- 动态与公告
- 产品动态
- 公告
- 关于云点播即时转码计费通知
- 关于云点播场景转码功能正式上线公告
- 关于播放器 SDK 移动端新增高级功能授权校验的公告
- 播放器 SDK Web 端新增 License 授权
- 关于云点播实时日志分析功能正式上线公告
- 关于云点播添加域名功能调整相关通知
- 关于云点播低频存储数据取回和应用管理功能正式商业计费公告
- 关于云点播音画质检测、播放频道功能正式上线公告
- 关于云点播 QUIC 下行加速功能正式上线公告
- 关于云点播音画质重生功能正式上线公告
- 关于云点播月结账号支持使用资源包的公告
- 关于云点播标签分账功能正式上线公告
- 关于云点播内容审核功能升级公告
- 关于点播播放器签名升级的公告
- 关于直播剪辑正式商业计费的公告
- 关于音视频内容识别正式商业计费的公告
- 关于播放器 SDK “startPlay”接口名变更的公告
- 关于TESHD(Tencent Extreme Speed High Definition)名称变更的公告
- 关于云点播视频加速功能计费价格调整公告
- 关于云点播境外功能正式上线和计费变更公告
- 关于云点播/视频处理变更转码计费规则的公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- 开发指南
- 播放器 SDK 文档
- 服务端 API 文档
- History
- Introduction
- API Category
- Other APIs
- Media processing related API
- No longer recommended APIs
- Task Management APIs
- Media Upload APIs
- Media Management APIs
- Event Notification Relevant API
- Media Categorization APIs
- Domain Name Management APIs
- Distribution APIs
- AI-based Sample Management APIs
- Region Management APIs
- Statistics APIs
- Just In Time Transcode APIs
- Making API Requests
- AI-based image processing APIs
- Parameter Template APIs
- CreateWatermarkTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIAnalysisTemplate
- ModifyWatermarkTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIAnalysisTemplate
- DescribeTranscodeTemplates
- DescribeWatermarkTemplates
- ModifyAIRecognitionTemplate
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIAnalysisTemplates
- DeleteTranscodeTemplate
- DescribeAIRecognitionTemplates
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteReviewTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- DeleteHeadTailTemplate
- DeleteImageProcessingTemplate
- DescribeReviewTemplates
- CreateReviewTemplate
- CreateTranscodeTemplate
- ModifyReviewTemplate
- ModifyTranscodeTemplate
- CreateHeadTailTemplate
- CreateImageProcessingTemplate
- CreateAIRecognitionTemplate
- DescribeHeadTailTemplates
- DescribeImageProcessingTemplates
- ModifyHeadTailTemplate
- CreateQualityInspectTemplate
- DeleteQualityInspectTemplate
- DescribeQualityInspectTemplates
- ModifyQualityInspectTemplate
- CreateEnhanceMediaTemplate
- DeleteEnhanceMediaTemplate
- ModifyEnhanceMediaTemplate
- DescribeEnhanceMediaTemplates
- Task Flow APIs
- Playlist APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- VOD 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品动态
- 公告
- 关于云点播即时转码计费通知
- 关于云点播场景转码功能正式上线公告
- 关于播放器 SDK 移动端新增高级功能授权校验的公告
- 播放器 SDK Web 端新增 License 授权
- 关于云点播实时日志分析功能正式上线公告
- 关于云点播添加域名功能调整相关通知
- 关于云点播低频存储数据取回和应用管理功能正式商业计费公告
- 关于云点播音画质检测、播放频道功能正式上线公告
- 关于云点播 QUIC 下行加速功能正式上线公告
- 关于云点播音画质重生功能正式上线公告
- 关于云点播月结账号支持使用资源包的公告
- 关于云点播标签分账功能正式上线公告
- 关于云点播内容审核功能升级公告
- 关于点播播放器签名升级的公告
- 关于直播剪辑正式商业计费的公告
- 关于音视频内容识别正式商业计费的公告
- 关于播放器 SDK “startPlay”接口名变更的公告
- 关于TESHD(Tencent Extreme Speed High Definition)名称变更的公告
- 关于云点播视频加速功能计费价格调整公告
- 关于云点播境外功能正式上线和计费变更公告
- 关于云点播/视频处理变更转码计费规则的公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- 开发指南
- 播放器 SDK 文档
- 服务端 API 文档
- History
- Introduction
- API Category
- Other APIs
- Media processing related API
- No longer recommended APIs
- Task Management APIs
- Media Upload APIs
- Media Management APIs
- Event Notification Relevant API
- Media Categorization APIs
- Domain Name Management APIs
- Distribution APIs
- AI-based Sample Management APIs
- Region Management APIs
- Statistics APIs
- Just In Time Transcode APIs
- Making API Requests
- AI-based image processing APIs
- Parameter Template APIs
- CreateWatermarkTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIAnalysisTemplate
- ModifyWatermarkTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIAnalysisTemplate
- DescribeTranscodeTemplates
- DescribeWatermarkTemplates
- ModifyAIRecognitionTemplate
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIAnalysisTemplates
- DeleteTranscodeTemplate
- DescribeAIRecognitionTemplates
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteReviewTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- DeleteHeadTailTemplate
- DeleteImageProcessingTemplate
- DescribeReviewTemplates
- CreateReviewTemplate
- CreateTranscodeTemplate
- ModifyReviewTemplate
- ModifyTranscodeTemplate
- CreateHeadTailTemplate
- CreateImageProcessingTemplate
- CreateAIRecognitionTemplate
- DescribeHeadTailTemplates
- DescribeImageProcessingTemplates
- ModifyHeadTailTemplate
- CreateQualityInspectTemplate
- DeleteQualityInspectTemplate
- DescribeQualityInspectTemplates
- ModifyQualityInspectTemplate
- CreateEnhanceMediaTemplate
- DeleteEnhanceMediaTemplate
- ModifyEnhanceMediaTemplate
- DescribeEnhanceMediaTemplates
- Task Flow APIs
- Playlist APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- VOD 政策
- 联系我们
- 词汇表
云点播 水印 提供的图片水印和文字水印,可以实现简单水印的需求。但对于复杂水印需求(例如图文混排水印、滤镜等),支持难度大。为此,云点播引入 SVG(Scalable Vector Graphics) 水印,使用者可以方便、灵活地定制水印内容,即可自由排列图文内容,支持绘图、添加滤镜、渐变等特效。
介绍 SVG
SVG(Scalable Vector Graphics) 是一种基于 XML 的标记语言,用来描述二维矢量图像的开放网络标准,已经广泛应用于各种网络标准,例如 CSS、DOM、JavaScript 等。
云点播不仅对 SVG 宽高没有限制,而且会自动计算出能包含完整元素的最小矩形,并以此作为 SVG 水印原始大小(宽高)。例如,计算最小矩形得出下图虚线包围的
部分
:

说明:
线上有许多基于 Web 且免费的 SVG 在线调试工具,您可通过此类工具绘制满意的图形,完成后即可导出 XML。
对于精细化设置(例如元素对齐属性、字体大小等),可手工修改 XML。确认最终效果,得到 XML 代码。
使用 SVG 水印流程
步骤1:调试 SVG 水印效果
1. 通过 SVG 调试工具(如简单的在线 HTML 所见即所得编辑工具或者操作更丰富的在线 SVG 编辑器),调试满意的图形,操作全程所见即所得。完成后,也可将 SVG 保存为后缀
.html 文件后使用浏览器打开查看效果。说明:
步骤2:创建 SVG 水印模板
步骤3:添加 SVG 视频水印
关于如何发起视频处理任务并获取任务结果,请参见 视频处理任务体系。
以 视频处理 接口进行说明。在 示例2 发起带水印的转码任务,
WatermarkSet.N.Definition 使用步骤2得到的模板 ID,另外,由于我们使用 SVG 水印,所以需要传入步骤1得到的 XML 至参数 WatermarkSet.N.SvgContent。示例
下文将通过具体的案例为您介绍如何添加复杂水印,实现文本可变的图文混排的水印。
需求描述
某客户需要对视频添加水印,要求如下:
水印由品牌 Logo 和登录用户的帐号 ID(文本)组成。
水印置于视频右上角,水印原点 距离视频右边框偏移大小为视频宽度的 2%,距离视频上边框偏移大小为视频高度的 5%。
水印宽度为视频短边的 30%,高度按原图等比例缩放。
文字向上和向右对齐品牌 Logo。
文字字体为黑体,背景颜色为白色,带有高斯模糊阴影,阴影颜色为黑色。品牌 Logo 不缩放时文字大小为 50 像素。
步骤1:调试 SVG 水印效果
SVG 的 XML 源码如下:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="1000px" height="1000px"><defs><filter id="filter" x="0" y="0"><feGaussianBlur stdDeviation="2"/><feOffset dx="0" dy="3"/></filter></defs><image id="img_watermark" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQAAAAC5CAYAAADHwOFvAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAACHaSURBVHhe7Z0JmF1FlccLZ2QQEEQWZVUwI4oDqAPIOCOOiKg4IyOLyoCiomFJv+4EQUDRZmAGcQnIGFDW5N33OgkRCAQIm6GBJH1fd5oQsUnS796XPYQsJGSBJCR97vxP3YJJ0pWk03239975f9/vu90S+9atqlN7naNENaDmYHc1hPZXQ4Oj1FA6VTXSReAGlaOR4An8PA0sBCtVYxBsHyL8+6V4VvAs4TkBzzvw/Dm4AH/7BPx+mGoK3qfODf7GvF0kEiWqS4P9YPAnwBC/B4O8DUwCc2GkG+2GHSX0Bt41EzyG32/C8xxwjBoc7GlSJxKJIlVz8Lcw+E/D+JrABOBrQ7QaaArkaBXoQppGgu+jYfqwSblIJNplNQfvUpcFe6sm+ir4PYyrAsNabzW+zIFpRCOtw8+deP4XOE5dGOxhvkwkEm1XP6D3wti/AKO5Hc9FvY2raulUueA6NGqfVOcGu5uvFYlESgW7qWE0CEb/UzAdhr/JYkA1Ao8MaJJq0GsXB5oMEInqVI10IhgNVgIMnW1GU4PkqAfMxzf/Bs/DTG6IRHWgC2gvVPozUflbtSHYDKSuoLeAg7z4lBocvNvkkkhUY2oO9lANdBYq+mQxfBu0Aflyv97e5EVQkahmFB7OeTrs7WyVX9iC11UuGIWG4KMm90SiKlQQ7KYrcY7GwvATOKBTa9Ba5N31mBYcYHJUJKoSDaP3Y7h/LSrwKnvlFvpMjspoSP8Tz78zuSsSZVTc6zcF/4qK29mrIgv9R2+N0kOqIfiYyWmRKGO6kt6LSnoLKiufgrNXZGFg5OgV1UQXy26BKDviXj9HJ8P4Z1krrRAD9LC6nA43JSASpSTe2svR5WCNvaIK8UG+Gkpfk2vJonTER1lzwTg8a/jobsbhhpfvGLA/BJEoMQ2hY1H5/mqtlEKy6ENVNAFlsr8pHZEoJvFws5G+AZZaK6OQIjRDNdDx+nKVSBS5+HhqAzWioq21V0AhfbRXpC9KIyCKVmHP/98y368KXldN9HVTciLRAMW+7hppRDjXtFY4IWvk9NHrwbJDIBqYcrQPjN8Bm3tVMiHj0Bv60JA0AqJ+if3YNQXjUJGq1FEH+xCkbsC3EO8CPIUZohrou/j5DAv/hv/+Q3AFfh6OJ19imgIWg+rMgxy9iedgU6IiUR/FF09y9MdeFSqTaCec7Kq7DPJgCHq+z+gLScPoPYo9CvdHfMKRj9zyFGgYHYq/y05M/gvPJ8By/FwlV5uRTm7YxMeAqE8KjZ898WZ4zq+NfiHSOB49+sVqKH3CpD4ZcaPQEJyGd9+IdEwDGT8JidFQA10gjYBox+IK0kTXosJktXd7HUb/INL4Ld0rZ0HcYPL+eyM1g+kgm+sl+mo2pjki0XbVSBeCjDnv0L39HFTgn+mAG/0d0ichjmUQej+6D2ywf0+a0DJwnEmtSLSFhmJIm6VoO6GzzDb09ufpXrbaxI1VeD36Ffv3pUSOPHUZfcikUiSCLsMcWsfWs1SYxOEhNLWDs2vi3vuldLhpCLJzfLqJnlJXBfuaFIrqWhzpNkfPWStK0rCv/DDg5z4mdbWhcG3laHzX3WgM0l9f4QXeBjRK4likzsUVs5G3+9Le5+b7BTRcXR3sZ1JWm+JDOU10Cr61XRuhNS+SQk+xLjQpE9WlhtL59sqRIBwnYBidbFJUH+LzCY3B1TDA5b3yI0ly+t7A0SZVoroSx7RPdYFKLzjepH0J1qs4GlCOOnrnTaI8W9dlUJfigyw5mmipDMnAc/0GcWelxScWOQR6WmsDoUORZpMaUe1LO/G8yloZYocI7/4zkICYWypcJDwP+bPCnm8xE/p0/BeTGlFNi4f+qVQ0vb13J95fWyv8UYrvMORotj3/4oZK+iCTqIYVrvo/Ya8AcaJXnJv14pdoxxpGg9AIpLMuwDchRTWsRh1iKlmvPm87p+DGR9Q3cTzARnq8V17GDd8X4AZIVIO6LPggKlWywTty9IZqoItMCkS7osHBviivJ635GifsByHL9y1E/ZCO3hNchwqV3IEfHSIMxi8r/f2Xjr2Q9G6N9q1wukmBqCbUQEeiYJfZCzwGwmnG1TLsj0BhI9DaK4/jJEeTZL2mZqS3/e61FnQs6Ou7N5qXi6LQFZi+5ehFe37HRAOdZ94uqmoNoY/CINdbCzkW6D70/BKqKmpxaPBGWmLP8xjI0V+kHGtB2iGmpYDjoVMNpYPNm0VRK0f/jvJMzmdDjr5p3iyqSoXn/VdZCzdy0DtxzEBRfApDsV+DvE7I7RhNlyvDVStUFr7zbS3YqKFNqJjnmxeL4hSHZG+kB+zlEDF8hqMh+A/zZlFVic/b52iRtWCjJkctsuKfoC7XXoYWWssianL0mIwCqlFNNNRaoFHDN/vkck/yytE5yUwFaJ0aSp82bxVVhX5Me6HgZtgLNEowRJSFonTEvbIO22Yrl6ihETLCqybl6Asg/lN/HJijGj321orCLd7F1rKJkhzeMYT2N28VZV65YJS1IKPlddUUfNK8UZSKgt3QAPwEBhq/f0H2VyCqAnFL3UgrrYUYKXSLeaMoTbE7r0aaaS+jCGFX4qIqUCNdEH+PQCvwjgPNG0Vpqyk4115OO4Dva/AZEd4p4sCquhGhafh5axrpJTxn4/m4eZso0+J5ua3AoyRHN+jhpygb4nWYxu3dFdDOWHz8m6fAH8BQcKZqoJPQq39cBy65NNgvdAxqKVM+d8BXk+VyUBWoMTgChRuvp98cvSqhpTKoRvo2YLdrG1BGJfAr/Hy2vgnKwV9kL78OxAUe9/CfTxdK75898TYdh3hjYxfVo/SK8D1Wo40KDiTBvuxFIlHGxC1/A71sNdzIoCfEw49IlEUNo2NhoPEFl+CpBR8/FYlEGVSOLrUabmTQMn3EWCQSZU16/l+0G25E5OhO8zKRSJQpsRvnuCPKsDcakUiUQf2YDrIabVTw3r9sL4lEGRX7cbcZblTk6EH1eQkWIRJlUw3B1VbDjYoc5cybRCJRZtTa+reqq2tvddWmMerKTT2qef0aNXztRvXHlYG6d8Vm1bJ0tRr76ho1fvHqrbj/lbX4b2tUftkGdfdrgbp1dY+64c116ppNG9QVmwPV1LPFaULagOc/mjeKqk7Bbuo+eo+6i96vHPoHlaezVIEuBzeDPJikivQ8/tts/Ny9FQ49h+dToIj/H//7K/G/nQ2Ox+/7qzuCPbWjUlFCasUwvLNyhCqVT1dt5Wbleo+C2er5OZuU6weqFAHPziH1yML1quVVUr9bsx4Nw2JVXPrPamJZHH9Ui9jYR6HRbqFLYbT3gmlglSqgQY8MWoOG4EVQQGMwFL+fqFqCA6RBiFqdne9W7f4Jyi1fBQNthcG/gmfPVkYbJ2HDslKVvBJ+/h80QP+i2hbIzbCsqUAHwxjPxzOPJ/fm6+2GGxMObcQ7PTwfABeBQdIY9FdB8C41ZdbRMPbrYHwz8XxjK6NMFW89KCNNv1Jt/rFq3Dg5GpyWHNoLRvcNwEb3Gp49VuNMGodIOcHrmFq0Ik0Xy8igr2qdfQCG9ufD0FrBpq0NL5NsBlPVVO87qn2m+IxLQuOCv4FRHQ1DuwmGtriX8WUSTBcK5KhR9AU1IdjTfIlIi1vGUvkw9Kg/A93bGFj14PqzVXvlatXhHW6+TBSluJ4U6GQYfQHPiOfzCeHQZvA80n+euiPY13xZHWvyS/updgylS/4iGD/1MqqqA9/g+gv1AmXrXDk4FJXy9CkYzRiAntRiWNUGNwQF+gv4IUY0dRiAdPJ8GH7lchjMqzCcGjD8beDGzPXQEPiXqCmz3mu+WrRLQo8/JvgwjOReGMybVkOqeqgH3/YCnl+vj4aAV/Td7rNg+H+xGk5t0q7aKqfpLUxR3zQOw+Nwa22Z3XBqjHBEMEGNrmVnM1PKH4HhF9AzvmUxklpnHb77D6qt+1CTGyKbwnn+52AQk3XvaDOWWibcyfgZnjV07Zy39Nr9/8TceLHFMOqHcFowDz9/TbaELBpO70HFb4YBvGE1jrqBGz6aqtc9ql5T/YPQ69/byxjqGm8zuFU9X5a4AixuDEfRcTD+KXaDqFdoHfJkiJpYraHn2ionocebhkpfe4t8A0WPBvw2NWXWCSa36lcFugAsshtBnRNuGxbUyOCDJreqRG3eN1HJV1grv7Aly9BQnm9yrb7Eq9754CYY/wZr5Re2pFO1BB8zOZdhjevaHfP9q2D89bjQ1z9cn/NquGpdurfJxdrXaDoEhj8BvRtZKrtghZaDL2Z3/agLFdgt/x6VmY/H2iu7sH1c/3HV2XWEyc3aFV/J5Vt01kou7BC+X+DQd/Vx6Eypc/Geqs0fGy5wWSq30Ddc72X1gl+7vgccOhXMs1ZuoY/QG2oUXZydkQAbf4mNXxb7IsH1lmIa9Y2a2irksF1F+haM/zV7pRZ2Cb56zFeOU68jfMy15N/XqxILA8P1N2I6dbXqqoHjoeyxmT3w6Pvylsos9A/OzyJdkt50oHXuHhjy3waSc85RVyBfXX+EerpSvbfG2BWXQ9ejAai/U32JwIem6Lx0RgIl/xdA5vzxgkbAe0QfqKo2sfEX6HY0AJvtlVeIBIdWq5H0RZPrCYhbm3b/QlTOanDYURu43l9VqXyMKYHsq0D7qDyNR+WUbb5E4EtTlFD96JjzeVTIldaKKsSH681X7XNOMaWQXTl0EJhor6hCbDhBp7qLPmBKISZ1LDoc89KXrRU0K7h6TWIe0vkcnmMxWrkZP1+LHnTo/+NdH65f+A+D6WANsP+9TOEt1acsm5vfZUokW+Ijqw49Y62gmULfw18I+NZhEfwWXAn4CnKIQ/8DbsPPPJLpAMvtfytLUF7dGtfdAb7LX/IesFfMFNEn6bxZqr1yi+rwz1LT5n9Ee+NhN947Wxxhh55PzthLz7Fd719Vu3cdDMzF392Av5nNbU12kOqWm/Bt2WoE7qMjUQFLIIPDfn3DbhmMeDSeP0BD9TE1PkAd6YOx8BYm+//nOAB8aYmdfIaNxhL8vWytb4R+BS7TzlQiV8lrsFbINHDZQP1OpOmnMNpPRL4KOrn7KIwcGvH3+TLTm1u9Oyu43q9VW1s23JOz8Ts0y1opU8UYfQudoY04SvFdhtB3we/wrICM7HTQmugdizw/+zgYXRYu92Co7o1RbuVLqpxAoA691emfilEB3umv3SYtabMZacprv4ppihefHPZvZ6uMKcGnDfP0CzyT8c3fEuynisH3MA9/FvnxljVNiYKpTWRORTgIRqky0VIBk8P1eMehoNrnfyIV11ocgmxq+VMYFYxDWrK09cnbhE+qztkHmJQmq9BZp2evhGlAK8DPwcEmhcmKtz7z9GUYX5s9fQnhYDRSpJ+YVA1EaD3b/ItRydI57MPG5nqTYHgn6LlY2uJ5d6nyOYxCJqeWJ1a8l1Rp3pEmlcmoQJ9GRVtorYBJw05D83QHDPDQeOa/uyieHnCUIod85FM6ayIOpj9FOtakqJ9iH3a8om6tdLGzDAzOZEw+TpPrXY4hOIcps6U9DTxVKp+M1MVvADzHzITxs3HRdKTlSyZl2RJviRbpNjzT8nkwTjdG/RbfU7dXtvhgbzlt5VY1pfuTJhUZFXqaaf6xSO/TSHdWRgOL1VTvy7HOe/lOehZu9Dm0CWkZoY0sy+KRa4G+mU6e8XoEnW5Ssovq6D4KFWrdNhUsbnjI/wfVWUXn33kbkWMY8gUe+zclCy9WtnnnxtIItASnoUIttVe2JOHIQDCqqnG1jrLgcGaprA3QtF2vC3zQhBfdbBUsNrw39bC6WlXq/hqMb4H92xKGz0a0z8mprq7obhPei2E2O6SwVrIEcfSQ/3iTquoShwMr0FikP8F1AbwrT2eZFPRRbd6nUYlWWytXHLjeOrzzh5lY6BuI2ud+Et/T2ev70mEjpgNXmJT1X9x7FOmrqEgpB+nQFflxPA8zKatOjQv2RgPwR5DgISKMPEYGe5gU7ERc4HwN1V6pYoDDbVcuqpkw261dH1Tt/qP2b02cO02q+inUhRb6NirrSnvFShCHWlCR9zEJq25xDIQi3aMbNdu3Rg69hfw727x9Jwoj+Cy1VKbo0dt85UtjXbRKQ3xCz/V/r4fitu+Om9Dt+ADPB6BMwq2slOPy6cW+m6vXP/52FF6XHmP/5jigp/o2CtAXZyyVKmrCSDk3m7fWnjoDvjtxhZ7e2L4/VrwxqvXF/kcn5gaZHU0UUjZ+vX1GP43vgkvK4hFNgdqt3x45KEuHPmvevB3x0VfXm22vVBHjeo/WfORcNqRS+Rw0qsmtp/ANyIHkK7uYcoLBqCyr7RUpIULjb9LpqWXl6eP4zoQCo9DtOx5tl+acjgqUwC04b56eatSLpnafggZvvj0vIoJHVNzzD8SFGBsbR+VN7+CKQbu6urDqF4X7JBhk6DA1gTynpSjjHdQP7drbUrmiZaNqn3OueWP9qGPO0TDSDkt+RIC+ulxQM5b0/wIIG394Dz7dW218hJXj5bNh1Iu4oQt9D8S/KMjrOlZNnr8fhqrLe1euiHH9P9X8sG570kerI75YpXt+/041Y0b/jf+O4N3o+dP33MtON3jLsR7FF5gKNNeaL1Hi0MPmjduoVMFcNeabbq73umqvfNS8sT7Fzkrcch75MfDjw+Fq///qG5v9FRs/e79JO0afox1s7GSRqsbl0PeteRMptArvsRyfdv17rJUsWn5Zc1t+/RGf0Ct5NyA/1m+TP31Hb6H6Nw/oshQfpS3Qb1Ah0rmx9jb6nDydaFJVv+JtOu1VyZJHkYEp3mj6pnmjEZ+9j3/1f5GaXAex7/qq8Lj1xWgIdt3j0NtbqLzV2F/x1lqBbrRXkiShv6IB+AeTKlGBzgGb7HkVFTTSvM1omo7l3//eqC+wCyvp/XvL9c9C3vTdy7I+54+efyBRg9hbjEPDQcwVbWdQGWkYZFIlYoVHhTvs+RUV1KVG4D3vyO1utFa2qHC9VarDl1beJm4UO7zP6q1RW95tzUbV5v10QD0/DzPzlEclSNmHHc0ER5tUibZUni5BIxDftMyhNdrBqZY+rOKNsVS2KNnOyqPoHb3gDUJD+aIl70LC68Y/QXn1f2+cHWM6VLBWiiQJ3XGn47arGhTuCMR7OKhI3wlfVirvgwbgpV4VLip4vsq+7EU7l94m9P7cOw+16/NrBnQwhoeWecz9Uo/WQ1PVaDrEpEq0PRXpXnv+RQXdGr7ohVmHoJLFGRhjbc0f+Y1SnYsP0COycH/fGH/lmgE5vxgZvA+G/yBI14+9w+fepefvk4p0JvIqvsY6T5PQoeweHlPtbbQR4j1mPknUV83V7siHoxF4BfxoQFel2QmFQ3+2VoKk0KMOfRvtgyZVop1pgp6urbHmZxSErtP3x7CzfElvo40Q1280nyTaFfFcv30mCmgA4gLORJw+Gq9HIaJdk0NP2vMzCugtNSb4sFLtlV9ZDTcq2KW3KHmFcfoeBWkf8nkUla02HHkkrSJda83TyKDP8RHg+6yGGwWut1Q9Xz7QfI4oKd1Nh8DwOKBlesYfDvsnSM8/ADn0FWveRoVD3+UGYKrVeKPA9d0BnVMX7bpG0aEo2BesBZ4YfMaA7la3Ss8/IPEQPd6F26vRAPiVXoYbHWPl9F+CKtKHUGFcS0EnjI7SIw3/QHUXvR95ucCexxFQpFvQAHjxBf10/d+YTxHFrdDvfMo9P4OeP+pIvPWq8OBWjMeCaQyPAOzGGwWu92PzKaI4FRp//HfJd4h23nm79PwRKryqHedOwP3xNgAl77vmU0RxiW/SFajbXsAJwfNUh65XA4pDJ7LKoT9Z8zwano17BPAt8xmiOMQXOor0sqVgE4R6UEn/u3rCdFWZ4mwAeL3IarhRIQ1AfMrTP8H4EvImuz30sP8G6fljlDQAol5i11lph+rigCEOXSs9f8yq7gZgzo/MZ4iiUpFOQcGlG5ufnYc6NES2eGMW5y9f4rKVQRTwAqPVcCPDu8Z8iigKcaz3LBh/gXL14bM/ZbHbNodareUQBUWMLmCki+zGGwFt3u3mU0QDEnqCUfR1GN46a0Emhg7YcZkYf0J6iN6LBqDLXhZRwL4BS/7MXoYbFW3eY3UbAyAy8TAw+A8UWLqx+TlUmBN8T4b9CeoeOhBGGt9aT5F+rZTrTbIabzS8JM5ABiLd838DlWCFtQCTwqG1SIN4dUpaHDcwzgtdefoxe6XlIBU2440A7031wnxx/9QfcU9bpItgeBh2WwovKXSQUBi/9PzJK0/fsZZJVLQE53ID8HO78UbEFP8M8zmivoqdgYTGn7bb7hUYgZxjUiVKWnkaYS+XiGgJ/pHXAM7rZbRR4vo3ms8R9UW8ZsLhudPv+ZeDU02qRGmIg6bYyiYS9ILuYUp1zP2U1XCjwvWmm88R7UxhlNgGIMZf7xpDh8NA37KWTxQ4NBOdzb6YAlQ+gLn6UqvxRoK3WT378t+bzxJtT806Tt/PUTBpu/B6BcP+U0yqRGnJoUZr+USFQ4+EO3Tsscf14/MKpKnIgaAdic/S87Ha9Of888X4MyAeCRZjPAAUcp15G+T6I+yGGxE8DRhIFNtaFp+lZ+NPPzb/XHC8SZUoTXE56N0XSzlFAY8yOe7AO3IrF1gNNzo2qPY5XzZvE70tHoLl6VYUSNo9vy/GnxXxwS/6tb2cIiJc49kiKGtp3jHopVdZDDdCKg+qzs7+B7WsNbHnHIdusxZQkjhUVmMlPHdmxE5deSpmK6uo4AhN7G3oHZUxPC950+yGGxGu94aa6n3WvLG+xcZfoBEoiLRDdf1FjaZPmFSJUhd6/wJdaS2rSKFfmRduoVLlJqvhRkmb94Bqba3v++Mcnpt7/rSNv0AzkIYjTapEWZBDB4FX7OUVFfQW3vEl88Yt1FH+vApDUNuNNxI8Uu1zv2LeWH/iCL0OPYRCSHerr0DT9D6zKEPSc/9b7OUVJbRIDbc5bu3q2h1GGmeMgLd5UXVW9jVvrR+N1xF6/wRS3ucPOlU+OMKkSpQVtdBJMM74r3sX6Y/mjRaV/N9uY6xx0IORwC/r6nIJx8YrBOPw7OlVIIlCkyQ2fwYVRnCebC+ziGmhz5u3WjTNPxbGCQO1Gm50uP5q1dZ9mnlrbasl2A+F+2S6PT/e7dDT+n65KFsKj39fn0jn4NDsHcdt4G26Nv8Zq9FGjet7anL3UebNtalxOkLvc9bCSBKHnlA6Frwoc8rTmTD+9dZyixz6mXnrDsTBPFyPrEYbPU+rJ2fsZd5cWyrQwWASSPts/0QdY06UPYUOP161llvk0AoM//twJ2eqf5Dune0GGwPlu1RXjfmV596Wo65YCyJB8jQGo5D6W3CtBvFaDG/F2sotFsjRfib6JNe/KrFRgH5PeXjN3BXgvfUCzbQXQkLo9QYUuEO1ObqqdoWn/aZayy4O2KXbKDrJvL0PaltwKBqBBVaDjYdNYLjqXFzdUWXz9FFk9ovWQkgShwpi/BkVG79DU6zlFhd89XeXPTmX/OYtDDR+9EjAK6hZy6vTiehdNAit+nRrASRF2PPfoQ8cibKne+gYlE+Cw37AF804jNwuiw/ruN5iq7HGRTjtmKqmzv0YUlA95wQKKFj2sGIrgKTQR4vpZn3UWJQtce9b0HEdko/l6NB9+pRhv1TyBye2FrAV3qvgO6pzyxtLGVWeTkAmL7BmfmLoCL2/3fqGlygTCs+BDEcZxefea7vQKnCMSUk/xD79uUe2GmnMuN5m1V4Zrdy5HzepyZ4KdCLw7ZmfFNr4bxHjz5jYxVueztBHr63llgAO/XLX5/7byi1/Ccb4htVIk8D1l+P5S9U+M1sHWdiBRoHmWjM+KcL53S/URBJvS1nSaDoOdeN+lM+b1nJLBJqFdHzApGgA4r3DkndrOlOBLXC9lardv1G9sGBQuiGp9a2tU8Fye8YnhEMbYPxXDryFF0UiPmJbpH9GuYwFaV/1Xo80/LtJWQSaXj4QBviy1TCTZ40qVR5QHZWzMUU5JNlLRdr4vwLSjc2v55Ni/KlLx3CgQWAImBKWi628Esahu6KvG3x5h3372Y0yDXr0WQXXvw8Nwg/0WkEQcyBSdqRQSOro5vZAz+/QVbryiZIXn6/gnr5IP8HPz6A80BmkfNx7Sxzt3/Egk9oIxVOBNu+G1KcCNjhNvE7h+gvx+8OYstyA53lqWuUkPUroWrq3PmTUOncPfeKQ4YtP3GBsi01hnL6vImNXWjM9MWgt0vB9Mf5+isuR8643u+tY/AwP5ScEe5rQ3EeqUfQFTLV+hLy/Gb+34rkUbLCXT9rQOqTR4u0nKs1YsheMbMJWxlcNuN46sAT8Fb9P17SVW9FQTNyGx/BvRuEb79mKp5c4aADSjdbDsOvuIt0j9JMCjUEeTrTg4r9NN3hgCf63lOfxu0joWfpq3cjFqtK8I2FAM98xrlrn2QU9auzGlB15CMJOcKgluUNgUysnwjjW9DKWWuO5+T1qzFti/EK24bMGid/67JjzdT20thlOLfDMoh41epMYv5Bt2MtPS5CCY53m5ncpt3wpjOXNXsZT7UxavFmN3mzPcEHIDDRHjaSTjUWmIPbx7/pNMJqY3YkniDb+TZbMFoQM4dBrO3bwmZTC7cEcjIfv9NuNqlp4ZvEm1SI9v5BxnOB1NACnGgvMgHjrwfUbleuttxpW1uFzBE+/ukEVe+wZLgiZAcP+YhZDuPN0oK18EYypunYHXJ/UU0s2quLm7JzmEgQrNBM9/2eMxWVQemHQ/6oqeSutxpZFnl6Cnl+MX8g4Dk1To+gjxtIyLrf742gIXtBDa5vRZQHd8y/dgFbVnuGCkAX0CT8qqhHV5ubNrXwADcAoGFv2FgfZ+B9ftlEVeqTnFzIMrUIDMKx6/T2Uy38Hg7sYDcHrvYwwLVzwxHJe8BPjF7KLQ7PQAHwu/rP9sQsf0MYxB/1nweatjDFp3jZ+GfYLWYW9CBXpttqL5sRXcUveEBjiol6GmQRuJVCPvsbzKXvGC0KasEt3hzpAhvb341BH91EwyDvB2q0MNE608a/cjJZVhv1C9nBoIermsOQv9KQlPjPANwrbK+OtBhs1j66Unl/IHhyyq0A3qnxwRA3M9fspfbW48gDm56utxjsQ2vwe9cgqdpRgLwBBSBwdvYkDhNwUjdfeWhC3fpO7j1dt3q2q5M2L5PxAW6VHPbRarvMKGUHv588Al4ODTc0XbaPdtA8/jgrk+o/AkPt31Zh7fjF+IRPQCnA3hvmn4bmPqeeinYrXCTorR8CYL4FRP6LcMp8l2PmhIhfGP16MX0gJhzbqRb0C5fE8W4cGE/ftEait6/0w7jNUqXITpgjP4ecFGClsffuwbc4m9eBamfMLCaHn82uAB2N/GLCr8M9q78KiGMUt6rR5Byt3zmdUW/eFaAhuwkhhvHpoDXt3nYtCWG0vMEHoJ+yAw6EyeB51rEUVqVnl6Uz8frwaGbzP1ExRauKFRA7akKf91Wg6BD8PUmPQGufp3/Dzt0EDuAJcA363DQUU6v1CHeEEo7apAxzB90o8UUeCwXh+G7+fjudnwJH4+WA9nK+pOIxK/R+mdM5ObIwe/wAAAABJRU5ErkJggg=="x="74.4%" y="0px" height="185px" width="256px"/><text id="text_watermark_shadow" text-anchor="end" font-family="SimHei" font-style="Regular" font-size="50px"x="100%" y="245px" style="opacity:1;" fill="black" filter="url(#filter)">@Tencent</text><text id="text_watermark" text-anchor="end" font-family="SimHei" font-style="Regular" font-size="50px"x="100%" y="245px" fill="white">@Tencent</text></svg>
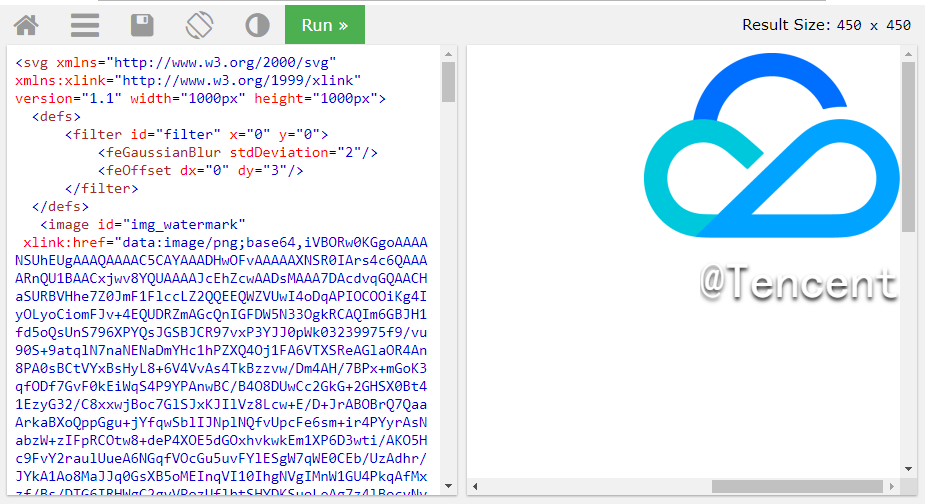
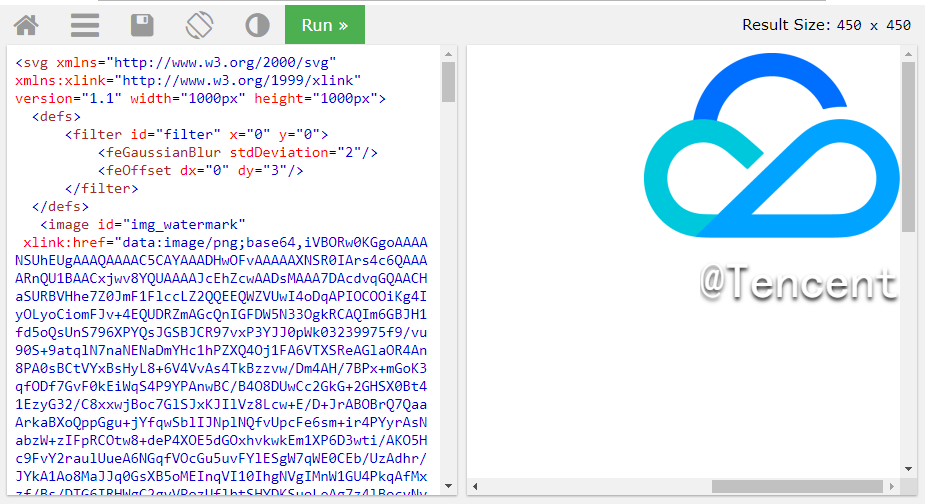
验证效果:
方式1:将上面这段代码复制到 在线 HTML 所见即所得编辑工具 页面左侧的文本输入框,然后单击页面上的 Run 按钮,效果在页面右侧生成,如下:


方式2:将上面这段代码保存至后缀为
.html 的文件,在浏览器打开可看到水印效果为图2:白色背景。图1:透明背景 | 图2:白色背景 | 图3:黑色背景 |
 |  |  |
SVG 说明
参数 | 说明 | 属性 |
<svg> | 定义 SVG 画布。 | width="1000px" height="1000px":宽高均为 1000px,这里只要能够包含 SVG 里完整元素即可。 |
<filter id="filter"> | 定义要用到的滤镜。 | - |
<feGaussianBlur> | 高斯模糊滤镜。 | stdDeviation="2" |
<feOffset> | 滤镜元素偏移。 | dx="0" dy="3":设置滤镜元素「向下」偏移 3 个像素。 |
<image id="img_watermark"> | 品牌 Logo 图片。 | xlink:href="data:image/png;base64,{图片数据的 base64}":引用本地图片。height="185px" width="256px":原始图片的宽高。x="74.4%" y="0px":根据需求,图片在上面,所以 y 轴偏移设置为 0px,通过不断 调整x值确认效果,最终确定x="74.4%"符合预期。 |
<text id="text_watermark_shadow"> | 实现文字阴影效果。 | font-family="SimHei" font-style="Regular" font-size="50px":设置字符的字体及大小。text-anchor="end":设置字符的对齐方式,文本字符串的末尾即当前文本的初始位置。x="100%":设置元素沿 x 轴偏移至「最右侧」。通过设置text-anchor、x 属性,我们将文字的最后一个字符「固定」在 SVG 画布的「最右侧」,方便调整品牌 Logo 的位置(标签<image id="img_watermark">的 x 属性)。style="opacity:1;":设置透明度为不透明。fill="black":设置填充颜色为黑色。filter="url(#filter):使用 id 为 filter 的滤镜。y="245px":设置元素 y 轴偏移大小,由于品牌 Logo 的高度为 185 像素,文字大小为 50 像素(文字大小近似为高度),所以 y设置为不小于 185+50=235,通过 调整 ,我们认为245效果合适。 |
<text id="text_watermark"> | 文字。 | 属性与 <text id="text_watermark_shadow"> 相比,大部分属性一样。区别在于没有使用滤镜(无 filter 属性),且文字为白色(属性 fill="white")。 |
在最终验证效果时,建议通过增减文本长度( SVG
<text> 标签的内容)如将@Tencent替换成@Tencent是个善良的人,确认效果是否仍然满足要求。使用时,对于不同的用户 ID,只需替换 SVG
<text> 标签的内容即可。步骤2:创建 SVG 水印模板
https://vod.tencentcloudapi.com/?Action=CreateWatermarkTemplate&Type=svg&Name=测试&CoordinateOrigin=TopRight&XPos=2%&YPos=5%&SvgTemplate.Width=30S%&SvgTemplate.Height=0px&<公共请求参数>
参数说明:
假设创建后得到 SVG 水印模板 ID 为 12345。
步骤3:添加 SVG 视频水印
发起视频处理:
https://vod.tencentcloudapi.com/?Action=ProcessMedia&FileId=5285485487985271487&MediaProcessTask.TranscodeTaskSet.0.Definition=30&MediaProcessTask.TranscodeTaskSet.0.WatermarkSet.0.Definition=12345&MediaProcessTask.TranscodeTaskSet.0.WatermarkSet.0.SvgContent={步骤1 的 XML}&<公共请求参数>
视频加水印效果


附录
支持的字体列表
SimHei,黑体:style=Regular
Roboto:style=Bold

 是
是
 否
否
本页内容是否解决了您的问题?