- 动态与公告
- 新手指南
- 产品简介
- 购买指南
- 标准直播
- 快直播(超低延时直播)
- 云导播台
- 控制台指南
- 功能实践
- SDK 实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- 运维指南
- 故障处理
- 常见问题
- 服务等级协议
- CSS 政策
- 词汇表
- 动态与公告
- 新手指南
- 产品简介
- 购买指南
- 标准直播
- 快直播(超低延时直播)
- 云导播台
- 控制台指南
- 功能实践
- SDK 实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- 运维指南
- 故障处理
- 常见问题
- 服务等级协议
- CSS 政策
- 词汇表

造成播放端卡顿的原因主要有三种:
- 原因1:推流帧率太低
如果主播端手机性能较差,或者有很占 CPU 的后台程序在运行,可能导致视频的帧率太低。正常情况下 FPS 达到每秒15帧以上的视频流才能保证观看的流畅度,如果 FPS 低于10帧,可以判定为帧率太低,这会导致全部观众的观看体验都很卡顿。当然如果主播端画面本身变化就很少,如静态画面或 PPT 播放等场景,则不受该原因影响。 - 原因2:上传阻塞
主播的手机在推流时会源源不断地产生音视频数据,但如果手机的上传网速太小,那么产生的音视频数据都会被堆积在主播的手机里传不出去,上传阻塞会导致全部观众的观看体验都很卡顿。
中国大陆运营商提供的宽带上网套餐中,下载网速虽然已经达到了10Mbps、20Mbps甚至是100Mbps、200Mbps,但上传网速却还一直限制的比较小,很多小城市的上行网速最快是512Kbps(也就是每秒最多上传64KB的数据)。
Wi-Fi 上网遵循 IEEE 802.11 规定的载波多路侦听和冲突避免标准,简言之就是一个 Wi-Fi 热点同时只能跟一个手机通讯,其它手机在跟热点通讯前都要先探测或询问自己是否能够通讯,所以一个 Wi-Fi 热点使用的人越多就越慢。同时 Wi-Fi 信号受建筑墙体的屏蔽干扰很严重,而一般的中国普通家庭很少在装修时考虑好 Wi-Fi 路由器和各个房间的信号衰减问题,可能主播本人也不清楚自己做直播的房间离家里的路由器究竟穿了几堵墙。
- 原因3:下行不佳
即观众的下载带宽跟不上或者网络波动较大,例如直播流的码率是2Mbps的,也就是每秒钟有2M比特的数据流要下载下来,但如果观众端的带宽不够,就会导致观众端播放体验非常卡顿。 下行不佳只会影响当前网络环境下的观众。
查看 SDK 状态提示信息
如果您使用的是腾讯云移动直播 SDK 来推流,该 SDK 提供了一种状态反馈机制,每隔2秒就会将内部各种状态参数反馈出来,您可以通过注册 V2TXLivePusherObserver 监听器,然后通过回调函数 onStatisticsUpdate 来获取这些状态。V2TXLivePusherStatistics 相关状态的说明如下:
| 推流状态 | 含义说明 |
|---|---|
| appCpu | 当前 App 的 CPU 使用率(%) |
| systemCpu | 当前系统的 CPU 使用率(%) |
| width | 视频宽度 |
| height | 视频高度 |
| fps | 帧率 (fps) |
| audioBitrate | 音频码率(Kbps) |
| videoBitrate | 视频码率(Kbps) |
解决帧率太低问题
1. 帧率太低的评判
通过移动直播 SDK 的 V2TXLivePusherObserver 的 onStatisticsUpdate 回调中 V2TXLivePusherStatistics.fps 的状态数据,我们可以获得当前推流的视频帧率。正常来说每秒15帧以上的视频流才能保证观看的流畅度,常规推流如果 FPS 在10帧以下,观众就会明显的感到画面卡顿。
2. 针对性优化方案
2.1 观察 appCpu 和 systemCpu 的大小
通过移动直播 SDK 的 V2TXLivePusherObserver 的 onStatisticsUpdate 回调中 V2TXLivePusherStatistics.appCpu 和 V2TXLivePusherStatistics.systemCpu 的状态数据,我们可以获得当前推流 SDK 的 CPU 占用情况和当前系统的 CPU 占用情况。如果当前系统的整体 CPU 使用率超过80%,那么视频的采集和编码都会受到影响,无法正常发挥作用;如果 CPU 使用率达到100%,那么主播端本身就已经很卡,观众端要有流畅的观看体验显然是不可能的。2.2 确认谁在消耗 CPU
一款直播 App 中使用 CPU 的不可能只有推流 SDK,弹幕、飘星、文本消息互动等都有可能会消耗一定的 CPU,这些都是不可避免的。如果单纯要测试推流 SDK 的 CPU 占用情况,可以使用我们的 工具包 DEMO 来观察和评估。2.3 不盲目追高分辨率
过高的视频分辨率并不一定能带来清晰的画质:首先,较高的分辨率要配合较高的码率才能发挥效果,低码率高分辨的清晰度很多时候比不上高码率低分辨率。其次,像1280 x 720这样的分辨率在平均5寸左右的手机屏幕上并不能看出优势,要想跟960 x 540的分辨率拉开差距,只有在 PC 上全屏观看才能有明显的感官差异。但较高的分辨率会显著提升 SDK 的 CPU 使用率,因此常规情况下推荐使用 移动直播 SDK 中 V2TXLivePusher 的 setVideoQuality 设置高清档即可,盲目追高分辨率有可能达不到预期的目标。
解决上传阻塞问题
据统计,视频云客户群80%以上的直播间卡顿问题,均是由于主播端上传阻塞所致。
1. 主动提示主播
对于注重清晰度的场景下,通过合适的 UI 交互提示主播“当前网络质量很糟糕,建议您拉近离路由器的距离,避免 Wi-Fi 穿墙”是最好的选择。
移动直播 SDK 的推流功能文档中有涉及事件处理的介绍,您可以利用它来做到这一点,推荐的做法是:如果 App 在短时间内连续收到移动直播 SDK 的多个 V2TXLIVE_WARNING_NETWORK_BUSY 事件,则提示主播网络关注一下当前网络质量,因为对于上行阻塞这种情况而言,主播本人是没办法通过视频的表现感知到的,只能通过观众的提醒或者 App 的提醒来了解。
2. 合理的编码设置
如下是我们推荐的编码设置,可以通过 V2TXLivePusher 里的 setVideoQuality 接口进行相应档位的设置:
| 应用场景 | resolution | resolutionMode |
|---|---|---|
| 秀场直播 | 横屏或者竖屏 | |
| 手游直播 | V2TXLiveVideoResolution1280x720 | 横屏或者竖屏 |
| 连麦(主画面) | V2TXLiveVideoResolution640x360 | 横屏或者竖屏 |
| 连麦(小画面) | V2TXLiveVideoResolution480x360 | 横屏或者竖屏 |
| 蓝光直播 | V2TXLiveVideoResolution1920x1080 | 横屏或者竖屏 |
优化播放端

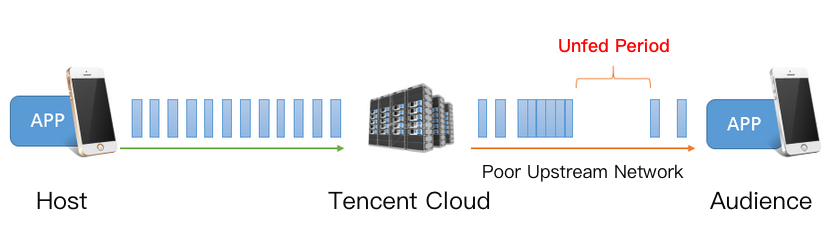
1. 卡顿与延迟
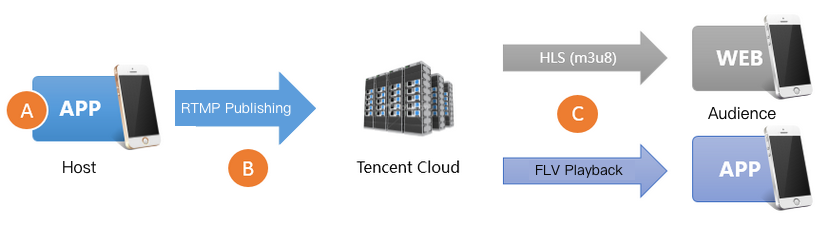
如上图,下行网络的波动或者下行带宽不够,都会导致在播放过程中出现一段段的饥饿期(App 这段时间内拿不到可以播放的音视频数据)。如果想要让观看端的视频卡顿尽量少,就要尽可能地让 App 缓存足够多的视频数据,以保证它能平安度过这些“饥饿期”,但是 App 缓存太多的音视频数据会引入一个新的问题,即高延迟,这对互动性要求高的场景是很坏的消息,同时如果不做延迟修正和控制,卡顿引起的延迟会有累积效应,就是播放时间越久,延迟越高,延迟修正做得好不好是衡量一款播放器是否足够优秀的关键指标。所以延迟和流畅是一架天平的两端,如果过分强调低延迟,就会导致轻微的网络波动即产生明显的播放端卡顿。反之,如果过分强调流畅,就意味着引入大量的延迟(典型的案例就是 HLS(m3u8) 通过引入20秒 - 30秒的延迟来实现流畅的播放体验)。
2. 针对性优化方案
为了能够让您无需了解过多流控处理知识就能优化出较好的播放体验,腾讯云移动直播 SDK 经过多个版本的改进,优化出一套自动调节技术,并在其基础上推出了三种比较优秀的 延迟控制方案,可以通过 V2TXLivePlayer 的 setCacheParams 来设置:
自动模式 :若您不太确定您的主要场景是什么,可以直接选择这个模式。
说明:在该模式下播放器会根据当前网络情况,对延迟进行自动调节(默认情况下播放器会在1秒 - 5秒这个区间内自动调节延迟大小,您也可以通过 setCacheParams 对默认值进行修改),以保证在足够流畅的情况下尽量降低观众跟主播端的延迟,确保良好的互动体验。
极速模式 :主要适用于 秀场直播 等互动性高,并且对延迟要求比较苛刻的场景。
说明:极速模式设置方法是 minTime = maxTime = 1s ,自动模式跟极速模式的差异只是 maxTime 有所不同 (极速模式的 maxTime 一般比较低,而自动模式的 maxTime 则相对较高 ),这种灵活性主要得益于 SDK 内部的自动调控技术,可以在不引入卡顿的情况下自动修正延时大小,而 maxTime 反应的就是调节速度:maxTime 的值越大,调控速度会越发保守,卡顿概率就会越低。
流畅模式 :主要适用于 游戏直播 等大码率高清直播场景。
说明:- 在该模式下播放器采取的处理策略跟 Adobe Flash 内核的缓存策略如出一辙:当视频出现卡顿后,会进入 loading 状态直到缓冲区蓄满,之后进入 playing 状态,直到下一次遭遇无法抵御的网络波动。默认情况下缓冲大小为5秒,您可以通过 setCacheParams 进行更改。
- 在延迟要求不高的场景下,这种看似简单的模式会更加可靠,因为该模式本质上就是通过牺牲一点延迟来降低卡顿率。

 是
是
 否
否
本页内容是否解决了您的问题?