功能说明
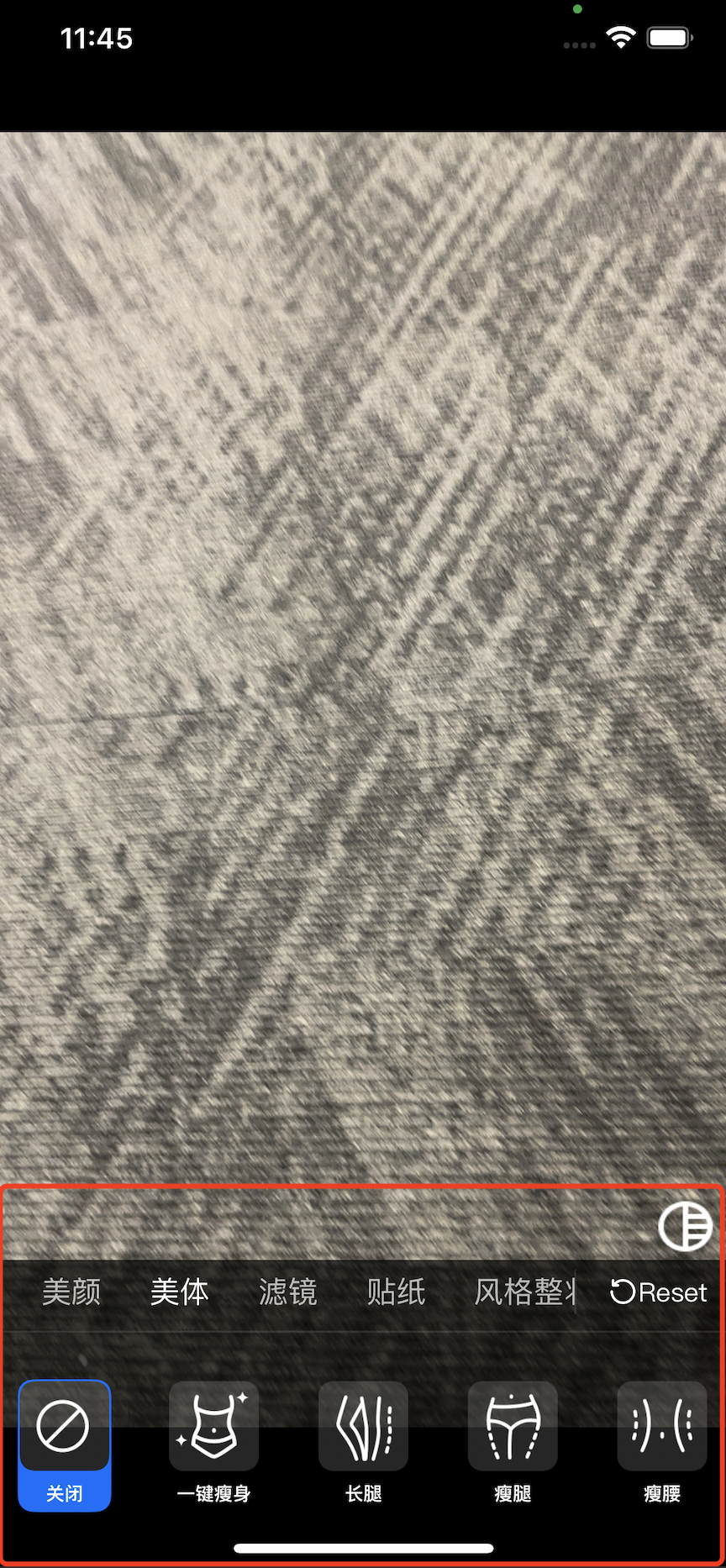
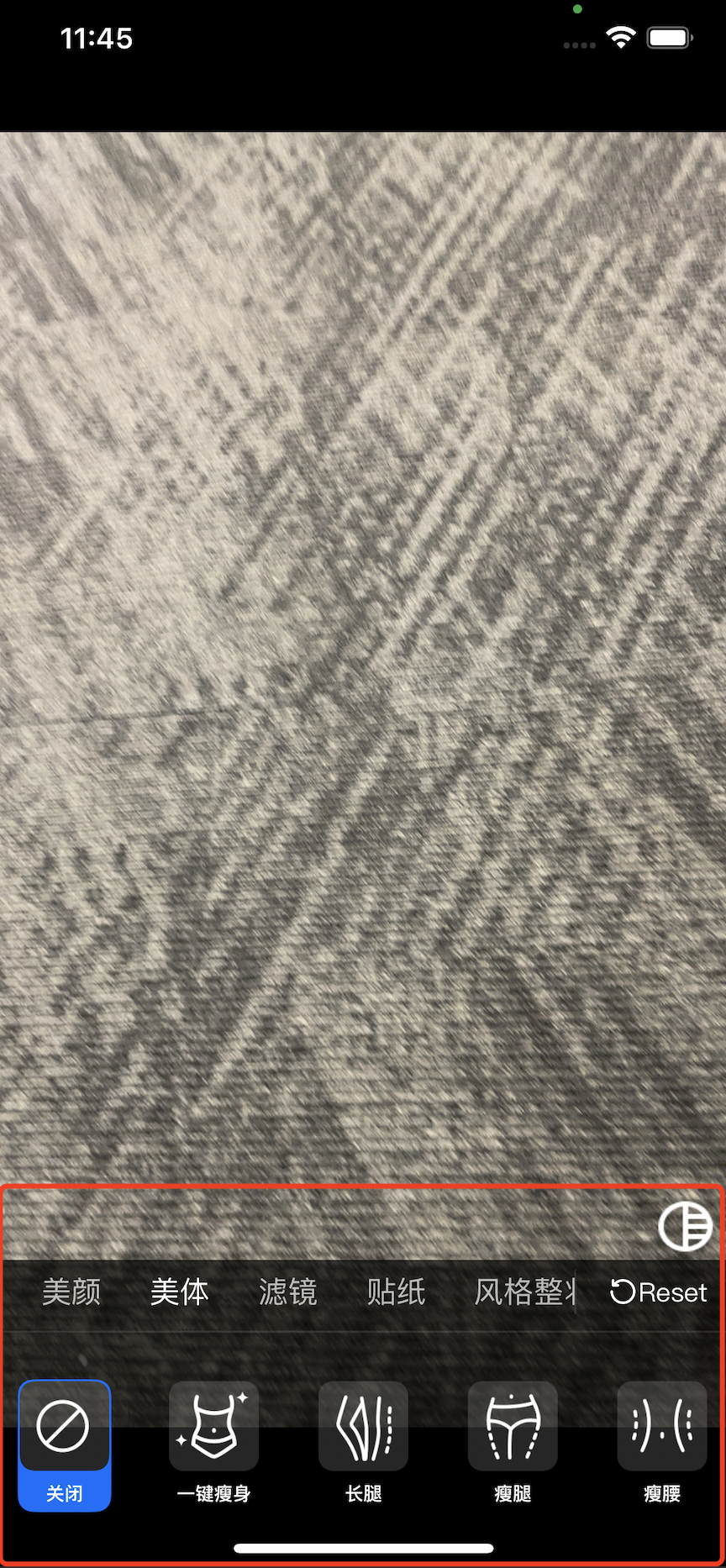
TEBeautyKit 是腾讯特效美颜模块的 UI 面板库,用于客户快速方便的使用和管理美颜功能,效果如下图:


集成步骤
1. 下载并解压 TEBeautyKit。
2. 把 TEBeautyKit 文件夹拷贝到自己的工程中,和 podfile 同级目录。
3. 编辑 podfile 文件,添加下面的代码:
pod 'TEBeautyKit',:path => 'TEBeautyKit/TEBeautyKit.podspec'
使用指引
1. 美颜鉴权
app 启动以后,需要进行一次美颜鉴权,才能正常使用美颜功能。
接口:
TEBeautyKit.h+ (void)setTELicense:(NSString *)url key:(NSString *)key completion:(callback _Nullable )completion;
示例:
[TEBeautyKit setTELicense:@"your license" key:@"your key" completion:^(NSInteger authresult, NSString * _Nullable errorMsg) {NSLog(@"----------result: %zd %@",authresult,errorMsg);}];
2. 配置美颜素材路径
美颜面板上面的美颜数据都是从这里设置的素材路径的 json 文件中解析。
接口:
TEBeautyConfig.h/**beauty:美颜json路径beautyBody:美体json路径lut:滤镜json路径motion:动效json路径makeup:美妆json路径segmentation:背景分割json路径*/-(void)setTEPanelViewRes:(NSString *)beauty beautyBody:(NSString *)beautyBody lut:(NSString *)lut motion:(NSString *)motion makeup:(NSString *)makeup segmentation:(NSString *)segmentation;
示例:
- (void)initBeautyJson{NSString *resourcePath = [[NSBundle mainBundle]pathForResource:@"TEBeautyKitResources" ofType:@"bundle"];NSBundle *bundle = [NSBundle bundleWithPath:resourcePath];[[TEUIConfig shareInstance] setTEPanelViewRes:[bundle pathForResource:@"beauty_S1" ofType:@"json"]beautyBody:[bundle pathForResource:@"beauty_body" ofType:@"json"]lut:[bundle pathForResource:@"lut" ofType:@"json"]motion:[bundle pathForResource:@"motions" ofType:@"json"]makeup:[bundle pathForResource:@"makeup" ofType:@"json"]segmentation:[bundle pathForResource:@"segmentation" ofType:@"json"]];}
3. 初始化并添加 TEPanelView
-(TEPanelView *)tePanelView{if (!_tePanelView) {_tePanelView = [[TEPanelView alloc] init:nil comboType:nil];_tePanelView.delegate = self;}return _tePanelView;}[self.view addSubview:self.tePanelView];[self.tePanelView mas_makeConstraints:^(MASConstraintMaker *make) {make.width.mas_equalTo(self.view);make.centerX.mas_equalTo(self.view);make.height.mas_equalTo(250);make.bottom.mas_equalTo(self.view.mas_bottom);}];
4. 创建美颜对象
接口:
//创建TEBeautyKit对象,不开启高性能模式+ (void)create:(OnInitListener _Nullable )onInitListener;//创建TEBeautyKit对象,isEnableHighPerformance:是否开启高性能模式+ (void)create:(BOOL)isEnableHighPerformance onInitListener:(OnInitListener _Nullable )onInitListener;
示例:
-(void)initXMagic{__weak __typeof(self)weakSelf = self;[TEBeautyKit create:^(XMagic * _Nullable api) {__strong typeof(self) strongSelf = weakSelf;strongSelf.xMagicKit = api;[strongSelf.teBeautyKit setXMagicApi:api];strongSelf.tePanelView.teBeautyKit = strongSelf.teBeautyKit;[strongSelf.teBeautyKit setTePanelView:strongSelf.tePanelView];[strongSelf.teBeautyKit setLogLevel:YT_SDK_ERROR_LEVEL];strongSelf.tePanelView.beautyKitApi = api;[strongSelf.xMagicKit registerSDKEventListener:strongSelf];}];}
5. 处理视频数据
接口:
/**textureId:纹理idtextureWidth:纹理宽度textureHeight:纹理高度origin:枚举值(YtLightImageOriginTopLeft、YtLightImageOriginBottomLeft),设置成YtLightImageOriginBottomLeft 时,图像上下镜像翻转orientation:枚举值:图像旋转角度*/- (YTProcessOutput *)processTexture:(int)textureIdtextureWidth:(int)textureWidthtextureHeight:(int)textureHeightwithOrigin:(YtLightImageOrigin)originwithOrientation:(YtLightDeviceCameraOrientation)orientation
示例:
#pragma mark - TRTCVideoFrameDelegate- (uint32_t)onProcessVideoFrame:(TRTCVideoFrame *_Nonnull)srcFrame dstFrame:(TRTCVideoFrame *_Nonnull)dstFrame {if(!_xMagicKit){[self initXMagic];}YTProcessOutput *output = [self.teBeautyKit processTexture:srcFrame.textureIdtextureWidth:srcFrame.width textureHeight:srcFrame.heightwithOrigin:YtLightImageOriginTopLeft withOrientation:YtLightCameraRotation0];dstFrame.textureId = output.textureData.texture;return 0;}
6. 销毁美颜
- (void)destroyXMagic{[self.xMagicKit clearListeners];[self.xMagicKit deinit];self.xMagicKit = nil;}
附录
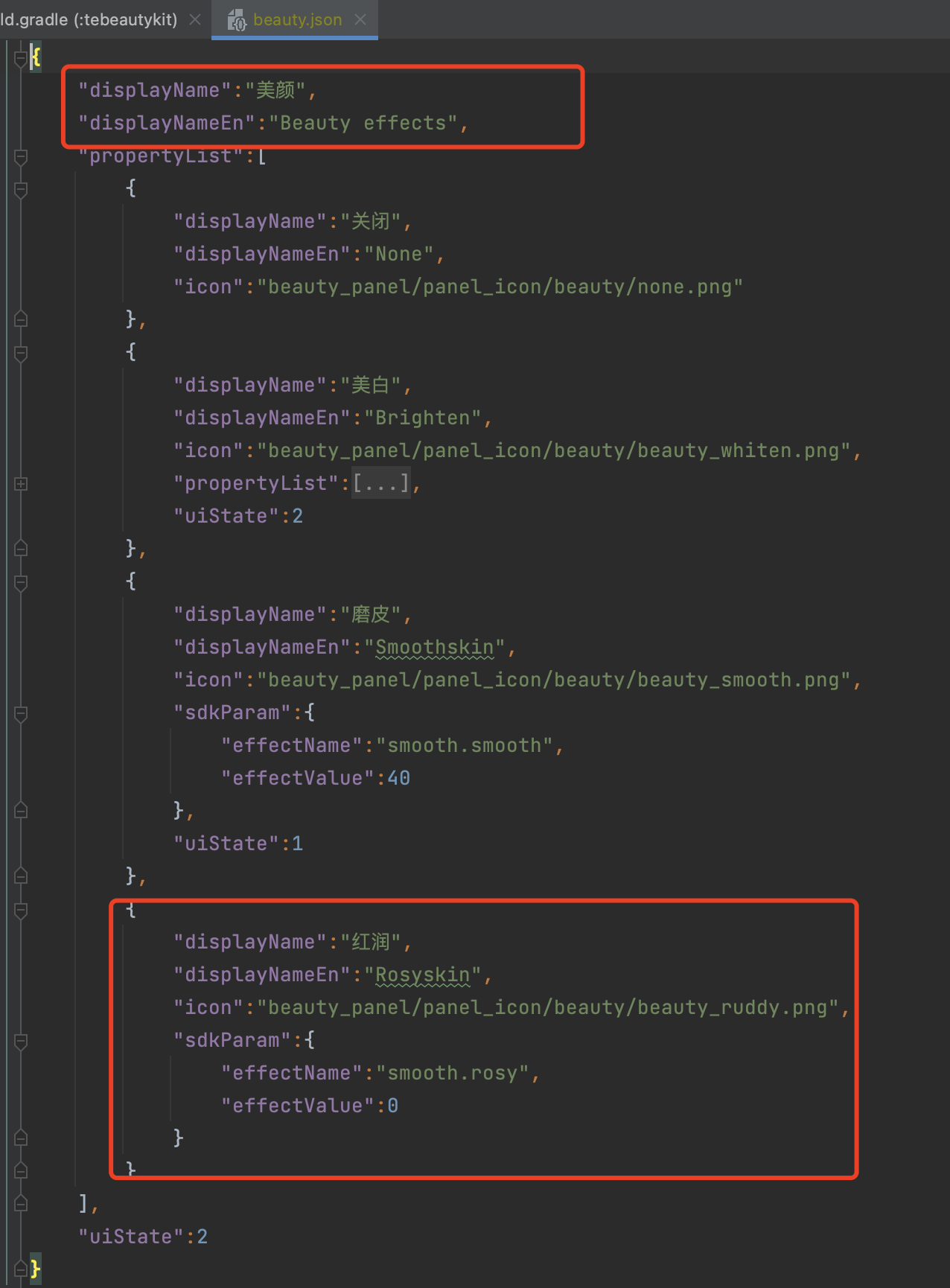
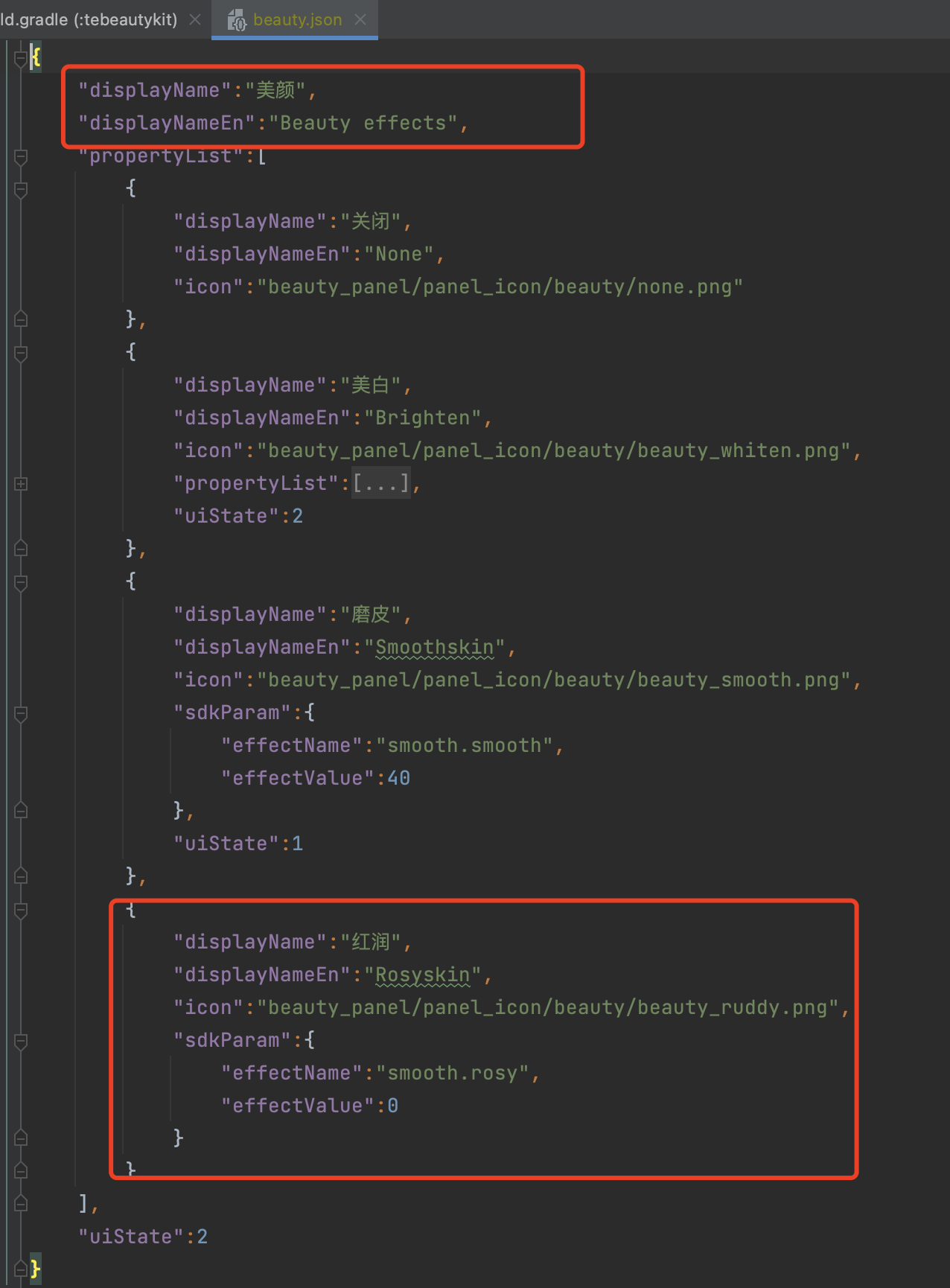
面板 JSON 文件说明
美颜、美体 。


字段 | 说明 |
displayName | 中文名称 |
displayNameEn | 英文名称 |
icon | 图片地址,支持设置本地图片和网络图片,本地图片支持 assets 资源和 SD 资源,assets 图片如上图所示,SD 卡图片设置图片全路径,网络图片设置对应的 http 链接 |
sdkParam | 美颜 SDK 需要用到的属性,共包含四个属性,可参考美颜参数表 |
effectName | 美颜属性 key,参考属性参数表 |
effectValue | 设置属性强度,参考属性参数表 |
resourcePath | 设置资源路径,参考属性参数表 |
extraInfo | 设置其他信息,参考属性参数表 |
滤镜、动效贴纸、分割 。


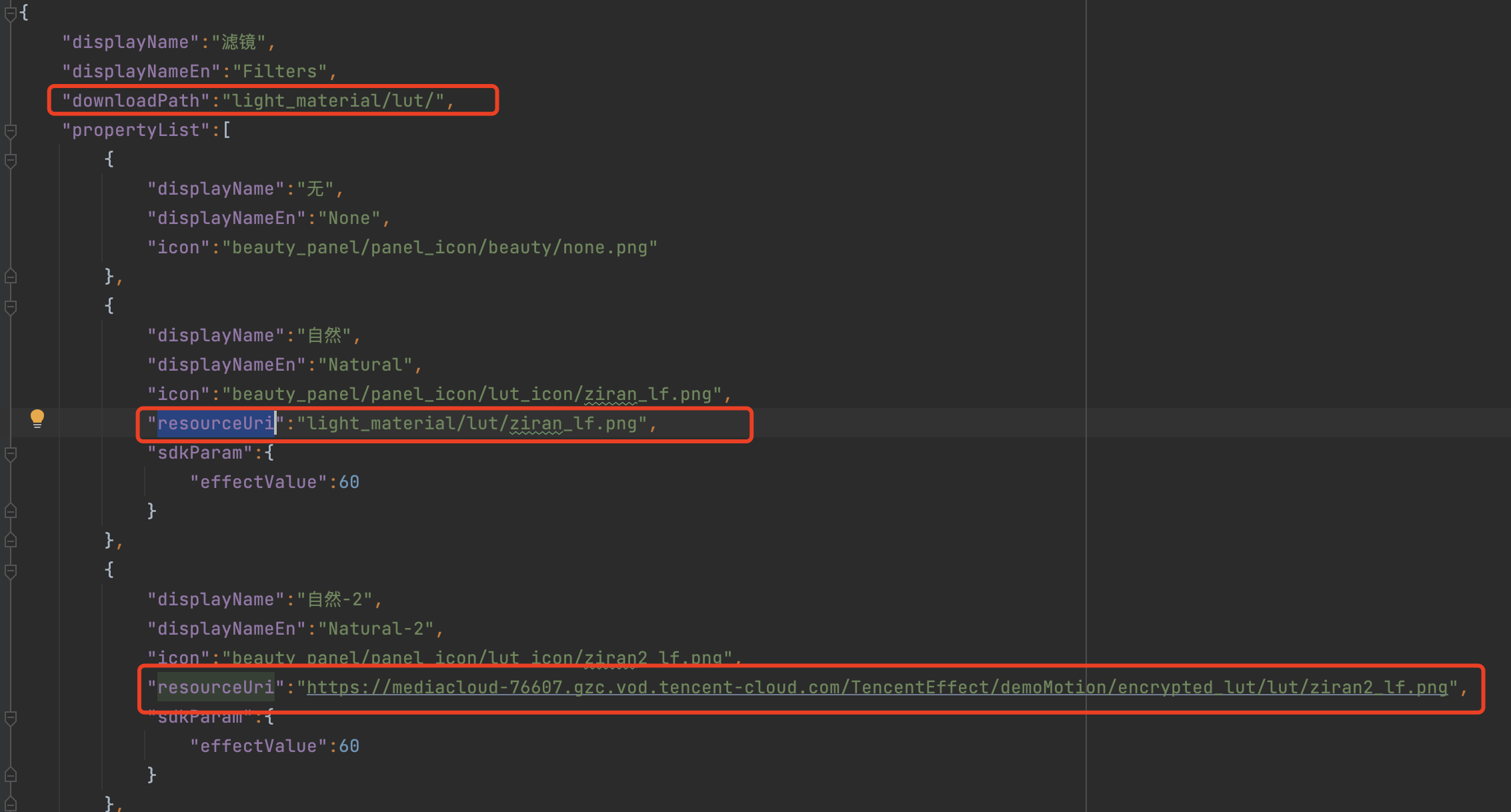
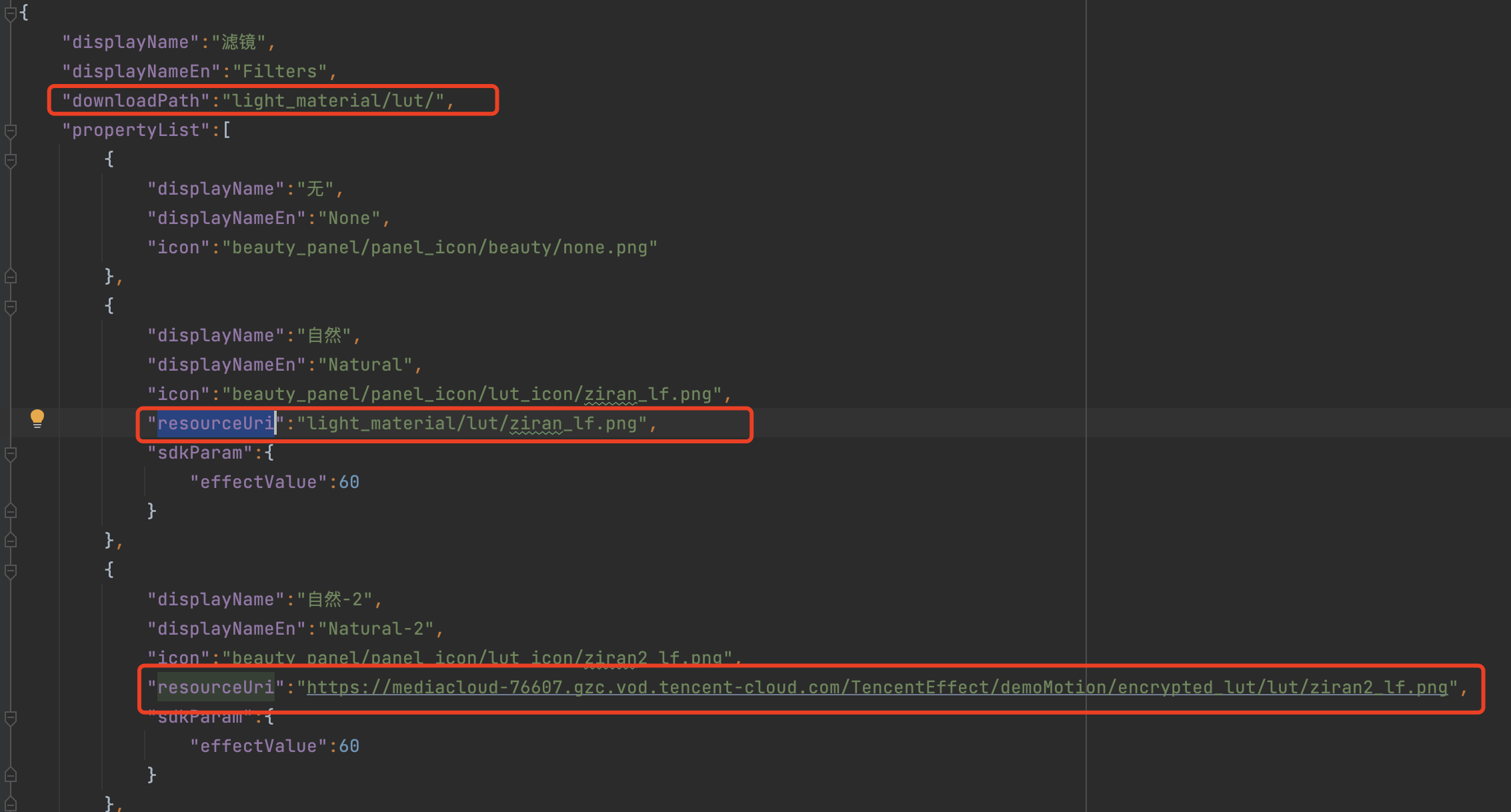
由于滤镜和动效贴纸、分割的配置基本一致,所以此处用滤镜的JSON进行说明,这里新增了downloadPath和resourceUri字段。
字段 | 说明 |
downloadPath | 如果您的滤镜素材是网络下载,那么这里配置的是您素材下载后在本地的存放位置,这里是相对路径,全路径是
TEDownloader.h中设置的basicPath+此处设置的路径 |
resourceUri | 如果您的素材是需要通过网络下载的,那么这里配置网络地址,如上图第三个红框,如果您的滤镜素材在本地,则按照上图配置对应的本地地址。 |
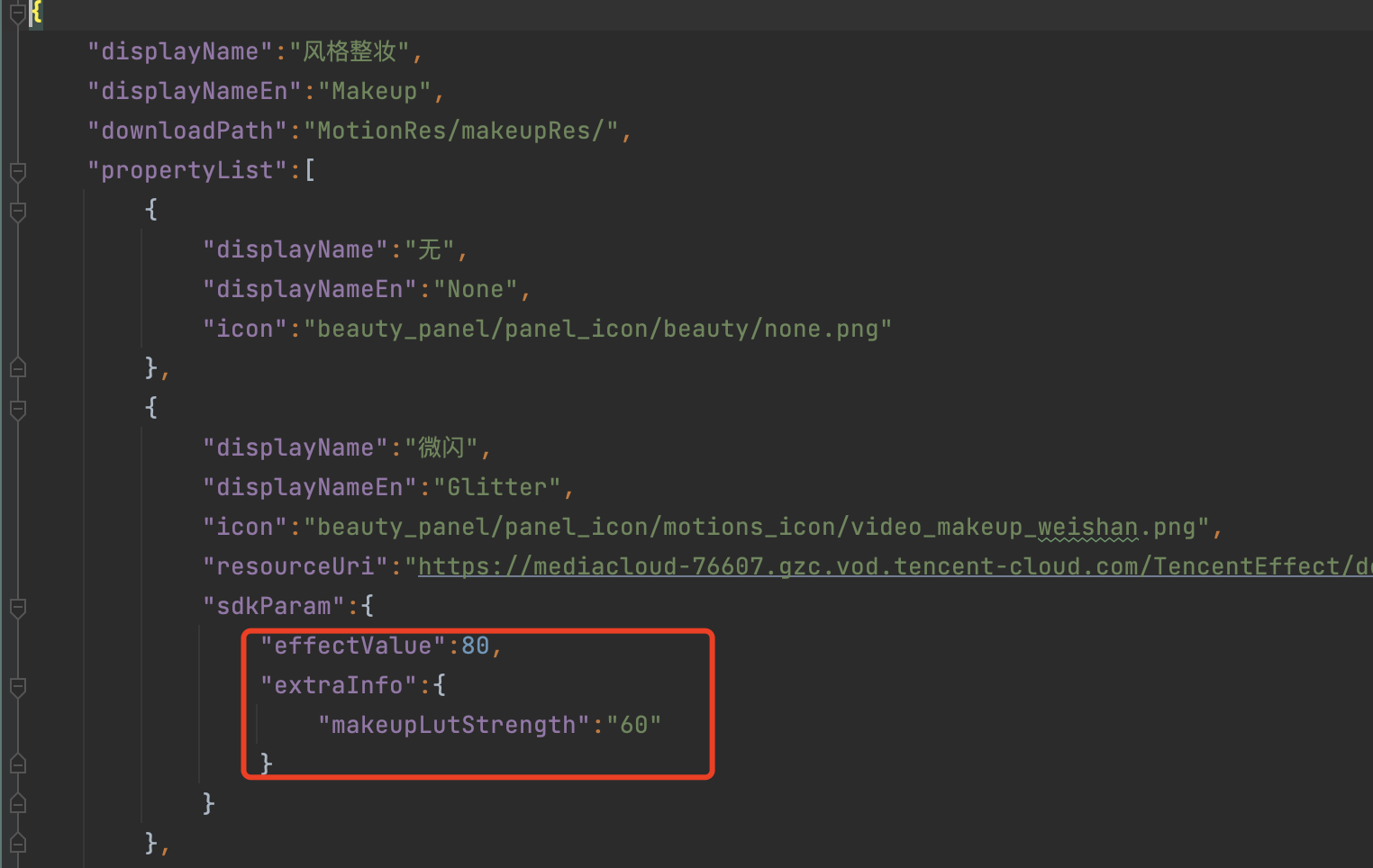
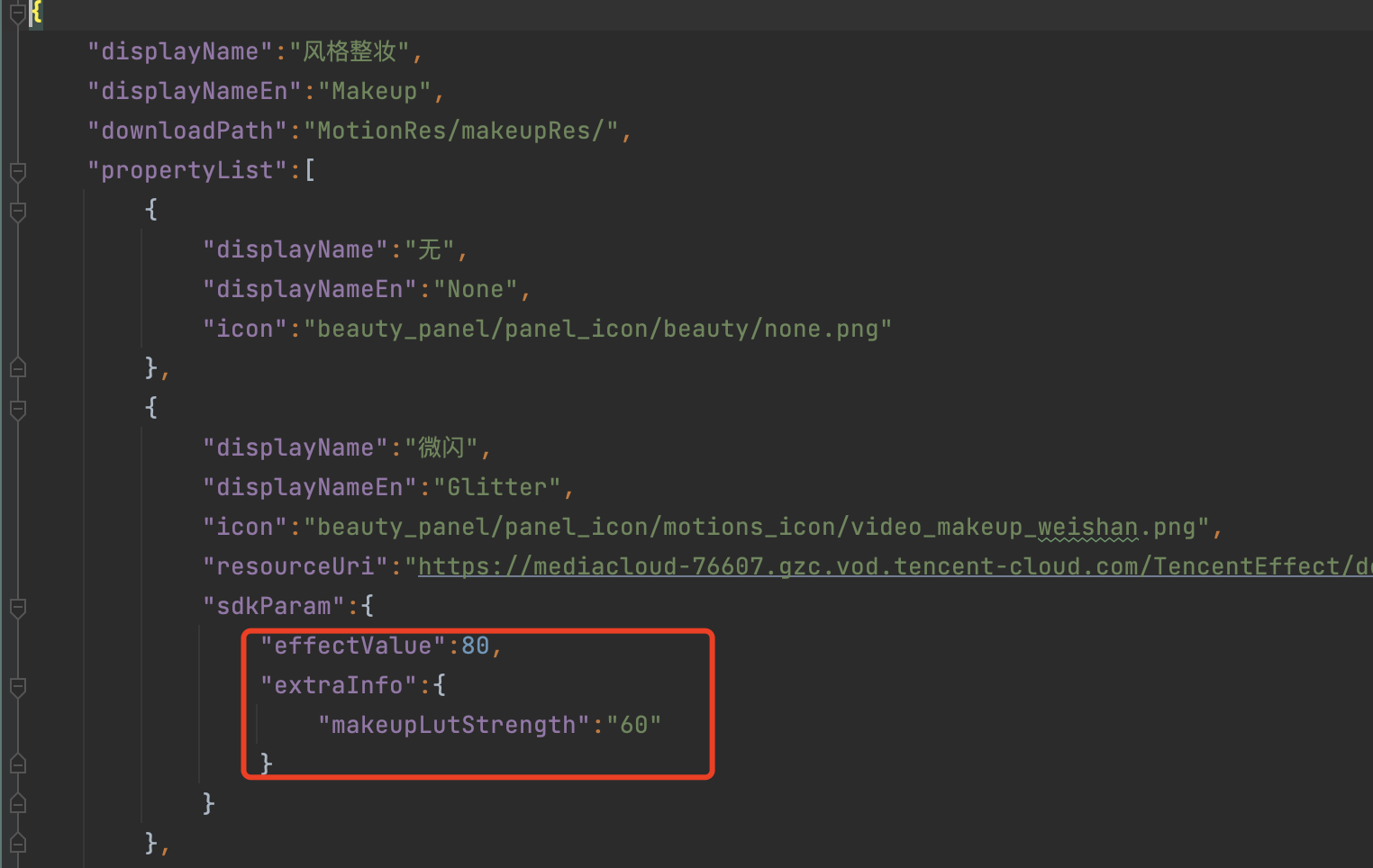
风格整妆


在风格整妆中增加了
extraInfo下的 makeupLutStrength字段,此字段用于调节风格整妆素材中滤镜的强度(如果此风格整妆素材支持调节滤镜强度就进行配置),此字段可参考美颜参数表。TEBeautyKit 方法说明
//创建TEBeautyKit对象,不开启高性能模式+ (void)create:(OnInitListener _Nullable )onInitListener;/**创建TEBeautyKit对象isEnableHighPerformance:是否开启高性能模式高性能模式开启后,美颜占用的系统 CPU/GPU 资源更少,可减少手机的发热和卡顿现象,更适合低端机长时间用。注意:开启高性能模式后,以下美颜项将不可用:1. 眼部:眼宽、眼高、祛眼袋2. 眉毛:角度、距离、高度、长度、粗细、眉峰3. 嘴部:微笑唇4. 面部:瘦脸(自然,女神,英俊),收下颌,祛皱、祛法令纹。建议用“脸型”实现综合大眼瘦脸效果*/+ (void)create:(BOOL)isEnableHighPerformance onInitListener:(OnInitListener _Nullable )onInitListener;//美颜鉴权+ (void)setTELicense:(NSString *)url key:(NSString *)key completion:(callback _Nullable )completion;//设置美颜对象- (void)setXMagicApi:(XMagic *_Nullable)xmagicApi;//设置美颜面板,用来实现tePanelView的delegate- (void)setTePanelView:(id)tePanelView;//美颜静音- (void)setMute:(BOOL)isMute;/** * 设置某个特性的开或关 * * @param featureName 取值见 XmagicConstant.FeatureName * @param enable true表示开启,false表示关闭 */- (void)setFeatureEnableDisable:(NSString *_Nullable)featureName enable:(BOOL)enable;//处理图片美颜- (UIImage *_Nullable)processUIImage:(UIImage *_Nullable)inputImageimageWidth:(int)imageWidthimageHeight:(int)imageHeightneedReset:(bool)needReset;//处理texture- (YTProcessOutput *_Nullable)processTexture:(int)textureIdtextureWidth:(int)textureWidthtextureHeight:(int)textureHeightwithOrigin:(YtLightImageOrigin)originwithOrientation:(YtLightDeviceCameraOrientation)orientation;//处理CVPixelBufferRef- (YTProcessOutput * _Nullable)processPixelData:(CVPixelBufferRef _Nullable )pixelDatapixelDataWidth:(int)pixelDataWidthpixelDataHeight:(int)pixelDataHeightwithOrigin:(YtLightImageOrigin)originwithOrientation:(YtLightDeviceCameraOrientation)orientation;//设置美颜- (void)setEffect:(TESDKParam *_Nullable)sdkParam;//设置美颜list- (void)setEffectList:(NSArray<TESDKParam *>*_Nullable)sdkParamList;//是否开启美颜增强模式- (void)enableEnhancedMode:(BOOL)enable;//获取正在使用的美颜数据- (NSString *_Nullable)exportInUseSDKParam;//获取保存的美颜数据,下次进入美颜的时候,调用setEffectList,即可恢复相同的美颜效果- (NSMutableArray<TESDKParam *> *_Nonnull)getInUseSDKParamList;//恢复美颜- (void)onResume;//暂停美颜- (void)onPause;//销毁美颜- (void)onDestroy;//获取当前texture的图片- (void)exportCurrentTexture:(void (^_Nullable)(UIImage * _Nullable image))callback;//设置log- (void)setLogLevel:(YtSDKLoggerLevel)level;//设置AIDataListener- (void)setAIDataListener:(id<TEBeautyKitAIDataListener> _Nullable)listener;//设置TipsListener- (void)setTipsListener:(id<TEBeautyKitTipsListener> _Nullable)listener;//保存设置的美颜数据- (void)saveEffectParam:(TESDKParam *_Nonnull)sdkParam;//删除某个保存的美颜数据- (void)deleteEffectParam:(TESDKParam *_Nonnull)sdkParam;//清空保存的美颜数据- (void)clearEffectParam;
TEUIConfig说明
//可在外部修改下列属性的颜色//美颜面板背景色@property(nonatomic,strong)UIColor *panelBackgroundColor;//分割线颜色@property(nonatomic,strong)UIColor *panelDividerColor;//选中项颜色@property(nonatomic,strong)UIColor *panelItemCheckedColor;//文本颜色@property(nonatomic,strong)UIColor *textColor;//文本选中颜色@property(nonatomic,strong)UIColor *textCheckedColor;//进度条颜色@property(nonatomic,strong)UIColor *seekBarProgressColor;/**配置美颜面板数据beauty:美颜json路径beautyBody:美体json路径lut:滤镜json路径motion:动效json路径makeup:美妆json路径segmentation:背景分割json路径*/-(void)setTEPanelViewRes:(NSString *)beautybeautyBody:(NSString *)beautyBodylut:(NSString *)lutmotion:(NSString *)motionmakeup:(NSString *)makeupsegmentation:(NSString *)segmentation;
TEPanelView说明
//初始化美颜面板,abilityType和comboType都填nil即可- (instancetype)init:(NSString *)abilityType comboType:(NSString *)comboType;@protocol TEPanelViewDelegate <NSObject>//设置了美颜以后回调- (void)setEffect;@end

 是
是
 否
否
本页内容是否解决了您的问题?