Cloud Streaming Services
- 購入ガイド
- 付加価値サービス
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- Domain Management
- ドメイン名の追加
- プッシュドメイン名管理
- 再生ドメイン名管理
- 機能設定
- ライブストリーミングタイムシフト
- 機能の実践
- Push and Playback
- WebRTCプロトコルプッシュ
- ライブストリーミング機能
- CSSレコーディング
- Live Streaming Security
- 海外のCSSサービス
- コールバックによるイベントメッセージ通知
- SDKの実践
- APIドキュメン
- Making API Requests
- Monitoring Data Query APIs
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- メンテナンスガイド
- FAQs
- CSS ポリシー
再生エラーの原因調査
最終更新日:2024-09-04 15:36:03
CSSを視聴できず、内部で何が起こっているのかまったくわからない場合は、次の方法で原因調査を行ってください。通常、問題の原因は数十秒以内に確認できます。


原因調査の考え方
Step 1. 再生URLのチェック
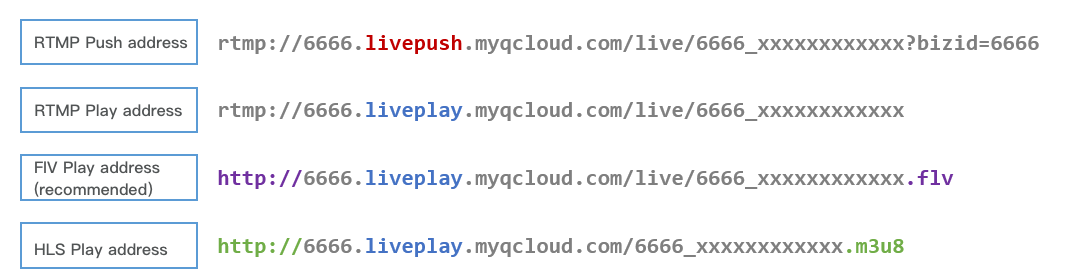
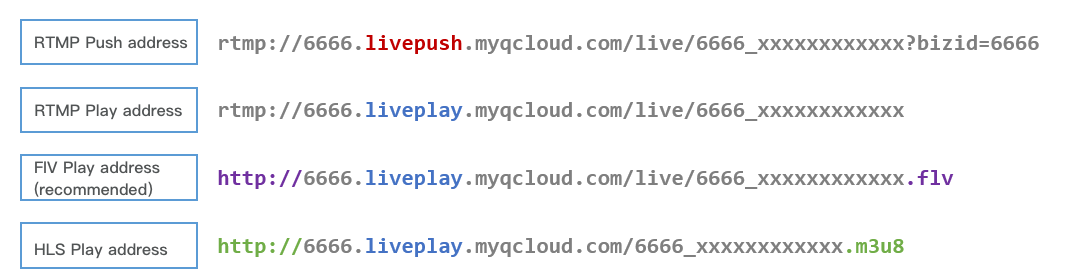
ここでエラーが発生する可能性が最も高いため、すべてのチェックを開始する前に、まずアドレスが正しいかどうかをチェックする必要があります。TencentCloudのCSSアドレスは、プッシュアドレスと再生アドレスの2つのタイプがあり、最初にプッシュアドレスを再生アドレスと間違えるエラーを削除する必要があります。


Mini CSSの再生URL:
Mini CSSの再生URLは、デバッグによって取得できます。グローバル検索でキーワードstartPlayを検索し、デバッグブレークポイントを設定できます。ここでRTMP SDKはMini CSSによって呼び出されます。パラメータstartPlayは再生URLです。
Step 2. ビデオストリームのチェック
再生URLが正しいことはビデオが再生可能であることを意味するものではないため、ビデオストリームが正常であるかどうかを確認します。
CSSでは、キャスターがプッシュを終了すると、そのCSS URLから視聴できなくなります。
VODでは、クラウド内のビデオファイルが削除された場合も、視聴できなくなります。
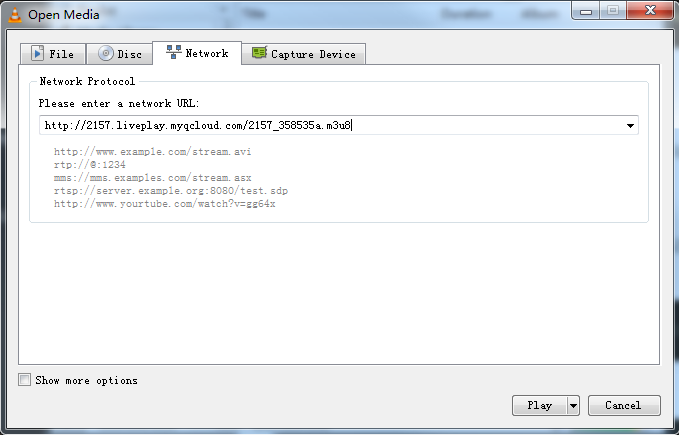
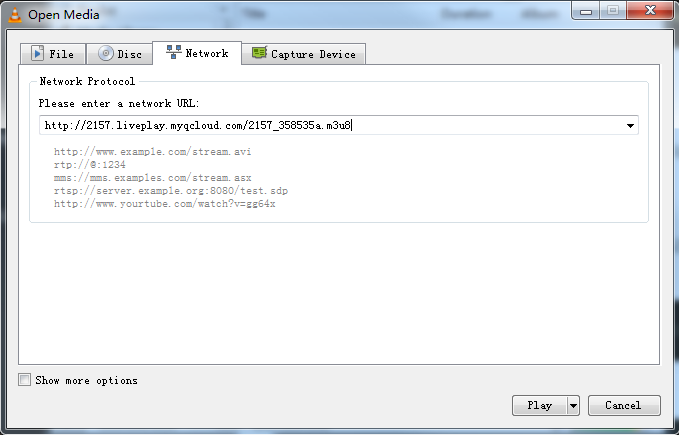
一般的な解決策は、VLCを用いてチェックすることです。VLCはPC上のオープンソースプレーヤーで、多くのプロトコルをサポートしているため、チェックに最適です。


Step 3. 再生側のチェック
ビデオストリームに何ら問題がない場合、状況に応じてプレーヤーが正常かどうかをチェックする必要があります。
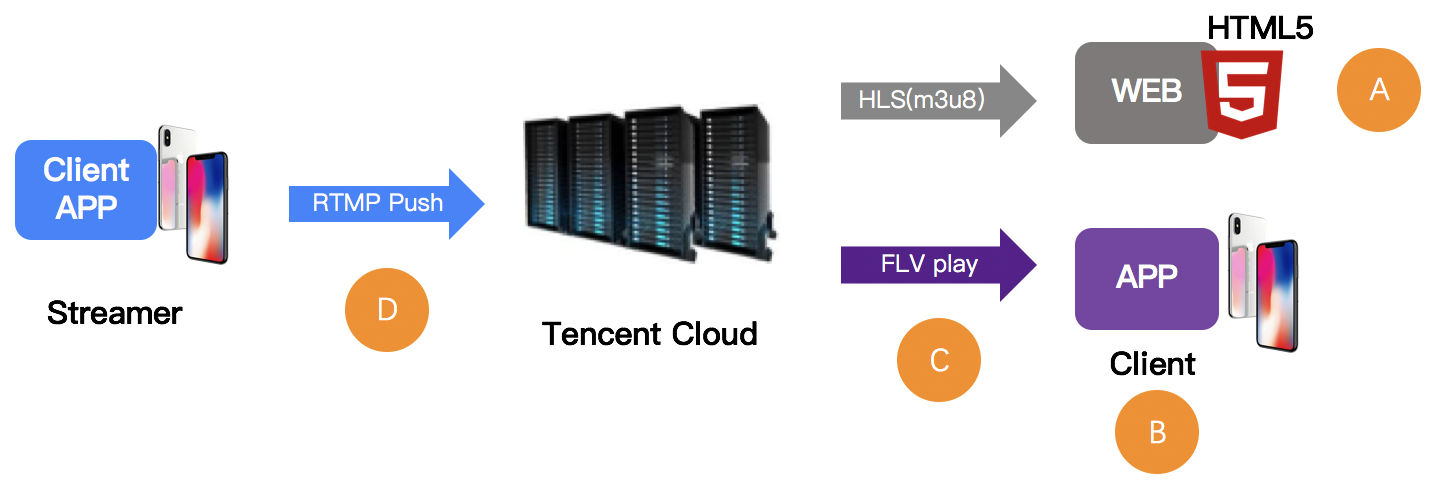
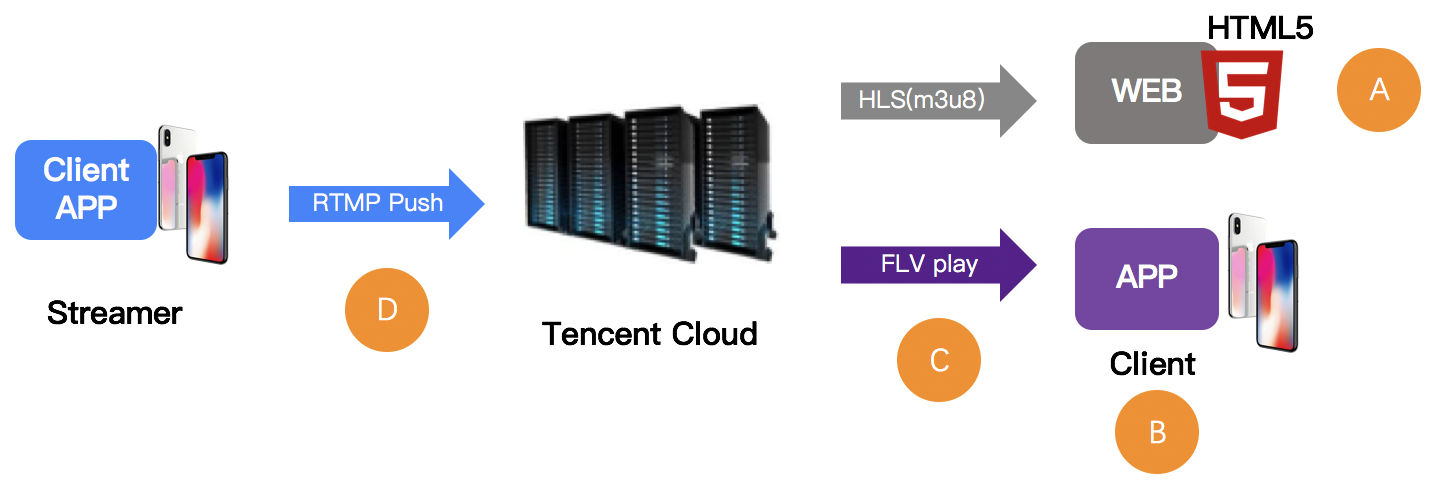
Webブラウザ(A)
フォーマット:スマホブラウザではHLS(m3u8)およびMP4形式の再生アドレスのみをサポートします。
HLS(m3u8):Tencent CloudのHLSプロトコルは、スタートが遅いです。つまりTencent Cloudは、視聴者がHLS形式の視聴アドレスをリクエストし
場合にのみ、HLS形式のトランスコードを開始します。この目的はリソースの浪費を回避することです。 ただし、HLS形式の再生アドレスは世界で最初のユーザーがリクエストを開始してから30秒後にしか視聴できないという問題も発生しています。
Tencent Cloud Web Player:複数のプロトコル再生アドレスの同時指定をサポートし、プラットフォーム(PC/Android/iOS)に応じて最適な再生戦略を採用できます。また内部の選択的再試行ロジックによって、HLS(m3u8)のスタートが遅い問題も解決することができます。
RTMP SDK(B)
RTMP SDK DEMO自体の再生に問題がない場合は、RTMP SDKの再生ドキュメント(iOSおよびAndroid)を参照して、インターフェースロジックにエラーがないかどうかをチェックすることをお勧めします。
Step 4. ファイアウォールのブロック(C)
これは最も一般的な状況です。多くの顧客の企業ネットワーク環境ではビデオの再生が制限されています。制限の原理は、ファイアウォールによってHTTPリクエストの対象がストリーミングメディアリソースであるかどうかが検出されることです(企業上層部は社員が職場でビデオを視聴することは望んではいません)。4Gを使用すればCSSを問題なく視聴できるものの、会社のWi-Fiネットワークで視聴できない場合は、会社のネットワークポリシーに制限があることを意味します。ネットワーク管理者に連絡を取り、IPに特別な処理をするよう依頼することができます。
Step 5. プッシュ側のチェック(D)
CSS URLをまったく再生できず、Step4のファイアウォールによる制限の可能性がない場合は、プッシュに失敗している可能性が非常に高いため、プッシュに失敗する理由で引き続き問題の原因調査を実行できます。
