CSSウォーターマーク
最終更新日:2022-04-13 16:33:45
CSSウォーターマーク
最終更新日: 2022-04-13 16:33:45
CSSではウォーターマーク機能を提供しています。ライブストリーミング画面にウォーターマーク画像をオーバーレイすることで、ビデオの盗難防止効果を実現します。ここでは、コンソール経由でのウォーターマークテンプレートの作成、バインド、バインドの解除、修正および削除の方法を紹介します。
CSSウォーターマークテンプレートの作成には以下の2種類の方式があります。
CSSコンソールによってウォーターマークテンプレートを作成します。具体的な操作は、ウォーターマークテンプレートの作成をご参照ください。
APIの呼び出しによってウォーターマークテンプレートを生成します。具体的な操作は、ウォーターマークの追加をご参照ください。
注意事項
テンプレートを作成した後、プッシュドメイン名でのバインドが行えます。バインドの完了後5分~10分で有効になります。
コンソールのウォーターマークテンプレート管理はドメイン次元となっており、現在はバインドインターフェース作成のルールを取り消すことはできません。ウォーターマーク管理インターフェース経由で指定ストリームをバインドした場合は、ウォーターマークルールの削除を呼び出してバインドを解除する必要があります。
テンプレートのバインド、修正、バインド解除はいずれも更新後のCSSストリームにのみ影響し、すでにライブストリーミング中にあるストリームは影響を受けません。ライブストリーミング中のストリームが新しいルールを使用するには、一度切断して再度プッシュする必要があります。
前提条件
ウォーターマークテンプレートの作成
1. CSSコンソールにログインし、【機能設定】>【CSSウォーターマーク】に入ります。
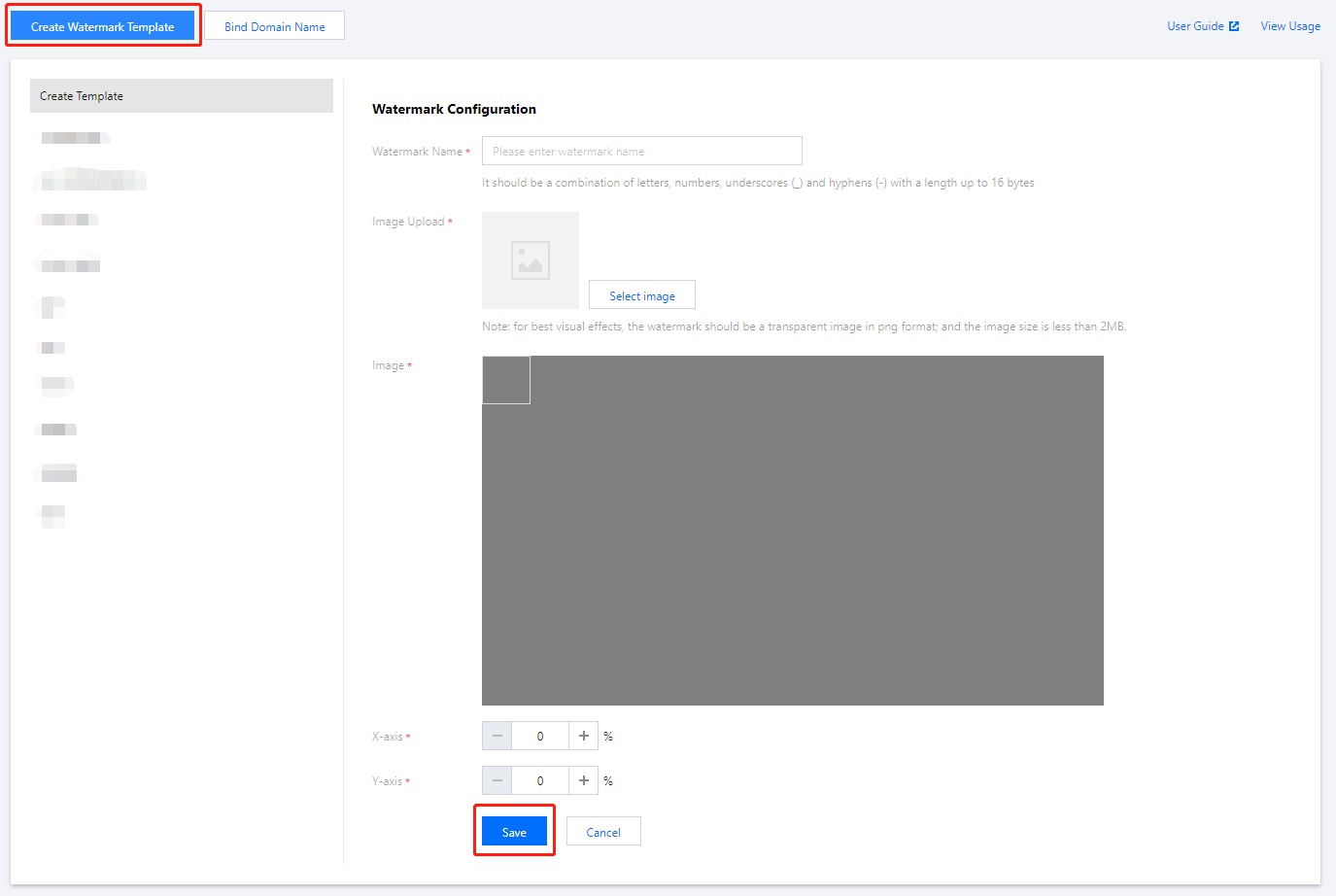
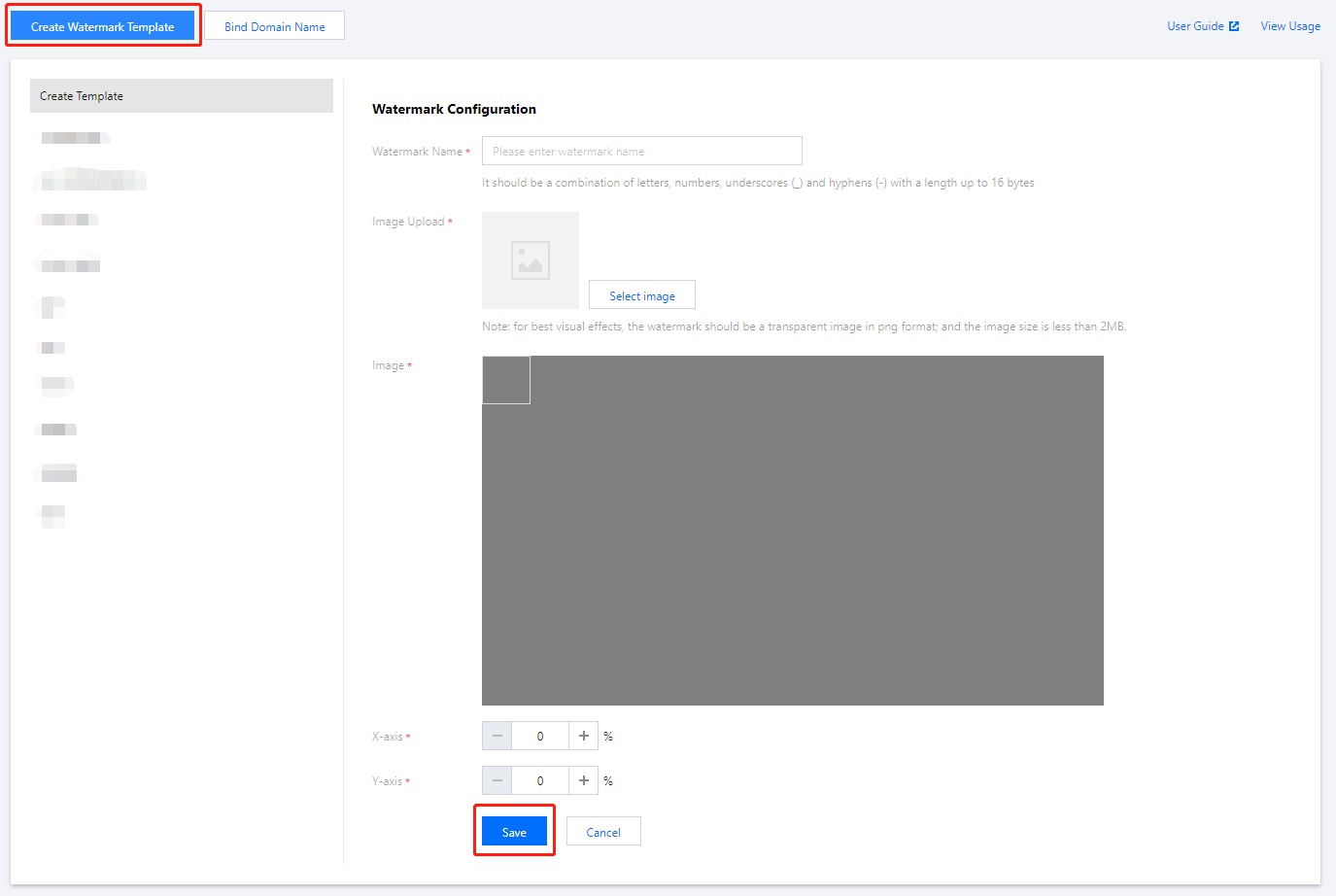
2. 【ウォーターマークテンプレートの作成】をクリックして、ウォーターマークテンプレート作成ページに入ります。
3. ウォーターマーク名に使用できるのは、中国語、英語、数字、「_(アンダーバー)」、「-(ハイフン)」のみです。30文字を超えないこと。
4. 【画像の選択】をクリックし、ウォーターマークの画像をアップロードします。
ご注意:
最良の視覚的効果を得るため、ウォーターマークは透明な画像でpng形式とし、画像サイズは2M未満とします。
5. ウォーターマーク画像の表示位置の設定は次の2種類の方法で調整できます。
ウォーターマーク画像の設定欄上で画像の位置をドラッグします。
表示位置のX軸方向とY軸方向を設定します。
6. 【保存】をクリックすれば完了です。


ドメイン名のバインド
1. CSSコンソールにログインし、【機能設定】>【CSSウォーターマーク】に入ります。
2. 以下の方法でドメイン名をバインドするウィンドウに入ります。
ドメイン名の直接バインド:左上の【ドメイン名のバインド】をクリックします。


新規ウォーターマークテンプレート作成完了後のドメイン名バインド:ウォーターマークテンプレートの作成完了後に、プロンプトボックスの中の【ドメイン名のバインドに進む】をクリックします。


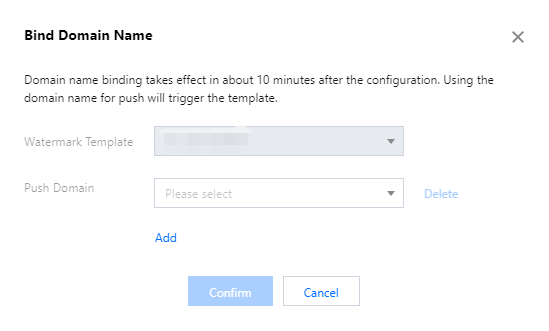
3. ドメイン名バインドのウィンドウで、バインドしたいウォーターマークテンプレートおよびプッシュドメイン名を選択し、【OK】をクリックすればバインドが完了します。

説明:
【追加】をクリックして現在のテンプレートに複数のプッシュドメイン名をバインドする機能をサポートしています。
バインドの解除
1. CSSコンソールにログインし、【機能設定】>【CSSウォーターマーク】に入ります。
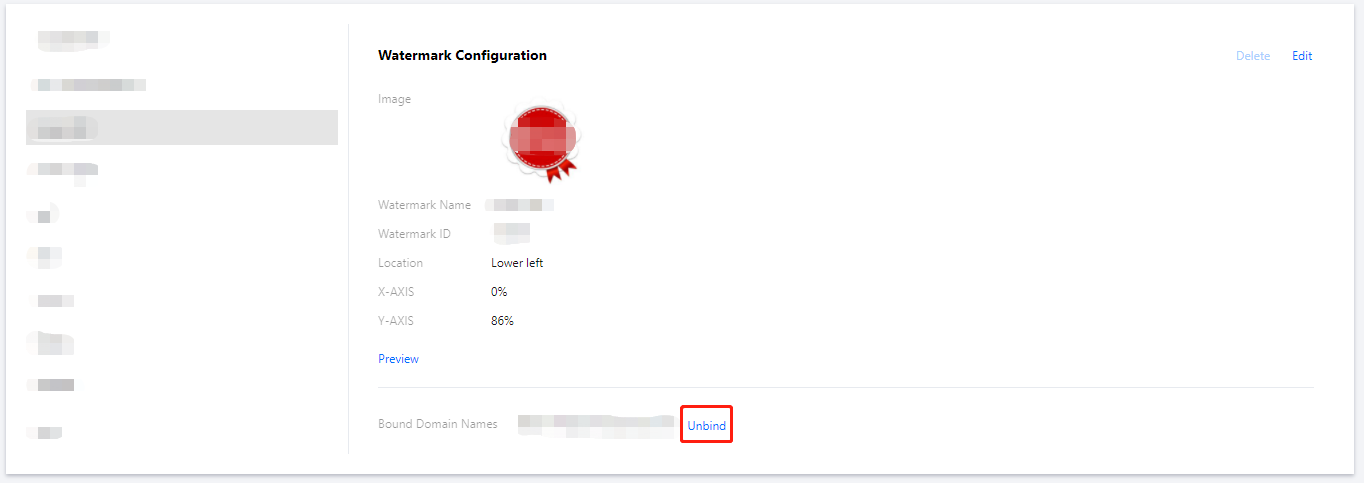
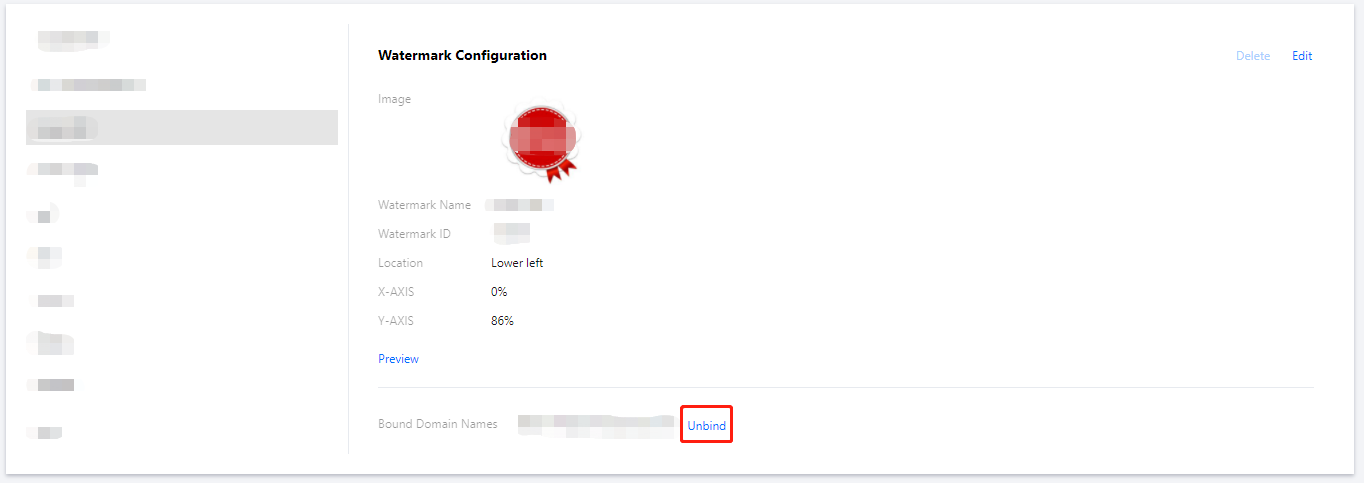
2. ドメイン名をバインドしたウォーターマークテンプレートを選択し、【バインド解除】をクリックします。


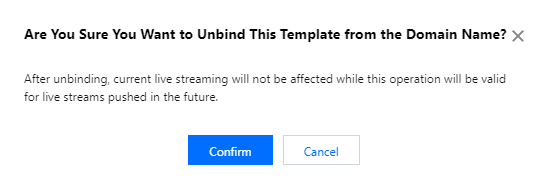
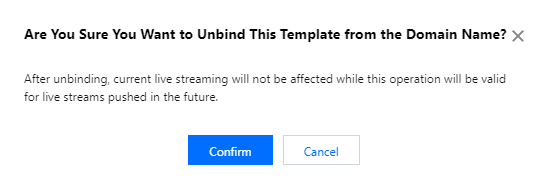
3. 現在バインドしているドメイン名のバインド解除が行われるかを確認して、【OK】をクリックすればバインドが解除されます。


テンプレートの修正
1. 【機能設定】>【CSSウォーターマーク】に入ります。
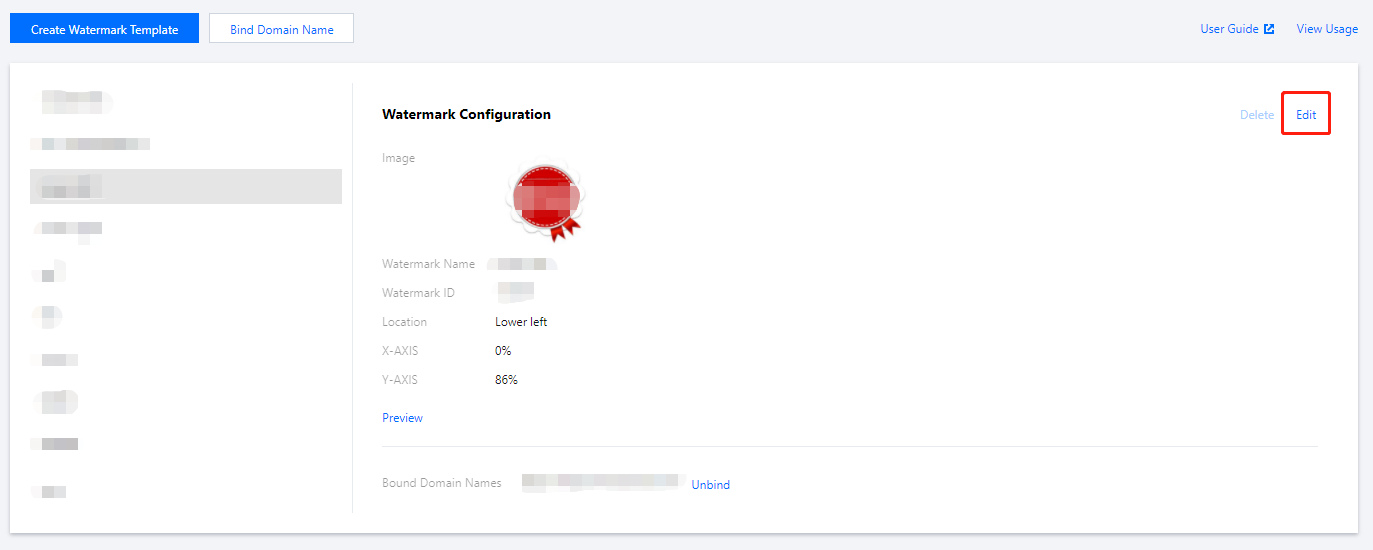
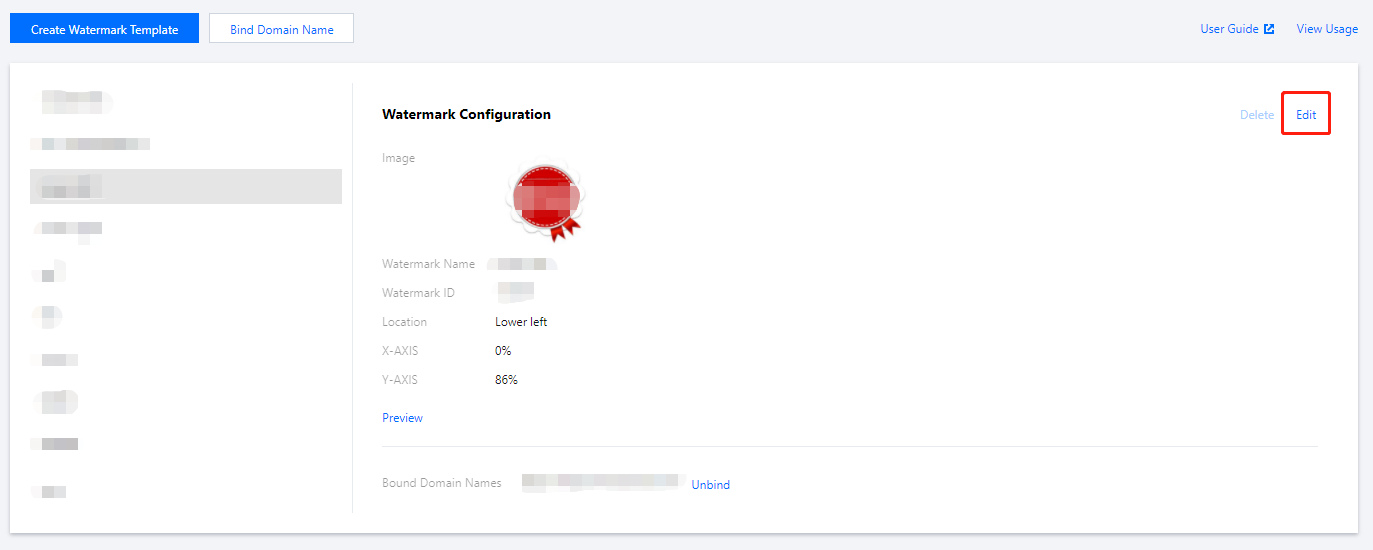
2. 作成済みのウォーターマークテンプレートを選択して、右側の【編集】を選択すれば、テンプレート情報の修正に進めます。
3. 【保存】をクリックすれば完了です。


説明:
ウォーターマークテンプレートの画面上の効果を確認したい場合は、【プレビュー】をクリックすれば確認することができます。
テンプレートの削除
1. 【機能設定】>【CSSウォーターマーク】に入ります。
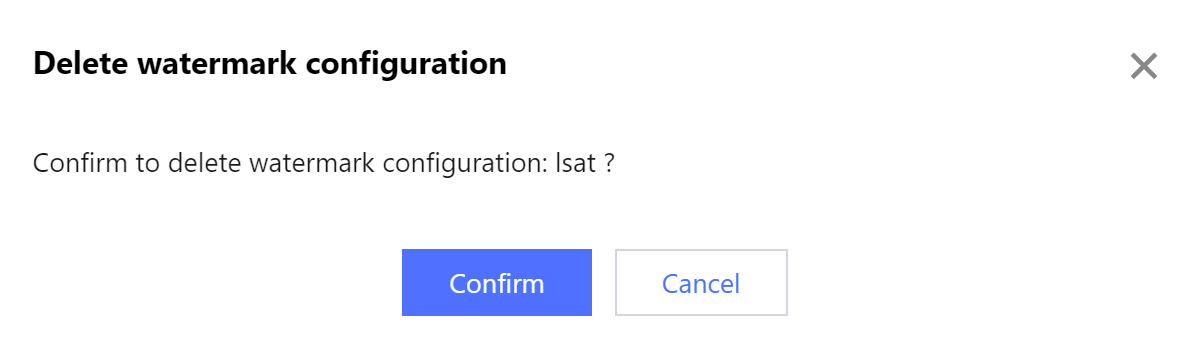
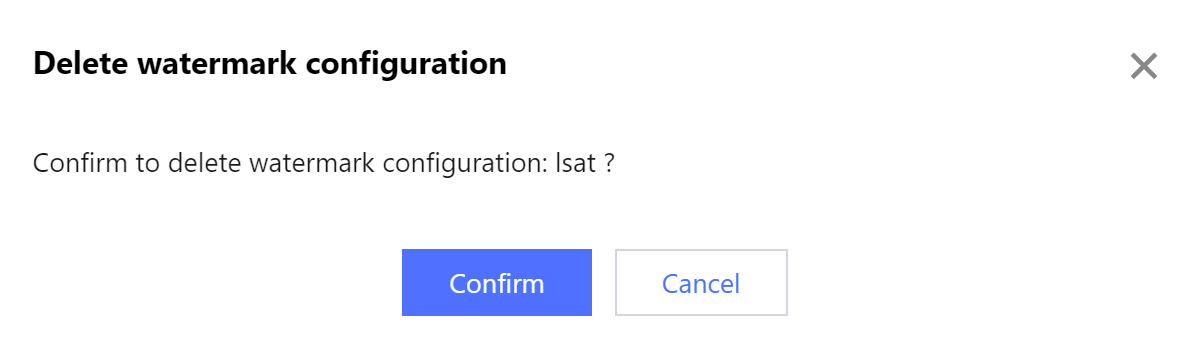
2. 作成済みのウォーターマークテンプレートを選択し、上方の削除ボタン

3. 現在のウォーターマークテンプレートを削除するか確認し、【OK】をクリックすれば削除が完了します。


関連操作
フィードバック