Web 美颜特效支持在 Web 网站以及微信小程序中实现美颜、滤镜、美妆、贴纸等功能。本文档将引导您快速地在本地跑通一个支持实时美颜的 Web 应用和微信小程序,您可以在此基础上根据相关文档实现更多功能。
注意:
前期准备事项
步骤1:创建 License
创建测试 License
Web License 针对域名和小程序 APPID 授权,此处为了帮助您快速在本地跑通 Demo 所以使用
localhost 作为本地开发用地址,实际项目中请填写业务站点域名。如果需要跑通微信小程序,请填入自己的微信小程序 APPID(获取路径:微信公众平台 > 登录小程序账号 > 设置 > 帐号信息)。


注意:
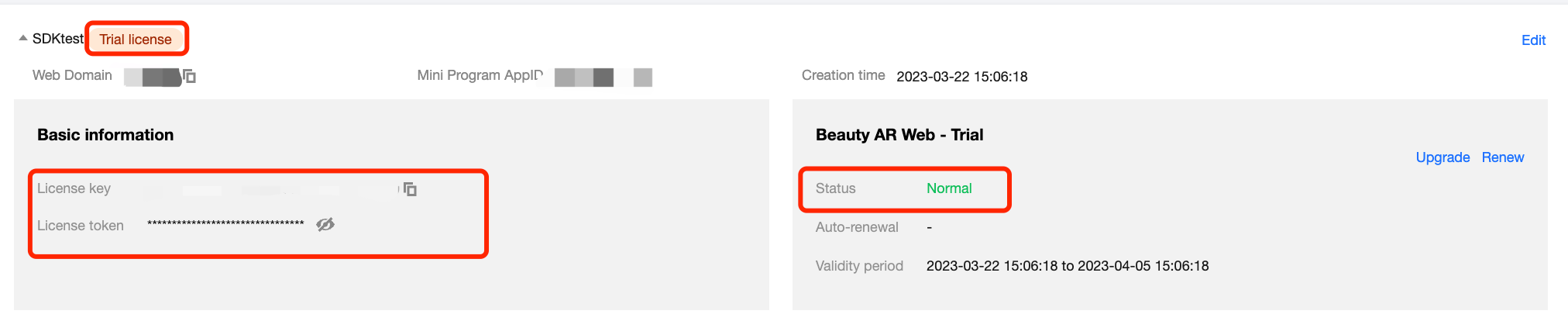
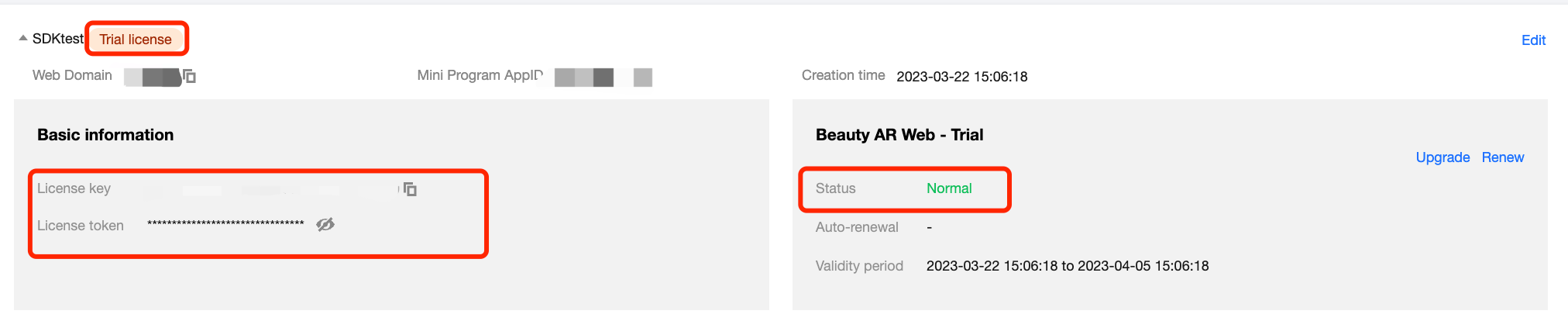
获取 License Key 和 Token
创建完成后可以看在项目列表中看到创建好的测试项目信息,获取 Web 美颜特效服务对应的密钥 Token,以及本测试项目的 License Key。
注意:
密钥 Token 用于计算鉴权签名,请一定妥善保管,此处在前端使用 Token 计算签名仅是为了帮助您在本地跑通 Demo,正式环境中需要迁移到服务端。


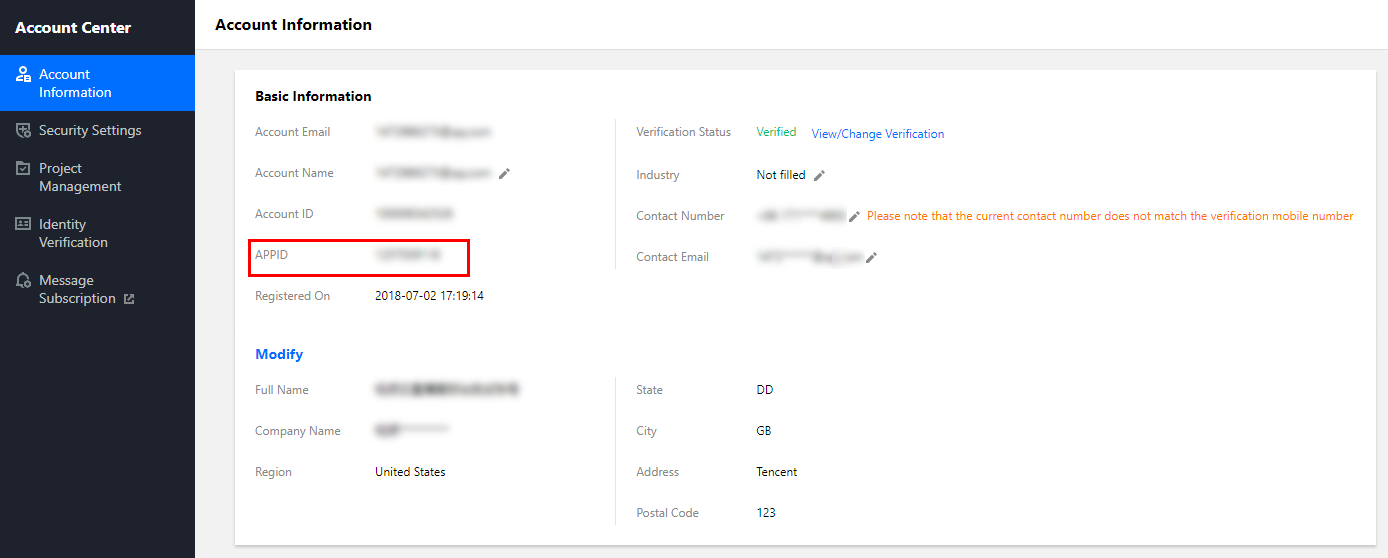
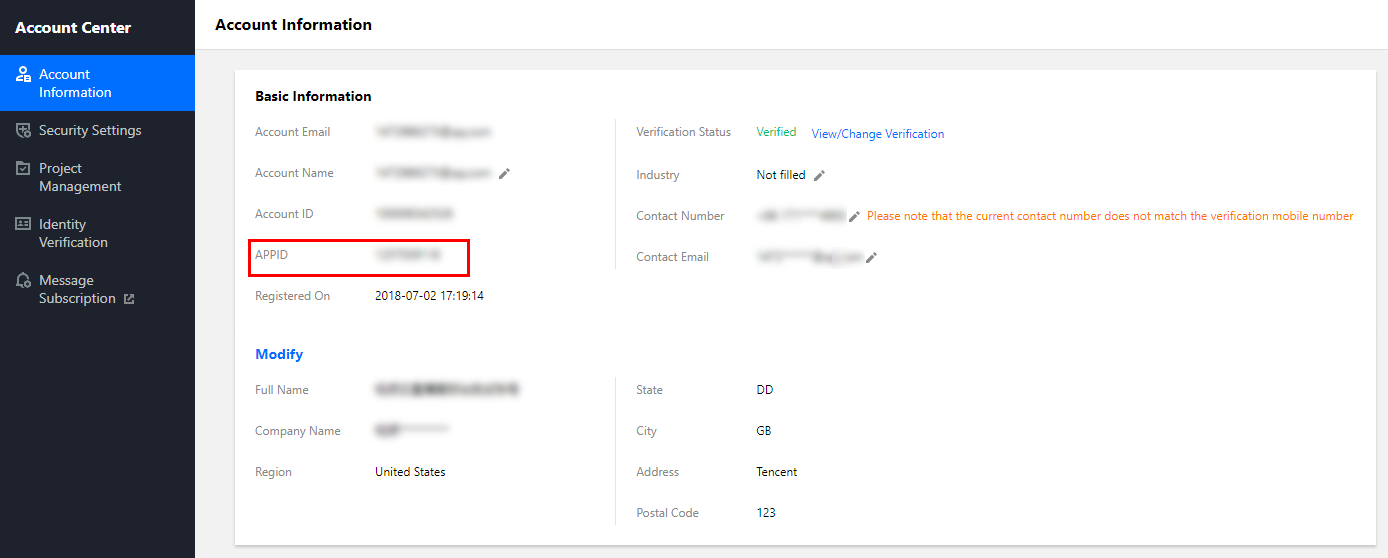
获取 APPID


步骤2:本地运行
Web License 同时支持 Web 网站和微信小程序,此处您可以根据自己的业务场景选择进行以下步骤。
微信小程序
1. 进入 微信公众平台 > 登录小程序账号 > 设置 > 帐号信息,获取微信小程序 APPID。
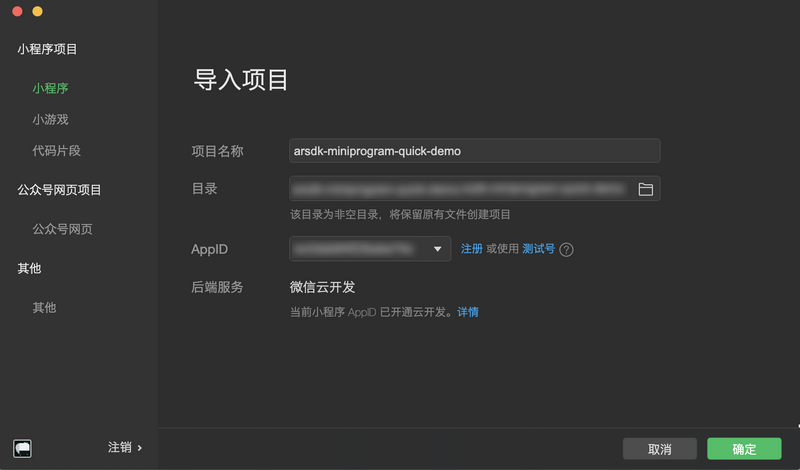
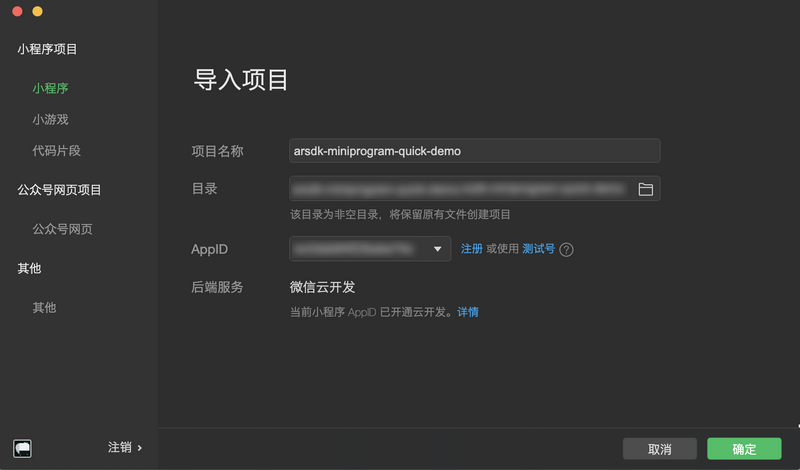
3. 拉取 示例项目 代码并导入微信小程序开发工具,并填入上述微信小程序对应的 APPID。


4. 进入
miniprogram 目录执行 npm i 安装依赖,然后进入微信开发者工具,选择 工具 >构建 npm(可参考 小程序使用 npm)。5. 将 步骤1 中拿到的 License Key、Token 和 APPID 以及 第一步 中拿到的微信小程序 APPID 按下图所示替换到
pages/camera/camera.js 的指定配置项中。 

6. 单击编译预览,用手机扫码即可开始体验。
注意:
不要在开发者工具的模拟器中直接运行。由于 SDK 使用 webgl canvas 进行了重量级的渲染工作,目前开发者工具不支持调试,因此建议直接通过编译 > 预览 > 手机扫码的方式进行调试。
Web 网站
1. 拉取示例项目代码。
cd quick-start
2. 将 步骤1 中拿到的License Key、Token 和 APPID 按下图所示替换到
index.js 配置项中。

3. 本地开发环境运行。
注意:
本地运行前保证当前设备已安装
nodejs 环境。项目目录下依次执行以下命令后,打开浏览器访问
localhost:8090 即可开始体验 Web 美颜特效能力。# 安装依赖npm i# 编译运行npm run dev

 是
是
 否
否
本页内容是否解决了您的问题?