Cloud Streaming Services
- 購入ガイド
- 付加価値サービス
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- Domain Management
- ドメイン名の追加
- プッシュドメイン名管理
- 再生ドメイン名管理
- 機能設定
- ライブストリーミングタイムシフト
- 機能の実践
- Push and Playback
- WebRTCプロトコルプッシュ
- ライブストリーミング機能
- CSSレコーディング
- Live Streaming Security
- 海外のCSSサービス
- コールバックによるイベントメッセージ通知
- SDKの実践
- APIドキュメン
- Making API Requests
- Monitoring Data Query APIs
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- メンテナンスガイド
- FAQs
- CSS ポリシー
CSSスクリーンキャプチャ
最終更新日:2023-07-10 10:51:20
CSSスクリーンキャプチャとは、ご自身の好きなタイミングでリアルタイムのライブストリーミングの画像を切り取り、画像を生成することを指します。通知のコールバックによってスクリーンキャプチャ情報を取得でき、またスクリーンキャプチャのデータは、CSSポルノ検出、ライブルームのサムネイルなどの多様なシナリオに応用できます。
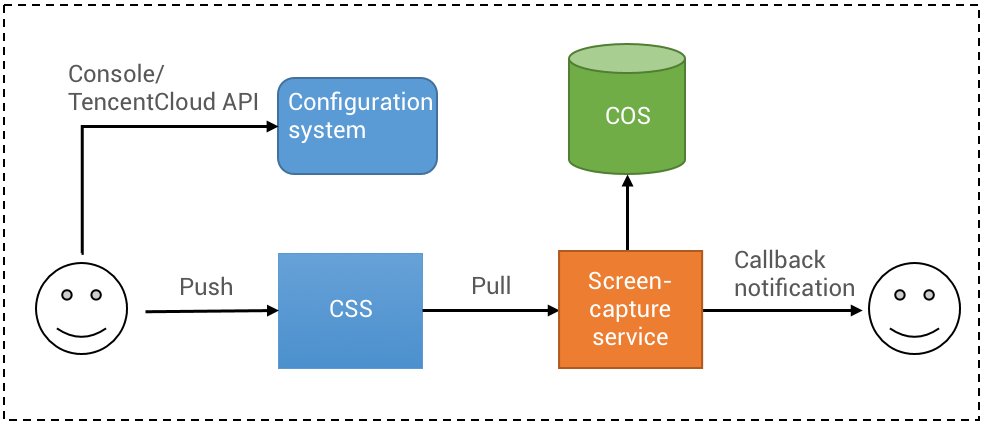
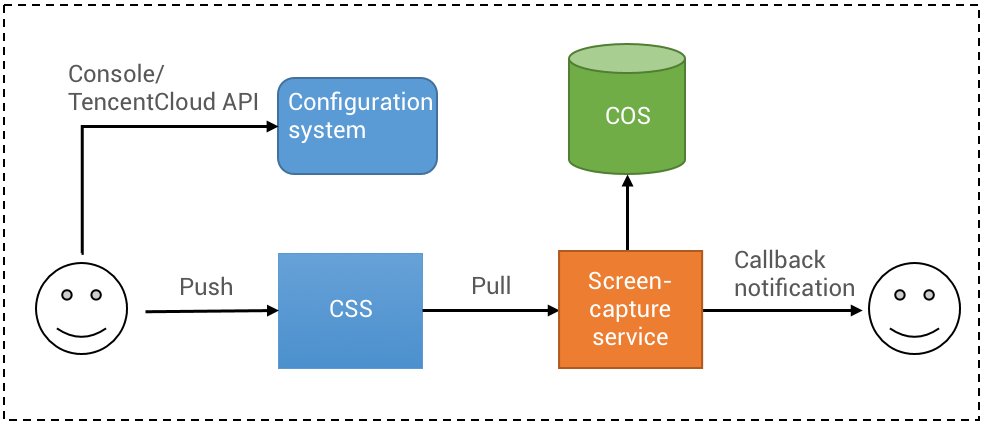
CSSスクリーンキャプチャ全体の流れ


全体の流れ:
1. コンソールで、またはTencent Cloud APIを直接呼び出し、CSSスクリーンキャプチャ機能を設定します。
2. CSSプッシュを実行します。
3. スクリーンキャプチャサービスは、設定に基づいた上でスクリーンキャプチャデータを生成し、Cloud Object Storageシステムに保存します。
4. 生成されたスクリーンキャプチャの関連情報はコールバックで通知されます。
CSSスクリーンキャプチャの設定
スクリーンキャプチャの設定方式
【CSSコンソール】>【機能テンプレート】>【Screencapturing and Porn Detection Configuration】、詳細な情報については、Screencapturing and Porn Detection Configurationをご参照ください。
スクリーンキャプチャ間隔の設定
業務上のニーズに沿って、スクリーンキャプチャの頻度を指定することができます。つまり、スクリーンキャプチャの時間間隔(SnapshotInterval)を5秒~300秒の範囲で設定でき、デフォルトの間隔は10秒です。
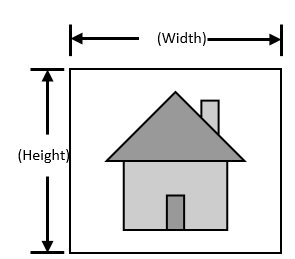
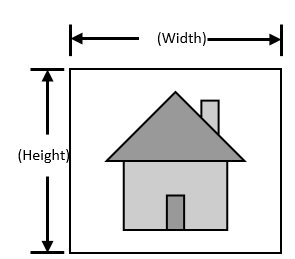
スクリーンキャプチャの幅と高さの設定
スクリーンキャプチャサービスは、スクリーンキャプチャの幅(Width)と高さ(Height)の指定をサポートしています。


ご注意:
特別な幅と高さを指定する必要がない場合は、デフォルトのスクリーンキャプチャの幅と高さ(0に設定)がプッシュビデオ画面の幅と高さになります。以下の詳細設定を読まずに、次のセクションにスキップすることもできます。
まず次の3つの幅と高さのコンセプトをお読みください。
プッシュの幅と高さとは、ライブストリーミングのビデオ画面の幅と高さであり、このテキストでは(X,Y)とします。
設定の幅と高さとは、コンソール/Tencent Cloud APIを介して設定する幅と高さであり、このテキストでは(W,H)とします。
スクリーンキャプチャの幅と高さとは、スクリーンキャプチャサービスが生成するスクリーンキャプチャの幅と高さであり、このテキストでは(N,M)とします。
スクリーンキャプチャサービスはより詳細な設定も対応しています。
設定しない場合、つまりデフォルトの(W,H)=(0,0)を採用する場合は、スクリーンキャプチャの幅と高さとプッシュの幅と高さは一致し、(N,M)=(X,Y)となります。
幅 Wのみを設定する場合は、スクリーンキャプチャの幅 N = Wとなりますが、スクリーンキャプチャの高さは、同等比率でスケーリングされ、 M = N / X * Yとなります。
高さ Hのみを設定する場合は、スクリーンキャプチャの高さ M = Hとなりますが、スクリーンキャプチャの幅は、同等比率でスケーリングされ、N = M / Y * Xとなります。
(W,H)を同時に設定する場合は、スクリーンキャプチャの幅と高さと設定の幅と高さが一致し、(N,M)=(W,H)となります。
幅と高さの自動切換機能を設定する場合は、以下のシナリオに沿って設定を行う必要があります。
W < Hに設定し、かつWとHがいずれも0より大きく、プッシュ時にX > Yである場合、設定の幅は小さくなり、プッシュの幅が広くなります。
この時、直接スクリーンキャプチャを撮影すると、画像に湾曲や変形が出現することがあります。これらの問題を避けるため、CSSスクリーンキャプチャサービスは、設定の幅と高さのサイズ関係とCSSプッシュ画面が一致するように、バックエンドでWとHの値を自動的に切り替えます。
CSSスクリーンキャプチャのイベントメッセージ通知
イベントメッセージ通知の設定は、 イベントメッセージ通知をご参照ください。スクリーンキャプチャのコールバック通知は、JSON形式で、HTTP POSTプロトコルを使用し、クライアントが事前に設定済みの受信サーバーに通知されます。
スクリーンキャプチャコールバック関連フィールド
フィールド名 | タイプ | 説明 |
event_type | int | コールバック情報タイプ。スクリーンキャプチャコールバックを200に固定 |
stream_id | string | CSSストリーム名 |
channel_id | string | CSSストリーム名と同じ |
create_time | int64 | スクリーンキャプチャ生成のUnixタイムスタンプ |
file_size | int | スクリーンキャプチャファイルサイズ。単位:byte |
width | int | スクリーンキャプチャの幅。単位:ピクセル |
height | int | スクリーンキャプチャの高さ。単位:ピクセル |
pic_url | string | |
pic_full_url | string | |
sign | string | |
t | int64 |
一部フィールドの説明
pic_url説明:path:年-月-日
name:CSSストリーム名-screenshot-時-分-秒-幅x高さ.jpg
例:
/2018-12-17/stream_name-screenshot-19-06-59-640x352.jpg
このフィールドはカスタムCOS CDNドメイン名のスプライスに使用することができ、CDNドメイン名が不要である場合は、 pic_full_urlを直接使用することができます。
pic_full_url説明:http://COSドメイン名+pic_url
例:
http://testbucket-1234567890.cos.region.myqcloud.com/2018-12-17/stream_name-screenshot-19-06-59-640x352.jpg
スクリーンキャプチャコールバックの例
{"event_type":200,"stream_id":"stream_name","channel_id":"stream_name","create_time":1545030273,"file_size":7520,"width":640,"height":352,"pic_url":"/2018-12-17/stream_name-screenshot-19-06-59-640x352.jpg","pic_full_url":"http://testbucket-1234567890.cos.region.myqcloud.com/2018-12-17/stream_name-screenshot-19-06-59-640x352.jpg","sign":"ca3e25e5dc17a6f9909a9ae7281e300d","t":1545030873}
