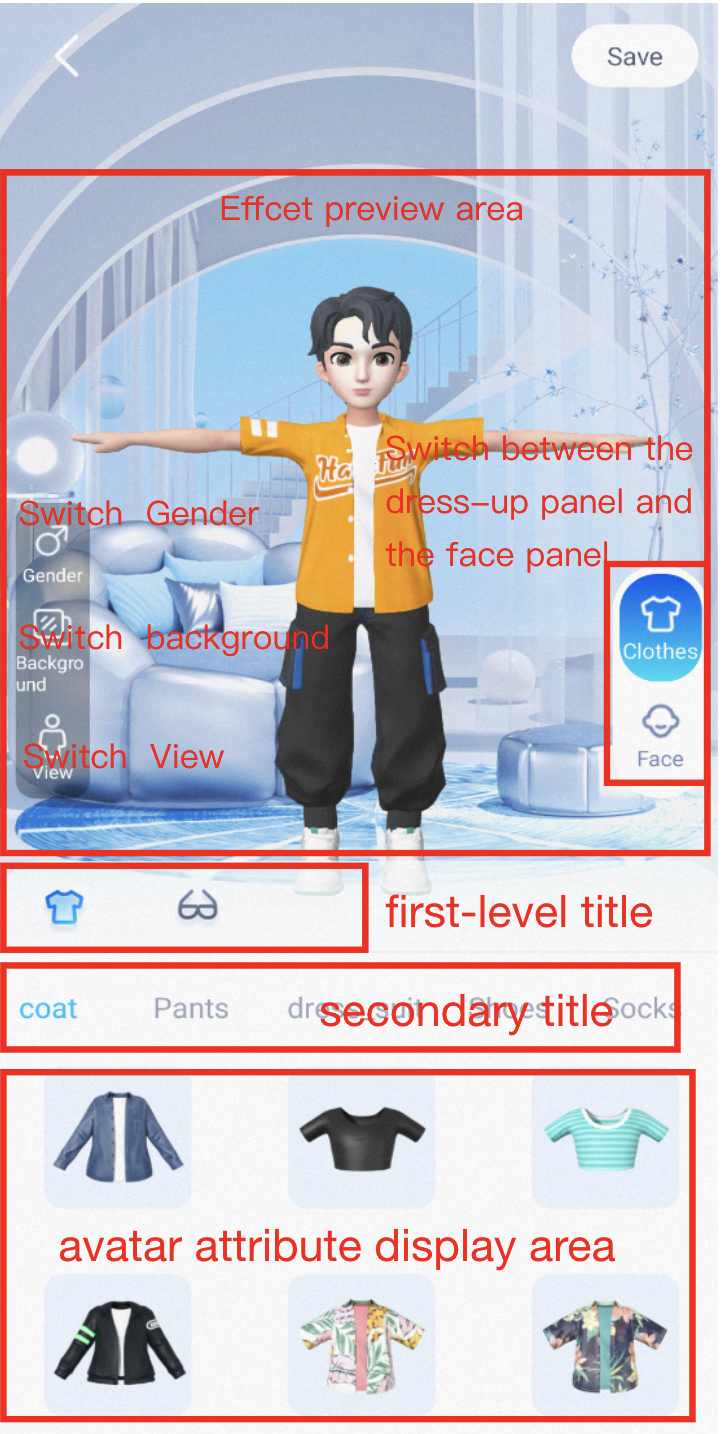
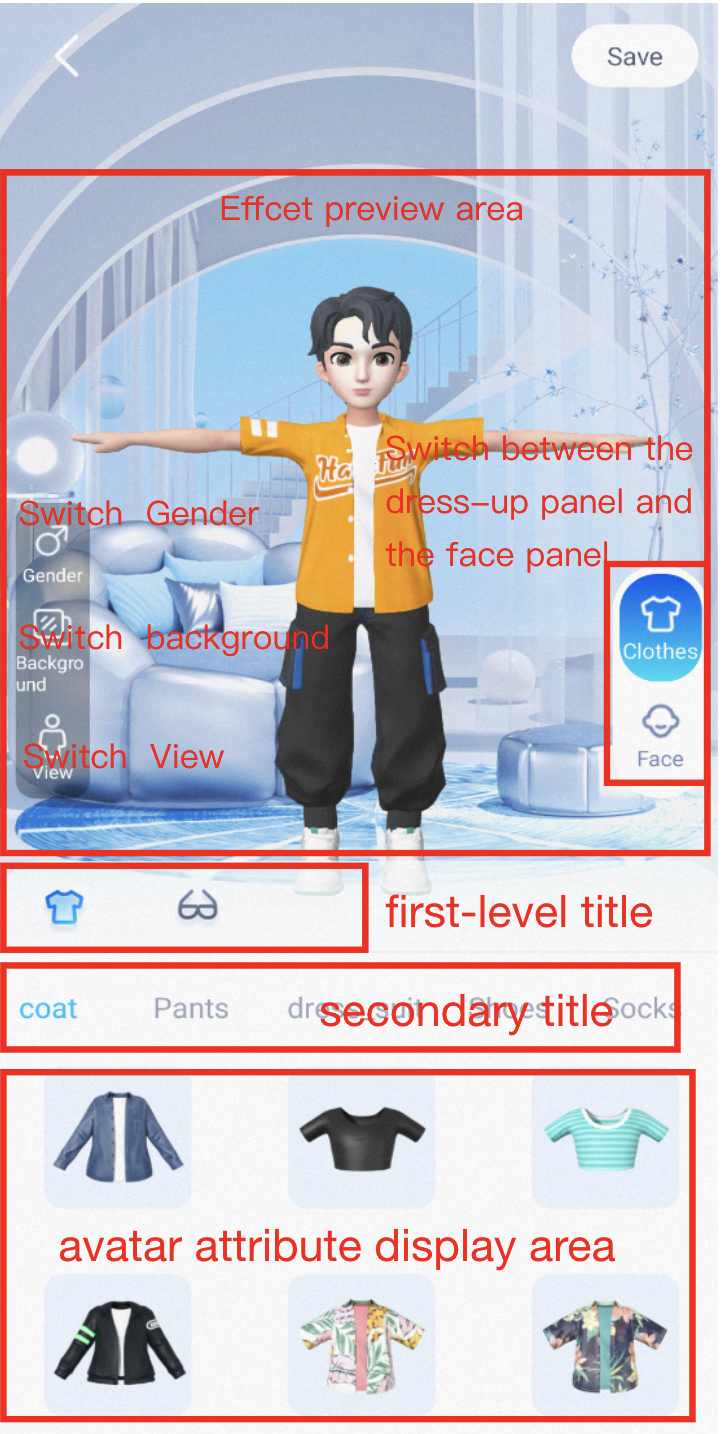
Demo UI 说明


实现方式
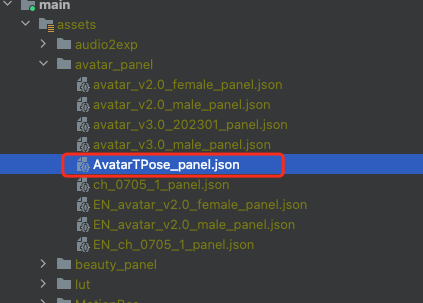
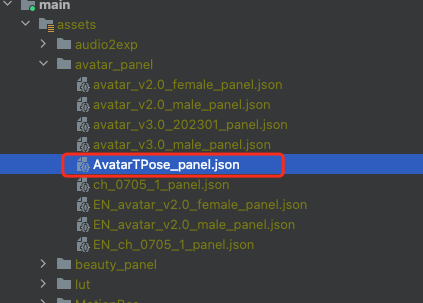
面板配置信息可存放在任何路径, Demo 中存放在 assets 中,在 Demo 首次使用面板文件时会复制到安装目录下。


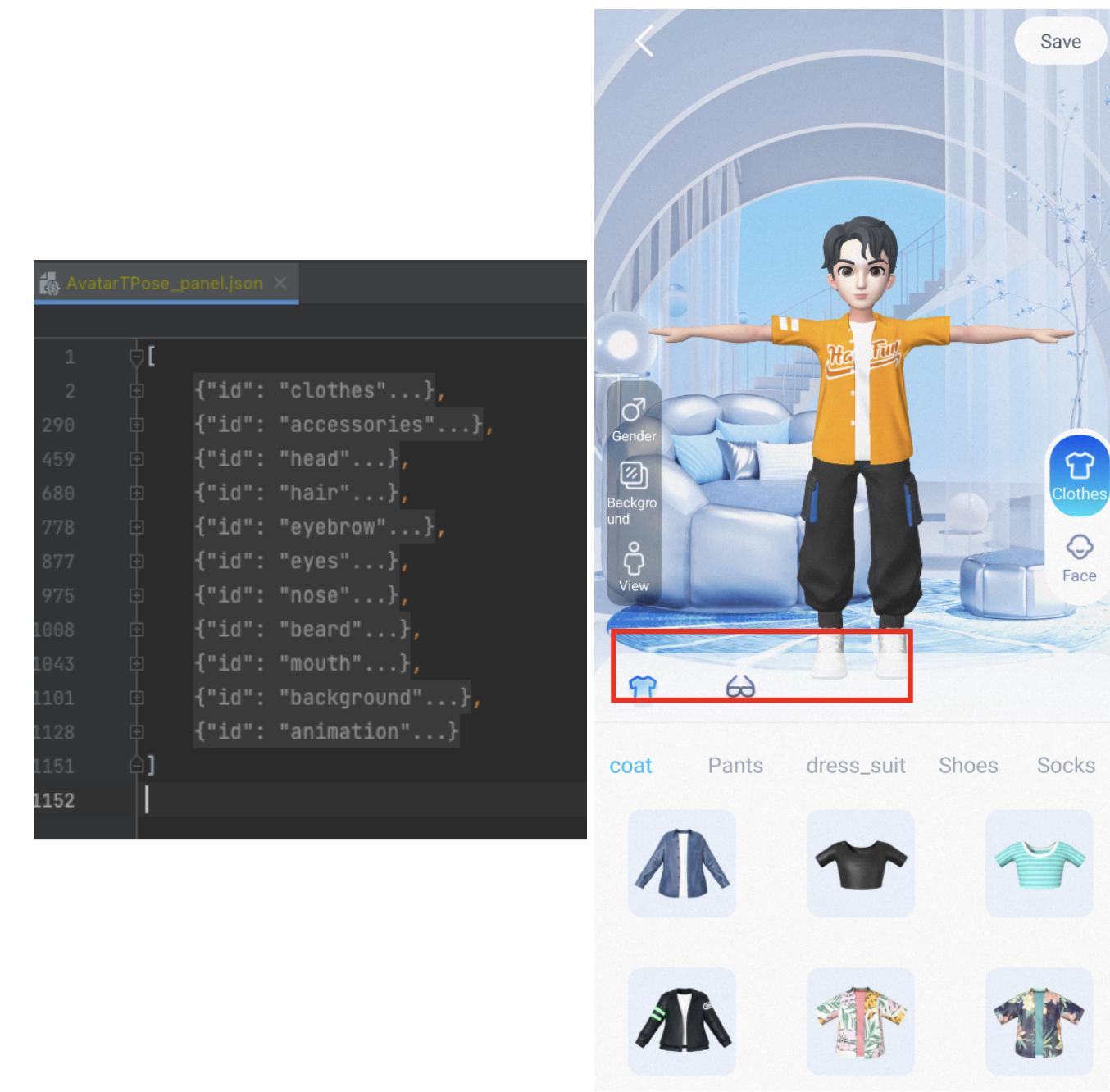
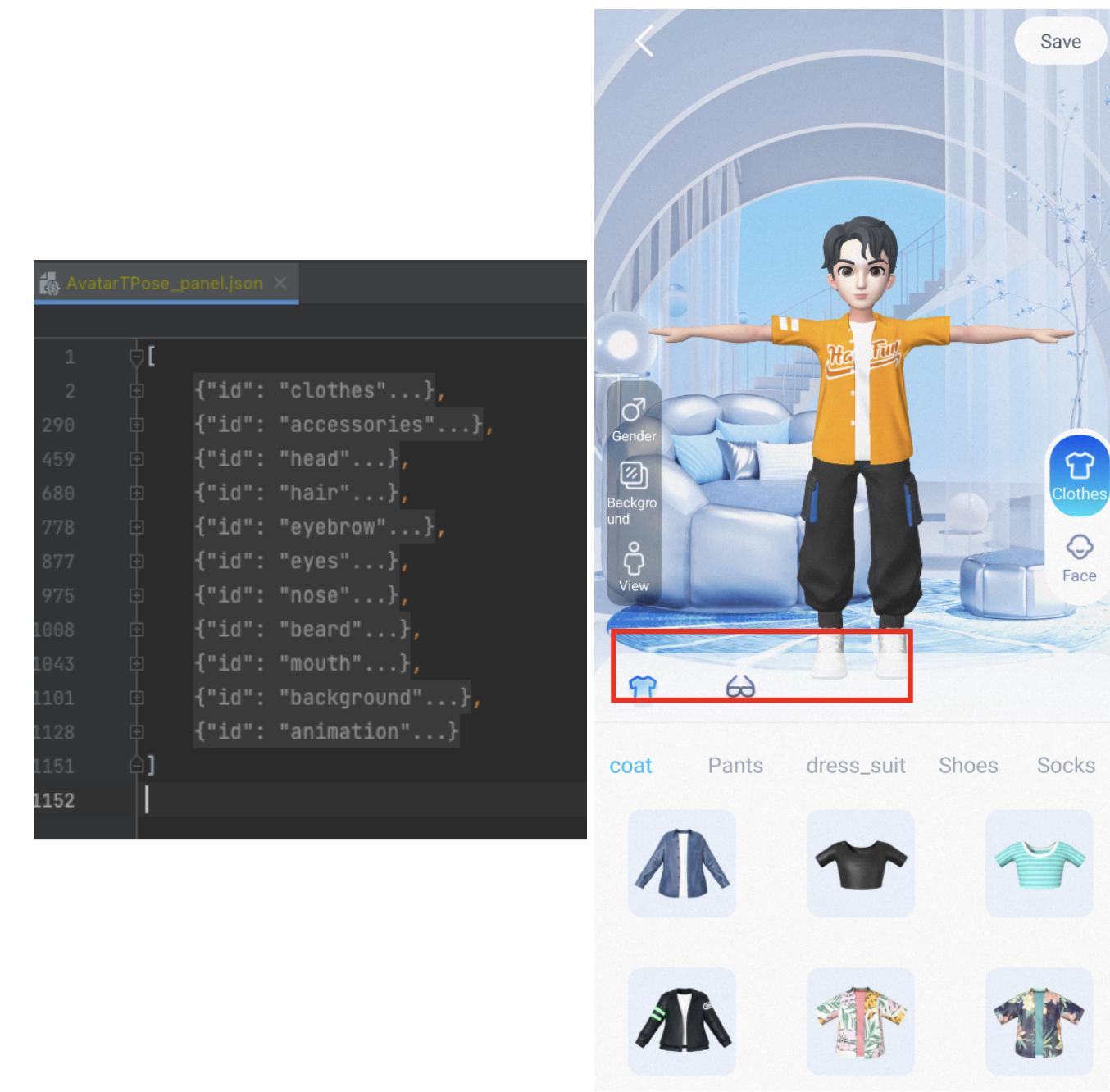
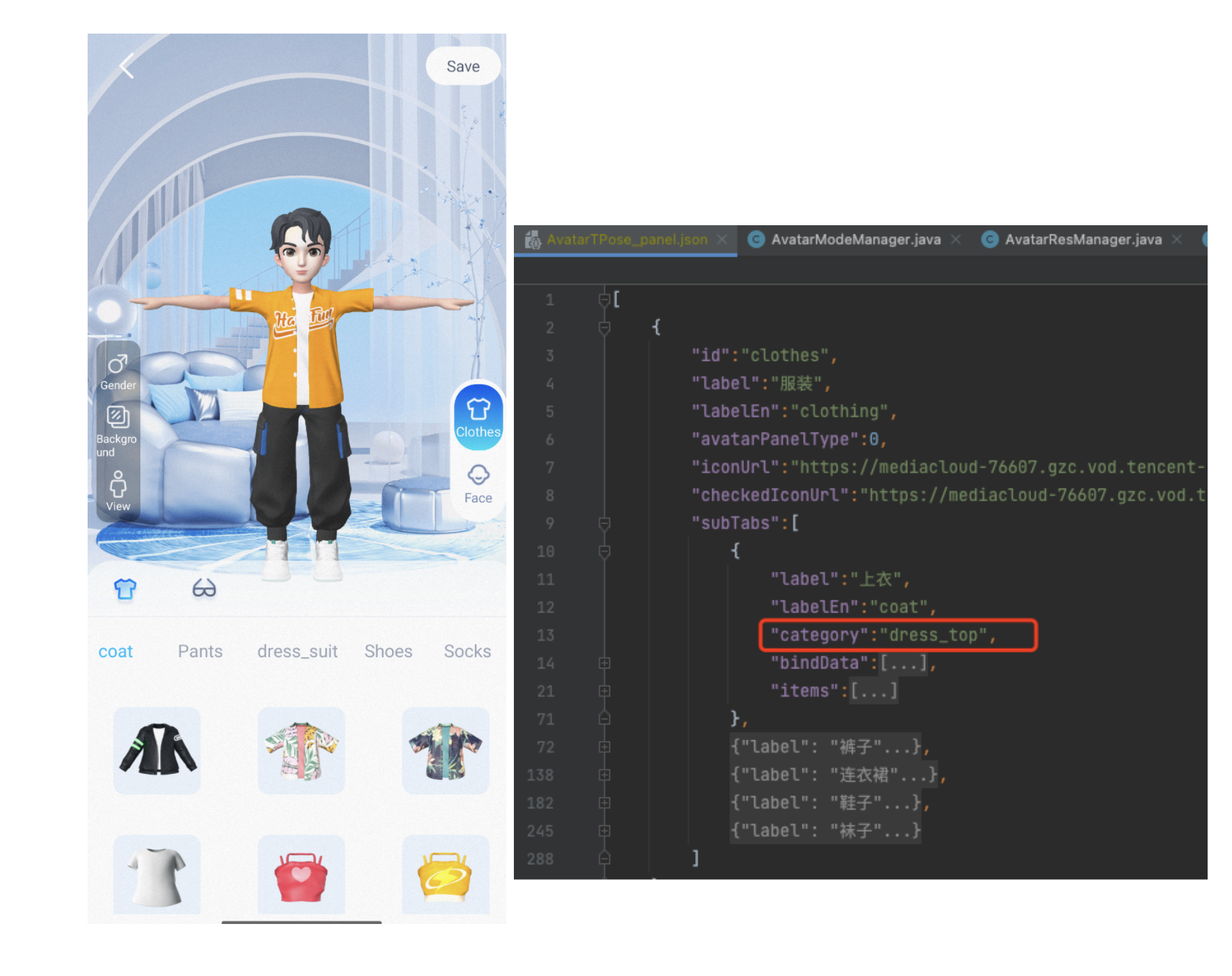
Json 结构和 UI 面板对应关系:
左侧 item 对应右侧页面一级菜单,clothes 为第一个 icon 选中的内容:


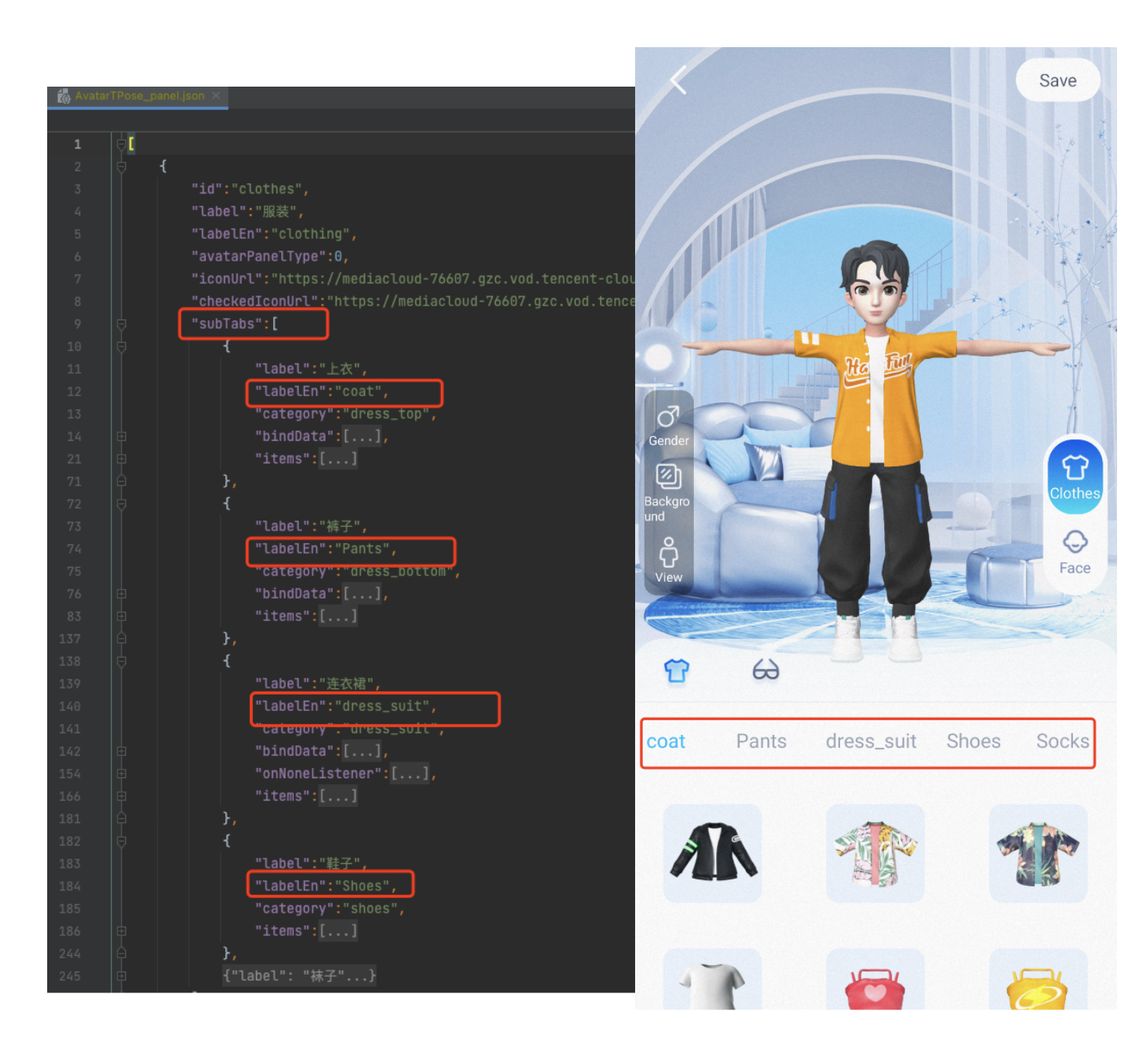
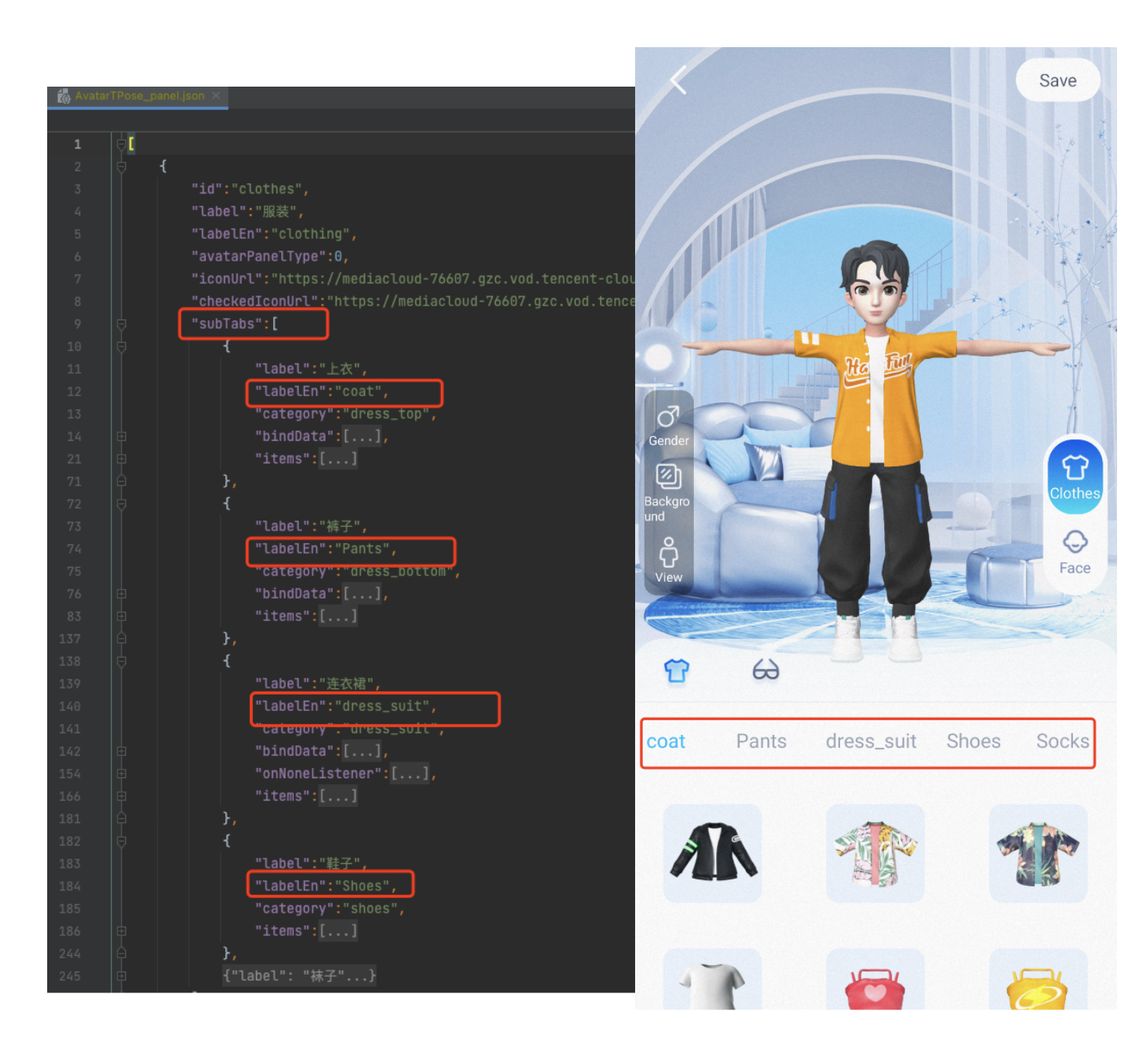
左侧红框 subTabs 对应右侧二级菜单:


左侧 icon 对应的 AvatarData 数据存储在素材下的 resources 文件夹中,右侧展示的是面板的配置数据,两者之间是通过面板数据中的 category 进行关联,SDK 会解析 resources 文件夹中的数据,放入对应的 map 中,map 的 key 是 category 的值,所以在 Demo 中解析完
panel.json 文件后,可通过 SDK 提供的方法获取数据进行关联。可以参考 demo 中的 AvatarResManager 的 getAvatarData 方法,此方法会解析面板文件并和 SDK 返回的属性进行关联。
Demo 重要类说明
路径:
com.tencent.demo.avater.AvatarResManager.java1. 加载 Avatar 资源
/*** 用于加载Avatar 资源** @param xmagicApi XmagicApi对象* @param avatarResName 名称* @param avatarSaveData 加载模型的默认配置,如果没有则传null*/public void loadAvatarRes(XmagicApi xmagicApi, String avatarResName, String avatarSaveData)
2. 获取面板数据
/*** 获取avatar面板数据,** @param avatarResName avatar素材名称* @param avatarDataCallBack 由于此方法会访问文件,所以会在子线程中进行文件操作,获取到数据后会在主线程回调* 返回的数据是已经包含了resources文件夹下的数据*/public void getAvatarData(String avatarResName, String avatarSaveData, LoadAvatarDataCallBack avatarDataCallBack)
3. 从面板数据中解析出用户设置的属性或默认属性
//从面板的配置文件中解析出用户设置的属性或默认属性public static List<AvatarData> getUsedAvatarData(List<MainTab> mainTabList)
4. 从 bindData 中解析出对应的 avatarData
/*** 从bindData中解析出对应的avatarData** @param bindDataList 绑定管理列表* @return 返回对应的avatarData数据列表*/public static List < AvatarData > getAvatarDataByBindData(Map < String, MainTab > mainTabList, List < BindData > bindDataList, boolean isFromSaveData)
附录
MainTab
字段 | 类型 | 是否必填 | 含义 |
id | String | 是 | 主菜单唯一标识,用于区分主菜单,所以需要全局唯一 |
label | String | 否 | 一级 tab 上展示的中文名称(Demo 中暂时不展示) |
labelEn | String | 否 | 一级 tab 上展示的英文名称(Demo 中暂时不展示) |
avatarPanelType | int | 是 | 面板类型 0:换装面板 1:捏脸面板 2:背景面板 3:动作面板 |
iconUrl | String | 是 | 图片地址,未选中时的图片地址 |
checkedIconUrl | String | 是 | 图片地址,选中时的图片地址 |
subTabs | 是 | 二级菜单列表 |
SubTab
字段 | 类型 | 是否必填 | 含义 |
label | String | 是 | 二级菜单中文名称 |
labelEn | String | 是 | 二级菜单英文名称 |
category | String | 是 | 二级菜单的分类类型,在 SDK 中 com.tencent.xmagic.avatar.AvatarCategory 类中定义 |
type | int | 是 | 页面展示类型: 0: 表示icon类型,默认值。 1:表示滑竿调节类型 |
bindData | BindData列表类型 | 否 | 被依赖的属性配置字段,此字段可在Subtab节点下,也可配置在AvatarItem节点下,配置在Subtab节点下表示Subtab节点下的所有item都依赖此binData中配置的属性,配置在AvatarItem节点下表示只有此item会依赖binData中的配置数据。 举例: 1. 发型和发色有依赖关系,发型修改的时还需使用上次用户设置过的发色,这个时候就需要在发型的中设置此字段。 2. 对于连衣裙和上衣、裤子的关系,当设置连衣裙的时候就需要将裤子和上衣设置为none,否则页面展示异常,所以可以在连衣裙的节点下配置此字段,具体参考demo中的AvatarTPose_panel.json。 3. 对于眼镜和镜片就存在这种依赖关系,眼镜依赖眼镜片,所以在每个眼镜的item下都配置了对应的bindData字段来关联镜片信息。 |
onNoneListener | BindData列表类型 | 否 | 字段解释:用于当items中没有任何选中的情况下使用此字段中的配置信息。 举例: 对于裤子、上衣 和连衣裙,在连衣裙中配置了此属性,当用户点击了连衣裙后,就不再选中上衣和裤子中的任何item,但是当客户再次点击上衣时,这个时候就需要给avatar形象设置一个默认的裤子(否则形象没有裤子),这时就可以解析此字段中配置的默认裤子,进行设置。具体参考demo中的AvatarTPose_panel.json。 |
items | AvatarItem列表类型 | 是 |
AvatarItem
字段 | 类型 | 是否必填 | 含义 |
id | String | 是 | 每一个属性的 ID,和 SDK 返回的 AvatarData 数据中的 ID 相对应 |
icon | String | 是 | 图片地址或者 ARGB 色值(”#FF0085CF“) |
type | Int | 是 | UI 展示类型, AvatarData.TYPE_SLIDER 为滑竿类型,AvatarData.TYPE_SELECTOR 为 icon 类型 |
selected | boolean | 是 | 如果 type 为 AvatarData.TYPE_SELECTOR 类型,此字段用于表示此item是否被选中 |
downloadUrl | String | 否 | 配置文件的下载地址,用于动态下载配置文件 |
category | String | 是 | 和 SubTab 中的 category 同义 |
labels | Map<String, String> | 否 | 在 type 为 AvatarData.TYPE_SLIDER 类型时有值,存放面板左侧展示的中文 label |
enLabels | Map<String, String> | 否 | 在 type 为 AvatarData.TYPE_SLIDER 类型时有值,存放面板左侧展示的英文 label |
bindData | BindData列表类型 | 否 | 被依赖的属性配置字段,此字段可在 Subtab 节点下,也可配置在 AvatarItem 节点下,配置在 Subtab 节点下表示 Subtab 节点下的所有item都依赖此 binData 中配置的属性,配置在 AvatarItem 节点下表示只有此 item 会依赖 binData 中的配置数据。 举例: 1. 发型和发色有依赖关系,发型修改的时还需使用上次用户设置过的发色,这个时候就需要在发型的中设置此字段。 2. 对于连衣裙和上衣、裤子的关系,当设置连衣裙的时候就需要将裤子和上衣设置为none,否则页面展示异常,所以可以在连衣裙的节点下配置此字段,具体参考 demo 中的AvatarTPose_panel.json。 3. 对于眼镜和镜片就存在这种依赖关系,眼镜依赖眼镜片,所以在每个眼镜的 item下都配置了对应的 bindData 字段来关联镜片信息。 |
avatarData | AvatarData | 否 | SDK 定义了属性操作类 |
animation | AvatarAnimation | 否 | SDK 定义了动作属性操作类 |
BindData
字段 | 类型 | 是否必填 | 含义 |
category | String | 是 | 和 SubTab 中的 category 同义 |
id | String | 是 | 每一个属性的 ID,和 SDK 返回的 AvatarData 数据中的 ID 相对应 |
firstLevelId | String | 是 | 此数据所属的一级分类 ID |
avatarData | AvatarData | 是 | SDK 定义了捏脸属性操作类 |
isTraverseOnSave | Boolean | 是 | 在保存的时候是否遍历次 bindData 的数据,正常都需要遍历,除了 帽子中配置的发型和发色,发型中配置的帽子和发色 不需要遍历 |

 是
是
 否
否
本页内容是否解决了您的问题?