云直播
- 購入ガイド
- 付加価値サービス
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- Domain Management
- ドメイン名の追加
- プッシュドメイン名管理
- 再生ドメイン名管理
- 機能設定
- ライブストリーミングタイムシフト
- 機能の実践
- Push and Playback
- WebRTCプロトコルプッシュ
- ライブストリーミング機能
- CSSレコーディング
- Live Streaming Security
- 海外のCSSサービス
- コールバックによるイベントメッセージ通知
- SDKの実践
- APIドキュメン
- Making API Requests
- Monitoring Data Query APIs
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- メンテナンスガイド
- FAQs
- CSS ポリシー
CSSコールバック
最終更新日:2023-03-24 17:00:03
CSSではCSSコールバック機能を提供し、コンソールでのコールバックテンプレートの設定をサポートしています。トリガーされる各イベントに対して関連コールバック情報を受信するパスを設定でき、さらにプッシュドメイン名でテンプレートとのバインドを行います。バインドに成功すると、ライブストリーミング中に、設定したテンプレートにしたがってイベントのコールバック機能がトリガーされ、Tencent Cloudが自発的にリクエストを顧客サーバーに送信し、顧客サーバによってリクエストの応答が実行されます。認証に通過すると、イベントに対応するパスによってコールバック情報のJSONデータパケットを取得することができます。
以下では、コンソールを介してコールバック設定テンプレートの作成、修正、削除を行う方法を紹介します。
このうち、コールバック設定テンプレートの作成には以下の2種類の方式があります。
CSSコンソールによるテンプレートの作成。具体的な操作手順は、コールバックテンプレートの作成をご参照ください。
APIによるテンプレート作成。具体的なパラメータおよびサンプルの説明は、コールバックテンプレートの作成をご参照ください。
注意事項
作成完了後に、対応するプッシュドメイン名でコールバック設定とのバインドを行う必要があります。バインドの完了後約5分~10分で設定が有効になります。
コールバック設定の中で、コールバックイベントの受信に使用するコールバックアドレスの
httpまたはhttpsサーバーが正常にレスポンスを受信する必要があります。コンソールのコールバックテンプレート管理はドメイン次元となっており、現在はバインドインターフェース作成のルールを取り消すことができません。CSSコールバック関連インターフェースを介して指定ストリームをバインドした場合は、コールバックルールの削除を呼び出して、バインドを解除する必要があります。
CSSコールバック関連プロトコルについては、イベントメッセージ通知のプロトコルをご参照ください。
CSSコールバックメッセージ通知のパラメータについての説明は以下をご参照ください:
コールバックテンプレートの作成
1. CSSコンソールにログインします。
2. 左側メニューバーからイベントセンター>ライブブロードキャストのコールバックを選択します。
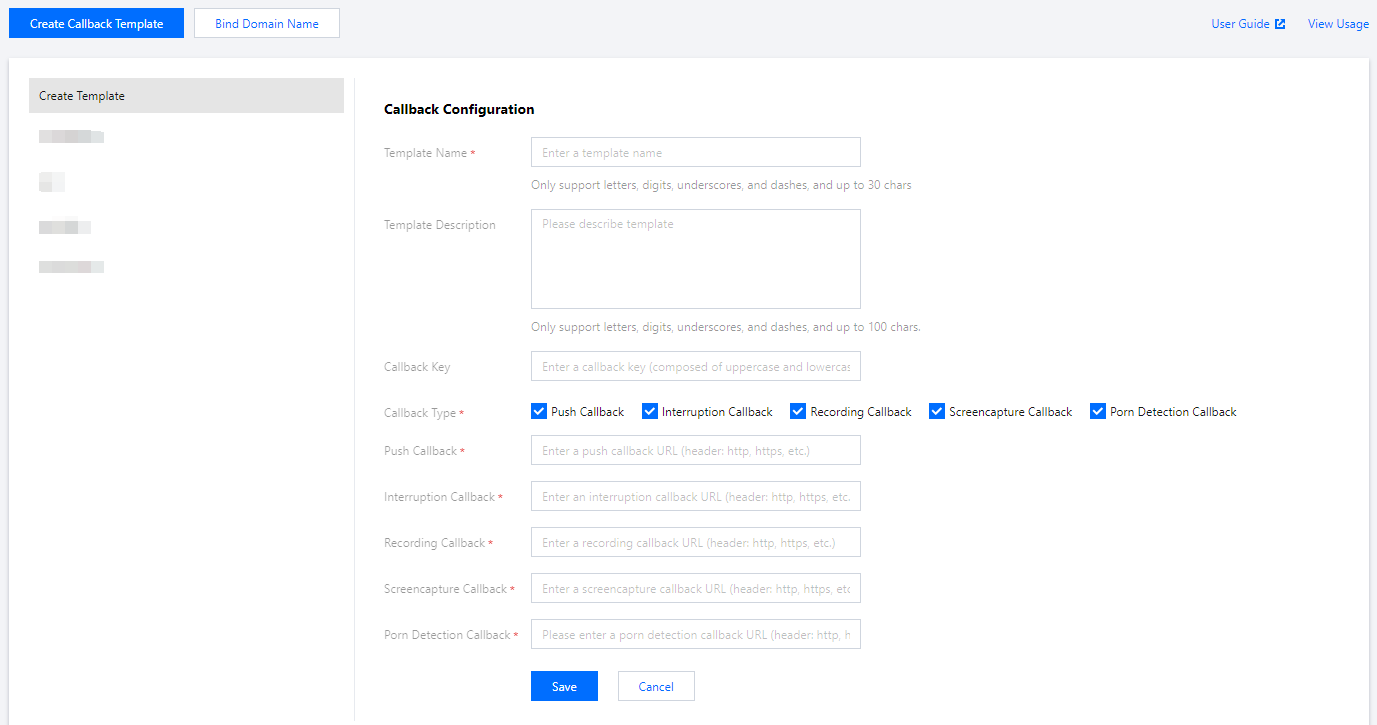
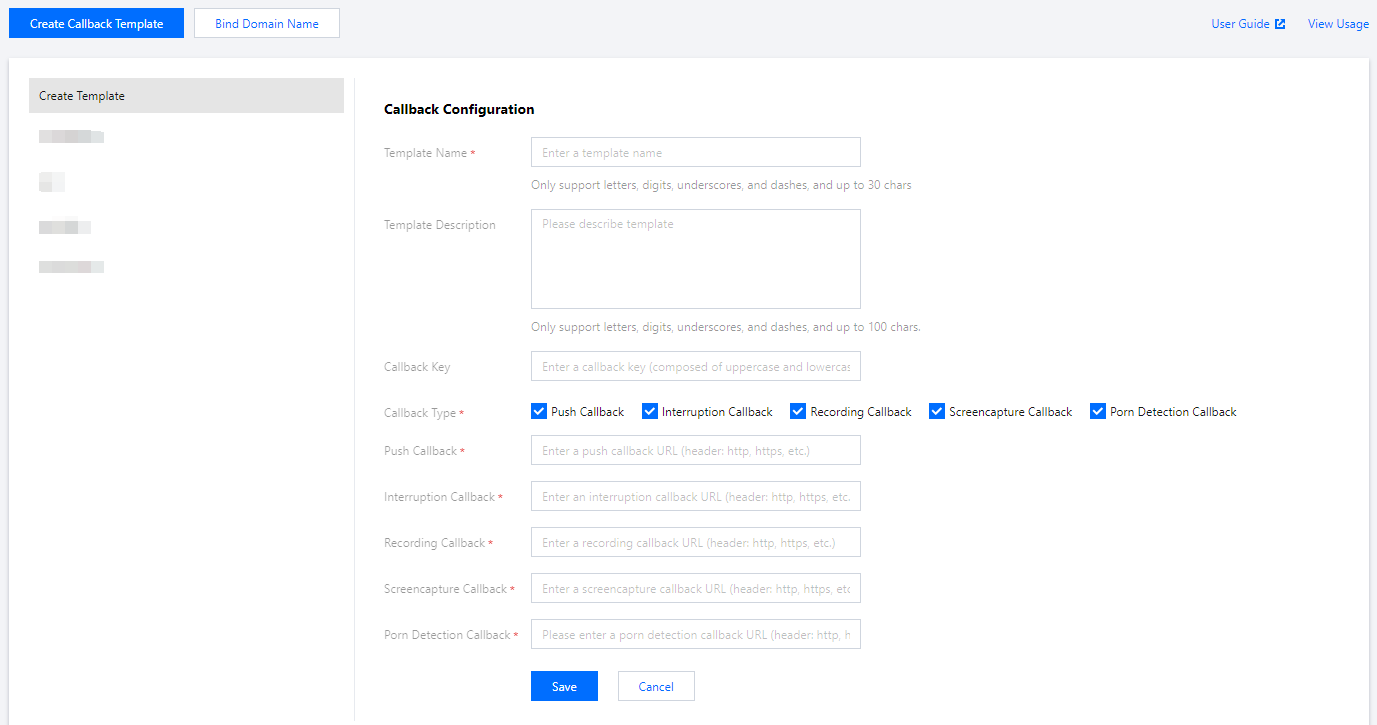
3. コールバックテンプレートの作成をクリックし、CSSコールバック用の新しいテンプレートにコールバック情報を記入して、コールバックタイプを選択し、コールバックアドレスを記入します。複数選択可能です。保存をクリックすれば完了です。


設定項目 | 説明 |
テンプレート名 | コールバックテンプレート名。入力できるのは中国語、英語、数字、「_(アンダーバー)」、「-(ハイフン)」のみです。30文字を超えないこと。 |
テンプレートの説明 | コールバックテンプレートの説明情報。入力できるのは中国語、英語、数字、「_(アンダーバー)」、「-(ハイフン)」のみです。100文字を超えないこと |
コールバックキー | |
プッシュコールバック | プッシュコールバックイベント受信のためのパスを入力します。サポート可能なプロトコルヘッダーは、HTTP、HTTPSなどです。 |
プッシュ切断コールバック | プッシュ切断コールバックイベントを受信するためのパスを入力します。サポート可能なプロトコルヘッダーは、HTTP、HTTPSなどです。 |
レコーディングコールバック | レコーディングコールバックイベントを受信するためのパスを入力します。サポート可能なプロトコルヘッダーは、HTTP、HTTPSなどです。 |
スクリーンキャプチャコールバック | スクリーンキャプチャコールバックイベントを受信するためのパスを入力します。サポート可能なプロトコルヘッダーは、HTTP、HTTPSなどです。 |
スクリーンキャプチャ・ポルノ検出コールバック | スクリーンキャプチャ・ポルノ検出コールバックイベントを受信するためのパスを入力します。サポート可能なプロトコルヘッダーは、HTTP、HTTPSなどです。 |
プッシュ異常イベントコールバック | プッシュ異常イベントコールバックを受信するためのパスを入力します。サポート可能なプロトコルヘッダーは、HTTP、HTTPSなどです。 |
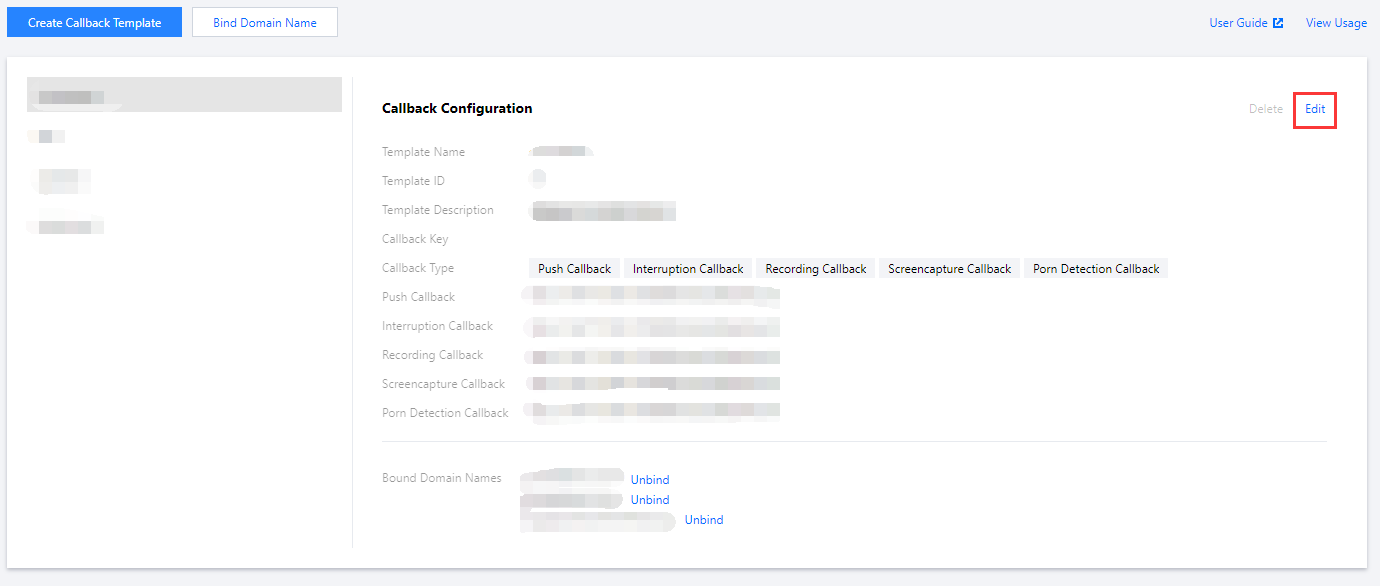
テンプレートの変更
1. イベントセンター>ライブブロードキャストのコールバックに移動します。
2. 作成済みのコールバック設定テンプレートを選択し、右側の編集をクリックすれば、テンプレートの情報を変更できます。
3. 保存をクリックすれば完了です。


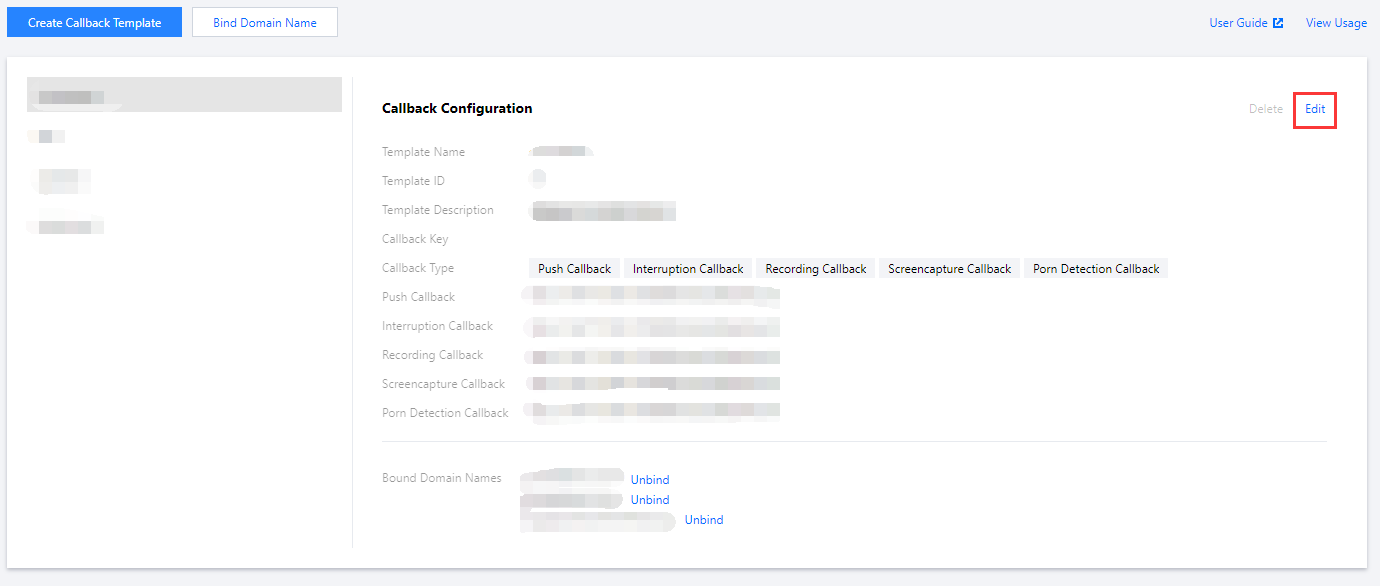
テンプレートの削除
テンプレートがすでにバインドされている場合は、先にテンプレートのバインドを解除する必要があり、その後削除操作を行うことができます。具体的なバインド解除の操作は、コールバック設定のバインド解除をご参照ください。
1. イベントセンター>ライブブロードキャストのコールバックに移動します。
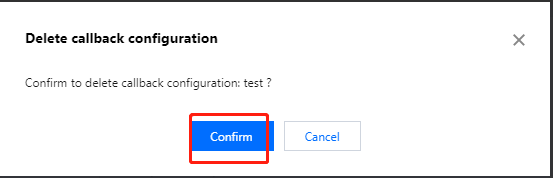
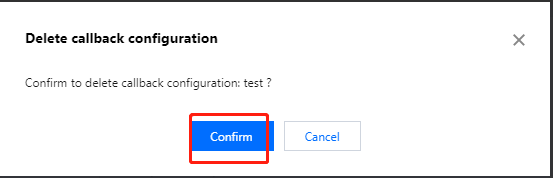
2. 作成済みのコールバック設定テンプレートを選択し、右側の削除をクリックします。
3. 現在のスクリーンキャプチャ・ポルノ検出設定テンプレートの削除の是非を確認し、OKをクリックすれば削除できます。