- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 实践教程
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- CopyFunction
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- 函数和层的状态说明
- Data Types
- Error Codes
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 实践教程
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- CopyFunction
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- 函数和层的状态说明
- Data Types
- Error Codes
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
内置依赖
云函数 SCF 各个运行时已内置部分常用依赖库,您可前往各运行时代码开发中查询:
安装依赖库
您可以将 SCF 代码所有的依赖库保存在代码包中,并上传至云端以供 SCF 使用。SCF 已支持的运行时及使用方法如下:
Node.js 运行时
Node.js 运行时支持以下三种依赖库安装方法:
通过依赖管理工具,例如 npm,在本地安装依赖后同函数代码一同打包上传。
注意:
打包时函数入口文件需要在
zip 包的根目录下。如果打包整个文件夹并上传 zip 包,则会因解压后无法在根目录找到入口文件而导致函数创建失败。本文以安装
lodash 库为例:1. 在本地终端中执行
mkdir test-package 命令,创建一个目录用于存放函数代码和依赖库。2. 执行以下命令,在该目录下安装
lodash 依赖库。cd test-packagenpm install lodash
3. 在该目录下创建函数入口文件
index.js 并在代码中引用 lodash 库。'use strict';const _ = require('lodash');exports.main_handler = async (event, context) => {console.log("Hello World")console.log(event)console.log(event["non-exist"])console.log(context)return event};
4. 将函数代码及依赖库一同压缩为 zip 包,在 Serverless 控制台 中上传打包的 zip 包并创建一个新函数。操作步骤如下:
4.1 登录 Serverless 控制台,单击左侧导航栏的函数服务。
4.2 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
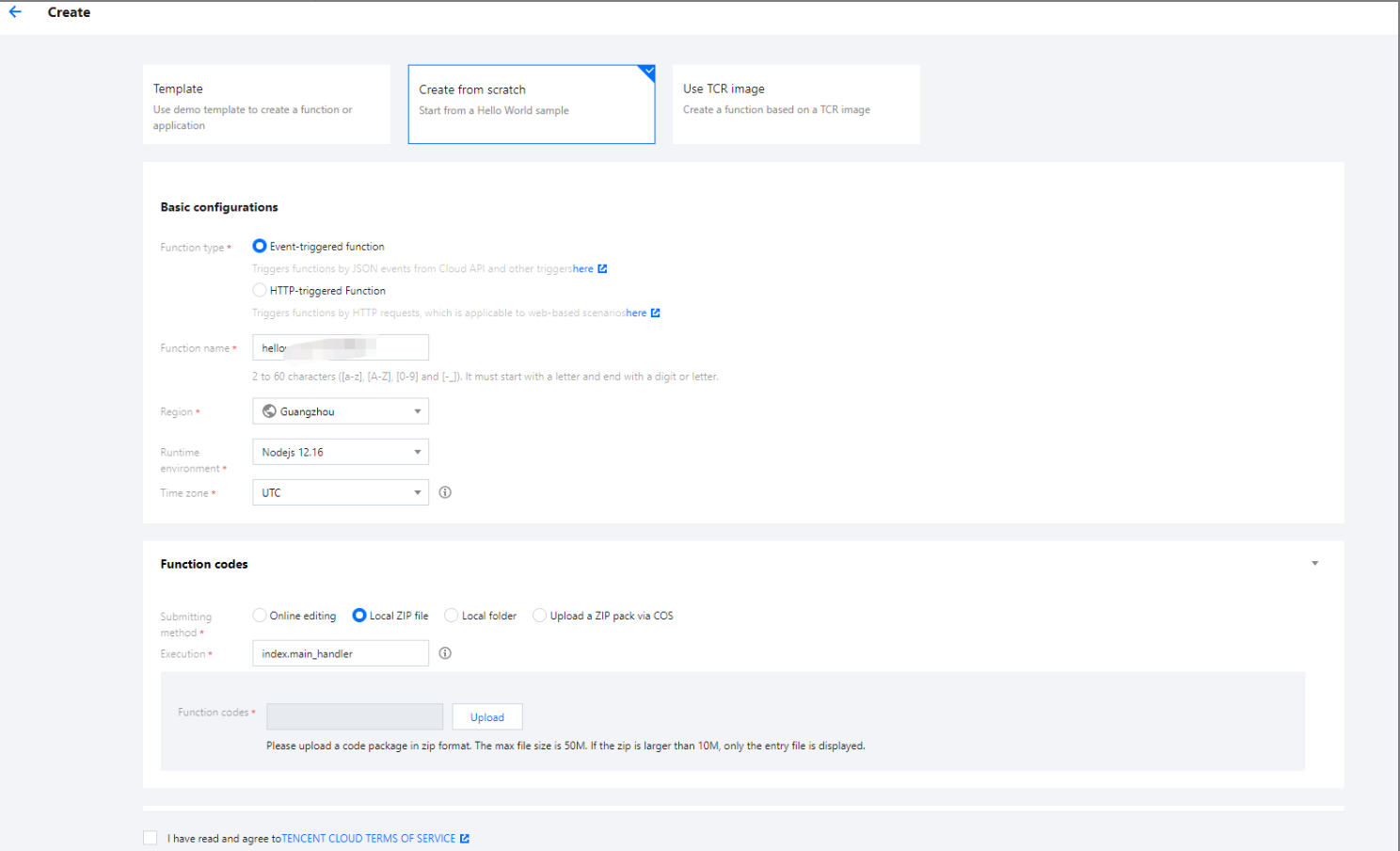
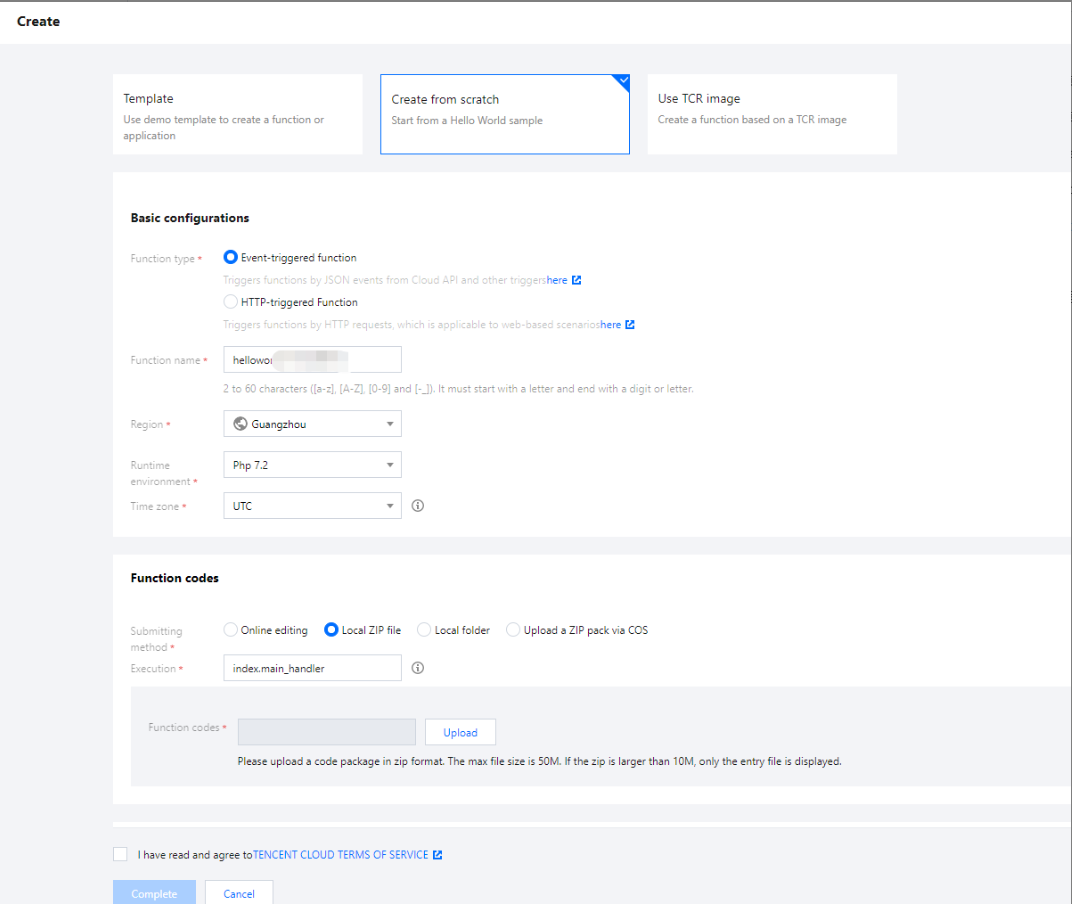
4.3 在“新建函数”页面,填写函数基本信息。如下图所示:

创建方式:选择使用从头开始来新建函数。
运行环境:选择Node.js12.16。
提交方法:选择本地上传zip包。
4.4 单击完成即可创建函数。
注意:
Serverless Web IDE 对较新版本运行环境支持存在延时,如果对应运行环境下控制台未开放 Serverless Web IDE,请使用依赖库同代码一起打包上传或在线依赖安装方式进行依赖安装。
本文以在终端中安装
lodash 库为例:1. 登录 Serverless 控制台,在左侧选择函数服务。
2. 在函数列表中,单击函数名,进入该函数的详情页面。
3. 在“函数管理”页面中,选择函数代码 > 代码编辑,查看并编辑函数。
4. 在 IDE 顶部的菜单栏终端中选择新终端,打开终端窗口。
5. 在终端中执行如下命令,安装依赖库
lodash:cd src # 依赖库需要安装在与函数入口文件同一级的目录下,即需要进入`src`目录后再执行依赖安装操作。npm install lodash # 可通过终端查看 npm 版本
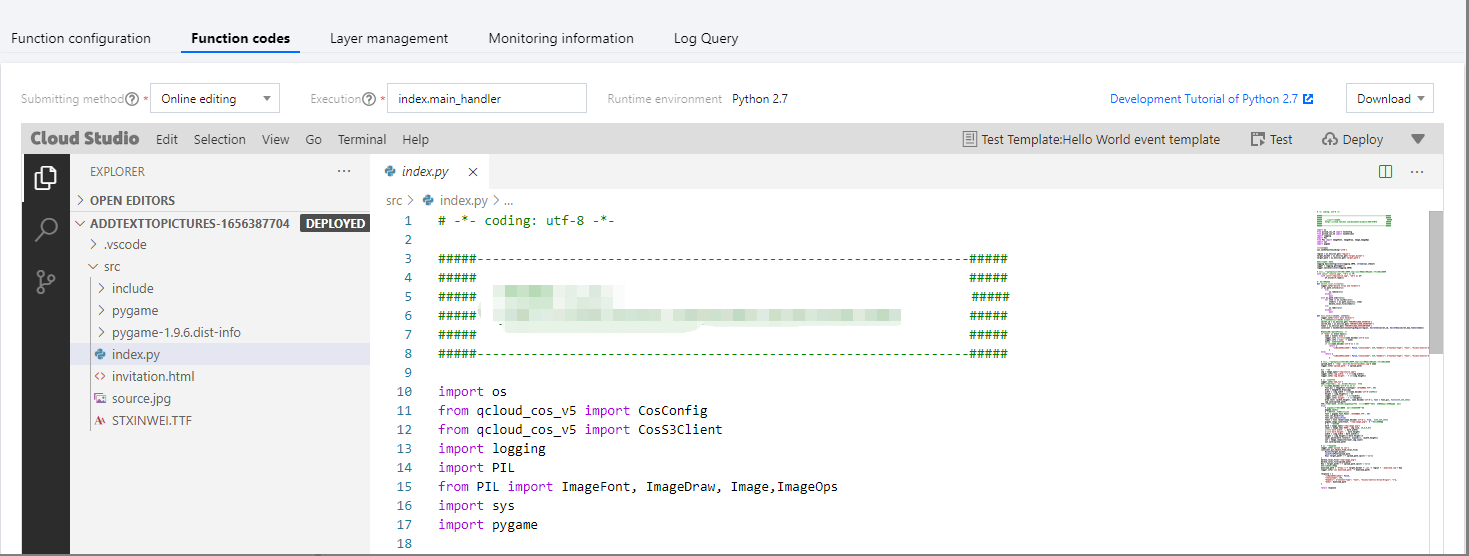
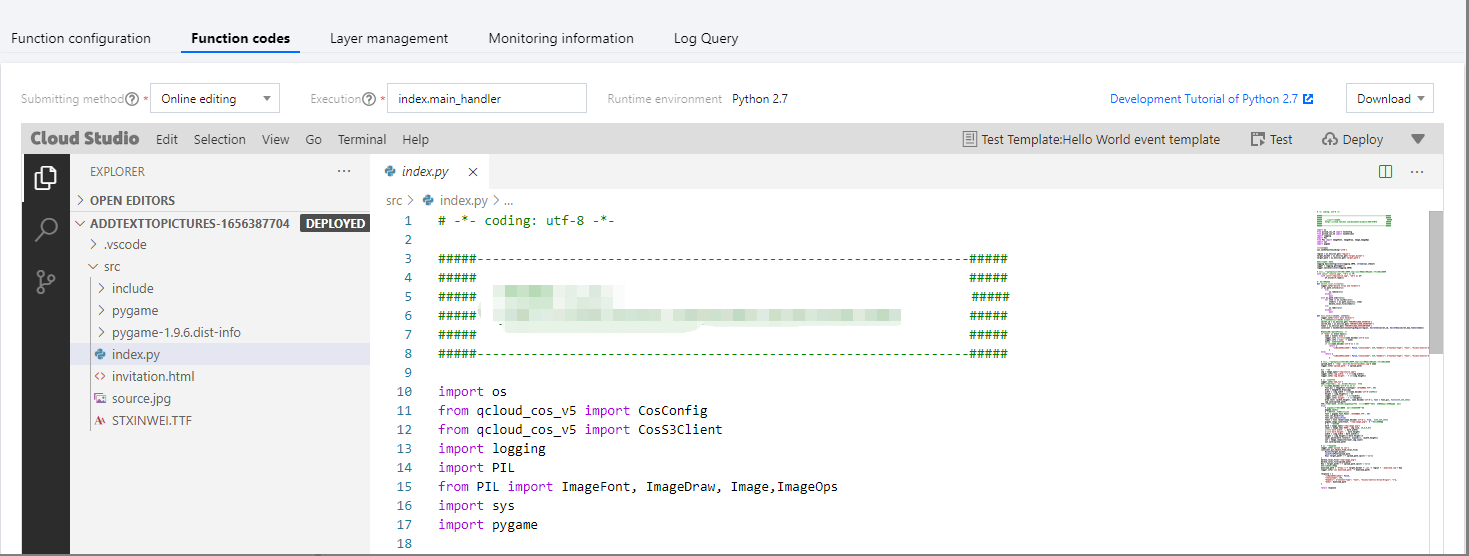
6. 安装完成后,在 IDE 左侧的文件树中查看
package.json 和 node_modules。7. 单击部署后依赖库即可与函数代码一同打包上传到云端。如下图所示: 

Python 运行时
Python 运行时支持以下两种依赖库安装方法:
通过依赖管理工具,例如 pip,在本地安装依赖后同函数代码一同打包上传。
注意:
打包时函数入口文件需要在
zip 包的根目录下。如果打包整个文件夹并上传 zip 包,则会因解压后无法在根目录找到入口文件而导致函数创建失败。由于运行环境差异,请确认安装的依赖版本适配函数的运行环境。
函数运行系统为 CentOS 7,您需要在相同环境下进行安装。若环境不一致,则可能导致上传后运行时出现无法找到依赖的错误。
若部分依赖涉及动态链接库,例如 Python 3.6 安装 pandas,需手动复制相关依赖包到依赖安装目录后再打包上传。详情请参见 使用 Docker 安装依赖 或使用在线 IDE 进行安装。
本文以安装
numpy 库为例:1. 在本地终端中执行
mkdir test-package 命令,创建一个目录用于存放函数代码和依赖库。2. 执行以下命令,在该目录下安装
numpy 依赖库。cd test-packagepip install numpy -t . # 请关注所用 pip 版本是否适配函数运行环境
3. 在该目录下创建函数入口文件
index.py 并在代码中引用 numpy 库。# -*- coding: utf8 -*-import jsonimport numpydef main_handler(event, context):print("Received event: " + json.dumps(event, indent = 2))print("Received context: " + str(context))print("Hello world")return("Hello World")
4. 将函数代码及依赖库一同压缩为 zip 包,在 Serverless 控制台 中上传打包的 zip 包并创建一个新函数。操作步骤如下:
4.1 登录 Serverless 控制台,单击左侧导航栏的函数服务。
4.2 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
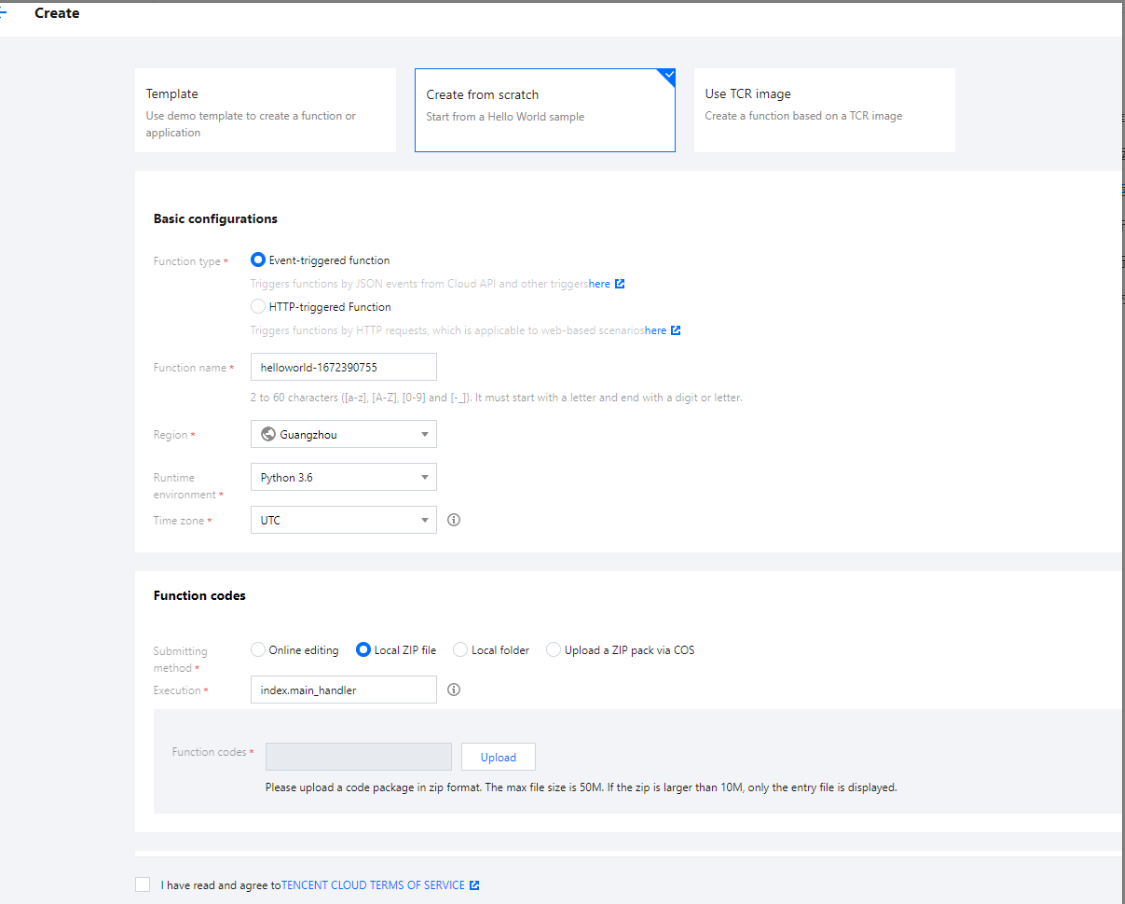
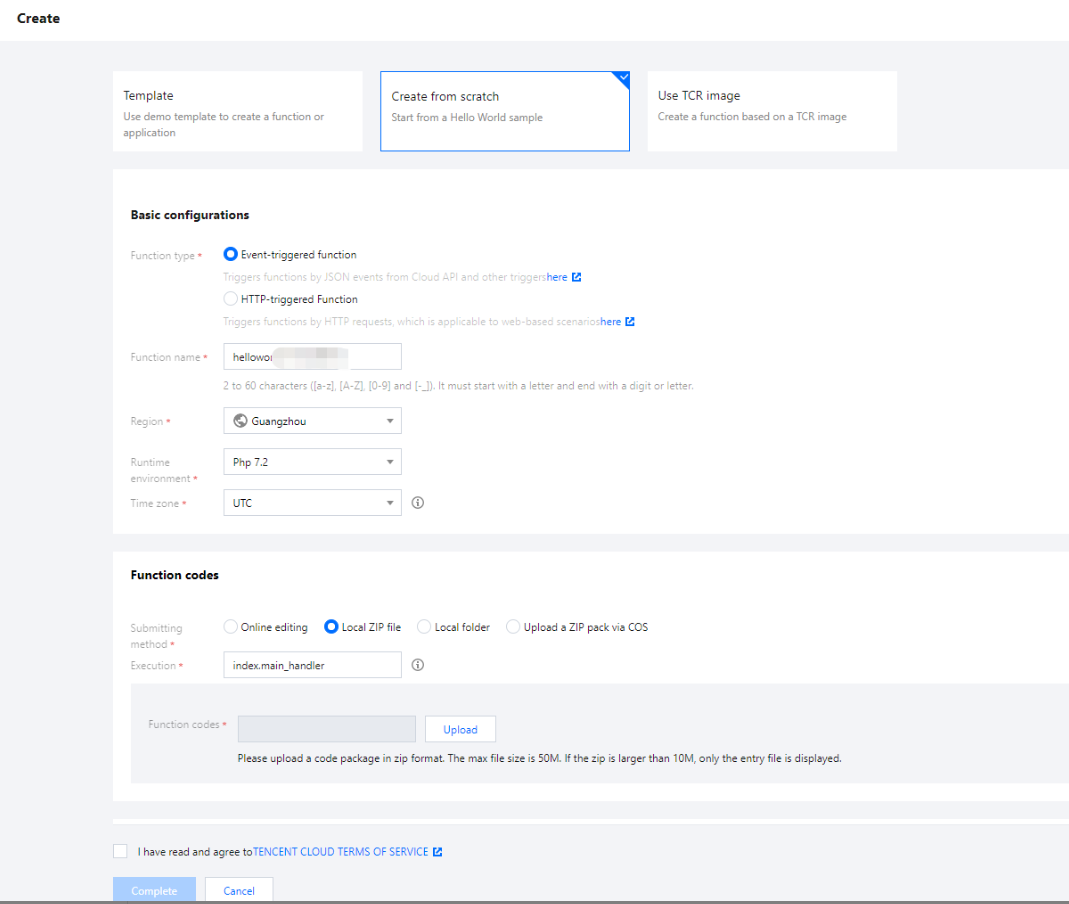
4.3 在“新建函数”页面,填写函数基本信息。如下图所示:

创建方式:选择使用从头开始来新建函数。
运行环境:选择Python 3.6。
提交方法:选择本地上传zip包。
4.4 单击完成即可创建函数。
注意:
Serverless Web IDE 对较新版本运行环境支持存在延时,如果对应运行环境下控制台未开放 Serverless Web IDE,请使用依赖库同代码一起打包上传或在线依赖安装方式进行依赖安装。
本文以在终端中安装
numpy 库为例:1. 登录 Serverless 控制台,在左侧选择函数服务。
2. 在函数列表中,单击函数名,进入该函数的详情页面。
3. 在“函数管理”页面中,选择函数代码 > 代码编辑,查看并编辑函数。
4. 在 IDE 顶部的菜单栏终端中选择新终端,打开终端窗口。
5. 在终端中执行如下命令,安装依赖库
numpy:cd src # 依赖库需要安装在与函数入口文件同一级的目录下,即需要进入`src`目录后再执行依赖安装操作。pip install numpy -t . # 可通过终端查看 pip 版本,确认是否适配函数运行环境
6. 安装完成后,在 IDE 左侧的文件树中查看已安装的依赖库。
7. 单击部署后依赖库即可与函数代码一同打包上传到云端。
注意:
您可以使用
pip freeze > requirements.txt 生成本地环境下所有依赖的 requirements.txt 文件。在 IDE 的终端中执行
pip install -r requirements.txt -t . 即可根据 requirements.txt 的配置安装依赖包。PHP 运行时
注意:
SCF 支持的 PHP 版本为 PHP 8.0、PHP 7.4、PHP 7.2 和 PHP 5.6,PHP 不同的小版本号存在不兼容的可能,请核对版本号后进行依赖安装。
通过依赖管理工具,例如 composer,在本地安装依赖后同函数代码一同打包上传。
注意:
打包时函数入口文件需要在
zip 包的根目录下。如果打包整个文件夹并上传 zip 包,则会因解压后无法在根目录找到入口文件而导致函数创建失败。本文以 PHP7.2 安装
requests 库为例:1. 在本地终端中执行
mkdir test-package 命令,创建一个目录用于存放函数代码和依赖库。2. 在
test-package下创建Composer.json并指定需要安装的依赖库及版本。{"require": {"requests": ">=1.0"}}
3. 执行以下命令,在该目录下安装
requests 依赖库。cd test-packagecomposer install
4. 在该目录下创建函数入口文件
index.php 并在代码中引用 requests 库。<?phprequire 'vendor/autoload.php';function main_handler($event, $context) {return "hello world";}?>
5. 将函数代码及依赖库一同压缩为 zip 包,在 Serverless 控制台 中上传打包的 zip 包并创建一个新函数。操作步骤如下:
5.1 登录 Serverless 控制台,单击左侧导航栏的函数服务。
5.2 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
5.3 在“新建函数”页面,填写函数基本信息。如下图所示:

创建方式:选择使用从头开始来新建函数。
运行环境:选择Php7.2。
提交方法:选择本地上传zip包。
5.4 单击完成即可创建函数。
在函数入口文件的同级目录下创建扩展文件夹
php_extension 并添加自定义扩展文件 .so 和配置文件 php.ini,同函数代码一起打包上传。本文以
PHP7.2 安装自定义扩展 swoole.so 为例。1. 在本地终端中执行
mkdir test-package 命令,创建一个目录用于存放函数代码和依赖库。2. 执行以下命令在
test-package 创建文件夹 php_extension,并将扩展对应的配置文件 php.ini 和扩展文件 .so 放在该目录下,目录结构如下:说明:
扩展文件夹
php_extension 和配置文件 php.ini 为固定命名,如使用其他命名可能导致扩展加载失败。扩展文件夹
php_extension 和配置文件 php.ini 以及自定义扩展 .so 文件需要具备可执行权限。|____php_extension| |____php.ini| |____swoole.so|____index.php
3. 自定义扩展支持从代码中或层中加载,如果扩展以层的形式上传,请确保上传到层的 zip 解压后的目录格式如下:
|____php_extension| |____swoole.so
4. php.ini 写法:
扩展在代码目录下:
extension=/var/user/php_extension/swoole.so
扩展在层目录下:
extension=/opt/php_extension/swoole.so
5. 在该目录下创建函数入口文件
index.php,可通过extension_loaded( ) 函数检查扩展是否加载成功,加载成功返回true,否则返回false。<?phpfunction main_handler($event, $context) {var_dump(extension_loaded('swoole'));return "hello world";}?>
6. 将函数代码及依赖库一同压缩为 zip 包,在 Serverless 控制台 中上传打包的 zip 包并创建一个新函数。操作步骤如下:
6.1 登录 Serverless 控制台,单击左侧导航栏的函数服务。
6.2 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
6.3 在“新建函数”页面,填写函数基本信息。如下图所示:

创建方式:选择使用从头开始来新建函数。
运行环境:选择Php7.2。
提交方法:选择本地上传zip包。
6.4 单击完成即可创建函数。
Java 运行时
通过依赖管理工具,例如 maven,在本地安装依赖后同函数代码一同打包上传。
1. 在本地终端中执行
mkdir test-package 命令,创建一个目录用于存放函数代码和依赖库。2. 在该目录下创建
pom.xml,并在 pom.xml 中配置依赖信息。3. 在项目文件夹根目录下执行
mvn package 命令,编译输出如下:[INFO] Scanning for projects...[INFO][INFO] ------------------------------------------------------------------------[INFO] Building java-example 1.0-SNAPSHOT[INFO] ------------------------------------------------------------------------[INFO]...[INFO] ------------------------------------------------------------------------[INFO] BUILD SUCCESS[INFO] ------------------------------------------------------------------------[INFO] Total time: 1.785 s[INFO] Finished at: 2017-08-25T10:53:54+08:00[INFO] Final Memory: 17M/214M[INFO] ------------------------------------------------------------------------
4. 将函数代码及依赖库一同压缩为 jar 包,在 Serverless 控制台 中上传打包的 jar 包并创建一个新函数。操作步骤如下:
4.1 登录 Serverless 控制台,单击左侧导航栏的函数服务。
4.2 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
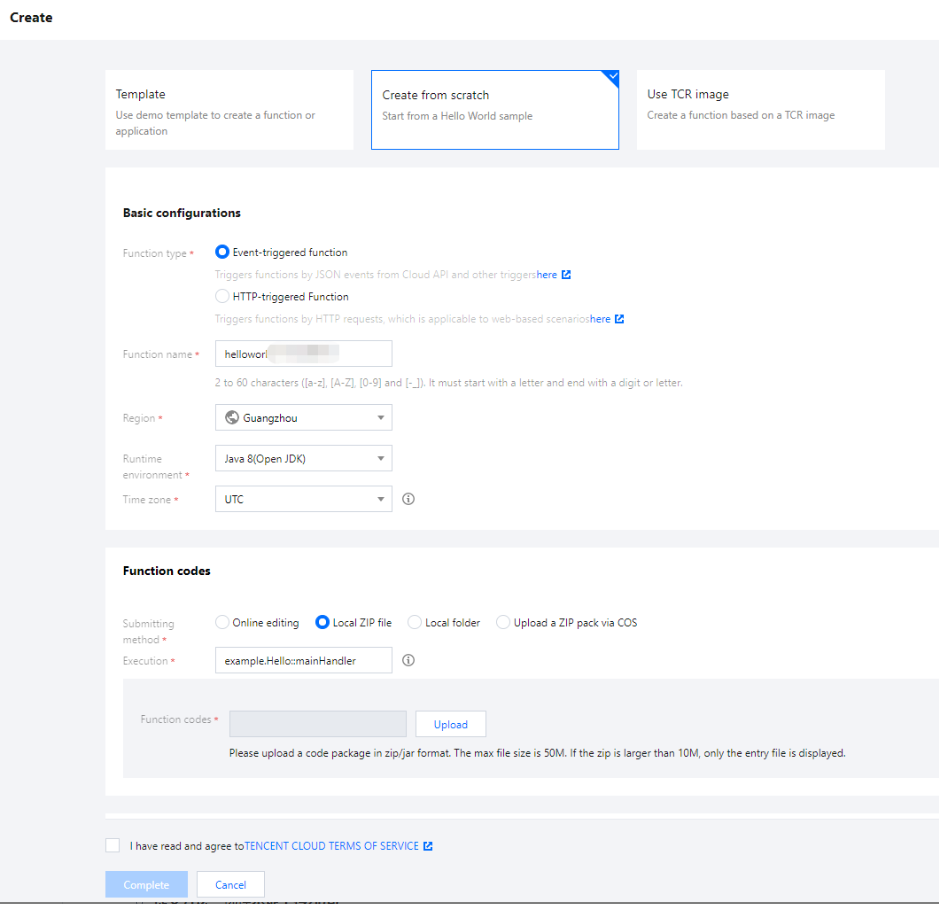
4.3 在“新建函数”页面,填写函数基本信息。如下图所示:

创建方式:选择使用从头开始来新建函数。
运行环境:选择Java8。
提交方法:选择本地上传zip包。
4.4 单击完成即可创建函数。
Go 运行时
使用方法:打包时上传最终的二进制文件。
1. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
2. 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
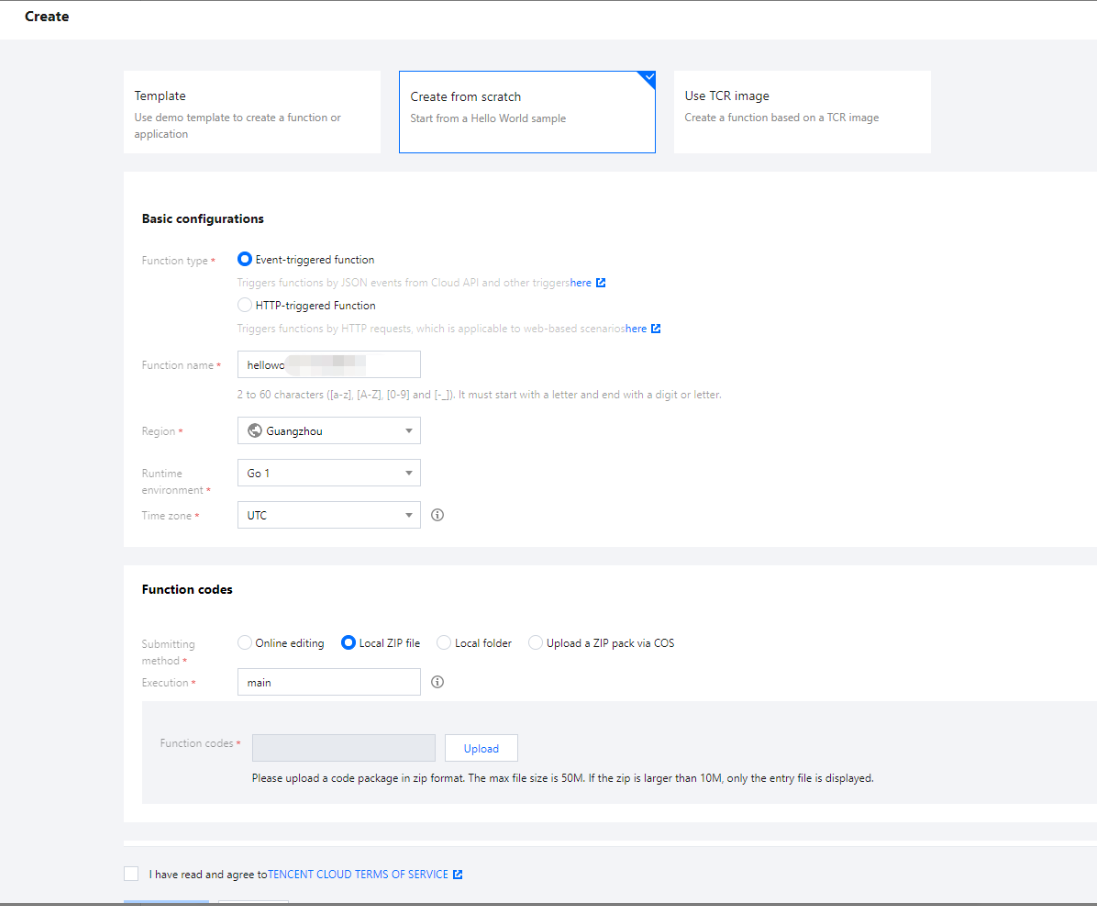
3. 在“新建函数”页面,填写函数基本信息。如下图所示:

创建方式:选择使用从头开始来新建函数。
运行环境:选择Go1。
提交方法:选择本地上传zip包。
4. 单击完成即可创建函数。

 是
是
 否
否
本页内容是否解决了您的问题?