使用体験を強化
SDKとTUIKitの基本的な機能に加えて、IM機能を強化するのに役立つ4つのオプションのプラグインも提供しています。
メッセージプッシュプラグイン:メーカーのネイティブオフラインプッシュ機能およびオンラインプッシュ機能をサポートし、その他の業務メッセージのプッシュもサポートし、メッセージの到達率を向上させることができます。 その他のプラットフォームを展開
Tencent Cloud IM for Flutter関連SDKは、デフォルトでAndroid / iOSプラットフォームをサポートします。その他のプラットフォーム(Web/Desktop)を展開するには、この部分をご参照ください。
Flutter for Webサポート
SDK、TUIKit(tencent_cloud_chat_uikit) 0.1.5バージョンは、UIなし SDK(tencent_cloud_chat_sdk) 4.1.1+2とそれ以降のバージョンは、Webとの完全な互換性があります。
AndroidとiOS端末と比べて、いくつかの追加手順が必要です。次のとおりです:
Flutter 3.xバージョンをアップグレード
Flutter 3.xバージョンは、Web性能をさらに最適化します。これを使用してFlutter Webプロジェクトを開発することを強くお勧めします。
Flutter for Webを導入してSDKを追加
flutter pub add tencent_im_sdk_plugin_web
JSを導入
説明:
既存のFlutterプロジェクトがWebをサポートしない場合は、ルートディレクトリでflutter create .を実行してWebサポートを追加してください。
プロジェクトのweb/に進み、npmまたはyarnを使用して関連するJSの依存関係をインストールします。プロジェクトを初期化するときは、画面指示に従って進めてください。
cd web
npm init
npm i tim-js-sdk
npm i tim-upload-plugin
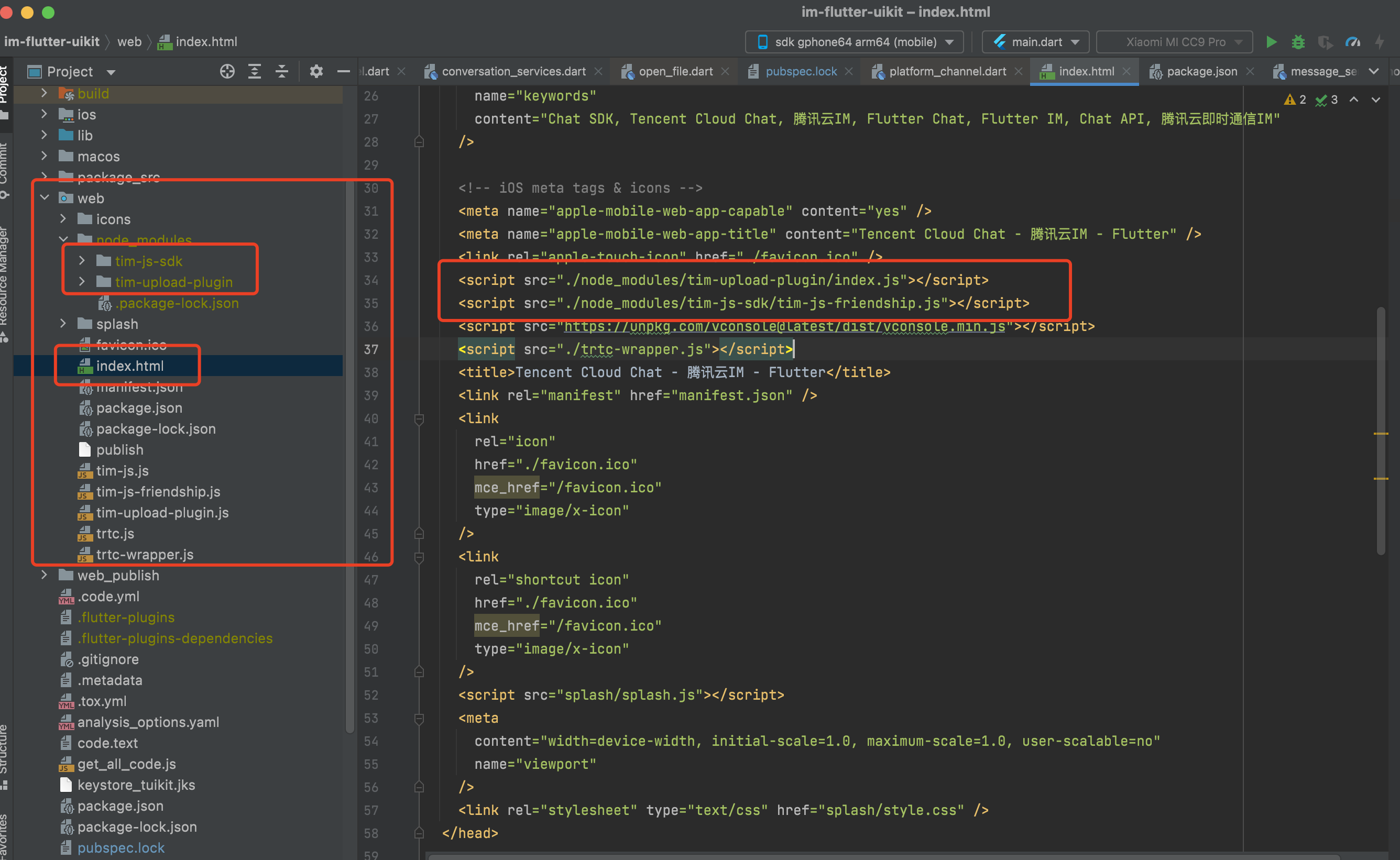
web/index.htmlを開き、<head> </head>にJSファイルを導入します。次のとおりです。
<script src="./node_modules/tim-upload-plugin/index.js"></script>
<script src="./node_modules/tim-js-sdk/tim-js-friendship.js"></script>
Flutter for Desktop(PC) サポート
UIなしSDK(tencent_cloud_chat_sdk) 4.1.9とそれ以降のバージョンは、macOS、Windows端末との完全な互換性があります。AndroidとiOS端末と比べて、いくつかの追加手順が必要です。次のとおりです:
Flutter 3.xバージョンをアップグレード
Flutter 3.0以降のバージョンにのみ、desktop端末のパッケージが適用されるため、使用する必要がある場合は、Flutter 3.xバージョンにアップグレードしてください。
Flutter for Desktopを導入してSDKを追加
flutter pub add tencent_im_sdk_plugin_desktop
macOS修正
macos/Runner/DebugProfile.entitlementsファイルを開きます。
<dict></dict>に次のkey-valueキーと値のペアを追加します。
<key>com.apple.security.app-sandbox</key>
<false/>
よくあるご質問
iOS側のPod依存関係を正常にインストールできません
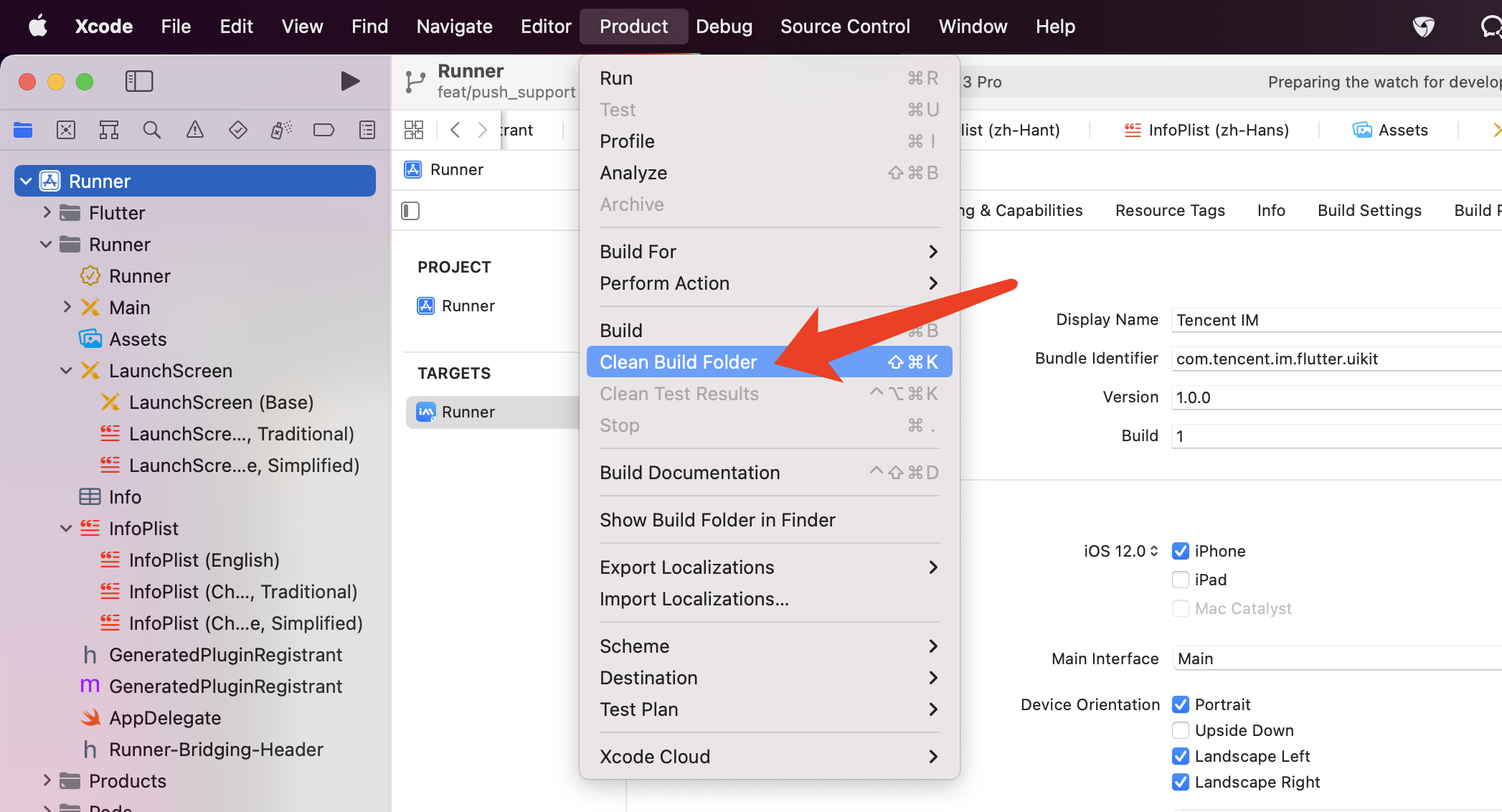
試行ソリューション1:設定を実行した後、エラーが発生した場合は、Product > Clean Build Folderをクリックし、生成物を削除してから再度pod installまたはflutter runを行うことができます
試行ソリューション2:ios/Podsフォルダおよびios/Podfile.lock ファイルを手動で削除し、次のコマンドを実行して、依存関係を再インストールします
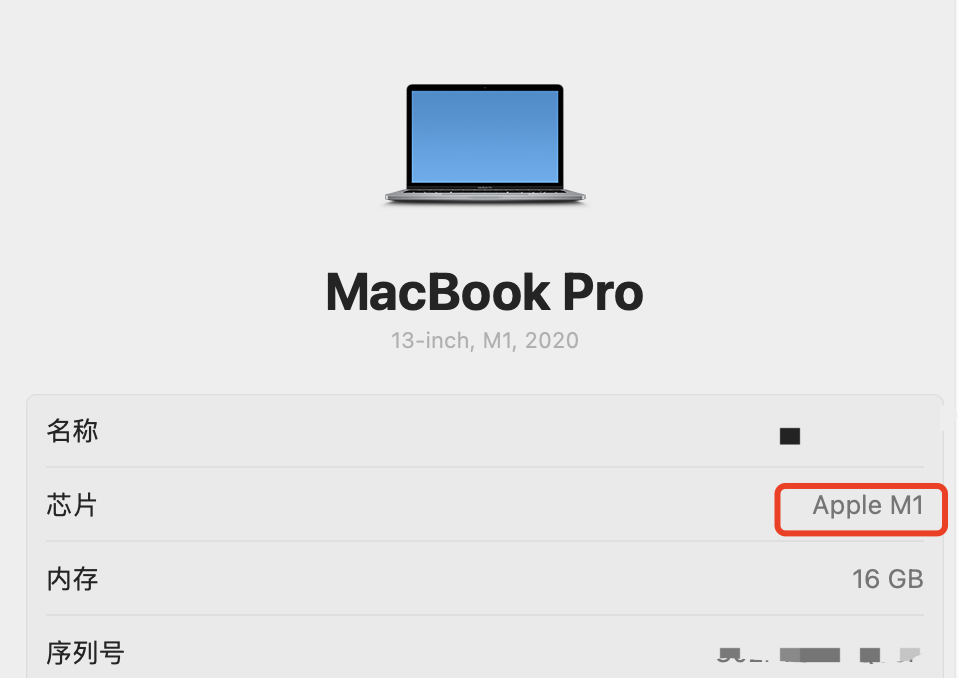
1. M1など、新規Apple SiliconのMacデバイスを搭載します。
cd ios
sudo arch -x86_64 gem install ffi
arch -x86_64 pod install --repo-update
2. 古いIntelチップのMacデバイスを搭載します。
cd ios
sudo gem install ffi
pod install --repo-update
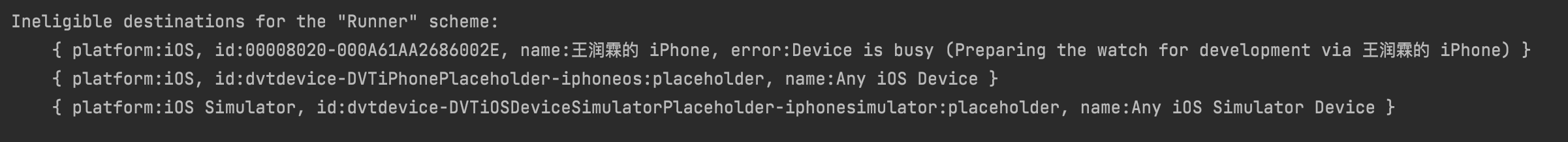
Apple Watchを装着した際、 実機デバッグでiOSのエラーが発生します
Apple Watchを機内モードに設定し、iPhoneのBluetooth機能を設定 => Bluetoothで完全にオフにしてください。
Xcodeを再起動し(オンになっている場合)、再びflutter runを実行します。
Flutter環境の問題
Flutterの環境に問題のないことを確認する場合、Flutter doctorを実行してFlutter環境が適切にインストールされているかチェックしてください。
Flutterを使用して自動生成したプロジェクトをTUIKitにインポートし、Android端末で実行するとエラーが発生します
1. android\\app\\src\\main\\AndroidManifest.xmlを開き、下記に従って、xmlns:tools="http://schemas.android.com/tools" / android:label="@string/android_label"およびtools:replace="android:label"への入力を補完します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="Android端末のパッケージ名に置き換える"
xmlns:tools="http://schemas.android.com/tools">
<application
android:label="@string/android_label"
tools:replace="android:label"
android:icon="@mipmap/ic_launcher" // iconパスを指定する
android:usesCleartextTraffic="true"
android:requestLegacyExternalStorage="true">
2. android\\app\\build.gradleを開き、defaultConfigのminSdkVersionおよびtargetSdkVersionへの入力を補完します。
defaultConfig {
applicationId "" // Android端末のパッケージ名に置き換える
minSdkVersion 21
targetSdkVersion 30
}
エラーコードのクエリー方法
IM SDKのAPIレベルのエラーコードについては、このドキュメントをご確認ください。