- お知らせ・リリースノート
- 製品の説明
- 購入ガイド
- 初心者ガイド
- Demo体験
- Video Calling (Including UI)
- UIを含まない統合ソリューション
- 高度な機能
- サーバー側 API
- コンソールガイド
- Solution
- よくあるご質問
- 旧バージョンのドキュメント
- Protocols and Policies
- TRTC ポリシー
- 用語集
- お知らせ・リリースノート
- 製品の説明
- 購入ガイド
- 初心者ガイド
- Demo体験
- Video Calling (Including UI)
- UIを含まない統合ソリューション
- 高度な機能
- サーバー側 API
- コンソールガイド
- Solution
- よくあるご質問
- 旧バージョンのドキュメント
- Protocols and Policies
- TRTC ポリシー
- 用語集
TUICallKitインターフェースのカスタマイズガイド
ここではTUICallKitのユーザーインターフェースをカスタマイズする方法についてご説明します。インターフェース微調整と自身でのUI実装という2つのソリューションをご用意しています。
方法1:インターフェース微調整ソリューション
ご提供するUIソースコードを直接変更することで、TUICallKitのユーザーインターフェースを調整します。TUICallKitのインターフェースソースコードはGithubの
Web/フォルダにあります。アイコンの置き換え
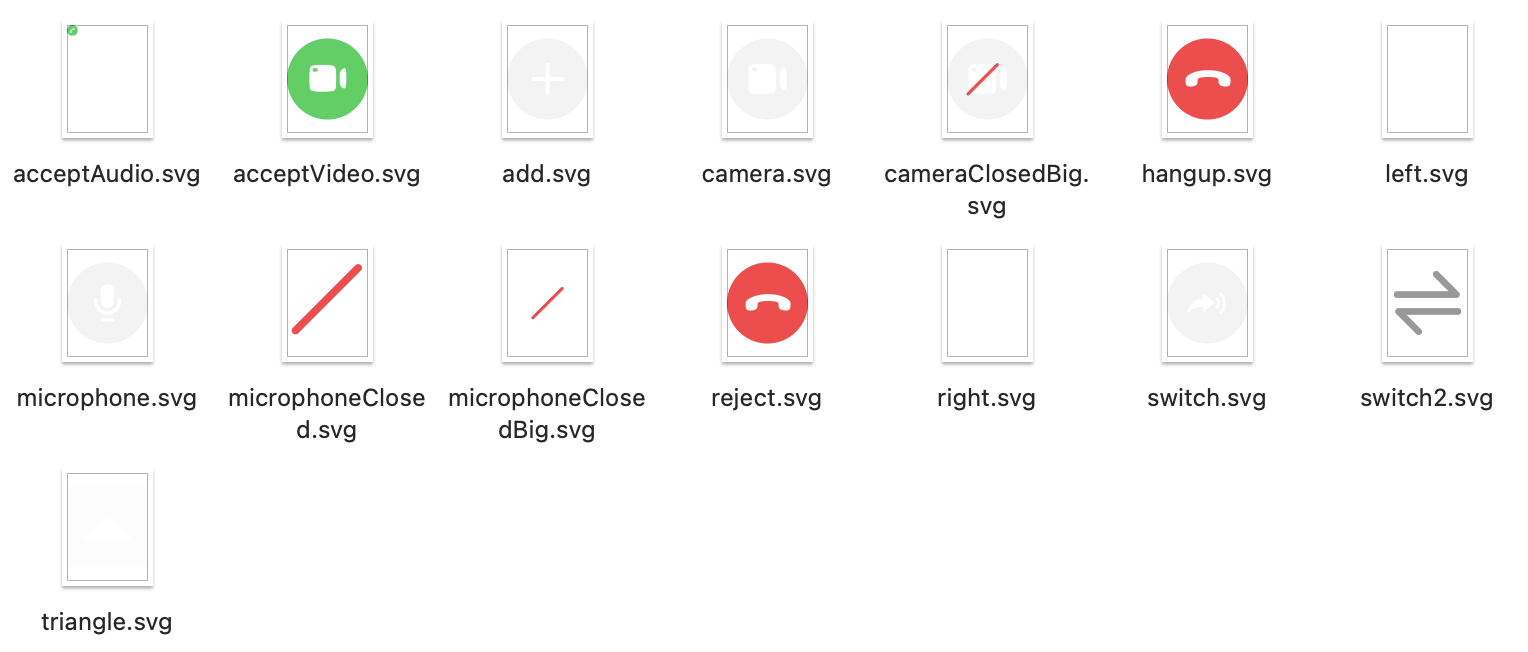
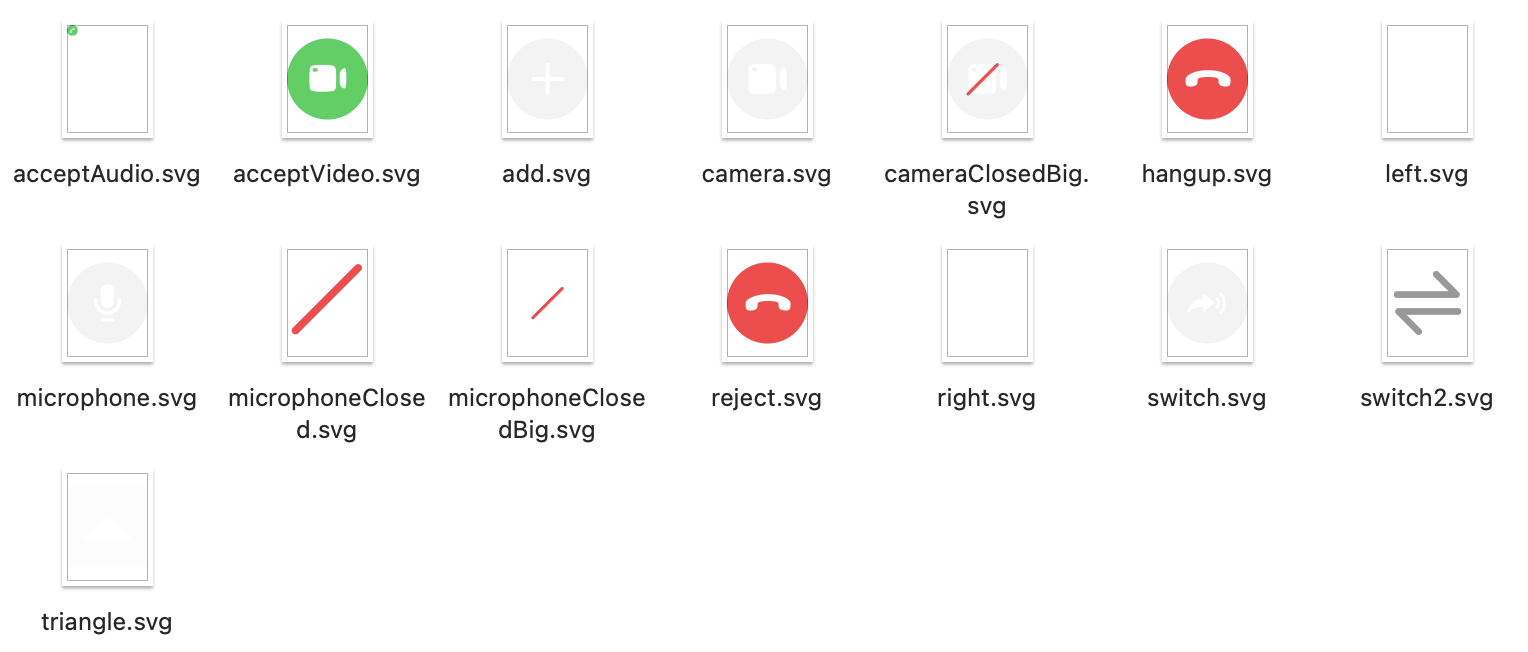
src/iconsフォルダ内のアイコンコンポーネントを直接変更し、app全体のアイコンの色やスタイルに統一性を持たせることができます。置き換える際にアイコンファイルの名前を変更しないようにしてください。アイコンのプレビューはsrc/assetsで参照できます。

UIレイアウトの調整
src/components/ファイルのそれぞれのページを変更することで、オーディオビデオ通話インターフェースを変更できます
- components/- Calling-C2CVideo.vue 2人ビデオ通話- Calling-Group.Vue 多人数オーディオ・ビデオ通話- ControlPanel.vue コントロールパネル- ControlPanelItem.vue コントロールパネルサブ項目- Dialing.vue 電話発信ページ、着信ページ、2人オーディオ通話- MicrophoneIcon.vue 音量の変化を表示できるマイクIcon- TUICallKit.vue TUICallKit全体コンポーネント
スタイルの変更
スタイルファイルは
src/style.cssにあります。UIのスタイルに合わせてご自身で調整できます。方法2:自身でのUI実装ソリューション
TUICallKitのすべての通話機能は、TUICallEngineというUIレスSDKをベースにして実装されており、TUICallEngineを完全にベースにしてご自身のUIを実装することが可能です。詳細については以下をご参照ください

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?