- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 实践教程
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- CopyFunction
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- 函数和层的状态说明
- Data Types
- Error Codes
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 实践教程
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- CopyFunction
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- 函数和层的状态说明
- Data Types
- Error Codes
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
操作场景
本文使用了云函数 SCF,并在函数中通过 puppeteer 实现定时对页面内容进行采集、数据存储等任务。用户还可以通过函数执行数据爬取、定时签到、网页巡检等复杂的 Web 定时任务。
操作步骤
创建云函数
1. 登录云函数控制台,选择左侧导航栏中的 函数服务。
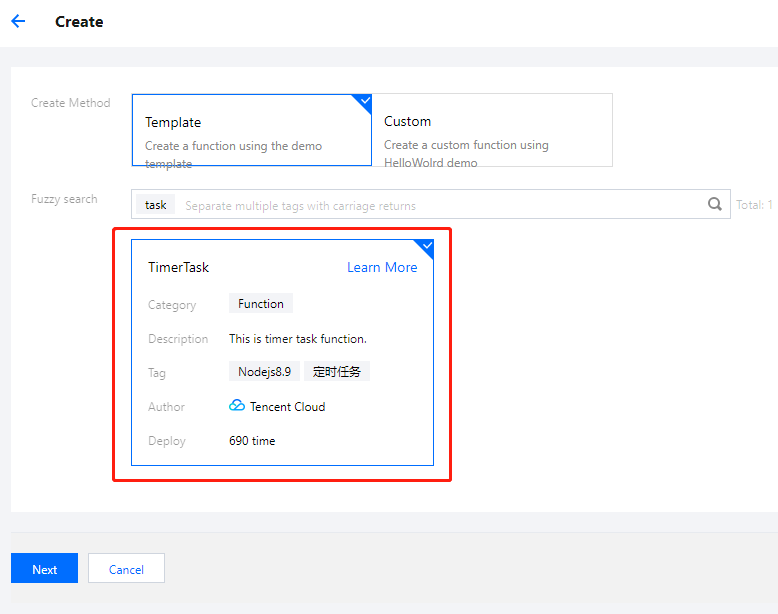
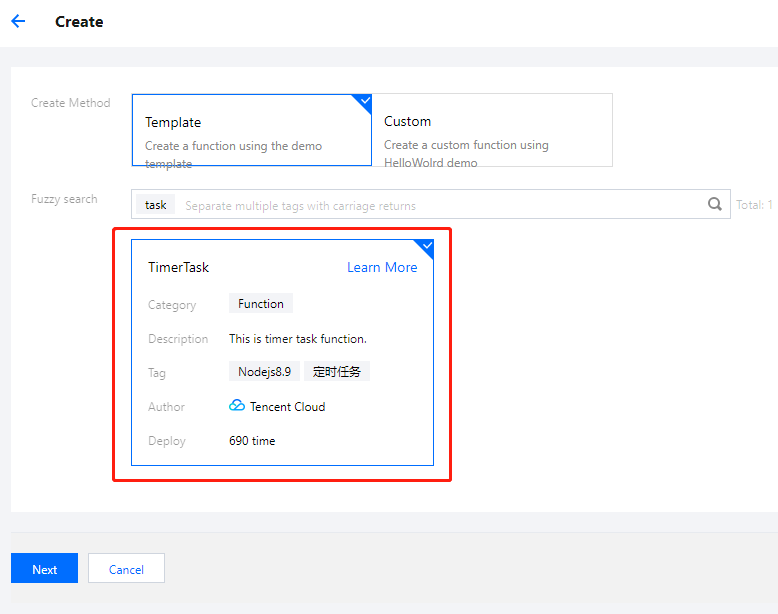
2. 在“函数服务”页面上方选择北京地域,并单击新建进入新建函数页面,根据页面相关信息提示进行配置。如下图所示:


创建方式:选择模板创建。
模糊搜索:输入“定时任务示例函数”,并进行搜索。
单击模板中的查看详情,即可在弹出的“模板详情”窗口中查看相关信息,支持下载操作。
3. 单击下一步,函数名称默认填充,如需对函数代码进行修改,单击展开函数代码卡片并可参见 修改函数模板 进行修改。
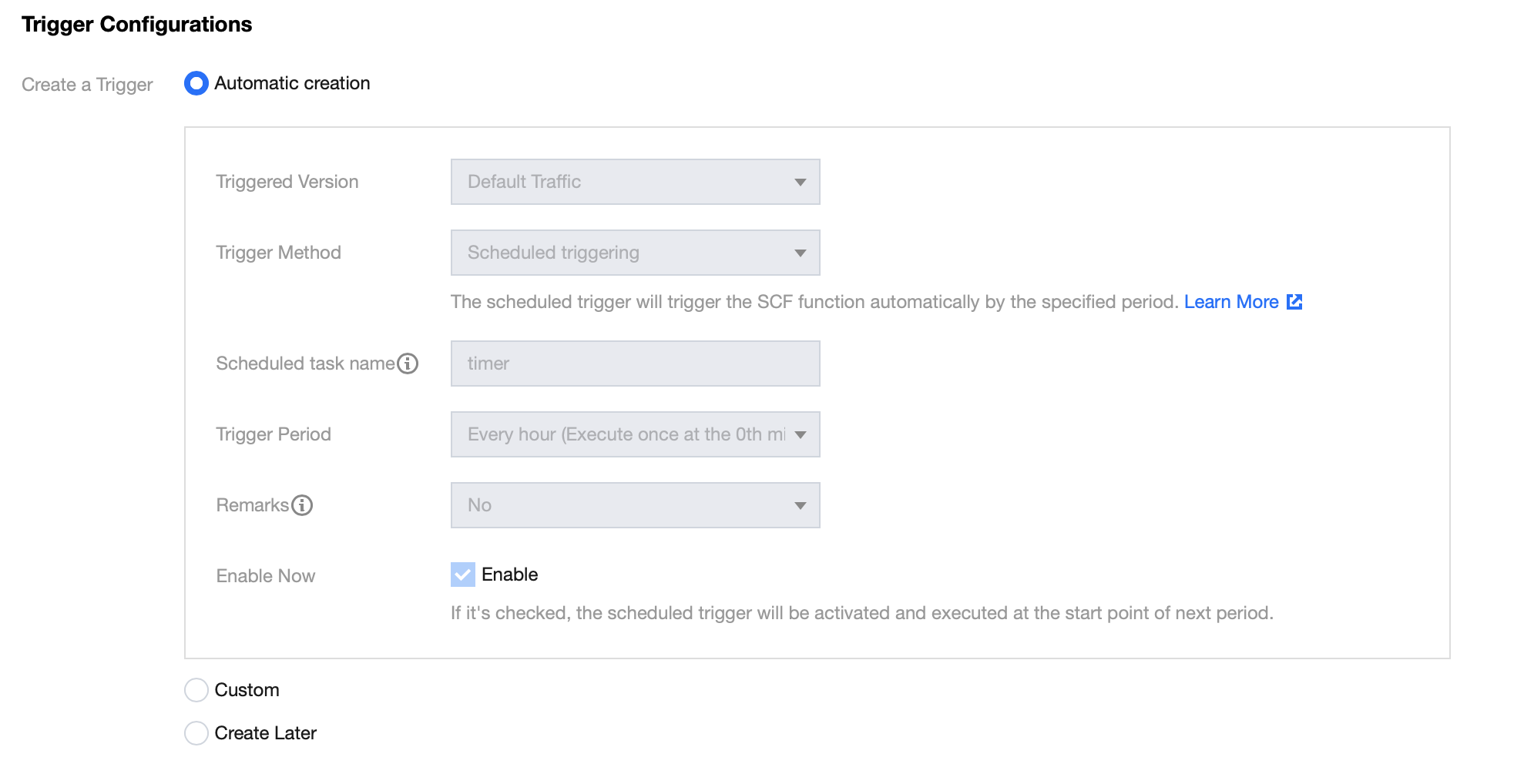
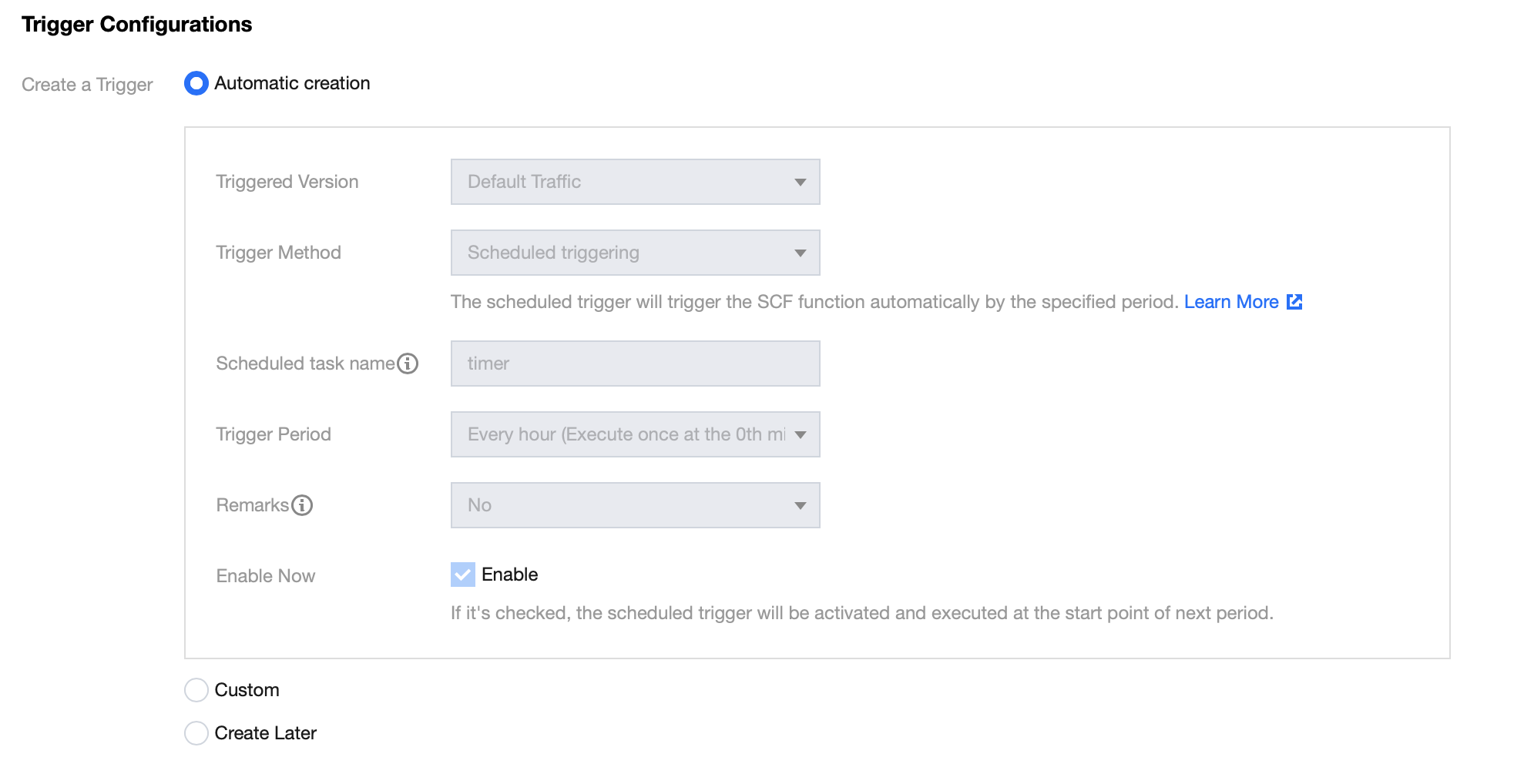
4. 在触发器配置中,选择自动创建,则默认创建一个每1小时0分执行一次的定时触发器。如下图所示:


说明:
如需根据需求自行调整触发器配置,请选择自定义创建。
如需在测试成功后再创建定时触发器,请选择暂不创建。
5. 单击完成,完成函数的创建。
测试云函数
1. 在函数代码界面的下方,单击测试,查看函数的执行日志。
2. 测试成功后,可以根据实际情况,在触发方式页签中配置定时触发器,并验收相关 Base64。
相关操作
修改函数模板
当前模板函数引用 puppeteer 实现对网页内容截屏,并转换为 base64 打印到函数日志。您可以根据自己的定时任务需求对相关模板进行修改。
例如执行以下命令,获取页面 title:
// 获取页面title可供参考const title = await page.title();console.log(title);
增加以下代码,设置点击页面属性。
// 点击页面属性可供参考await page.click('a');

 是
是
 否
否
本页内容是否解决了您的问题?