前期准备
获取参数信息
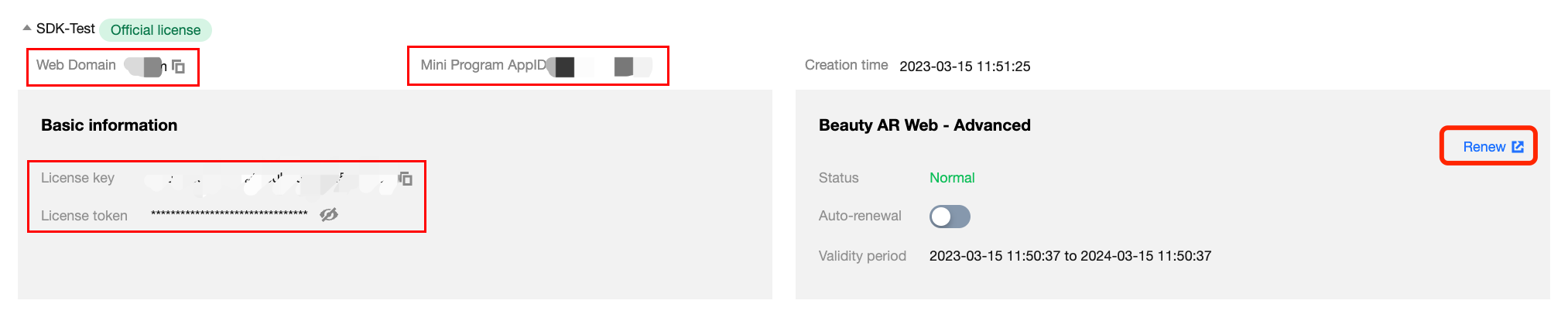
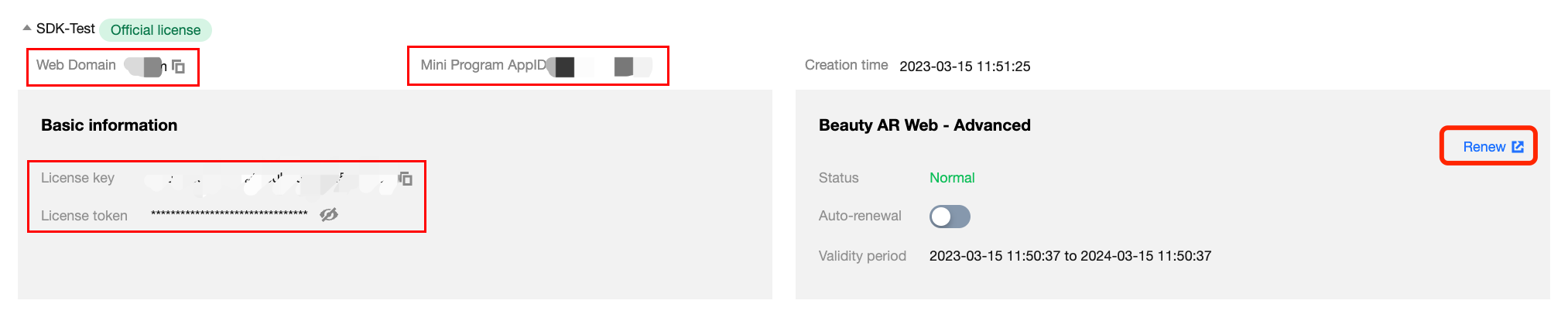
获取 License Key 和 Token


Web Domain:创建项目时填写的域名信息,只可以在该域名下使用此 License。
小程序 APPID:创建项目时填写的小程序信息,只可以在该小程序上使用此 License。
注意:
请确保使用与开发 Domain 和小程序匹配的 License Key 和 Token,否则鉴权会失败,无法正常初始化SDK。
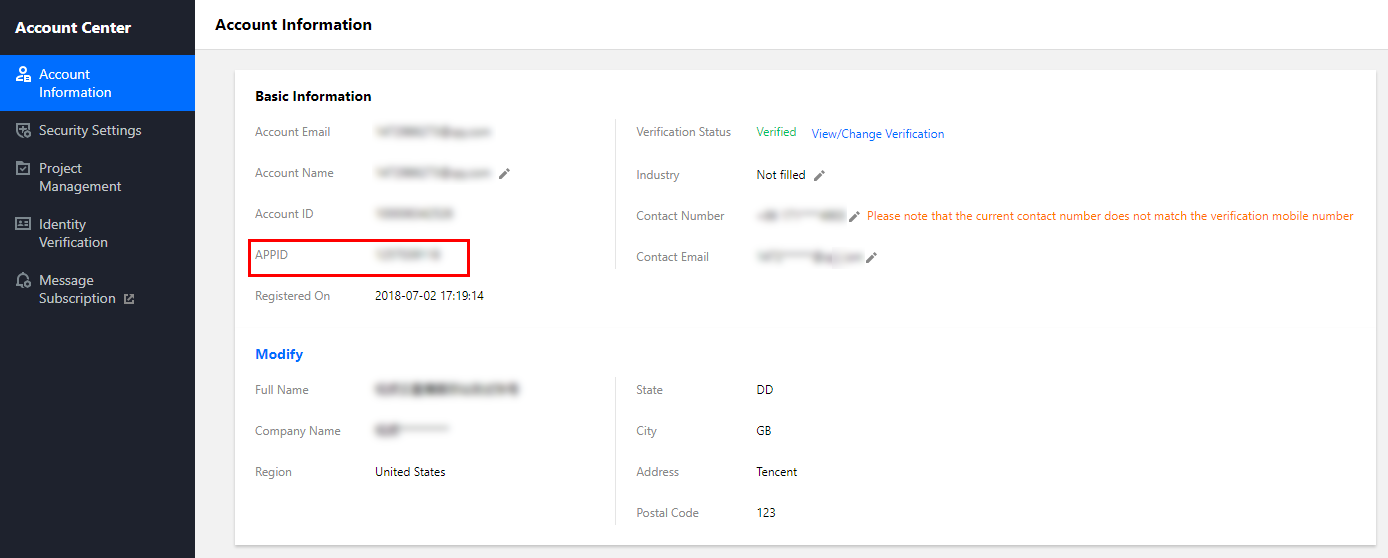
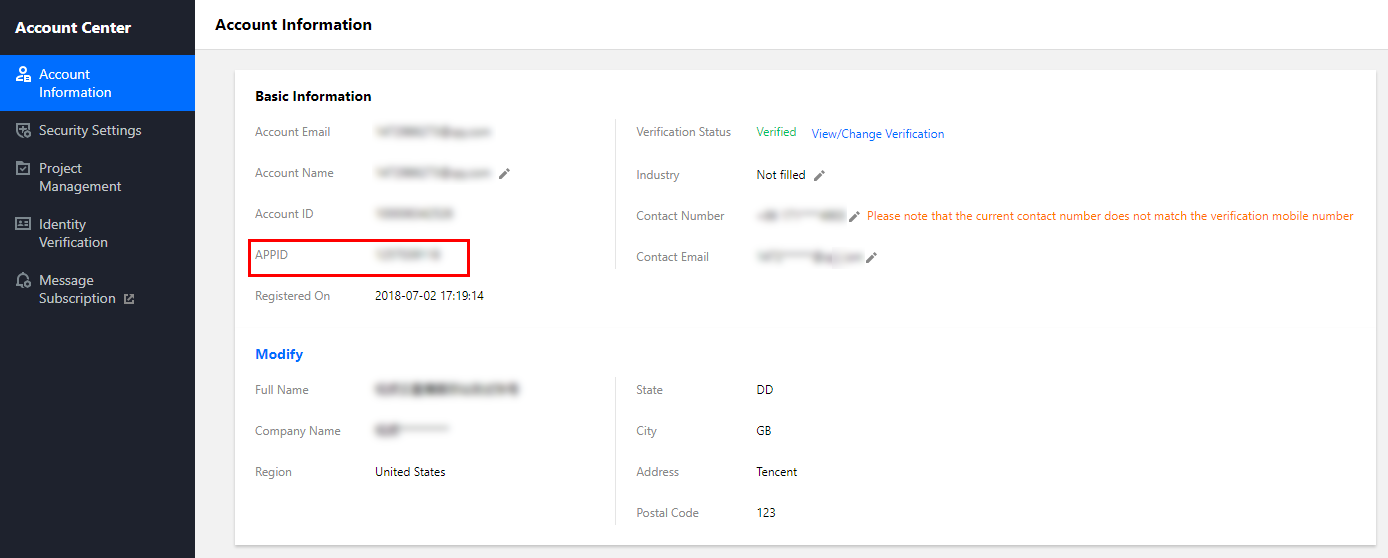
获取 APPID


准备签名信息
除了需要上述 License Key 授权 SDK 外,还需要使用 Token 对 SDK 中调用的接口进行签名。
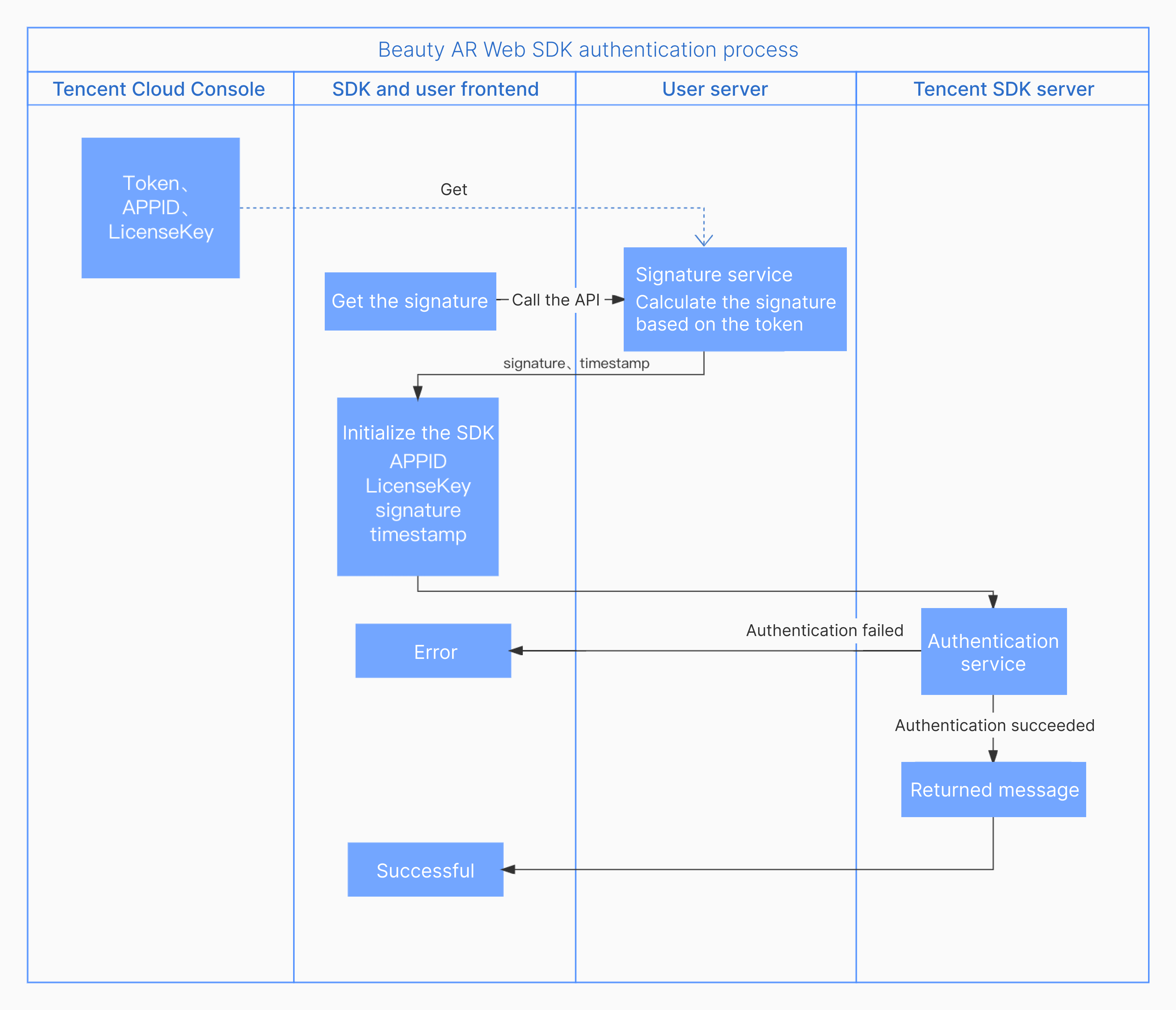
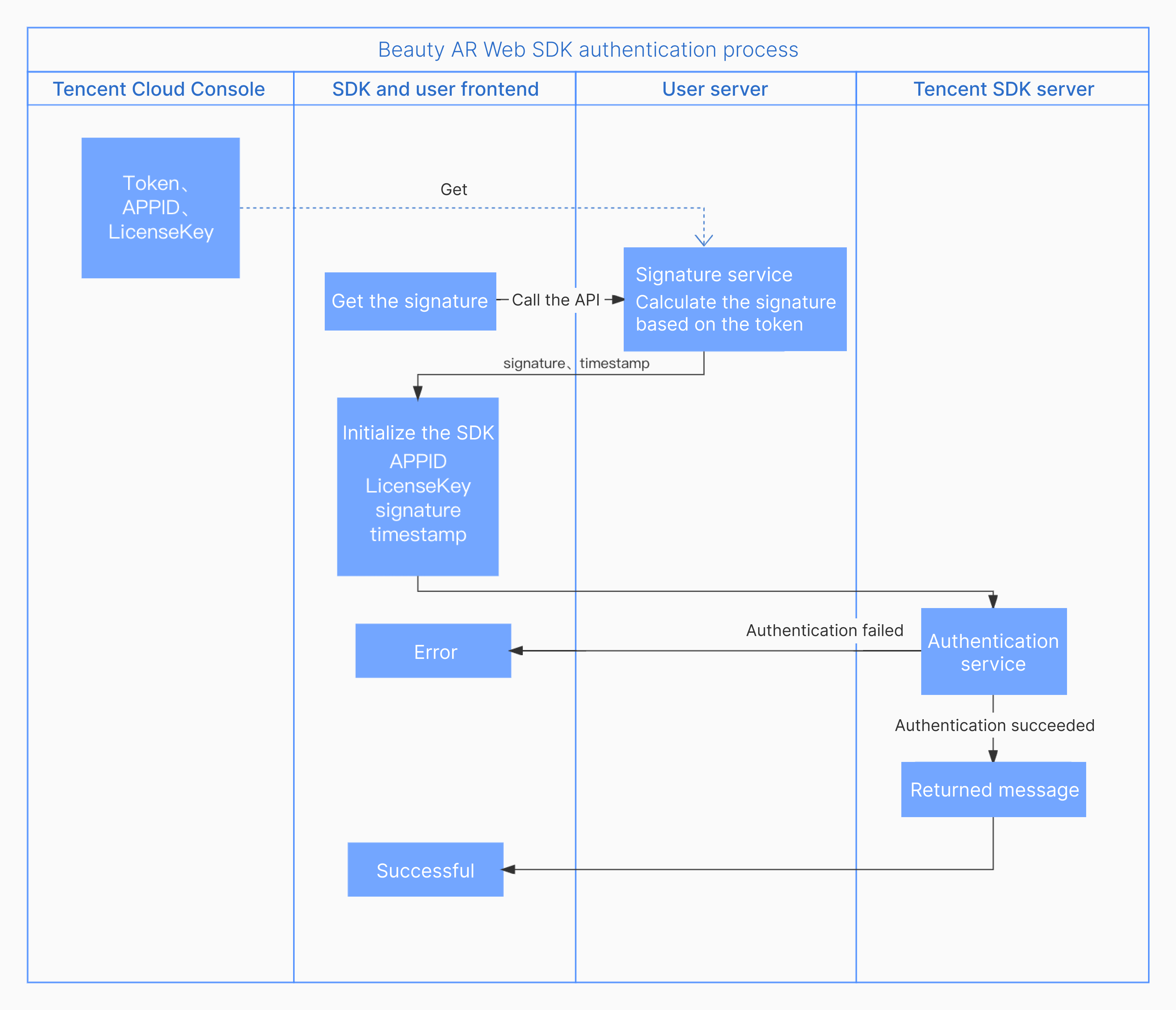
签名方法鉴权流程


Token:用于 SDK 接口签名,是您身份的唯一标识。
appid:即腾讯云控制台 账号信息 > 基本信息 展示的 APPID。
timestamp:当前时间戳,精确到秒(10位数字)。
signature:签名(签名有时效性,目前5分钟过期)。
部署签名服务
由于 signature 有时效性,且需要防止 Token 泄露,您需要部署一个生成签名的服务。
注意:
如果 Token 泄露您的身份会被盗用,您的资源会泄露。
生成签名的方法放在前端会导致 Token 泄露,为了避免利益受损,建议您不要将生成签名的方法放在前端。
// 以express后台为例// 签名方法: sha256(timestamp+token+appid+timestamp)const { createHash } = require('crypto');const config = {appid: '您的腾讯云APPID',token: '您的Token',}const sha256 = function(str) {return createHash('sha256').update(str).digest('hex');}const genSignature = function() {const timestamp = Math.round(new Date().getTime() / 1000);const signature = sha256(timestamp + config.token + config.appid + timestamp).toUpperCase(); // 使用上面获取到的token和appid合成加密串返回return { signature, timestamp };}app.get("/get-ar-sign", (req, res) => {const sign = genSignature();res.setHeader('Access-Control-Allow-Origin','*');res.setHeader('Access-Control-Allow-Methods', 'GET, OPTIONS');res.send(sign);})
前端调用签名服务
获取签名的服务部署完成后,在您的 Web 页面或小程序中,添加一个获取签名的方法供 SDK 接入调用。
async function getSignature() {const res = await fetch('您的域名/get-ar-sign')const authdata = await res.json()console.log('authdata',authdata)return authdata}
async function getSignature() {return new Promise((resolve,reject)=>{wx.request({url: '您的域名/get-ar-sign',method: 'GET',success(res) {console.log('getSignature ok', res)resolve(res.data);},fail(e){console.log('getSignature error', e)}})})}
SDK 接入
上述准备工作完成后,便可根据如下流程接入并使用 SDK。
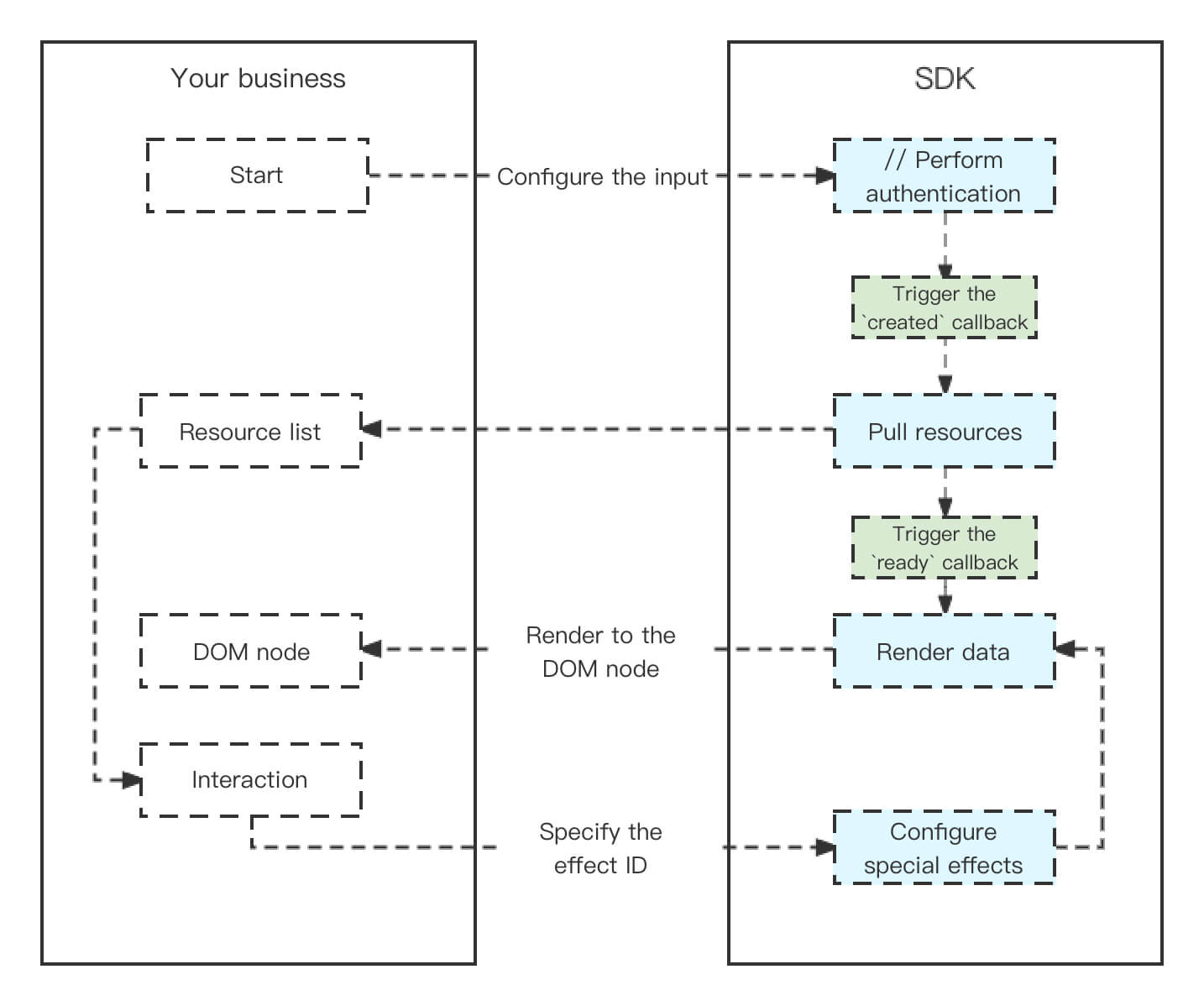
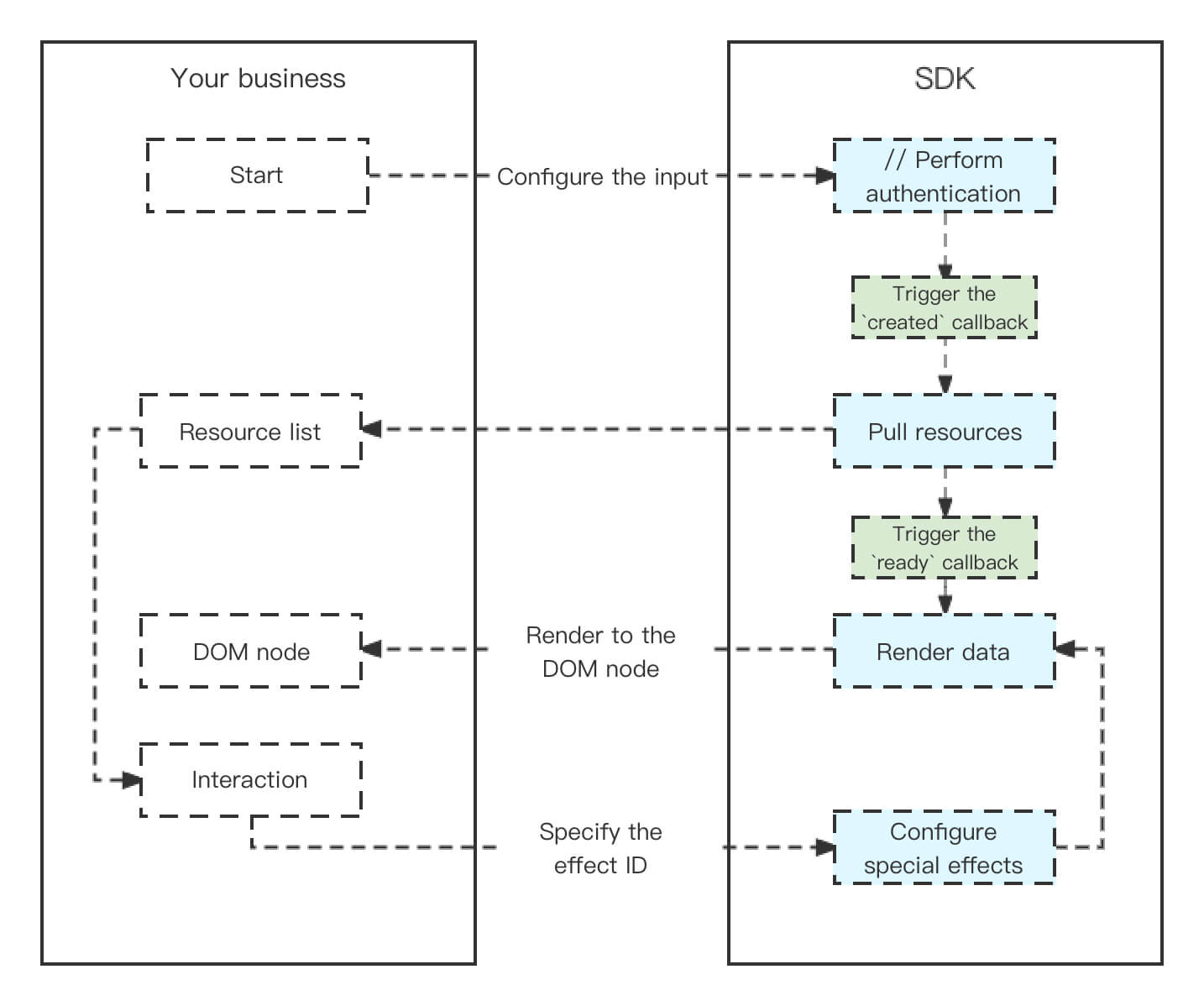
流程说明
SDK 实现了简洁低侵入性的接口提供接入,您只需要初始化实例,将渲染节点添加到自己的页面即可快速实现 Web 美颜特效功能。


安装 SDK
本 SDK 使用 npm 包提供 Web 端与微信小程序的 SDK。
Web端 SDK
npm install tencentcloud-webar
此外,也可以通过引入JS的方式使用,可以根据自身项目灵活选择。
<script charset="utf-8" src="https://webar-static.tencent-cloud.com/ar-sdk/resources/latest/webar-sdk.umd.js"></script>
微信小程序端 SDK
npm install tencentcloud-webar-wx
初始化 SDK
本 SDK 在微信小程序和 Web 端的初始化方式略有差异。
小程序接入请参见 小程序端接入。
Web 端我们提供了内置 Camera 与自定义流两种初始化方式。
内置相机与播放器:使用了内置的摄像头与播放器封装,调用简单迅速,交互功能丰富。
自定义流接入:适用于有自己维护媒体流的需求或者要求更高的灵活性与可控性的场景。

 是
是
 否
否
本页内容是否解决了您的问题?