- お知らせ・リリースノート
- 製品の説明
- 購入ガイド
- 初心者ガイド
- Demo体験
- Video Calling (Including UI)
- UIを含まない統合ソリューション
- 高度な機能
- サーバー側 API
- コンソールガイド
- Solution
- よくあるご質問
- 旧バージョンのドキュメント
- Protocols and Policies
- TRTC ポリシー
- 用語集
- お知らせ・リリースノート
- 製品の説明
- 購入ガイド
- 初心者ガイド
- Demo体験
- Video Calling (Including UI)
- UIを含まない統合ソリューション
- 高度な機能
- サーバー側 API
- コンソールガイド
- Solution
- よくあるご質問
- 旧バージョンのドキュメント
- Protocols and Policies
- TRTC ポリシー
- 用語集
TUICallKitコンポーネントのクイックアクセス
ここでは、最短の時間でTUICallKitコンポーネントの統合を完了する方法についてご説明します。このドキュメントに沿って操作することで、次の重要手順を完了し、最終的にUIを完備したビデオ通話機能を手にすることができます。
目次
よくあるご質問
3. 環境要件
(1) ブラウザのバージョン要件
(2) ネットワーク環境の要件
(3) ウェブサイトドメイン名プロトコルの要件
ステップ1:サービスのアクティブ化
TUICallKitはTencent CloudのIMと、TRTCという2つの有料PaaSサービスをベースに構築したオーディオビデオ通信コンポーネントです。以下の手順で関連のサービスをアクティブ化し、7日間の無料トライアルサービスを体験することができます。
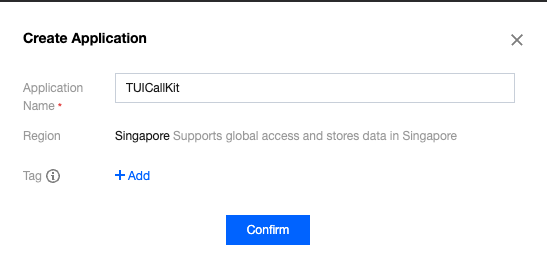
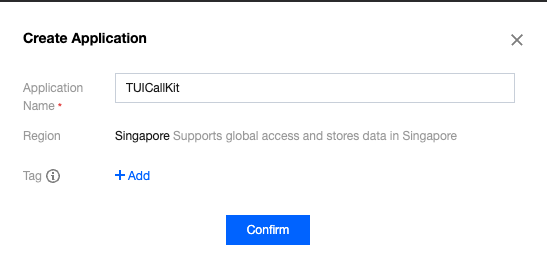
1. IMコンソールにログインし、新しいアプリケーションの作成をクリックし、ポップアップしたダイアログボックスにアプリケーション名を入力してOKをクリックします。


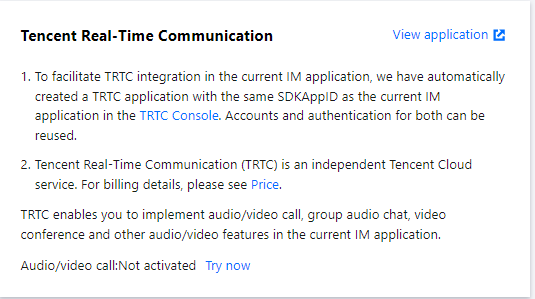
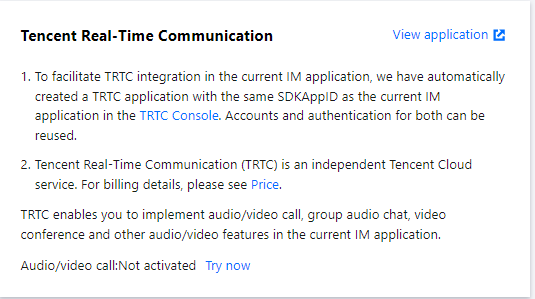
2. 作成したアプリケーションをクリックし、基本設定ページに進み、ページ右下隅のTRTCサービスのアクティブ化機能エリアで無料体験をクリックすると、TUICallKitの7日間無料トライアルサービスをアクティブ化することができます。


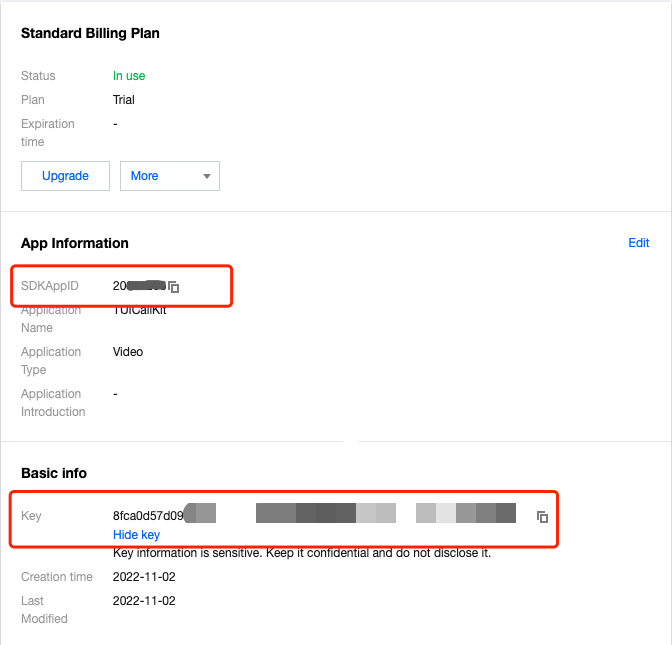
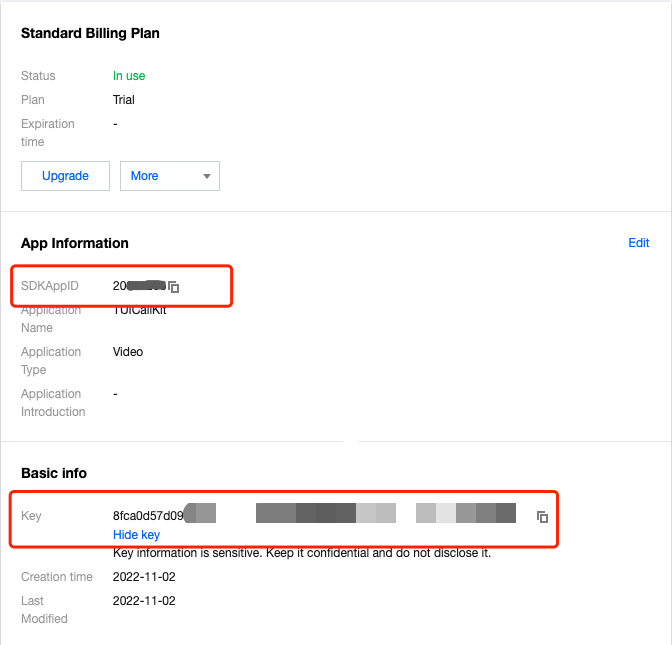
3. 同じページでSDKAppIDとキーを見つけて記録します。これらは後ほど使用します。


SDKAppID:IMのアプリケーションIDです。業務の分離、すなわち異なるSDKAppIDの通話が互いに接続できないようにするために用いられます。
Secretkey:IMのアプリケーションキーです。SDKAppIDとペアで使用する必要があり、IMサービスを正当に使用するための認証用証明書UserSigの発行に用いられます。このKeyは次のステップ5で使用します。
ステップ2:TUICallKitコンポーネントのインポート
方式1:npm統合
npm方式でTUICallKitコンポーネントをダウンロードします。その後の拡張をしやすくするために、TUICallKitコンポーネントをプロジェクトの
src/components/ディレクトリにコピーすることをお勧めします。# macOSyarn add @tencentcloud/call-uikit-vue # yarnがインストールされていない場合、まず以下を実行することができます。npm install -g yarnmkdir -p ./src/components/TUICallKit/Web && cp -r ./node_modules/@tencentcloud/call-uikit-vue/* ./src/components/TUICallKit/Web# windowsyarn add @tencentcloud/call-uikit-vue # yarnがインストールされていない場合、まず以下を実行することができます。npm install -g yarnxcopy .\\node_modules\\@tencentcloud\\call-uikit-vue .\\src\\components\\TUICallKit\\Web /i /e
方式2:ソースコードの統合
1. GitHubからTUICallKitソースコードをダウンロードします。
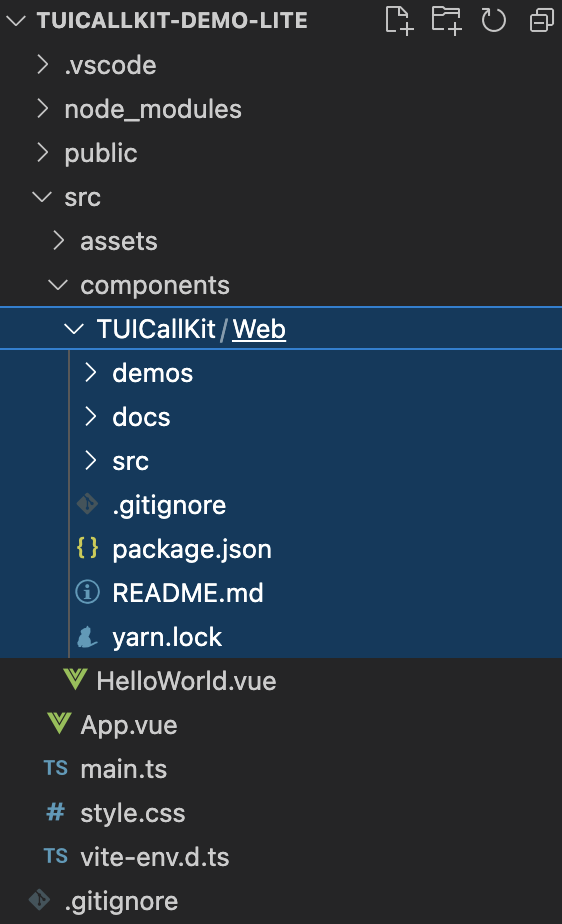
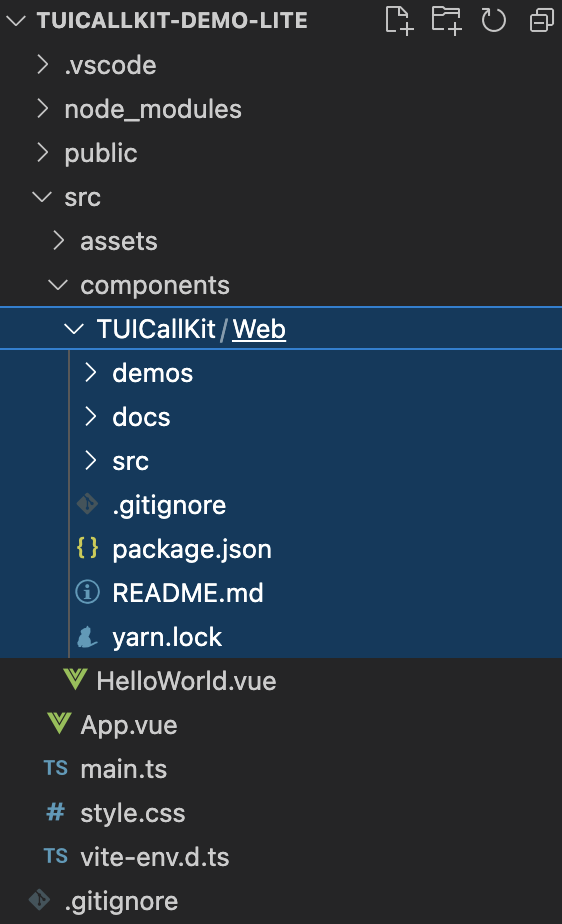
TUICallKit/Webフォルダをコピーして自身のプロジェクトのsrc/componentsフォルダに置きます。例えば次のようになります。

2. このフォルダに進み、実行に必要な依存をインストールします
cd ./src/components/TUICallKit/Webyarn # yarnをインストールしていない場合、先に以下を実行できます。 npm install -g yarn
ステップ3:TUICallKitコンポーネントの呼び出し
表示したいページでTUICallKitのコンポーネントを呼び出すと、通話ページを表示することができます。
1. 次のようにTUICallKit UIをインポートします。
<script lang="ts" setup>import { TUICallKit } from "./components/TUICallKit/Web";</script><template><TUICallKit /></template>
2. ユーザーログインし、電話をかけます
2.1 TUIKitのキットをすでに使用している場合は下記のコードをインポートし、TUICallKitがプラグインであることを宣言する必要があります。使用していない場合、このステップは2.2までスキップすることができます。
import { TUICallKit } from './components/TUICallKit/Web';TUIKit.use(TUICallKit);
2.2 電話をかけるには初期化コンポーネントを保持する必要があります
import { TUICallKitServer } from './components/TUICallKit/Web';TUICallKitServer.init({ SDKAppID, userID, userSig });
説明:
SDKAppID、 SecretKeyの取得はステップ1をご参照ください
userSigは一時的に
GenerateTestUserSig.jsの genTestUserSig(userID)関数を使用して計算することができます。例えば次のようになります。import * as GenerateTestUserSig from "./components/TUICallKit/Web/demos/basic/public/debug/GenerateTestUserSig.js";const { userSig } = GenerateTestUserSig.genTestUserSig(userID, SDKAppID, SecretKey);
viteを起動ツールとして使用する場合、viteのインポートの問題に注意してください
ご注意:
ここで言及するUserSigの取得方法は、フロントエンドコードにSECRETKEYを設定しますが、この手法のSECRETKEYは逆コンパイルによって逆クラッキングされやすく、キーがいったん漏洩すると、攻撃者はTencent Cloudトラフィックを盗用できるようになります。そのためこの手法は、ローカルのクイックスタート機能のデバッグにのみ適しています。UserSigの正しい発行方法は、UserSigの計算コードをサーバーに統合し、Appのインターフェース向けに提供することです。 UserSigが必要なときは、Appから業務サーバーにリクエストを送信し動的にUserSigを取得します。詳細については、サーバーでのUserSig新規作成をご参照ください。
2.3 電話をかけたい場所で、次を実行します。
import { TUICallKitServer } from './components/TUICallKit/Web';TUICallKitServer.call({ userID: "123", type: 2 }); // 2人通話TUICallKitServer.groupCall({ userIDList: ["xxx"], groupID: "xxx", type: 2 }); // 多人数通話
3. 発展インターフェース
このコンポーネントでは
beforeCallingおよびafterCallingという2つのコールバックを提供しており、業務側に現在の通話状態を通知するために用いられます。beforeCalling: 通話前に実行しますafterCalling: 通話後に実行しますfunction beforeCalling() {console.log("通話前にこの関数を実行");}function afterCalling() {console.log("通話後にこの関数を実行");}
<TUICallKit :beforeCalling="beforeCalling" :afterCalling="afterCalling"/>
その他のドキュメント
よくあるご質問
1. UserSigはどのように生成しますか。
UserSigの発行方法は、UserSigの計算コードをサーバーに統合し、プロジェクトのインターフェース向けに提供する方法となります。UserSigが必要な時は、プロジェクトから業務サーバーにリクエストを送信し動的にUserSigを取得します。詳細については、サーバーでのUserSig新規作成をご参照ください。
2. viteのインポートの問題
プロジェクトをviteで作成した場合は、ファイルパッケージの違いにより、
index.htmlにlib-generate-test-usersig.min.jsをインポートする必要があります// index.html<script src="./src/components/TUICallKit/Web/demos/basic/public/debug/lib-generate-test-usersig.min.js"> </script>
また、元の
GenerateTestUserSig.jsにimportしたメソッドのアノテーションを行います// import * as LibGenerateTestUserSig from './lib-generate-test-usersig.min.js'
3. 環境要件
(1) ブラウザのバージョン要件
最新バージョンのChromeブラウザを使用して体験してください。このドキュメントで連結するコンポーネントの、現在の主流デスクトップブラウザに対するサポート状況は次のとおりです。
オペレーティングシステム | ブラウザタイプ | ブラウザの最小バージョン要件 |
Mac OS | デスクトップ版Safariブラウザ | 11+ |
Mac OS | デスクトップ版Chromeブラウザ | 56+ |
Mac OS | デスクトップ版Firefoxブラウザ | 56+ |
Mac OS | デスクトップ版Edgeブラウザ | 80+ |
Windows | デスクトップ版Chromeブラウザ | 56+ |
Windows | デスクトップ版QQブラウザ(クイックコア) | 10.4+ |
Windows | デスクトップ版Firefoxブラウザ | 56+ |
Windows | デスクトップ版Edgeブラウザ | 80+ |
説明:
(2) ネットワーク環境の要件
TUICallKitを使用する際、ユーザーはファイアウォールの制限によって正常にオーディオビデオ通話が行えない可能性があります。ファイアウォール制限の対応関連 をご参照の上、対応するポートおよびドメイン名をファイアウォールのホワイトリストに追加してください。
(3) ウェブサイトドメイン名プロトコルの要件
ユーザーのセキュリティ、プライバシーなどの問題を考慮し、ブラウザは本ドキュメントの連結コンポーネントの全機能をHTTPSプロトコルでしか正常に使用できないようにウェブページを制限しています。本番環境のユーザーが製品機能をスムーズに体験できるようにするため、ウェブサイトはhttps:// プロトコルのドメイン名にデプロイしてください。
ユースケース | プロトコル | 受信(再生) | 送信(マイク・オン) | 画面共有 | 備考 |
本番環境 | HTTPSプロトコル | サポートしています | サポートしています | サポートしています | 推奨 |
本番環境 | HTTPプロトコル | サポートしています | サポートしていません | サポートしていません | - |
ローカル開発環境 | http://localhost | サポートしています | サポートしています | サポートしています | 推奨 |
ローカル開発環境 | http://127.0.0.1 | サポートしています | サポートしています | サポートしています | - |
ローカル開発環境 | http://[ローカルマシンIP] | サポートしています | サポートしていません | サポートしていません | - |
ローカル開発環境 | file:/// | サポートしています | サポートしています | サポートしています | - |

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?