- お知らせ・リリースノート
- 製品の説明
- 購入ガイド
- 初心者ガイド
- Demo体験
- Video Calling (Including UI)
- UIを含まない統合ソリューション
- 高度な機能
- サーバー側 API
- コンソールガイド
- Solution
- よくあるご質問
- 旧バージョンのドキュメント
- Protocols and Policies
- TRTC ポリシー
- 用語集
- お知らせ・リリースノート
- 製品の説明
- 購入ガイド
- 初心者ガイド
- Demo体験
- Video Calling (Including UI)
- UIを含まない統合ソリューション
- 高度な機能
- サーバー側 API
- コンソールガイド
- Solution
- よくあるご質問
- 旧バージョンのドキュメント
- Protocols and Policies
- TRTC ポリシー
- 用語集
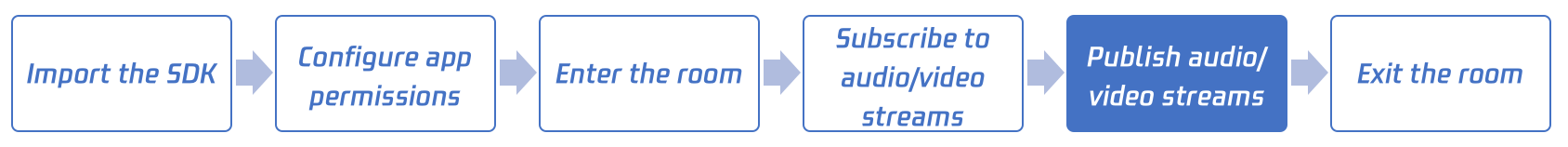
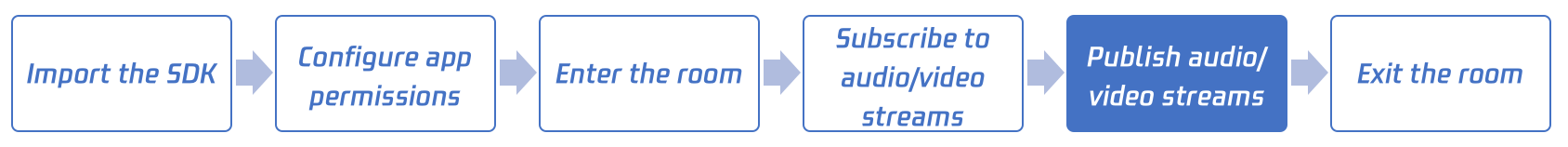
ここでは主に、キャスターが自分のオーディオビデオストリーミングを公開する方法についてご説明します。いわゆる「公開」とは、マイクとカメラをオンにして、自分の音声やビデオをルーム内にいる他のユーザーに聞かせたり、見せたりすることです。


TRTC Web SDKの使用中には、以下のオブジェクトが頻繁に登場します。
Client オブジェクト。ローカルクライアントを表します。Clientクラスのメソッドにより、通話ルームへの参加、ローカルストリーミングの公開、リモートストリーミングの閲覧などの機能を提供します。
Streamオブジェクト。オーディオビデオストリーミングオブジェクトを表し、ローカルのオーディオビデオストリーミングオブジェクトLocalStream、およびリモート側のオーディオビデオストリーミングオブジェクトRemoteStreamが含まれます。Streamクラスのメソッドでは主に、オーディオビデオストリーミングオブジェクトのアクションを提供し、これにはオーディオおよびビデオの再生コントロールが含まれます。
ステップ1:前のステップの完了
ステップ2:ローカルストリームの作成
TRTC.createStream()メソッドを使用して、ローカルのオーディオビデオストリームを作成します。パラメータは次のように設定します。
パラメータ名 | フィールドの意味 | 補足説明 | データタイプ | 入力例 | デフォルト値 |
userId | ユーザーID | ユーザー名です。作成したClientのuserIdと一致させます | string | “denny”または“123321” | なし入力必須 |
audio | オーディオキャプチャの有無 | マイクを通じてオーディオをキャプチャするかどうかを選択します | boolean | true | なし入力必須 |
video | ビデオキャプチャの有無 | カメラを通じてビデオをキャプチャするかどうかを選択します | boolean | true | なし入力必須 |
const localStream = TRTC.createStream({ userId, audio: true, video: true });
公開前にLocalStream.initialize()を呼び出して、ローカルのオーディオビデオストリームを初期化する必要があります。
初期化中に、ブラウザを通じてカメラおよびマイクの使用権限を取得する場合があり、デバイスの使用を許可する必要が生じることがありますのでご注意ください。
// Promise構文の使用localStream.initialize().then(() => {console.log('ローカルストリーミング初期化の成功');localStream.play('local_stream');}).catch(error => {console.error('ローカルストリーミング初期化の失敗 ' + error);});// 同様の効果を得るには、async/await構文の使用をお勧めしますtry {await localStream.initialize();localStream.play('local_stream');console.log('ローカルストリーミング初期化の成功');} catch (error) {console.error('ローカルストリーミング初期化の失敗 ' + error);}
ステップ3:ローカルストリームの公開
// Promise構文の使用client.publish(localStream).then(() => {console.log('ローカルストリーミング公開の成功');}).catch(error => {console.error('ローカルストリーミング公開の失敗 ' + error);});// 同様の効果を得るには、async/await構文の使用をお勧めしますtry {await client.publish(localStream);console.log('ローカルストリーミング公開の成功');} catch (error) {console.error('ローカルストリーミング公開の失敗 ' + error);}
完全なコード
const client = TRTC.createClient({mode: 'rtc',sdkAppId,userId,userSig});const localStream = TRTC.createStream({ userId, audio: true, video: true });try {await client.join({ roomId });console.log('入室成功');} catch (error) {console.error('入室に失敗しました。しばらくしてからもう一度お試しください'+ error);}try {await localStream.initialize();localStream.play('local_stream');console.log('ローカルストリーミング初期化の成功');} catch (error) {console.error('ローカルストリーミング初期化の失敗 ' + error);}try {await client.publish(localStream);console.log('ローカルストリーミング公開の成功');} catch (error) {console.error('ローカルストリーミング公開の失敗 ' + error);}

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?