- 动态与公告
- 新手指南
- 产品简介
- 购买指南
- 标准直播
- 快直播(超低延时直播)
- 云导播台
- 控制台指南
- 功能实践
- SDK 实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- 运维指南
- 故障处理
- 常见问题
- 服务等级协议
- CSS 政策
- 词汇表
- 动态与公告
- 新手指南
- 产品简介
- 购买指南
- 标准直播
- 快直播(超低延时直播)
- 云导播台
- 控制台指南
- 功能实践
- SDK 实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- 运维指南
- 故障处理
- 常见问题
- 服务等级协议
- CSS 政策
- 词汇表
云直播服务为您提供了直播混流功能,根据您设定好的混流布局同步的将各路输入源混流成一个新的流,可实现直播互动效果。同时,云直播直播混流功能已接入 API 3.0 接口,具体可参见 直播混流接口,本文将举例说明如何在不同场景下实现直播混流。
注意事项
使用云端混流功能将产生标准转码费用,相关计费说明请参见 转码费用。
使用混流裁剪功能的时候,裁剪的参数不能大于源流参数。
功能支持
最大支持同时16条流混流。
支持混入5种输入源类型(音视频,纯音频,纯视频,图片,画布)。
支持混流合成全新流。
支持裁剪,水印功能。
支持模板配置。
支持混流录制。
支持实时混流种类与位置切换。
混流启动与取消无缝平滑过渡。
常用布局模板
常用的模板有10、30、40、310、410、510和610。使用这七种模板时,输入流不需要填写位置和长宽参数,为原始画面的等比例缩放。只需要传入模板 ID 即可。
最常用的布局模板效图:
模板10效果图 | 模板30效果图 |
 |  |
模板40效果图 | 模板310效果图 |
 |  |
模板410效果图 | 模板510效果图 |
 |  |
模板610效果图 | |
 | |
创建混流
参数说明
场景1:申请混流-使用20模板
使用混流预置模板混流。
输入示例
https://live.tencentcloudapi.com/?Action=CreateCommonMixStream&MixStreamSessionId=test_room&MixStreamTemplateId=20&OutputParams.OutputStreamName=test_stream1&InputStreamList.0.InputStreamName=test_stream1&InputStreamList.0.LayoutParams.ImageLayer=1&InputStreamList.1.InputStreamName=test_stream2&InputStreamList.1.LayoutParams.ImageLayer=2&<公共请求参数>
输出示例
{"Response": {"RequestId": "e8fa8015-0892-40d5-95c4-12a4bc06ed31"}}
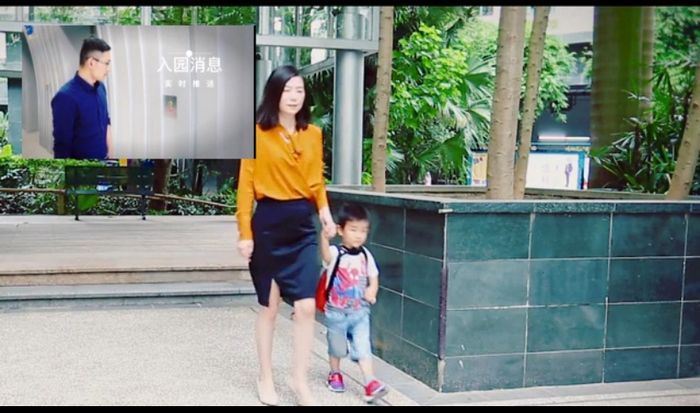
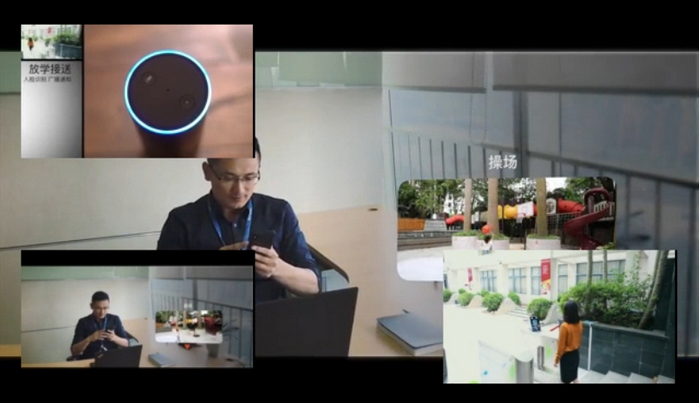
主播连麦混流效果


场景2:申请混流-使用390模板
使用混流预置模板混流。
输入示例
https://live.tencentcloudapi.com/?Action=CreateCommonMixStream&MixStreamSessionId=test_room&MixStreamTemplateId=390&OutputParams.OutputStreamName=test_stream2&InputStreamList.0.InputStreamName=test_stream1&InputStreamList.0.LayoutParams.ImageLayer=1&InputStreamList.0.LayoutParams.InputType=3&InputStreamList.0.LayoutParams.ImageWidth=1920 (画布的宽)&InputStreamList.0.LayoutParams.ImageHeight=1080 (画布的高)&InputStreamList.0.LayoutParams.Color=0x000000&InputStreamList.1.InputStreamName=test_stream2&InputStreamList.1.LayoutParams.ImageLayer=2&InputStreamList.2.InputStreamName=test_stream3&InputStreamList.2.LayoutParams.ImageLayer=3&<公共请求参数>
输出示例
{"Response": {"RequestId": "9d8d5837-2273-4936-8661-781aeab9bc9c"}}
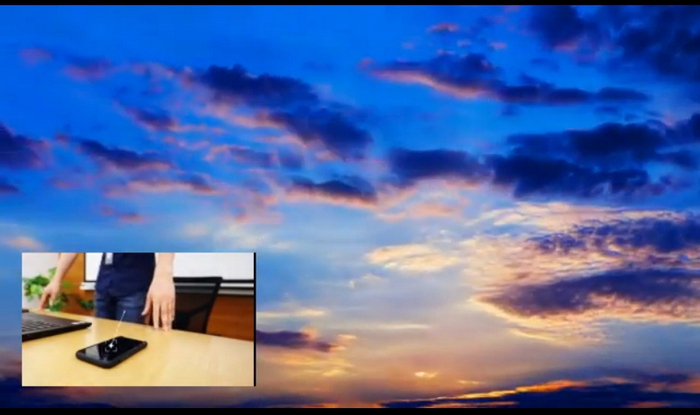
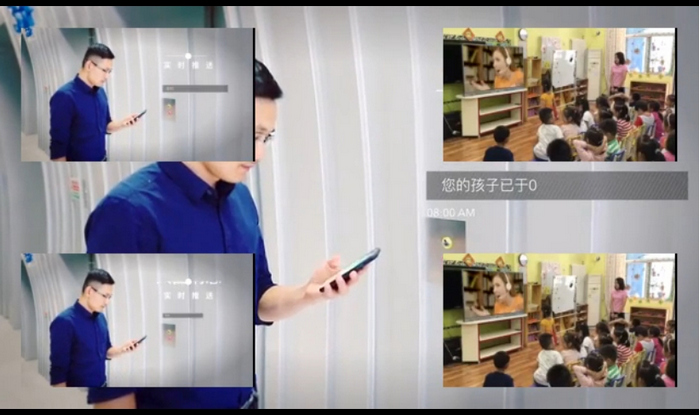
主播 PK 混流效果


场景3:自定义混流示例
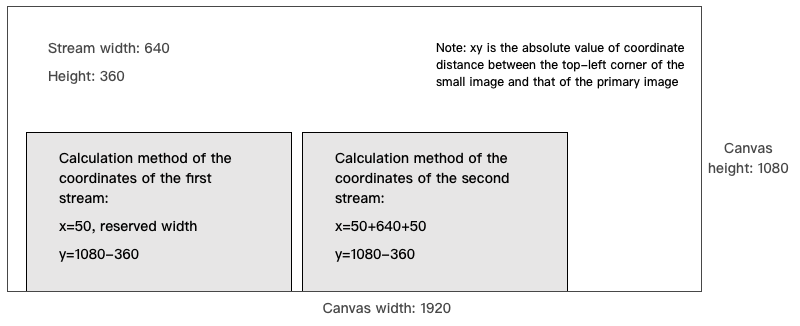
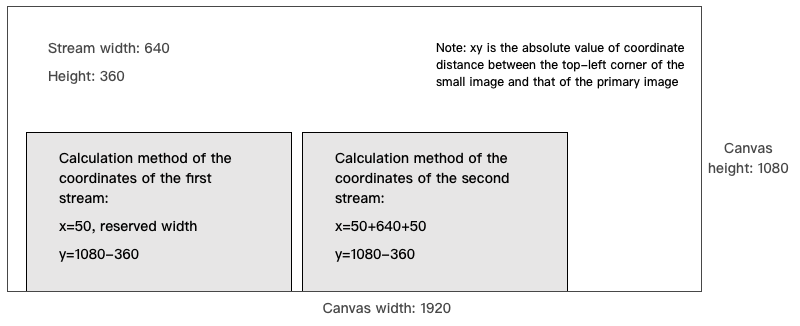
使用自定义布局。其中,位置参数 LocationX 和 LocationY 为小画面左上角相对背景画面左上角的绝对像素距离。


输入示例
https://live.tencentcloudapi.com/?Action=CreateCommonMixStream&MixStreamSessionId=test_room&OutputParams.OutputStreamName=test_stream2&InputStreamList.0.InputStreamName=test_stream1&InputStreamList.0.LayoutParams.ImageLayer=1&InputStreamList.0.LayoutParams.InputType=3&InputStreamList.0.LayoutParams.ImageWidth = 1920&InputStreamList.0.LayoutParams.ImageHeight= 1080&InputStreamList.0.LayoutParams.Color=0x000000&InputStreamList.1.InputStreamName=test_stream2&InputStreamList.1.LayoutParams.ImageLayer=2&InputStreamList.1.LayoutParams.ImageWidth = 640&InputStreamList.1.LayoutParams.ImageHeight= 360&InputStreamList.1.LayoutParams.LocationX= 50&InputStreamList.1.LayoutParams.LocationY= 720&InputStreamList.2.InputStreamName=test_stream3&InputStreamList.2.LayoutParams.ImageLayer=3&InputStreamList.2.LayoutParams.ImageWidth = 640&InputStreamList.2.LayoutParams.ImageHeight= 360&InputStreamList.2.LayoutParams.LocationX= 740&InputStreamList.2.LayoutParams.LocationY= 720&<公共请求参数>
输出示例
{"Response": {"RequestId": "8c443359-ba07-4b81-add8-a6ff54f9bf54"}}
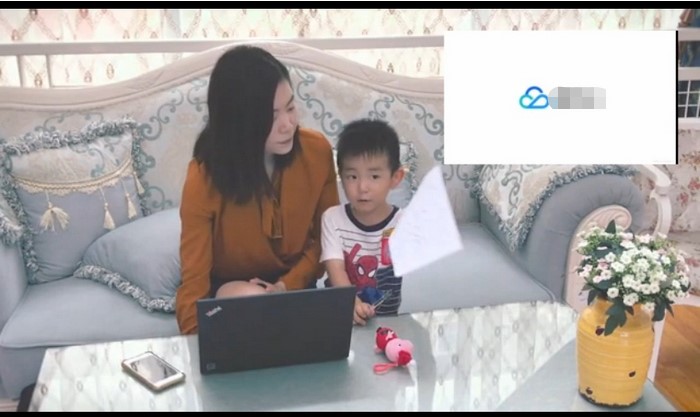
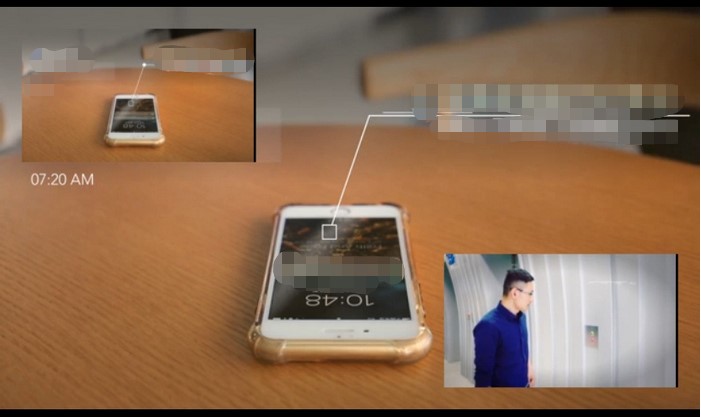
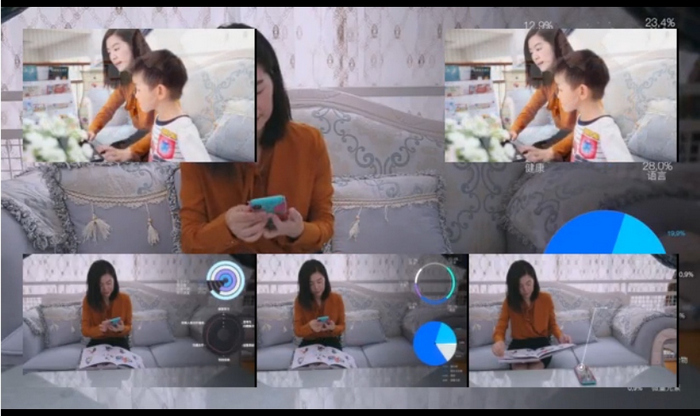
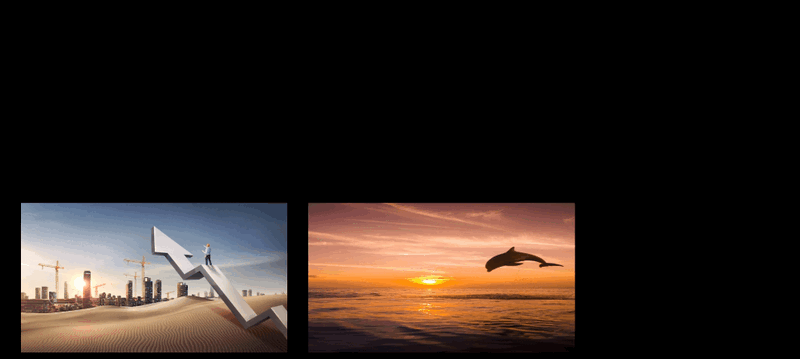
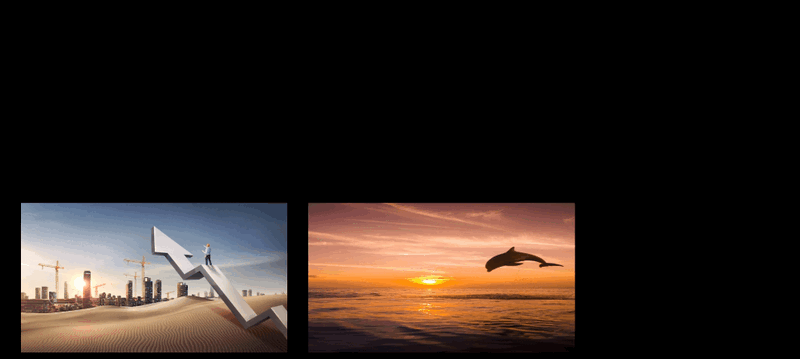
自定义混流效果


取消混流
参数说明
场景示例
根据 session id 取消混流。
输入示例
https://live.tencentcloudapi.com/?Action=CancelCommonMixStream&MixStreamSessionId=test_room
输出示例
{"Response": {"RequestId": "3c140219-cfe9-470e-b241-907877d6fb03"}}
注意
申请混流后,请至少等待5s后再取消混流。
取消混流后,半分钟后才可使用相同的 session id 申请混流。
错误码
云端混流 API3.0 接口已将大部分常用错误码迁移为 API3.0 错误码 风格,但是仍有部分错误码可能无法覆盖,这部分错误码将以 InvalidParameter 错误提示,在 Message 中以
err_code [ $code ],msg [ $message ]的形式提供。具体 code 所对应的原因如下:错误码 | 原因 | 排查建议 |
-1 | 解析输入参数错误 | 检查请求体 body json 格式是否正确。 检查 InputStreamList 是否为空。 |
-2 | 输入参数错误 | 检查画面参数是否溢出。 |
-3 | 流数目错误 | 检查输入流数目是否在[1,16]范围内。 |
-4 | 流参数错误 | 检查输入输出长宽在(0,3000)范围内。 检查输入流数目是否在(0,16]范围内。 检查输入流是否携带 LayoutParams。 检查 InputType 是否支持(合法数值:0,2,3,4,5)。 检查流 ID 长度是否满足(1,80)。 |
-11 | 图层错误 | 检查图层个数与输入流个数是否一致。 检查图层 ID 是否重复。 检查图层 ID 是否在(0,16]之间。 |
-20 | 输入参数与接口不匹配 | 检查输入流条数是否匹配模板 ID。 检查颜色参数是否正确。 |
-21 | 混流输入流条数错误 | 检查输入流的条数是否至少为两条。 |
-28 | 获取背景长宽失败 | 如果设置画布,检查画布的长宽是否设置。 检查背景流是否存在(推流后需等待5s再混流)。 |
-29 | 裁剪参数错误 | 检查裁剪位置是否超出流的长宽。 |
-33 | 水印图片 ID 错误 | 检查输入图片 ID 是否设置。 |
-34 | 获取水印图片 URL 失败 | 检查图片是否上传成功,是否已经生成 URL。 |
-111 | OutputStreamName 参数与 OutputStreamType 不匹配 | OutputStreamType 为0,OutputStreamName 必须出现在 InputStreamList 中。 OutputStreamType 为1,OutputStreamName 必须不在 InputStreamList中。 |
-300 | 输出流 ID 已经被使用 | 检查当前输出流是否已经是另一个混流的输出流。 |
-505 | 输入流无法在 upload 查到 | 是否推流成功5s后发起混流。 检查能否播放。 |
-507 | 流长宽参数查询失败 | 检查画布宽、高是否设置。 检查推流是否已经成功,建议推流后5s再开始混流。 |
-508 | 输出流 ID 错误 | 检查是否存在同样 MixStreamSessionId 使用不同输出流 ID 的情况。 |
-10031 | 触发混流失败 | 建议推流后等待5s再混流。 |
-30300-31001-31002 | 取消混流时 sessionid 不存在 | 检查 MixStreamSessionId 是否存在。 |
-31003 | 输出流 ID 与 session 中输出流 ID 不匹配 | 检查取消混流时填入的输出流 ID。 |
-31004 | 输出流码率不合法 | 检查输出流码率是否在[1,50000]之间。 |
其它 | - |
常见问题
说明

 是
是
 否
否
本页内容是否解决了您的问题?