- 动态与公告
- 产品动态
- 公告
- 关于云点播即时转码计费通知
- 关于云点播场景转码功能正式上线公告
- 关于播放器 SDK 移动端新增高级功能授权校验的公告
- 播放器 SDK Web 端新增 License 授权
- 关于云点播实时日志分析功能正式上线公告
- 关于云点播添加域名功能调整相关通知
- 关于云点播低频存储数据取回和应用管理功能正式商业计费公告
- 关于云点播音画质检测、播放频道功能正式上线公告
- 关于云点播 QUIC 下行加速功能正式上线公告
- 关于云点播音画质重生功能正式上线公告
- 关于云点播月结账号支持使用资源包的公告
- 关于云点播标签分账功能正式上线公告
- 关于云点播内容审核功能升级公告
- 关于点播播放器签名升级的公告
- 关于直播剪辑正式商业计费的公告
- 关于音视频内容识别正式商业计费的公告
- 关于播放器 SDK “startPlay”接口名变更的公告
- 关于TESHD(Tencent Extreme Speed High Definition)名称变更的公告
- 关于云点播视频加速功能计费价格调整公告
- 关于云点播境外功能正式上线和计费变更公告
- 关于云点播/视频处理变更转码计费规则的公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- 开发指南
- 播放器 SDK 文档
- 服务端 API 文档
- History
- Introduction
- API Category
- Other APIs
- Media processing related API
- No longer recommended APIs
- Task Management APIs
- Media Upload APIs
- Media Management APIs
- Event Notification Relevant API
- Media Categorization APIs
- Domain Name Management APIs
- Distribution APIs
- AI-based Sample Management APIs
- Region Management APIs
- Statistics APIs
- Just In Time Transcode APIs
- Making API Requests
- AI-based image processing APIs
- Parameter Template APIs
- CreateWatermarkTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIAnalysisTemplate
- ModifyWatermarkTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIAnalysisTemplate
- DescribeTranscodeTemplates
- DescribeWatermarkTemplates
- ModifyAIRecognitionTemplate
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIAnalysisTemplates
- DeleteTranscodeTemplate
- DescribeAIRecognitionTemplates
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteReviewTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- DeleteHeadTailTemplate
- DeleteImageProcessingTemplate
- DescribeReviewTemplates
- CreateReviewTemplate
- CreateTranscodeTemplate
- ModifyReviewTemplate
- ModifyTranscodeTemplate
- CreateHeadTailTemplate
- CreateImageProcessingTemplate
- CreateAIRecognitionTemplate
- DescribeHeadTailTemplates
- DescribeImageProcessingTemplates
- ModifyHeadTailTemplate
- CreateQualityInspectTemplate
- DeleteQualityInspectTemplate
- DescribeQualityInspectTemplates
- ModifyQualityInspectTemplate
- CreateEnhanceMediaTemplate
- DeleteEnhanceMediaTemplate
- ModifyEnhanceMediaTemplate
- DescribeEnhanceMediaTemplates
- Task Flow APIs
- Playlist APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- VOD 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品动态
- 公告
- 关于云点播即时转码计费通知
- 关于云点播场景转码功能正式上线公告
- 关于播放器 SDK 移动端新增高级功能授权校验的公告
- 播放器 SDK Web 端新增 License 授权
- 关于云点播实时日志分析功能正式上线公告
- 关于云点播添加域名功能调整相关通知
- 关于云点播低频存储数据取回和应用管理功能正式商业计费公告
- 关于云点播音画质检测、播放频道功能正式上线公告
- 关于云点播 QUIC 下行加速功能正式上线公告
- 关于云点播音画质重生功能正式上线公告
- 关于云点播月结账号支持使用资源包的公告
- 关于云点播标签分账功能正式上线公告
- 关于云点播内容审核功能升级公告
- 关于点播播放器签名升级的公告
- 关于直播剪辑正式商业计费的公告
- 关于音视频内容识别正式商业计费的公告
- 关于播放器 SDK “startPlay”接口名变更的公告
- 关于TESHD(Tencent Extreme Speed High Definition)名称变更的公告
- 关于云点播视频加速功能计费价格调整公告
- 关于云点播境外功能正式上线和计费变更公告
- 关于云点播/视频处理变更转码计费规则的公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 实践教程
- 开发指南
- 播放器 SDK 文档
- 服务端 API 文档
- History
- Introduction
- API Category
- Other APIs
- Media processing related API
- No longer recommended APIs
- Task Management APIs
- Media Upload APIs
- Media Management APIs
- Event Notification Relevant API
- Media Categorization APIs
- Domain Name Management APIs
- Distribution APIs
- AI-based Sample Management APIs
- Region Management APIs
- Statistics APIs
- Just In Time Transcode APIs
- Making API Requests
- AI-based image processing APIs
- Parameter Template APIs
- CreateWatermarkTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIAnalysisTemplate
- ModifyWatermarkTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIAnalysisTemplate
- DescribeTranscodeTemplates
- DescribeWatermarkTemplates
- ModifyAIRecognitionTemplate
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIAnalysisTemplates
- DeleteTranscodeTemplate
- DescribeAIRecognitionTemplates
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteReviewTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- DeleteHeadTailTemplate
- DeleteImageProcessingTemplate
- DescribeReviewTemplates
- CreateReviewTemplate
- CreateTranscodeTemplate
- ModifyReviewTemplate
- ModifyTranscodeTemplate
- CreateHeadTailTemplate
- CreateImageProcessingTemplate
- CreateAIRecognitionTemplate
- DescribeHeadTailTemplates
- DescribeImageProcessingTemplates
- ModifyHeadTailTemplate
- CreateQualityInspectTemplate
- DeleteQualityInspectTemplate
- DescribeQualityInspectTemplates
- ModifyQualityInspectTemplate
- CreateEnhanceMediaTemplate
- DeleteEnhanceMediaTemplate
- ModifyEnhanceMediaTemplate
- DescribeEnhanceMediaTemplates
- Task Flow APIs
- Playlist APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- VOD 政策
- 联系我们
- 词汇表
组件简介
TUIPlayerShortVideo 组件是腾讯云推出的一款性能优异,支持视频极速首帧和流畅滑动,提供优质播放体验的短视频组件。
首帧秒开:首帧时间是短视频类应用核心指标之一,直接影响用户的观看体验。短视频组件通过预播放、预下载、播放器复用和精准流量控制等技术,实现极速首帧、滑动丝滑的优质播放体验,从而提升用户播放量和停留时长。
优秀的性能:通过播放器复用和加载策略的优化,在保证极佳流畅度的同时,始终让内存和 CPU 消耗保持在较低的水平。
快速集成:组件对复杂的播放操作进行了封装,提供默认的播放 UI,同时支持 FileId 和 Url 播放,可低成本快速集成到您的项目中。
效果对比
以下视频演示了,在同等环境下,未经过优化和经过优化之后的短视频使用的对比差异。
优化前,可以明显感觉到视频起播的卡顿感。
优化后,可以达到无感起播的体验,优化后起播平均时长达到10毫秒 - 30毫秒。
未优化短视频 | 优化后短视频 |
| |
TUIPlayerKit 下载
集成 TUIPlayerShortVideo 组件
环境准备
Android 系统最低版本要求:Android SDK >= 19
添加短视频需要的依赖:
// 如果您使用的是专业版本的SDK,则用:api 'com.tencent.liteav:LiteAVSDK_Professional:latest.release'api 'com.tencent.liteav:LiteAVSDK_Player:latest.release'implementation (name:'tuiplayercore-release_x.x.x', ext:'aar')implementation (name:'tuiplayershortvideo-release_x.x.x', ext:'aar')implementation 'androidx.appcompat:appcompat:1.0.0'implementation 'androidx.viewpager2:viewpager2:1.0.0'
注意:
其中
tuiplayercore-release和tuiplayershortvideo-release中的x.x.x 为版本号,注意2个 aar 的版本号必须一致。SDK 需要的权限:
<uses-permission android:name="android.permission.INTERNET" />
设置混淆规则:
在 proguard-rules.pro 文件中,将相关类加入不混淆名单:
-keep class com.tencent.** { *; }
申请播放器高级版 License
使用 TUIPlayer Kit 组件需要使用移动端播放器高级版 License,您可参见 移动端播放器 License 指引来获取。若您已获取对应 License,可前往 云点播控制台 > License 管理 > 移动端 License 获取对应 LicenseURL 和 LicenseKey。如果没有申请移动端播放器高级版 License,将会出现视频播放失败、黑屏等现象。
设置 License
短视频组件需要设置 License 才能使用。
TUIPlayerConfig config = new TUIPlayerConfig.Builder().enableLog(true).licenseKey("Your license key").licenseUrl("Your license url").build();TUIPlayerCore.init(context, config);
添加 UI 组件
在布局文件中,添加短视频 UI 组件。
<com.tencent.qcloud.tuiplayer.shortvideo.ui.view.TUIShortVideoViewandroid:id="@+id/my_video_view"android:layout_height="match_parent"android:layout_width="match_parent"/>
设置生命周期
设置生命周期后,组件内会根据当前 Activity 生命周期,自行对组件进行暂停、继续播放以及释放。例如在 App 退出后台的时候,短视频会自行暂停播放,当返回 App 之后,会继续播放视频。也可不设置该周期,根据业务需要自行对短视频进行控制。
mSuperShortVideoView.setActivityLifecycle(getLifecycle());
配置监听
TUIShortVideoView 的监听提供了多个回调,如下代码演示:
mSuperShortVideoView.setListener(new TUIShortVideoListener() {@Overridepublic void onPageChanged(int index, TUIVideoSource videoSource) {if (index >= mSuperShortVideoView.getCurrentDataCount() - 1) {// append next page datamSuperShortVideoView.appendModels(data);}}@Override public void onCreateVodLayer(TUIVodLayerManager layerManger, int viewType) {// add your vod layer to here layerManger.addLayer(new TUICoverLayer()); } @Override public void onCreateLiveLayer(TUILiveLayerManager layerManager, int viewType) {// add your live layer to here }@Override public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {// add your custom layer to here }@Overridepublic void onNetStatus(TUIVideoSource model, Bundle bundle) {}// Optional@Overridepublic void onPageScrolled(int layOutPos, float positionOffset, int positionOffsetPixels) {}});
当每次页面位置发生变动的时候,会回调
onPageChanged 方法,此处可以做类似分页加载的能力。当列表创建布局的时候,会根据你添加数据的类型,回调
onCreateVodLayer 、onCreateLiveLayer或者onCreateCustomLayer方法。其中如果 setModels 时,数据是 TUIVideoSource 类型的,这里将会回调
onCreateVodLayer,如果是 TUILiveSource 类型的,将会回调onCreateLiveLayer,如果是继承 TUIPlaySource 实现的自定义数据类型,将会回调onCreateCustomLayer。此处还会将
TUIPlayerSource中的extViewType回调到这里,用于业务根据 viewType 区分不同的 layer 组,layer 的创建会在自定义图层中讲到。填充数据
使用
setModels 可以设置数据,并清空掉原本的数据,视频也会从设置的数据源的第一个视频开始重新播放,使用 appendModels 可以追加数据,用于分页操作,当填充完数据之后,会自动从第一个视频开始播放,如果不需要自动播放,可以将第一个视频调用 setAutoPlay 设置为 false。// 点播 TUIVideoSource videoSource = new TUIVideoSource(); videoSource.setCoverPictureUrl(model.placeholderImage); // fileId填写,fileId和url只需要填写一个 videoSource.setAppId(model.appid); videoSource.setPSign(model.pSign); videoSource.setFileId(model.fileid); // url填写 videoSource.setVideoURL(model.videoURL); shortVideoData.add(videoSource); // 直播 TUILiveSource liveSource = new TUILiveSource(); // 直播资源url liveSource.setUrl(liveUrl); liveSource.setCoverPictureUrl(coverUrl); shortVideoData.add(liveSource); // 自定义,DemoImgSource继承自TUIPlaySource,自定义数据,此处可根据业务需求定制不同的数据 DemoImgSource imgSource = new DemoImgSource("imgUrl"); shortVideoData.add(imgSource);// 设置数据mSuperShortVideoView.setModels(shortVideoData);// 如果是分页操作,可选择追加数据mSuperShortVideoView.appendModels(shortVideoData);
自定义图层
一、简介
1. 图层类别
如果需要对 TUI 短视频进行 UI 的定制,需要使用短视频的图层能力。
Android TUI 短视频,采用图层管理的方式,提供给每个短视频页面自定义 UI 能力。通过图层管理器,每个页面可以进行对象化管理,更好的处理视频 UI 与播放器和视频组件之间的交互。
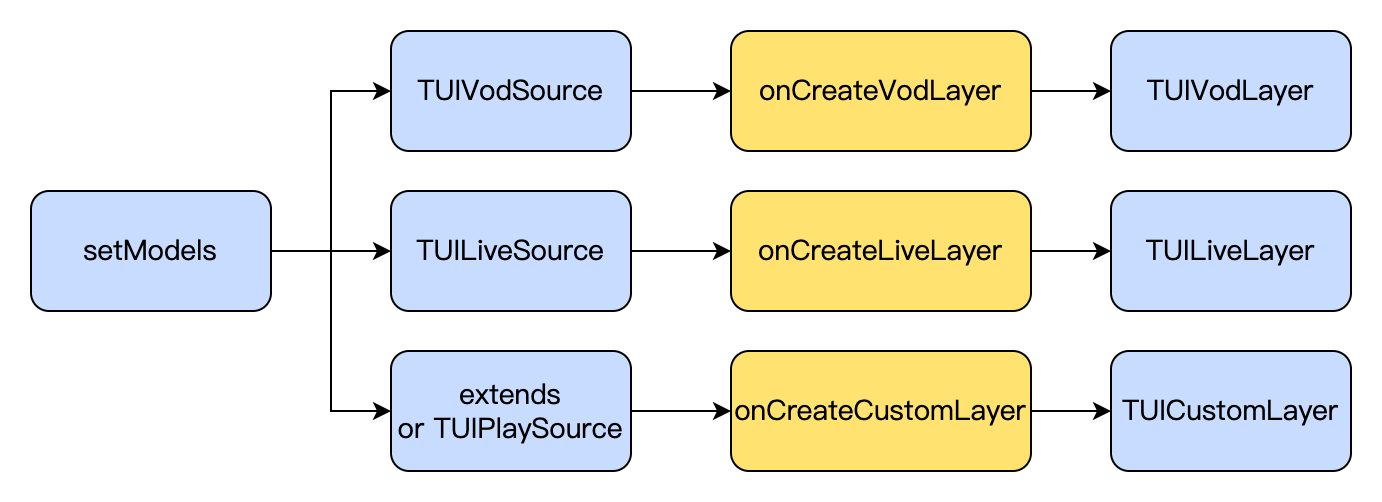
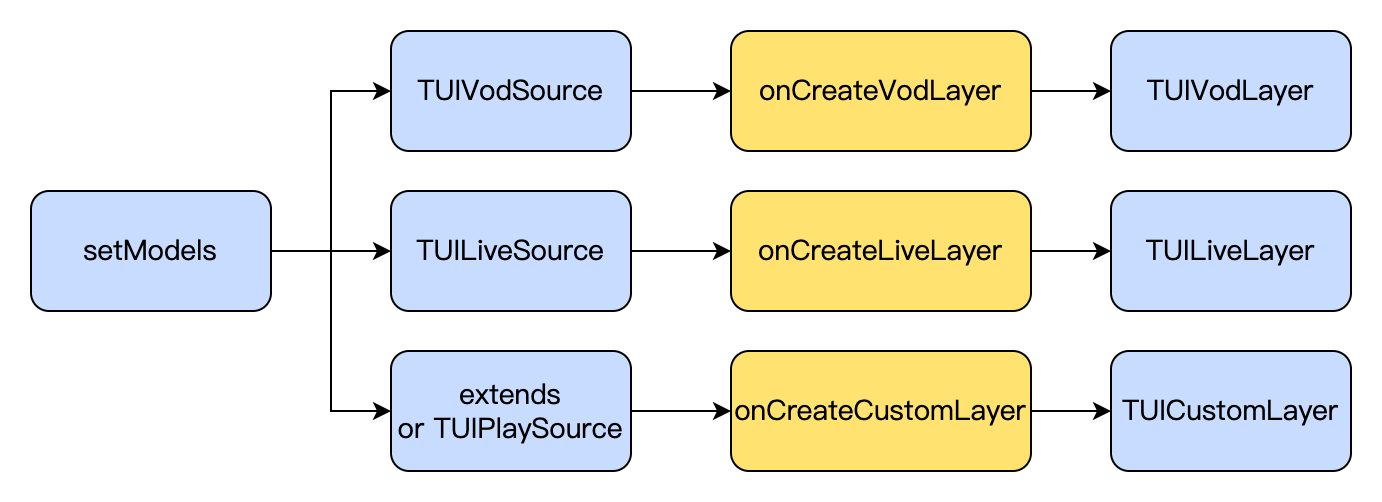
目前有三种页面,点播、直播和自定义页面,三个页面分别对应的 layer 为
TUIVodLayer、TUILiveLayer和TUICustomLayer。可以按照需求来继承不同的 layer。不同的 layer 基类都针对其场景提供了符合场景的接口和回调。对应关系如下图所示:


图层的显示和隐藏,会直接对 View 进行添加和移除,不会造成界面过度渲染。
图层会根据添加的顺序,来决定界面的展示顺序,先添加的在最上层,会优先展示,后添加的在最底层,会被之前添加的覆盖。
短视频列表由于有页面复用机制,当图层中有业务数据相关的UI展示时,需要在
onBindData 绑定数据的时候,对界面UI进行重置或者重新设置新值。2. 图层生命周期
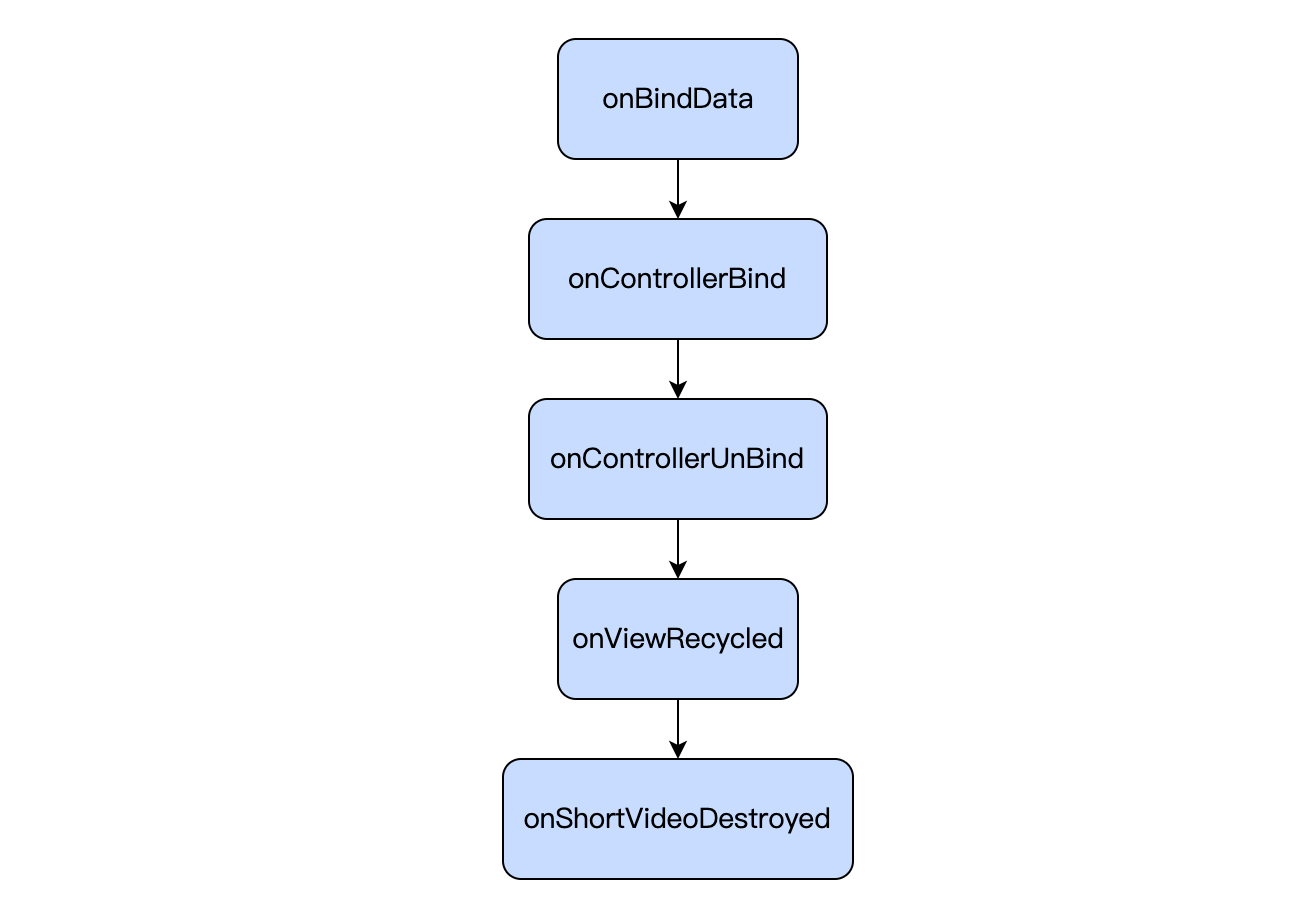
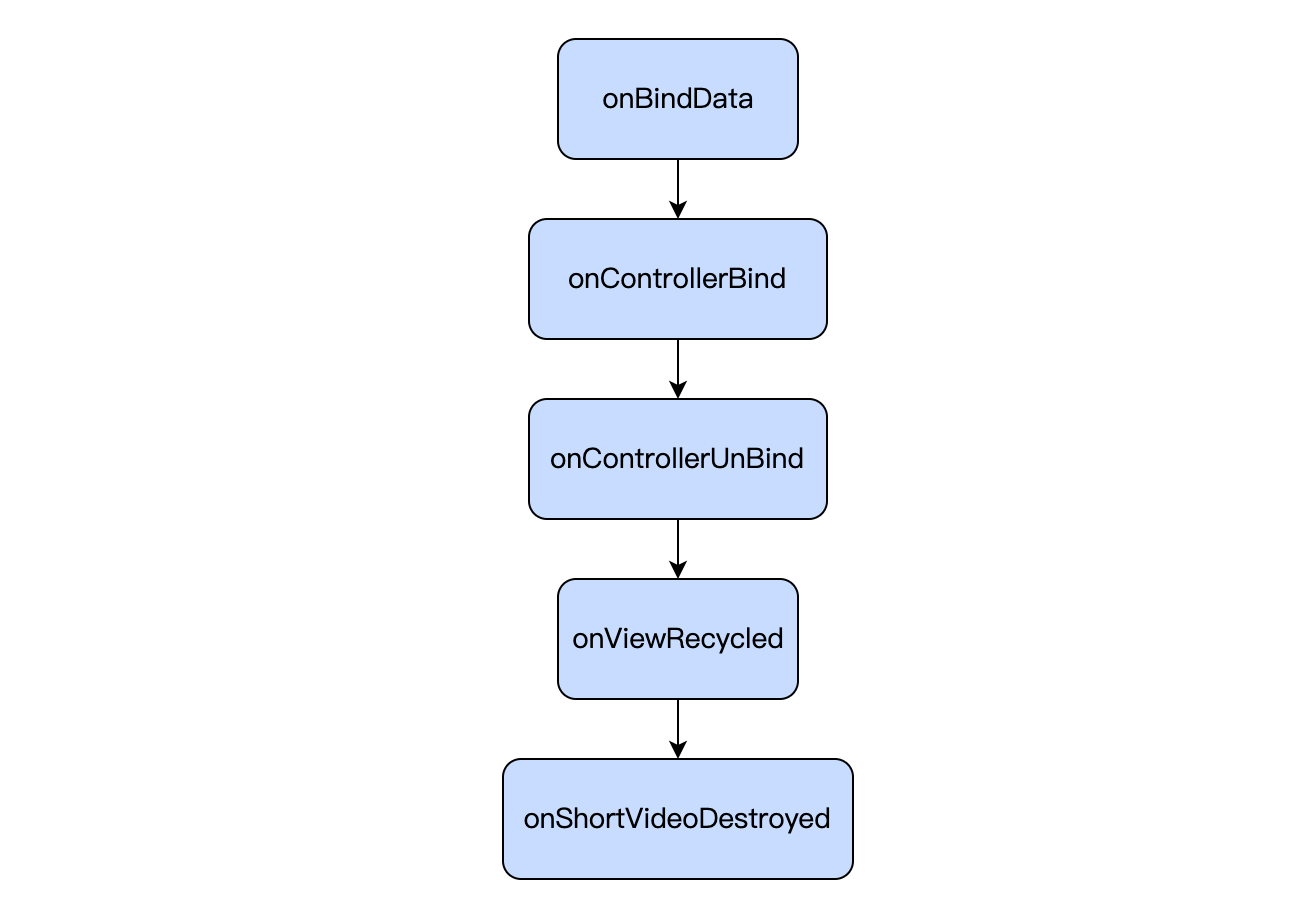
三种 Layer 的生命周期如下图所示


其生命周期含义如下:
生命周期名称 | 含义 |
onBindData | 代表当前Layer已经绑定数据,可以在该生命周期中,做一些静态UI的数据初始化工作。 |
onControllerBind | 该页面已经是当前短视频列表正在展示的页面,除了自定义页面 TUICustomLayer以外,此时调用getPlayer()和 getController() 将不再为空,可以对播放器、页面容器进行操作。 |
onControllerUnBind | 页面被划走,该生命周期之后将无法再获得到播放器和 videoView,该生命周期可以做一些资源的回收、界面重置工作。 |
onViewRecycled | 页面被回收,会用到其他数据和播放器上,建议在该生命周期中重置界面所有数据,回收相关资源。 |
onShortVideoDestroyed | TUI 组件被销毁,即 TUIShortVideoView 被调用了release 方法。 |
二、创建自定义图层
1. 创建自定义图层布局
创建自定义图层,以点播 layer 为例,需要继承 TUIVodLayer,然后实现自己需要的图层。
以视频详情图层为例,首先需要实现 createView 和 tag 方法。createView 是图层 view 的创建方法,tag 是业务侧用来区分图层的字符串标签。
createView 会在 layer 添加到 LayerManager 的时候被调用。
@Overridepublic View createView(ViewGroup parent) {LayoutInflater inflater = LayoutInflater.from(parent.getContext());View view = inflater.inflate(R.layout.player_video_info_layer, parent, false);mSeekBar = view.findViewById(R.id.vsb_tui_video_progress);mTvProgress = view.findViewById(R.id.tv_tui_progress_time);mIvPause = view.findViewById(R.id.iv_tui_pause);mSeekBar.setListener(this);return view;}@Overridepublic String tag() {return "TUIVideoInfoLayer";}
createView 中创建了一个 View 并返回。这里可以使用 LayoutInflater 从 XML 中加载布局,也可以使用代码直接创建布局。
2. 展示布局
视频详情图层在获得数据的时候就可以展示布局了。所以在 onBindData 把图层展示出来。
@Overridepublic void onBindData(TUIVideoSource videoSource) {show();}
3. 操作自己的组件
还可以在其他事件中对自己创建的组件进行操作,这里以点播 layer 为例,需要先将自己的组件声明为成员变量,在
onCreateView 中赋值,随后在播放器事件,例如暂停按钮的显示和隐藏,以及播放进度的回调,参见如下代码。@Overridepublic void onPlayBegin() {super.onPlayBegin();if (null != mIvPause) {mIvPause.setVisibility(View.GONE);}}@Overridepublic void onPlayPause() {super.onPlayPause();if (null != mIvPause) {mIvPause.setVisibility(View.VISIBLE);}}@Overridepublic void onPlayProgress(long current, long duration, long playable) {videoDuration = duration;if (null != mSeekBar) {// ensure a refresh at every percentage pointint progressInt = (int) (((1.0F * current) / duration) * 100);if(lastProgressInt != progressInt) {setProgress(progressInt / 100F);lastProgressInt = progressInt;}}}
4. 控制播放器
除了接收来自播放器的事件之外,还可以对播放器进行控制。例如调用播放器进行进度的跳转。
@Overridepublic void onDragDone(VideoSeekBar seekBar) {TUIPlayerController controller = getPlayerController();if (null != controller && videoDuration > 0) {controller.seekTo((int) ((videoDuration * seekBar.getBarProgress()) / 1000));}if (null != mTvProgress) {mTvProgress.setVisibility(View.GONE);}}
目前在 TUIBaseLayer 中,可以通过 getVideoView 获得当前 page 的 VideoView 对象,通过 getPlayerController 获得当前视频的播放控制器(只有当前 page 是当前短视频列表正在播放的视频的时候才会有),getPlayer 获得当前播放器对象。由于播放器和视频view会在滑动过程中被释放或者复用,所以这三个对象在获取的时候,都可能会获得空对象,需要进行判空。
5. 图层被回收时进行释放
在图层被回收的时候,需要进行一些释放操作。防止一些外部的对象对图层造成持有,产生了内存泄漏。
@Override public void onViewRecycled(TUIBaseVideoView videoView) { // release your resource }
6. 监听是否滑动到当前layer
如果需要监听当前 page 是否是当前播放视频,可以对 controller 进行监听,当触发
onControllerBind的时候,该 layer 被 controller 绑定,代表该 layer 的页面即将展示出来开始播放,当触发onControllerUnBind的时候,controller 发生解绑,代表页面被划走。@Overridepublic void onControllerUnBind(TUIPlayerController controller) {super.onControllerUnBind(controller);show();}
以上代码,是在页面划走之后, controller 解绑,为了后续再划回来不是黑屏,触发显示封面图。
7. 点播通过 onRecFileVideoInfo 回调获取视频信息
当设置的 fileId 视频源的时候,layer 会通过
onRecFileVideoInfo 将视频的信息回调出来,参见如下代码:@Overridepublic void onRecFileVideoInfo(TUIFileVideoInfo params) {if(isShowing()) {TUIBaseVideoView videoView = getVideoView();if (null != videoView && null != params) {String coverUrl = params.getCoverUrl();if (!TextUtils.isEmpty(coverUrl)) {ImageView imageView = getView();Glide.with(videoView).load(coverUrl).centerCrop().into(imageView);coverUrlFromServer = coverUrl;}}}}
该方法会在只使用 fileID 播放的时候回调。会返回视频 URL 链接、封面图、时长、雪碧图等信息。
建议尽可能的通过 URL 传入短视频组件进行播放,并提前赋值好封面图 URL ,这样能够增加短视频加载性能。
8. 通过 onRcvFirstIframe 方法判断视频首帧是否到来
使用方法参见如下代码:
@Overridepublic void onRcvFirstIframe() {hidden();}
例如封面图等场景,需要在收到首帧事件后来隐藏封面图。
三、管理图层
当集成短视频组件 TUIShortVideoView 后,使用 TUIShortVideoView 设置监听会在合适的时机回调 item 的创建方法 onCreateItemLayer,来添加或者管理自定义图层。
mSuperShortVideoView.setListener(new TUIShortVideoListener() {// ......@Override public void onCreateVodLayer(TUIVodLayerManager layerManger, int viewType) { layerManger.addLayer(new TUIVideoInfoLayer(mShortVideoView, ShortVideoFragment.this)); layerManger.addLayer(new TUICoverLayer()); layerManger.addLayer(new TUILoadingLayer()); layerManger.addLayer(new TUIErrorLayer()); } @Override public void onCreateLiveLayer(TUILiveLayerManager layerManager, int viewType) { layerManager.addLayer(new TUILiveEntranceLayer(mShortVideoView, ShortVideoFragment.this)); layerManager.addLayer(new TUILiveLoadingLayer()); layerManager.addLayer(new TUILiveErrorLayer()); } @Override public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) { if (viewType == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) { layerManager.addLayer(new PicDisplayLayer()); } }});
onCreateItemLayer 有两个参数,layerManger 为图层管理器,可以添加、移除、查询图层。添加方式如上图所示。
viewType 为当前 page 的视频类型,如果你在TUIPlayerSource中自定义了extViewType,这里的viewType将会是你定义的,如果没有定义,将会根据页面类型返回ITEM_TYPE_VOD、ITEM_TYPE_LIVE或者ITEM_TYPE_CUSTOM。如果不需要图层,可以将图层移除,移除之后,layer 中会回调
unBindLayerManager方法。layerManger.removeLayer(layer);
如果需要获得图层的层级,做图层的交互操作,可以通过以下方法获取图层的层级:
layerManger.indexOfLayer(layer);
四、使用自定义图层创建图片展示页面
1. 实现自己的自定义数据
这里以展示图片为例,创建一个带图片链接的数据。
public class DemoImgSource extends TUIPlaySource { private String mImgUrl; public DemoImgSource(String imgUrl) { mImgUrl = imgUrl; // 你可以指定不同的viewType来区分自定义页面类型 setExtViewType(SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE); } public String getImgUrl() { return mImgUrl; } public void setImgUrl(String imgUrl) { this.mImgUrl = imgUrl; } }
2. 实现自定义页面的 UI
数据实现好后,需要定制自己自定义页面的 UI,以展示图片为例,需要继承
TUICustomLayer实现layer。public class PicDisplayLayer extends TUICustomLayer { private ImageView mDisplayImgView; @Override public View createView(ViewGroup parent) {// 创建页面view LayoutInflater inflater = LayoutInflater.from(parent.getContext()); View view = inflater.inflate(R.layout.tuiplayer_img_display_layer, parent, false); mDisplayImgView = view.findViewById(R.id.iv_img_display); return view; } @Override public void onBindData(TUIPlaySource videoSource) { super.onBindData(videoSource);// 数据与页面发生绑定,可以拿到该页面对应的数据源 if (videoSource.getExtViewType() == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) { DemoImgSource source = (DemoImgSource) videoSource; Glide.with(mDisplayImgView).load(source.getImgUrl()) .into(mDisplayImgView); } } @Override public String tag() { return "PicDisplayLayer"; } }
在 TUI 短视频回调中将自己的图层添加进去。
mSuperShortVideoView.setListener(new TUIShortVideoListener() {// ......@Override public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {// custom layer if (viewType == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) { layerManager.addLayer(new PicDisplayLayer()); } }});
3. 填充数据到 TUI 短视频
// 自定义,DemoImgSource继承自TUIPlaySource,自定义数据,此处可根据业务需求定制不同的数据 DemoImgSource imgSource = new DemoImgSource("imgUrl"); shortVideoData.add(imgSource);// 设置数据mSuperShortVideoView.setModels(shortVideoData);
随后,该自定义页面,将会根据您在列表中添加的位置,展示在短视频列表对应的页面位置上。
TUI 短视频接口
1. 配置 License
使用 TUI 组件,需要配置对应 premium 的 License,示例如下:
TUIPlayerConfig config = new TUIPlayerConfig.Builder().enableLog(true).licenseKey(LICENCE_KEY).licenseUrl(LICENCE_URL).build();TUIPlayerCore.init(getApplicationContext(), config);
2. 设置生命周期监听
用于 TUIShortVideoView 的生命周期控制,内部自行根据 lifeCycle 状态,进行列表视频的暂停、播放和销毁,该接口可不设置,由业务来接管调用。
mSuperShortVideoView.setActivityLifecycle(getLifecycle());
3. 设置短视频监听
用于监听 TUIShortVideoView 的事件,其中包括加载分页数据时机,创建 page 的时候回调,可以在该回调添加图层。
mSuperShortVideoView.setListener(new TUIShortVideoListener() {@Overridepublic void onCreateVodLayer(TUIVodLayerManager layerManger, int viewType) {layerManger.addLayer(new TUIVideoInfoLayer(mShortVideoView, ShortVideoFragment.this));layerManger.addLayer(new TUICoverLayer());layerManger.addLayer(new TUILoadingLayer());layerManger.addLayer(new TUIErrorLayer());}@Overridepublic void onCreateLiveLayer(TUILiveLayerManager layerManager, int viewType) {layerManager.addLayer(new TUILiveEntranceLayer(mShortVideoView, ShortVideoFragment.this));layerManager.addLayer(new TUILiveLoadingLayer());layerManager.addLayer(new TUILiveErrorLayer());}@Overridepublic void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {if (viewType == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) {layerManager.addLayer(new PicDisplayLayer());}}@Overridepublic void onPageChanged(int index, TUIPlaySource videoSource) {if (index >= mShortVideoView.getCurrentDataCount() - 1) {mShortViewRefresh.setRefreshing(true);ShortVideoModel.getInstance().loadMore(false);}}@Overridepublic void onNetStatus(TUIPlaySource model, Bundle bundle) {}// Optional@Overridepublic void onPageScrolled(int layOutPos, float positionOffset, int positionOffsetPixels) {}});
4. 设置视频播放策略
设置视频播放过程中的各种策略。
策略 TUIPlayerVodStrategy 参数
需要使用 Builder 构建。
函数 | 描述 |
setPreloadCount | 设置预加载最大并发数量,默认3。 |
setPreDownloadSize | 设置预下载缓存大小,默认1MB,单位 MB。 |
setPreLoadBufferSize | 设置预播放缓存大小,默认0.5MB,单位 MB。 |
setMaxBufferSize | 设置播放时视频缓存大小,默认10MB,单位 MB。 |
setPreferredResolution | 设置视频播放的偏好分辨率,默认720 x 1280。 |
setProgressInterval | 播放进度回调间隔,默认500毫秒,单位毫秒。 |
setRenderMode | 渲染平铺模式,默认0。liteavPlayer 中,0代表全屏屏幕,1代表按照视频实际比例渲染,可能会有黑边。 |
setExtInfo | 设置额外信息。 |
setMediaType | 当提前知道播放的媒资类型时,可以通过该接口设置媒资类型,减少播放器 SDK 内部播放类型探测,提升启播速度。 |
enableAutoBitrate | 设置是否启用码率自适应。 |
setResumeMode | 设置续播模式,分为三种模式: TUIConstants.TUIResumeMode.NONE:不续播。 TUIConstants.TUIResumeMode.RESUME_LAST:续播最近一次播放。 TUIConstants.TUIResumeMode.RESUME_PLAYED:续播所有播放过的视频。 |
setDisplayViewFactory | 设置自定义视频图层,可通过实现 IDisplayViewFactory 来自定义视频图层 |
setEnableAccurateSeek | 设置是否开启精准 seek,开启精准 seek 之后,seek 的精准度会大幅提升,但是 seek 会有耗时,关闭之后,实际的seek 时间可能跟预期的有差距,差距根据视频的关键帧分布而定,但是 seek 耗时会变短。 |
setAudioNormalization | 设置音量均衡,响度范围:-70~0 (LUFS),同时支持自定义数值。注意:播放器高级版 11.7 版本开始支持。 可填预设值,相关常量类 TXVodConstants,
关:AUDIO_NORMALIZATION_OFF
开: AUDIO_NORMALIZATION_STANDARD(标准) AUDIO_NORMALIZATION_LOW (低) AUDIO_NORMALIZATION_HIGH(高) |
setIsRetainPreVod | 是否保留上一个播放器,以加快上一个播放器的起播速度 |
setRetryCount | 设置弱网下的点播重试次数,设置为 0 则不进行重试 |
5. 填充数据
往 TUIShortVideoView 中填充数据:
mSuperShortVideoView.setModels(shortVideoBeanList);
追加数据:
mSuperShortVideoView.appendModels(shortVideoBeanList);
TUIVideoSource 类
参数/函数 | 参数类型 | 描述 |
setVideoURL | String | 视频链接,建议填充该字段,会加快预加载速度。 |
setCoverPictureUrl | String | 视频封面,会回调到 layer,由客户自行处理。 |
setAppId | int | 视频 appId。 |
setFileId | String | 视频 fileId。 |
setPSign | String | 视频加密 pSign。 |
setExtViewType | int | 自定义页面类型,该值会通过 Layer 创建回调的第二个参数回调出来,供业务区分不同类型的页面。 |
setExtInfoAndNotify | Object | 用于业务自行扩展额外参数,使用该方法可以实时向界面已存在的 layer 进行消息通知。该方法必须通过 TUIDataManager 获取到之后的 Source 调用才会有效。 |
setVideoConfig | TUIPlayerVideoConfig | 视频独立配置。 |
setExternalSubtitle | List<TUISubtitleSource> | 设置外挂字幕,会自行加载到点播播放器中,必须要播放器高级版支持。 |
setAutoPlay | boolean | 设置该视频是否自动播放 |
TUIPlayerVideoConfig 类
参数 | 类型 | 描述 |
setPreloadBufferSizeInMB | float | 设置视频单独的预播放缓存大小,可选。 |
setPreferredResolution | long | 设置视频单独的起播和预加载分辨率,可选。 |
setPreDownloadSize | float | 设置视频单独的预下载缓存大小,可选。 |
TUILiveSource 类
参数/函数 | 参数类型 | 描述 |
setUrl | String | 直播链接 |
setCoverPictureUrl | String | 封面,会回调到 layer,由客户自行处理。 |
setExtViewType | int | 自定义页面类型,该值会通过 Layer 创建回调的第二个参数回调出来,供业务区分不同类型的页面。 |
setExtInfoAndNotify | Object | 用于业务自行扩展额外参数,使用该方法可以实时向界面已存在的 layer 进行消息通知。该方法必须通过 TUIDataManager 获取到之后的 Source 调用才会有效。 |
setLiveConfig | TUIPlayerLiveConfig | 独立配置。 |
setAutoPlay | boolean | 设置是否自动播放,直播设置改字段为 false 时,一开始会没有画面,需要使用封面图遮盖 |
TUIPlayerLiveConfig 类
参数 | 类型 | 描述 |
setCacheMinTime | float | 缓存自动调整的最小时间,取值需要大于0。【默认值】:1。 |
setCacheMaxTime | float | 缓存自动调整的最大时间,取值需要大于0。【默认值】:5 |
TUIPlaySource 类
参数/函数 | 参数类型 | 描述 |
setExtViewType | int | 自定义页面类型,该值会通过 Layer 创建回调的第二个参数回调出来,供业务区分不同类型的页面。 |
setExtInfoAndNotify | Object | 用于业务自行扩展额外参数,使用该方法可以实时向界面已存在的 layer 进行消息通知。该方法必须通过 TUIDataManager 获取到之后的 Source 调用才会有效。 |
6. 操作列表数据
TUI短视频提供了数据操作接口,可以实时修改列表内已经添加的数据,通过
TUIShortVideoView 的 getDataManager() 方法获取数据操作对象,如下所示:// 获取数据操作对象 TUIShortVideoDataManager dataManager = mSuperShortVideoView.getDataManager();
获得数据操作对象之后,可以实时对列表数据进行操作,接口如下:
函数名称 | 返回参数 | 传入参数 | 描述 |
removeData | void | index:需要移除的页面位置 | 移除对应的页面和数据 |
removeRangeData | void | index:需要移除页面的起始位置 count:从起始位置开始要移除的数量,不包括 count 的最后一位 | 移除一个范围的页面和数据 |
removeDataByIndex | void | removeIndexList:需要移除的页面的位置集合 | 按照传入的索引,移除索引集合内所有的页面和数据 |
addData | void | source:需要插入的数据 index:插入数据的位置 | 根据插入数据的位置,将传入的数据插入到指定位置 |
addRangeData | void | sources:需要插入的数据集合 startIndex:插入数据的起始位置 | 根据传入的起始位置,将数据集合插入到指定位置 |
replaceData | void | source:需要替换的数据 index:需要被替换的位置 | 根据传入的位置,把指定位置的数据替换为传入的数据 |
replaceRangeData | void | sources:需要替换的数据集合 startIndex:替换的起始位置 | 根据传入的起始位置,将传入的数据集合替换到指定位置 |
getDataByPageIndex | TUIVideoSource | index:页面位置 | 根据传入的位置,获得指定位置的页面数据 |
getCurrentDataCount | int | - | 获得当前列表所有数据的总数 |
getCurrentIndex | int | - | 获得当前正在显示页面的位置 |
getCurrentModel | TUIVideoSource | - | 获得当前正在显示页面的数据 |
7. 获取当前正在播放的视频资源
获取当前正在播放的视频资源,使用参见如下代码:
mSuperShortVideoView.getCurrentModel()
8. 暂停
暂停当前正在播放视频。
mSuperShortVideoView.pause()
9. 从指定位置播放
从指定位置开始播放,该方法可以在播放过程中直接跳转到指定位置,默认不平滑跳转,使用参见如下代码:
// index 为指定的页面位置mSuperShortVideoView.startPlayIndex(index);// index 为需要前往的位置,true 为需要平滑切换,默认为false mSuperShortVideoView.startPlayIndex(index, true);
10. 设置短视频播放模式
目前短视频播放模式有两种,分别为列表循环播放
TUIVideoConst.ListPlayMode.MODE_LIST_LOOP ,当前视频播放完毕之后会自动播放下一个,播放到最后一个之后,会自动回到首个视频继续播放。以及单个视频循环播放 TUIVideoConst.ListPlayMode.MODE_ONE_LOOP ,会一直重复播放当前视频直到用户手动去滑动翻页,也可以设置为 TUIVideoConst.ListPlayMode.MODE_CUSTOM 由业务接管播放逻辑。当不设置的时候,默认为MODE_ONE_LOOP,设置方式如下:// set to MODE_ONE_LOOP mSuperShortVideoView.setPlayMode(TUIVideoConst.ListPlayMode.MODE_ONE_LOOP);
11. 销毁控件
销毁控件和资源。
mSuperShortVideoView.release()
12. 续播当前视频
续播当前视频,使用参见如下代码:
mSuperShortVideoView.resume()
13. 实时切换分辨率
TUI 短视频可以实时切换当前视频分辨率以及全局视频分辨率,接口如下:
mSuperShortVideoView.switchResolution(720 * 1080, TUIConstants.TUIResolutionType.CURRENT);
switchType 除了可以传递
TUIResolutionType 以外,也可以直接指定需要切换的视频的 index 来切换视频分辨率。switchType 含义如下:
参数 | 描述 |
GLOBAL | 设置全局分辨率 |
CURRENT | 设置当前视频分辨率 |
其他大于等于0的值 | 设置指定位置的分辨率 |
目前分辨率的优先级,当前视频分辨率的设置优先级大于全局分辨率。
14. 暂停和继续预加载
TUI 短视频可以实时暂停和继续预加载任务
// pause all preloadmSuperShortVideoView.pausePreload();// start preload from current video indexmSuperShortVideoView.resumePreload();
调用继续预加载的时候,会从当前视频开始往后继续预加载。
15. 添加图层
TUI 短视频可以通过添加图层来实现短视频播放界面上的自定义 UI。当 onCreateItemLayer 回调时,就可以通过方法携带的 LayerManager 进行图层的添加和管理。可以通过继承 TUIBaseLayer 来自定义自己需要的图层。图层会浮在视频 VideoView 的上方。
图层的显示和隐藏,都是通过对 View 的添加和移除来操作的,不会产生过度渲染的问题。
onCreateVodLayer、onCreateLiveLayer 和 onCreateCustomLayer 参数
参数 | 类型 | 描述 |
layerManger | TUIVodLayerManager、 TUILiveLayerManager 和 TUICustomLayerManager | 图层管理对象 |
viewType | int | 当前视频播放类型 TUIVideoConst.ItemType.ITEM_TYPE_VOD:点播 TUIVideoConst.ItemType.ITEM_TYPE_LIVE:直播 TUIVideoConst.ItemType.ITEM_TYPE_CUSTOM:自定义界面 其他由PlayerSource传入的自定义类型 |
layerManger.addLayer(new TUICoverLayer());layerManger.addLayer(new TUIVideoInfoLayer());layerManger.addLayer(new TUILoadingLayer());layerManger.addLayer(new TUIErrorLayer());
16. 移除指定图层
将图层管理器中的图层移除。
layerManger.removeLayer(layer);
17. 移除所有图层
移除图层管理器中的所有图层。
layerManger.removeAllLayer();
18. 获得图层的当前层级
传入图层,获得当前图层的层级,依此可以判断图层显示过程中的先后覆盖顺序,以及触摸事件的先后传递顺序。
layerManger.indexOfLayer(layer);
19. 自定义列表滑行速率
TUI 短视频提供了自定义列表滑行速率的接口,可通过
TUIShortVideoView 的 setPageScroller 方法来实现,示例如下:mSuperShortVideoView.setPageScroller(new LinearSmoothScroller(getContext()){ @Override protected float calculateSpeedPerPixel(DisplayMetrics displayMetrics) { // 返回滑行每一个像素所用的时间,单位:毫秒 return 25f/displayMetrics.densityDpi; } });
20. 禁止列表滑动
可以通过
TUIShortVideoView 的 setUserInputEnabled 方法来禁止或者允许列表滑动。示例如下:// false 禁止用户滑动 mSuperShortVideoView.setUserInputEnabled(false);
21. 图层回调
Layer 回调包括基类的
ITUILayer 回调、播放器事件通知,以及来自 videoView 的组件事件,继承 TUIVodLayer 、TUILiveLayer 和 TUICustomLayer 后,可以根据功能需要来接收视频播放的回调,目前回调函数如下:TUIVodLayer 类
函数 | 返回类型 | 参数 | 描述 |
isShowing | boolean | - | 当前图层是否正在显示。 |
createView | View | parent:图层容器 | 抽象方法,需要自己实现,用于创建图层的 View。 |
tag | String | - | 图层的 tag,用于区分不同的图层。 |
unBindLayerManager | void | - | 图层与管理器发生解绑,一般发生在图层被移除的时候。 |
show | void | - | 显示当前图层。 |
hidden | void | - | 隐藏当前图层。 |
getView | T extends View | - | 获得当前图层的 View。 |
getVideoView | TUIBaseVideoView | - | 获得当前 VideoView,如果 layerManager 与 VideoView 还未绑定会返回空。 |
getPlayerController | TUIPlayerController | - | 获得当前播放 Controller,如果还未与 Controller 发生绑定,会返回空。 |
getPlayer | ITUIVodPlayer | - | 获得当前播放器,如果还未与 Controller 发生绑定,会返回空。 |
getRenderMode | int | - | 获得当前播放器画面渲染填充模式。 |
onControllerBind | void | controller:当前视频播放控制器 | 当前 VideoView 与播放控制器发生绑定,即当前视频变为列表中正在播放的视频。 |
onControllerUnBind | void | controller:当前视频播放控制器 | VideoView 与播放控制器发生解绑,一般代表该 page 滑出界面。 |
onBindData | void | videoSource:视频数据 | 当前 VideoView 绑定了视频数据。 |
onViewRecycled | void | videoView: 当前播放器 view 容器 | 当前 videoView 被回收。 |
onExtInfoChanged | void | videoSource: 变化后的视频源 | 当通过 TUIPlaySource 设置 extInfo 之后,layer 中将通过该回调进行事件通知。 |
onShortVideoDestroyed | void | - | 当整个短视频组件被销毁,会通过该回调通知到 layer中,供 layer 释放资源。 |
TUILiveLayer 类
函数 | 返回类型 | 参数 | 描述 |
isShowing | boolean | - | 当前图层是否正在显示。 |
createView | View | parent:图层容器 | 抽象方法,需要自己实现,用于创建图层的 View。 |
tag | String | - | 图层的 tag,用于区分不同的图层。 |
unBindLayerManager | void | - | 图层与管理器发生解绑,一般发生在图层被移除的时候。 |
show | void | - | 显示当前图层。 |
hidden | void | - | 隐藏当前图层。 |
getView | T extends View | - | 获得当前图层的 View。 |
getVideoView | TUIBaseVideoView | - | 获得当前 VideoView,如果 layerManager 与 VideoView 还未绑定会返回空。 |
getPlayerController | TUIPlayerController | - | 获得当前播放 Controller,如果还未与 Controller 发生绑定,会返回空。 |
getPlayer | ITUILivePlayer | - | 获得当前播放器,如果还未与 Controller 发生绑定,会返回空。 |
getRenderMode | int | - | 获得当前播放器画面渲染填充模式。 |
onControllerBind | void | controller:当前视频播放控制器 | 当前 VideoView 与播放控制器发生绑定,即当前视频变为列表中正在播放的视频。 |
onControllerUnBind | void | controller:当前视频播放控制器 | VideoView 与播放控制器发生解绑,一般代表该 page 滑出界面。 |
onBindData | void | videoSource:直播数据 | 当前 VideoView 绑定了视频数据。 |
onViewRecycled | void | videoView: 当前播放器 view 容器 | 当前 videoView 被回收。 |
onExtInfoChanged | void | source: 变化后的数据 | 当通过 TUIPlaySource 设置 extInfo 之后,layer 中将通过该回调进行事件通知 |
onShortVideoDestroyed | void | - | 当整个短视频组件被销毁,会通过该回调通知到 layer 中,供 layer 释放资源 |
TUICustomLayer 类
函数 | 返回类型 | 参数 | 描述 |
isShowing | boolean | - | 当前图层是否正在显示。 |
createView | View | parent:图层容器 | 抽象方法,需要自己实现,用于创建图层的 View。 |
tag | String | - | 图层的 tag,用于区分不同的图层。 |
unBindLayerManager | void | - | 图层与管理器发生解绑,一般发生在图层被移除的时候。 |
show | void | - | 显示当前图层。 |
hidden | void | - | 隐藏当前图层。 |
getView | T extends View | - | 获得当前图层的 View。 |
onControllerBind | void | - | 当前 VideoView 与播放控制器发生绑定,即当前视频变为列表中正在显示。 |
onControllerUnBind | void | - | VideoView 与播放控制器发生解绑,一般代表该 page 滑出界面。 |
onBindData | void | videoSource:数据 | 当前 VideoView 绑定了视频数据。 |
onViewRecycled | void | videoView: 当前view 容器 | 当前 videoView 被回收。 |
onExtInfoChanged | void | source: 变化后的数据 | 当通过 TUIPlaySource 设置 extInfo 之后,layer 中将通过该回调进行事件通知 |
onShortVideoDestroyed | void | - | 当整个短视频组件被销毁,会通过该回调通知到 laye r中,供 layer 释放资源 |
TUIVodObserver 类
函数 | 返回类型 | 参数 | 描述 |
onPlayPrepare | void | - | 视频准备完毕 |
onPlayBegin | void | - | 视频开始播放 |
onPlayPause | void | - | 视频暂停 |
onPlayStop | void | - | 视频停止 |
onPlayLoading | void | - | 视频开始加载 |
onPlayLoadingEnd | void | - | 视频加载结束 |
onPlayProgress | void | current:当前视频播放进度,单位毫秒,long 类型。 duration:当前视频总时长,单位毫秒,long 类型。 playable:当前视频可播放时长,单位毫秒,long 类型 | 视频播放进度 |
onSeek | void | position:跳转到的视频进度。单位秒,int 类型。 | 视频进度发生跳转 |
onError | void | code:视频错误码 message:错误描述 | 视频播放发生错误 |
onRcvFirstIframe | void | - | 收到首帧事件 |
onRcvTrackInformation | void | infoList:视频轨道 | 收到视频轨道信息 |
onRcvSubTitleTrackInformation | void | infoList:视频字幕信息 | 收到视频字幕信息 |
onRecFileVideoInfo | void | params:视频文件信息 | 收到视频文件信息,一般只使用 fileId 播放才会触发该回调。 |
onResolutionChanged | void | width:视频宽度 height:视频高度 | 当前视频分辨率发生变化 |
onPlayEvent | void | player:播放器 event:事件id bundle:事件内容 | 播放器所有事件通知 |
onPlayEnd | void | - | 当前视频播放结束 |
TUILiveObserver 类
函数 | 参数 | 描述 |
onError | player: 当前直播播放器 code:错误码 msg:错误信息 extraInfo:附加消息 | 播放发生错误 |
onWarning | player: 当前直播播放器
code:错误码
msg:警告信息
extraInfo:附加消息 | 播放器发生警告 |
onVideoResolutionChanged | player: 当前直播播放器
width: 视频宽度 height: 视频高度 | 播放器分辨率发生变化 |
onConnected | player: 当前直播播放器 extraInfo: 附加信息 | 数据流连接成功 |
onVideoPlaying | player: 当前直播播放器
firstPlay: 是否是首次播放,可以用来判断首帧 extraInfo: 附加信息 | 视频开始播放 |
onAudioPlaying | player: 当前直播播放器
firstPlay: 是否是首次播放
extraInfo: 附加信息 | 音频开始播放 |
onVideoLoading | player: 当前直播播放器
extraInfo: 附加信息 | 视频开始加载 |
onAudioLoading | player: 当前直播播放器
extraInfo: 附加信息 | 音频开始加载 |
onPlayoutVolumeUpdate | player: 当前直播播放器
volume: 变化后的音量 | 播放器音量大小回调 |
onStatisticsUpdate | player: 当前直播播放器
statistics: 数据详情 | 直播播放器统计数据回调 |
onSnapshotComplete | player: 当前直播播放器
image: 截图的图片 | 截图回调 |
onRenderVideoFrame | player: 当前直播播放器
videoFrame: 图像帧 | 自定义视频渲染回调,调用enableObserveVideoFrame后开启回调 |
onPlayoutAudioFrame | player: 当前直播播放器
audioFrame: 音频帧 | 自定义音频数据回调,调用enableObserveAudioFrame开启回调 |
onReceiveSeiMessage | player: 当前直播播放器
payloadType: 回调数据的SEI payloadType。 data:数据 | 收到 SEI 消息的回调,发送端通过 V2TXLivePusher中的sendSeiMessage来发送 SEI 消息 |
onStreamSwitched | player: 当前直播播放器
url: 切换的url code:状态码,0:成功,-1:切换超时,-2:切换失败,服务端错误,-3:切换失败,客户端错误。 | 分辨率无缝切换回调 |
onLocalRecordBegin | player: 当前直播播放器 code: 状态码。
0:录制任务启动成功。
-1:内部错误导致录制任务启动失败。
-2:文件后缀名有误(比如不支持的录制格式)。
-6:录制已经启动,需要先停止录制。
-7:录制文件已存在,需要先删除文件。
-8:录制目录无写入权限,请检查目录权限问题。 storagePath: 录制的文件地址。 | 录制任务开始的事件回调 |
onLocalRecording | player: 当前直播播放器 durationMs: 录制时长 storagePath: 录制的文件地址。 | 录制任务正在进行中的进展事件回调 |
onLocalRecordComplete | player: 当前直播播放器 code: 状态码。
0:结束录制任务成功。
-1:录制失败。
-2:切换分辨率或横竖屏导致录制结束。
-3:录制时间太短,或未采集到任何视频或音频数据,请检查录制时长,或是否已开启音、视频采集。 storagePath: 录制的文件地址。 | 录制任务已经结束的事件回调 |
22. 播放器函数
在 layer 中,可以通过
getPlayer获得播放器对象,播放器 ITUIVodPlayer 和 ITUILivePlayer 的接口函数如下:ITUIVodPlayer 类
函数 | 返回类型 | 参数 | 描述 |
prePlay | void | model:视频数据,类型 TUIVideoSource | 对视频进行预播放,内部会有判重机制。 |
resumePlay | void | - | 继续播放当前视频。 |
seekTo | void | time:需要跳转的时间点,单位秒,int 类型。 | 跳转到指定播放位置。 |
isPlaying | boolean | - | 当前视频是否正在播放。 |
startPlay | void | model:视频数据,类型 TUIVideoSource。 | 播放视频 |
pause | void | - | 暂停播放 |
stop | void | needClearLastImg:可选参数,是否清除当前画面 | 停止播放 |
getCurrentPlayTime | float | - | 获得当前播放时间,单位:秒。 |
setDisplayView | void | videoView:视频渲染 View,类型TUIVideoRenderView。 | 设置播放器要渲染的 View。 |
setSurface | void | surface:画布 | 设置视频要渲染的 surface。 |
addPlayerObserver | void | observer:播放器监听,类型 PlayerObserver。 | 设置播放器监听。 |
removePlayerObserver | void | observer:播放器监听,类型 PlayerObserver。 | 移除播放器监听。 |
setConfig | void | config:视频配置,类型 TXVodPlayConfig。 | 设置视频配置。 |
setRenderMode | void | renderMode:渲染模式, FULL_FILL_SCREEN:保持宽高比且铺满 ADJUST_RESOLUTION:保持宽高比展示视频 | 设置平铺模式。 |
setStartTime | void | startTime:开始播放时间,单位:秒。float 类型 | 设置开始播放时间,在播放前调用有效,只会生效一次。循环播放后会从头开始。 |
setLoop | void | isLoop:是否循环 | 设置视频是否循环播放 |
setBitrateIndex | void | index:码率角标 | 设置当前码率 |
switchResolution | void | resolution:分辨率,即宽 × 高 | 设置改播放器的分辨率,如果有对应分辨率就会进行切换,仅对本次播放生效 |
getSupportResolution | List<TUIPlayerBitrateItem> | - | 获取当前正在播放视频的分辨率列表 |
getBitrateIndex | int | - | 获取当前正在播放视频的码率角标 |
setRate | void | rate:视频速率,正常速率为1.0 | 设置当前播放器播放速率 |
getCurrentPlaybackTime | float | - | 获取当前播放器已播放时间,单位 秒 |
getBufferDuration | float | - | 获取当前视频已经缓冲的时间,单位 秒 |
getDuration | float | - | 获取当前视频的总时长,单位 秒 |
getPlayableDuration | float | - | 获取当前视频可播放的事件,单位 秒 |
getWidth | int | - | 获取当前正在播放视频的宽度 |
getHeight | int | - | 获取当前正在播放视频的高度 |
setRenderRotation | void | rotation:角度 | 设置当前视频旋转角度 |
enableHardwareDecode | boolean | enable:是否开启硬解 | 设置当前播放器是否开启硬解 |
setMute | void | mute:是否静音 | 设置当前播放视频是否静音 |
setAudioPlayoutVolume | void | volume:视频音量,0到100 | 设置当前视频的输出音量 |
setRequestAudioFocus | boolean | requestFocus:是否获取音频焦点 | 设置当前播放器是否获取音频焦点 |
snapshot | void | listener:TXLivePlayer.ITXSnapshotListener类型,截图回调 | 对当前播放器正在播放的视频进行截图 |
setMirror | void | mirror:是否镜像 | 设置当前视频是否镜像播放 |
setToken | void | token:加密 HLS 的 token | 设置加密 HLS 的 token |
isLoop | boolean | - | 当前播放器是否是循环播放 |
attachTRTC | void | trtcCloud:trtc服务对象 | |
detachTRTC | void | - | 点播解绑 TRTC 服务。 |
setStringOption | void | key:业务参数键值 value:业务参数值 | 设置播放器业务参数 |
setSubtitleView | void | subtitleView:字幕组件 | 设置视频字幕的组件 |
addSubtitleSource | void | url:字幕链接 name:字幕名称 mimeType:字幕格式 | 向视频添加字幕源 |
selectTrack | void | trackIndex:音视频轨道 | 添加选择音视频轨道,目前常用于多音轨、字幕的选择 |
deselectTrack | void | trackIndex:音视频轨道 | 移除选择音视频轨道 |
setAudioNormalization | void | value: 响度范围:-70~0 (LUFS),同时支持自定义数值。注意:播放器高级版 11.7 版本开始支持。可填预设值,相关常量TXVodConstants,
关: AUDIO_NORMALIZATION_OFF
开: AUDIO_NORMALIZATION_STANDARD(标准)
AUDIO_NORMALIZATION_LOW (低)
AUDIO_NORMALIZATION_HIGH(高) | 设置音量均衡 |
setSubtitleStyle | void | renderModel: 字幕格式 | 设置字幕格式 |
getSubtitleTrackInfo | List<TXTrackInfo> | - | 获取导入的字幕轨道信息,prepare 事件之后调用才有效 |
getAudioTrackInfo | List<TXTrackInfo> | - | 获取导入的音频轨道信息,prepare 事件之后调用才有效 |
TUIPlayerBitrateItem 类
函数 | 返回类型 | 描述 |
getIndex | int | 当前分辨率的码率角标 |
getWidth | int | 当前分辨率的视频宽度 |
getHeight | int | 当前分辨率的视频高度 |
getBitrate | int | 当前分辨率的视频码率 |
ITUILivePlayer 类
函数 | 返回类型 | 参数 | 描述 |
prePlay | void | model:视频数据,类型 TUILiveSource | 对直播进行预播放,内部会有判重机制。 |
resumePlay | void | - | 继续播放当前视频。 |
setConfig | void | config:直播配置 | 设置播放器配置 |
addLiveObserver | void | observer: 直播事件观察者 | 订阅直播事件 |
removeLiveObserver | void | observer: 直播事件观察者 | 移除直播事件订阅 |
switchStream | int | model:需要切换的数据源 | 切换当前直播源的其他分辨率流,返回0代表成功 |
setRenderRotation | int | rotation:旋转方向 | 设置当前画面旋转方向 |
setPlayoutVolume | int | volume:音量大小,取值范围0 - 100。【默认值】: 100 | 设置当前音量大小 |
getStreamList | ArrayList<V2TXLiveDef.V2TXLiveStreamInfo> | - | 获取当前码流信息 |
enableVolumeEvaluation | int | value:决定了 onPlayoutVolumeUpdate 回调的触发间隔,单位为ms,最小间隔为100ms,如果小于等于0则会关闭回调,建议设置为300ms;【默认值】:0,不开启 | 启用播放音量大小提示 |
snapshot | int | - | 截取播放过程中的视频画面。
返回值:V2TXLiveCode。
V2TXLIVE_OK:成功。
V2TXLIVE_ERROR_REFUSED:播放器处于停止状态,不允许调用截图操作。 |
enableReceiveSeiMessage | int | enable: true: 开启接收 SEI 消息; false: 关闭接收 SEI 消息。【默认值】: false。 payloadType: 指定接收 SEI 消息的 payloadType,支持 5、242,请与发送端的 payloadType 保持一致。 | 开启接收 SEI 消息 |
showDebugView | void | isShow: 是否显示。【默认值】:false。 | 是否显示播放器状态信息的调试浮层 |
setProperty | int | key: 高级 API 对应的 key。 value: 调用 key 所对应的高级 API 时,需要的参数。 | 调用 V2TXLivePlayer 的高级 API 接口 |
startLocalRecording | int | params:本地录制音视频配置 | 开始录制音视频流。 返回值 V2TXLiveCode。
V2TXLIVE_OK:成功。
V2TXLIVE_ERROR_INVALID_PARAMETER:参数不合法,比如 filePath 为空。
V2TXLIVE_ERROR_REFUSED:API被拒绝,拉流尚未开始。 |
stopLocalRecording | void | - | 停止录制音视频流。当停止拉流后,如果视频还在录制中,SDK 内部会自动结束录制。 |
23. 设置列表动画
TUI 短视频列表支持设置元素在被添加、移除等UI 变动时候的动画效果,示例如下:
mShortVideoView.setItemAnimator(new DefaultItemAnimator());
其中 ItemAnimator 与 RecyclerView 的 ItemAnimator 一致。
24. 全局监听视频预下载变动
TUI Core 提供了静态接口,可全局监听视频预下载的状态变化,示例如下:
TUIPreloadApi.getInstance().addObserver(new TUIPreloadObserver() { @Override public void onVodPreloadStatusChanged(TUIVideoSource vodSource, int state, long resolution) { } });
其中 state 状态可参考
TUIConstants#TUIPreLoadState。高级功能
1. 业务通知消息到页面图层
TUI 提供了消息接口供用户把数据实时通知到当前图层,可以通过数据操作对象获取到视频对象之后,进行通知,示例如下:
// get data controller TUIShortVideoDataManager dataManager = mSuperShortVideoView.getDataManager(); // get dataSource TUIPlaySource videoSource = dataManager.getDataByPageIndex(0); Map<String, String> data = new HashMap<>(); data.put("key1", "data1"); // set extInfo and notify to layer videoSource.setExtInfoAndNotify(data);
随后在 layer 的
onExtInfoChanged 回调中会受到该通知,从而对当前页面进行 UI 修改,示例如下:@Override public void onExtInfoChanged(TUIVideoSource videoSource) { super.onExtInfoChanged(videoSource); Map<String, String> data = (Map<String, String>) videoSource.extInfo; Log.i("tag", "get data:" + data); }
注意:
onExtInfoChanged 只会在 onBindData 绑定数据之后才会触发。2. 点播设置音量均衡
播放器支持在播放音频时自动调整音量,使得所有音频的音量保持一致。这可以避免某些音频过于响亮或过于安静的问题,提供更好的听觉体验。
通过
设置音量均衡,响度范围:-70~0 (LUFS),同时支持自定义数值。
注意:
播放器高级版 11.7 版本开始支持。
/* * 支持自定义数值,响度范围:-70~0(LUFS) * 预设值 关:TXVodConstants#AUDIO_NORMALIZATION_OFF * 开(低):TXVodConstants#AUDIO_NORMALIZATION_LOW * 开(标准):TXVodConstants#AUDIO_NORMALIZATION_STANDARD * 开(高):TXVodConstants#AUDIO_NORMALIZATION_HIGH */ TUIPlayerVodStrategy vodStrategy = new TUIPlayerVodStrategy.Builder() .setAudioNormalization(TXVodConstants.AUDIO_NORMALIZATION_STANDARD) .build(); mShortVideoView.setVodStrategy(vodStrategy);
3. 自定义下拉刷新和上拉加载能力
TUIShortVideoView 暴露了computeVerticalScrollOffset、computeVerticalScrollRange和computeVerticalScrollExtent三个方法用于计算当前列表是否滑动到最顶部、或者滑动最底部。其中:
computeVerticalScrollOffset :当前垂直滚动的偏移量(像素)。computeVerticalScrollRange:RecyclerView 的垂直滚动范围(总高度,像素)。computeVerticalScrollExtent:当前滚动视图中可见项的总高度(像素)。当滑动过程中,判断
computeVerticalScrollOffset 方法如果小于等于 0,则代表滑动到最顶部,此时可将触摸事件传递给外层布局来进行下拉刷新。滑动过程中,可以使用当前界面可见高度
computeVerticalScrollExtent 加上已经划过的距离 computeVerticalScrollOffset 之和,如果大于等于 computeVerticalScrollRange 总高度来判断是否滑动到最底部,代码如下:int verticalScrollOffset = recyclerView.computeVerticalScrollOffset();int verticalScrollRange = recyclerView.computeVerticalScrollRange();int verticalScrollExtent = recyclerView.computeVerticalScrollExtent();boolean isAtBottom = verticalScrollOffset + verticalScrollExtent >= verticalScrollRange;

 是
是
 否
否
本页内容是否解决了您的问题?