美颜Flutter版本SDK需要依赖Android/iOS端的美颜SDK。通过Flutter提供的Plugin方式,可以将原生端的功能暴露给Flutter端。因此,在集成美颜功能时,需要手动集成原生端的SDK。
跑通 Demo
下载 Demo 工程,修改
demo/lib下的 main.dart文件,在此文件中添加您的licenseUrl和licenseKey. TRTC中使用美颜的示例代码主要在demo/lib/page/trtc_page.dart 和demo/lib/main.dart中。1. 在 demo/app 下找到 build.gradle 文件,打开文件,将
applicationId 的值修改为您申请 license 信息时填写的包名。2. 在 demo/lib 下执行
flutter pub get 。3. 使用 Android studio 打开 demo 工程并运行。
1. 在 demo 下执行
flutter pub get。2. 在 demo/ios 目录下执行
pod install。3. 使用 Xcode 工具打开 Runner.xcworkspace。
4. 修改工程的
bundle ID(需要和申请 license 时填写的 bundle ID 一致)。SDK 集成
原生端集成
1. 在您工程下的 app 模块下找到 build.gradle 文件,添加您对应套餐的 maven 引用地址。例如您选择的是
S1-04套餐,则添加如下:dependencies {implementation 'com.tencent.mediacloud:TencentEffect_S1-04:latest.release'}
2. 在您工程下的
android/app 模块下找到 src/main/assets 文件夹,将demo工程中demo/android/app/src/main/assets中的lut和MotionRes 复制到您工程的android/app/ src/main/assets中,如果您的工程没有assets文件夹可以手动创建一个。3. 如果您使用的Android版美颜SDK小于3.9版本,您需要在 app 模块下找到 AndroidManifest.xml 文件,在 application 表填内添加如下标签。
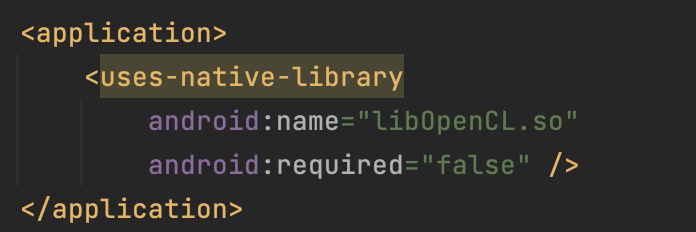
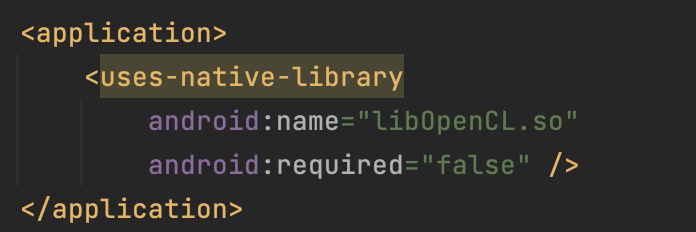
<uses-native-libraryandroid:name="libOpenCL.so"android:required="false" />//true 表示libOpenCL是当前app必需的。如果没有此库,系统将不允许app安装//false 表示libOpenCL不是当前app必需的。无论有没有此库,都可以正常安装app。如果设备有此库,腾讯特效SDK里的GAN类型特效能正常生效(例如童话脸、国漫脸)。如果设备没有此库,GAN类型不会生效,但也不影响SDK内其他功能的使用。//关于uses-native-library的说明,请参考Android 官网介绍:https://developer.android.com/guide/topics/manifest/uses-native-library-element
添加后如下图:


4. 混淆配置:
如果您在打 release 包时,启用了编译优化(把 minifyEnabled 设置为 true),会裁掉一些未在 java 层调用的代码,而这些代码有可能会被 native 层调用,从而引起
no xxx method 的异常。如果您启用了这样的编译优化,那就要添加这些 keep 规则,防止 xmagic 的代码被裁掉:
-keep class com.tencent.xmagic.** { *;}-keep class org.light.** { *;}-keep class org.libpag.** { *;}-keep class org.extra.** { *;}-keep class com.gyailib.**{ *;}-keep class com.tencent.cloud.iai.lib.** { *;}-keep class com.tencent.beacon.** { *;}-keep class com.tencent.qimei.** { *;}-keep class androidx.exifinterface.** { *;}
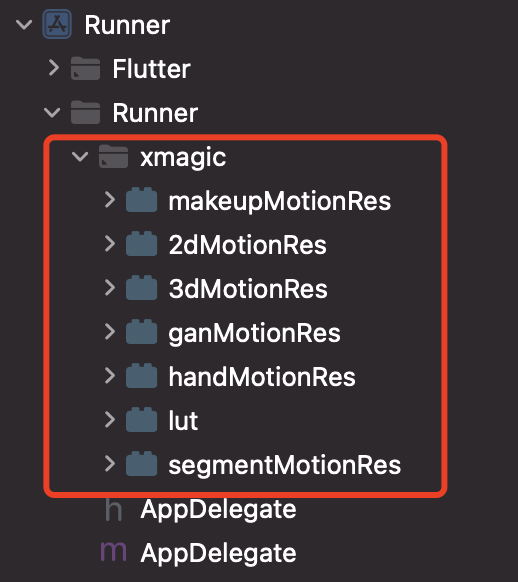
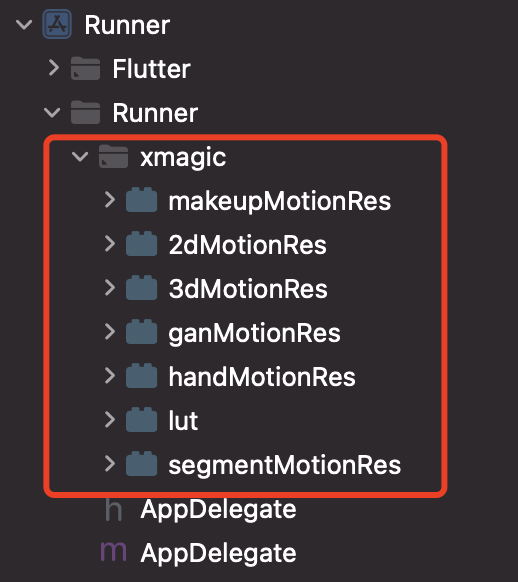
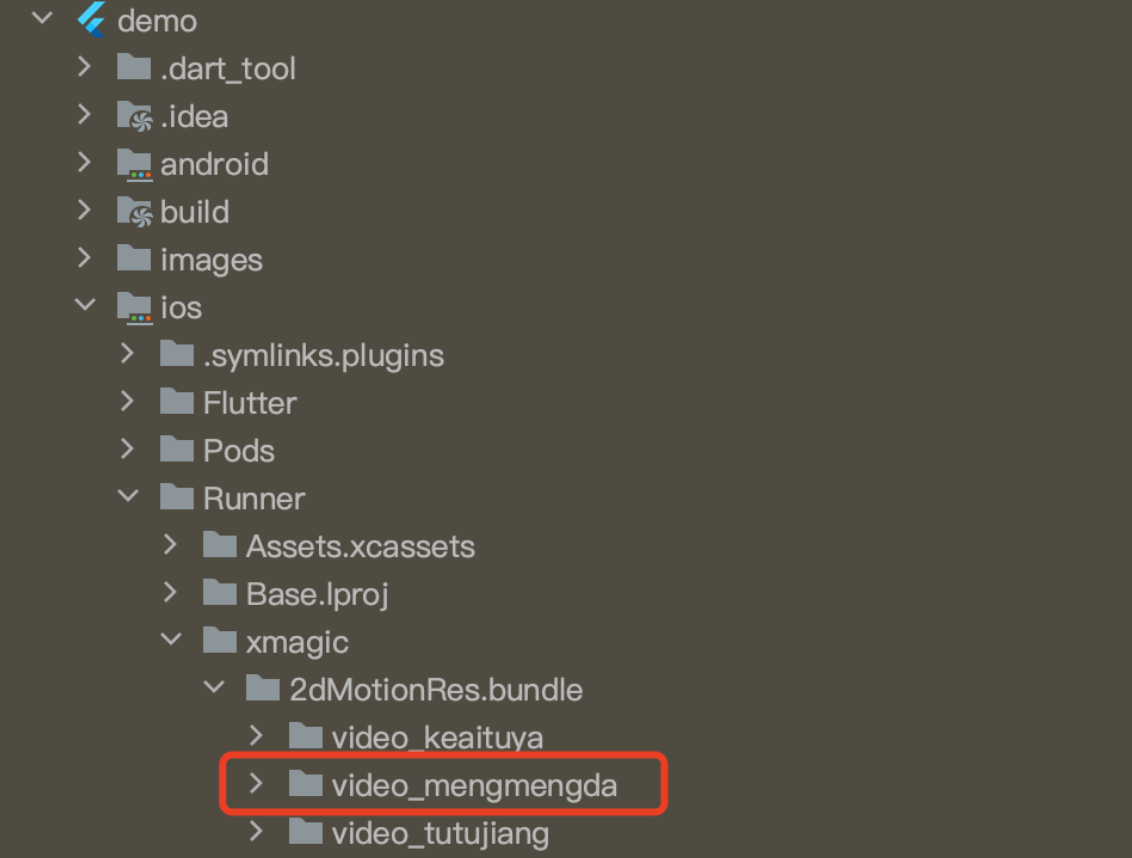
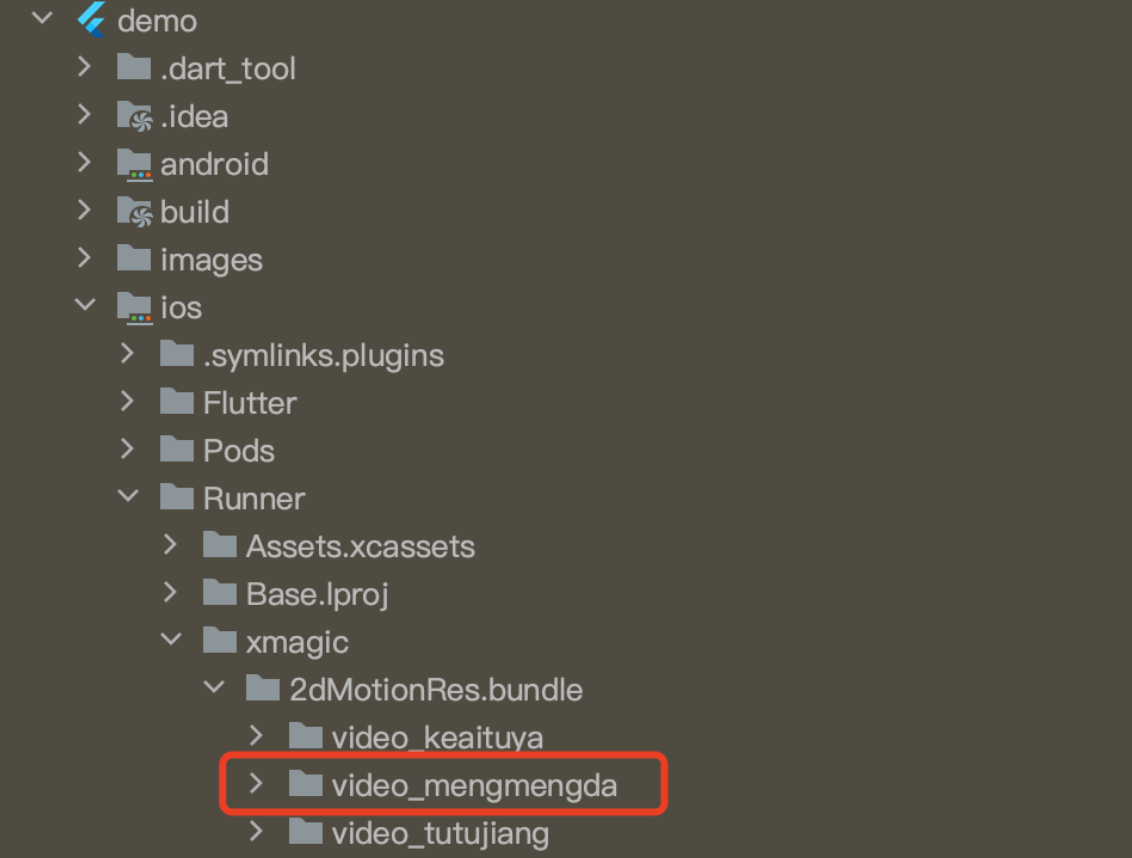
1. 将 demo 工程中 ios/Runner 目录下的 xmagic 文件夹复制到您工程中 ios/Runner 目录下,添加后如下图:


注意:
Flutter端集成
方式1:
远程依赖,在您工程的 pubspec.yaml 文件中添加如下引用:
tencent_effect_flutter:git:url: https://github.com/Tencent-RTC/TencentEffect_Flutter
方式2:
本地依赖,从 tencent_effect_flutter 下载最新版本的 tencent_effect_flutter,然后把文件夹 android、ios、lib 和文件 pubspec.yaml、tencent_effect_flutter.iml添加到工程目录下,然后在工程的 pubspec.yaml 文件中添加如下引用:(可参考 demo)
tencent_effect_flutter:path: ../
执行如下命令
flutter pub get
注意:
tencent_effect_flutter 只是提供一个桥接,美颜功能依赖各个平台提供的美颜SDK,所以如果需要更新美颜 SDK,您可以通过以下步骤进行 SDK 升级:
在您的工程下的 app 模块下找到 build.gradle 文件,将
implementation 'com.tencent.mediacloud:TencentEffect_S1-04:latest.release' 中的latest.release 字段修改为最新的版本号。如果您需要更换套餐,那么需要将
TencentEffect_S1-04 字段修改为您的套餐字段 。需要更换套餐类型和SDK版本:
1. 美颜Flutter SDK的依赖方式需要修改为本地依赖
2. 在美颜Flutter SDK下找到
ios/tencent_effect_flutter.podspec文件,打开找到TencentEffect_All 修改为您需要的套餐,后边的版本号也可以修改为您需要的版本号。 3. 在您工程的ios目录下执行 pod update 命令即可
SDK 使用
1. 与 TRTC 关联
在应用的 application 类的 oncreate 方法(或 FlutterActivity 的 onCreate 方法)中添加如下代码:
TRTCCloudPlugin.register(new XmagicProcesserFactory());
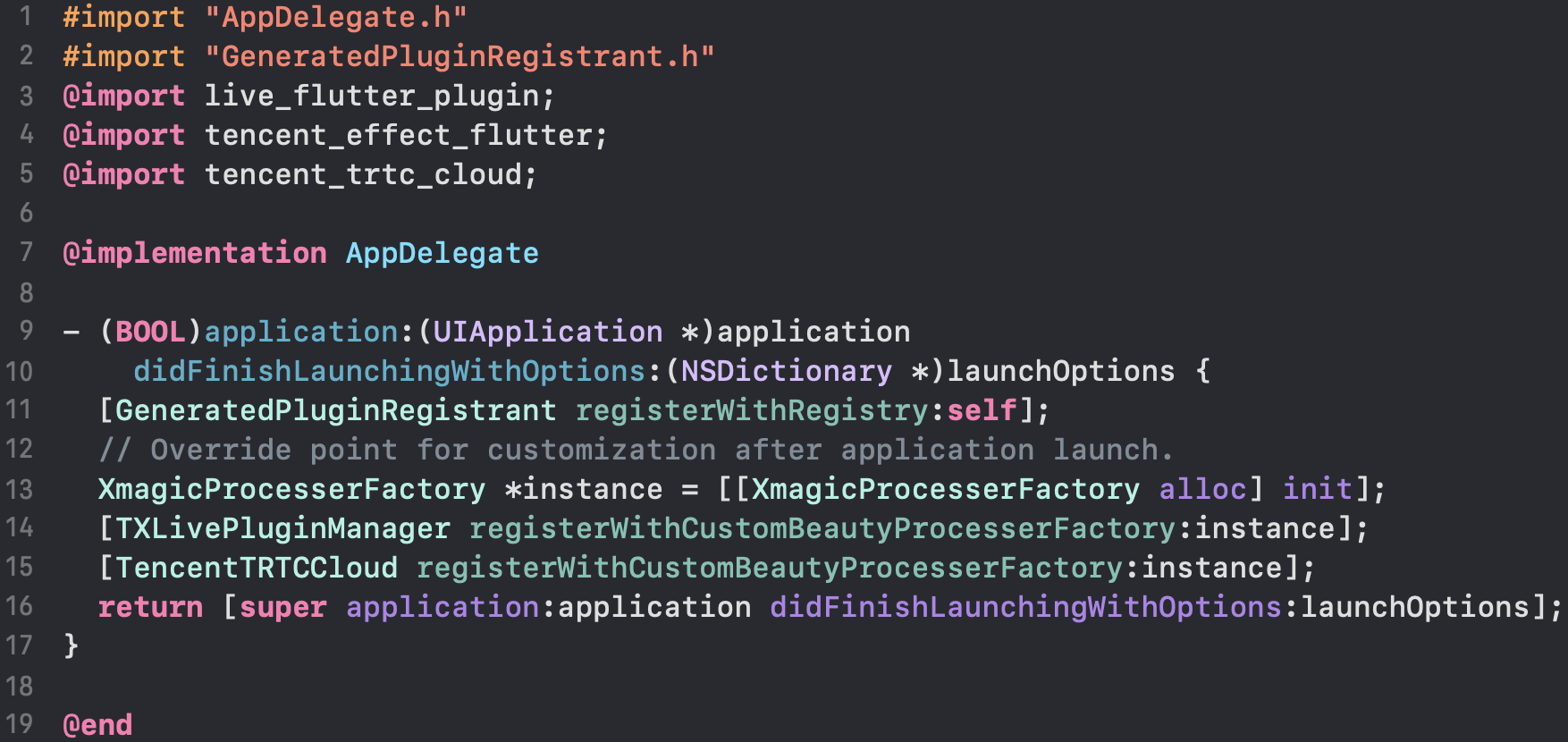
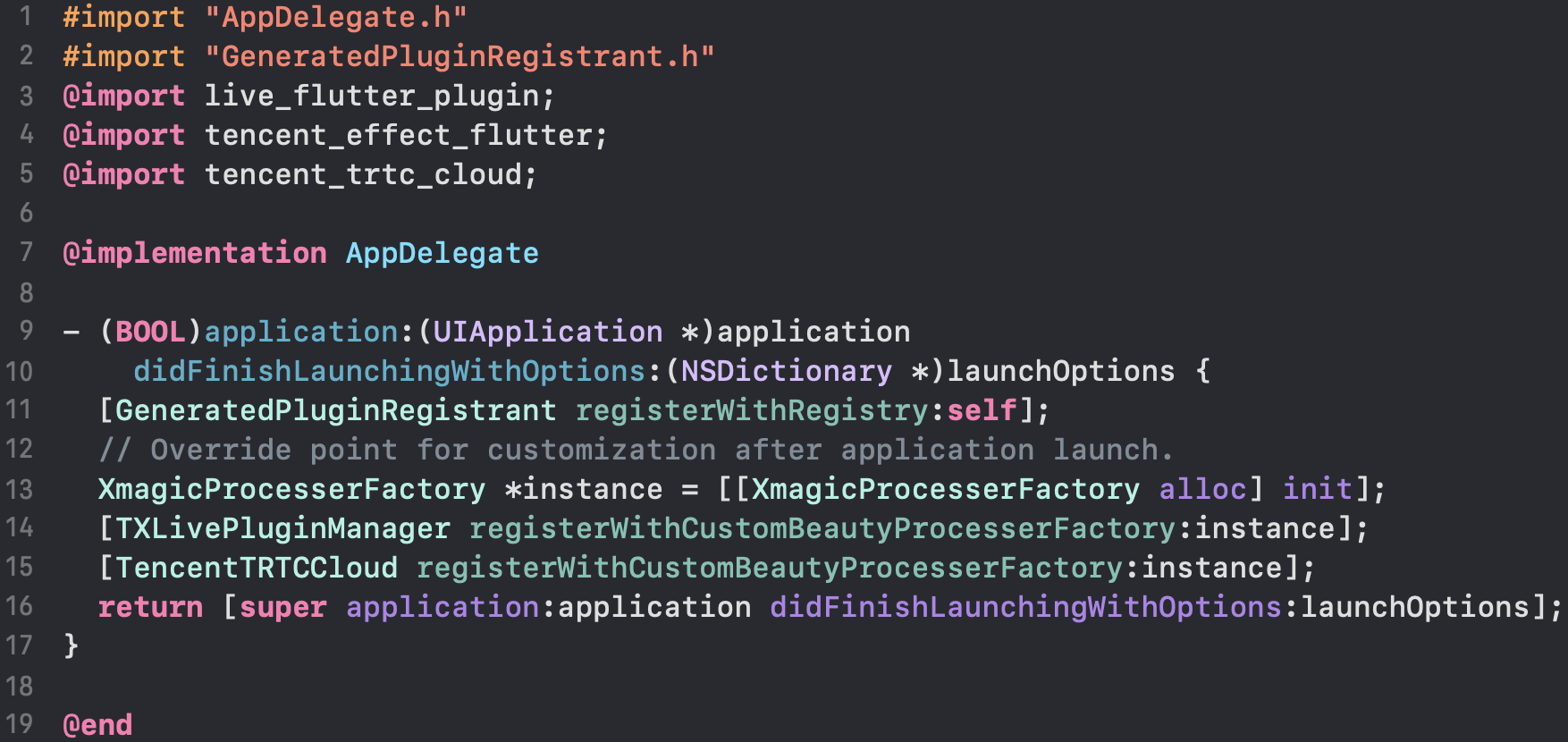
在应用的 AppDelegate 类中的 didFinishLaunchingWithOptions 方法里面中添加如下代码:
XmagicProcesserFactory *instance = [[XmagicProcesserFactory alloc] init];[TencentTRTCCloud registerWithCustomBeautyProcesserFactory:instance];
添加后如下图:


2. 调用资源初始化接口
void _initSettings(InitXmagicCallBack callBack) async {_setResourcePath();/// 复制资源只需要复制一次,在当前版本中如果成功复制了一次,以后就不需要再复制资源。/// Copying the resource only needs to be done once. Once it has been successfully copied in the current version, there is no need to copy it again in future versions.if (await isCopiedRes()) {callBack.call(true);return;} else {_copyRes(callBack);}}void _setResourcePath() async {String resourceDir = await ResPathManager.getResManager().getResPath();TXLog.printlog('$TAG method is _initResource ,xmagic resource dir is $resourceDir');TencentEffectApi.getApi()?.setResourcePath(resourceDir);}void _copyRes(InitXmagicCallBack callBack) {_showDialog(context);TencentEffectApi.getApi()?.initXmagic((result) {if (result) {saveResCopied();}_dismissDialog(context);callBack.call(result);if (!result) {Fluttertoast.showToast(msg: "initialization failed");}});}
String dir = await BeautyDataManager.getInstance().getResDir();TXLog.printlog('文件路径为:$dir');TencentEffectApi.getApi()?.initXmagic(dir,(reslut) {_isInitResource = reslut;callBack.call(reslut);if (!reslut) {Fluttertoast.showToast(msg: "初始化资源失败");}});
3. 进行美颜授权
TencentEffectApi.getApi()?.setLicense(licenseKey, licenseUrl,(errorCode, msg) {TXLog.printlog("打印鉴权结果 errorCode = $errorCode msg = $msg");if (errorCode == 0) {//鉴权成功}});
4. 开启/关闭 美颜
///开启美颜操作/// 设置ture 表示开启美颜,设置false 表示关闭美颜var enableCustomVideo = await trtcCloud.enableCustomVideoProcess(open);
5. 设置美颜属性
TencentEffectApi.getApi()?.setEffect(sdkParam.effectName!, sdkParam.effectValue, sdkParam.resourcePath, sdkParam.extraInfo)
TencentEffectApi.getApi()?.updateProperty(_xmagicProperty!);///_xmagicProperty 可通过 BeautyDataManager.getInstance().getAllPannelData();获取所有的属性,需要使用美颜属性的时候可通过updateProperty方法设置属性。
6. 设置其他属性
暂停美颜音效
TencentEffectApi.getApi()?.onPause();
恢复美颜音效
TencentEffectApi.getApi()?.onResume();
监听美颜事件
TencentEffectApi.getApi()?.setOnCreateXmagicApiErrorListener((errorMsg, code) {TXLog.printlog("创建美颜对象出现错误 errorMsg = $errorMsg , code = $code");}); ///需要在创建美颜之前进行设置
设置人脸、手势、身体检测状态回调
TencentEffectApi.getApi()?.setAIDataListener(XmagicAIDataListenerImp());
设置动效提示语回调函数
TencentEffectApi.getApi()?.setTipsListener(XmagicTipsListenerImp());
设置人脸点位信息等数据回调(S1-05 和 S1-06 套餐才会有回调)
TencentEffectApi.getApi()?.setYTDataListener((data) {TXLog.printlog("setYTDataListener $data");});
移除所有回调。在页面销毁的时候需要移除掉所有的回调:
TencentEffectApi.getApi()?.setOnCreateXmagicApiErrorListener(null);TencentEffectApi.getApi()?.setAIDataListener(null);TencentEffectApi.getApi()?.setYTDataListener(null);TencentEffectApi.getApi()?.setTipsListener(null);
7. 添加和删除美颜面板上的美颜数据
添加美颜资源:
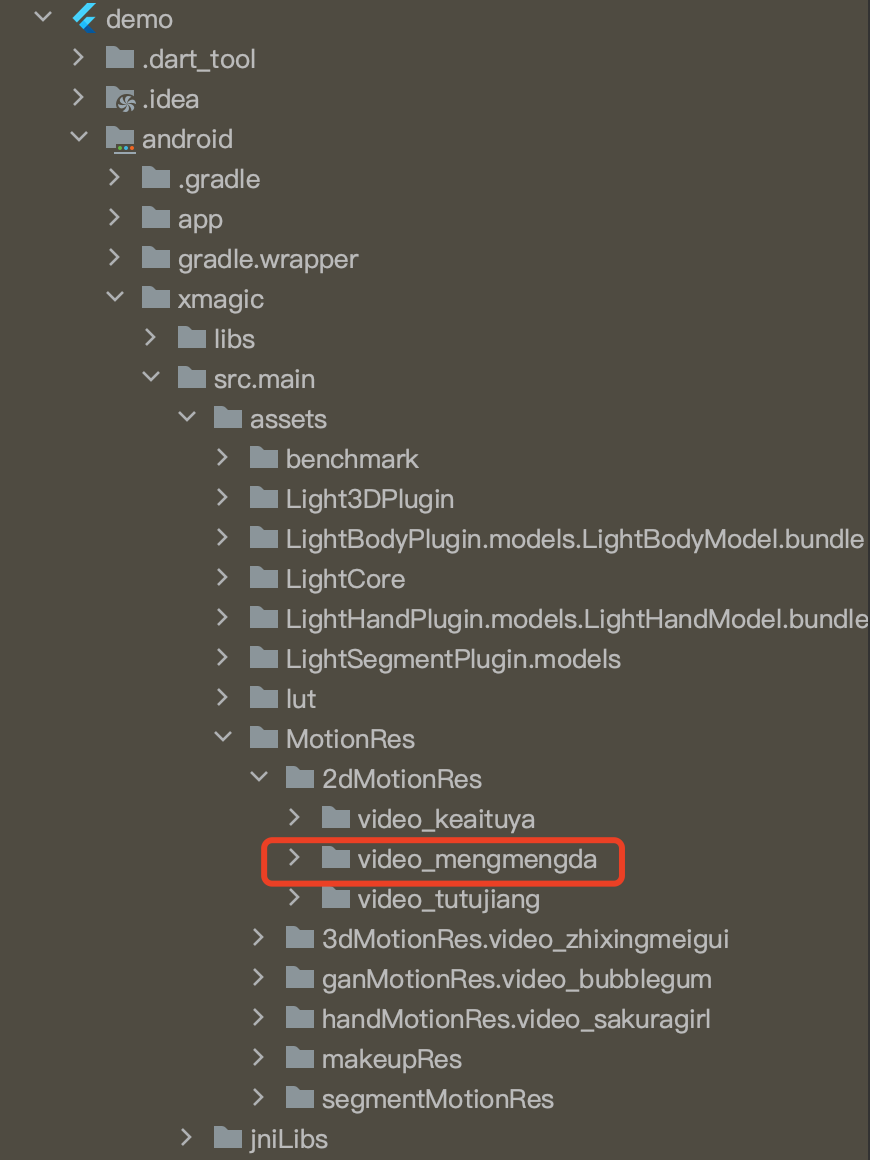
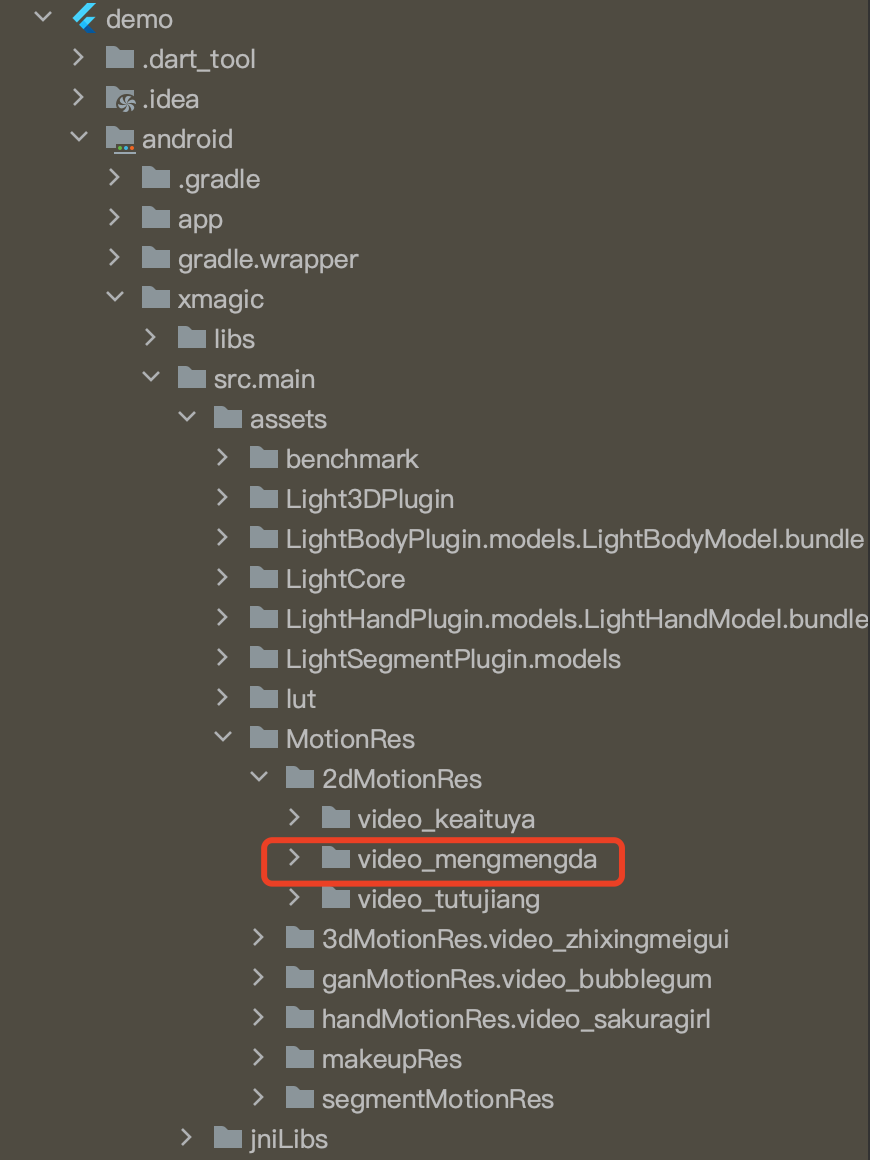
把您的资源文件按照步骤一中的方法添加到对应的资源文件夹里面。例如您需要添加2D动效的资源:
您应该把资源放在工程的
android/xmagic/src.mian/assets/MotionRes/2dMotionRes 目录下:

并且把资源添加到工程的
ios/Runner/xmagic/2dMotionRes.bundle 目录下。

美颜面板配置:
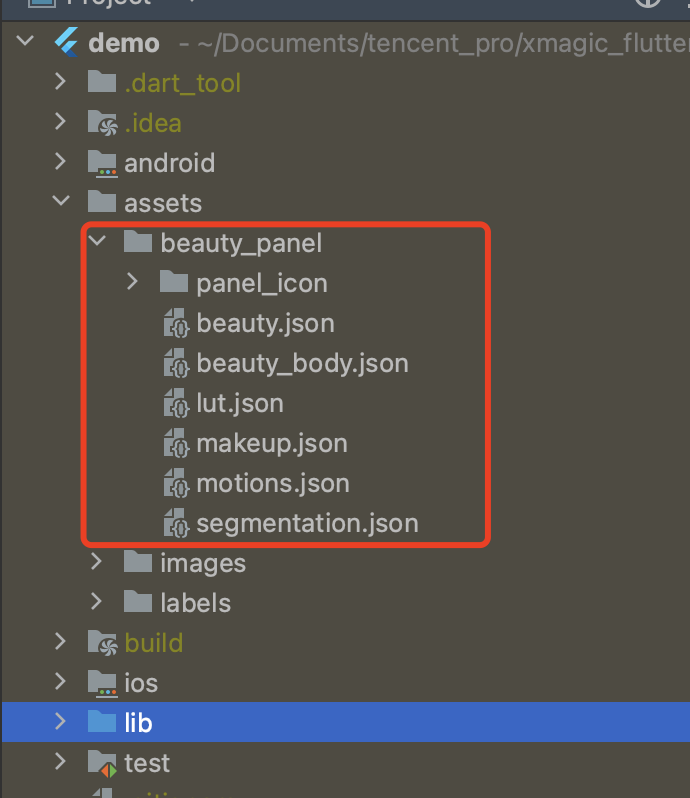
在 BeautyDataManager、BeautyPropertyProducer、BeautyPropertyProducerAndroid 和 BeautyPropertyProducerIOS 这4个类中,您可以自主操作美颜面板数据的配置。
删除美颜资源
对于某些 License 没有授权美颜和美体的部分功能,美颜面板上不需要展示这部分功能,需要在美颜面板数据的配置中删除这部分功能的配置。
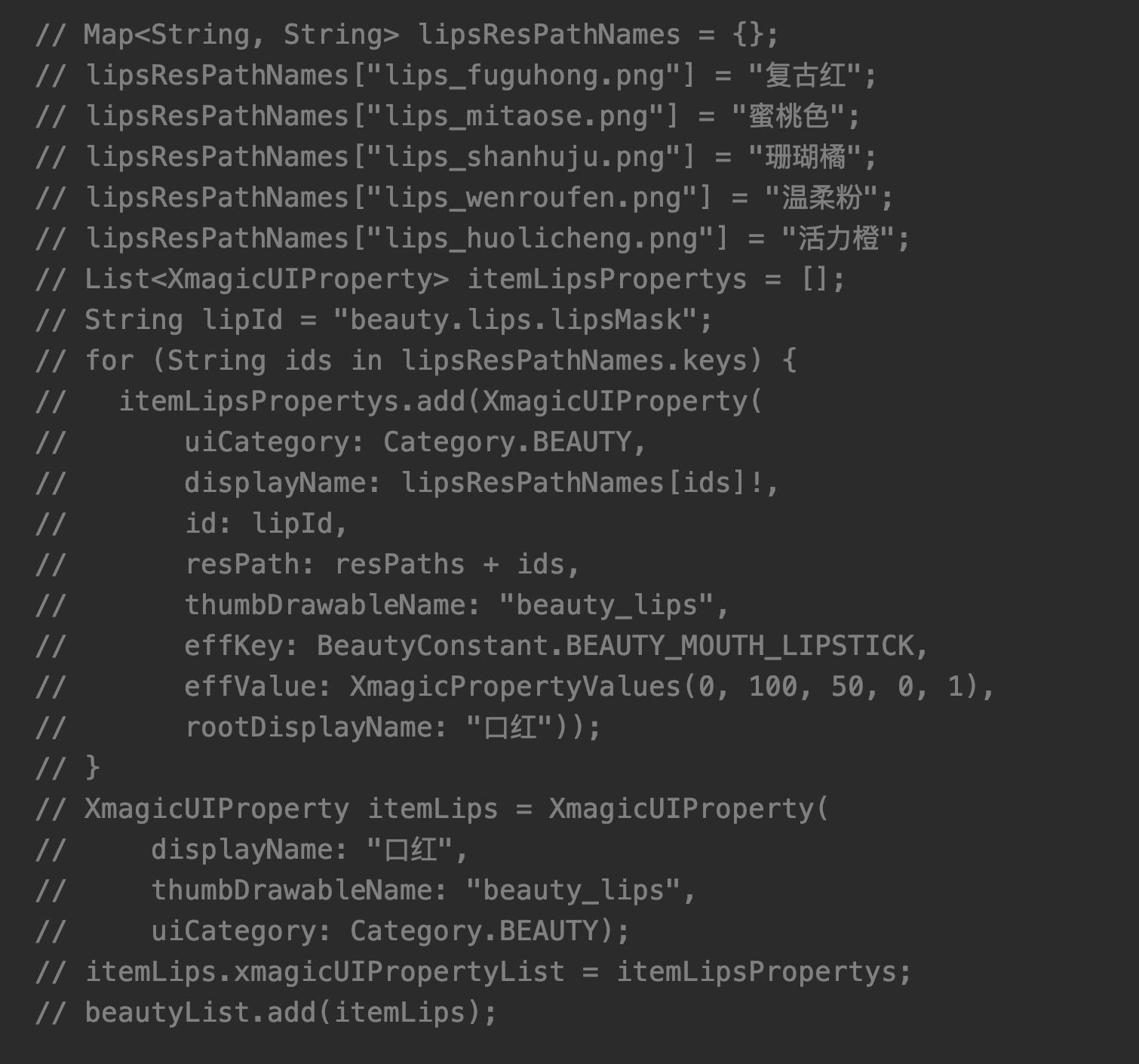
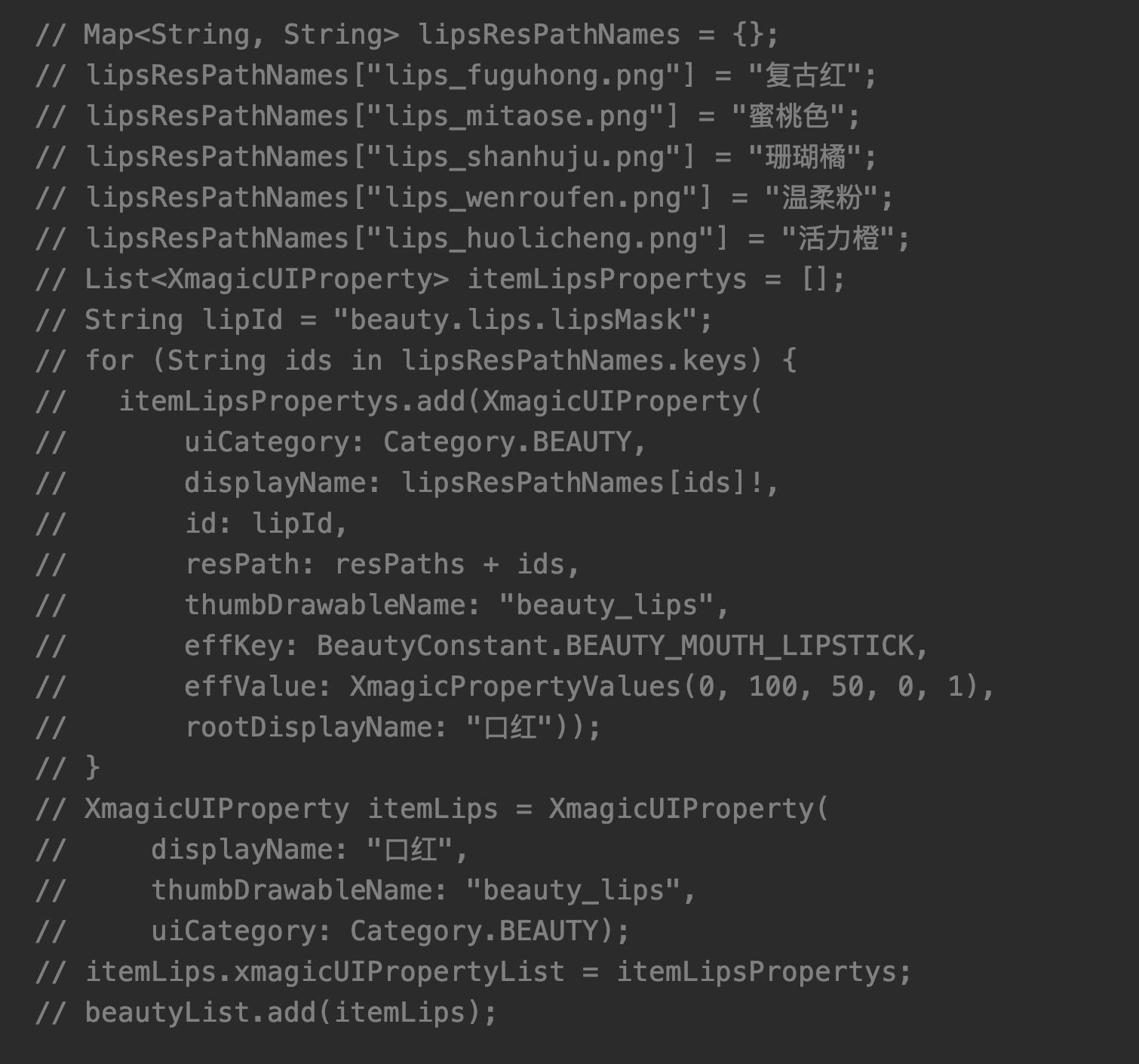
例如,删除口红特效:分别在 BeautyPropertyProducerAndroid 类和 BeautyPropertyProducerIOS 类中的 getBeautyData 方法中删除以下代码。




 是
是
 否
否
本页内容是否解决了您的问题?