- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 实践教程
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- CopyFunction
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- 函数和层的状态说明
- Data Types
- Error Codes
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 实践教程
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- CopyFunction
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- 函数和层的状态说明
- Data Types
- Error Codes
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
操作场景
本文将为您指导如何通过 Web Function,将您的本地 Egg 项目快速部署到云端。
说明:
前提条件
操作步骤
模板部署 -- 一键部署 Egg 项目
1. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
2. 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
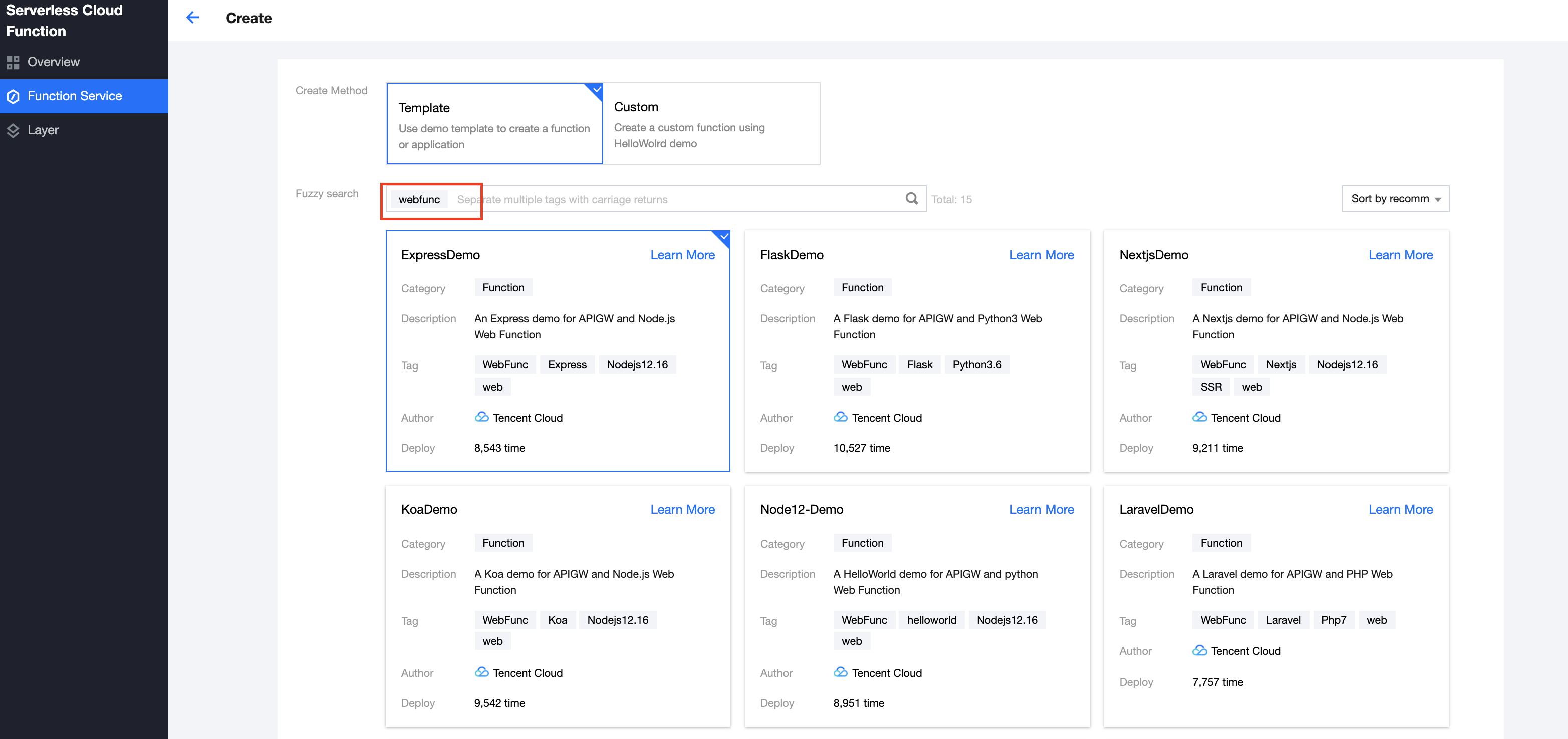
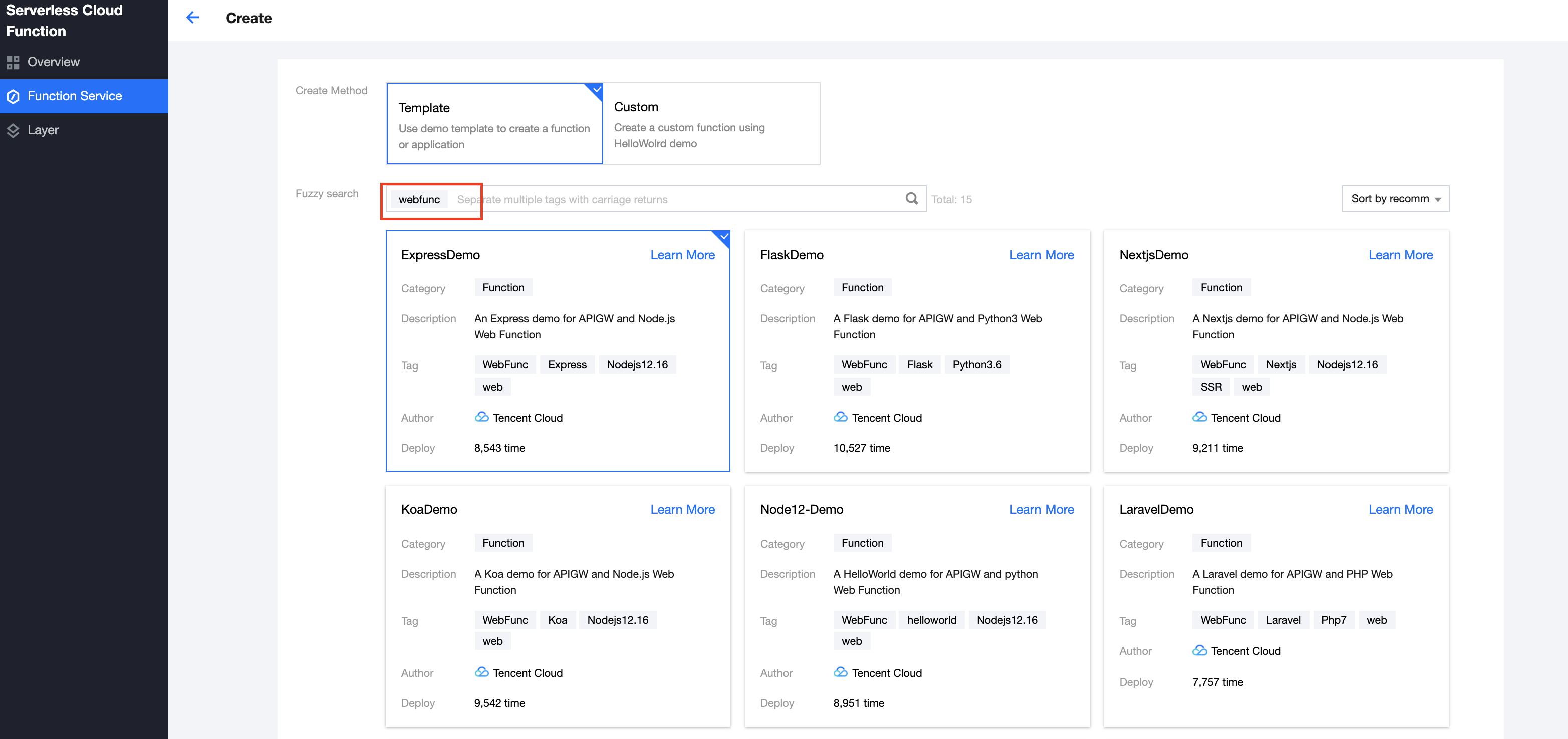
3. 选择使用模板创建来新建函数,在搜索框里输入 
Egg 筛选函数模板,选择Egg 框架模板并单击下一步。如下图所示:

4. 在新建页面,您可以查看模板项目的具体配置信息并进行修改。
5. 单击完成即可创建函数。函数创建完成后,您可在函数管理页面,查看 Web 函数的基本信息。
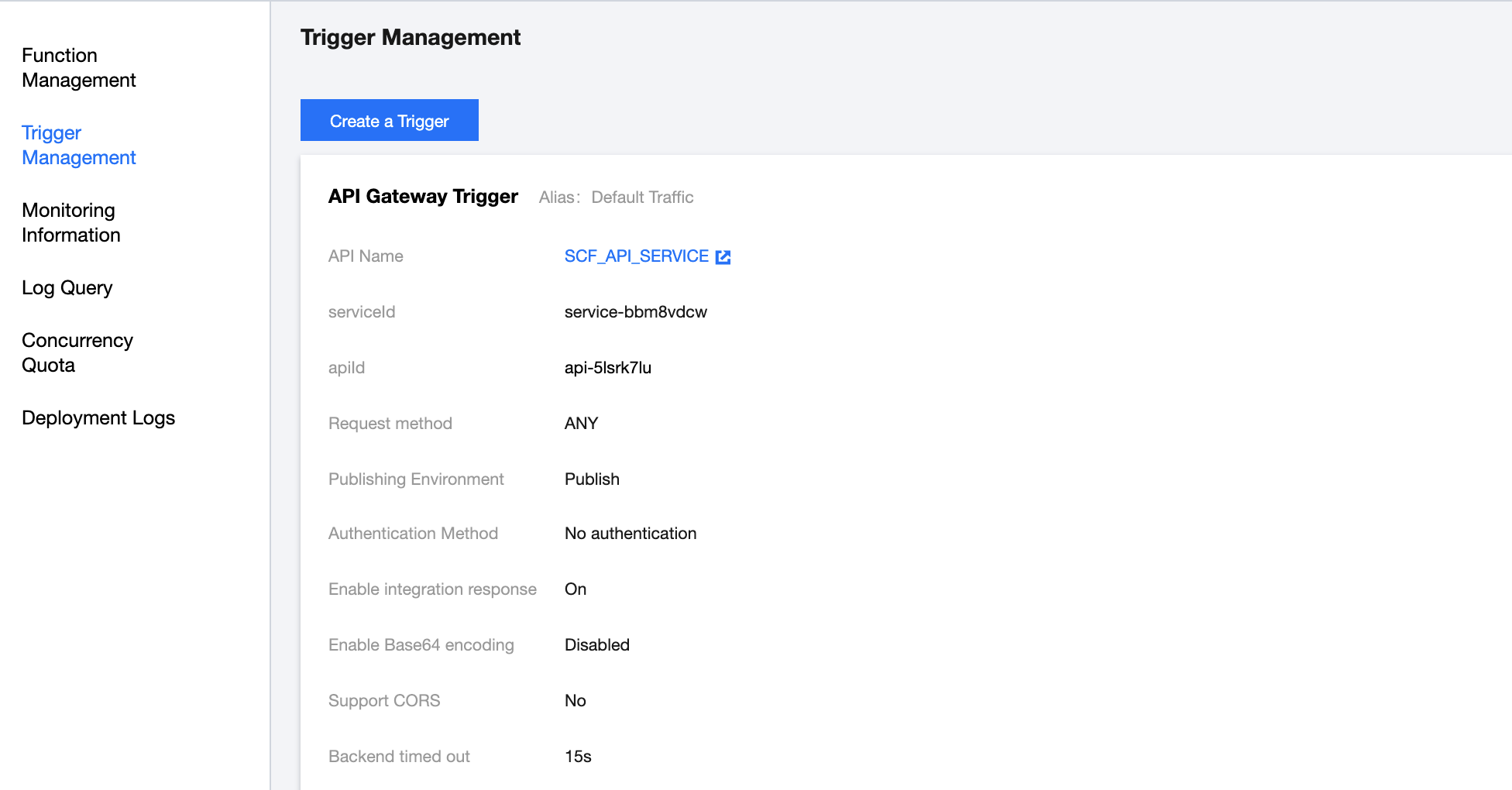
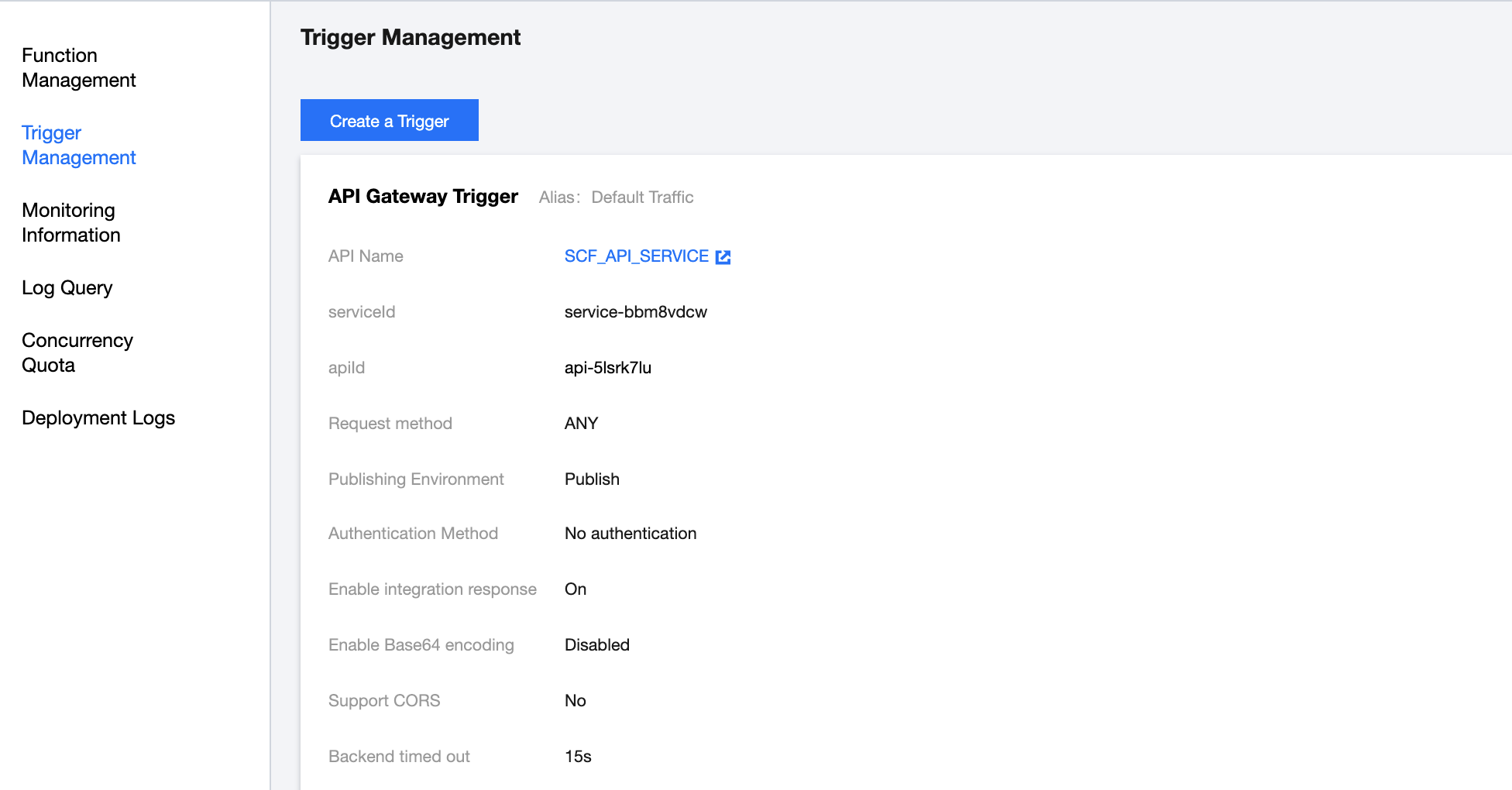
6. 您可以通过 API 网关生成的访问路径 URL,访问您部署的 Egg 项目。单击左侧菜单栏中的触发管理,查看访问路径。如下图所示:


7. 单击访问路径 URL,即可访问服务 Egg 项目。
自定义部署 -- 快速迁移本地项目上云
前提条件
本地已安装 Node.js 运行环境。
本地开发
1. 参考 Egg.js 官方文档,快速初始化示例项目。示例如下:
mkdir egg-example && cd egg-examplenpm init egg --type=simplenpm i
2. 在根目录下,执行以下命令在本地直接启动服务。
npm run devopen http://localhost:7001
3. 打开浏览器访问
http://localhost:7001,即可在本地完成 Egg 示例项目的访问。部署上云
接下来执行以下步骤,对已初始化的项目进行简单修改,使其可以通过 Web Function 快速部署,此处项目改造通常分为以下三步:
修改监听地址与端口为
0.0.0.0:9000。修改写入路径,serverless 环境下只有
/tmp 目录可读写。新增
scf_bootstrap 启动文件。具体步骤如下:
1. 在项目根目录下新建
scf_bootstrap 启动文件,在该文件添加如下内容(用于配置环境变量和启动服务,此处仅为示例,具体操作请以您实际业务场景进行调整):#!/var/lang/node12/bin/node'use strict';/*** docker 中 node 路径:/var/lang/node12/bin/node* 由于 serverless 函数只有 /tmp 读写权限,所以在启动时需要修改两个环境变量* NODE_LOG_DIR 是为了改写 egg-scripts 默认 node 写入路径(~/logs)-> /tmp* EGG_APP_CONFIG 是为了修改 egg 应有的默认当前目录 -> /tmp*/process.env.EGG_SERVER_ENV = 'prod';process.env.NODE_ENV = 'production';process.env.NODE_LOG_DIR = '/tmp';process.env.EGG_APP_CONFIG = '{"rundir":"/tmp","logger":{"dir":"/tmp"}}';const { Application } = require('egg');// 如果通过层部署 node_modules 就需要修改 eggPathObject.defineProperty(Application.prototype, Symbol.for('egg#eggPath'), {value: '/opt',});const app = new Application({mode: 'single',env: 'prod',});app.listen(9000, '0.0.0.0', () => {console.log('Server start on http://0.0.0.0:9000');});
2. 新建完成后,还需执行以下命令修改文件可执行权限,默认需要
777 或 755 权限才可正常启动。示例如下:chmod 777 scf_bootstrap
3. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
4. 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
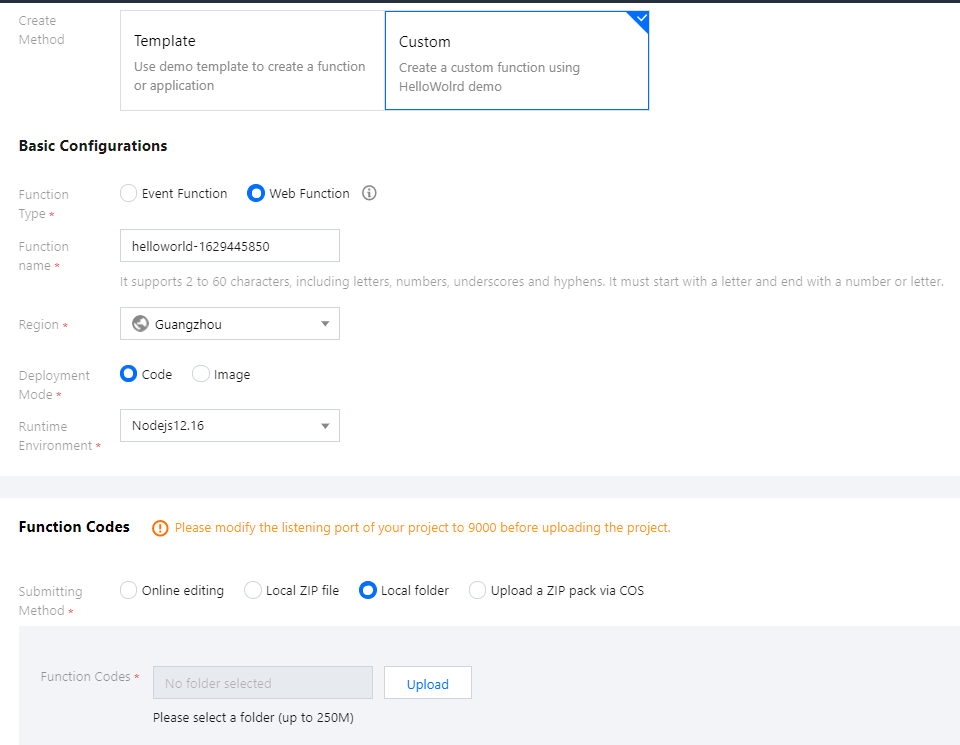
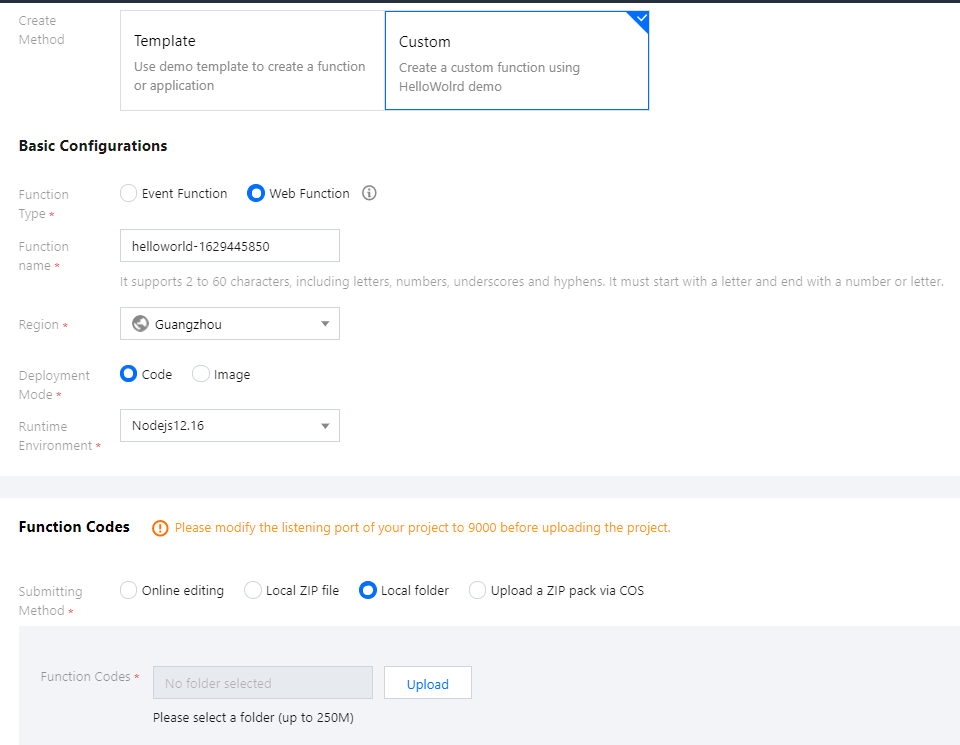
5. 选择自定义创建新建函数,根据页面提示配置相关选项。如下图所示:


函数类型:选择 “Web 函数”。
函数名称:填写您自己的函数名称。
地域:填写您的函数部署地域,默认为广州。
运行环境:选择 “Nodejs 12.16”。
部署方式:选择“代码部署”,上传您的本地项目。
提交方法:选择“本地上传文件夹”。
函数代码:选择函数代码在本地的具体文件夹。
6. 单击完成完成项目的部署。
开发管理
部署完成后,即可在 SCF 控制台快速访问并测试您的 Web 服务,并且体验云函数多项特色功能,例如层绑定、日志管理等,享受 Serverless 架构带来的低成本、弹性扩缩容等优势。

 是
是
 否
否
本页内容是否解决了您的问题?